Voulez-vous ajouter un filtre de taxonomie à votre recherche WordPress ?
Permettre aux utilisateurs/utilisatrices de rechercher en fonction des catégories, des identifiants, des champs personnalisés et des types de publication offre une excellente expérience utilisateur. Cependant, la recherche par défaut de WordPress n’est pas très bonne ou assez avancée pour offrir cette fonctionnalité.
Dans cet article, nous allons vous afficher comment ajouter un filtre de taxonomies alimenté par Ajax dans la recherche WordPress.

Pourquoi utiliser le filtre Ajax sur les taxonomies dans la recherche WordPress ?
La recherche alimentée par Ajax est plus rapide et offre un meilleur compte rendu à l’utilisateur que la fonction de recherche par défaut de WordPress.
Par exemple, un site de concessionnaire automobile peut avoir des taxonomies personnalisées pour les différents types de véhicules, les plages de prix, les modèles, etc. Les filtres Ajax peuvent aider les utilisateurs/utilisatrices à trouver exactement ce dont ils/elles ont besoin.
Vous pouvez ajouter des filtres de recherche similaires dans WordPress et améliorer l’expérience des utilisateurs/utilisatrices de votre site. Il aide également les administrateurs/administratrices de sites à organiser leur contenu, afin qu’il puisse être trouvé facilement par les utilisateurs/utilisatrices.
Cependant, la recherche par défaut de WordPress n’est pas très puissante et ne permet pas de filtrer le contenu en fonction des catégories, des identifiants, des types de publication, des détails du produit, etc. Si vous utilisez des taxonomies personnalisées sur votre site, la recherche par défaut est encore moins performante.
C’est là que vous aurez besoin d’une extension WordPress pour vous aider. Voyons comment ajouter un filtre de taxonomie Ajax à la recherche WordPress.
Nous allons couvrir 2 méthodes dans cet article. La première méthode vous aidera à afficher des filtres sur l’interface publique de votre site WordPress. La deuxième méthode vous aidera à améliorer la recherche par défaut de WordPress et à inclure les taxonomies lors de la recherche de publications et de pages sur votre site.
Il vous suffit de cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Méthode 1 : Ajouter des taxonomies Ajax à la recherche WordPress en utilisant SearchWP
Vous pouvez ajouter des taxonomies Ajax à la recherche WordPress en utilisant SearchWP. C’est la meilleure extension de recherche pour WordPress et permet aux utilisateurs/utilisatrices de trouver facilement ce qu’ils recherchent sur votre site.
Il ne se contente pas d’utiliser le contenu de vos publications et pages de blog pour effectuer des recherches. SearchWP utilise des champs personnalisés, des taxonomies, des attributs de produits WooCommerce, des fichiers texte, des tables personnalisées, et bien plus encore.
Note : SearchWP n’affichera pas les filtres de taxonomie sur l’interface publique de votre site. Cependant, il les inclura dans le processus de recherche et améliorera la recherche par défaut de WordPress.
Tout d’abord, vous devez vous rendre sur le site de SearchWP et créer un compte. Ensuite, vous pouvez télécharger et installer l’extension sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
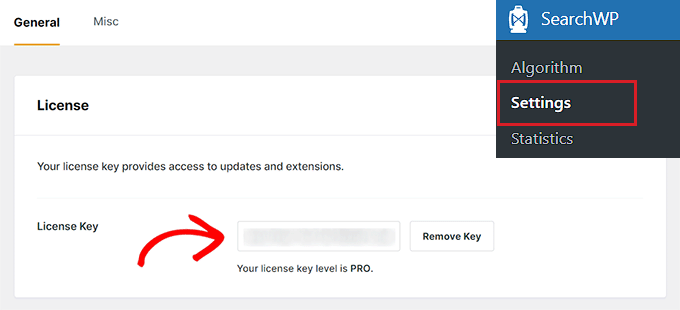
Lors de l’activation, vous devrez vous rendre dans SearchWP » Réglages depuis le panneau d’administration de WordPress. De là, il suffit de saisir la clé de licence, que vous trouverez facilement dans l’espace de votre compte.

Après cela, vous pouvez vous rendre sur la page SearchWP » Algorithm à partir du tableau de bord WordPress.
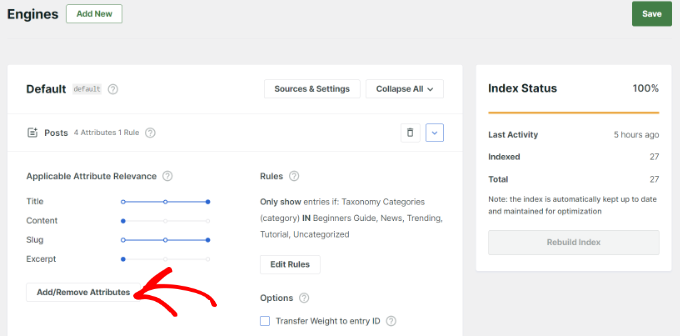
Ici, vous pouvez modifier la pertinence de la recherche pour votre site. Par exemple, vous pouvez augmenter la pondération du titre, du contenu, du slug et de l’extrait pour aider les utilisateurs/utilisatrices à trouver ce qu’ils/elles cherchent.
Pour ajouter des taxonomies à la pertinence de la recherche, vous pouvez cliquer sur le bouton « Ajouter/Supprimer des attributs ».

