Möchten Sie Ihrer WordPress-Suche einen Taxonomiefilter hinzufügen?
Die Möglichkeit, nach Kategorien, Tags, benutzerdefinierten Feldern und Beitragstypen zu suchen, bietet eine großartige Benutzererfahrung. Die standardmäßige WordPress-Suche ist jedoch nicht sehr gut oder fortschrittlich genug, um diese Funktion anzubieten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Ajax-gesteuerten Taxonomiefilter in der WordPress-Suche hinzufügen.

Warum Ajax Taxonomien Filter in WordPress Suche verwenden?
Die Ajax-gestützte Suche ist schneller und bietet ein besseres Benutzererlebnis als die Standard-Suchfunktion von WordPress.
Die Website eines Autohauses kann beispielsweise benutzerdefinierte Taxonomien für verschiedene Fahrzeugtypen, Preisklassen, Modelle und vieles mehr enthalten. Ajax-Filter können Nutzern helfen, genau das zu finden, was sie brauchen.
Sie können ähnliche Suchfilter in WordPress hinzufügen und die Benutzerfreundlichkeit Ihrer Website verbessern. Außerdem hilft es Website-Administratoren, ihre Inhalte so zu organisieren, dass sie von den Benutzern leicht gefunden werden können.
Die standardmäßige WordPress-Suche ist jedoch nicht besonders leistungsfähig und bietet keine Möglichkeit, Inhalte nach Kategorien, Tags, Beitragstypen, Produktdetails und mehr zu filtern. Wenn Sie auf Ihrer Website benutzerdefinierte Taxonomien verwenden, schneidet die Standardsuche sogar noch schlechter ab.
In diesem Fall benötigen Sie ein WordPress-Plugin, das Ihnen dabei hilft. Sehen wir uns an, wie man einen Ajax-Taxonomiefilter zur WordPress-Suche hinzufügt.
In diesem Artikel werden wir 2 Methoden behandeln. Die erste Methode wird Ihnen helfen, Filter im Frontend Ihrer WordPress-Website anzuzeigen. Die zweite Methode hilft Ihnen, die Standard-WordPress-Suche zu verbessern und Taxonomien bei der Suche nach Beiträgen und Seiten auf Ihrer Website einzubeziehen.
Klicken Sie einfach auf die nachstehenden Links, um zum gewünschten Abschnitt zu springen:
Methode 1: Hinzufügen von Ajax-Taxonomien zur WordPress-Suche mit SearchWP
Mit SearchWP können Sie Ajax-Taxonomien zur WordPress-Suche hinzufügen. Es ist das beste Such-Plugin für WordPress und macht es den Nutzern leicht, das zu finden, was sie auf Ihrer Website suchen.
Es geht darüber hinaus, nur den Inhalt Ihrer Blogbeiträge und Seiten zum Nachschlagen zu verwenden. SearchWP verwendet benutzerdefinierte Felder, Taxonomien, WooCommerce-Produktattribute, Textdateien, benutzerdefinierte Tabellen und mehr.
Beachten Sie, dass SearchWP die Taxonomiefilter nicht im Frontend Ihrer Website anzeigt. Es wird sie jedoch in den Suchprozess einbeziehen und die Standard-WordPress-Suche verbessern.
Zuerst müssen Sie die SearchWP-Website besuchen und sich für ein Konto anmelden. Danach können Sie das Plugin herunterladen und auf Ihrer Website installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
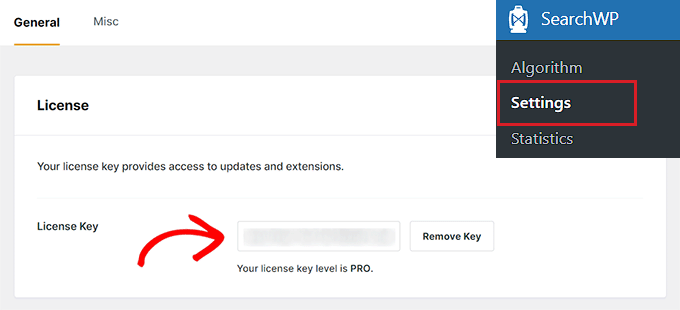
Nach der Aktivierung müssen Sie im WordPress-Administrationsbereich zu SearchWP “ Einstellungen gehen. Von hier aus geben Sie einfach den Lizenzschlüssel ein, den Sie leicht in Ihrem Kontobereich finden können.

