Você deseja exibir termos de taxonomia personalizados na barra lateral do WordPress?
As taxonomias personalizadas permitem que você agrupe seu conteúdo além das categorias e tags, como a organização de resenhas de livros por ficção e não ficção. A exibição dos termos da taxonomia que você usa pode ajudar os visitantes a encontrar o conteúdo que estão procurando.
Neste artigo, mostraremos como exibir termos de taxonomia personalizados nos widgets da barra lateral do WordPress.

Por que exibir termos de taxonomia personalizada no WordPress?
Ao configurar seu site WordPress pela primeira vez, você pode usar categorias e tags para organizar suas postagens. Essas duas taxonomias são tudo o que muitos sites precisam.
No entanto, alguns sites podem se beneficiar de taxonomias personalizadas como uma forma extra de organizar grupos de posts e tipos de posts personalizados.
Por exemplo, se você criar um tipo de post personalizado chamado “Books” (Livros), poderá classificá-lo usando uma taxonomia personalizada chamada “Topics” (Tópicos), que tem termos como Adventure (Aventura), Romance (Romance) e Horror (Terror).
Em seguida, você pode ajudar seus leitores a classificar facilmente os livros por cada tópico, exibindo esses termos na barra lateral do WordPress.
Dito isso, vamos dar uma olhada em como exibir termos de taxonomia personalizados nos widgets da barra lateral do WordPress. Abordaremos dois métodos, sendo que o primeiro é recomendado para a maioria dos usuários.
- Exibição de termos de taxonomia personalizados em um widget usando um plug-in
- Exibição de termos de taxonomia personalizados em um widget usando código
Exibição de termos de taxonomia personalizados em um widget usando um plug-in
A primeira coisa que você precisa fazer é instalar e ativar o plug-in TaxoPress is the WordPress Tag, Category, and Taxonomy Manager. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Criação de uma lista de termos de taxonomia personalizada
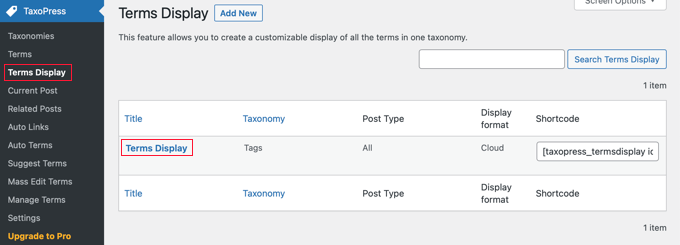
Após a ativação, você precisa navegar até a página TaxoPress ” Terms Display (Exibição de termos ) em sua área de administração do WordPress. Aqui você pode configurar quais taxonomias e termos personalizados deseja exibir em seu site.

Observe que um item “Terms Display” já foi criado para você, e você pode editá-lo para exibir a taxonomia que deseja exibir no seu site. No entanto, se quiser exibir mais de uma lista de termos, você precisará fazer upgrade para a versão Pro.
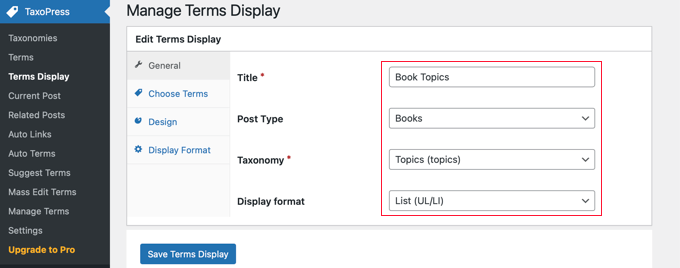
Você pode clicar em “Terms Display” (Exibição de termos) para configurar o item. Isso abre a tela “Edit Terms Display” (Editar exibição de termos), na qual você pode escolher os itens de taxonomia que deseja mostrar.

