Deseja adicionar uma imagem interativa ao seu blog do WordPress?
Ao destacar, vincular e animar determinadas áreas de uma imagem, você pode chamar a atenção do visitante. Você também pode criar caixas de “mais informações” que se abrem quando as pessoas clicam em diferentes áreas da imagem, o que é perfeito para promover seus produtos.
Neste artigo, mostraremos a você como criar imagens interativas no WordPress.

O que é uma imagem interativa?
Uma imagem interativa pode ter áreas de ponto de acesso, destaques, links, cores e muito mais. De imediato, isso é muito mais envolvente do que uma imagem simples e padrão que você carrega em seu site WordPress.
As imagens interativas podem chamar a atenção do visitante para recursos e conteúdos específicos e, em seguida, mostrar informações adicionais.
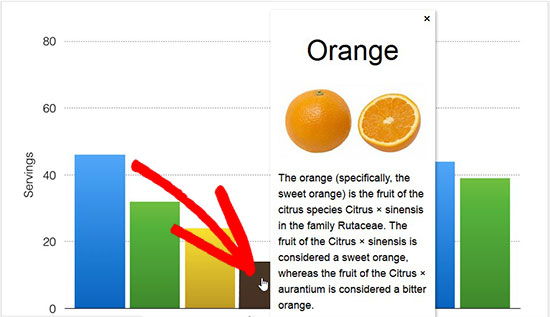
Por exemplo, você pode exibir um pop-up quando o visitante passar o mouse sobre uma barra específica em um gráfico.

Essa interação pode incentivar os visitantes a explorar suas imagens com mais detalhes, o que os manterá na página por mais tempo. Ela também pode criar uma experiência mais interativa e interessante, o que pode aumentar suas visualizações de página e reduzir a taxa de rejeição no WordPress.
As imagens interativas também podem mostrar aos visitantes as etapas que eles devem seguir. Por exemplo, você pode adicionar links para outras partes do seu site ou mostrar um botão de chamada para ação.
Dito isso, vamos ver como você pode criar imagens interativas para seu site WordPress.
Criação de imagens interativas no WordPress (passo a passo)
A maneira mais fácil e amigável para iniciantes de adicionar áreas clicáveis ou pontos de acesso interativos é usar o Draw Attention. Esse plug-in permite que você mostre um pop-up “mais informações” ou abra um novo URL quando o usuário interage com uma imagem.

Observação: neste guia, usaremos a versão gratuita do plug-in. No entanto, fique à vontade para obter a versão profissional do WP Draw Attention, pois ela permite que você crie vários mapas de imagens interativos, use dicas de ferramentas e efeitos de caixa de luz e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Draw Attention. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
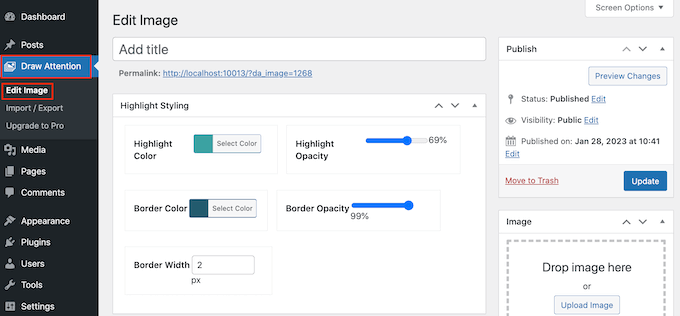
Após a ativação, vá para Draw Attention “ Edit Image no painel do WordPress. Isso o leva a uma tela em que é possível criar diferentes interações e adicioná-las a uma imagem como áreas clicáveis.

