Do you want to use video for featured thumbnails in WordPress?
Replacing a post or product’s featured image with a featured video can make your website much more vibrant and dynamic. Visitors can view these videos from nearly anywhere, including your blog archives, homepage, and WooCommerce product pages.
In this article, we will show you how to add featured video thumbnails in WordPress.

Why Add Featured Video Thumbnails in WordPress?
All popular WordPress themes allow you to add featured images to your posts and products.
These are the primary images, and they often appear at the top of the page and other areas of your site, such as your website’s archive pages. Search engines and social media sites may also display a page’s featured image.
A good featured image can get you a lot of user engagement. However, you may be able to get more clicks, pageviews, and even sales by using a featured video thumbnail instead.
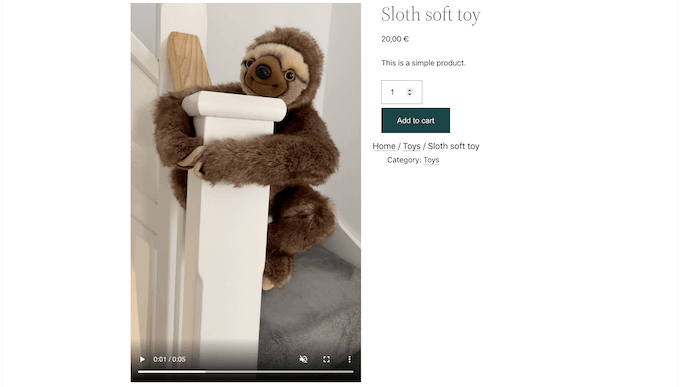
If you’ve created an online store, showing a video at the top of the product page is a great way to make shoppers want to scroll down to learn more about that product.

With that being said, let’s see how you can add featured video thumbnails in WordPress.
How to Add Featured Video Thumbnails in WordPress
The easiest way to use videos as featured thumbnails is by using Really Simple Featured Video. This plugin lets you embed videos from popular video hosting websites such as YouTube or Vimeo and use them as featured video thumbnails.
It also works perfectly with WooCommerce and will show the featured video at the top of the product page.
However, please be aware that WooCommerce will show the featured video only on the product page. The featured image thumbnail will still be used in other places, including your WooCommerce store page.
To get started, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
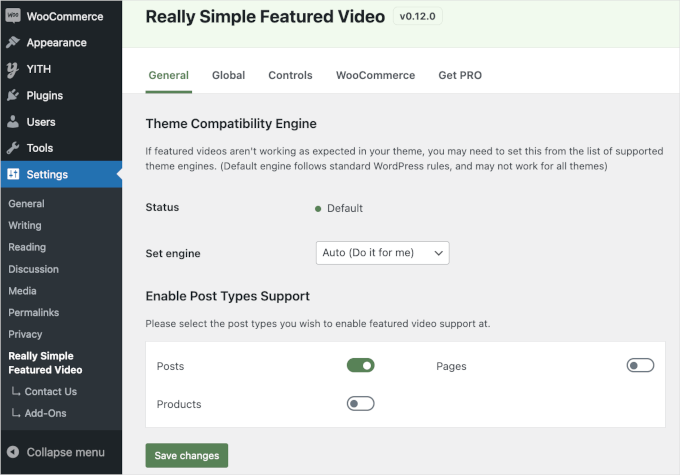
Upon activation, there are a few settings to configure. The first thing you’ll need to do is head over to Settings » Really Simple Featured Video from your WordPress dashboard.

On this screen, you can select whether to add featured video thumbnails to posts, pages, and WooCommerce products. By default, the plugin has enabled the ‘Posts’ switch.
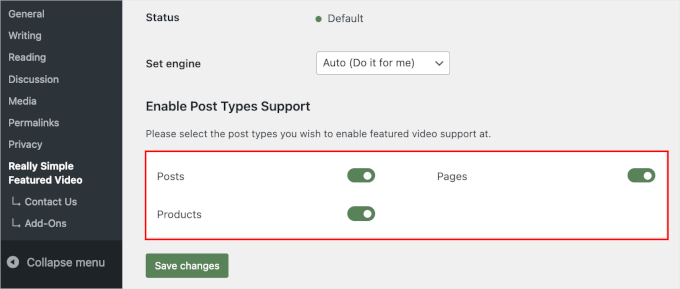
If you also want to add featured video thumbnails to your WordPress pages and WooCommerce products, simply switch the ‘Pages’ and ‘Products’ from grey (disabled) to green (active).
In the following image, we’ve enabled the featured video functionality for WooCommerce products, as well as posts and pages.

