Vous souhaitez créer des taxonomies personnalisées dans WordPress ?
Par défaut, WordPress vous permet d’organiser votre contenu à l’aide de catégories et d’identifiants. Mais avec les taxonomies personnalisées, vous pouvez personnaliser davantage la façon dont vous triez votre contenu.
Dans cet article, nous allons vous afficher comment créer facilement des taxonomies personnalisées dans WordPress avec ou sans l’utilisation d’une extension.

Qu’est-ce qu’une taxonomie WordPress ?
Une taxonomie WordPress permet d’organiser des groupes de publications et des types de publications personnalisés.
Par défaut, WordPress est livré avec deux taxonomies appelées catégories et identifiés. Vous pouvez les utiliser pour organiser les publications de votre blog.
Toutefois, si vous utilisez un type de publication personnalisé, il se peut que les catégories et les identifiants ne soient pas adaptés à tous les contenus.
Par exemple, vous pouvez créer un type de publication personnalisé appelé « Livres » et le trier à l’aide d’une taxonomie personnalisée appelée « Sujets ».
Vous pouvez ajouter des termes comme Aventure, Romance, Horreur, et d’autres sujets de livres que vous souhaitez. Cela vous permet, ainsi qu’à vos Lecteurs, de trier et de filtrer facilement les livres en fonction de chaque Sujet.
Les taxonomies peuvent également être hiérarchiques, ce qui signifie que vous pouvez avoir des sujets principaux, ou parents, comme Fiction et Nonfiction. Il y a ensuite des sous-thèmes, ou enfants, dans chaque catégorie.
Par exemple, la catégorie mère Fiction peut avoir pour enfants les catégories Aventure, Romance et Horreur.
Maintenant que vous savez ce qu’est une taxonomie personnalisée, apprenons à créer des taxonomies personnalisées dans WordPress.
Outil de personnalisation des taxonomies est puissant, mais il y a beaucoup à couvrir. Pour vous aider à les configurer correctement, nous avons créé une table des matières facile à utiliser ci-dessous :
Outil de personnalisation des taxonomies dans WordPress (tutoriel vidéo)
Si vous préférez les instructions écrites, continuez à lire.
Créer des taxonomies personnalisées à l’aide d’une extension (en toute simplicité)
La première chose à faire est d’installer et d’activer le plugin Type de publication personnalisé UI. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
Dans ce tutoriel, nous avons déjà créé un type de publication personnalisé et l’avons appelé » Livres « . Confirmez donc que vous avez créé un type de publication personnalisé avant de commencer à créer vos taxonomies.
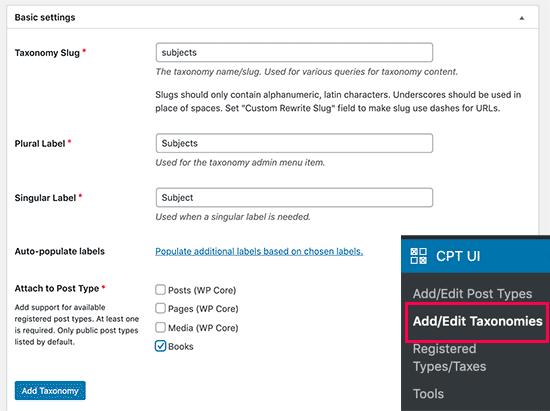
Ensuite, allez dans l’élément de menu CPT UI » Add/Edit Taxonomies dans la zone d’administration de WordPress pour créer votre première taxonomie.

Dans cet écran, vous devez effectuer les opérations suivantes :
- Créez le slug de votre taxonomie (il figurera dans votre URL).
- Créer le libellé du pluriel
- Créer le libellé singulier
- Remplir automatiquement les libellés
Votre première étape consiste à créer un slug pour la taxonomie. Ce slug est utilisé dans l’URL et dans les requêtes de recherche de WordPress.
Celui-ci peut uniquement contenir des lettres et des chiffres, et il sera automatiquement converti en lettres minuscules.
Ensuite, vous remplirez les noms au pluriel et au singulier de votre taxonomie personnalisée.
À partir de là, vous avez la possibilité de cliquer sur le lien « Remplir des étiquettes supplémentaires basées sur les étiquettes choisies ». Si vous faites cela, le plugin remplira automatiquement le reste des champs de l’étiquette pour vous.
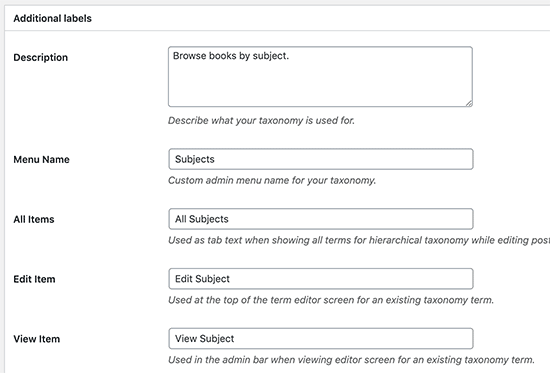
Défilez ensuite vers le bas jusqu’à la section « Libellés supplémentaires ». Dans cette zone, vous pouvez fournir une description de votre type de publication.