Para começar, digite um título para a imagem interativa.
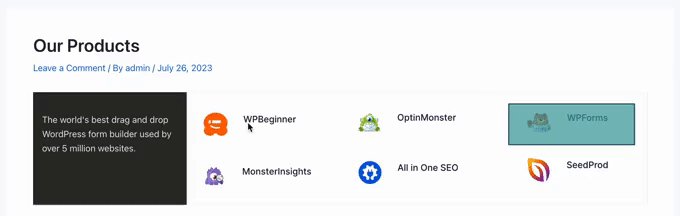
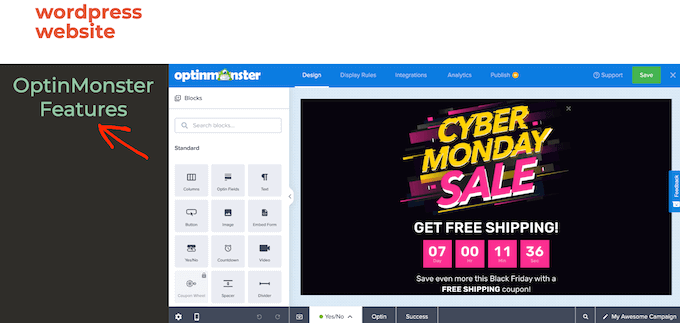
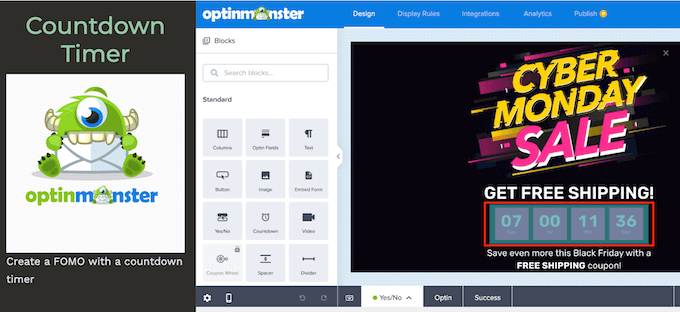
Isso aparecerá ao lado da imagem em seu site WordPress. Por exemplo, na imagem a seguir, estamos usando o título “Recursos do OptinMonster”.

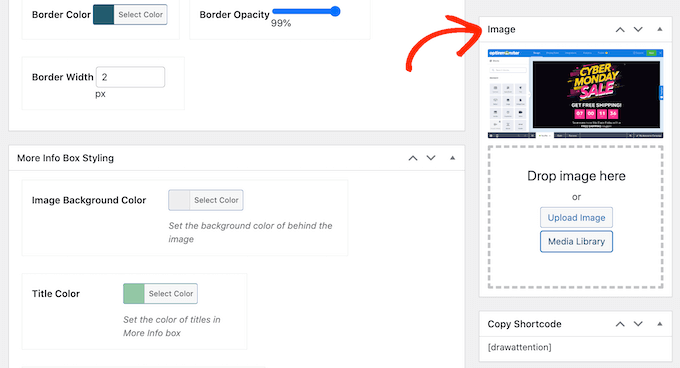
Depois de digitar um título, vá até a seção “Image” (Imagem) e escolha a imagem que deseja usar.
Você pode selecionar uma imagem da biblioteca de mídia ou carregar uma nova imagem.

Depois de escolher uma imagem, você pode adicionar cores e links, criar áreas clicáveis e muito mais, rolando para baixo até a seção “Áreas de Hotspot”.
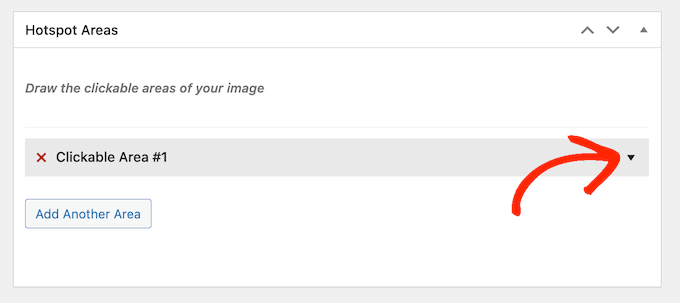
O plug-in cria uma Área clicável 1 por padrão, portanto, clique para expandir essa seção.

Para começar, você precisará destacar a área que deseja tornar interativa.
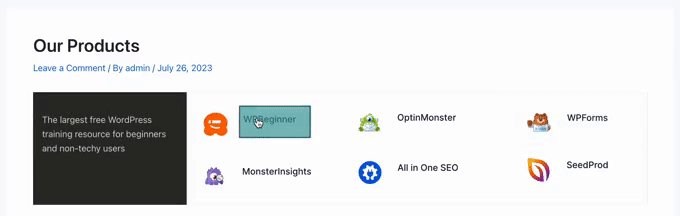
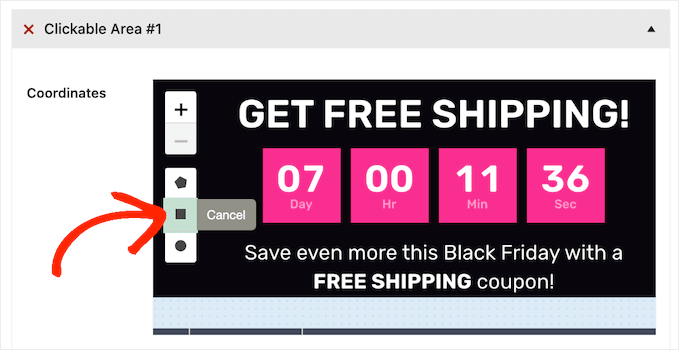
O Draw Attention tem algumas formas diferentes que podem ser usadas para o destaque, portanto, basta clicar na forma que você deseja usar. Na imagem a seguir, selecionamos um retângulo.

