¿Desea mostrar términos de taxonomía personalizados en su barra lateral de WordPress?
Las taxonomías personalizadas le permiten agrupar su contenido más allá de las categorías y etiquetas, como organizar las reseñas de libros por ficción y no ficción. Mostrar los términos de taxonomía que utilizas puede ayudar a tus visitantes a encontrar el contenido que buscan.
En este artículo, le mostraremos cómo mostrar términos de taxonomía personalizados en los widgets de la barra lateral de WordPress.

¿Por qué mostrar términos de taxonomía personalizados en WordPress?
Cuando establezca por primera vez su sitio web en WordPress, puede utilizar categorías y etiquetas para organizar sus entradas. Estas dos taxonomías son todo lo que necesitan muchos sitios web.
Sin embargo, algunos sitios web pueden beneficiarse de las taxonomías personalizadas como una forma adicional de organizar grupos de entradas y tipos de contenido personalizados.
Por ejemplo, si crea un tipo de contenido personalizado llamado “Libros”, podría ordenarlo utilizando una taxonomía personalizada llamada “Temas” que tiene términos como Aventura, Romance y Terror.
A continuación, puede ayudar a sus lectores a clasificar fácilmente los libros por cada debate mostrando estos términos en la barra lateral de WordPress.
Dicho esto, veamos cómo mostrar términos de taxonomía personalizados en los widgets de la barra lateral de WordPress. Cubriremos dos métodos, y el primero es el recomendado para la mayoría de los usuarios.
- Visualización de términos de taxonomía personalizados en un widget utilizando un plugin
- Visualización de términos de taxonomía personalizados en un widget utilizando código
Visualización de términos de taxonomía personalizados en un widget mediante un plugin
Lo primero que tienes que hacer es instalar y activar el plugin TaxoPress es el gestor de etiquetas, categorías y taxonomías de WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Creación de una lista de términos de taxonomía personalizados
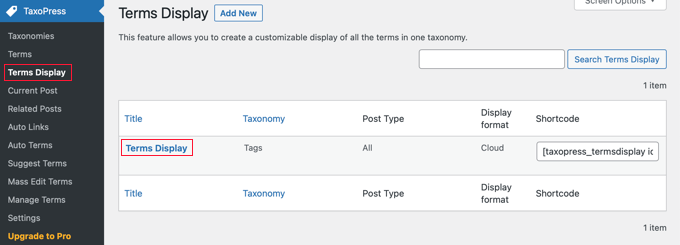
Tras la activación, debe navegar a la página TaxoPress ” Terms Display en su área de administrador de WordPress. Aquí puede configurar qué taxonomías y términos personalizados desea mostrar en su sitio web.

Fíjese en que ya se ha creado un elemento / artículo de “Visualización de términos” y puede editarlo para mostrar la taxonomía que desee en su sitio. Sin embargo, si desea mostrar más de un anuncio / catálogo / ficha, entonces usted tendrá que actualizar a la versión Pro.
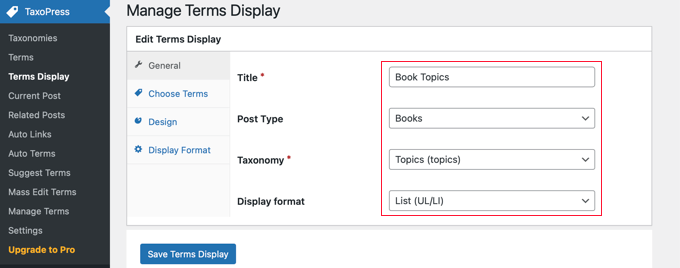
Puede hacer clic en “Visualización de términos” para configurar el elemento / artículo. Aparecerá la pantalla “Editar visualización de términos”, en la que podrá elegir los elementos de taxonomía que desea mostrar.

