Vous souhaitez masquer le titre d’un widget WordPress dans votre colonne latérale ou votre pied de page ?
Les widgets WordPress permettent d’ajouter facilement un contenu dynamique à votre thème, comme les commentaires récents ou les publications les plus populaires. Cependant, si vous avez besoin de masquer le titre du widget, vous devrez généralement écrire du CSS ou du HTML personnalisé.
Dans cet article, nous allons vous afficher comment masquer facilement le titre du widget dans WordPress.

Pourquoi masquer le titre du widget dans WordPress ?
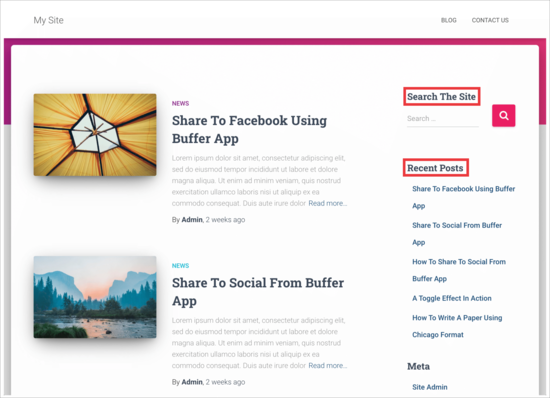
En fonction de votre thème WordPress, votre site peut afficher les titres des widgets par défaut. Par exemple, de nombreux thèmes affichent le titre dans leur colonne latérale.

Cependant, il arrive que le titre du widget ne corresponde pas à la conception de votre site. Certains titres de widgets sont également inutiles, car le contenu du widget parle de lui-même. Ainsi, les titres peuvent occuper un espace précieux à l’écran sur votre site, votre blog ou votre stock en ligne.
Ceci étant dit, voyons comment vous pouvez facilement masquer le titre du widget dans WordPress.
Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utilisation de l’éditeur de blocs (thèmes compatibles avec les blocs uniquement)
La façon la plus simple de masquer le titre du widget est d’utiliser l’éditeur complet du site. Cela vous permet de personnaliser n’importe quel widget WordPress, y compris de retirer le titre.
Cependant, cette méthode fonctionne uniquement avec les thèmes basés sur les blocs comme Hestia Pro. Si vous n’utilisez pas un thème basé sur les blocs, alors vous devrez plutôt utiliser la méthode 2.
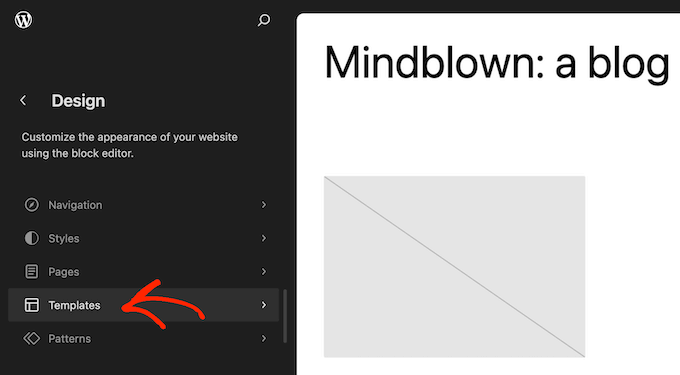
Pour Premiers pas, allez dans Thèmes » Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez ajouter des widgets à n’importe quel modèle ou élément de modèle, comme l’en-tête ou le pied de page.
Vous pouvez même ajouter des widgets à des zones de votre site que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress. Par exemple, vous pouvez utiliser l’éditeur/éditrices de site complet pour améliorer votre modèle de page 404.
Pour voir toutes les options facultatives, sélectionnez « Modèles ».