Você precisará dar um título à lista de termos. Para este tutorial, nós a chamaremos de “Book Topics”.
Em seguida, você precisa exibir o tipo de postagem e a taxonomia que deseja exibir na barra lateral. Em nosso site de demonstração, temos um tipo de post personalizado chamado “Books” (Livros) e uma taxonomia personalizada chamada “Topics” (Tópicos), portanto, vamos selecioná-los.
Se precisar de ajuda para configurar uma taxonomia personalizada em seu site, consulte nosso guia sobre como criar taxonomias personalizadas no WordPress.
Por fim, você precisa escolher o formato de exibição que deseja usar. As opções são “Cloud” (nuvem) e “List” (lista). Para este tutorial, escolheremos a opção “List”.
Para muitos sites, essas são as únicas opções que você precisa configurar, portanto, fique à vontade para clicar no botão “Save Terms Display” para armazenar suas configurações.
No entanto, há opções adicionais disponíveis nas outras guias da página Edit Terms Display, e vamos examiná-las brevemente.
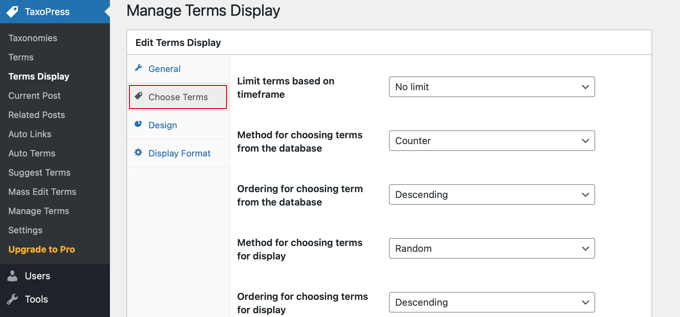
Por padrão, todos os termos da taxonomia selecionada serão exibidos, mas a guia “Choose Terms” (Escolher termos) permite limitar os termos apenas àqueles que foram usados recentemente, por exemplo, no último mês ou ano. Você também pode escolher a ordem de classificação dos termos e outras configurações relacionadas.

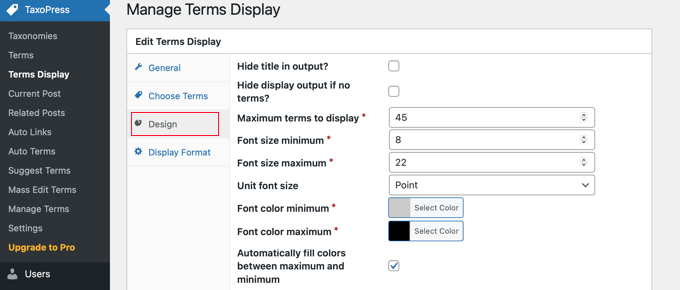
A guia Design contém configurações para determinar a aparência da sua lista de termos de taxonomia.
Por exemplo, você pode escolher quantos termos serão exibidos, selecionar o tamanho e a cor da fonte e muito mais.

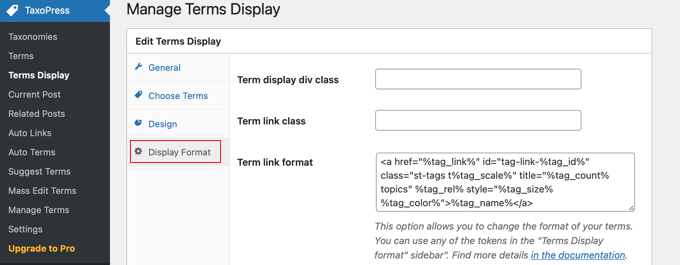
A guia Display Format (Formato de exibição) é mais técnica e permite que você altere o formato de seus termos.
Você precisará seguir o link para a documentação fornecida para saber o que deve ser inserido em cada campo.

Se você alterou alguma dessas configurações adicionais, certifique-se de clicar no botão “Save Terms Display” (Salvar Termos de Exibição) na parte inferior da página para armazená-las.
Exibindo sua lista de termos de taxonomia personalizada
Agora você precisa adicionar a lista de termos de taxonomia à barra lateral do WordPress. Você pode fazer isso usando um shortcode ou um widget. Para este tutorial, usaremos um widget.
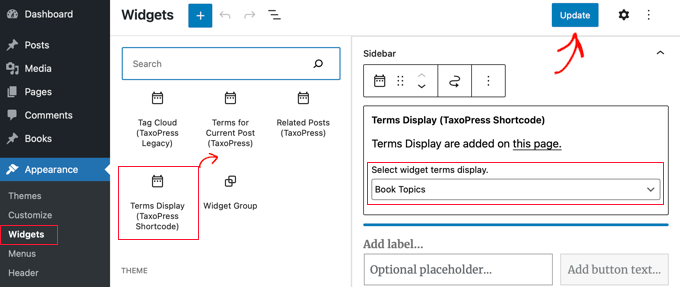
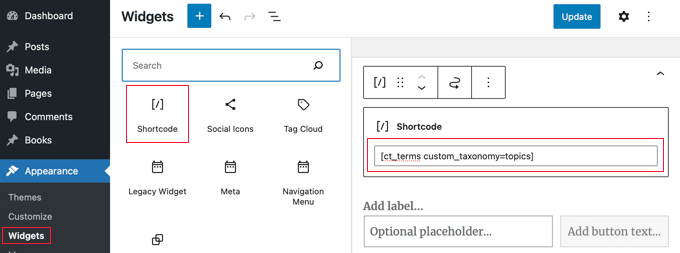
Primeiro, você precisa navegar até a página Appearance ” Widgets e, em seguida, clicar no botão “+ Toggle block inserter” na parte superior da página. Em seguida, você terá de localizar o widget “Terms Display (TaxoPress Shortcode)” e arrastá-lo para a barra lateral.

