Vous souhaitez créer des taxonomies personnalisées dans WordPress ?
Par défaut, WordPress vous permet d’organiser votre contenu à l’aide de catégories et d’identifiants. Mais avec les taxonomies personnalisées, vous pouvez personnaliser davantage la façon dont vous triez votre contenu.
Dans cet article, nous allons vous afficher comment créer facilement des taxonomies personnalisées dans WordPress avec ou sans l’utilisation d’une extension.

Qu’est-ce qu’une taxonomie WordPress ?
Une taxonomie WordPress permet d’organiser des groupes de publications et des types de publications personnalisés.
Par défaut, WordPress est livré avec deux taxonomies appelées catégories et identifiés. Vous pouvez les utiliser pour organiser les publications de votre blog.
Toutefois, si vous utilisez un type de publication personnalisé, il se peut que les catégories et les identifiants ne soient pas adaptés à tous les contenus.
Par exemple, vous pouvez créer un type de publication personnalisé appelé « Livres » et le trier à l’aide d’une taxonomie personnalisée appelée « Sujets ».
Vous pouvez ajouter des termes comme Aventure, Romance, Horreur, et d’autres sujets de livres que vous souhaitez. Cela vous permet, ainsi qu’à vos Lecteurs, de trier et de filtrer facilement les livres en fonction de chaque Sujet.
Les taxonomies peuvent également être hiérarchiques, ce qui signifie que vous pouvez avoir des sujets principaux, ou parents, comme Fiction et Nonfiction. Il y a ensuite des sous-thèmes, ou enfants, dans chaque catégorie.
Par exemple, la catégorie mère Fiction peut avoir pour enfants les catégories Aventure, Romance et Horreur.
Maintenant que vous savez ce qu’est une taxonomie personnalisée, apprenons à créer des taxonomies personnalisées dans WordPress.
Outil de personnalisation des taxonomies est puissant, mais il y a beaucoup à couvrir. Pour vous aider à les configurer correctement, nous avons créé une table des matières facile à utiliser ci-dessous :
Outil de personnalisation des taxonomies dans WordPress (tutoriel vidéo)
Si vous préférez les instructions écrites, continuez à lire.
Créer des taxonomies personnalisées à l’aide d’une extension (en toute simplicité)
La première chose à faire est d’installer et d’activer le plugin Type de publication personnalisé UI. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
Dans ce tutoriel, nous avons déjà créé un type de publication personnalisé et l’avons appelé » Livres « . Confirmez donc que vous avez créé un type de publication personnalisé avant de commencer à créer vos taxonomies.
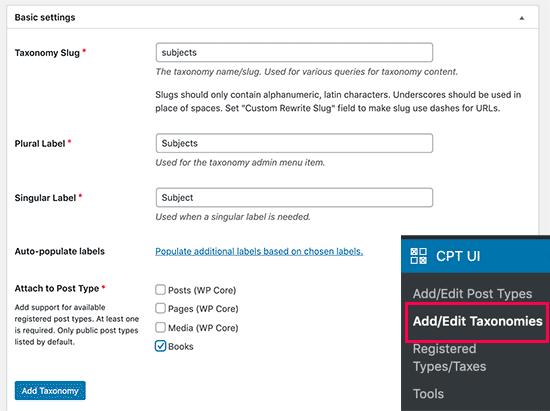
Ensuite, allez dans l’élément de menu CPT UI » Add/Edit Taxonomies dans la zone d’administration de WordPress pour créer votre première taxonomie.

Dans cet écran, vous devez effectuer les opérations suivantes :
- Créez le slug de votre taxonomie (il figurera dans votre URL).
- Créer le libellé du pluriel
- Créer le libellé singulier
- Remplir automatiquement les libellés
Votre première étape consiste à créer un slug pour la taxonomie. Ce slug est utilisé dans l’URL et dans les requêtes de recherche de WordPress.
Celui-ci peut uniquement contenir des lettres et des chiffres, et il sera automatiquement converti en lettres minuscules.
Ensuite, vous remplirez les noms au pluriel et au singulier de votre taxonomie personnalisée.
À partir de là, vous avez la possibilité de cliquer sur le lien « Remplir des étiquettes supplémentaires basées sur les étiquettes choisies ». Si vous faites cela, le plugin remplira automatiquement le reste des champs de l’étiquette pour vous.
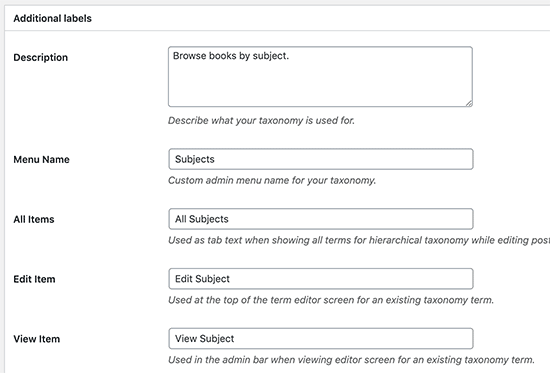
Défilez ensuite vers le bas jusqu’à la section « Libellés supplémentaires ». Dans cette zone, vous pouvez fournir une description de votre type de publication.

