Are you hoping to show custom taxonomy terms on your WordPress sidebar?
Custom taxonomies allow you to group your content beyond categories and tags, such as organizing book reviews by fiction and nonfiction. Displaying the taxonomy terms you use can help your visitors find the content they are looking for.
In this article, we’ll show you how to display custom taxonomy terms in WordPress sidebar widgets.

Why Display Custom Taxonomy Terms in WordPress?
When you first set up your WordPress website, you can use categories and tags to organize your posts. These two taxonomies are all many websites need.
However, some websites can benefit from custom taxonomies as an extra way to organize groups of posts and custom post types.
For example, if you create a custom post type called ‘Books’, then you could sort it using a custom taxonomy called ‘Topics’ that has terms like Adventure, Romance, and Horror.
Then you can help your readers easily sort books by each topic by displaying these terms in the WordPress sidebar.
With that being said, let’s take a look at how to display custom taxonomy terms in WordPress sidebar widgets. We’ll cover two methods, and the first is recommended for most users.
- Displaying Custom Taxonomy Terms in a Widget Using a Plugin
- Displaying Custom Taxonomy Terms in a Widget Using Code
Displaying Custom Taxonomy Terms in a Widget Using a Plugin
The first thing you need to do is install and activate the TaxoPress is the WordPress Tag, Category, and Taxonomy Manager plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Creating a List of Custom Taxonomy Terms
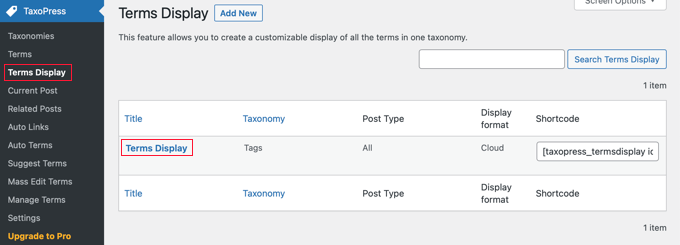
Upon activation, you need to navigate to the TaxoPress » Terms Display page in your WordPress admin area. Here you can configure which custom taxonomies and terms you wish to display on your website.

Notice that one ‘Terms Display’ item has already been created for you, and you can edit it to display the taxonomy you wish to display on your site. However, if you want to display more than one list of terms, then you will need to upgrade to the Pro version.
You can click on ‘Terms Display’ to configure the item. This brings up the ‘Edit Terms Display’ screen where you can choose which taxonomy items you want to show.

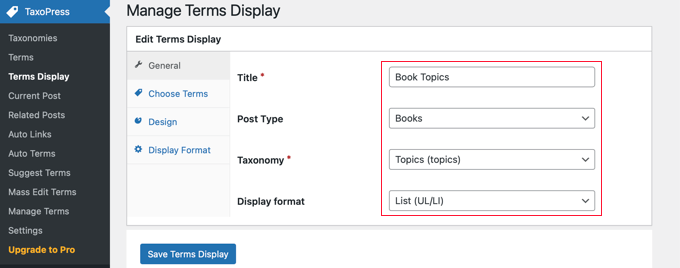
You’ll need to give the list of terms a title. For this tutorial, we’ll call it ‘Book Topics’.
Next, you need to display the post type and taxonomy you wish to display in your sidebar. On our demo website, we have a custom post type called ‘Books’ and a custom taxonomy called ‘Topics’, so we’ll select those.
If you need help setting up a custom taxonomy on your website, then see our guide on how to create custom taxonomies in WordPress.
Finally, you need to choose which display format you wish to use. The choices are ‘Cloud’ and ‘List’. For this tutorial, we’ll choose the ‘List’ option.
For many websites, these are the only options you need to configure, so feel free to click the ‘Save Terms Display’ button to store your settings.
However, there are additional options available on the other tabs on the Edit Terms Display page, and we’ll look at them briefly.
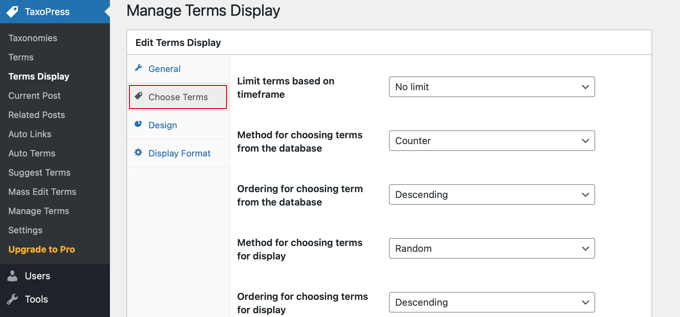
By default, all of the terms in the selected taxonomy will be displayed, but the ‘Choose Terms’ tab lets you limit the terms to just the ones that have been used recently, say in the last month or year. You can also choose the sort order for the terms and other related settings.

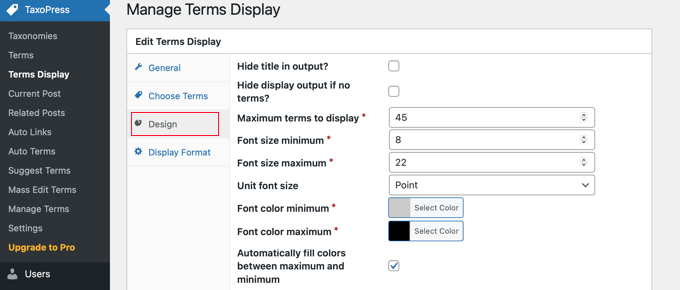
The Design tab has settings to determine how your list of taxonomy terms will look.
For example, you can choose how many terms to display, select the font size and color, and more.

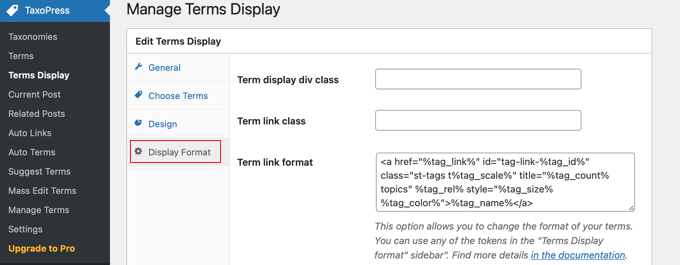
The Display Format tab is more technical and lets you change the format of your terms.
You will need to follow the link to the provided documentation to learn what to enter in each field.

If you changed any of these additional settings, then make sure you click the ‘Save Terms Display’ button at the bottom of the page to store them.
Displaying Your List of Custom Taxonomy Terms
Now you need to add the list of taxonomy terms to the WordPress sidebar. You can do this using a shortcode or a widget. For this tutorial, we’ll use a widget.
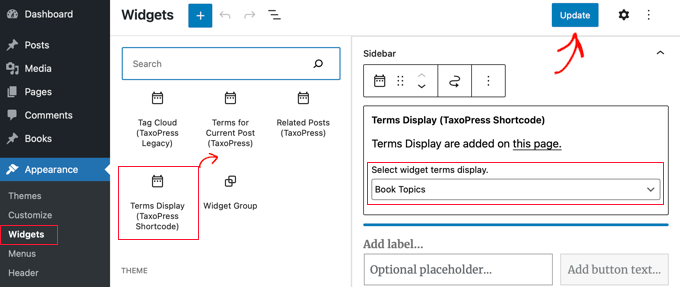
First you need to navigate to the Appearance » Widgets page and then click the ‘+ Toggle block inserter’ button at the top of the page. Next, you’ll have to locate the ‘Terms Display (TaxoPress Shortcode)’ widget and then drag it onto your sidebar.

Now you’ll need to select the list of terms you wish to display from the drop down menu. For this tutorial, we’ll select the ‘Book Topics’ list we just created.
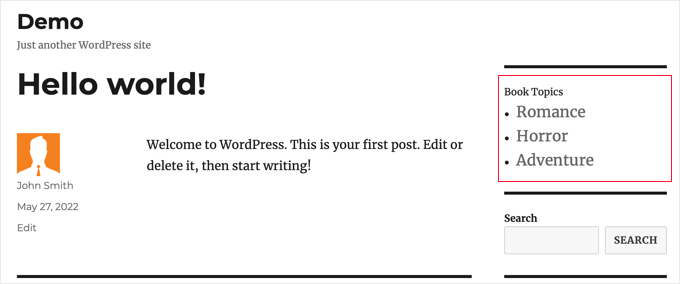
You can now click the ‘Update’ button at the top of the page to save the new widget, and then visit your website to see it in action. This is how it looks on our demo website.

Displaying Custom Taxonomy Terms in a Widget Using Code
This method is more advanced and is recommended for those who are familiar with working with code snippets and like to know how things work. This method also gives you more control over how custom taxonomy terms appear in your widgets.
First, you need to add this code in your theme’s functions.php file or a site-specific plugin.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
The code creates a shortcode ct_terms that requires one parameter custom_taxonomy.
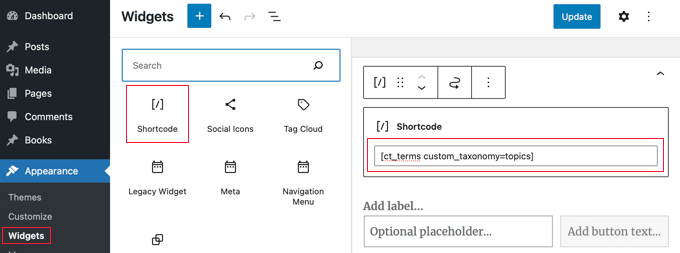
To use this shortcode, you need to visit Appearance » Widgets and drag and drop a shortcut widget onto your sidebar. Next, you should add the following shortcode to the widget and then click the ‘Update’ button at the top of the Widgets page.
[ct_terms custom_taxonomy=customtaxonomyname]
Make sure you replace customtaxonomyname with the name of the taxonomy you want to list. For this tutorial, we’ll use the ‘topics’ taxonomy.

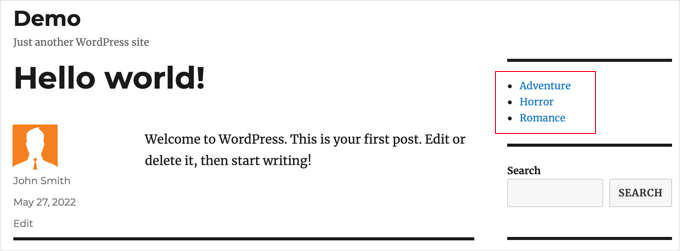
Once you update your widgets, your list of custom taxonomy terms will be displayed on the WordPress sidebar.
Here’s how it looks on our demo website. You might also like to add a widget title to describe the list of taxonomy terms.

We hope this tutorial helped you learn how to display custom taxonomy terms in WordPress sidebar widgets. You may also want to learn how to track visitors to your WordPress site, or check out our list of the best contact form plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amina says
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support says
Glad our guide was helpful
Admin
Jared says
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support says
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario says
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support says
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio says
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support says
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole says
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis says
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan says
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen says
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S says
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts says
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva says
Hi Team
Which php file, i want save code. please tell me
Chris says
Thank you!
Saved me loads of time…..
Julie says
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin says
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket says
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas says
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.