¿Quieres añadir una imagen interactiva a tu blog de WordPress?
Resaltando, enlazando y animando determinadas zonas de una imagen, puedes captar la atención del visitante. También puedes crear cuadros de “más información” que se abren al hacer clic en distintas zonas de la imagen, lo que resulta perfecto para promocionar tus productos.
En este artículo, le mostraremos cómo crear imágenes interactivas en WordPress.

¿Qué es una imagen interactiva?
Una imagen interactiva puede tener zonas activas, resaltados, enlaces, colores y mucho más. De inmediato, esto es mucho más atractivo que una simple imagen estándar que usted sube a su sitio web de WordPress.
Las imágenes interactivas pueden llamar la atención del visitante sobre características y contenidos específicos y mostrarle después información adicional.
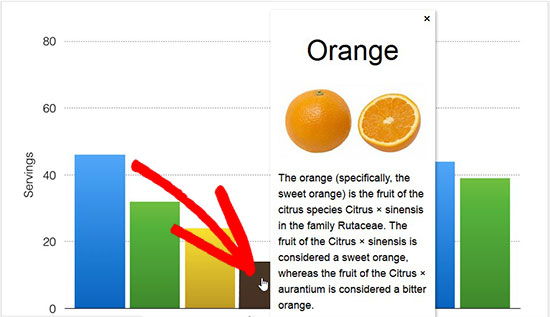
Por ejemplo, puede mostrar un mensaje / ventana emergente cuando el visitante pasa el cursor sobre una barra concreta de un gráfico.

Esta interacción puede animar a los visitantes a explorar sus imágenes con más detalle, lo que les mantendrá en la página durante más tiempo. También puede crear una experiencia más interactiva e interesante, lo que puede aumentar sus páginas vistas y reducir la tasa de rebote en WordPress.
Las imágenes interactivas también pueden mostrar a los visitantes los pasos que deben dar a continuación. Por ejemplo, puede añadir enlaces a otras partes de su sitio o mostrar un botón de llamada a la acción.
Dicho esto, veamos cómo puede crear imágenes interactivas para su sitio de WordPress.
Creación de imágenes interactivas en WordPress (paso a paso)
La forma más fácil y sencilla de añadir zonas en las que se pueda hacer clic o puntos interactivos es utilizar Draw Attention. Este plugin permite mostrar un mensaje / ventana emergente de “más información” o abrir una nueva URL cuando el usuario interactúa con una imagen.

Nota: En esta guía, vamos a utilizar la versión gratuita del plugin. Sin embargo, no dudes en obtener la versión pro de WP Draw Attention, ya que te permite crear múltiples mapas de imágenes interactivos, utilizar información emergente y efectos de caja de luz, y mucho más.
Lo primero que debe hacer es instalar y activar el plugin Llamar la atención. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
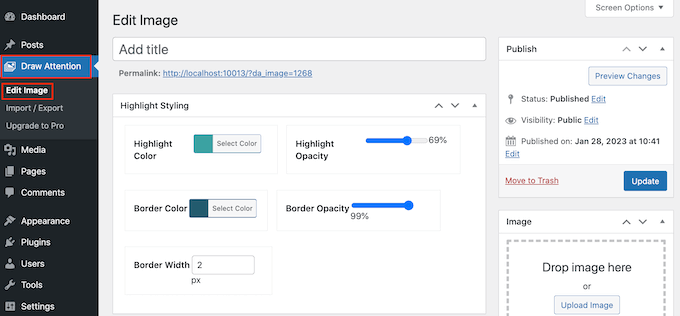
Una vez activado, vaya a Llamar la atención “ Editar imagen en el escritorio de WordPress. Esto te lleva a una pantalla donde puedes crear diferentes interacciones y luego añadirlas a una imagen como áreas clicables.