Ces libellés sont utilisés dans votre Tableau de bord WordPress lorsque vous modifiez et gérez le contenu de cette taxonomie personnalisée.
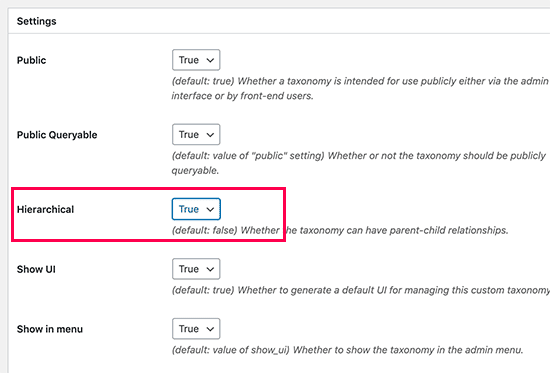
Vient ensuite l’option Réglages. Dans cette zone, vous pouvez configurer différents attributs pour chaque taxonomie que vous créez. Chaque option est accompagnée d’une description détaillant ce qu’elle fait.

Dans la capture d’écran ci-dessus, vous verrez que nous avons choisi de rendre cette taxonomie hiérarchique. Cela signifie que les « sujets » de notre taxonomie peuvent avoir des sous-sujets. Par exemple, un objet appelé Fiction peut avoir des sous-sujets comme Fantaisie, Thriller, Mystère, etc.
Il y a beaucoup d’autres Réglages plus bas dans votre écran dans votre Tableau de bord WordPress, mais vous pouvez les laisser tels quels pour ce tutoriel.
Vous pouvez maintenant cliquer sur le bouton « Ajouter une taxonomie » en bas de page pour enregistrer votre taxonomie personnalisée.
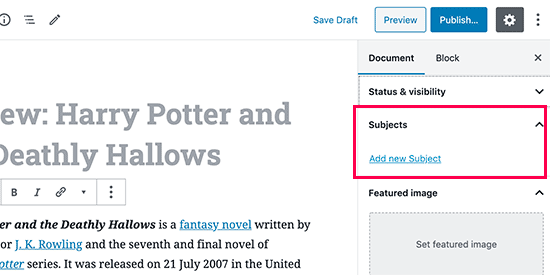
Après cela, allez-y et modifiez le type de publication associé à cette taxonomie dans l’éditeur de contenu de WordPress pour commencer à l’utiliser.

Créer des taxonomies personnalisées manuellement (avec du code)
Cette méthode nécessite d’ajouter du code à votre site WordPress. Si vous ne l’avez pas encore fait, nous vous recommandons de lire notre guide sur la façon d’ajouter facilement des extraits de code dans WordPress.
Nous ne recommandons pas d’éditer directement vos fichiers WordPress, car la moindre erreur peut détruire l’ensemble de votre site. C’est pourquoi nous recommandons à tous d’utiliser WPCode, le plugin d’extraits de code le plus simple et le plus sûr qui soit.
Pour commencer, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
1. Création d’une taxonomie hiérarchique
Commençons par une taxonomie hiérarchique qui fonctionne comme les catégories et peut avoir des termes parents et enfants.
Une fois que vous avez installé et activé WPCode, vous pouvez naviguer vers » Code Snippets » Add Snippet dans votre tableau de bord WordPress.
Survolez votre souris sur « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur « Utiliser l’extrait ».

