Möchten Sie den Titel eines WordPress-Widgets in Ihrer Seitenleiste oder Fußzeile ausblenden?
WordPress-Widgets erleichtern das Hinzufügen dynamischer Inhalte zu Ihrem Thema, z. B. die letzten Kommentare oder die beliebtesten Beiträge. Wenn Sie jedoch den Titel des Widgets ausblenden möchten, müssen Sie normalerweise benutzerdefiniertes CSS oder HTML schreiben.
In diesem Artikel zeigen wir Ihnen, wie Sie den Titel des Widgets in WordPress einfach ausblenden können.

Warum Widget-Titel in WordPress ausblenden?
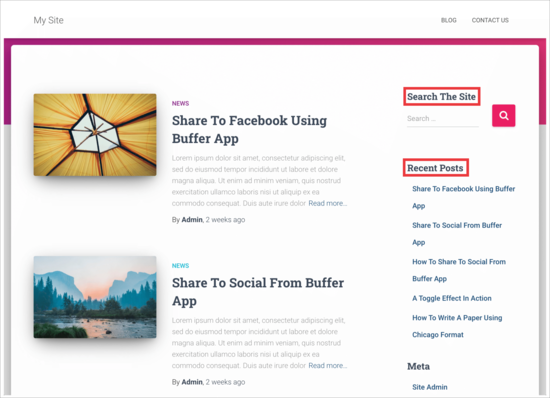
Je nach WordPress-Theme werden auf Ihrer Website möglicherweise standardmäßig Widget-Titel angezeigt. Viele Themes zeigen den Titel beispielsweise in ihren Seitenleisten an.

Manchmal passt der Titel des Widgets jedoch nicht zum Design Ihrer Website. Manche Widget-Titel sind auch unnötig, da der Inhalt des Widgets für sich selbst spricht. Auf diese Weise können Titel wertvollen Platz auf dem Bildschirm Ihrer Website, Ihres Blogs oder Ihres Online-Shops beanspruchen.
Schauen wir uns also an, wie Sie den Titel des Widgets in WordPress einfach ausblenden können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter. Verwenden Sie einfach die nachstehenden Links, um direkt zur gewünschten Methode zu gelangen:
Methode 1: Verwendung des vollständigen Site-Editors (nur bei blockfähigen Themes)
Der einfachste Weg, den Widget-Titel auszublenden, ist die Verwendung des vollständigen Website-Editors. Damit können Sie jedes WordPress-Widget anpassen, einschließlich des Entfernens des Titels.
Diese Methode funktioniert jedoch nur mit blockbasierten Themes wie Hestia Pro. Wenn Sie kein blockbasiertes Thema verwenden, müssen Sie stattdessen Methode 2 anwenden.
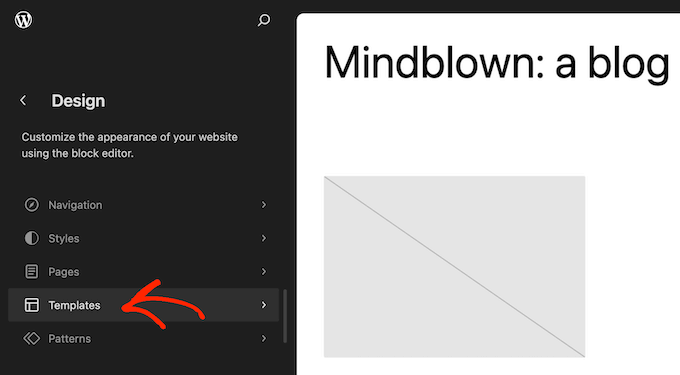
Um loszulegen, gehen Sie im WordPress-Dashboard zu Themes “ Editor.

Standardmäßig zeigt der vollständige Site-Editor das Home-Template Ihres Themes an, aber Sie können Widgets zu jedem Template oder Template-Teil hinzufügen, z. B. zur Kopf- oder Fußzeile.
Sie können sogar Widgets zu Bereichen Ihrer Website hinzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können. So können Sie zum Beispiel die Vorlage für Ihre 404-Seite mit dem Editor für die gesamte Website verbessern.
Um alle verfügbaren Optionen zu sehen, wählen Sie „Vorlagen“.