Para empezar, escriba un título para la imagen interactiva.
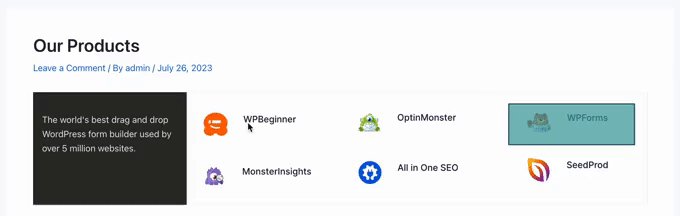
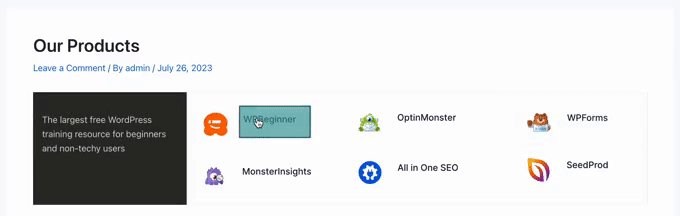
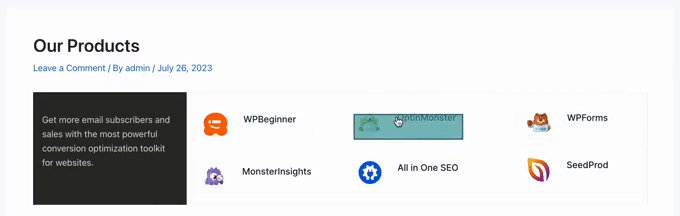
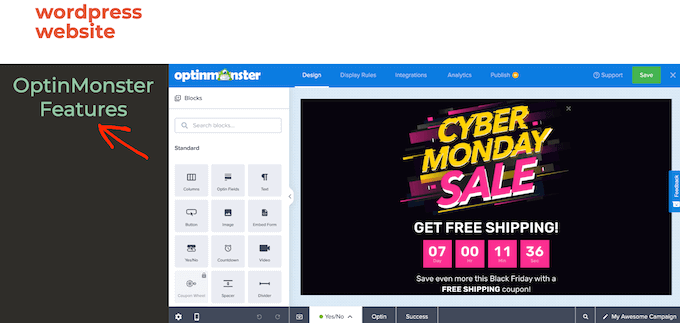
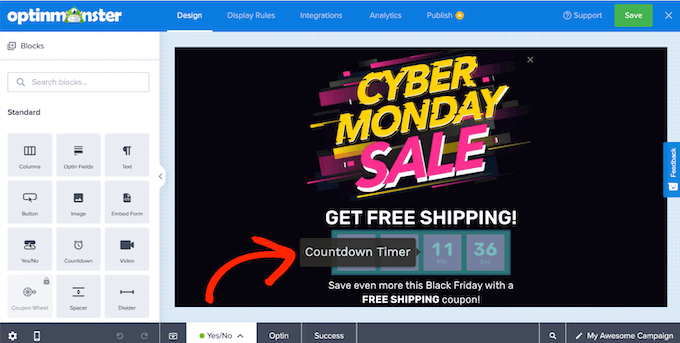
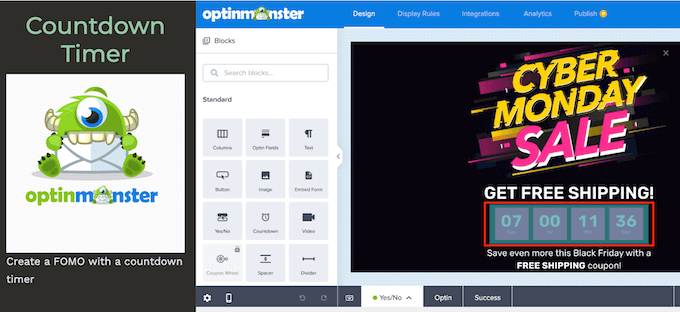
Aparecerá junto a la imagen en su sitio web WordPress. Por ejemplo, en la siguiente imagen. estamos utilizando el título ‘OptinMonster Características.’