Tendrás que darle un título a la lista de términos. Para este tutorial, la llamaremos “Temas de libros”.
A continuación, tiene que mostrar el tipo de contenido y la taxonomía que desea mostrar en la barra lateral. En nuestro sitio web de demostración, tenemos un tipo de contenido personalizado llamado “Libros” y una taxonomía personalizada llamada “Temas”, así que los seleccionaremos.
Si necesita ayuda para establecer una taxonomía personalizada en su sitio web, consulte nuestra guía sobre cómo crear taxonomías personalizadas en WordPress.
Por último, debe elegir el formato de visualización que desea utilizar. Las opciones son ‘Nube’ y ‘Lista’. Para este tutorial, elegiremos la opción ‘Lista’.
En muchos sitios web, estas son solo las opciones que hay que configurar, así que no dudes en hacer clic en el botón “Guardar términos de visualización” para establecer los ajustes.
Sin embargo, hay opciones adicionales disponibles en las otras pestañas de la página Editar visualización de términos, y las veremos brevemente.
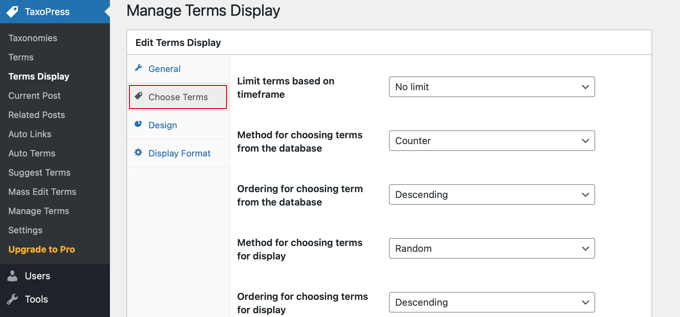
Por defecto, se mostrarán todos los términos de la taxonomía seleccionada, pero la pestaña “Elegir términos” le permite limitar los términos a los que se han utilizado recientemente, por ejemplo, en el último mes o año. También puede elegir el orden de clasificación de los términos y otros ajustes relacionados.

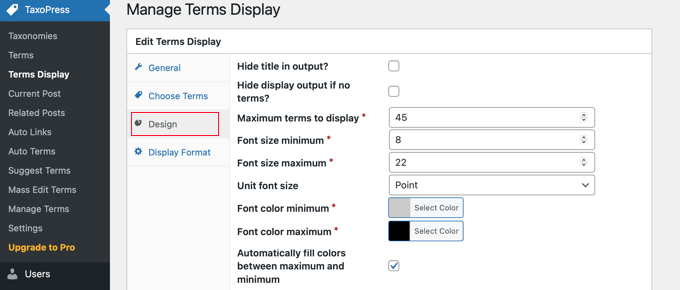
La pestaña Diseño contiene ajustes para determinar el aspecto de su lista de términos de taxonomía.
Por ejemplo, puede elegir cuántos términos mostrar, seleccionar el tamaño y el color de la fuente, etc.

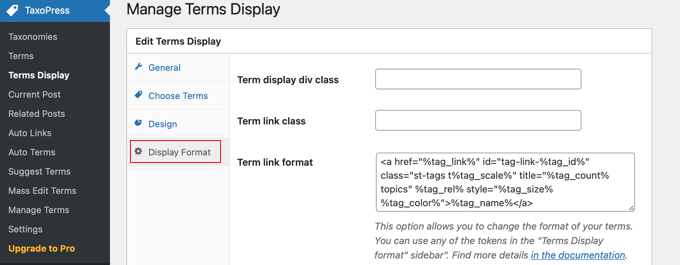
La pestaña Formato de visualización es más técnica y le permite cambiar el formato de sus términos.
Deberá enlazar con la documentación proporcionada para saber qué introducir en cada campo.

Si ha modificado alguno de estos ajustes adicionales, asegúrese de hacer clic en el botón “Guardar términos mostrados”, situado en la parte inferior de la página, para guardarlos.
Visualización de su lista de términos de taxonomía personalizados
Ahora tiene que añadir la lista de términos de taxonomía a la barra lateral de WordPress. Puede hacerlo usando un shortcode o un widget. Para este tutorial, vamos a utilizar un widget.
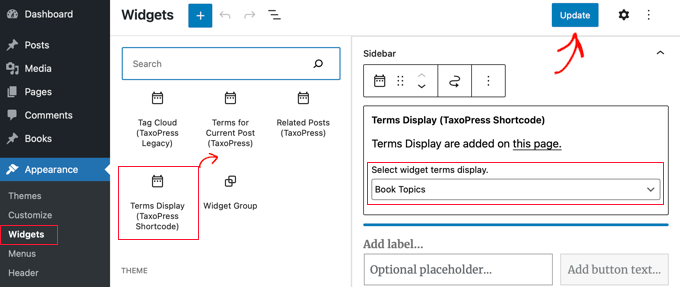
Primero tienes que ir a la página Apariencia ” Widgets y luego hacer clic en el botón ‘+ Insertar bloque conmutador’ en la parte superior de la página. A continuación, tendrás que localizar el widget ‘Terms Display (TaxoPress Shortcode)’ y luego arrastrarlo a tu barra lateral.

