Você deseja adicionar widgets personalizados após a postagem no WordPress?
Os widgets after post permitem que você exiba diferentes elementos no final dos posts ou das páginas do blog. Por exemplo, você pode adicionar um formulário de inscrição no boletim informativo, mostrar posts relacionados, exibir artigos recentes ou produtos populares.
Neste artigo, mostraremos como adicionar facilmente widgets personalizados após a postagem no WordPress para manter os usuários envolvidos e passar mais tempo no seu site.

Por que adicionar widgets personalizados após a postagem no WordPress
Você já deve ter visto uma chamada para ação no final de um artigo em muitos sites populares. Isso ocorre porque, se um usuário rolou a tela até o final de um artigo, ele já está interessado e tem maior probabilidade de se envolver com sua oferta.

Esse espaço pode ser utilizado para criar um formulário de inscrição de e-mail, um formulário de geração de leads ou aumentar o envolvimento do usuário com publicações relacionadas, publicações populares e outros recursos de descoberta de conteúdo.
Da mesma forma, se você tiver uma loja on-line, talvez queira mostrar produtos relacionados ou promover uma venda oferecendo um desconto.

Agora, há diferentes maneiras de fazer isso. Você pode usar plug-ins como o MonsterInsights popular posts addon, que permite adicionar automaticamente posts populares ou produtos populares após o conteúdo do post.
Você pode adicionar esse conteúdo pós-post manualmente ao escrever seus posts usando o editor de blocos.
Isso dá muito trabalho e o problema desse método é que, se você quiser alterar alguma coisa, terá que fazer isso manualmente.
É aí que entram os widgets.
Na terminologia de desenvolvimento da Web, os widgets são blocos sem conteúdo que você pode adicionar a diferentes áreas do seu site, separadas da área de conteúdo principal.
O WordPress vem com um conjunto de widgets integrados que você pode adicionar a qualquer área pronta para widgets fornecida pelo seu tema do WordPress.
Todos os temas populares do WordPress vêm com áreas comuns prontas para widgets, como barras laterais, rodapés e áreas de widgets de cabeçalho. No entanto, poucos temas do WordPress incluem uma área de widget pós-post.
Dito isso, vamos dar uma olhada em como você pode adicionar facilmente widgets pós-post no WordPress, independentemente do tema que estiver usando.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1. Adição de conteúdo pós-post usando um plug-in
Esse método é um pouco limitado, mas é mais fácil e funciona com todos os tipos de widgets do WordPress. Ele depende um pouco do seu tema do WordPress para o estilo, mas funcionaria bem para a maioria dos usuários.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Add Widget After Content. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
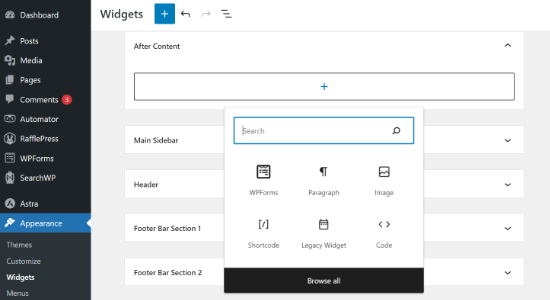
Após a ativação, vá para a página Appearance ” Widgets e lá você notará um novo bloco de widget chamado After Content.

Você pode clicar no sinal + para adicionar qualquer widget ao After Content.
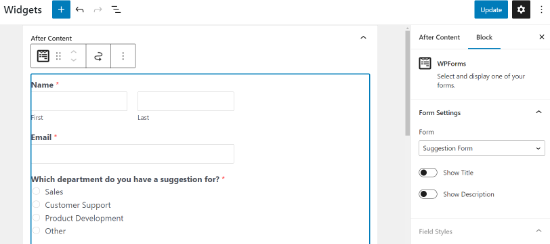
Por exemplo, aqui adicionamos um widget de formulário de sugestão que criamos usando o WPForms.

Sinta-se à vontade para editar cada configuração de widget como faria normalmente e não se esqueça de atualizar suas alterações.
Quando terminar, você poderá acessar seu site para ver os widgets de conteúdo pós-post em ação. Esta é a aparência em nosso site de demonstração.

Dependendo da quantidade de widgets que você está tentando adicionar e do seu tema do WordPress, os widgets podem parecer ligeiramente desequilibrados.
Por padrão, o plug-in adiciona widgets um após o outro; portanto, se você quiser exibi-los lado a lado, terá de usar CSS personalizado. Você também pode alterar a cor do plano de fundo, adicionar preenchimento, alterar a cor do texto e muito mais.
Basta acessar a página Appearance ” Personalizar e alternar para a guia CSS adicional.

Você pode começar adicionando este CSS personalizado como ponto de partida.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
Nesse código CSS personalizado, alteramos a largura do widget para exibir dois widgets lado a lado. Também alteramos a cor do plano de fundo e o tamanho da fonte. Sinta-se à vontade para ajustar o CSS para atender às suas necessidades.
Não se esqueça de clicar no botão Publicar para salvar suas alterações.
Esta é a aparência em nosso site de demonstração.

