Deseja usar vídeo para miniaturas em destaque no WordPress?
Ao substituir a imagem em destaque de um post ou produto por um vídeo em destaque, você pode tornar seu site muito mais vibrante e dinâmico. Os visitantes podem assistir a esses vídeos em praticamente qualquer lugar, inclusive nos arquivos do blog, na página inicial e nas páginas de produtos do WooCommerce.
Neste artigo, mostraremos como você pode adicionar miniaturas de vídeo em destaque no WordPress.

Por que adicionar miniaturas de vídeo em destaque no WordPress?
Todos os temas populares do WordPress permitem que você adicione imagens em destaque aos seus posts e produtos.
Essas são as imagens principais e geralmente aparecem na parte superior da página e em outras áreas do site, como as páginas de arquivo do site. Os mecanismos de pesquisa e os sites de mídia social também podem exibir a imagem em destaque de uma página.
Uma boa imagem em destaque pode gerar muito envolvimento do usuário. No entanto, talvez você consiga obter mais cliques, visualizações de página e até mesmo vendas usando uma miniatura de vídeo em destaque.
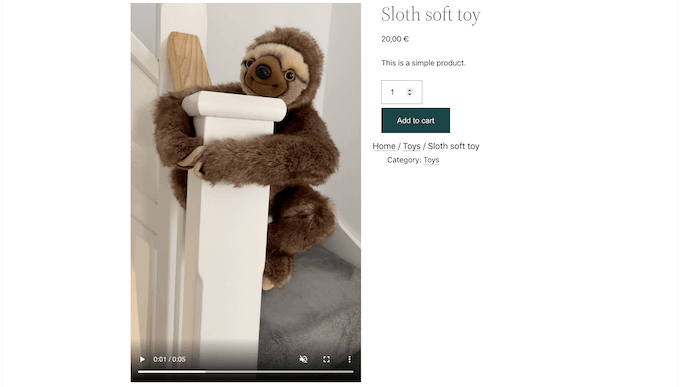
Se você criou uma loja on-line, exibir um vídeo na parte superior da página do produto é uma ótima maneira de fazer com que os compradores queiram rolar a página e saber mais sobre o produto.

Dito isso, vamos ver como você pode adicionar miniaturas de vídeo em destaque no WordPress.
Como adicionar miniaturas de vídeo em destaque no WordPress
A maneira mais fácil de usar vídeos como miniaturas em destaque é usar o Really Simple Featured Video. Esse plug-in permite incorporar vídeos de sites populares de hospedagem de vídeo, como YouTube ou Vimeo, e usá-los como miniaturas de vídeo em destaque.
Ele também funciona perfeitamente com o WooCommerce e mostrará o vídeo em destaque na parte superior da página do produto.
No entanto, lembre-se de que o WooCommerce mostrará o vídeo em destaque somente na página do produto. A miniatura da imagem em destaque ainda será usada em outros lugares, inclusive na página da loja do WooCommerce.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
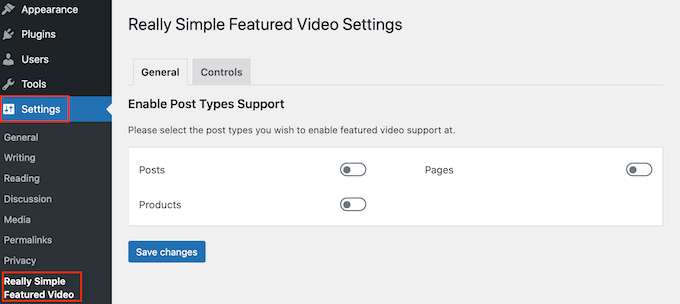
Após a ativação, há algumas configurações a serem definidas. Para começar, vá para Settings ” Really Simple Featured Video.