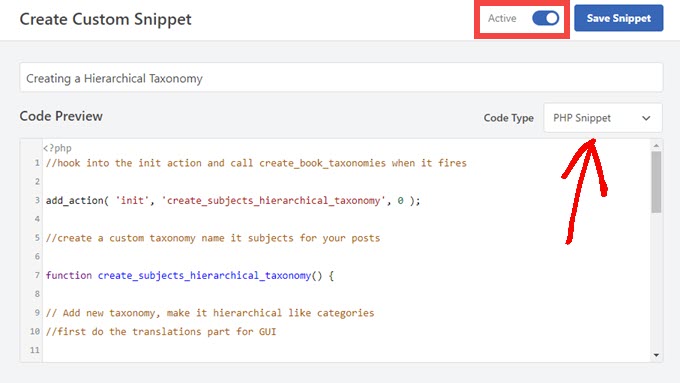
Vous accédez ensuite à la page « Créer un extrait personnalisé ». Nommez votre nouvel extrait de code et collez le code suivant dans la zone de texte.
//hook into the init action and call create_book_taxonomies when it fires
add_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );
//create a custom taxonomy name it subjects for your posts
function create_subjects_hierarchical_taxonomy() {
// Add new taxonomy, make it hierarchical like categories
//first do the translations part for GUI
$labels = array(
'name' => _x( 'Subjects', 'taxonomy general name' ),
'singular_name' => _x( 'Subject', 'taxonomy singular name' ),
'search_items' => __( 'Search Subjects' ),
'all_items' => __( 'All Subjects' ),
'parent_item' => __( 'Parent Subject' ),
'parent_item_colon' => __( 'Parent Subject:' ),
'edit_item' => __( 'Edit Subject' ),
'update_item' => __( 'Update Subject' ),
'add_new_item' => __( 'Add New Subject' ),
'new_item_name' => __( 'New Subject Name' ),
'menu_name' => __( 'Subjects' ),
);
// Now register the taxonomy
register_taxonomy('subjects',array('books'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'subject' ),
));
}
Confirmez la modification du type de code en « Extrait PHP » et permutez le commutateur sur « Actif ».

N’oubliez pas de remplacer le nom de la taxonomie et les libellés dans l’extrait par vos propres libellés de taxonomie. Vous remarquerez également que cette taxonomie est associée au type de publication Livres. Vous devrez la modifier pour l’associer au type de publication de votre choix.
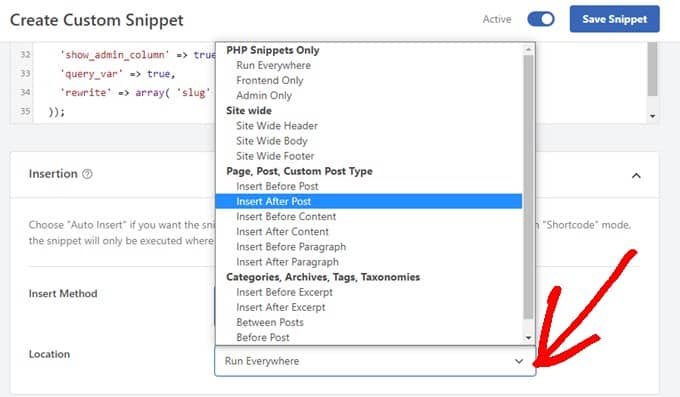
Ensuite, défilez vers le bas et assurez-vous que les options « Insertion automatique » et « Exécuter partout » sont sélectionnées dans la zone d’insertion.

Une fois que c’est fait, vous pouvez défiler jusqu’en haut et cliquer sur le bouton « Mettre à jour » pour appliquer vos modifications en direct.
2. Création d’une taxonomie non hiérarchique
Pour créer une taxonomie personnalisée non hiérarchique comme les Identifiants, vous utiliserez le WPCode et suivrez exactement les mêmes étapes que ci-dessus, uniquement en utilisant ce code :
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it fires
add_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );
function create_topics_nonhierarchical_taxonomy() {
// Labels part for the GUI
$labels = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'popular_items' => __( 'Popular Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
'separate_items_with_commas' => __( 'Separate topics with commas' ),
'add_or_remove_items' => __( 'Add or remove topics' ),
'choose_from_most_used' => __( 'Choose from the most used topics' ),
'menu_name' => __( 'Topics' ),
);
// Now register the non-hierarchical taxonomy like tag
register_taxonomy('topics','books',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'topic' ),
));
}
Remarquez la différence entre les deux extraits de code. Dans la fonction register_taxonomy(), la valeur de l’argument hiérarchique est fixée à true pour les taxonomies de type catégorie et à false pour les taxonomies de type étiquette.
De plus, dans le tableau des libellés pour les taxonomies non hiérarchiques, nous avons ajouté null pour les arguments parent_item et parent_item_colon, ce qui signifie que rien ne sera affiché dans l’interface utilisateur pour créer un article parent, ou une taxonomie qui peut avoir des sous-sujets.

