Souhaitez-vous afficher des termes de taxonomie personnalisés dans votre colonne latérale WordPress ?
Les taxonomies personnalisées vous permettent de regrouper votre contenu au-delà des catégories et des identifiants, par exemple en classant les critiques de livres par fiction et non-fiction. L’affichage des termes de taxonomie que vous utilisez peut aider vos internautes à trouver le contenu qu’ils recherchent.
Dans cet article, nous allons vous afficher comment afficher des termes de taxonomie personnalisés dans les widgets de la colonne latérale de WordPress.

Pourquoi afficher des termes de taxonomie personnalisés dans WordPress ?
Lorsque vous configurez votre site WordPress pour la première fois, vous pouvez utiliser des catégories et des identifiants pour organiser vos publications. Ces deux taxonomies sont tout ce dont de nombreux sites ont besoin.
Cependant, certains sites peuvent bénéficier de taxonomies personnalisées comme un moyen supplémentaire d’organiser des groupes de posts et des types de publications personnalisés.
Par exemple, si vous créez un type de publication personnalisé appelé « Livres », vous pouvez le trier à l’aide d’une taxonomie personnalisée appelée « Sujets » qui contient des termes tels que « Aventure », « Romance » et « Horreur ».
Vous pouvez ensuite aider vos lecteurs à trier facilement les livres par Sujet en affichant ces termes dans la colonne latérale de WordPress.
Ceci étant dit, voyons comment afficher les termes de taxonomie personnalisés dans les widgets de la colonne latérale de WordPress. Nous allons couvrir deux méthodes, et la première est recommandée pour la plupart des utilisateurs/utilisatrices.
- Afficher des termes de taxonomie personnalisés dans un widget à l’aide d’une extension
- Afficher des termes de taxonomie personnalisés dans un widget à l’aide d’un code
Afficher des termes de taxonomie personnalisés dans un widget à l’aide d’une extension
La première chose à faire est d’installer et d’activer l’extension TaxoPress is the WordPress Tag, Category, and Taxonomy Manager. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Créer une liste de termes de taxonomie personnalisés
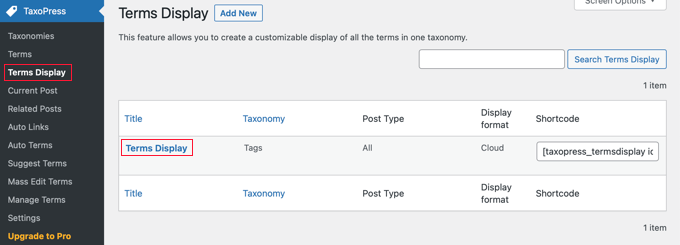
Une fois activé, vous devez vous rendre sur la page TaxoPress » Affichage des termes dans votre zone d’administration WordPress. Ici, vous pouvez configurer les taxonomies personnalisées et les termes que vous souhaitez afficher sur votre site.

Notez qu’un article « Affichage des termes » a déjà été créé pour vous, et vous pouvez le modifier pour afficher la taxonomie que vous souhaitez afficher sur votre site. Cependant, si vous souhaitez afficher plus d’une liste de termes, vous devrez mettre à niveau vers la version Pro.
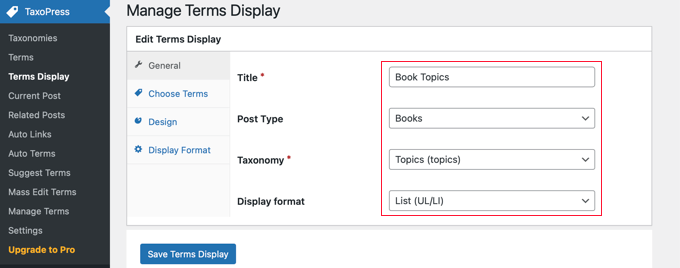
Vous pouvez cliquer sur « Affichage des termes » pour configurer l’article. L’écran « Modifier l’affichage des termes » s’affiche et vous permet de choisir les articles de taxonomie que vous souhaitez afficher.