Nessa tela, você pode selecionar se deseja adicionar miniaturas de vídeo em destaque a páginas, posts ou produtos do WooCommerce.
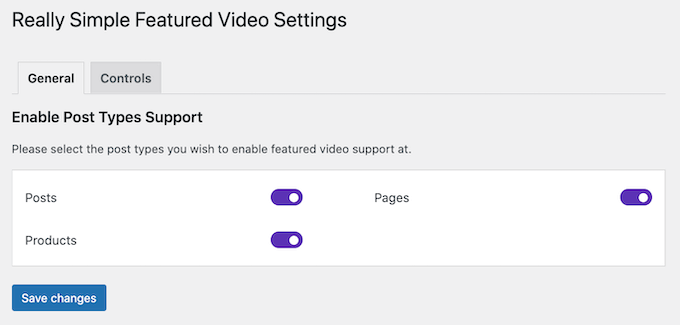
Para fazer isso, basta clicar nos botões “Posts”, “Páginas” ou “Produtos” para mudá-los de cinza (desativado) para roxo (ativo). Na imagem a seguir, ativamos o recurso de vídeo em destaque para produtos, além de posts e páginas.

Depois disso, clique no botão “Salvar alterações”.
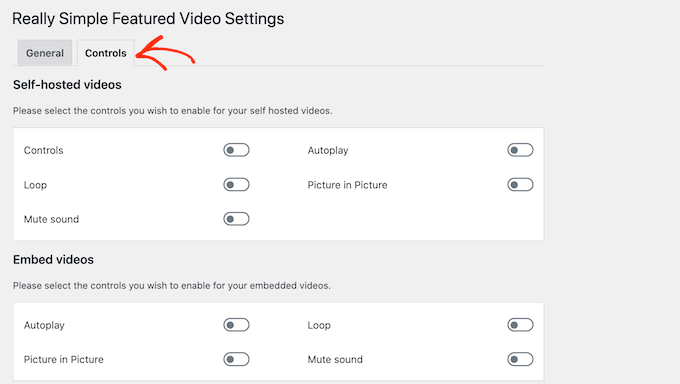
Em seguida, clique na guia “Controls” (Controles). Aqui, você encontrará a seção “Self-hosted videos” (Vídeos auto-hospedados), na qual é possível definir as configurações dos vídeos na biblioteca de mídia do WordPress .

Embora o plug-in ofereça suporte a vídeos auto-hospedados, isso pode ocupar muito espaço de armazenamento e largura de banda, por isso não recomendamos. Para saber mais, veja por que você nunca deve carregar um vídeo no WordPress.
Em vez disso, role até a seção “Embed Videos”. É aqui que você encontrará as configurações para todos os vídeos que incorporar de plataformas de vídeo de terceiros, como o YouTube.
Quando você incorporar vídeos do YouTube ou do Vimeo, o Really Simple Featured Video mostrará os controles de reprodução dessa plataforma.
Por exemplo, se você estiver incorporando um vídeo do YouTube, os visitantes terão acesso aos recursos de reprodução específicos do YouTube.
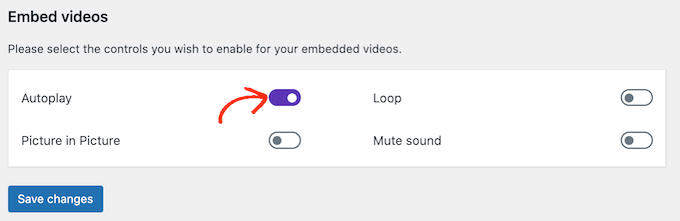
No entanto, a seção “Incorporar vídeos” também tem um botão “Reprodução automática” no qual você pode clicar para ativar.

Por padrão, o plug-in reproduzirá vídeos com o som ativado. Para silenciar seus vídeos por padrão, clique no botão de alternância “Mute sound” (Silenciar som).
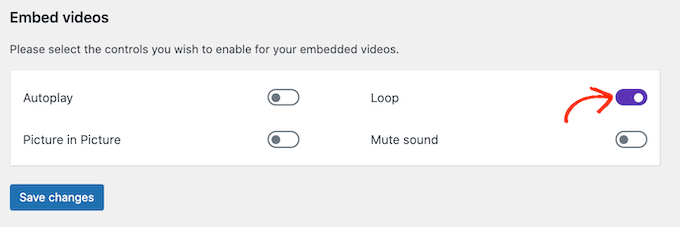
Você também pode definir as miniaturas dos vídeos em destaque para serem reproduzidas em loop.
Vídeos em loop podem ser incômodos para muitos visitantes, principalmente se o vídeo for curto e tiver som. É uma boa ideia ativar o botão “Loop” somente se a reprodução repetida do vídeo melhorar a experiência do visitante de alguma forma. Por exemplo, você pode criar um vídeo que mostre uma visão de 360 graus de um produto e, em seguida, definir esse clipe como loop.

