Do you want to add a scrolling news ticker to your WordPress site?
Television networks often use news tickers to highlight important stories. This is a great way to get the visitor’s attention, so you might want to add a news ticker to your website and then highlight special deals, popular posts, and other important content.
In this article, we will show you how to add a scrolling news ticker in WordPress.

What Is a Scrolling News Ticker?
A news ticker is a single line of text that scrolls continuously across the screen. It typically shows current news items, sporting results, live financial and currency information, and weather information.
This is similar to how you might use a sticky floating footer bar.
Tickers are a great way to display small snippets of information in an eye-catching way. Since the content is always scrolling, you can also use tickers to show lots of information in a limited space.
For example, you might use a news ticker to display your best-performing posts, announce an upcoming sale, or share other useful information.
With that being said, let’s look at how to add a scrolling news ticker to your WordPress blog or website.
How to Add a Scrolling News Ticker in WordPress
The best way to add a scrolling news ticker to your website is by using Ditty, one of the best WordPress news plugins. This plugin allows you to add moving, scrolling, and sliding content to your website and then change the direction, spacing, speed, and styling of the animation.
The first thing you need to do is install and activate the Ditty plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
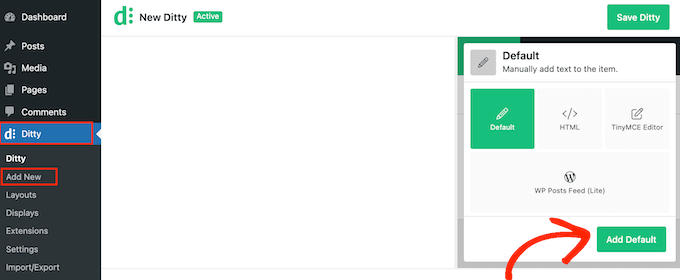
Upon activation, you need to go to Ditty » Add New in the WordPress dashboard and then click the ‘Add Default’ button.

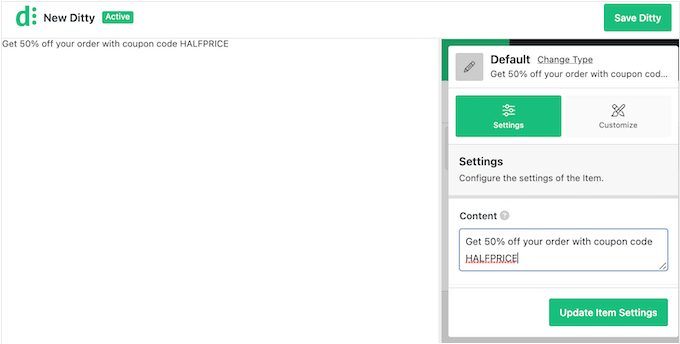
You can now create the first item in the ticker. In the ‘Content’ box, simply type in the text that you want to show on the scrolling ticker.
Here, you might make an announcement or share some useful information. For example, you could let shoppers know about a scheduled sale or share a coupon code.

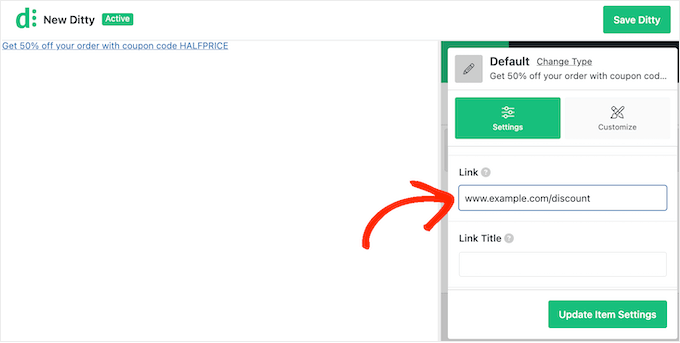
You can also add links to the news item so that people can easily visit the page or post featured in the ticker.
To do this, just add a URL to the ‘Link’ field.