Vous pouvez maintenant cliquer sur le modèle ou l’élément de modèle où vous souhaitez retirer le titre d’un widget ou ajouter un nouveau widget.
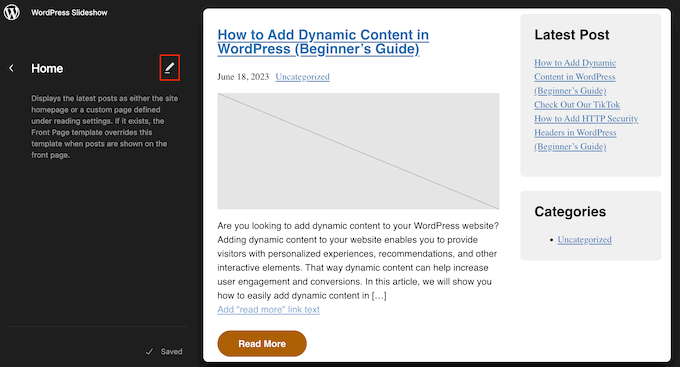
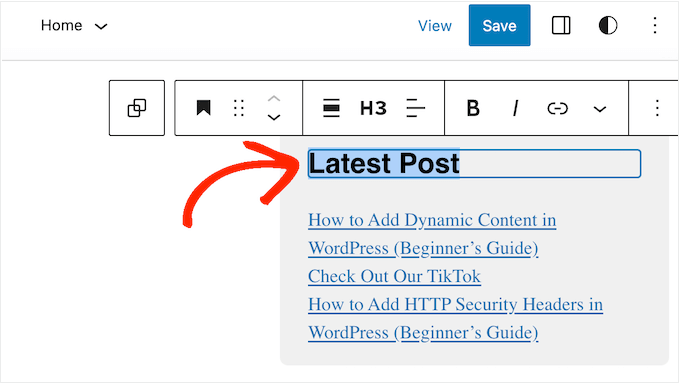
À titre d’exemple, nous allons ajouter un widget Dernier article à la colonne latérale de la page d’accueil, mais les étapes seront les mêmes quels que soient le Modèle et le widget que vous choisirez.
Après avoir choisi un modèle ou un élément de modèle, WordPress affiche une Prévisualisation et une description. Pour aller de l’avant et modifier cette mise en page, cliquez sur l’icône du crayon.

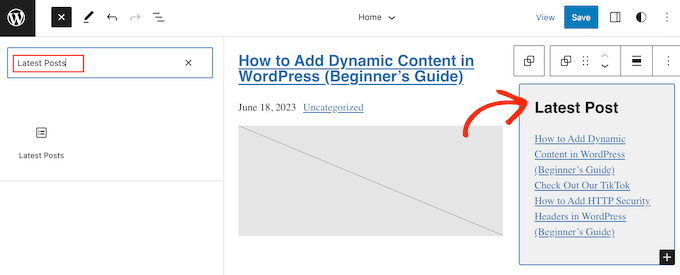
Si vous souhaitez ajouter un nouveau widget, cliquez sur l’icône bleue » + » dans le coin supérieur gauche. Vous pouvez alors taper le nom du widiteur que vous souhaitez ajouter et glisser-déposer le bon widget sur votre Modèle.
Pour des instructions plus détaillées, veuillez consulter notre guide sur l’ajout et l’utilisation de widgets.

Pour retirer le titre du widget, il suffit de cliquer pour sélectionner le titre dans l’éditeur.
Vous pouvez maintenant supprimer tout le texte ou le remplacer par votre propre message personnalisé.

Pour masquer le titre d’autres widgets, il suffit de répéter les mêmes étapes.
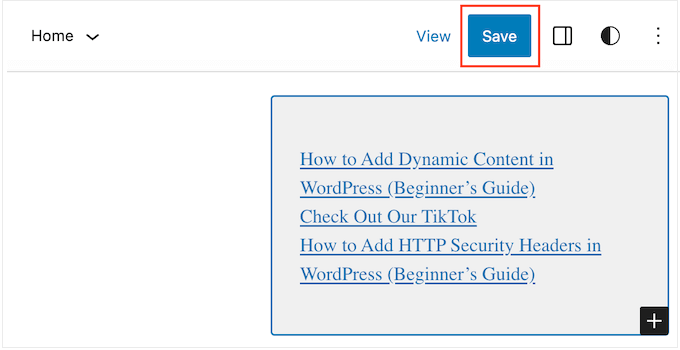
Lorsque vous êtes satisfait de l’aspect du Modèle, cliquez sur « Enregistrer ».

