Deseja adicionar um filtro de taxonomias à sua pesquisa no WordPress?
Permitir que os usuários pesquisem com base em categorias, tags, campos personalizados e tipos de post oferece uma excelente experiência de usuário. No entanto, a pesquisa padrão do WordPress não é muito boa ou avançada o suficiente para oferecer esse recurso.
Neste artigo, mostraremos como adicionar um filtro de taxonomias acionado por Ajax na pesquisa do WordPress.

Por que usar o filtro de taxonomias Ajax na pesquisa do WordPress?
A pesquisa com tecnologia Ajax é mais rápida e proporciona uma experiência de usuário melhor do que a função de pesquisa padrão do WordPress.
Por exemplo, o site de uma concessionária de automóveis pode ter taxonomias personalizadas para diferentes tipos de veículos, faixas de preço, modelos e muito mais. Os filtros Ajax podem ajudar os usuários a encontrar exatamente o que precisam.
Você pode adicionar filtros de pesquisa semelhantes no WordPress e melhorar a experiência do usuário do seu site. Isso também ajuda os administradores do site a organizar o conteúdo, de modo que ele possa ser facilmente encontrado pelos usuários.
No entanto, a pesquisa padrão do WordPress não é tão poderosa e não oferece conteúdo de filtro com base em categorias, tags, tipos de post, detalhes do produto e muito mais. Se você usar taxonomias personalizadas em seu site, o desempenho da pesquisa padrão será ainda pior.
É nesse ponto que você precisará de um plug-in do WordPress para ajudá-lo. Vamos ver como adicionar um filtro de taxonomias Ajax à pesquisa do WordPress.
Neste artigo, abordaremos dois métodos. O primeiro método o ajudará a mostrar filtros no front end do seu site WordPress. O segundo método o ajudará a aprimorar a pesquisa padrão do WordPress e a incluir taxonomias ao pesquisar posts e páginas em seu site.
Basta clicar nos links abaixo para ir para a seção de sua preferência:
Método 1: Adicionar taxonomias Ajax à pesquisa do WordPress usando o SearchWP
Você pode adicionar taxonomias Ajax à pesquisa do WordPress usando o SearchWP. Ele é o melhor plug-in de pesquisa para WordPress e facilita aos usuários encontrarem o que estão procurando em seu site.
Ele vai além de usar apenas o conteúdo dos posts e páginas do seu blog para procurar coisas. O SearchWP usa campos personalizados, taxonomias, atributos de produtos do WooCommerce, arquivos de texto, tabelas personalizadas e muito mais.
Observe que o SearchWP não mostrará os filtros de taxonomias no frontend do seu site. No entanto, ele os incluirá no processo de busca e melhorará a busca padrão do WordPress.
Primeiro, você precisará visitar o site do SearchWP e se inscrever para obter uma conta. Depois disso, você poderá fazer download e instalar o plug-in em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
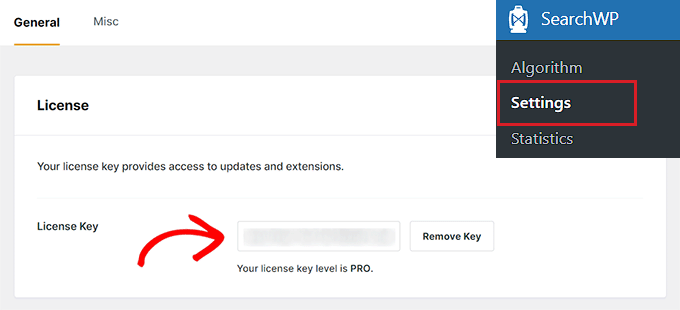
Após a ativação, você precisará acessar SearchWP ” Settings (Configurações ) no painel de administração do WordPress. A partir daí, basta inserir a chave de licença, que pode ser facilmente encontrada na área da sua conta.

Depois disso, você pode ir para a página SearchWP ” Algorithm no painel do WordPress.
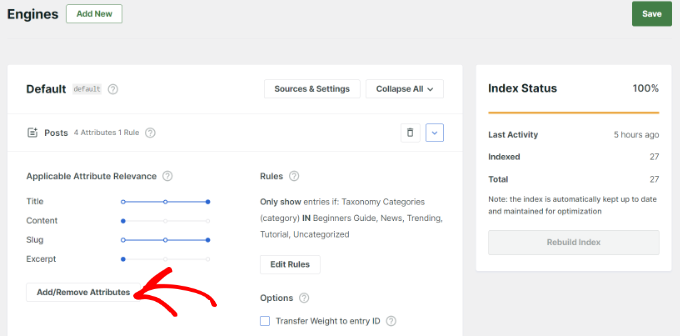
Aqui, você pode editar a relevância da pesquisa para seu website. Por exemplo, você pode aumentar os pesos do título, do conteúdo, do slug e do trecho para ajudar os usuários a encontrar o que estão procurando.
Para adicionar taxonomias à relevância da pesquisa, você pode clicar no botão “Add/Remove Attributes” (Adicionar/remover atributos).

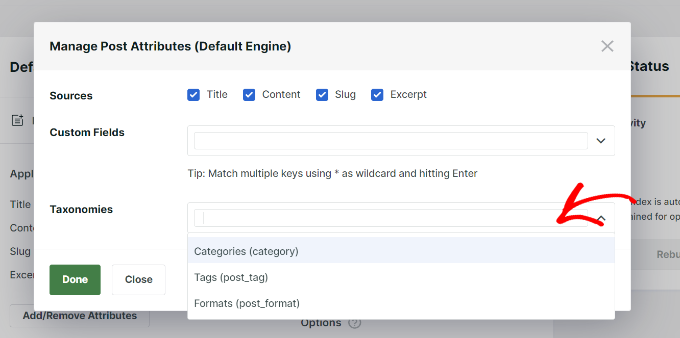
Em seguida, uma nova janela pop-up será aberta.
Você pode clicar no menu suspenso Taxonomias e selecionar se deseja incluir categorias, tags, formatos ou todos eles na pesquisa do WordPress.

Após selecionar as taxonomias, não se esqueça de clicar no botão “Done” (Concluído).
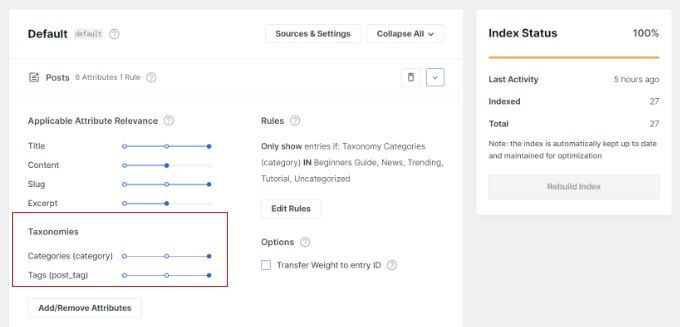
Agora você deve ver as taxonomias do algoritmo de pesquisa de posts do seu blog no WordPress. Você pode usar o controle deslizante para aumentar a relevância delas nas pesquisas do WordPress.

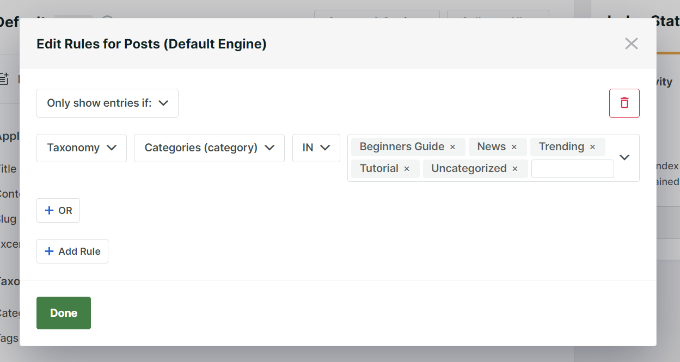
Você também pode clicar no botão “Editar regra” para determinar qual conteúdo pode ou não aparecer nos resultados da pesquisa.
Por exemplo, o SearchWP incluirá todas as categorias em seu site. Você pode remover categorias das quais não deseja que o conteúdo apareça ou adicionar várias condições para personalizar os resultados da pesquisa.

Não se esqueça de clicar no botão “Done” (Concluído) quando terminar.
Agora você pode editar o algoritmo de pesquisa para que suas páginas, arquivos de mídia, produtos do WooCommerce e outros sejam exibidos no SearchWP.
Agora, sempre que um visitante pesquisar páginas e publicações em seu site, o SearchWP incluirá taxonomias durante o processo de pesquisa.
Método 2: Adicionar filtro de taxonomias Ajax usando o plug-in Search & Filter
Você pode usar um plug-in gratuito do WordPress, como o Search & Filter, para adicionar um filtro de taxonomias Ajax ao seu site. Ele é muito fácil de usar e permite que seus usuários pesquisem com base em categoria, tag, taxonomia personalizada, tipo de post e muito mais.
Primeiro, você precisará instalar e ativar o plug-in Search & Filter do WordPress. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode adicionar um shortcode para mostrar o filtro de taxonomias do Ajax em qualquer lugar do seu site.
Por exemplo, você pode inserir o seguinte shortcode para mostrar o filtro suspenso de categoria e tipo de post:
[searchandfilter fields="search,category,post_tag"]
Por outro lado, se você quiser mostrar títulos para categorias e tags, poderá adicionar o seguinte shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
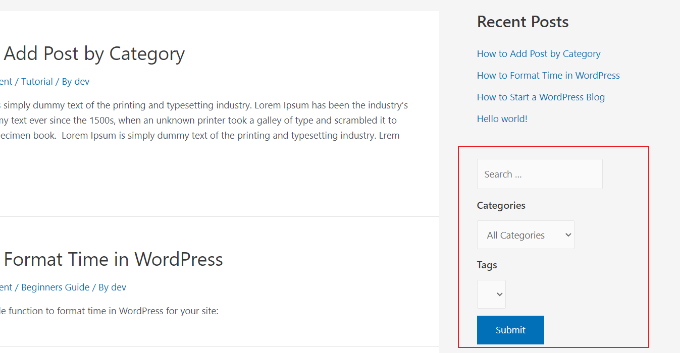
Veja a seguir a aparência do filtro de pesquisa de taxonomias Ajax em nosso site de demonstração.

Na captura de tela, é possível ver o filtro na barra lateral, onde os usuários podem usar o menu suspenso e selecionar uma categoria ou tag.
O plug-in também permite que você mostre filtros como botões de rádio e caixas de seleção.
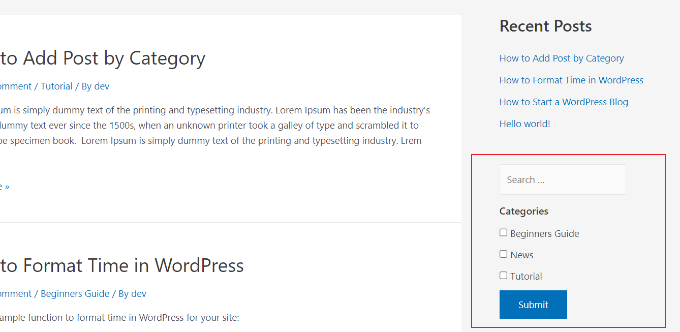
Você pode adicionar o seguinte shortcode em qualquer lugar do seu site para mostrar os filtros de taxonomia como caixas de seleção:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Na captura de tela acima, você pode ver o filtro de taxonomias como caixas de seleção. Os usuários podem simplesmente selecionar as categorias das quais desejam visualizar posts e páginas.
Esperamos que este artigo tenha ajudado você a adicionar um filtro de taxonomia com tecnologia Ajax na pesquisa do WordPress em seu site. Talvez você também queira ver nosso guia sobre como melhorar a pesquisa no WordPress e o melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support says
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Administrador
Jiří Vaněk says
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan says
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777 says
And one more thing – qTranslate friendly!+
James says
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support says
James, thanks for notifying us.
Administrador
Mohammed Debashi says
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike says
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas says
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria says
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet says
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support says
We haven’t tested it with Relevanssi so we can’t say for sure.
Administrador