Möchten Sie benutzerdefinierte After-Post-Widgets in WordPress hinzufügen?
Mit After-Post-Widgets können Sie verschiedene Elemente am Ende von Blogbeiträgen oder Seiten anzeigen. Sie können zum Beispiel ein Anmeldeformular für den Newsletter hinzufügen, verwandte Beiträge anzeigen, aktuelle Artikel oder beliebte Produkte anzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise benutzerdefinierte After-Post-Widgets in WordPress hinzufügen können, um die Benutzer zu beschäftigen und mehr Zeit auf Ihrer Website zu verbringen.

Warum benutzerdefinierte After-Post-Widgets in WordPress hinzufügen
Vielleicht haben Sie auf vielen beliebten Websites am Ende eines Artikels einen Aufruf zum Handeln gesehen. Denn wenn ein Nutzer bis zum Ende eines Artikels gescrollt hat, ist er bereits gefesselt und wird sich mit größerer Wahrscheinlichkeit auf Ihr Angebot einlassen.

Dieser Bereich kann zur Erstellung eines E-Mail-Anmeldeformulars, eines Formulars zur Lead-Generierung oder zur Steigerung der Benutzeraktivität mit verwandten Beiträgen, beliebten Beiträgen und anderen Funktionen zum Auffinden von Inhalten genutzt werden.
Wenn Sie ein Online-Geschäft betreiben, möchten Sie vielleicht verwandte Produkte zeigen oder einen Verkauf mit einem Rabatt fördern.

Nun, es gibt verschiedene Möglichkeiten, dies zu tun. Sie können Plugins wie MonsterInsights popular posts addon verwenden, mit dem Sie automatisch populäre Beiträge oder beliebte Produkte nach dem Inhalt Ihres Beitrags hinzufügen können.
Sie können diesen Nachtragsinhalt manuell hinzufügen, während Sie Ihre Beiträge mit dem Block-Editor schreiben.
Das ist eine Menge Arbeit, und das Problem bei dieser Methode ist, dass Sie, wenn Sie etwas ändern wollen, dies manuell tun müssen.
Hier kommen die Widgets ins Spiel.
In der Terminologie der Webentwicklung sind Widgets Nicht-Inhaltsblöcke, die Sie in verschiedenen Bereichen Ihrer Website getrennt vom Hauptinhaltsbereich hinzufügen können.
WordPress verfügt über eine Reihe integrierter Widgets, die Sie zu allen Widget-fähigen Bereichen Ihres WordPress-Themes hinzufügen können.
Alle gängigen WordPress-Themes verfügen über allgemeine Widget-Bereiche wie Seitenleisten, Fußzeilen und Header-Widget-Bereiche. Allerdings enthalten nur sehr wenige WordPress-Themes einen After-Post-Widget-Bereich.
Werfen wir also einen Blick darauf, wie Sie in WordPress ganz einfach After-Post-Widgets hinzufügen können, unabhängig davon, welches WordPress-Theme Sie verwenden.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Methode 1. Hinzufügen von Nachtragsinhalten mit einem Plugin
Diese Methode ist ein wenig eingeschränkt, aber einfacher und funktioniert mit allen Arten von WordPress-Widgets. Es hängt ein wenig von Ihrem WordPress-Theme für das Styling ab, würde aber für die meisten Benutzer gut funktionieren.
Als Erstes müssen Sie das Plugin “ Add Widget After Content “ installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
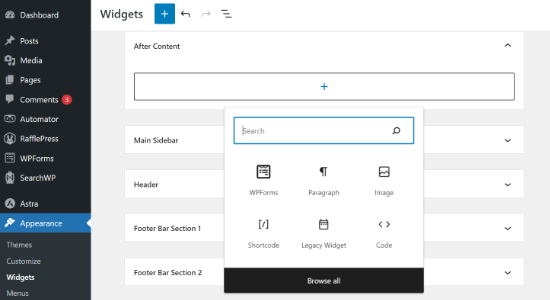
Gehen Sie nach der Aktivierung auf die Seite Erscheinungsbild “ Widgets, und dort finden Sie einen neuen Widget-Block namens Nach dem Inhalt.