Confirmez une fois de plus que vous devez modifier le code pour inclure vos propres libellés de taxonomie personnalisés.
Affichage des taxonomies personnalisées
Maintenant que nous avons créé des taxonomies personnalisées et ajouté quelques termes, votre thème WordPress ne les affichera toujours pas.
Afin de les trier, vous devrez ajouter un peu de code à votre thème WordPress ou à votre thème enfant.
Ce code devra être ajouté aux fichiers de modèles dans lesquels vous souhaitez afficher les termes.
Vous pouvez ajouter manuellement cet extrait aux fichiers de votre thème, tels que single.php, content.php, archive.php ou index.php. Pour savoir quel fichier vous devez modifier, consultez notre guide sur la hiérarchie des modèles WordPress pour plus de détails.
Cependant, cela peut endommager votre site si cela n’est pas fait correctement, c’est pourquoi nous recommandons une fois de plus d’utiliser le plugin gratuit WPCode.
Vous devrez ajouter le code suivant à l’endroit où vous souhaitez afficher les termes.
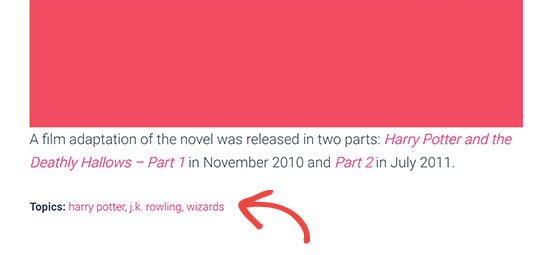
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Suivez les étapes ci-dessus pour coller l’extrait dans WPCode.
Mais sous Insertion, vous devez cliquer sur le menu déroulant à côté de « Emplacement » et sélectionner l’endroit où vous souhaitez afficher la taxonomie, par exemple avant l’article, après l’article ou même entre les paragraphes.

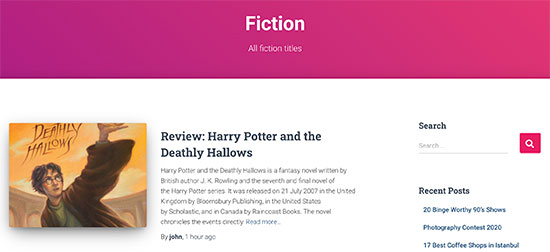
Pour ce tutoriel, nous allons sélectionner « Insérer après la publication ».
Vous pouvez voir dans l’image ci-dessous comment elle apparaîtra sur votre site direct.

Ajout de taxonomies pour les publications personnalisées
Maintenant que vous savez comment créer des taxonomies personnalisées, mettons-les en pratique à l’aide d’un exemple.
Nous allons créer une taxonomie et l’appeler Non-fiction.
Comme nous avons un type de publication personnalisé appelé « Livres », la procédure est similaire à la création d’une publication de blog classique.
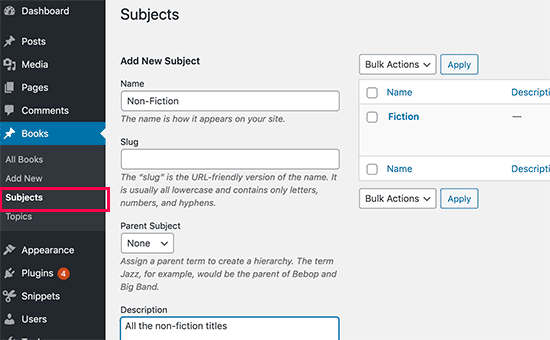
Dans votre tableau de bord WordPress, allez dans Livres » Sujets pour ajouter un terme ou un objet.

Sur cet écran, vous verrez 4 zones :
- Nom de l’expéditeur
- Limace
- Parent
- Description
Dans le Nom, vous écrirez le terme que vous voulez ajouter. Vous pouvez aller à/au niveau du slug et fournir une description pour ce terme particulier (facultatif).
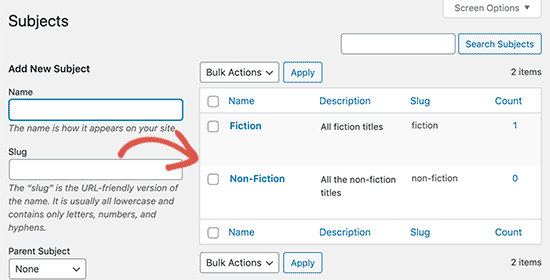
Dernier point, cliquez sur le bouton « Ajouter un nouvel objet » pour créer votre nouvelle taxonomie.
Votre nouveau terme ajouté apparaît maintenant dans la colonne de droite.