Sie können nun auf die Vorlage oder den Vorlagenteil klicken, wo Sie den Titel eines Widgets entfernen oder ein neues Widget hinzufügen möchten.
Als Beispiel fügen wir ein Latest Post Widget in die Seitenleiste der Homepage ein, aber die Schritte sind dieselben, egal welche Vorlage und welches Widget Sie wählen.
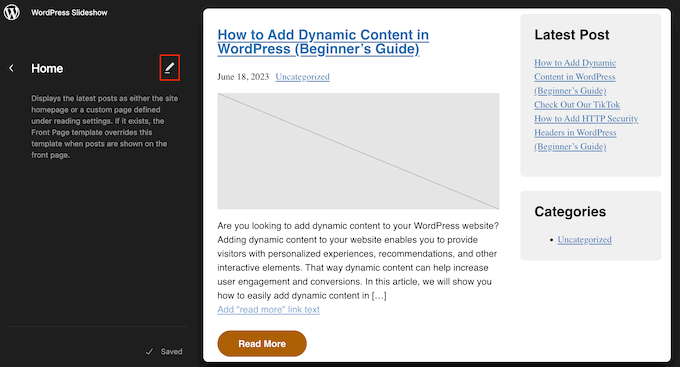
Nachdem Sie eine Vorlage oder einen Vorlagenteil ausgewählt haben, zeigt WordPress eine Vorschau und eine Beschreibung an. Um dieses Layout zu bearbeiten, klicken Sie auf das Bleistiftsymbol.

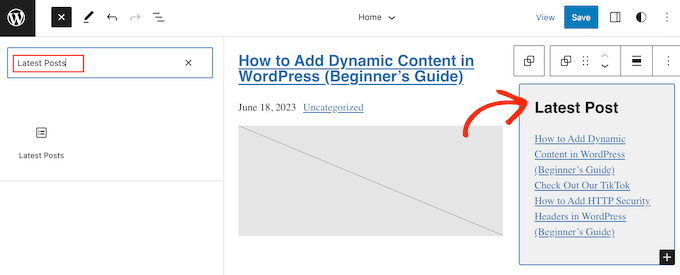
Wenn Sie ein neues Widget hinzufügen möchten, klicken Sie auf das blaue „+“-Symbol in der oberen linken Ecke. Sie können dann den Namen des Widgets eingeben, das Sie hinzufügen möchten, und das richtige Widget per Drag & Drop auf Ihre Vorlage ziehen.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Hinzufügen und Verwenden von Widgets.

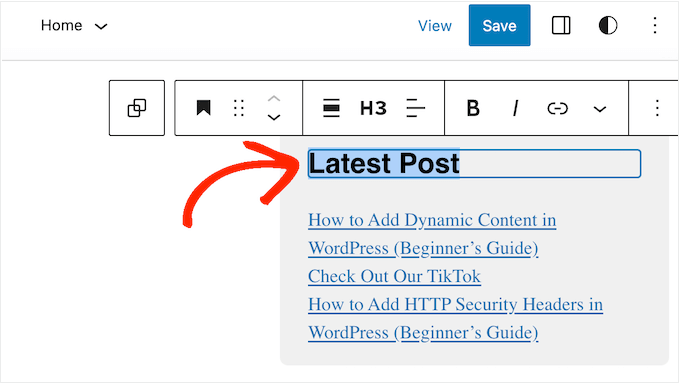
Um den Titel des Widgets zu entfernen, klicken Sie einfach darauf, um den Titel im Editor auszuwählen.
Sie können nun den gesamten Text löschen oder ihn durch Ihre eigene Nachricht ersetzen.

Um den Titel für andere Widgets auszublenden, wiederholen Sie einfach die gleichen Schritte.
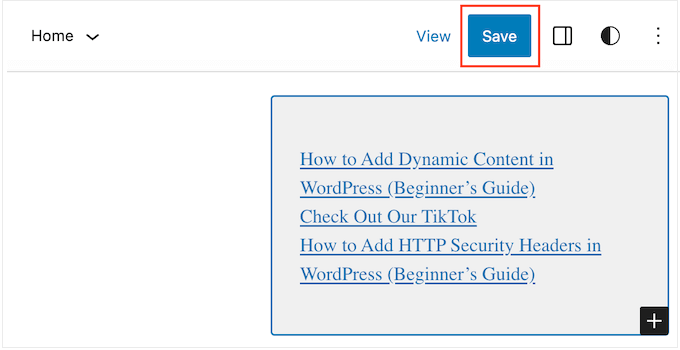
Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, klicken Sie einfach auf „Speichern“.

Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie sehen, dass der Titel des Widgets verschwunden ist.
Methode 2: Verwendung des Widget Options Plugin (kein vollständiger Site-Editor erforderlich)
Wenn Sie kein blockfähiges Theme verwenden, können Sie den Widget-Titel mit dem Plugin Widget Options ausblenden. Dies ist ein komplettes Plugin für die Widget-Verwaltung, mit dem Sie Ihre Widgets anpassen und sogar Widgets auf bestimmten WordPress-Seiten anzeigen oder ausblenden können.
Weitere Einzelheiten finden Sie in unserer vollständigen Anleitung zur Installation eines WordPress-Plugins.
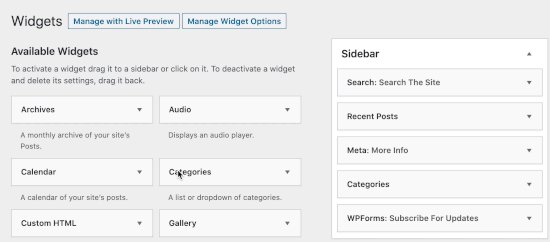
Sobald das Plugin aktiviert ist, müssen Sie zu Erscheinungsbild “ Widgets gehen. Als Nächstes ziehen Sie ein Widget in Ihre Seitenleiste oder einen anderen Widget-fähigen Bereich auf Ihrer Website und legen es dort ab.

In diesem Beispiel werden wir den Widget-Titel aus dem Such-Widget entfernen, aber die Schritte sind weitgehend die gleichen, egal mit welchem Widget Sie arbeiten.
Beachten Sie jedoch, dass je nach WordPress-Theme unterschiedliche Widget-Optionen und Titel angezeigt werden können.
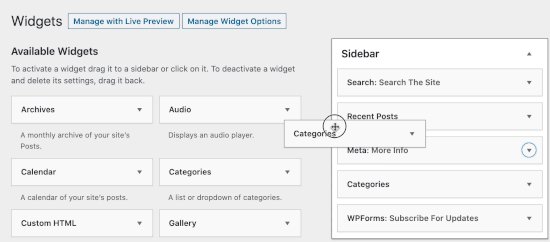
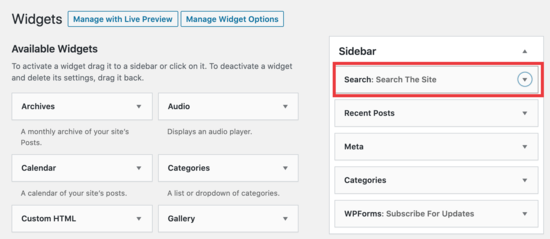
Klicken Sie einfach auf den Pfeil neben dem Titel des Widgets, um alle Einstellungen für dieses Widget anzuzeigen.

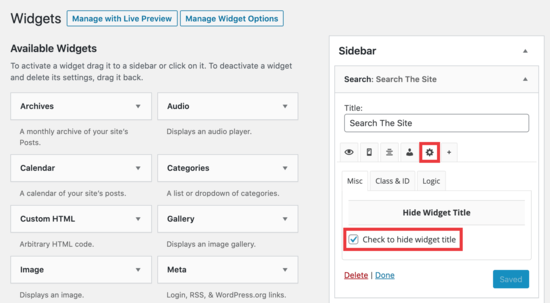
Klicken Sie in den erweiterten Einstellungen auf das Zahnradsymbol.
Markieren Sie dann das folgende Kästchen: „Titel des Widgets ausblenden“.

Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Wiederholen Sie einfach diese Schritte, um ein beliebiges Widget auf Ihrer Website anzupassen. Danach können Sie Ihren WordPress-Blog besuchen, um die neuen Widgets in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Widget-Titel in WordPress einfach ausblenden können. Vielleicht möchten Sie auch unsere Expertenauswahl für die besten Drag-and-Drop-Plugins für den WordPress-Seitenerstellungsprozess oder unsere Anleitung zum Erstellen eines E-Mail-Newsletters lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support says
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk says
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe says
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support says
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Admin
Willie says
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with „Block“ where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS says
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes‘ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‚custom-header‘ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita says
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie says
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe says
Do you know how can i do this manually, without a plugin?
WPBeginner Support says
It is not a very neat solution but should work:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Admin
Jerdison says
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott says
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim says
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes says
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz says
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff says
Probably doesn’t need to be updated
Admin
Gautam Doddamani says
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller says
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff says
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings says
If you leave the Title area blank it will do this without a plugin.
Editorial Staff says
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Admin