¿Quieres ocultar el título de un widget de WordPress en tu barra lateral o pie de página?
Los widgets de WordPress facilitan añadir contenido dinámico a tu tema, como comentarios recientes o tus entradas más populares. Sin embargo, si necesitas ocultar el título del widget, normalmente tendrás que escribir CSS personalizado o HTML.
En este artículo, le mostraremos cómo ocultar fácilmente el título del widget en WordPress.

¿Por qué ocultar el título del widget en WordPress?
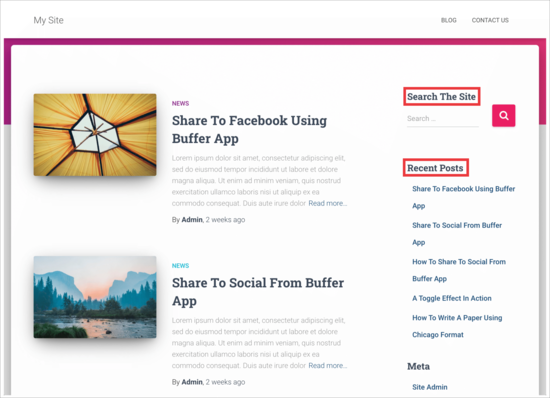
Dependiendo de su tema de WordPress, su sitio puede mostrar los títulos de los widgets por defecto. Por ejemplo, muchos temas muestran el título en sus barras laterales.

Sin embargo, a veces, el título del widget puede no encajar con el diseño de su sitio. Algunos títulos de widget tampoco son necesarios, ya que el contenido del widget habla por sí solo. De este modo, los títulos pueden ocupar un espacio precioso en la pantalla de su sitio web, blog o tienda online.
Dicho esto, veamos cómo ocultar fácilmente el título del widget en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo. Utilice los enlaces rápidos que aparecen a continuación para ir directamente al método que desee utilizar:
Método 1: Utilizar el Editor de Sitios Completo (solo para temas activados por bloques)
La forma más fácil de ocultar el título del widget es utilizando el editor de sitio completo. Esto le permite personalizar cualquier widget de WordPress, incluyendo quitar / eliminar el título.
Sin embargo, este método solo funciona con temas basados en bloques como Hestia Pro. Si no utiliza un tema activado / activo por bloques, deberá utilizar el método 2.
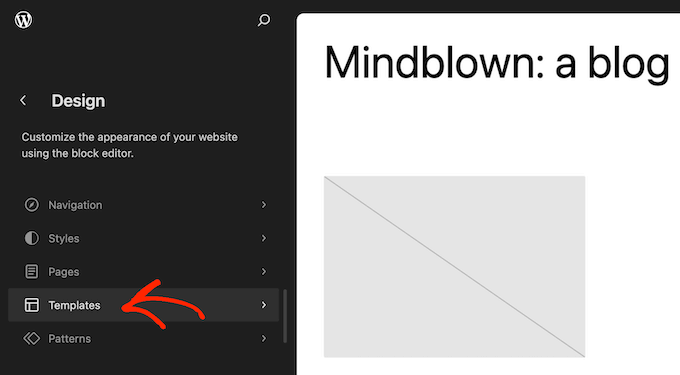
Para empezar, diríjase a Temas ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir widgets a cualquier plantilla o parte de plantilla, como la cabecera o el pie de página.
Incluso puedes añadir widgets a áreas de tu sitio que no puedes editar con el editor de contenido estándar de WordPress. Por ejemplo, puedes utilizar el editor de sitio completo para mejorar la plantilla de tu página 404.
Para ver todas las opciones disponibles, seleccione “Plantillas”.