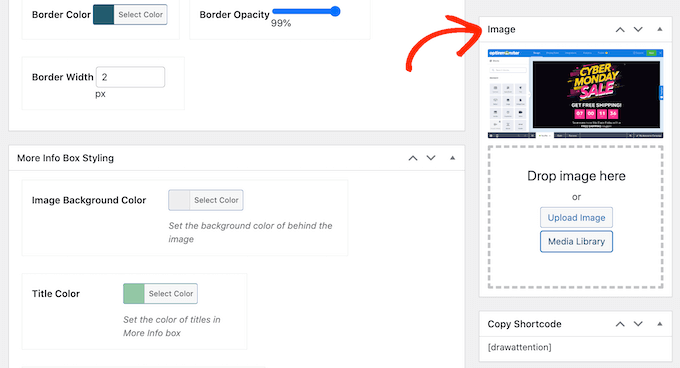
Después de escribir un título, desplácese hasta la sección “Imagen” y elija la imagen que desee utilizar.
Puedes seleccionar una imagen de la biblioteca de medios o subir una nueva.

Después de elegir una imagen, puede añadir colores y enlaces, crear zonas en las que se puede hacer clic, etc. Desplácese hasta la sección “Zonas activas”.
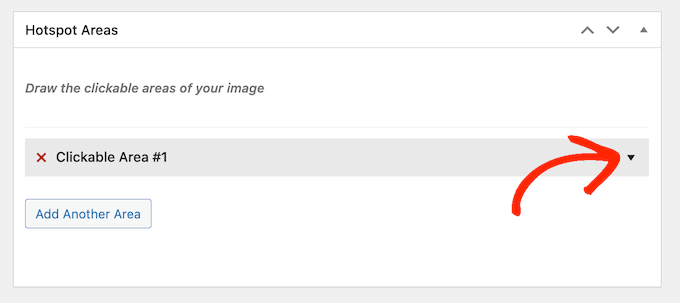
El plugin crea por defecto un Área clicable 1, así que haga clic para expandir esta sección.

Para empezar, deberá resaltar el área que desea hacer interactiva.
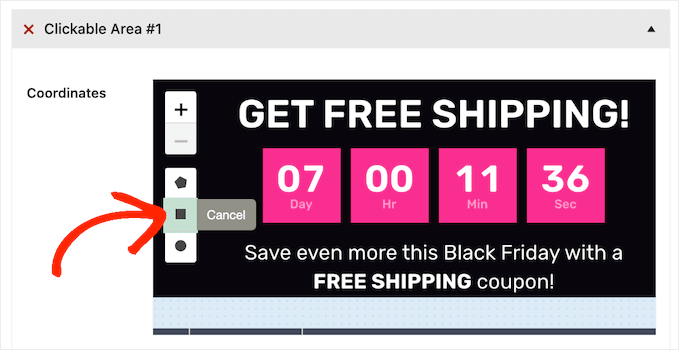
Draw Attention tiene algunas formas diferentes que puede utilizar para el resaltado, así que simplemente haga clic en la forma que desea utilizar. En la siguiente imagen, hemos seleccionado un rectángulo.

Ahora, simplemente haga clic y arrastre para resaltar el área que desea utilizar como zona activa de la imagen.
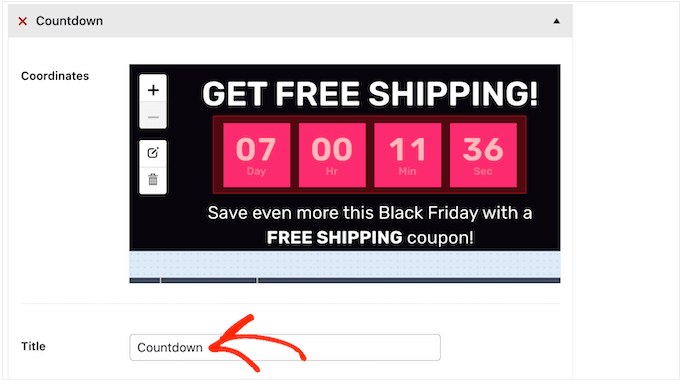
Dibujar Atención mostrará ahora algunos ajustes nuevos para esta área clicable. Para empezar, escriba un nombre en el campo “Título”.