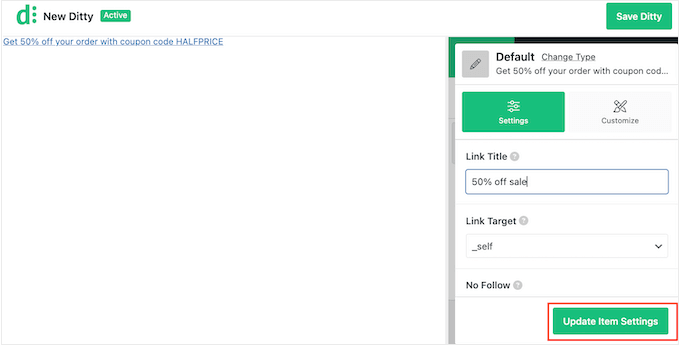
You can also add a link title, mark the URL as nofollow, and more.
To make the most out of the ticker, you may want to add multiple news items by clicking on the ‘Update Item Settings’ button.

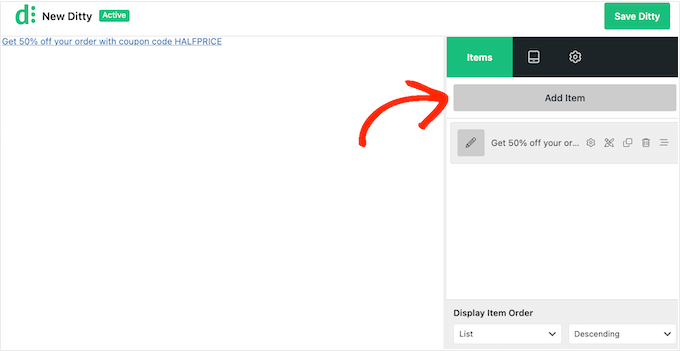
The preview will now update to show the item you just created.
To go ahead and add another item to the ticker, click on the ‘Add Item’ button.

You can now click on ‘Add Default’ and create the item by following the same process described above.
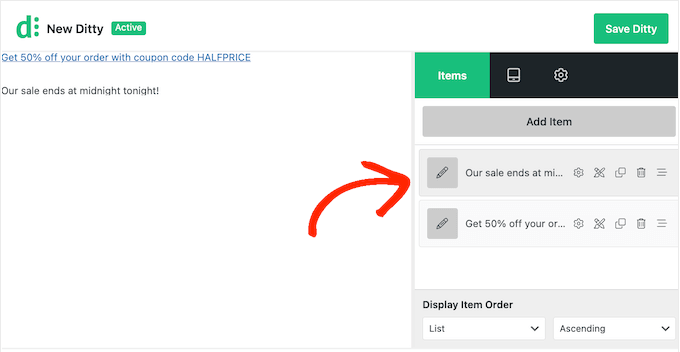
Simply repeat these steps to add more items to the ticker.
When you are happy with your items, you may want to change the order they appear in the ticker. Simply grab the item you want to change, and then drag and drop it into a new position.

By default, Ditty shows your items in a list.
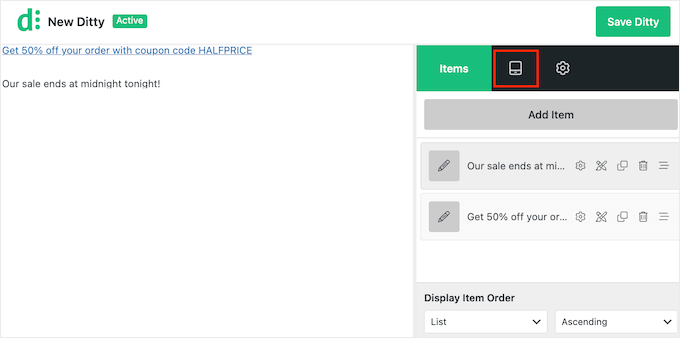
Since you want to create a scrolling ticker, click on the ‘Display’ tab.