Vous disposez désormais d’un nouveau terme que vous pouvez utiliser dans vos publications de blog.
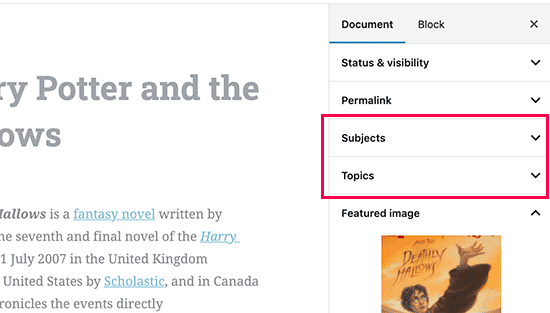
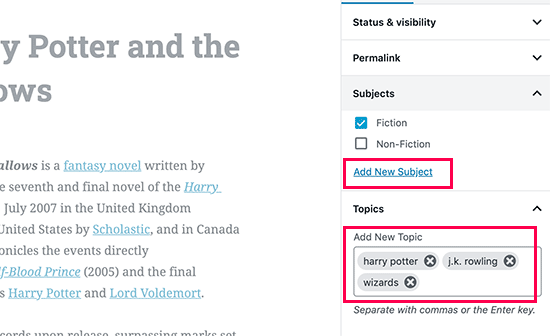
Vous pouvez également ajouter des termes directement lorsque vous modifiez ou rédigez du contenu sous ce type de publication.
Il vous suffit de vous rendre sur la page Livres » Ajouter une nouvelle pour créer une publication. Dans l’éditeur/éditrices de la publication, vous trouverez la faculté de sélectionner ou de créer de nouveaux termes dans la colonne de droite.

Après avoir ajouté des termes, vous pouvez aller de l’avant et publier ce contenu.
Toutes vos publications classées sous ce terme seront accessibles sur votre site à leur propre URL. Par exemple, les publications classées sous l’objet Fiction apparaîtront à l’URL suivante :
https://example.com/subject/fiction/

Ajouter des taxonomies personnalisées au menu de navigation
Maintenant que vous avez créé des taxonomies personnalisées, vous pouvez les afficher dans le menu de navigation de votre site.
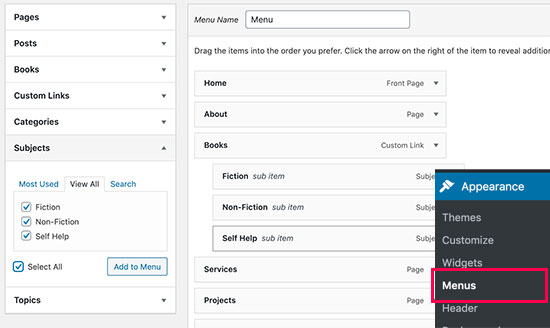
Allez dans Apparence » Menus et sélectionnez les termes que vous souhaitez ajouter sous l’onglet de votre taxonomie personnalisée qui apparaît à gauche de l’écran.

N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour enregistrer vos réglages.
Vous pouvez maintenant visiter votre site pour voir votre menu en action.

