Volete aggiungere widget personalizzati dopo il post in WordPress?
I widget dopo i post consentono di visualizzare diversi elementi alla fine dei post o delle pagine del blog. Ad esempio, è possibile aggiungere un modulo di iscrizione alla newsletter, mostrare i post correlati, visualizzare gli articoli recenti o i prodotti più popolari.
In questo articolo vi mostreremo come aggiungere facilmente widget personalizzati dopo i post in WordPress per mantenere gli utenti impegnati e farli passare più tempo sul vostro sito web.

Perché aggiungere widget personalizzati dopo il post in WordPress
Vi sarà capitato di vedere un invito all’azione alla fine di un articolo su molti siti web popolari. Questo perché se un utente ha scrollato fino alla fine di un articolo, allora è già interessato e ha maggiori probabilità di impegnarsi con la vostra offerta.

Questo spazio può essere utilizzato per creare un modulo di iscrizione via e-mail, un modulo di generazione di lead o per aumentare il coinvolgimento degli utenti con post correlati, post popolari e altre funzioni di scoperta dei contenuti.
Allo stesso modo, se gestite un negozio online, potreste voler mostrare prodotti correlati o promuovere una vendita offrendo uno sconto.

Ci sono diversi modi per farlo. Si possono utilizzare plugin come MonsterInsights popular posts addon, che consente di aggiungere automaticamente post o prodotti popolari dopo il contenuto del post.
È possibile aggiungere manualmente i contenuti postali mentre si scrivono i post utilizzando l’editor di blocchi.
Si tratta di un lavoro molto impegnativo e il problema di questo metodo è che se si vuole cambiare qualcosa, bisogna farlo manualmente.
È qui che entrano in gioco i widget.
Nella terminologia dello sviluppo web, i widget sono blocchi non contenutistici che si possono aggiungere a diverse aree del sito web, separate dall’area dei contenuti principali.
WordPress è dotato di una serie di widget incorporati che possono essere aggiunti a qualsiasi area predisposta per i widget fornita dal tema di WordPress.
Tutti i temi WordPress più diffusi sono dotati di aree comuni pronte per i widget, come le barre laterali, i piè di pagina e le aree per i widget dell’intestazione. Tuttavia, pochissimi temi WordPress includono un’area per i widget dopo il post.
Detto questo, vediamo come aggiungere facilmente widget postali in WordPress, indipendentemente dal tema WordPress utilizzato.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1. Aggiunta del contenuto del post tramite un plugin
Questo metodo è un po’ limitato, ma più semplice e funziona con tutti i tipi di widget di WordPress. Si basa un po’ sul tema di WordPress per lo stile, ma funziona bene per la maggior parte degli utenti.
La prima cosa da fare è installare e attivare il plugin Add Widget After Content. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
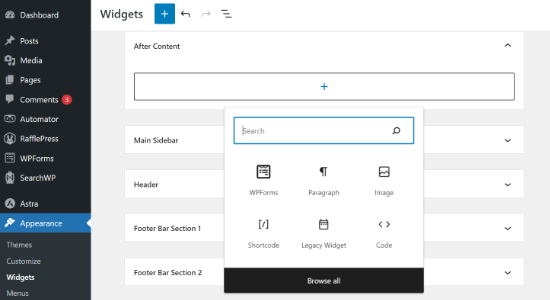
Dopo l’attivazione, andare alla pagina Aspetto ” Widget e lì si noterà un nuovo blocco di widget chiamato After Content.

Fare clic sul segno + per aggiungere qualsiasi widget a After Content.
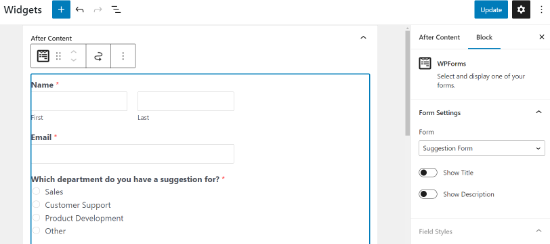
Ad esempio, qui abbiamo aggiunto un widget per il modulo di suggerimento realizzato con WPForms.

Modificate pure le impostazioni di ciascun widget come fareste normalmente e non dimenticate di aggiornare le modifiche.
Una volta terminato, è possibile visitare il proprio sito web per vedere i widget dei contenuti postali in azione. Ecco come appariva sul nostro sito web dimostrativo.

A seconda del numero di widget che si sta cercando di aggiungere e del tema di WordPress, i widget potrebbero apparire leggermente sbilanciati.
Per impostazione predefinita, il plugin aggiunge i widget uno dopo l’altro; se si desidera mostrarli uno accanto all’altro, è necessario utilizzare un CSS personalizzato. È inoltre possibile modificare il colore di sfondo, aggiungere padding, cambiare il colore del testo e altro ancora.
Basta andare alla pagina Aspetto ” Personalizzazione e passare alla scheda CSS aggiuntivi.

Si può iniziare aggiungendo questo CSS personalizzato come punto di partenza.
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
In questo codice CSS personalizzato, abbiamo modificato la larghezza del widget per visualizzare due widget affiancati. Abbiamo anche modificato il colore di sfondo e le dimensioni dei caratteri. Sentitevi liberi di modificare il CSS per soddisfare le vostre esigenze.
Non dimenticate di fare clic sul pulsante Pubblica per salvare le modifiche.
Ecco come appariva sul nostro sito web dimostrativo.

Non volete usare CSS personalizzati? Provate il plugin CSS Hero. Vi permette di personalizzare tutte le aree del vostro sito senza alcuna conoscenza dei CSS.
Mostrare o nascondere i widget dopo il post
Per impostazione predefinita, il plugin mostra i widget postali su tutti i post e le pagine. Consente inoltre di nasconderli nei punti in cui non si desidera mostrare i widget post contenuto.
Ad esempio, si potrebbe non voler visualizzare i widget post-post su pagine statiche.
Basta andare alla pagina Aspetto ” Widget dopo il contenuto. Da qui è possibile scegliere quali categorie o tipi di post non visualizzeranno il widget dopo il contenuto.

Non dimenticate di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
È anche possibile nascondere l’area dei widget dopo il contenuto per singoli post e pagine. È sufficiente modificare il post della pagina in cui non si desidera mostrare i widget dopo il post e scorrere fino alla casella “Widget dopo il contenuto” in basso.

Quindi, selezionare la casella per nascondere l’area dei widget e salvare il post o la pagina. Il plugin smetterà di mostrare l’area dei widget per quel particolare post/pagina.
Metodo 2. Aggiunta di contenuto dopo il post con OptinMonster
Questo metodo è più bello e potente, ma non utilizza i widget predefiniti di WordPress. Al contrario, consente di aggiungere qualsiasi contenuto si desideri con bellissimi design e modelli tra cui scegliere.
Un altro vantaggio di questo metodo è che offre numerose opzioni di targeting. Ad esempio, è possibile mostrare contenuti personalizzati a utenti diversi, modificare i contenuti in base a ciò che gli utenti stanno visualizzando o utilizzare il retargeting on-site per ottenere un maggiore impatto.
Per questo metodo, avrete bisogno di OptinMonster. È il miglior software di lead generation e di ottimizzazione delle conversioni sul mercato e vi permette di convertire i visitatori del sito web in abbonati e clienti.
Innanzitutto, è necessario registrare un account OptinMonster. Visitate semplicemente il sito web e fate clic sul pulsante “Ottieni OptinMonster ora”.

Dopo l’iscrizione, passate al vostro sito web WordPress per installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin funge da connettore tra il vostro sito web WordPress e il vostro account OptinMonster.
Al momento dell’attivazione, è necessario visitare la pagina OptinMonster ” Impostazioni e fare clic sul pulsante “Connetti account esistente”.

Si aprirà un popup in cui potrete accedere e collegare il vostro sito WordPress al vostro account OptinMonster.
Ora che il vostro sito WordPress è collegato, siete pronti a creare la vostra prima campagna geotargettizzata. Andate alla pagina “Campagne” di OptinMonster e cliccate sul pulsante “Aggiungi nuovo”.

Per prima cosa, dovrete scegliere il tipo di campagna. OptinMonster supporta popup lightbox, barre fluttuanti, optin in linea, campagne a schermo intero, slide-in e gamificate.
Per questo tutorial, sceglieremo una campagna inline che ci permette di visualizzare automaticamente la nostra campagna dopo il contenuto.

In basso, è possibile selezionare un modello di campagna facendo clic su di esso.
Successivamente, è necessario inserire un nome per la campagna. È possibile inserire un nome qualsiasi e poi fare clic sul pulsante “Inizia a costruire”.

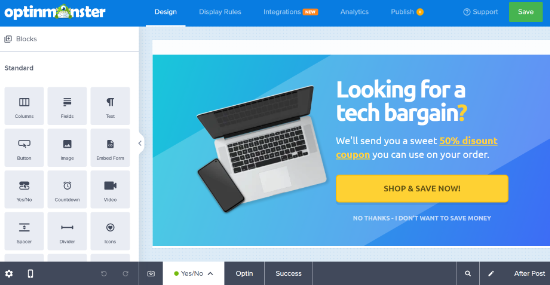
In questo modo si avvierà l’interfaccia del costruttore di campagne di OptinMonster con un’anteprima live della campagna nel pannello di destra.
Si può semplicemente usare il costruttore di campagne drag-and-drop per aggiungere blocchi e spostare le cose.

Da qui è possibile scegliere elementi più potenti non disponibili nei widget predefiniti di WordPress. Ad esempio, è possibile aggiungere timer per il conto alla rovescia, pulsanti, chatbot e colonne.
Una volta progettata la campagna post-post, passare alla scheda Pubblica e modificare lo stato della campagna in “Pubblica”.

Quindi, fare clic sul pulsante Salva per memorizzare le impostazioni e chiudere il Generatore di campagne.
OptinMonster vi porterà ora alla pagina delle impostazioni di output. Da qui è possibile scegliere dove visualizzare il contenuto del post.
È sufficiente selezionare Automatico e poi si può scegliere di mostrare la campagna all’interno, sotto o prima del contenuto del post.

Per questo tutorial, sceglieremo l’opzione Sotto il contenuto del post. Quindi, modificare lo stato di visibilità in Pubblicato e fare clic sul pulsante Salva per rendere attiva la campagna.
Ora potete visitare il vostro sito web per vedere in azione il vostro widget post personalizzato.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere widget post personalizzati in WordPress.
Volete vedere come gli utenti interagiscono con i vostri widget post? Consultate il nostro tutorial su come monitorare il coinvolgimento degli utenti in WordPress e provate questi suggerimenti per aumentare facilmente il traffico del vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Laura Baareman says
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support says
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil says
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan says
Thanks wpbeginner for this wonderful pick
WPBeginner Staff says
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff says
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff says
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones says
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé says
is that title right ?
Arelthia Phillips says
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz says
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.