Agora, basta clicar e arrastar para destacar a área que você deseja usar como ponto de acesso da imagem.
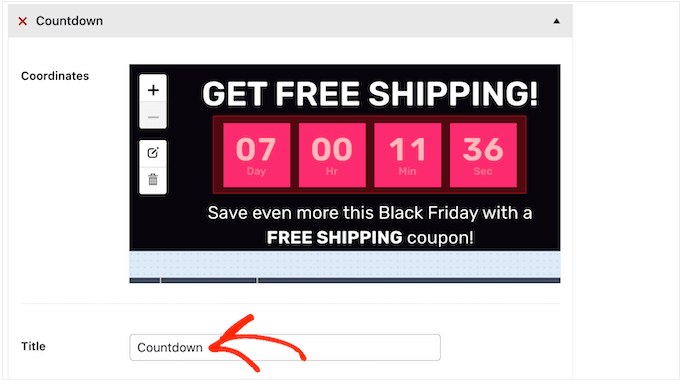
O Draw Attention agora mostrará algumas novas configurações para essa área clicável. Para começar, digite um nome no campo “Title” (Título).

Isso aparecerá como uma dica de ferramenta quando o visitante passar o mouse sobre o ponto de acesso, portanto, é uma boa ideia usar algo descritivo.
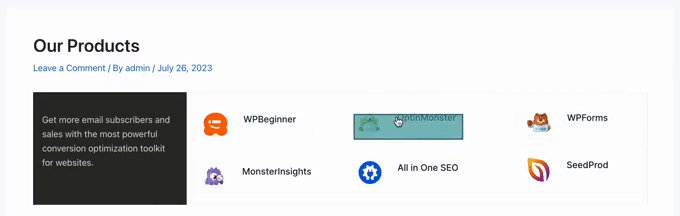
Na imagem a seguir, transformamos a área de contagem regressiva em um ponto de acesso e adicionamos o título “Countdown Timer”.

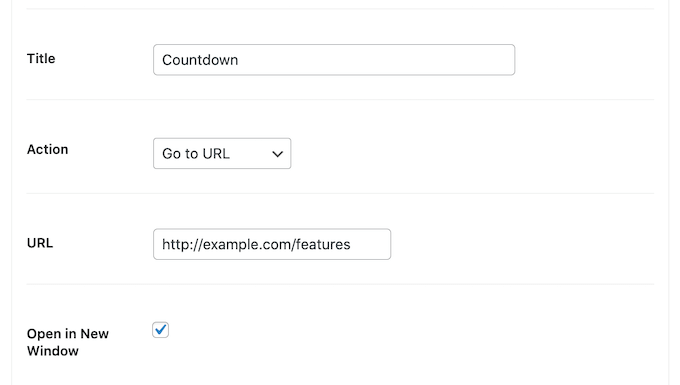
Depois de fazer isso, abra o menu suspenso “Action” (Ação) e escolha o que acontecerá quando um visitante clicar nessa área. O Draw Attention pode abrir um link ou mostrar uma caixa de “mais informações”.
Você verá configurações diferentes, dependendo das opções selecionadas. Por exemplo, se você escolher “Go to URL”, precisará adicionar um link e especificar se ele deve ser aberto em uma nova guia.

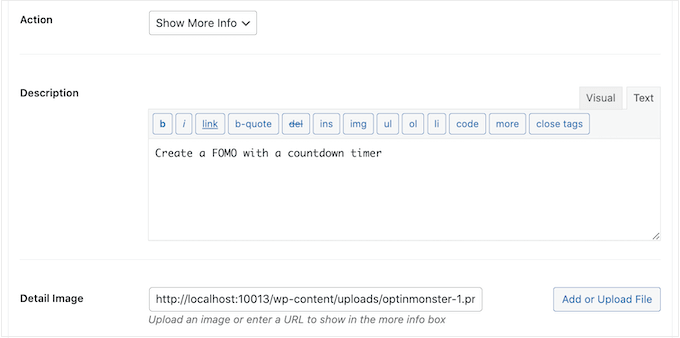
Se você selecionar “Show More Info” (Mostrar mais informações), precisará digitar as informações que serão exibidas quando o visitante clicar no ponto de acesso.
Você também pode adicionar uma imagem ou URL de detalhe opcional, que será incluída na caixa de informações.