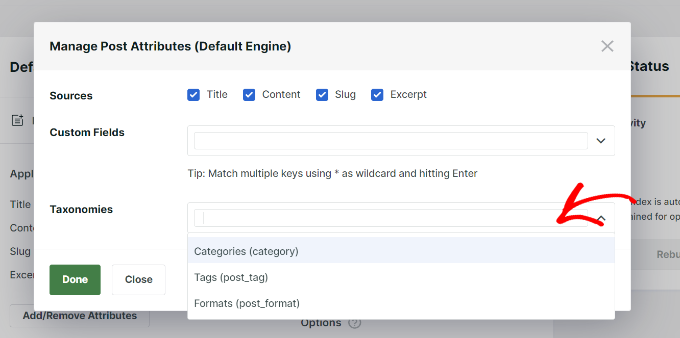
Une nouvelle fenêtre surgissante s’ouvre ensuite.
Vous pouvez cliquer sur le menu déroulant Taxonomies et sélectionner si vous souhaitez inclure les catégories, les identifiants, les formats ou tous ces éléments dans la recherche WordPress.

Après avoir sélectionné les taxonomies, n’oubliez pas de cliquer sur le bouton « Terminé ».
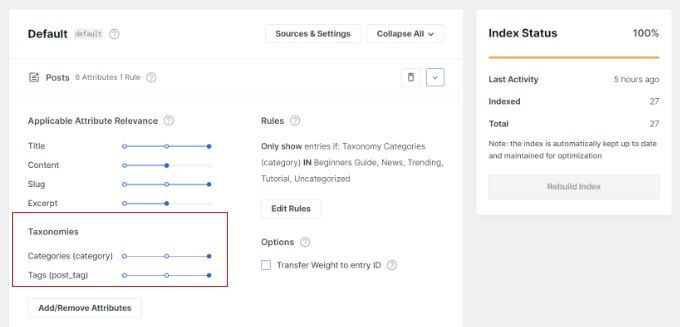
Vous devriez maintenant voir les taxonomies pour l’algorithme de recherche des articles de votre blog WordPress. Vous pouvez utiliser le Diaporama pour augmenter leur pertinence dans les recherches WordPress.

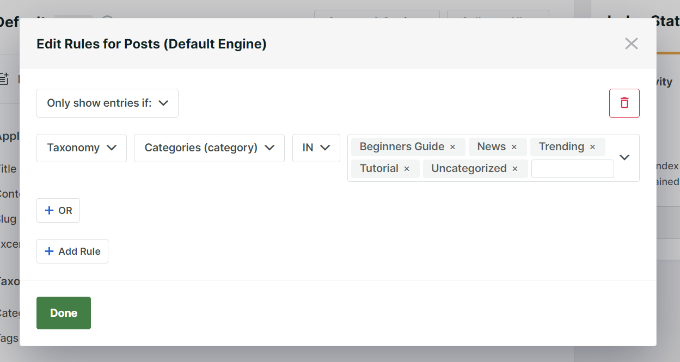
Vous pouvez également cliquer sur le bouton « Modifier la règle » pour déterminer quel contenu peut ou ne peut pas s’afficher dans les résultats de recherche.
Par exemple, SearchWP inclura toutes les catégories de votre site. Vous pouvez retirer les catégories dont vous ne voulez pas que le contenu s’affiche ou ajouter plusieurs conditions pour personnaliser les résultats de la recherche.