Klicken Sie auf das +-Zeichen, um ein beliebiges Widget zu After Content hinzuzufügen.
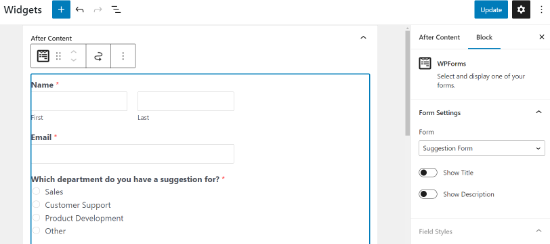
Hier haben wir zum Beispiel ein Widget für ein Vorschlagsformular hinzugefügt, das wir mit WPForms erstellt haben.

Bearbeiten Sie die einzelnen Widget-Einstellungen wie gewohnt, und vergessen Sie nicht, Ihre Änderungen zu aktualisieren.
Sobald Sie fertig sind, können Sie Ihre Website besuchen, um Ihre After-Post-Content-Widgets in Aktion zu sehen. So sah es auf unserer Demo-Website aus.

Je nachdem, wie viele Widgets Sie hinzufügen möchten und wie Ihr WordPress-Theme aussieht, können Ihre Widgets etwas unausgewogen erscheinen.
Standardmäßig fügt das Plugin Widgets nacheinander ein. Wenn Sie sie also nebeneinander anzeigen möchten, müssen Sie benutzerdefiniertes CSS verwenden. Sie können auch die Hintergrundfarbe ändern, Polsterungen hinzufügen, die Textfarbe ändern und vieles mehr.
Gehen Sie einfach auf die Seite Erscheinungsbild “ Anpassen und wechseln Sie auf die Registerkarte Zusätzliches CSS.

Sie können mit dem Hinzufügen dieser benutzerdefinierten CSS als Ausgangspunkt beginnen.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
In diesem benutzerdefinierten CSS-Code haben wir die Breite der Widgets geändert, um zwei Widgets nebeneinander anzuzeigen. Wir haben auch die Hintergrundfarbe und die Schriftgröße geändert. Sie können den CSS-Code gerne an Ihre Anforderungen anpassen.
Vergessen Sie nicht, auf die Schaltfläche Veröffentlichen zu klicken, um Ihre Änderungen zu speichern.
So sah es auf unserer Demo-Website aus.

Sie möchten kein eigenes CSS verwenden? Probieren Sie das CSS Hero Plugin aus. Damit können Sie alle Bereiche Ihrer Website ohne CSS-Kenntnisse anpassen.
Widgets nach einem Beitrag anzeigen oder ausblenden
Standardmäßig zeigt das Plugin Ihre After-Post-Widgets auf allen Beiträgen und Seiten an. Es ermöglicht Ihnen auch, sie an Stellen auszublenden, an denen Sie keine After-Content-Widgets anzeigen möchten.
Sie möchten zum Beispiel keine After-Post-Widgets auf statischen Seiten anzeigen.
Gehen Sie einfach auf die Seite Erscheinungsbild “ Widget nach Inhalt. Von hier aus können Sie auswählen, welche Kategorien oder Beitragstypen Ihr After-Content-Widget nicht anzeigen sollen.

Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Sie können den After-Content-Widget-Bereich auch für einzelne Beiträge und Seiten ausblenden. Bearbeiten Sie einfach den Beitrag der Seite, auf der Sie die After-Post-Widgets nicht anzeigen möchten, und scrollen Sie nach unten zum Feld „Widget After Content“.

Aktivieren Sie dann das Kontrollkästchen zum Ausblenden des Widget-Bereichs und speichern Sie den Beitrag oder die Seite. Das Plugin wird nun den Widget-Bereich für diesen Beitrag/diese Seite nicht mehr anzeigen.
Methode 2. Hinzufügen von Inhalten nach einem Beitrag mit OptinMonster
Diese Methode ist hübscher und leistungsfähiger, aber sie verwendet keine Standard-WordPress-Widgets. Stattdessen können Sie jeden beliebigen Inhalt hinzufügen, wobei Sie aus schönen Designs und Vorlagen wählen können.
Ein weiterer Vorteil dieser Methode ist, dass sie Ihnen eine Vielzahl von Targeting-Optionen bietet. So können Sie zum Beispiel verschiedenen Nutzern personalisierte Inhalte zeigen, Inhalte auf der Grundlage dessen ändern, was die Nutzer gerade ansehen, oder On-Site-Retargeting einsetzen, um mehr Wirkung zu erzielen.
Für diese Methode benötigen Sie OptinMonster. Es ist die beste Lead-Generierungs- und Conversion-Optimierungssoftware auf dem Markt und ermöglicht es Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Get OptinMonster Now“.