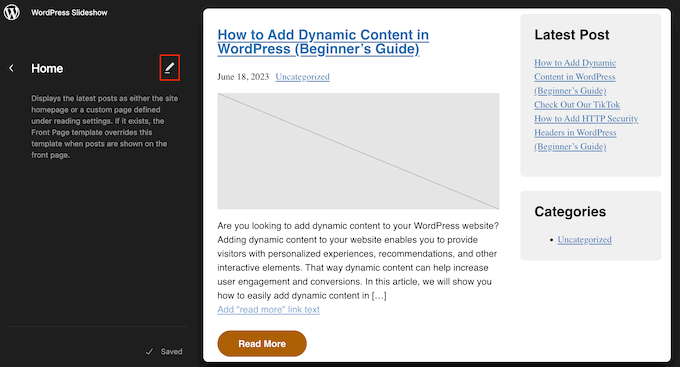
Ahora puedes hacer clic en la plantilla o en la parte de la plantilla donde quieras eliminar el título de un widget o añadir uno nuevo.
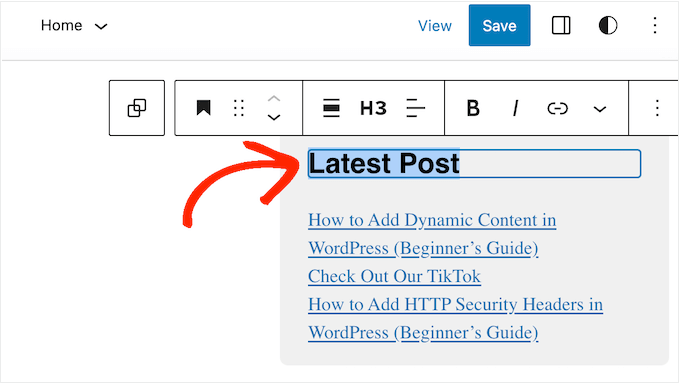
Como ejemplo, añadiremos un widget de últimas entradas a la barra lateral de la página de inicio, pero los pasos serán los mismos independientemente de la plantilla y el widget que elija.
Después de elegir una plantilla o parte de plantilla, WordPress mostrará una vista previa y una descripción. Para seguir adelante y editar esta disposición, haga clic en el icono del lápiz.

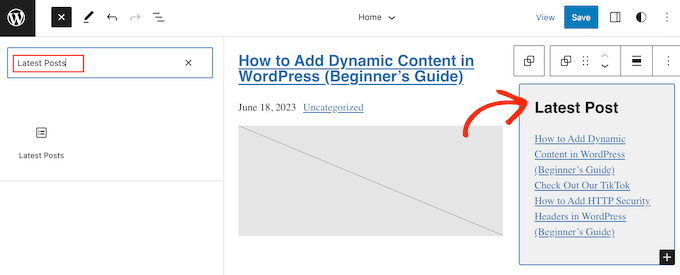
Si quieres añadir un nuevo widget, haz clic en el icono azul “+” de la esquina superior izquierda. A continuación, puedes escribir el nombre del widget que deseas añadir y arrastrar y soltar el widget adecuado en tu plantilla.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo añadir y utilizar widgets.

Para quitar el título del widget, basta con hacer clic para seleccionar el título en el editor.
Ahora puede borrar todo el texto o sustituirlo por sus propios mensajes personalizados.

Para ocultar el título de otros widgets, basta con repetir los mismos pasos.
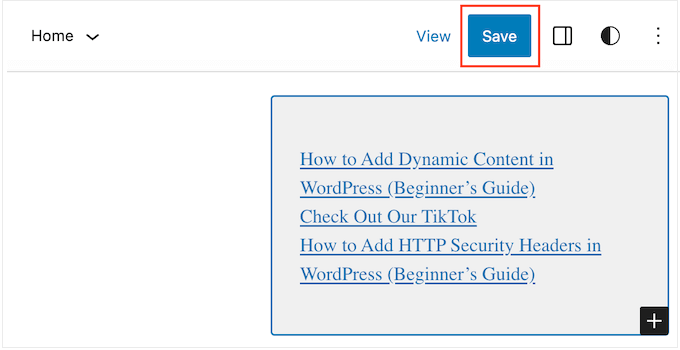
Cuando estés satisfecho con el aspecto de la plantilla, sólo tienes que hacer clic en “Guardar”.

Ahora, si visitas tu sitio web WordPress, verás que el título del widget ha desaparecido.
Método 2: Usar el plugin de opciones de widget (no es obligatorio / requerido / necesario)
Si no estás usando un tema activado / activo para bloques, entonces puedes ocultar el título del widget usando el plugin Widget Options. Este es un completo plugin de gestión de widgets que te permite personalizar tus widgets e incluso mostrar u ocultar widgets en páginas específicas de WordPress.
Para más detalles, consulte nuestra guía completa sobre cómo instalar un plugin de WordPress.
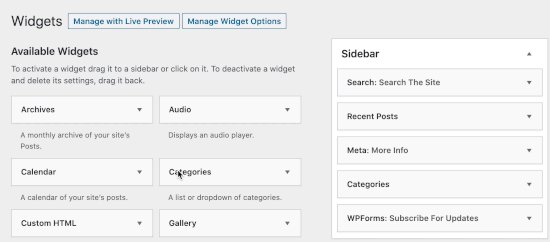
Una vez activado el plugin, tienes que ir a Apariencia ” Widgets. Siguiente, arrastrar y soltar un widget en la barra lateral o cualquier otra área de widget listo en su sitio.

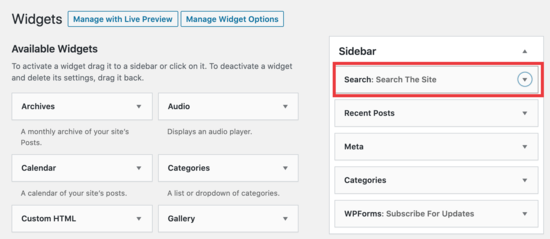
En este ejemplo, vamos a quitar el título del widget de búsqueda, pero los pasos a seguir son prácticamente los mismos independientemente del widget con el que estés trabajando.
Sólo tenga en cuenta que puede ver diferentes opciones de widget y los títulos en función de su tema de WordPress.
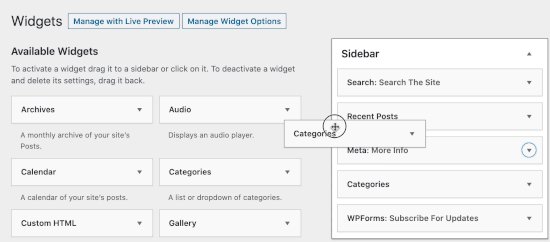
Basta con hacer clic en la flecha situada junto al título del widget para ver todos los ajustes de ese widget.

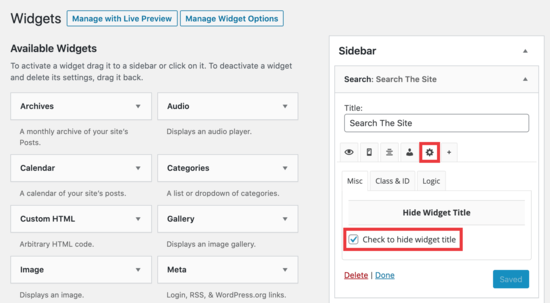
En los ajustes ampliados, haz clic en el icono de la rueda dentada.
A continuación, seleccione la casilla siguiente ‘Marcar para ocultar el título del widget’.

Después, sigue adelante y haz clic en el botón “Guardar” para guardar los cambios.
Sólo tienes que repetir estos pasos para personalizar cualquier widget de tu sitio web. Después, puedes visitar tu blog de WordPress para ver los nuevos widgets en acción.

Esperamos que este artículo te haya ayudado a aprender cómo ocultar fácilmente los títulos de los widgets en WordPress. Puede que también quieras comprobar nuestra selección de los mejores plugins maquetadores de arrastrar y soltar para WordPress o nuestra guía práctica sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support says
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Jiří Vaněk says
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe says
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support says
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Administrador
Willie says
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS says
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita says
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie says
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe says
Do you know how can i do this manually, without a plugin?
WPBeginner Support says
It is not a very neat solution but should work:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Administrador
Jerdison says
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott says
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim says
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes says
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz says
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff says
Probably doesn’t need to be updated
Administrador
Gautam Doddamani says
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller says
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff says
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Administrador
Rich Owings says
If you leave the Title area blank it will do this without a plugin.
Editorial Staff says
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Administrador