N’oubliez pas de cliquer sur le bouton « Terminé » lorsque vous avez terminé.
Vous pouvez désormais modifier l’algorithme de recherche pour que vos pages, fichiers multimédias, produits WooCommerce et autres s’affichent dans SearchWP.
Désormais, chaque fois qu’un internaute recherchera des pages et des publications sur votre site, SearchWP inclura les taxonomies au cours du processus de recherche.
Méthode 2 : Ajouter un filtre Ajax sur les taxonomies en utilisant l’extension Recherche & Filtre
Vous pouvez utiliser une extension WordPress gratuite comme Search & Filter pour ajouter un filtre de taxonomies Ajax à votre site. Il est très facile à utiliser et permet à vos utilisateurs/utilisatrices de rechercher en fonction de la catégorie, de l’identifiant, de la taxonomie personnalisée, du type de publication, et plus encore.
Tout d’abord, vous devrez installer et activer l’extension WordPress Recherche & Filtre. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez ajouter un code court pour afficher le filtre de taxonomies Ajax n’importe où sur votre site.
Par exemple, vous pouvez saisir le code court suivant pour afficher le filtre déroulant de la catégorie et du type de publication :
[searchandfilter fields="search,category,post_tag"]
En revanche, si vous souhaitez afficher des titres pour les catégories et les identifiés, vous pouvez ajouter le code court suivant :
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
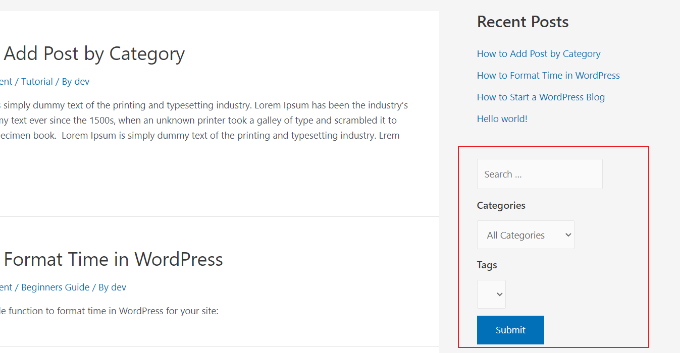
Voici à quoi ressemble le filtre de recherche Ajax sur les taxonomies sur notre site de démonstration.

Dans la capture d’écran, vous pouvez voir le filtre dans la colonne latérale où les utilisateurs/utilisatrices peuvent utiliser le menu déroulant et sélectionner une catégorie ou un identifié.
L’extension vous permet également d’afficher les filtres sous forme de boutons radio et de cases à cocher.
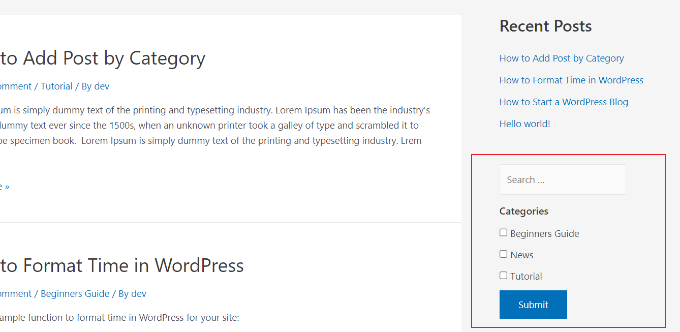
Vous pouvez ajouter le code court suivant n’importe où sur votre site pour afficher les filtres de taxonomie sous forme de cases à cocher :
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Dans la capture d’écran ci-dessus, vous pouvez voir le filtre des taxonomies sous forme de cases à cocher. Les utilisateurs/utilisatrices peuvent simplement sélectionner les catégories à partir desquelles ils souhaitent voir les publications et les pages.
Nous espérons que cet article vous a aidé à ajouter un filtre de taxonomie alimenté par Ajax dans la recherche WordPress sur votre site. Vous pouvez également consulter notre guide sur la façon d’améliorer la recherche WordPress et le meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the advice on how to improve my blog search. I will try the SearchWP Live Ajax Search plugin. The only thing that discourages me a bit from using it is that it was only tested on WordPress version 6.2 and now we already have WordPress version 6.4.2. So hopefully an update will come very soon.
WPBeginner Support says
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Administrateur
Jiří Vaněk says
Thanks for the advice, I will try to ask on the official forum directly on wordpress.org, because this plugin appeals to me mainly on those sites that have more articles and categories for a much better search experience. At the same time, when it’s not about my sites, I’m a little worried about security. Thank you for the advice.
Dylan says
Is there anything like this plugin that is currently maintained? This plugin hasn’t been updated in a while.
realmag777 says
And one more thing – qTranslate friendly!+
James says
Thanks for the recommendation. I went to install this plugin and found that the plugin author is no longer updating Ajax WP Query Search Filter.
Instead, he’s rolled this plugin into his newer one (which he’s still supporting): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
WPBeginner Support says
James, thanks for notifying us.
Administrateur
Mohammed Debashi says
Can this plugin do search filters for a category, and its children. not sure if I am explaining myself properly. but something along the lines of Country -> State -> City..etc
Also is it compatible with WPML
Mike says
Hey, thanks for this! Quick question: I’m having trouble applying jQuery stuff like tooltips to the AJAX content loaded, I guess because it only applies to content loaded upon initial page load. Any ideas on how to make the AJAX content get recognized? Thanks!
Thomas says
Hi,
Which template file this plugin is looking for when displaying restults ?
Thanks !
th.
Zakaria says
Hello!
I think Advance WP Query Search Filter is a lot better.
Piet says
Cool, is the Ajax WPQSF plugin compatible with Relevanssi?
WPBeginner Support says
We haven’t tested it with Relevanssi so we can’t say for sure.
Administrateur