Pour plus de détails, consultez notre guide étape par étape sur la création d’un menu déroulant dans WordPress.
Aller plus loin avec les taxonomies WordPress
Il y a une tonne de choses que vous pouvez faire avec les taxonomies personnalisées. Par exemple, vous pouvez les afficher dans un widget de la colonne latérale ou ajouter des icônes d’image pour chaque terme.
Vous pouvez également ajouter un flux RSS pour les taxonomies personnalisées dans WordPress et permettre aux clients/clientes de s’abonner à des termes individuels. De cette façon, vos lecteurs recevront uniquement des mises à jour sur le contenu spécifique qui leur importe.
Si vous souhaitez personnaliser la mise en page de vos pages de taxonomie personnalisées, alors vous pouvez consulter SeedProd. C’est un constructeur de pages et de thèmes WordPress par glisser-déposer qui vous permet de créer des mises en page personnalisées sans aucun codage.
Nous espérons que cet article vous a aidé à apprendre comment créer des taxonomies personnalisées sur WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les visiteurs d’un site Web, et comment créer un thème WordPress personnalisé sans écrire de code.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the clear instructions. I would like to make my own taxonomy for tutorials on the site. This tutorial is great and clear, thanks.
WPBeginner Support says
Glad it was helpful
Administrateur
Kira says
Hello.
I don’t understand this part:
ID, ‘topics’, ‘Topics: ‘, ‘, ‘, ‘ ‘ ); ?>
I mean, should I paste exactly that part into my loop-single.php?
I’m using a taxonomy called « writer »
WPBeginner Support says
It would depend on where you want to display the terms, normally it would be added to the single.php.
Administrateur
Wolfgang says
Hi,
I used your article to create a CPT with a hierarchical and a non-hierarchical taxonomy attached to it. I created a few entries and it all seems to be working fine. Both taxonomies display fine in their respective archive pages. One thing I noticed though when I tried to add the taxonomies to the menu was that the non-hierarchical taxonomy was available in the « Add menu item » column but the hierarchical taxonomy was NOT.
Is that an expected behavior? If not what could be going wrong?
Thanks
WPBeginner Support says
The most common issues you could check would be that you have published content in the taxonomy and you may want to test adding a different content type to test if it is an issue with the taxonomy or something else.
Administrateur
mb says
what does this line do
‘menu_name’ => __( ‘Subjects’ ),
is this in order to add taxonomies to the menu
aditya says
hii i try everything but i taxonomy not showing in product. please help me.
WPBeginner Support says
You would want to check under your preferences to ensure it is not hidden for your user.
Administrateur
Gina Wilson says
This tutorial and specifically the part of how to display the custom taxonomy was a lifesaver! I’m very much a beginner and this was very helpful in understanding where I went wrong in my coding.
Thank you!!!
WPBeginner Support says
Glad our guide was helpful
Administrateur
fengquanli says
this is very confident with the custom post ui, thanks very much ,it’s very useful for get them.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Bruno Oliveira says
Awesome tutorial! i have one question. how do i use my new taxonomy slug as permalink like category (/%category%/%year%/%monthnum%/%day%/%postname%/)
I want something like /%custom_taxonomy%/%year%/%monthnum%/%day%/%postname%/
i keep getting 404 error
WPBeginner Support says
That is not something WordPress would allow by default and would require some custom coding to set up.
Administrateur
vikas says
i tried the plugin method , it sucessfully created a new category in custom post type but it is not showing on my posts like tags and other categoties. can you help me with that?
WPBeginner Support says
You would want to reach out to the support for your specific theme for customizing the display to include your taxonomy.
Administrateur
Richard says
I am creating a podcast network where I have multiple podcasts on a single site with episodes under each individual podcast. Would something like this work for that? I really don’t want to go the multi site route.
WPBeginner Support says
You can certainly use this should you want or another option would be to create a custom post type depending on your preference.
Administrateur
Maria says
Hello is possible add the custom taxonomies to a custom product type?
I create a custom product call drinks and i have several taxonomies like country, material and etc
I want when the user click in drinks then only apperas those taxonomies, is this posiible?
WPBeginner Support says
You should be able to using the plugin method.
Administrateur
Parveen Kaushik says
Hi,
Thanks for this article, I am getting 404 page after using this code, can you help me
WPBeginner Support says
If you haven’t done so yet, resave your permalinks for the most common solution
Administrateur
Mike Smith says
this code works great on my site for work. Can you tell me how to add the custom taxonomy into the site’s rss feed?
WPBeginner Support says
It would depend on what you are looking for, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-make-a-separate-rss-feed-for-each-custom-post-type-in-wordpress/
Administrateur
angela says
thank you for taking the time to post this, this was the first site that actually explained this and it made sense, haha. im a happy camper now
WPBeginner Support says
You’re welcome, glad our guide could help simplify the process
Administrateur
Jem says
How to show custom taxonomy (checkbox list) in Post editor page like category and tag?