Depois de percorrer as diferentes configurações, certifique-se de clicar no botão “Save Changes” (Salvar alterações).
Adição de miniaturas de vídeo em destaque a posts, páginas e produtos do WooCommerce
Depois de configurar como o plug-in mostrará os vídeos incorporados, você estará pronto para adicionar miniaturas de vídeos em destaque ao seu site WordPress.
Para fazer isso, basta abrir o post, a página ou o produto do WooCommerce em que deseja adicionar uma miniatura de vídeo em destaque.
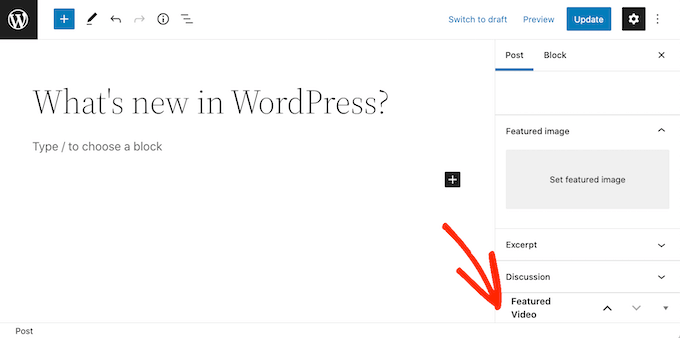
Se estiver adicionando um vídeo em destaque a uma página ou publicação, você encontrará a seção “Featured Video” (Vídeo em destaque) no menu à direita, abaixo da seção “Discussion” (Discussão).

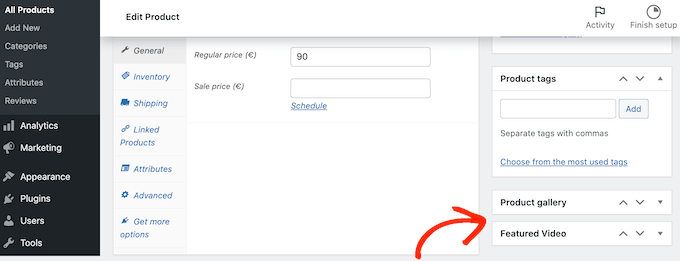
Deseja adicionar um vídeo em destaque a um produto do WooCommerce?
Em seguida, você encontrará a seção “Featured Video” (Vídeo em destaque) abaixo da seção“Product gallery” (Galeria de produtos).

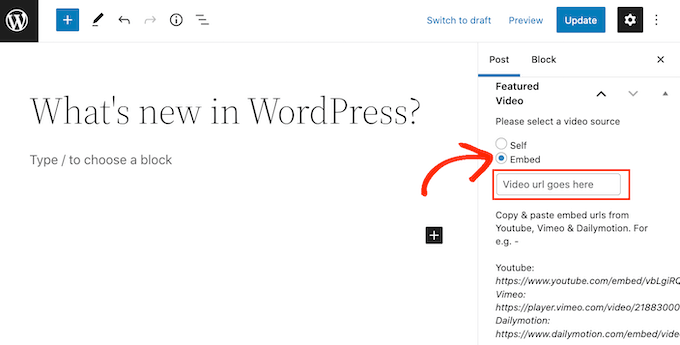
Para usar um vídeo de um site de hospedagem de vídeos, basta clicar em “Incorporar”.
No novo campo, você precisará colar o URL do vídeo que deseja incorporar.