Wechseln Sie nach der Anmeldung zu Ihrer WordPress-Website, um das OptinMonster-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und Ihrem OptinMonster-Konto.
Nach der Aktivierung müssen Sie die Seite OptinMonster “ Einstellungen besuchen und auf die Schaltfläche „Bestehendes Konto verbinden“ klicken.

Daraufhin öffnet sich ein Popup, in dem Sie sich anmelden und Ihre WordPress-Website mit Ihrem OptinMonster-Konto verbinden können.
Nun, da Ihre WordPress-Website verbunden ist, können Sie Ihre erste geografisch ausgerichtete Kampagne erstellen. Gehen Sie auf die Seite OptinMonster “ Kampagnen und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

Zunächst müssen Sie den Typ Ihrer Kampagne auswählen. OptinMonster unterstützt Lightbox-Popups, schwebende Leisten, Inline-Optins, Vollbild, Slide-In und Gamification-Kampagnen.
Für dieses Tutorial wählen wir eine Inline-Kampagne, die es uns ermöglicht, unsere Kampagne automatisch nach dem Inhalt anzuzeigen.

Darunter können Sie eine Kampagnenvorlage auswählen, indem Sie auf sie klicken.
Als nächstes müssen Sie einen Namen für Ihre Kampagne eingeben. Sie können hier einen beliebigen Namen eingeben und dann auf die Schaltfläche „Mit der Erstellung beginnen“ klicken.

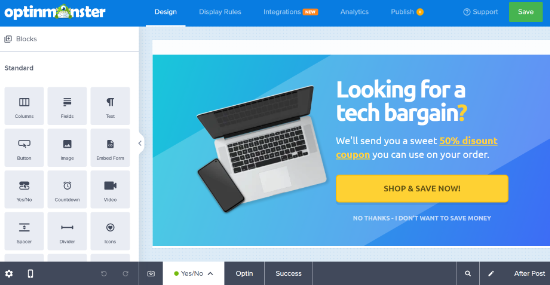
Dadurch wird die OptinMonster-Kampagnenerstellungsoberfläche mit einer Live-Vorschau Ihrer Kampagne im rechten Bereich gestartet.
Mit der Drag-and-Drop-Kampagnenerstellung können Sie einfach Blöcke hinzufügen und Dinge verschieben.

Von hier aus können Sie leistungsfähigere Elemente auswählen, die in den Standard-Widgets von WordPress nicht verfügbar sind. Sie können zum Beispiel Countdown-Timer, Schaltflächen, Chatbots und Spalten hinzufügen.
Sobald Sie Ihre After-Post-Kampagne entworfen haben, wechseln Sie zur Registerkarte „Veröffentlichen“ und ändern den Status der Kampagne auf „Veröffentlichen“.

Klicken Sie anschließend auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern, und schließen Sie den Campaign Builder.
OptinMonster führt Sie nun zur Seite mit den Ausgabeeinstellungen. Hier können Sie auswählen, wo Sie den Inhalt Ihres Postings anzeigen möchten.
Wählen Sie einfach die Option „Automatisch“, und wählen Sie dann, ob Ihre Kampagne innerhalb, unterhalb oder vor dem Inhalt des Beitrags angezeigt werden soll.

Für dieses Tutorial wählen wir die Option unterhalb des Beitragsinhalts. Ändern Sie anschließend den Sichtbarkeitsstatus auf Veröffentlicht und klicken Sie auf die Schaltfläche Speichern, um Ihre Kampagne zu aktivieren.
Sie können nun Ihre Website besuchen, um Ihr individuelles After-Post-Widget in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie benutzerdefinierte After-Post-Widgets in WordPress hinzufügen können.
Möchten Sie sehen, wie die Nutzer mit Ihren After-Post-Widgets interagieren? In unserem Tutorial erfahren Sie, wie Sie die Nutzerinteraktion in WordPress verfolgen können, und probieren Sie diese Tipps aus, um den Traffic Ihrer Website zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Laura Baareman says
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support says
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil says
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan says
Thanks wpbeginner for this wonderful pick
WPBeginner Staff says
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff says
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff says
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones says
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé says
is that title right ?
Arelthia Phillips says
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz says
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.