Na imagem a seguir, adicionamos um texto à caixa Mais informações.
Também adicionamos o logotipo da OptinMonster como uma imagem de detalhe.

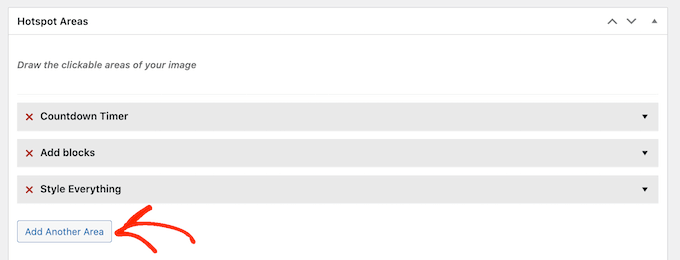
Quando você estiver satisfeito com a aparência do ponto de acesso, clique no botão “Add Another Area” (Adicionar outra área).
Agora você pode configurar a área clicável seguindo o mesmo processo descrito acima.

Basta repetir essas etapas para adicionar todas as áreas clicáveis à imagem.
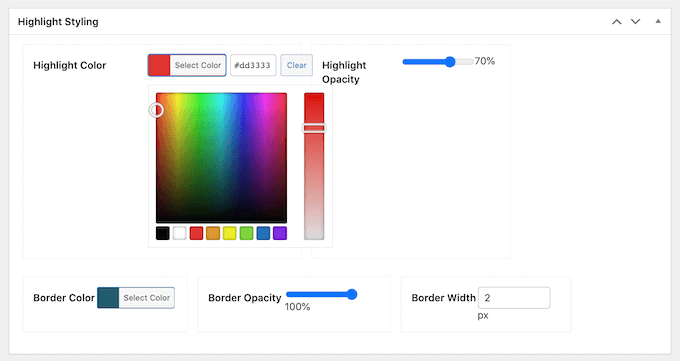
Feito isso, talvez você queira personalizar a aparência dos destaques e da caixa de mais informações. Por exemplo, você pode alterar a cor que o Draw Attention mostra quando os visitantes passam o mouse sobre uma área clicável usando as configurações de “Cor do destaque”.

Você também pode alterar a opacidade do destaque e a largura da borda, adicionar uma borda e muito mais usando as configurações na seção “Estilo do destaque”.
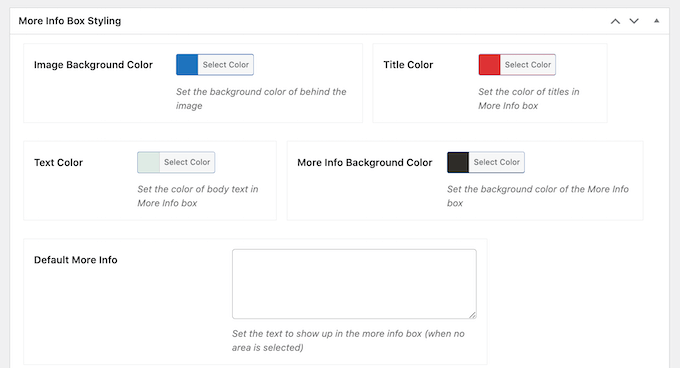
Depois disso, você pode rolar até “More Info Box Styling” e ajustar a aparência da caixa. Por exemplo, você pode alterar a cor do plano de fundo, a cor do texto e muito mais.

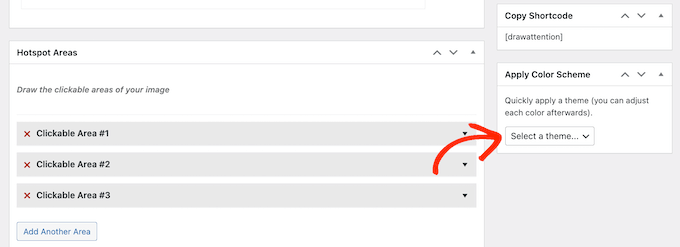
O Draw Attention também vem com diferentes temas que você pode aplicar à sua imagem interativa.
Para dar uma olhada nesses temas, basta rolar até a caixa “Apply Color Scheme” (Aplicar esquema de cores) e abrir o menu suspenso. Você pode escolher entre Claro, Escuro e Chamar a atenção.