Ces libellés sont utilisés dans votre Tableau de bord WordPress lorsque vous modifiez et gérez le contenu de cette taxonomie personnalisée.
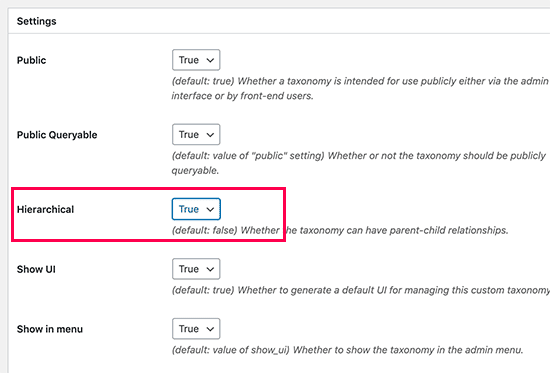
Vient ensuite l’option Réglages. Dans cette zone, vous pouvez configurer différents attributs pour chaque taxonomie que vous créez. Chaque option est accompagnée d’une description détaillant ce qu’elle fait.

Dans la capture d’écran ci-dessus, vous verrez que nous avons choisi de rendre cette taxonomie hiérarchique. Cela signifie que les « sujets » de notre taxonomie peuvent avoir des sous-sujets. Par exemple, un objet appelé Fiction peut avoir des sous-sujets comme Fantaisie, Thriller, Mystère, etc.
Il y a beaucoup d’autres Réglages plus bas dans votre écran dans votre Tableau de bord WordPress, mais vous pouvez les laisser tels quels pour ce tutoriel.
Vous pouvez maintenant cliquer sur le bouton « Ajouter une taxonomie » en bas de page pour enregistrer votre taxonomie personnalisée.
Après cela, allez-y et modifiez le type de publication associé à cette taxonomie dans l’éditeur de contenu de WordPress pour commencer à l’utiliser.

Créer des taxonomies personnalisées manuellement (avec du code)
Cette méthode nécessite d’ajouter du code à votre site WordPress. Si vous ne l’avez pas encore fait, nous vous recommandons de lire notre guide sur la façon d’ajouter facilement des extraits de code dans WordPress.
Nous ne recommandons pas d’éditer directement vos fichiers WordPress, car la moindre erreur peut détruire l’ensemble de votre site. C’est pourquoi nous recommandons à tous d’utiliser WPCode, le plugin d’extraits de code le plus simple et le plus sûr qui soit.
Pour commencer, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
1. Création d’une taxonomie hiérarchique
Commençons par une taxonomie hiérarchique qui fonctionne comme les catégories et peut avoir des termes parents et enfants.
Une fois que vous avez installé et activé WPCode, vous pouvez naviguer vers » Code Snippets » Add Snippet dans votre tableau de bord WordPress.
Survolez votre souris sur « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur « Utiliser l’extrait ».

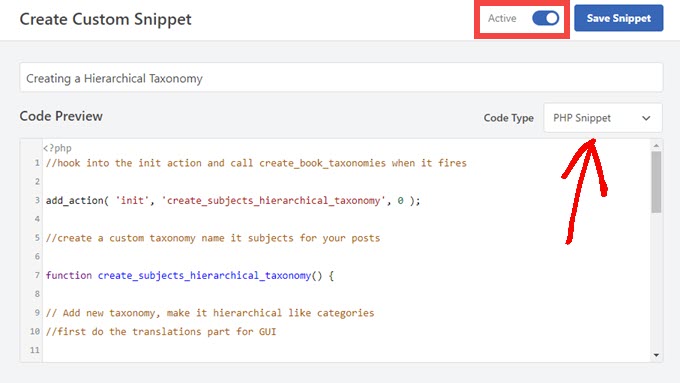
Vous accédez ensuite à la page « Créer un extrait personnalisé ». Nommez votre nouvel extrait de code et collez le code suivant dans la zone de texte.
//hook into the init action and call create_book_taxonomies when it fires
add_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );
//create a custom taxonomy name it subjects for your posts
function create_subjects_hierarchical_taxonomy() {
// Add new taxonomy, make it hierarchical like categories
//first do the translations part for GUI
$labels = array(
'name' => _x( 'Subjects', 'taxonomy general name' ),
'singular_name' => _x( 'Subject', 'taxonomy singular name' ),
'search_items' => __( 'Search Subjects' ),
'all_items' => __( 'All Subjects' ),
'parent_item' => __( 'Parent Subject' ),
'parent_item_colon' => __( 'Parent Subject:' ),
'edit_item' => __( 'Edit Subject' ),
'update_item' => __( 'Update Subject' ),
'add_new_item' => __( 'Add New Subject' ),
'new_item_name' => __( 'New Subject Name' ),
'menu_name' => __( 'Subjects' ),
);
// Now register the taxonomy
register_taxonomy('subjects',array('books'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'subject' ),
));
}
Confirmez la modification du type de code en « Extrait PHP » et permutez le commutateur sur « Actif ».