Danach können Sie im WordPress-Dashboard die Seite SearchWP “ Algorithm aufrufen.
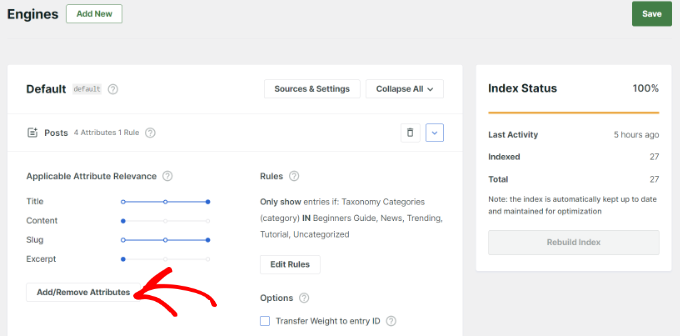
Hier können Sie die Suchrelevanz für Ihre Website bearbeiten. Sie können zum Beispiel die Gewichtung von Titel, Inhalt, Slug und Auszug erhöhen, damit die Nutzer das finden, wonach sie suchen.
Um Taxonomien zur Suchrelevanz hinzuzufügen, können Sie auf die Schaltfläche „Attribute hinzufügen/entfernen“ klicken.

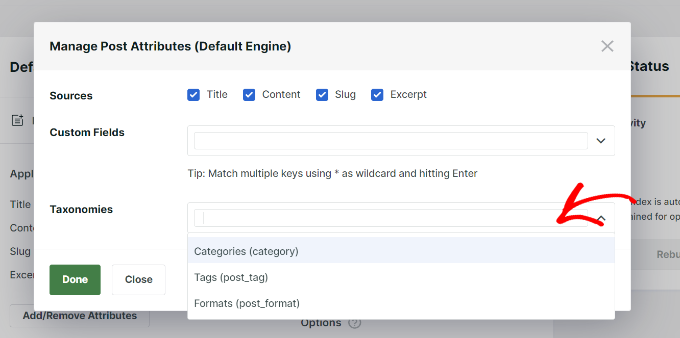
Daraufhin wird ein neues Popup-Fenster geöffnet.
Sie können auf das Dropdown-Menü Taxonomien klicken und auswählen, ob Sie Kategorien, Tags, Formate oder alle in die WordPress-Suche aufnehmen möchten.

Vergessen Sie nach der Auswahl der Taxonomien nicht, auf die Schaltfläche „Fertig“ zu klicken.
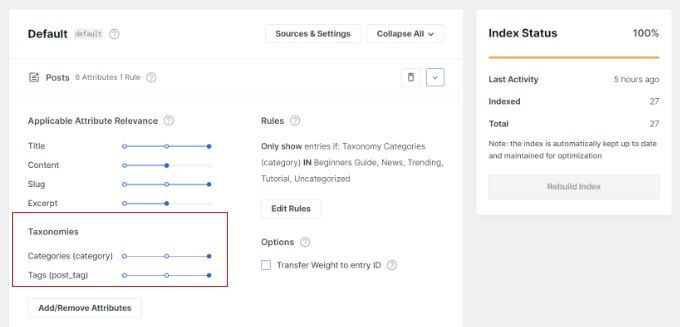
Sie sollten nun die Taxonomien für den Suchalgorithmus Ihres WordPress-Blogposts sehen. Sie können den Schieberegler verwenden, um ihre Relevanz in der WordPress-Suche zu erhöhen.

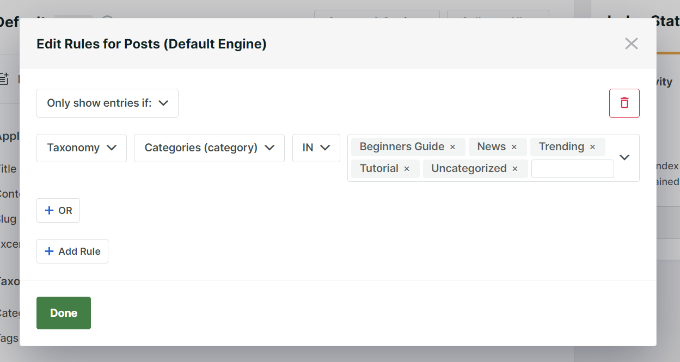
Sie können auch auf die Schaltfläche „Regel bearbeiten“ klicken, um festzulegen, welche Inhalte in den Suchergebnissen angezeigt werden dürfen und welche nicht.
SearchWP berücksichtigt zum Beispiel alle Kategorien auf Ihrer Website. Sie können Kategorien entfernen, von denen Sie nicht möchten, dass der Inhalt angezeigt wird, oder mehrere Bedingungen hinzufügen, um die Suchergebnisse anzupassen.

Vergessen Sie nicht, auf die Schaltfläche „Fertig“ zu klicken, wenn Sie fertig sind.
Sie können jetzt den Suchalgorithmus für Ihre Seiten, Mediendateien, WooCommerce-Produkte und mehr bearbeiten, damit sie in SearchWP angezeigt werden.
Wenn ein Besucher nun nach Seiten und Beiträgen auf Ihrer Website sucht, bezieht SearchWP Taxonomien in den Suchprozess ein.
Methode 2: Hinzufügen eines Ajax-Taxonomiefilters mit dem Search & Filter Plugin
Sie können ein kostenloses WordPress-Plugin wie Search & Filter verwenden, um einen Ajax-Taxonomiefilter zu Ihrer Website hinzuzufügen. Es ist sehr einfach zu bedienen und ermöglicht Ihren Nutzern die Suche nach Kategorien, Tags, benutzerdefinierten Taxonomien, Beitragstypen und mehr.
Zunächst müssen Sie das WordPress-Plugin Search & Filter installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie einen Shortcode hinzufügen, um den Ajax-Taxonomiefilter überall auf Ihrer Website anzuzeigen.
Sie können zum Beispiel den folgenden Shortcode eingeben, um den Dropdown-Filter für Kategorien und Beitragstypen anzuzeigen:
[searchandfilter fields="search,category,post_tag"]
Wenn Sie hingegen Überschriften für Kategorien und Tags anzeigen möchten, können Sie den folgenden Shortcode hinzufügen:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
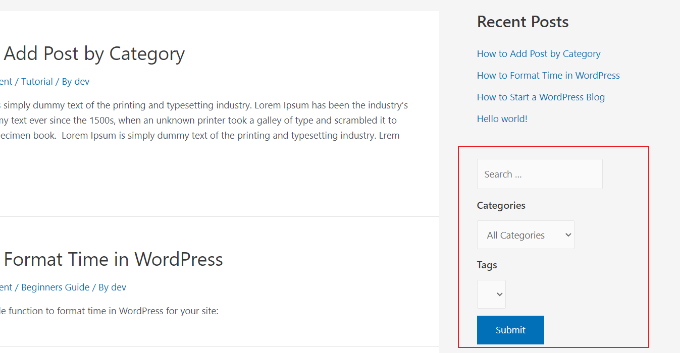
So sieht der Ajax-Suchfilter für Taxonomien auf unserer Demo-Website aus.

Auf dem Screenshot sehen Sie den Filter in der Seitenleiste, wo die Nutzer das Dropdown-Menü verwenden und eine Kategorie oder einen Tag auswählen können.
Mit dem Plugin können Sie auch Filter als Optionsfelder und Kontrollkästchen anzeigen.
Sie können den folgenden Shortcode an beliebiger Stelle auf Ihrer Website hinzufügen, um Taxonomiefilter als Kontrollkästchen anzuzeigen:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

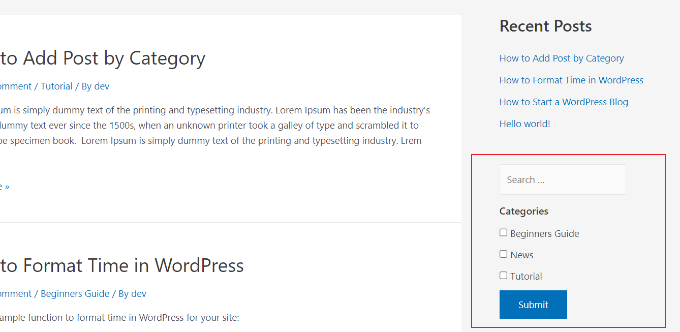
Im obigen Screenshot sehen Sie die Taxonomie-Filter als Kontrollkästchen. Benutzer können einfach Kategorien auswählen, aus denen sie Beiträge und Seiten anzeigen möchten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ajax-gesteuerte Taxonomiefilter in die WordPress-Suche auf Ihrer Website einzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verbesserung der WordPress-Suche und die beste Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support says
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Admin
Jiří Vaněk says
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan says
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777 says
And one more thing – qTranslate friendly!+
James says
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support says
James, thanks for notifying us.
Admin
Mohammed Debashi says
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike says
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas says
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria says
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet says
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support says
We haven’t tested it with Relevanssi so we can’t say for sure.
Admin