After that, you can click on the ‘Save changes’ button.
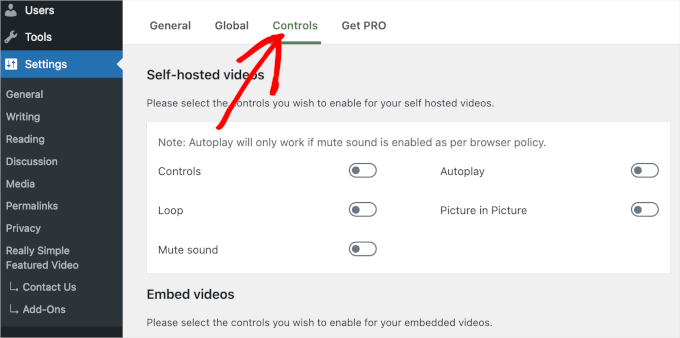
Next, let’s go to the ‘Controls’ tab. Here, you’ll find a ‘Self-hosted videos’ section where you can configure the settings for the videos in your WordPress media library.

While the plugin does support self-hosted videos, they can take up a lot of storage space and bandwidth, so we don’t recommend it. To learn more, check out why you should never upload a video to WordPress.
Instead, scroll down to the ‘Embed Videos’ section. Here, you’ll find settings for any videos you embed from third-party video platforms like YouTube.
When you embed videos from YouTube or Vimeo, Really Simple Featured Video will show the playback controls for that platform.
For example, if you embed a YouTube video, visitors can access YouTube’s specific playback features.
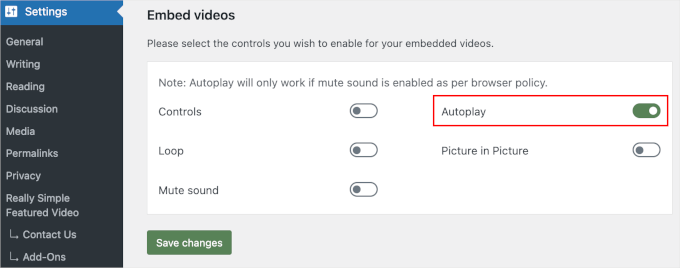
However, the ‘Embed videos’ section does have an ‘Autoplay’ switch that you can click to enable, too.

The plugin plays videos with sound turned on by default. To mute your videos by default, click the ‘Mute sound’ toggle.
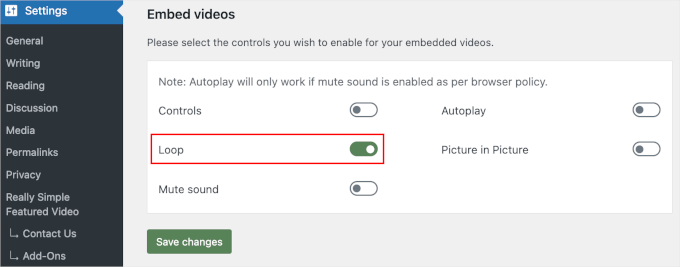
You can also set the featured video thumbnails to play on a loop. However, looping videos can be annoying to many visitors, especially if the video is short and has loud noise.
It’s a good idea only to activate the ‘Loop’ switch if replaying the video over and over improves the visitor experience in some way. For example, you might create a video showing a 360-degree view of a product and then set that clip to loop.

After reviewing the different settings, make sure to click on the ‘Save Changes’ button.
Adding Featured Video Thumbnails to Posts, Pages, and WooCommerce Products
Once you’ve configured how the plugin will show embedded videos, you’re ready to add featured video thumbnails to your WordPress website.
To do this, simply open the post, page, or WooCommerce product where you want to add a featured video thumbnail.
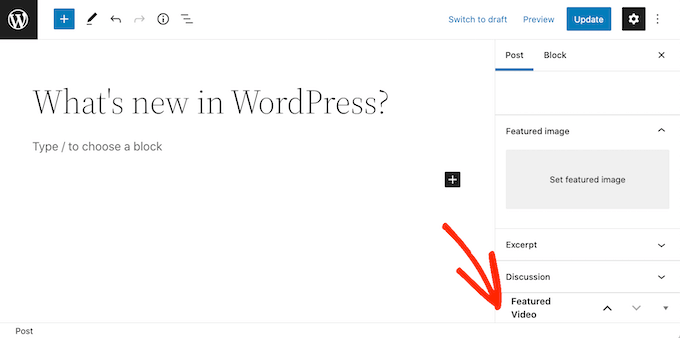
If you’re adding a featured video to a page or post, then you’ll find the ‘Featured Video’ section in the right-hand menu underneath the ‘Discussion’ section.

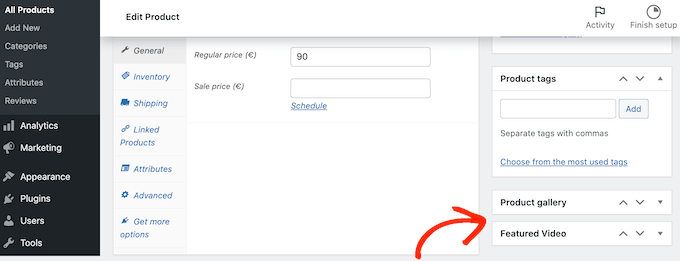
Want to add a featured video to a WooCommerce product instead?
Then, you’ll find the ‘Featured Video’ section underneath the ‘Product gallery‘ section.

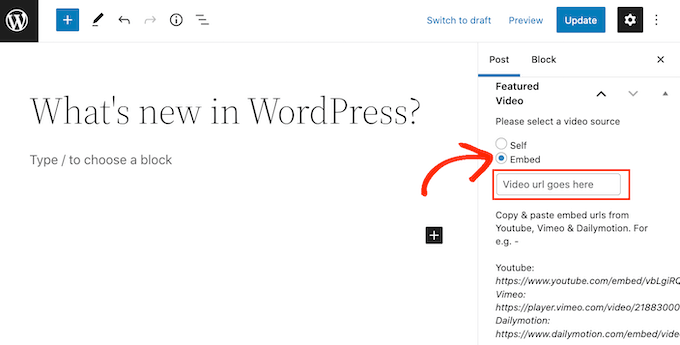
To use a video from a video hosting site, simply click on ‘Embed.’
In the new field, you’ll need to paste the URL of the video you want to embed.

Just make sure that you add the video’s URL in the right format. In the right-hand menu, you’ll see some examples for YouTube, Vimeo, and Dailymotion.
For YouTube, the plugin gives us the following example URL: https://www.youtube.com/embed/vbLgiRQ0Moo
This means you’ll need to use https://www.youtube.com/embed/ as the first part of your URL, and then add the ID of the video that you want to embed.
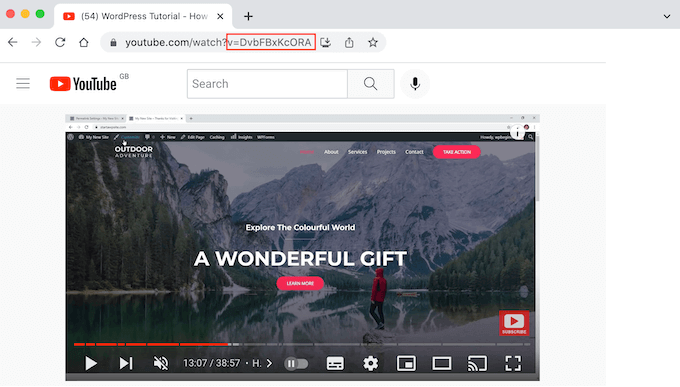
To find the video ID, simply open a new tab in your browser, then go to the YouTube video that you want to embed.
Now, you’ll want to take a look at the browser’s address bar. The video ID is the value that comes after v=. In the following image, we can see that the video ID is DvbFBxKcORA.

After adding the video ID to the first part of the URL, we get the following: https://www.youtube.com/embed/DvbFBxKcORA
You can now go back to the tab with the WordPress block editor and just paste the URL into the ‘Embed’ field. That will add a featured video thumbnail to the post, and then you’re ready to click on either the ‘Update’ or ‘Publish’ button.
You can now add featured video thumbnails to more posts, pages, and WooCommerce products by following the same process described above.
On your blog archive or similar page you’ll see that WordPress is now using the videos as the featured thumbnail for your posts and pages.
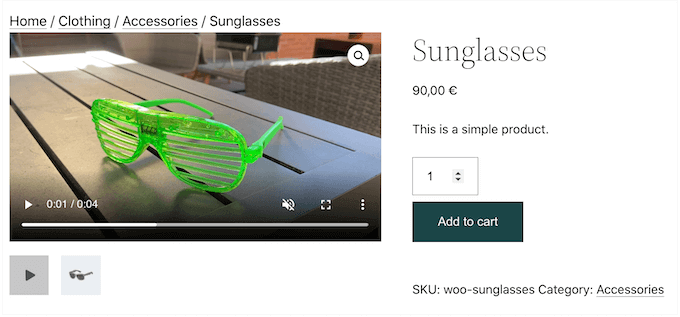
If you open any page, post, or WooCommerce product, then you’ll see that the featured video also appears at the top of the page, just like a featured image would.

We hope this article helped you learn how to add featured video thumbnails in WordPress. You can also go through our guide on the best YouTube video gallery plugins for WordPress and how to embed a Facebook video.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Derek says
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support says
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Jiří Vaněk says
Now its tested up to: 6.4.3. So almost the latest version.
Su says
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support says
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks says
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support says
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma says
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH says
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support says
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona says
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain says
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John says
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support says
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael says
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support says
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael says
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia says
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves says
Works like a charm, thanks heaps for sharing!
Tom Finley says
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine says
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me