Agora você precisará selecionar a lista de termos que deseja exibir no menu suspenso. Para este tutorial, selecionaremos a lista “Book Topics” que acabamos de criar.
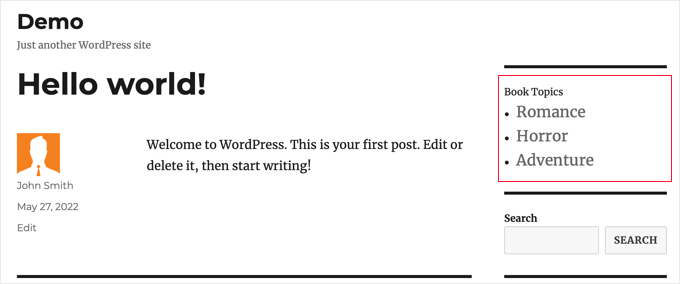
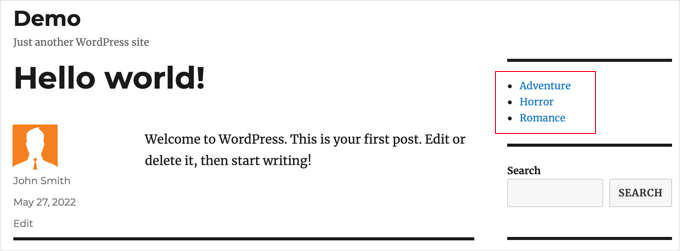
Agora você pode clicar no botão “Update” (Atualizar) na parte superior da página para salvar o novo widget e, em seguida, visitar seu site para vê-lo em ação. Esta é a aparência em nosso site de demonstração.

Exibição de termos de taxonomia personalizados em um widget usando código
Esse método é mais avançado e é recomendado para quem está familiarizado com o trabalho com trechos de código e gosta de saber como as coisas funcionam. Esse método também oferece mais controle sobre como os termos de taxonomia personalizados aparecem nos widgets.
Primeiro, você precisa adicionar esse código no arquivo functions.php do seu tema ou em um plug-in específico do site.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
O código cria um shortcode ct_terms que requer um parâmetro custom_taxonomy.
Para usar esse shortcode, você precisa acessar Appearance ” Widgets e arrastar e soltar um widget de atalho em sua barra lateral. Em seguida, você deve adicionar o seguinte shortcode ao widget e clicar no botão “Update” (Atualizar) na parte superior da página Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Certifique-se de substituir customtaxonomyname pelo nome da taxonomia que deseja listar. Para este tutorial, usaremos a taxonomia “tópicos”.

Depois de atualizar seus widgets, sua lista de termos de taxonomia personalizada será exibida na barra lateral do WordPress.
Veja como ele aparece em nosso site de demonstração. Talvez você também queira adicionar um título de widget para descrever a lista de termos da taxonomia.

Esperamos que este tutorial tenha ajudado você a aprender como exibir termos de taxonomia personalizados nos widgets da barra lateral do WordPress. Você também pode querer saber como rastrear os visitantes do seu site WordPress ou conferir nossa lista dos melhores plug-ins de formulário de contato para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amina says
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support says
Glad our guide was helpful
Administrador
Jared says
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support says
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Administrador
Mario says
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support says
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Administrador
Antonio says
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support says
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Administrador
Nicole says
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis says
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan says
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen says
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S says
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts says
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva says
Hi Team
Which php file, i want save code. please tell me
Chris says
Thank you!
Saved me loads of time…..
Julie says
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin says
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket says
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas says
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.