Apenas certifique-se de adicionar o URL do vídeo no formato correto. No menu à direita, você verá alguns exemplos para YouTube, Vimeo e Dailymotion.
Para o YouTube, o plug-in nos fornece o seguinte exemplo de URL: https://www.youtube.com/embed/vbLgiRQ0Moo
Isso significa que você precisará usar https://www.youtube.com/embed/ como a primeira parte do URL e, em seguida, adicionar o ID do vídeo que deseja incorporar.
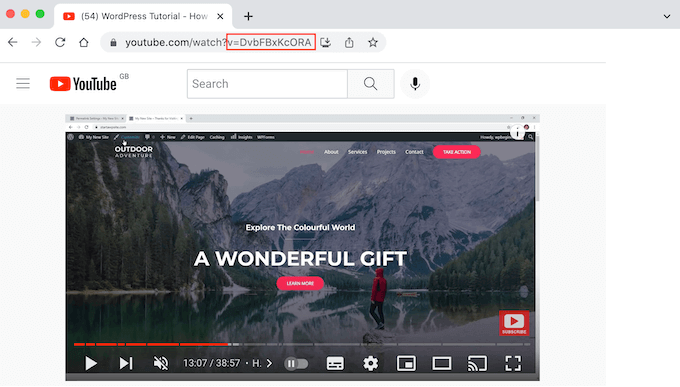
Para localizar o ID do vídeo, basta abrir uma nova guia no navegador e acessar o vídeo do YouTube que deseja incorporar. Agora, dê uma olhada na barra de endereços do navegador.
O ID do vídeo é o valor que vem depois de v=. Na imagem a seguir, podemos ver que o ID do vídeo é DvbFBxKcORA.

Depois de adicionar o ID do vídeo à primeira parte do URL, obtemos o seguinte: https://www.youtube.com/embed/DvbFBxKcORA
Agora você pode voltar à guia com o editor de blocos do WordPress e colar o URL no campo “Incorporar”. Isso adicionará uma miniatura do vídeo em destaque à postagem e, em seguida, você estará pronto para clicar no botão “Atualizar” ou “Publicar”.
Agora você pode adicionar miniaturas de vídeo em destaque a mais posts, páginas e produtos do WooCommerce seguindo o mesmo processo descrito acima.
No arquivo do seu blog ou em uma página semelhante, você verá que o WordPress agora está usando os vídeos como a miniatura em destaque para seus posts e páginas.
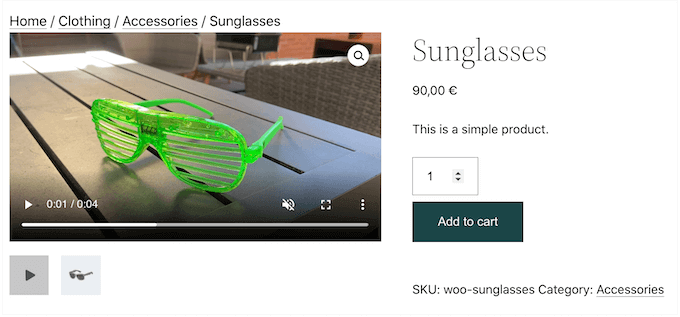
Se você abrir qualquer página, post ou produto do WooCommerce, verá que o vídeo em destaque também aparece na parte superior da página, assim como uma imagem em destaque.

Esperamos que este artigo tenha ajudado você a aprender como adicionar miniaturas de vídeo em destaque no WordPress. Você também pode consultar nosso guia sobre os melhores plug-ins de galeria de vídeos do YouTube para WordPress e como incorporar um vídeo do Facebook.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Derek says
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support says
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Administrador
Su says
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support says
If you reach out to the plugin’s support they should be able to assist.
Administrador
Duarte Ban Fireworks says
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support says
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Apoorva Sharma says
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH says
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support says
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Administrador
iona says
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain says
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John says
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support says
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Administrador
Michael says
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support says
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Administrador
Michael says
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia says
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves says
Works like a charm, thanks heaps for sharing!
Tom Finley says
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine says
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me