WPBeginner Support says
It would depend on which method you used to create the custom taxonomy, if you’re using the plugin you would want to reach out to the plugin’s support to make sure they have show_in_rest set to true for seeing it in the block editor.
Administrateur
Jem says
No, I am not using any plugin. I have just copy paste your snippet. Its create new taxonomy. But it is not display in post editor page like category, tags display on rightside panel.
Can you please guide me how can I show custom taxonomy in post editor page?
WPBeginner Support says
In the register_taxonomy array, you would want to first try adding a new line with the code below:
‘show_in_rest’ => true,
Jim Gersetich says
The first half of this post is completely useless. the Simple Taxonomy plugin doesn’t work with the current WordPress version, and it hasn’t been updated in four years.
Please try to find another plugin and change that section to go with the new one.
WPBeginner Support says
Thank you for letting us know, we’ll certainly take a look at updating this article.
Administrateur
joe barrett says
Don’t forget to add ‘show_in_rest’ => true,
if you want to use your custom items in rest api to $args
WPBeginner Support says
Thanks for sharing this for those wanting to add this functionality.
Administrateur
Michael Morad-McCoy says
I tried putting this in a site-specfic plug-in and get the following in a box at the top:
y() expects parameter 1 to be a valid callback, function ‘create_topics_hierarchical_taxonomy’ not found or invalid function name in /home2/kaibabpr/public_html/wp-includes/class-wp-hook.php on line 286
Warning: Cannot modify header information – headers already sent by (output started at /home2/kaibabpr/public_html/wp-includes/class-wp-hook.php:286) in /home2/kaibabpr/public_html/wp-admin/includes/misc.php on line 1198
as this is the first time I tried this, I’m at a loss.
WPBeginner Support says
You may want to ensure your site-specific plugin is a php file after you added the code as sometimes your operating system can try to edit the file type.
Administrateur
Naji Boutros says
Do you have a different plugin to recommend?
Ajeet singh says
this is very helpful tutorial …..thnks a lot.
Suresh says
Thanks for sharing this code. I used non-hierarchy code, and admin part is working fine. I have created a separate template as well like taxonomy-[taxoName]-.php But while trying to access the URL, giving HTTP error 500. I have tried multiple things, like new cache starts, permalink re-save, new .htaccess and memory increase. even then page is not working. kindly help
Rabby says
WOW, Amazing and helpful details. I’ve created my custom taxonomy using manual rules. Thanks
Joseph Peter says
Hi,
than you for this useful information, iam new to wordpress and i wanted to know the meaning thats i landed here, it was actually helpful.
Best Regards
Joseph Peter
Cindi Gay says
I used the code for adding a tag to a custom post type. Luckily Topics is exactly the label I needed so all I needed to change was post to lesson (I am modifying the LifterLMS lesson post type).
Now I want to display the tags. I tried using the default WordPress Tag Cloud but it does not change to the newly added tag. It continues to show all my post tags even when I choose Topics
Is there a step I am missing? How do I display the new tag: Topics?
Ero says
Taxonomies don’t behave exactly like default posts’ categories. They don’t appear in the URL (especially for nested taxonomies). Is there any way to set a custom taxonomy associated to a custom post type to behave like posts’ categories ?
Rangan Roy says
I have used this code in my gallery custom post type for category support. It shows the name of the category but when i click on the category name it shows 404:error not found. Please help me to solve it. I want the category posts to show on my archive.php page.
Utshab Roy says
I got this same problem that you are facing. The way I solved it is very easy. Go to your permalink settings and click the save button. Refresh the page. This simple step will save the issue.
Carol says
This worked! Thank you so much.
Russell says
Hi, I created custom meta box with new category. I can also show it to the post page. But when I click to the newly created category item it gives a 404 page. I wan it to work like tags, default category or author. So that If I click it shows all the post under that category.
Olivier says
Hello,
I am new to WordPress and coding in general. This tutorial is very well explained, thank you.
However I don’t understand how to display the terms of my taxonomy on my pages.
Where do I have to go to « Add this single line of code in your single.php file within the loop » ?
Thank you for your help
Best,
Olivier
Azamat says
Thank you so much for this great tutorial!
I created custom taxanomy on my website dedicated to books and now I’m able to filter books by authors!
James Angel says
The trouble with some plugins is that they may not be compatible with all themes. I have found that it pays to have a qualified developer do his/her part and test and troubleshoot any Web site alteration after adding a plugin or updating WordPress to a newer version to ensure everything works as it should.
paul says
Man you are a legend,
i struggled 3 days to get this, which i found in many websites, but not as clear as this.
Thanks!
WPBeginner Support says
Hey Paul, glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrateur
Rangan Roy says
I have used this code in my gallery custom post type for category support. It shows the name of the category but when i click on the category name it shows 404.php page. Please help me to solve it. I want the category posts to show on my archive.php page.