Maintenant, si vous visitez votre site WordPress, vous verrez que le titre du widget a disparu.
Méthode 2 : Utilisation de l’extension Widget Options (Aucun éditeur/éditrices de site n’est nécessaire)
Si vous n’utilisez pas un thème à blocs, vous pouvez masquer le titre du widget à l’aide de l’extension Widget Options. Il s’agit d’une extension complète de gestion des widgets qui vous permet de personnaliser vos widgets et même d’afficher ou de masquer les widgets sur des pages WordPress spécifiques.
Pour plus de détails, veuillez consulter notre guide terminé sur l’installation d’une extension WordPress.
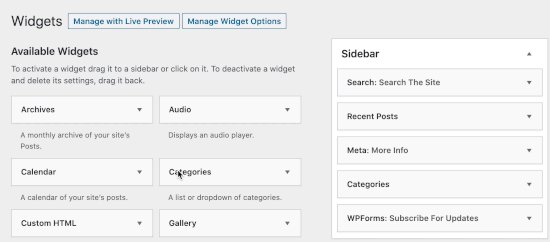
Une fois l’extension activée, vous devez vous rendre dans Apparence » Widgets. Ensuite, faites glisser et déposez un widget dans votre colonne latérale ou toute autre zone prête à recevoir des widgets sur votre site.

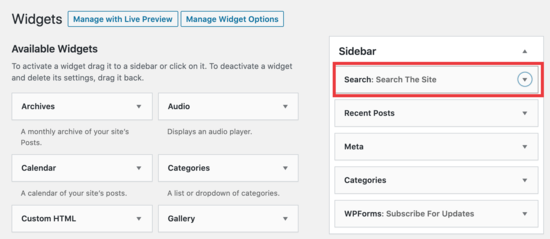
Dans cet exemple, nous allons retirer le titre du widget Recherche, mais les étapes seront en grande partie les mêmes quel que soit le widget avec lequel vous travaillez.
Sachez que les options et les titres des widgets peuvent varier en fonction de votre thème WordPress.
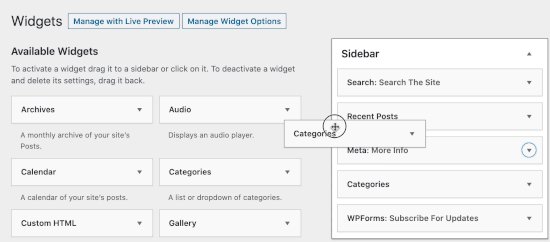
Il suffit de cliquer sur la flèche située à côté du titre du widget pour afficher tous les réglages relatifs à ce widget.

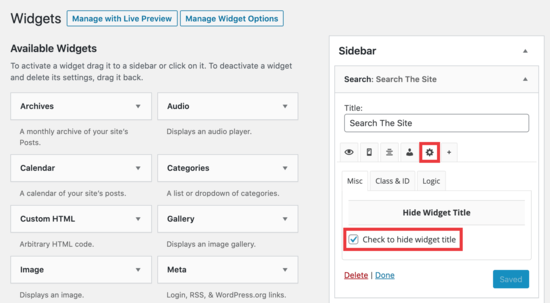
Dans les Réglages dépliés, cliquez sur l’icône en forme de roue dentée.
Ensuite, sélectionnez la case suivante : ‘Cocher pour masquer le titre du widget’.

Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos modifications.
Il suffit de répéter ces étapes pour personnaliser n’importe quel widget sur votre site. Ensuite, vous pouvez visiter votre blog WordPress pour voir les nouveaux widgets en action.

Nous espérons que cet article vous a aidé à apprendre comment masquer facilement les titres des widgets sur WordPress. Vous pouvez également consulter nos choix d’experts pour les meilleurs plugins de constructeur de page WordPress à glisser-déposer ou notre guide sur la création d’une newsletter par e-mail.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support says
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Jiří Vaněk says
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe says
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support says
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Administrateur
Willie says
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with « Block » where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS says
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita says
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie says
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe says
Do you know how can i do this manually, without a plugin?
WPBeginner Support says
It is not a very neat solution but should work:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Administrateur
Jerdison says
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott says
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim says
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes says
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz says
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff says
Probably doesn’t need to be updated
Administrateur
Gautam Doddamani says
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller says
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff says
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Administrateur
Rich Owings says
If you leave the Title area blank it will do this without a plugin.
Editorial Staff says
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Administrateur