On this screen, click the ‘Change Type’ link.
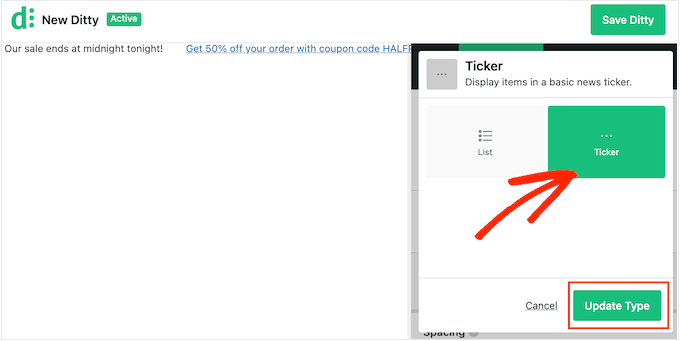
In the popup that appears, select ‘Ticker’ and then click ‘Update Type’.

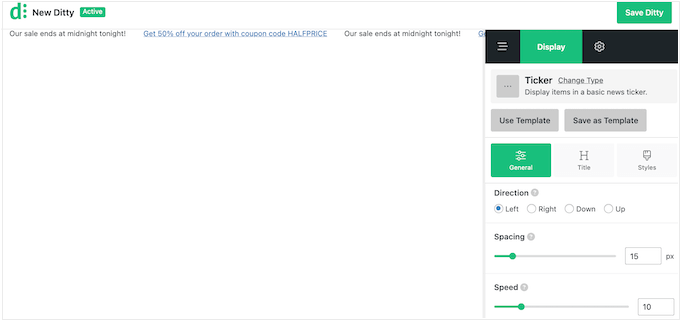
You can now change how the ticker looks and acts on your WordPress website or online store.
This includes changing the scroll direction, speed, and spacing between ticker items.

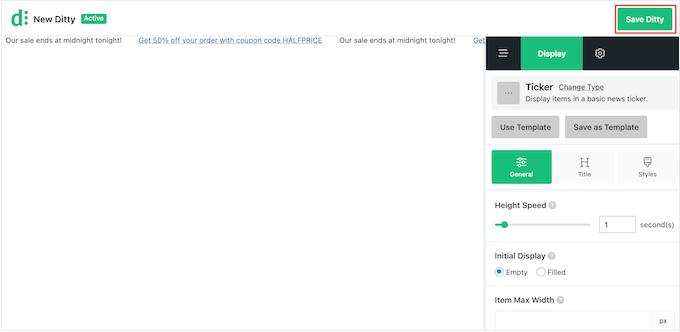
You can also choose between different styles for the ticker container, items, titles, and more. Most of these settings are self-explanatory, so it’s worth going through them to see what changes you want to make.
When you are happy with how the ticker is set up, click on the ‘Save Ditty’ button.

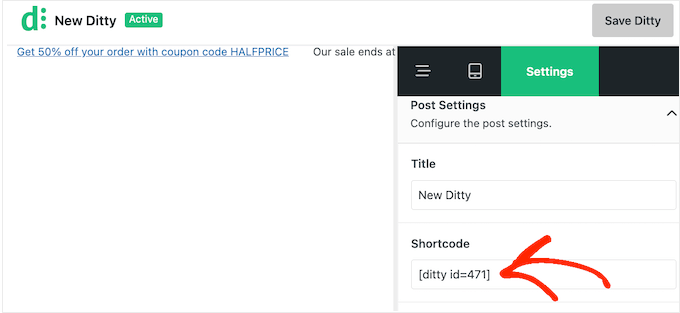
After that, you are ready to add the ticker to your site using a shortcode. To get this shortcode, go ahead and click on the ‘Settings’ tab.
Now, copy the value in the ‘Shortcode’ field.

With that done, you can add the shortcode to any page, post, or widget-ready area. For more information on how to place the shortcode, please see our guide on how to add a shortcode.
Once you have done that, just update or publish your changes to make the ticker live on your WordPress website.

We hope this tutorial helped you learn how to add a scrolling news ticker in WordPress. You may also want to learn how to increase your blog traffic or check out our expert picks for the best WordPress plugins to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lin says
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support says
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari says
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue says
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue says
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin says
how can i add a news ticker without using plugin
plazma says
its not dynamic.
felix says
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah says
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin says
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support says
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani says
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support says
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson says
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie says
Thanks, really nice tut.