Ayla says
I’ve created a custom post type and a taxonomy to go with it, but when I create a custom post and add tags to it they don’t show up like normal tags do on normal posts. How do I get them to display at the bottom of the post like normal so people can click on them and find more like it?
Thank you!
-Ayla
WPBeginner Support says
You will need to create a new template to display your custom post type and edit that template to show your custom taxonomy.
Administrateur
Giulia says
Hi everybody! First of all thank you for this article!
I’ve found that « Simple Taxonomies » plugin is kind of out of date, since it hasn’t been updated since 2 years…. do you have any other plugin to suggest to create custom taxonomies?
thanks
Giulia
Mario says
I’m not the author of this post, but I use « Custom Post Type UI » to create custom taxonomies. With 300k installs, I’m pretty sure this plugin is as close as you can get to industry standard.
Hope this helps!
Ryan Hall says
Amazing. thank you!
Ryan says
How do you disassociate the posts with the « regular » categories?
WPBeginner Support says
Please see our guide on how to merge and bulk edit categories and tags in WordPress.
Administrateur
Sunny says
Hello,
The description is not prominent by default; however, some themes may show it. But still show on front.
How to hide taxonomy description from front ?
I want to add description on taxonomy but i don’t want they show on front .
Please tell me about what i can do.
Thank You
ajax says
How do one automate the population of the taxonomy value with the value in a custom field.
Charles Hall says
The article is OK, but the video is very poor. The sound quality is bad, she talks way too fast, obvious things are elaborated on but the explanation of what you’re doing and why is missing, as is the other content in the lower portion of the article.
Jennifer says
I am working on a WordPress website. I created categories using a plugin called « Categories Images ». One of the categories is named « Videos » so there is one folder/category that is supposed to show videos but images. The problem is, because the plugin is designed to upload images only, the YouTube videos do not show up. How can I edit the PHP files (create a custom taxonomy, edit single.php, edit taxonomy-{taxonomy-slug}.php, etc.) so that the post can show and play YouTube videos??
Jamie Wallace says
If you want more control over how things are pulled from the backend to the frontend look into using the Advanced Custom Fields plugin. This is a plugin for developers (so some code is involved) but its very powerful for things like what you ask
Muhammad says
Hi I have followed the manual way of creating custom taxonomy and i just used Ads/Ad instead of Topics/Topic . But i don’t see any custom taxonomy in post editor though i checked the custom taxonomy form Screen Options.
though the custom taxonomy(Ads) is showing in admin submenu under Posts.
Muhammad says
Here is my code snipped in functions.php file
_x( ‘Ads’, ‘taxonomy general name’ ),
‘singular_name’ => _x( ‘Ad’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Ads’ ),
‘all_items’ => __( ‘All Ads’ ),
‘parent_item’ => __( ‘Parent Ad’ ),
‘parent_item_colon’ => __( ‘Parent Ad:’ ),
‘edit_item’ => __( ‘Edit Ad’ ),
‘update_item’ => __( ‘Update Ad’ ),
‘add_new_item’ => __( ‘Add New Ad’ ),
‘new_item_name’ => __( ‘New Ad Name’ ),
‘menu_name’ => __( ‘Ads’ ),
);
// Now register the taxonomy
register_taxonomy(‘ads’,array(‘post’), array(
‘hierarchical’ => true,
‘labels’ => $labels,
‘show_ui’ => true,
‘show_admin_column’ => true,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘ad’ ),
));
}
?>
Robert Herold says
How to show the number of posts on taxonomy-{taxonomy-slug}.php?
Robert Herold says
How can I display my custom taxonomies list like the category list
WPBeginner Support says
Please see our guide How to display custom taxonomy terms in WordPress sidebar widgets.
Administrateur
Robert Herold says
Wow! Thanx! Superb!!!!!! :))
Abdul Rauf Bhatti says
Hy Dear WPBEGINNER SUPPORT,
I have learned many things in this tutorial next time will you please elaborate functions parameter which you have used some time i got in trouble or confused with parameters.
Thanks a lot Nice tutorial 5 rating
WPBeginner Support says
Thanks for the feedback, we will try to improve our code explanation in the future.
Administrateur
lee says
Is there a way to get multiple custom taxonomy to use the same slug or same url? Please show us how if you or anyone knows.
pdepmcp says
It may sound obvious, but…remember to refresh the permalink cache or you can waste some hours trying to figure out why archive pages don’t work…
Ilya says
Thank you very much!!!
I wasted hours in debug mode, but cannot determine why my permalink redirects to 404 page! But after flushing « permalink cache » all works fine.
Thank you again!
winson says
Hello.
How can I get a different Posts Link? I mean I want to get 2 different links after I published a New Post.
E.G:
Category Name – > Facebook (theme template A)
Topic Name – > Twitter (theme template B)
Then I submit a post to these 2 Categories. I want get 1 link for « Facebook » and 1 Link for « Twitter ».
Best Regards
foolish coder says
how to create single pages / templates for taxonomies?
I mean like single.php not like category.php
Alex says
Try taxonomy.php ()
WPBeginner Staff says
Yes, you can do that.
fatima says
what if we want to create more than 2 taxonomies, categories style (hierarchy true)
Aalaap Ghag says
I’m building a site which has multiple item thumbnails, each of which leads to a page with multiple images for that item (i.e. product). Are taxonomies the way to go or should I be looking at something else?