Não quer usar CSS personalizado? Experimente o plug-in CSS Hero. Ele permite que você personalize todas as áreas do seu site sem nenhum conhecimento de CSS.
Exibir ou ocultar widgets After Post
Por padrão, o plug-in mostrará seus widgets after post em todos os posts e páginas. Ele também permite ocultá-lo em locais onde você não deseja exibir widgets após o conteúdo.
Por exemplo, talvez você não queira exibir widgets after post em páginas estáticas.
Basta acessar a página Appearance ” Widget After Content. A partir daí, você pode escolher quais categorias ou tipos de post não exibirão o widget pós-conteúdo.

Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar suas configurações.
Você também pode ocultar a área do widget after content para posts e páginas individuais. Basta editar o post da página em que você não deseja exibir os widgets após o post e rolar para baixo até a caixa “Widget After Content” (Widget após o conteúdo) na parte inferior.

Em seguida, marque a caixa para ocultar a área de widgets e salve o post ou a página. O plug-in deixará de exibir a área de widgets para esse post/página específico.
Método 2. Adicionar conteúdo após a postagem usando o OptinMonster
Esse método é mais bonito e mais avançado, mas não usa widgets padrão do WordPress. Em vez disso, ele permite que você adicione qualquer conteúdo que desejar com belos designs e modelos para escolher.
Outra vantagem desse método é que ele oferece muitas opções de segmentação. Por exemplo, você pode mostrar conteúdo personalizado para diferentes usuários, alterar o conteúdo com base no que os usuários estão visualizando no momento ou usar o redirecionamento no local para obter mais impacto.
Para esse método, você precisará do OptinMonster. Ele é o melhor software de geração de leads e otimização de conversões do mercado e permite que você converta os visitantes do site em assinantes e clientes.
Primeiro, você precisa se inscrever em uma conta do OptinMonster. Basta acessar o site e clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora).

Depois de se inscrever, acesse seu site do WordPress para instalar e ativar o plug-in do OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona como um conector entre seu site WordPress e sua conta do OptinMonster.
Após a ativação, você precisa visitar a página OptinMonster ” Configurações e clicar no botão “Conectar conta existente”.

Isso abrirá uma janela pop-up na qual você poderá fazer login e conectar seu site WordPress à sua conta do OptinMonster.
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha de segmentação geográfica. Vá para a página OptinMonster ” Campanhas e clique no botão “Adicionar nova”.

Primeiro, você precisará escolher o tipo de campanha. O OptinMonster suporta popups lightbox, barras flutuantes, optins inline, tela cheia, slide-in e campanhas gamificadas.
Para fins deste tutorial, escolheremos uma campanha em linha que nos permita exibir automaticamente nossa campanha após o conteúdo.

Abaixo disso, você pode selecionar um modelo de campanha clicando nele.
Em seguida, você precisa digitar um nome para sua campanha. Você pode inserir qualquer nome aqui e, em seguida, clicar no botão “Start building” (Iniciar criação).

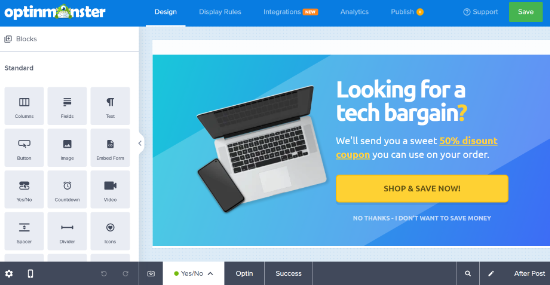
Isso abrirá a interface do criador de campanhas do OptinMonster com uma visualização ao vivo de sua campanha no painel direito.
Você pode simplesmente usar o construtor de campanhas do tipo arrastar e soltar para adicionar blocos e mover itens.

A partir daí, você pode escolher elementos mais poderosos não disponíveis nos widgets padrão do WordPress. Por exemplo, você pode adicionar cronômetros de contagem regressiva, botões, chatbots e colunas.
Depois de criar sua campanha pós-post, vá para a guia Publish (Publicar) e altere o status da campanha para “Publish” (Publicar).

Depois disso, clique no botão Save (Salvar) para armazenar suas configurações e fechar o construtor de campanhas.
O OptinMonster o levará para a página de configurações de saída. A partir daí, você pode escolher onde deseja exibir o conteúdo pós-post.
Basta selecionar Automático e, em seguida, você poderá optar por mostrar sua campanha dentro, abaixo ou antes do conteúdo do post.

Para fins deste tutorial, escolheremos a opção abaixo do conteúdo da postagem. Depois disso, altere o status de Visibility (Visibilidade) para Published (Publicado) e clique no botão Save (Salvar) para ativar sua campanha.
Agora você pode visitar seu site para ver o widget personalizado after post em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar widgets personalizados após a postagem no WordPress.
Deseja ver como os usuários estão interagindo com seus widgets após a publicação? Veja nosso tutorial sobre como rastrear o envolvimento do usuário no WordPress e, em seguida, experimente essas dicas para aumentar facilmente o tráfego do seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Laura Baareman says
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support says
You would want to check with the support for the plugin and they should be able to take a look and assist.
Administrador
Anil says
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan says
Thanks wpbeginner for this wonderful pick
WPBeginner Staff says
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff says
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff says
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones says
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé says
is that title right ?
Arelthia Phillips says
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz says
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.