Todas essas opções são bastante diretas, portanto, vale a pena experimentar configurações diferentes para ver o que fica melhor em seu site.
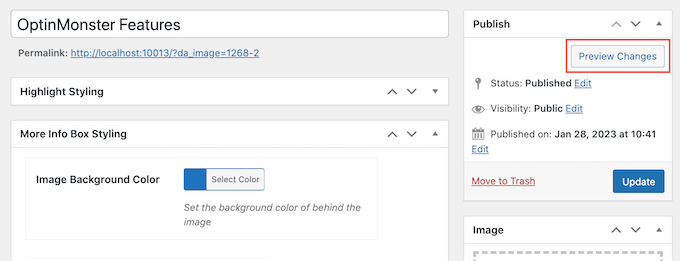
Ao experimentar as várias opções, você pode visualizar como elas ficarão em seu site do WordPress clicando em “Preview Changes” (Visualizar alterações).

Quando estiver satisfeito com a aparência e o comportamento da imagem interativa, clique em “Update” (Atualizar) para salvar as alterações.
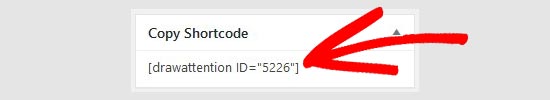
Agora você pode adicionar a imagem interativa a qualquer página, publicação ou área pronta para widget usando o shortcode no bloco ‘Copy Shortcode’.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Como importar e exportar imagens interativas
Às vezes, você pode querer reutilizar a mesma imagem interativa em vários sites.
Por exemplo, se você for um comerciante afiliado, poderá criar uma imagem interativa que promova um de seus produtos. Em seguida, você pode usar a mesma imagem interativa em todas as suas lojas de afiliados da Amazon e em outros sites de marketing de afiliados.
Fazer o upload da mesma imagem e recriar todas as interações manualmente pode exigir muito tempo e esforço.
Em vez disso, recomendamos criar a imagem interativa uma vez e depois usar o recurso de importação/exportação do Draw Attention. Isso permite que você reutilize a mesma imagem em inúmeros sites ou lojas on-line.
Para fazer isso, você precisará instalar o plug-in Draw Attention no site original que tem a imagem interativa e em todos os outros sites em que deseja usar essa imagem.
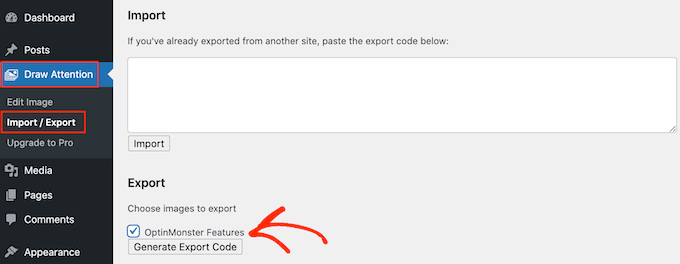
Em seu site original, acesse Draw Attention ” Import / Export e marque a caixa ao lado de cada imagem que você deseja exportar.

Em seguida, clique no botão “Generate Export Code” (Gerar código de exportação). Após alguns instantes, o Draw Attention gerará um código.
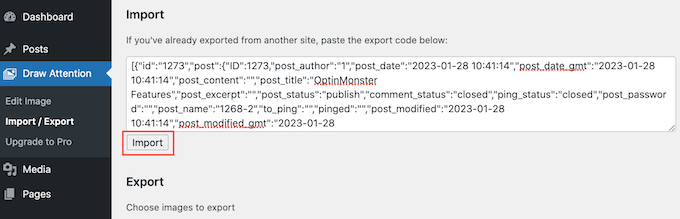
Em uma guia diferente, faça login em seu outro blog ou site do WordPress e acesse Draw Attention ” Import / Export.
Aqui, copie o código de exportação para a caixa “Import” (Importar) e clique no botão “Import” (Importar).

O Draw Attention agora importará a imagem e todas as suas interações, prontas para serem usadas.
Basta repetir essas etapas em todos os sites ou mercados on-line em que você deseja usar a imagem interativa.
Esperamos que este artigo tenha ajudado você a aprender como criar imagens interativas no WordPress. Talvez você também queira ver nosso guia sobre como criar um feed de fotos personalizado do Instagram no WordPress ou nossas escolhas de especialistas para os melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrea Davidson says
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea