Volete aggiungere un filtro per le tassonomie alla vostra ricerca su WordPress?
Consentire agli utenti di effettuare ricerche in base a categorie, tag, campi personalizzati e tipi di post offre un’ottima esperienza utente. Tuttavia, la ricerca predefinita di WordPress non è molto buona o abbastanza avanzata da offrire questa funzione.
In questo articolo vi mostreremo come aggiungere un filtro Ajax per le tassonomie nella ricerca di WordPress.

Perché utilizzare il filtro Ajax per le tassonomie nella ricerca di WordPress?
La ricerca con Ajax è più veloce e offre una migliore esperienza all’utente rispetto alla funzione di ricerca predefinita di WordPress.
Ad esempio, un sito web di una concessionaria di auto può avere tassonomie personalizzate per diversi tipi di veicoli, fasce di prezzo, modelli e altro ancora. I filtri Ajax possono aiutare gli utenti a trovare esattamente ciò di cui hanno bisogno.
È possibile aggiungere filtri di ricerca simili in WordPress e migliorare l’esperienza utente del sito. Inoltre, aiuta gli amministratori del sito a organizzare i propri contenuti, in modo che possano essere trovati facilmente dagli utenti.
Tuttavia, la ricerca predefinita di WordPress non è così potente e non offre la possibilità di filtrare i contenuti in base a categorie, tag, tipi di post, dettagli dei prodotti e altro ancora. Se si utilizzano tassonomie personalizzate sul proprio sito, la ricerca predefinita ha prestazioni ancora peggiori.
In questo caso avrete bisogno di un plugin per WordPress che vi aiuti. Vediamo come aggiungere un filtro Ajax per le tassonomie alla ricerca di WordPress.
In questo articolo tratteremo due metodi. Il primo metodo vi aiuterà a mostrare i filtri sul front-end del vostro sito WordPress. Il secondo metodo vi aiuterà a migliorare la ricerca predefinita di WordPress e a includere le tassonomie nella ricerca di post e pagine del vostro sito.
È sufficiente fare clic sui link sottostanti per passare alla sezione desiderata:
Metodo 1: aggiungere tassonomie Ajax alla ricerca di WordPress utilizzando SearchWP
È possibile aggiungere tassonomie Ajax alla ricerca di WordPress utilizzando SearchWP. È il miglior plugin di ricerca per WordPress e consente agli utenti di trovare facilmente ciò che cercano sul vostro sito web.
Va oltre l’utilizzo del solo contenuto dei post e delle pagine del blog per cercare le cose. SearchWP utilizza campi personalizzati, tassonomie, attributi di prodotti WooCommerce, file di testo, tabelle personalizzate e altro ancora.
Si noti che SearchWP non mostrerà i filtri delle tassonomie nel frontend del sito web. Tuttavia, li includerà nel processo di ricerca e migliorerà la ricerca predefinita di WordPress.
Per prima cosa, è necessario visitare il sito Web di SearchWP e registrarsi per ottenere un account. Dopodiché, potrete scaricare e installare il plugin sul vostro sito. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.
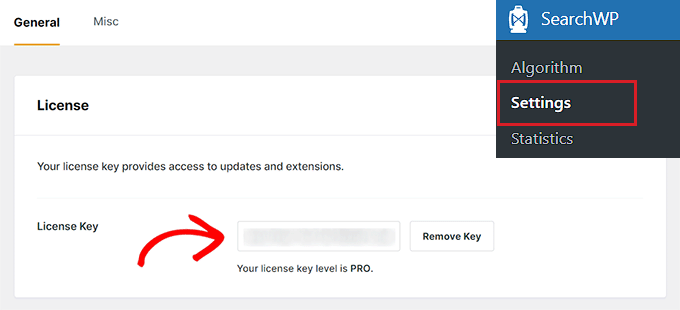
Dopo l’attivazione, è necessario andare su SearchWP ” Impostazioni dal pannello di amministrazione di WordPress. Da qui, è sufficiente inserire la chiave di licenza, che si trova facilmente nell’area del proprio account.

Dopodiché, si può andare alla pagina SearchWP ” Algoritmo dalla dashboard di WordPress.
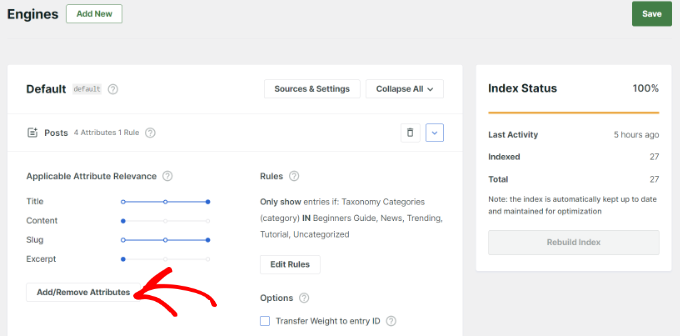
Qui è possibile modificare la rilevanza della ricerca per il proprio sito web. Ad esempio, è possibile aumentare il peso di titolo, contenuto, slug ed estratto per aiutare gli utenti a trovare ciò che cercano.
Per aggiungere tassonomie alla rilevanza della ricerca, è possibile fare clic sul pulsante “Aggiungi/rimuovi attributi”.

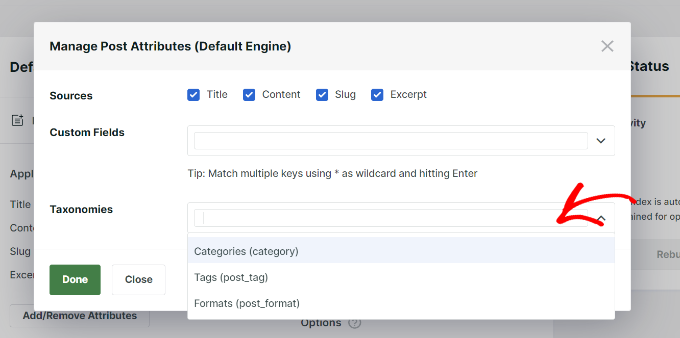
Si aprirà quindi una nuova finestra popup.
È possibile fare clic sul menu a discesa Tassonomie e selezionare se si desidera includere categorie, tag, formati o tutti nella ricerca di WordPress.

Dopo aver selezionato le tassonomie, non dimenticate di fare clic sul pulsante “Fatto”.
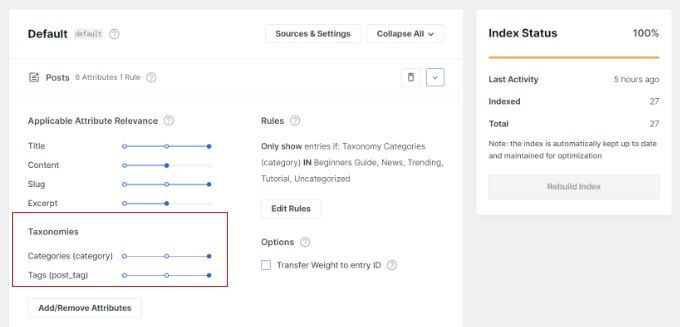
Ora si dovrebbero vedere le tassonomie per l’algoritmo di ricerca dei post del blog WordPress. È possibile utilizzare il cursore per aumentare la loro rilevanza nelle ricerche di WordPress.

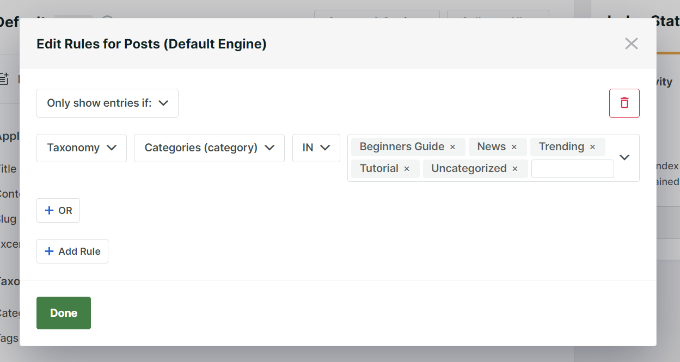
È inoltre possibile fare clic sul pulsante “Modifica regola” per determinare quali contenuti possono o non possono essere visualizzati nei risultati della ricerca.
Ad esempio, SearchWP include tutte le categorie del vostro sito web. È possibile rimuovere le categorie di cui non si desidera visualizzare i contenuti o aggiungere più condizioni per personalizzare i risultati della ricerca.

Non dimenticate di fare clic sul pulsante “Fatto” al termine.
È ora possibile modificare l’algoritmo di ricerca per le pagine, i file multimediali, i prodotti WooCommerce e altro ancora da visualizzare in SearchWP.
Ora, ogni volta che un visitatore cerca pagine e post sul vostro sito web, SearchWP includerà le tassonomie durante il processo di ricerca.
Metodo 2: aggiungere un filtro Ajax per le tassonomie utilizzando il plugin Search & Filter
È possibile utilizzare un plugin gratuito per WordPress come Search & Filter per aggiungere un filtro Ajax per le tassonomie al proprio sito web. È molto facile da usare e consente agli utenti di effettuare ricerche in base a categorie, tag, tassonomie personalizzate, tipi di post e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin Search & Filter di WordPress. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile aggiungere uno shortcode per mostrare il filtro Ajax delle tassonomie in qualsiasi punto del sito web.
Ad esempio, è possibile inserire il seguente shortcode per mostrare il filtro a tendina della categoria e del tipo di post:
[searchandfilter fields="search,category,post_tag"]
Se invece si desidera mostrare le intestazioni per le categorie e i tag, è possibile aggiungere il seguente shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
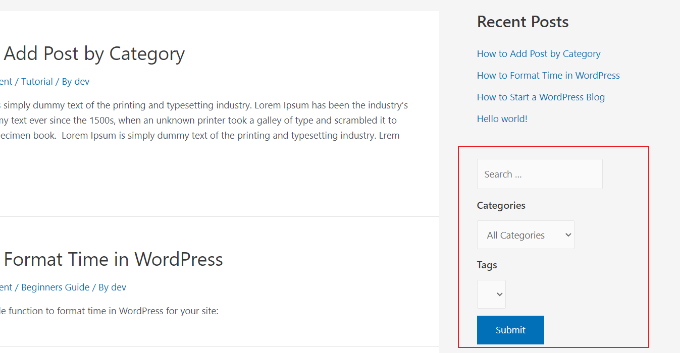
Ecco come appare il filtro di ricerca delle tassonomie Ajax sul nostro sito demo.

Nella schermata, è possibile vedere il filtro nella barra laterale, dove gli utenti possono utilizzare il menu a tendina e selezionare una categoria o un tag.
Il plugin consente anche di mostrare i filtri come pulsanti di opzione e caselle di controllo.
È possibile aggiungere il seguente shortcode in qualsiasi punto del sito per mostrare i filtri della tassonomia come caselle di controllo:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

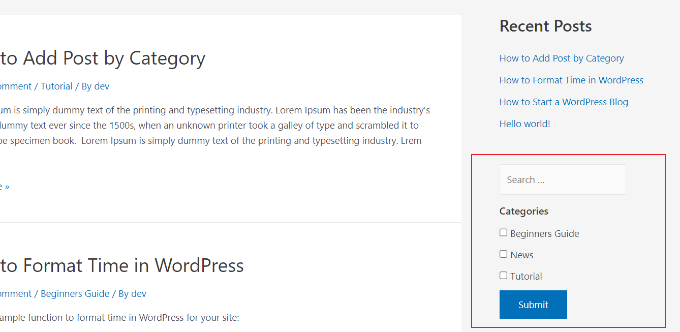
Nella schermata qui sopra, è possibile vedere il filtro delle tassonomie come caselle di controllo. Gli utenti possono semplicemente selezionare le categorie da cui desiderano visualizzare i post e le pagine.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un filtro di tassonomia Ajax nella ricerca di WordPress sul vostro sito. Potreste anche voler consultare la nostra guida su come migliorare la ricerca su WordPress e il miglior software di live chat per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support says
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Admin
Jiří Vaněk says
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan says
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777 says
And one more thing – qTranslate friendly!+
James says
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support says
James, thanks for notifying us.
Admin
Mohammed Debashi says
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike says
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas says
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria says
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet says
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support says
We haven’t tested it with Relevanssi so we can’t say for sure.
Admin