Vous devez donner un titre à la liste de termes. Pour ce tutoriel, nous l’appellerons « Sujets de livres ».
Ensuite, vous devez afficher le type de publication et la taxonomie que vous souhaitez afficher dans votre colonne latérale. Sur notre site de démonstration, nous avons un type de publication personnalisé appelé « Books » et une taxonomie personnalisée appelée « Topics », nous allons donc les sélectionner.
Si vous avez besoin d’aide pour configurer une taxonomie personnalisée sur votre site, consultez notre guide sur la façon de créer des taxonomies personnalisées dans WordPress.
Enfin, vous devez choisir le format d’affichage que vous souhaitez utiliser. Vous avez le choix entre « Cloud » et « Liste ». Pour ce tutoriel, nous choisirons l’option « Liste ».
Pour de nombreux sites, il s’agit des seules options à configurer. N’hésitez donc pas à cliquer sur le bouton « Enregistrer les termes de l’affichage » pour stocker vos réglages.
Toutefois, d’autres options sont disponibles dans les autres onglets de la page Modifier l’affichage des termes, et nous allons les examiner brièvement.
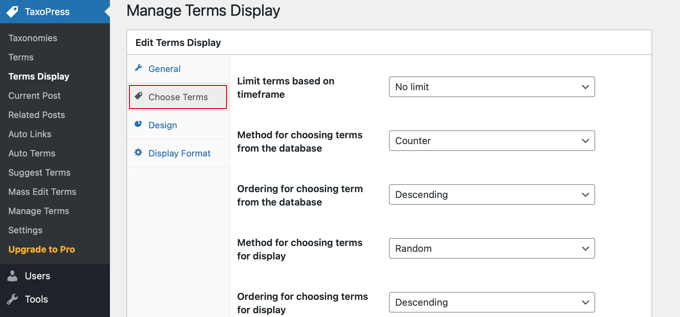
Par défaut, tous les termes de la taxonomie sélectionnée sont affichés, mais l’onglet « Choisissez les termes » vous permet de limiter les termes à ceux qui ont été utilisés récemment, par exemple au cours du dernier mois ou de la dernière année. Vous pouvez également choisir le tri afin de commander les termes et d’autres paramètres similaires.

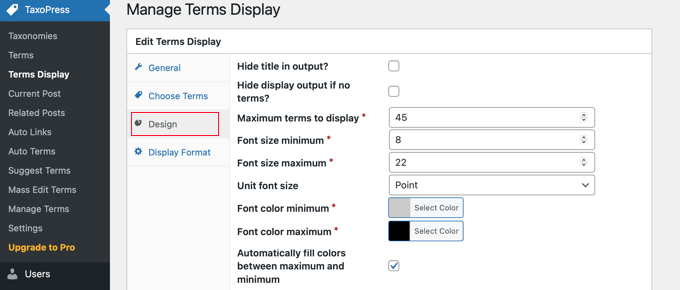
L’onglet Conception contient des réglages permettant de définir l’aspect de votre liste de termes de taxonomie.
Par exemple, vous pouvez choisir le nombre de termes à afficher, sélectionner la taille et la couleur de la police, etc.

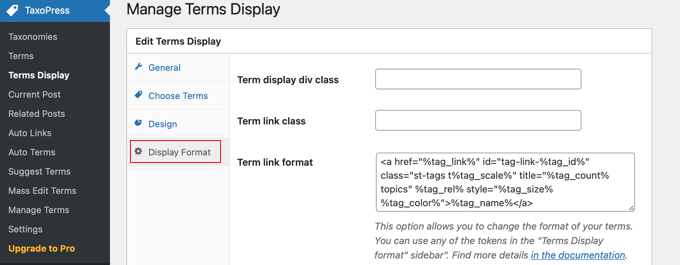
L’onglet Format d’affichage est plus technique et vous permet de modifier le format de vos termes.
Vous devrez suivre le lien vers la documentation fournie pour savoir ce qu’il faut saisir dans chaque champ.

Si vous avez modifié l’un de ces réglages supplémentaires, n’oubliez pas de cliquer sur le bouton « Enregistrer les termes de l’affichage » au bas de la page pour les stocker.
Affichage de la liste des termes de taxonomie personnalisés
Vous devez maintenant ajouter la liste des termes de taxonomie à la colonne latérale de WordPress. Vous pouvez le faire en utilisant un code court ou un widget. Pour ce tutoriel, nous utiliserons un widget.
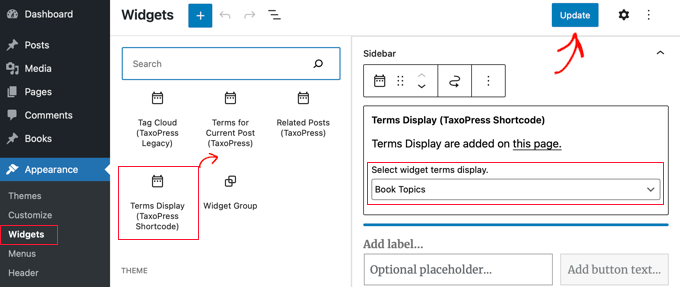
Tout d’abord, vous devez naviguer vers la page Apparence » Widgets, puis cliquer sur le bouton ‘+ Toggle block inserter’ en haut de la page. Ensuite, vous devrez localiser le widget » Affichage des termes (TaxoPress Shortcode) « , puis le faire glisser sur votre colonne latérale.

Vous devez maintenant sélectionner la liste des termes que vous souhaitez afficher dans le menu déroulant. Pour ce tutoriel, nous sélectionnerons la liste des « Sujets de livres » que nous venons de créer.
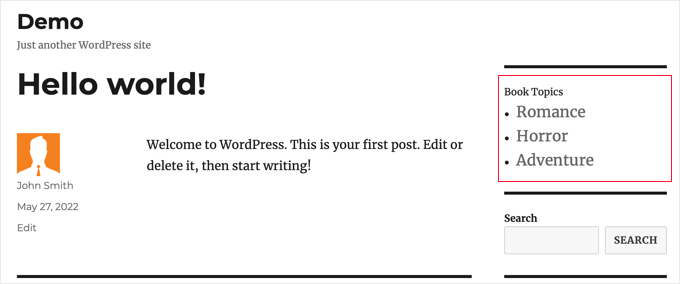
Vous pouvez maintenant cliquer sur le bouton « Mettre à jour » en haut de la page pour enregistrer le nouveau widget, puis visiter votre site pour le voir en action. Voici ce que cela donne sur notre site de démonstration.

Afficher des termes de taxonomie personnalisés dans un widget à l’aide de code
Cette méthode est plus avancée et est recommandée pour ceux qui ont l’habitude de travailler avec des extraits de code et qui aiment savoir comment les choses fonctionnent. Cette méthode vous permet également de mieux contrôler la façon dont les termes de taxonomie personnalisés apparaissent dans vos widgets.
Tout d’abord, vous devez ajouter ce code dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
Le code crée un code court ct_terms qui nécessite un paramètre custom_taxonomy.
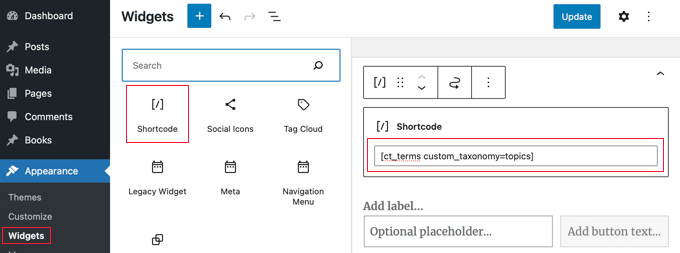
Pour utiliser ce code court, vous devez vous rendre sur Apparence » Widgets et faire glisser un widget de raccourci sur votre colonne latérale. Ensuite, vous devez ajouter le code court suivant au widget, puis cliquer sur le bouton « Mettre à jour » en haut de la page Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Confirmez-vous que vous remplacez customtaxonomyname par le nom de la taxonomie que vous souhaitez répertorier. Pour ce tutoriel, nous utiliserons la taxonomie « topics ».

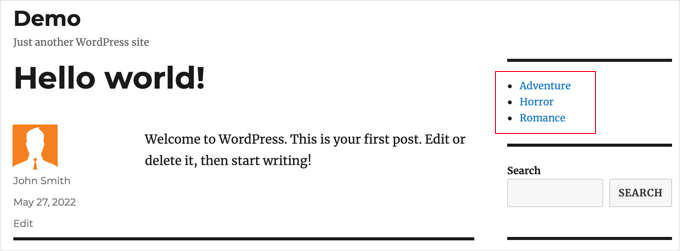
Une fois que vous aurez mis à jour vos widgets, votre liste de termes de taxonomie personnalisés s’affichera dans la colonne latérale de WordPress.
Voici ce que cela donne sur notre site de démonstration. Vous pouvez également ajouter un titre de widget pour décrire la liste des termes de taxonomie.

Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher des termes de taxonomie personnalisés dans les widgets de la colonne latérale de WordPress. Vous voudrez peut-être aussi apprendre comment suivre les internautes sur votre site WordPress, ou consulter notre liste des meilleurs plugins de formulaire de contact pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amina says
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Jared says
« This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation. »
WPBeginner Support says
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Administrateur
Mario says
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support says
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Administrateur
Antonio says
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support says
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Administrateur
Nicole says
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis says
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan says
Hi.
Do you know how to put it so that it counts the posts of each « slug » of the custom taxonomy in the shortcode?
Muhammad Mobeen says
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S says
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => »,
‘echo’ => false,
);
and then « return » the value instead of echoing it.
$widgettext = » . wp_list_categories($args) . »;
return $widgettext;
and then the list displays inside the widget box.
deuts says
What if I want to display a « linked » top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva says
Hi Team
Which php file, i want save code. please tell me
Chris says
Thank you!
Saved me loads of time…..
Julie says
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin says
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket says
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas says
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.