N’oubliez pas de remplacer le nom de la taxonomie et les libellés dans l’extrait par vos propres libellés de taxonomie. Vous remarquerez également que cette taxonomie est associée au type de publication Livres. Vous devrez la modifier pour l’associer au type de publication de votre choix.
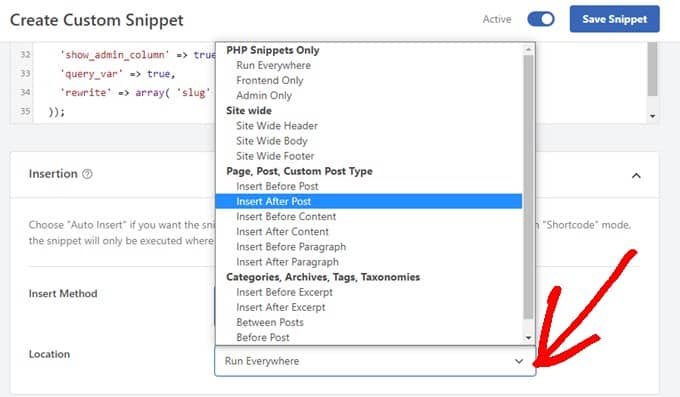
Ensuite, défilez vers le bas et assurez-vous que les options « Insertion automatique » et « Exécuter partout » sont sélectionnées dans la zone d’insertion.

Une fois que c’est fait, vous pouvez défiler jusqu’en haut et cliquer sur le bouton « Mettre à jour » pour appliquer vos modifications en direct.
2. Création d’une taxonomie non hiérarchique
Pour créer une taxonomie personnalisée non hiérarchique comme les Identifiants, vous utiliserez le WPCode et suivrez exactement les mêmes étapes que ci-dessus, uniquement en utilisant ce code :
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it fires
add_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );
function create_topics_nonhierarchical_taxonomy() {
// Labels part for the GUI
$labels = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'popular_items' => __( 'Popular Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
'separate_items_with_commas' => __( 'Separate topics with commas' ),
'add_or_remove_items' => __( 'Add or remove topics' ),
'choose_from_most_used' => __( 'Choose from the most used topics' ),
'menu_name' => __( 'Topics' ),
);
// Now register the non-hierarchical taxonomy like tag
register_taxonomy('topics','books',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_in_rest' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'topic' ),
));
}
Remarquez la différence entre les deux extraits de code. Dans la fonction register_taxonomy(), la valeur de l’argument hiérarchique est fixée à true pour les taxonomies de type catégorie et à false pour les taxonomies de type étiquette.
De plus, dans le tableau des libellés pour les taxonomies non hiérarchiques, nous avons ajouté null pour les arguments parent_item et parent_item_colon, ce qui signifie que rien ne sera affiché dans l’interface utilisateur pour créer un article parent, ou une taxonomie qui peut avoir des sous-sujets.

Confirmez une fois de plus que vous devez modifier le code pour inclure vos propres libellés de taxonomie personnalisés.
Affichage des taxonomies personnalisées
Maintenant que nous avons créé des taxonomies personnalisées et ajouté quelques termes, votre thème WordPress ne les affichera toujours pas.
Afin de les trier, vous devrez ajouter un peu de code à votre thème WordPress ou à votre thème enfant.
Ce code devra être ajouté aux fichiers de modèles dans lesquels vous souhaitez afficher les termes.
Vous pouvez ajouter manuellement cet extrait aux fichiers de votre thème, tels que single.php, content.php, archive.php ou index.php. Pour savoir quel fichier vous devez modifier, consultez notre guide sur la hiérarchie des modèles WordPress pour plus de détails.
Cependant, cela peut endommager votre site si cela n’est pas fait correctement, c’est pourquoi nous recommandons une fois de plus d’utiliser le plugin gratuit WPCode.
Vous devrez ajouter le code suivant à l’endroit où vous souhaitez afficher les termes.
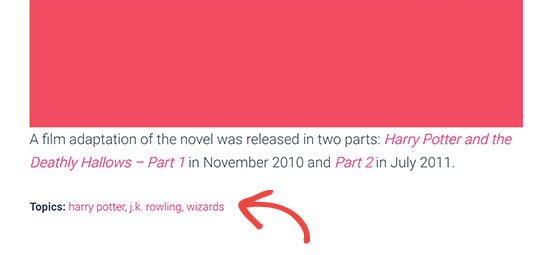
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
Suivez les étapes ci-dessus pour coller l’extrait dans WPCode.
Mais sous Insertion, vous devez cliquer sur le menu déroulant à côté de « Emplacement » et sélectionner l’endroit où vous souhaitez afficher la taxonomie, par exemple avant l’article, après l’article ou même entre les paragraphes.

Pour ce tutoriel, nous allons sélectionner « Insérer après la publication ».
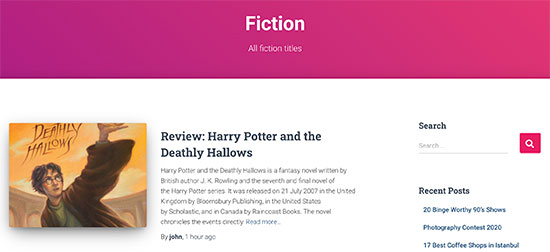
Vous pouvez voir dans l’image ci-dessous comment elle apparaîtra sur votre site direct.

Ajout de taxonomies pour les publications personnalisées
Maintenant que vous savez comment créer des taxonomies personnalisées, mettons-les en pratique à l’aide d’un exemple.
Nous allons créer une taxonomie et l’appeler Non-fiction.
Comme nous avons un type de publication personnalisé appelé « Livres », la procédure est similaire à la création d’une publication de blog classique.
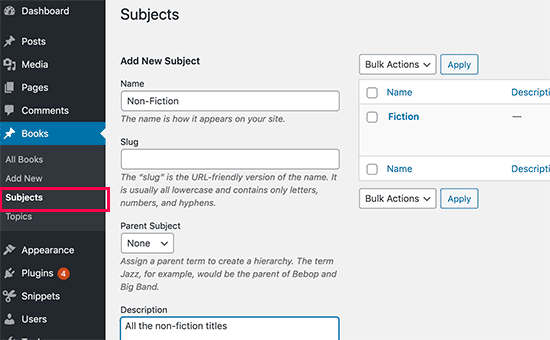
Dans votre tableau de bord WordPress, allez dans Livres » Sujets pour ajouter un terme ou un objet.

Sur cet écran, vous verrez 4 zones :
- Nom de l’expéditeur
- Limace
- Parent
- Description
Dans le Nom, vous écrirez le terme que vous voulez ajouter. Vous pouvez aller à/au niveau du slug et fournir une description pour ce terme particulier (facultatif).
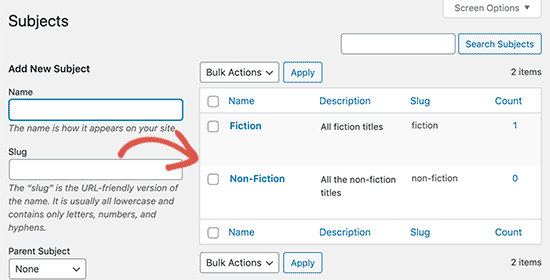
Dernier point, cliquez sur le bouton « Ajouter un nouvel objet » pour créer votre nouvelle taxonomie.
Votre nouveau terme ajouté apparaît maintenant dans la colonne de droite.

Vous disposez désormais d’un nouveau terme que vous pouvez utiliser dans vos publications de blog.
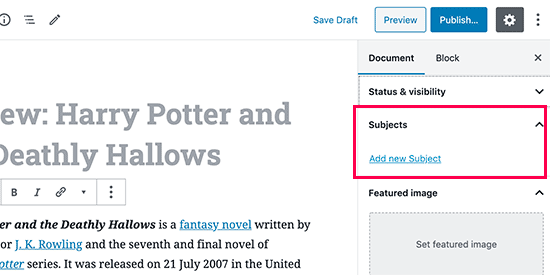
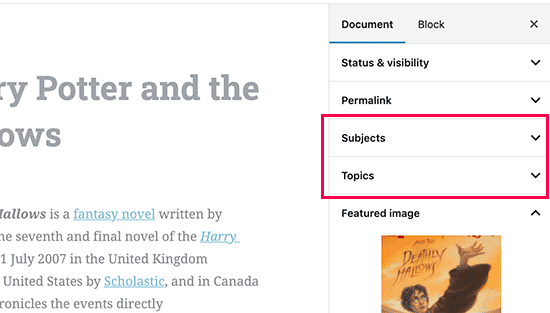
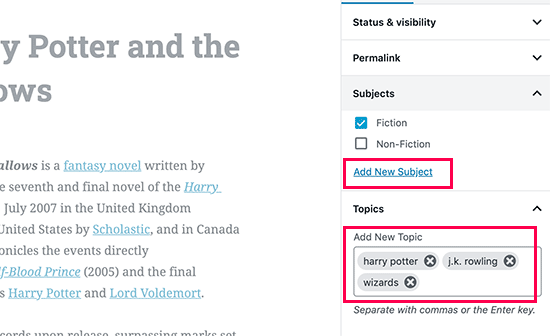
Vous pouvez également ajouter des termes directement lorsque vous modifiez ou rédigez du contenu sous ce type de publication.
Il vous suffit de vous rendre sur la page Livres » Ajouter une nouvelle pour créer une publication. Dans l’éditeur/éditrices de la publication, vous trouverez la faculté de sélectionner ou de créer de nouveaux termes dans la colonne de droite.

Après avoir ajouté des termes, vous pouvez aller de l’avant et publier ce contenu.
Toutes vos publications classées sous ce terme seront accessibles sur votre site à leur propre URL. Par exemple, les publications classées sous l’objet Fiction apparaîtront à l’URL suivante :
https://example.com/subject/fiction/

Ajouter des taxonomies personnalisées au menu de navigation
Maintenant que vous avez créé des taxonomies personnalisées, vous pouvez les afficher dans le menu de navigation de votre site.
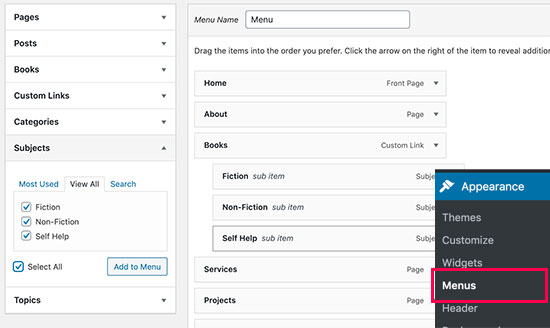
Allez dans Apparence » Menus et sélectionnez les termes que vous souhaitez ajouter sous l’onglet de votre taxonomie personnalisée qui apparaît à gauche de l’écran.

N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour enregistrer vos réglages.
Vous pouvez maintenant visiter votre site pour voir votre menu en action.

Pour plus de détails, consultez notre guide étape par étape sur la création d’un menu déroulant dans WordPress.
Aller plus loin avec les taxonomies WordPress
Il y a une tonne de choses que vous pouvez faire avec les taxonomies personnalisées. Par exemple, vous pouvez les afficher dans un widget de la colonne latérale ou ajouter des icônes d’image pour chaque terme.
Vous pouvez également ajouter un flux RSS pour les taxonomies personnalisées dans WordPress et permettre aux clients/clientes de s’abonner à des termes individuels. De cette façon, vos lecteurs recevront uniquement des mises à jour sur le contenu spécifique qui leur importe.
Si vous souhaitez personnaliser la mise en page de vos pages de taxonomie personnalisées, alors vous pouvez consulter SeedProd. C’est un constructeur de pages et de thèmes WordPress par glisser-déposer qui vous permet de créer des mises en page personnalisées sans aucun codage.
Nous espérons que cet article vous a aidé à apprendre comment créer des taxonomies personnalisées sur WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les visiteurs d’un site Web, et comment créer un thème WordPress personnalisé sans écrire de code.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
joe barrett says
Don’t forget to add ‘show_in_rest’ => true,
if you want to use your custom items in rest api to $args
WPBeginner Support says
Thanks for sharing this for those wanting to add this functionality.
Administrateur
Michael Morad-McCoy says
I tried putting this in a site-specfic plug-in and get the following in a box at the top:
y() expects parameter 1 to be a valid callback, function ‘create_topics_hierarchical_taxonomy’ not found or invalid function name in /home2/kaibabpr/public_html/wp-includes/class-wp-hook.php on line 286
Warning: Cannot modify header information – headers already sent by (output started at /home2/kaibabpr/public_html/wp-includes/class-wp-hook.php:286) in /home2/kaibabpr/public_html/wp-admin/includes/misc.php on line 1198
as this is the first time I tried this, I’m at a loss.
WPBeginner Support says
You may want to ensure your site-specific plugin is a php file after you added the code as sometimes your operating system can try to edit the file type.
Administrateur
Naji Boutros says
Do you have a different plugin to recommend?
Ajeet singh says
this is very helpful tutorial …..thnks a lot.
Suresh says
Thanks for sharing this code. I used non-hierarchy code, and admin part is working fine. I have created a separate template as well like taxonomy-[taxoName]-.php But while trying to access the URL, giving HTTP error 500. I have tried multiple things, like new cache starts, permalink re-save, new .htaccess and memory increase. even then page is not working. kindly help
Rabby says
WOW, Amazing and helpful details. I’ve created my custom taxonomy using manual rules. Thanks
Joseph Peter says
Hi,
than you for this useful information, iam new to wordpress and i wanted to know the meaning thats i landed here, it was actually helpful.
Best Regards
Joseph Peter
Cindi Gay says
I used the code for adding a tag to a custom post type. Luckily Topics is exactly the label I needed so all I needed to change was post to lesson (I am modifying the LifterLMS lesson post type).
Now I want to display the tags. I tried using the default WordPress Tag Cloud but it does not change to the newly added tag. It continues to show all my post tags even when I choose Topics
Is there a step I am missing? How do I display the new tag: Topics?
Ero says
Taxonomies don’t behave exactly like default posts’ categories. They don’t appear in the URL (especially for nested taxonomies). Is there any way to set a custom taxonomy associated to a custom post type to behave like posts’ categories ?
Rangan Roy says
I have used this code in my gallery custom post type for category support. It shows the name of the category but when i click on the category name it shows 404:error not found. Please help me to solve it. I want the category posts to show on my archive.php page.
Utshab Roy says
I got this same problem that you are facing. The way I solved it is very easy. Go to your permalink settings and click the save button. Refresh the page. This simple step will save the issue.
Carol says
This worked! Thank you so much.
Russell says
Hi, I created custom meta box with new category. I can also show it to the post page. But when I click to the newly created category item it gives a 404 page. I wan it to work like tags, default category or author. So that If I click it shows all the post under that category.
Olivier says
Hello,
I am new to WordPress and coding in general. This tutorial is very well explained, thank you.
However I don’t understand how to display the terms of my taxonomy on my pages.
Where do I have to go to « Add this single line of code in your single.php file within the loop » ?
Thank you for your help
Best,
Olivier
Azamat says
Thank you so much for this great tutorial!
I created custom taxanomy on my website dedicated to books and now I’m able to filter books by authors!
James Angel says
The trouble with some plugins is that they may not be compatible with all themes. I have found that it pays to have a qualified developer do his/her part and test and troubleshoot any Web site alteration after adding a plugin or updating WordPress to a newer version to ensure everything works as it should.
paul says
Man you are a legend,
i struggled 3 days to get this, which i found in many websites, but not as clear as this.
Thanks!
WPBeginner Support says
Hey Paul, glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrateur
Rangan Roy says
I have used this code in my gallery custom post type for category support. It shows the name of the category but when i click on the category name it shows 404.php page. Please help me to solve it. I want the category posts to show on my archive.php page.
Ayla says
I’ve created a custom post type and a taxonomy to go with it, but when I create a custom post and add tags to it they don’t show up like normal tags do on normal posts. How do I get them to display at the bottom of the post like normal so people can click on them and find more like it?
Thank you!
-Ayla
WPBeginner Support says
You will need to create a new template to display your custom post type and edit that template to show your custom taxonomy.
Administrateur
Giulia says
Hi everybody! First of all thank you for this article!
I’ve found that « Simple Taxonomies » plugin is kind of out of date, since it hasn’t been updated since 2 years…. do you have any other plugin to suggest to create custom taxonomies?
thanks
Giulia
Mario says
I’m not the author of this post, but I use « Custom Post Type UI » to create custom taxonomies. With 300k installs, I’m pretty sure this plugin is as close as you can get to industry standard.
Hope this helps!
Ryan Hall says
Amazing. thank you!
Ryan says
How do you disassociate the posts with the « regular » categories?
WPBeginner Support says
Please see our guide on how to merge and bulk edit categories and tags in WordPress.
Administrateur
Sunny says
Hello,
The description is not prominent by default; however, some themes may show it. But still show on front.
How to hide taxonomy description from front ?
I want to add description on taxonomy but i don’t want they show on front .
Please tell me about what i can do.
Thank You
ajax says
How do one automate the population of the taxonomy value with the value in a custom field.
Charles Hall says
The article is OK, but the video is very poor. The sound quality is bad, she talks way too fast, obvious things are elaborated on but the explanation of what you’re doing and why is missing, as is the other content in the lower portion of the article.
Jennifer says
I am working on a WordPress website. I created categories using a plugin called « Categories Images ». One of the categories is named « Videos » so there is one folder/category that is supposed to show videos but images. The problem is, because the plugin is designed to upload images only, the YouTube videos do not show up. How can I edit the PHP files (create a custom taxonomy, edit single.php, edit taxonomy-{taxonomy-slug}.php, etc.) so that the post can show and play YouTube videos??
Jamie Wallace says
If you want more control over how things are pulled from the backend to the frontend look into using the Advanced Custom Fields plugin. This is a plugin for developers (so some code is involved) but its very powerful for things like what you ask
Muhammad says
Hi I have followed the manual way of creating custom taxonomy and i just used Ads/Ad instead of Topics/Topic . But i don’t see any custom taxonomy in post editor though i checked the custom taxonomy form Screen Options.
though the custom taxonomy(Ads) is showing in admin submenu under Posts.
Muhammad says
Here is my code snipped in functions.php file
_x( ‘Ads’, ‘taxonomy general name’ ),
‘singular_name’ => _x( ‘Ad’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Ads’ ),
‘all_items’ => __( ‘All Ads’ ),
‘parent_item’ => __( ‘Parent Ad’ ),
‘parent_item_colon’ => __( ‘Parent Ad:’ ),
‘edit_item’ => __( ‘Edit Ad’ ),
‘update_item’ => __( ‘Update Ad’ ),
‘add_new_item’ => __( ‘Add New Ad’ ),
‘new_item_name’ => __( ‘New Ad Name’ ),
‘menu_name’ => __( ‘Ads’ ),
);
// Now register the taxonomy
register_taxonomy(‘ads’,array(‘post’), array(
‘hierarchical’ => true,
‘labels’ => $labels,
‘show_ui’ => true,
‘show_admin_column’ => true,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘ad’ ),
));
}
?>
Robert Herold says
How to show the number of posts on taxonomy-{taxonomy-slug}.php?
Robert Herold says
How can I display my custom taxonomies list like the category list
WPBeginner Support says
Please see our guide How to display custom taxonomy terms in WordPress sidebar widgets.
Administrateur
Robert Herold says
Wow! Thanx! Superb!!!!!! :))
Abdul Rauf Bhatti says
Hy Dear WPBEGINNER SUPPORT,
I have learned many things in this tutorial next time will you please elaborate functions parameter which you have used some time i got in trouble or confused with parameters.
Thanks a lot Nice tutorial 5 rating
WPBeginner Support says
Thanks for the feedback, we will try to improve our code explanation in the future.
Administrateur
lee says
Is there a way to get multiple custom taxonomy to use the same slug or same url? Please show us how if you or anyone knows.
pdepmcp says
It may sound obvious, but…remember to refresh the permalink cache or you can waste some hours trying to figure out why archive pages don’t work…
Ilya says
Thank you very much!!!
I wasted hours in debug mode, but cannot determine why my permalink redirects to 404 page! But after flushing « permalink cache » all works fine.
Thank you again!
winson says
Hello.
How can I get a different Posts Link? I mean I want to get 2 different links after I published a New Post.
E.G:
Category Name – > Facebook (theme template A)
Topic Name – > Twitter (theme template B)
Then I submit a post to these 2 Categories. I want get 1 link for « Facebook » and 1 Link for « Twitter ».
Best Regards
foolish coder says
how to create single pages / templates for taxonomies?
I mean like single.php not like category.php
Alex says
Try taxonomy.php ()
WPBeginner Staff says
Yes, you can do that.
fatima says
what if we want to create more than 2 taxonomies, categories style (hierarchy true)
Aalaap Ghag says
I’m building a site which has multiple item thumbnails, each of which leads to a page with multiple images for that item (i.e. product). Are taxonomies the way to go or should I be looking at something else?
leona says
Hi This is a great tutorial. But what if I want to display a custom taxonomies as posts in my menu? for instance I have a custom post type called ‘poems’ and custom taxomies classic, modern, new wave. each poem post is assigned one of these taxonomies. In the menu I want to see a menu entitled poems with 3 subheadings (classic, modrn, new wave). Each will display only the poems tagged with one taxonomy. Is this possible?
angel1 says
This is great! How do I create « related posts » for the custom taxonomy?
I’m assuming I need to put a conditional php code to display related posts for the new custom taxonomy to appear only when it’s a new taxonomy post and to hide when it is a basic category/tag post since they are both sharing the same content.php file.
Any suggestions would be greatly appreciated.
SteveMTNO says
I used the code above to create the custom taxonomy – everything worked great. The field was added to all of my posts, and I populated it accordingly.
I’m using the « Taxonomy Dropdown Widget » plugin – that works too.. sort of.
The dropdown is populated correctly, but when you click on one of the items to display those posts, I get a 404. However the plugin works for displaying tags.
Any ideas? I’ll be happy to post my code, just wasn’t sure if I paste it in here or somewhere and link to it here instead.
Let me know.. thanks!
SteveMTNO
Ruben says
Go to Setting > Permalinks > Save Changes
(don’t need to make any changes, this just rewrites your .htaccess file so the link works)
This step should be included in the post?
David says
Bad tutorial. You just expect people to copy/paste the code and don’t explain how it works.
WPBeginner Support says
No, we don’t want people to just copy paste the code, we want them to study it and modify if they want.
Administrateur
Cletus says
Hi, can you recommend a different taxonomy plugin that works?
Even a premium version, the one you’ve posted hasn’t been updated in months and the author seems to have done one.
WPBeginner Support says
The plugin works great, and the author has 19 other plugins. It also has great reviews and we have personally tested and used it. However, if you would still like to try some other plugin, then you can look at GenerateWP which will allow you to generate the code for your custom taxonomy. You can then paste this code in your theme’s functions.php file or a site-specific plugin.
Administrateur
Dineshkumar says
I am beginner using classifieds wordpress theme my taxonomy list is not working correctly
when i select country it shows correct bt when i select state it shows state list with city list when i select city i doesnot show below the parent how can i solve it without using plugin please help me
Joe says
This is probably a newbie question, but I can’t find the answer anywhere. I want to display the hierarchical path of each page at the top of the page. This page for example has « WPBEGINNER» BLOG» TUTORIALS» HOW TO CREATE CUSTOM TAXONOMI… » at the top and each item is a link. I lack the web vocabulary to know what this is called. If anyone can tell me what terms to search for to figure out how to do this that would be excellent.
WPBeginner Support says
Joe these are called breadcrumbs. You can add breadcrumbs to your site using Yoast’s WordPress SEO Plugin. You can also search for breadcrumbs on WordPress plugin directory to find other plugins.
Administrateur
Mark says
I was getting 404 after manually setting up a custom taxonomy with your instructions and code. For anybody else who does, below is the solution I found on Codex.
« If your site uses custom permalinks, you will need to flush your permalink structure after making changes to your taxonomies, or else you may see a « Page Not Found » error. Your permalink structure is automatically flushed when you visit Settings > Permalinks in your WordPress dashboard. «
SteveMTNO says
I was getting the same 404 issue after making the taxonomy change. Flushing the permalinks worked perfectly.. thanks!
Pepper says
Hi,
thank you so much for your awesome tutorials!
Jordan says
Hello, thank you for the great article.
Is there anyway to create a page for a custom taxonomy?
Right now my custom taxonomy is called « issue » and I want to display all issue 1 posts on the home page. The problem is, the link looks like this example.com/issue/1 which is fine. Except that there is no way to make wordpress register this as the home page
Thanks
WPBeginner Support says
You can replace your default index template with home.php inside home.php add this line just before the loop
$query = new WP_Query( array( ‘issues’ => ‘issue 1’ ) );
Administrateur
Keisa says
How can I display each taxonomy on separate pages?
For example//
PSDS (page)
—Vampire Diaries
——–Elena Gilberts
——–Stephen
——–Damon
——–Klaus
—Teen Wolf
——–Derek Hale
——–Scott McCall
——–Stiles Stilinski
——–Lydia Martin
How could I display each character on their own page using taxonomies?
I used « psd_categories » for the taxonomy, then I added « Teen Wolf » as a category.
I found a way to display links to the show’s page, but I have no idea on how to display all posts under each characters name…
I’m extremely new to this so please bare with me lol.
Can I send an email perhaps? >.<
WPBeginner Support says
If you are using permalinks then you should automatically have separate pages for each term in a taxonomy.
For example if you create a taxonomy called characters, and mark some posts with term Stephen, then those posts will appear on
http://example.com/characters/stephen/
Administrateur
JNorell says
The archive-{taxonomy-slug}.php template did not work for me in WordPress 3.6 .. it needs to be taxonomy-{taxonomy-slug}.php instead (see http://codex.wordpress.org/Template_Hierarchy).
Thanks for the tutorial, it was helpful!
Editorial Staff says
Fixed it Thanks
Thanks
Administrateur
Kiki says
Is there a way to make the categories not hyperlinks? I just want them listed. I don’t want them to link anywhere.
Photoreview says
Then consider creating custom fields instead of custom taxonomies.
Azis says
thanks for the easy-to-understand tutorial
and could you help me to insert those custom taxonomies into the post class? like, for example… when we put a category named ‘tutorial’ into the post, the category would normally get inserted in the post class as ‘category-tutorial’, right? but it seems the example from this article doesn’t do that.
Once again, thanks for this great article.
P.S: I choose the manual way to create the custom taxonomies, since I prefer not to use additional plugins for my site if possible.
Robby Barnes says
Hello and thanks for this information.
I am using the Responsive Child Theme on WP 3.5.1 on DreamHost.
I am building a WordPress site for a small print publication. I am trying to get my WordPress pages (not posts) to display the names of authors of articles that are on the pages. I installed the Simple Taxonomy plugin and created a custom taxonomy. I set it to work on pages and media, but not on posts. Using the widget for Simple Taxonomies I was able to have the author names show up on the right sidebar.
The custom taxonomy shows up on the Edit Page admin panel and seems to permit me to select authors to associate with a page… But, after updating the page the authors don’t appear on the HTML page.
I followed your suggestion and pasted some code into what I believe is the Loop (not sure if pages have the loop) and it didn’t change anything.
I would appreciate any suggestions for dealing with this. / Robby, Seattle, USA
Editorial Staff says
The pages do have loop, and yes you would have to paste the code to make sure the taxonomy appears on the HTML page. Email us the page.php file or where you added the code. Use our contact form.
Administrateur
Mattia says
Hi, in the code example, I am missing how you link the « topic » custom taxonomy to the « books » custom post type… Should I replace « post » with « books »?
Editorial Staff says
Yes that is correct.
Administrateur
Arpit says
How can i target categories of taxonomy?
Just like i want to execute a function when products of only Books > Fiction category is shown…