Aparecerá como información emergente cuando el visitante pase el cursor por encima de la zona activa, por lo que conviene utilizar un texto descriptivo.
En la siguiente imagen, hemos convertido el área de cuenta atrás en una zona activa y hemos añadido el título “Temporizador de cuenta atrás”.

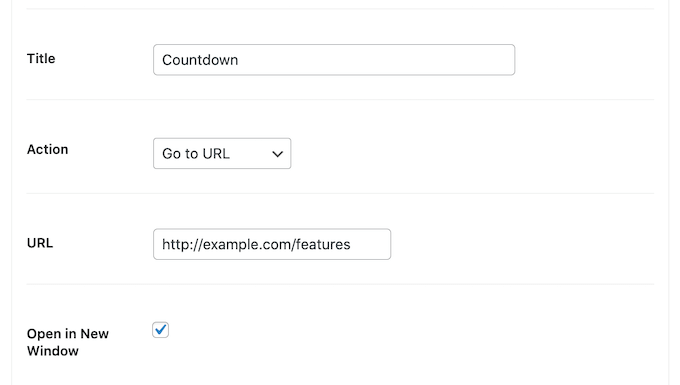
Una vez hecho esto, abra el menú desplegable “Acción” y elija qué ocurrirá cuando un visitante haga clic en esta zona. Draw Attention puede abrir un enlace o mostrar un cuadro de “más información”.
Verás diferentes ajustes en función de las opciones que selecciones. Por ejemplo, si eliges “Ir a URL”, tendrás que añadir un enlace y especificar si debe abrirse en una pestaña nueva.

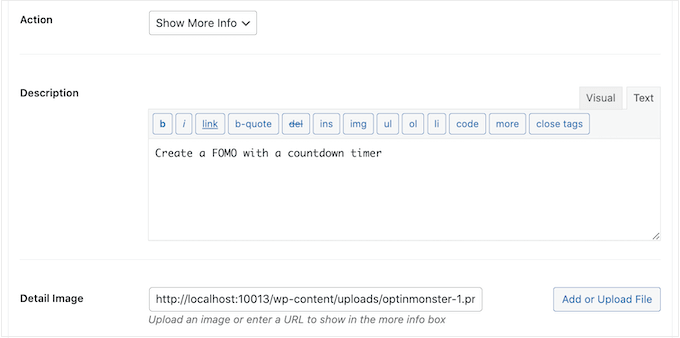
Si selecciona “Mostrar más información”, deberá introducir la información que aparecerá cuando el visitante haga clic en la zona activa.
También puede añadir una imagen detallada opcional o una URL, que se incluirá en el cuadro de información.

En la siguiente imagen, hemos añadido algo de texto al cuadro de más información.
También hemos añadido el logotipo de OptinMonster como imagen detallada.

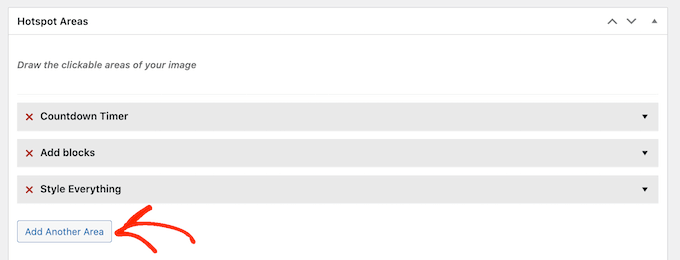
Cuando esté satisfecho con el aspecto de la zona activa, haga clic en el botón “Añadir otra zona”.
Ahora puede configurar el área clicable siguiendo el mismo proceso descrito anteriormente.

Simplemente repita estos pasos para añadir todas las áreas clicables a la imagen.
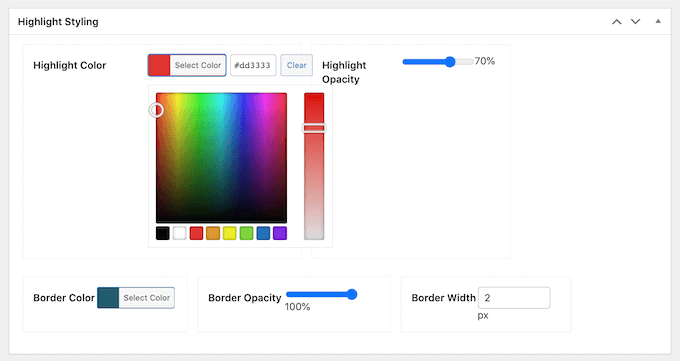
Una vez hecho esto, es posible que desee personalizar el aspecto de los elementos destacados y del cuadro de más información. Por ejemplo, puede cambiar el color que Dibujar Atención muestra cuando los visitantes pasan el cursor sobre un área en la que se puede hacer clic utilizando los ajustes de ‘Color de resaltado’.

También puede cambiar la opacidad del resalte y la anchura del borde, añadir un borde y mucho más utilizando los ajustes de la sección “Estilo del resalte”.
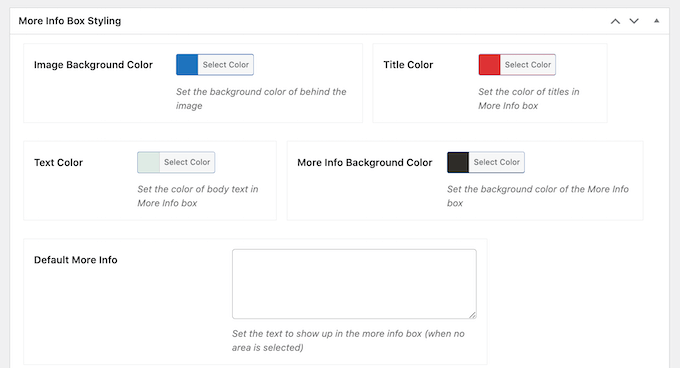
A continuación, desplácese a “Más estilos para el cuadro de información” y ajuste el aspecto del cuadro. Por ejemplo, puede cambiar el color de fondo, el color del texto, etc.

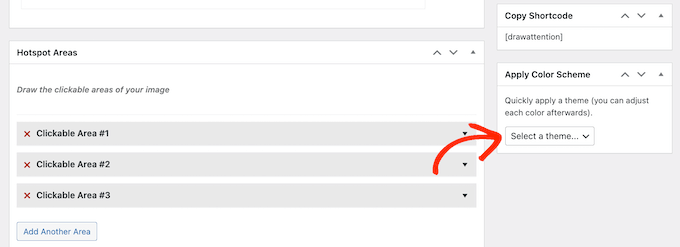
Draw Attention también viene con diferentes temas que puedes aplicar a tu imagen interactiva.
Para echar un vistazo a estos temas, sólo tiene que desplazarse hasta la casilla “Aplicar combinación de colores” y abrir el menú desplegable. Puede elegir entre Claro, Oscuro y Llamar la atención.