Ahora tendrá que seleccionar la lista de términos que desea mostrar en el menú desplegable. Para este tutorial, seleccionaremos la lista ‘Temas de libros’ que acabamos de crear.
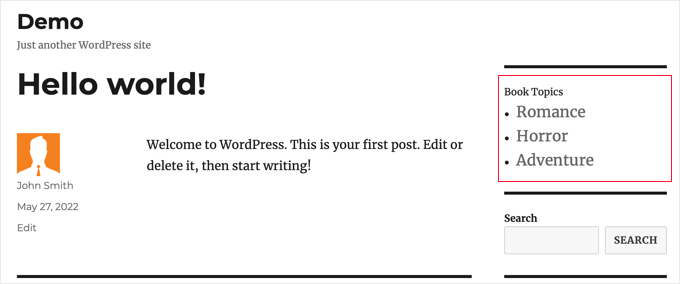
Ahora puede hacer clic en el botón “Actualizar” de la parte superior de la página para guardar el nuevo widget y, a continuación, visitar su sitio web para verlo en acción. Así es como se ve en nuestro sitio web de demostración.

Visualización de términos de taxonomía personalizados en un widget mediante código
Este método es más avanzado y se recomienda para aquellos que están familiarizados con el trabajo con fragmentos de código y les gusta saber cómo funcionan las cosas. Este método también le da más control sobre cómo aparecen los términos de taxonomía personalizados en sus widgets.
En primer lugar, debe añadir este código en el archivo functions. php de su tema o en un plugin específico del sitio.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
El código crea un shortcode ct_terms que requiere un parámetro custom_taxonomy.
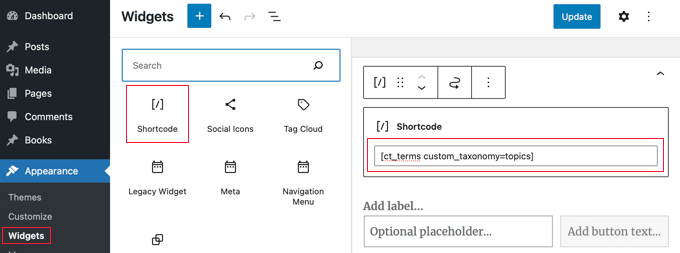
Para utilizar este shortcode, debes visitar Apariencia ” Widgets y arrastrar y soltar un widget de atajo en tu barra lateral. A continuación, debe añadir el siguiente shortcode al widget y luego hacer clic en el botón “Actualizar” en la parte superior de la página Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Asegúrese de sustituir customtaxonomyname por el nombre de la taxonomía que desea listar. Para este tutorial, utilizaremos la taxonomía ‘debates’.

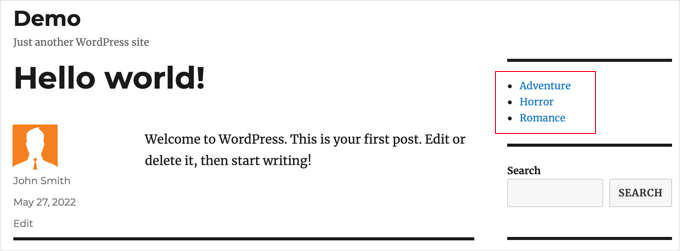
Una vez que actualice sus widgets, su lista de términos de taxonomía personalizados se mostrará en la barra lateral de WordPress.
Así se ve en nuestro sitio web de demostración. También puede añadir un título al widget para describir la lista de términos de taxonomía.

Esperamos que este tutorial te haya ayudado a aprender cómo mostrar términos de taxonomía personalizados en los widgets de la barra lateral de WordPress. Puede que también quieras aprender cómo hacer un seguimiento de los visitantes de tu sitio WordPress, o comprobar nuestra lista de los mejores plugins de formularios de contacto para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amina says
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support says
Glad our guide was helpful
Administrador
Jared says
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support says
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Administrador
Mario says
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support says
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Administrador
Antonio says
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support says
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Administrador
Nicole says
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis says
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan says
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen says
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S says
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts says
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva says
Hi Team
Which php file, i want save code. please tell me
Chris says
Thank you!
Saved me loads of time…..
Julie says
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin says
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket says
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas says
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.