Todas estas opciones son bastante sencillas, por lo que vale la pena probar distintos ajustes para ver cuál queda mejor en su sitio web.
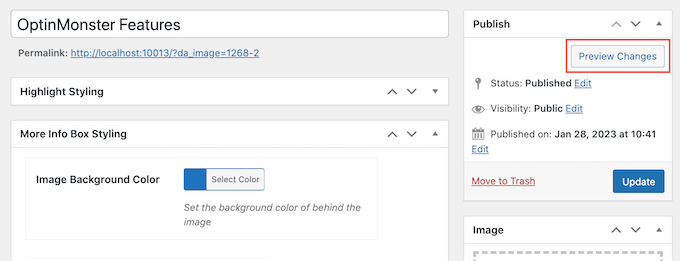
Mientras prueba las distintas opciones, puede ver una vista previa de cómo quedarán en su sitio web de WordPress al hacer clic en “Vista previa de los cambios”.

Cuando estés satisfecho con el aspecto y el funcionamiento de la imagen interactiva, asegúrate de hacer clic en “Actualizar” para guardar los cambios.
Ahora puede añadir la imagen interactiva a cualquier página, entrada o área preparada para widgets mediante el shortcode del bloque “Copiar shortcode”.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Cómo importar y exportar imágenes interactivas
A veces, puede que desee reutilizar la misma imagen interactiva en varios sitios web.
Por ejemplo, si se dedica al marketing de afiliación, puede crear una imagen interactiva que promocione uno de sus productos. A continuación, puede utilizar la misma imagen interactiva en todas sus tiendas de afiliación de Amazon y otros sitios web de marketing de afiliación.
Subir la misma imagen y luego recrear todas las interacciones manualmente puede llevar mucho tiempo y esfuerzo.
En su lugar, recomendamos crear la imagen interactiva una vez y luego utilizar la característica de importación/exportación de Draw Attention. Esto te permitirá reutilizar la misma imagen en innumerables sitios web o tiendas online.
Para ello, tendrá que instalar el plugin Llamar la atención en el sitio original que tiene la imagen interactiva y en todos los demás sitios web en los que desee utilizar esa imagen.
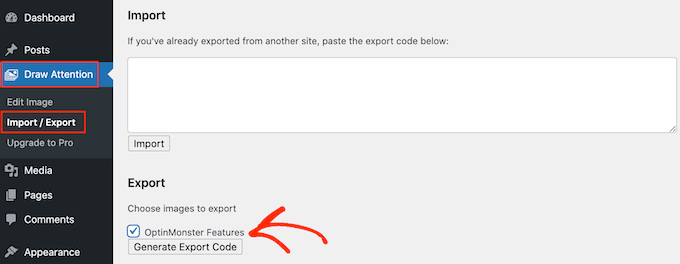
En su sitio original, vaya a Dibujar Atención ” Importar / Exportar y marque la casilla siguiente a cada imagen que desee exportar.

A continuación, haga clic en el botón “Generar código de exportación”. Al cabo de unos instantes, Draw Attention generará un código.
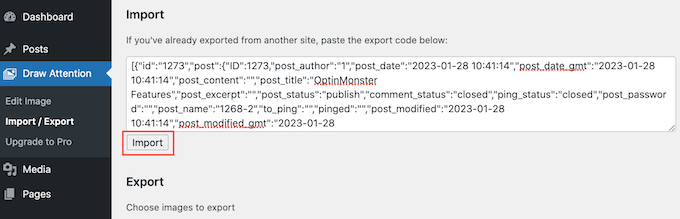
En otra pestaña, acceda a su otro blog o sitio web de WordPress y vaya a Llamar la atención ” Importar / Exportar.
A continuación, copie el código de exportación en la casilla “Importar” y haga clic en el botón “Importar”.

Draw Attention importará ahora la imagen y todas sus interacciones, lista para que la utilices.
Sólo tiene que repetir estos pasos en todos los sitios web o mercados en línea en los que desee utilizar la imagen interactiva.
Esperamos que este artículo te haya ayudado a aprender a crear imágenes interactivas en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear un feed de fotos de Instagram personalizado en WordPress o nuestras selecciones de expertos sobre los mejores creadores de páginas de WordPress de arrastrar y soltar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Andrea Davidson says
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea