Möchten Sie einen scrollenden Nachrichtenticker zu Ihrer WordPress-Website hinzufügen?
Fernsehsender verwenden häufig Nachrichtenticker, um auf wichtige Themen hinzuweisen. Dies ist eine großartige Möglichkeit, die Aufmerksamkeit der Besucher zu erregen. Vielleicht möchten Sie also einen Nachrichtenticker auf Ihrer Website einrichten und dann besondere Angebote, beliebte Beiträge und andere wichtige Inhalte hervorheben.
In diesem Artikel zeigen wir Ihnen, wie Sie einen scrollenden Nachrichtenticker in WordPress hinzufügen können.

Was ist ein scrollender Nachrichtenticker?
Ein Nachrichtenticker ist eine einzelne Textzeile, die sich kontinuierlich über den Bildschirm bewegt. Er zeigt in der Regel aktuelle Nachrichten, Sportergebnisse, aktuelle Finanz- und Währungsinformationen sowie Wetterinformationen an.
Dies ist vergleichbar mit der Verwendung einer schwebenden Fußleiste.
Ticker sind eine großartige Möglichkeit, um kleine Informationsschnipsel aufmerksamkeitsstark darzustellen. Da der Inhalt immer gescrollt wird, können Sie Ticker auch verwenden, um viele Informationen auf begrenztem Raum zu zeigen.
So können Sie beispielsweise einen Nachrichtenticker verwenden, um Ihre erfolgreichsten Beiträge anzuzeigen, einen bevorstehenden Verkauf anzukündigen oder andere nützliche Informationen zu teilen.
Schauen wir uns also an, wie man einen scrollenden Nachrichtenticker zu Ihrem WordPress-Blog oder Ihrer Website hinzufügt.
Hinzufügen eines scrollenden Nachrichtentickers in WordPress
Am besten fügen Sie Ihrer Website einen scrollenden Nachrichtenticker hinzu, indem Sie Ditty verwenden, eines der besten WordPress-News-Plugins. Mit diesem Plugin können Sie Ihrer Website bewegte, scrollende und gleitende Inhalte hinzufügen und dann die Richtung, den Abstand, die Geschwindigkeit und das Styling der Animation ändern.
Als Erstes müssen Sie das Ditty-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
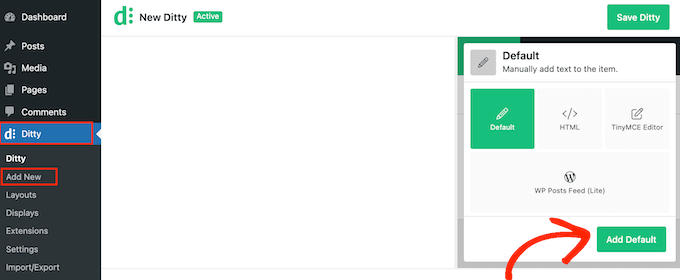
Nach der Aktivierung müssen Sie im WordPress-Dashboard auf Ditty “ Neu hinzufügen gehen und dann auf die Schaltfläche „Standard hinzufügen“ klicken.

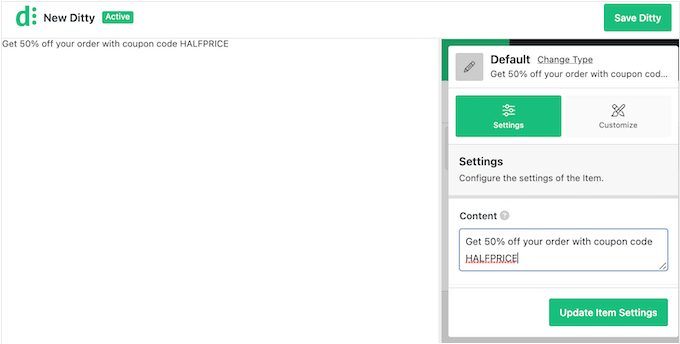
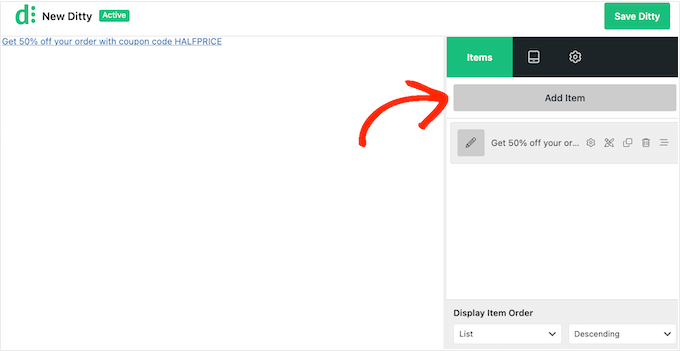
Nun können Sie das erste Element des Tickers erstellen. Geben Sie in das Feld „Inhalt“ einfach den Text ein, den Sie in der Laufschrift anzeigen möchten.
Hier können Sie eine Ankündigung machen oder einige nützliche Informationen weitergeben. Zum Beispiel könnten Sie die Kunden über einen geplanten Verkauf informieren oder einen Gutscheincode mitteilen.

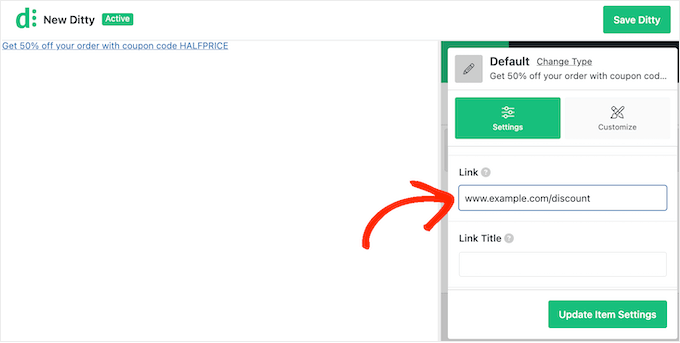
Sie können auch Links zu den Nachrichten hinzufügen, damit die Besucher die Seite oder den Beitrag im Ticker leicht besuchen können.
Fügen Sie dazu einfach eine URL in das Feld „Link“ ein.

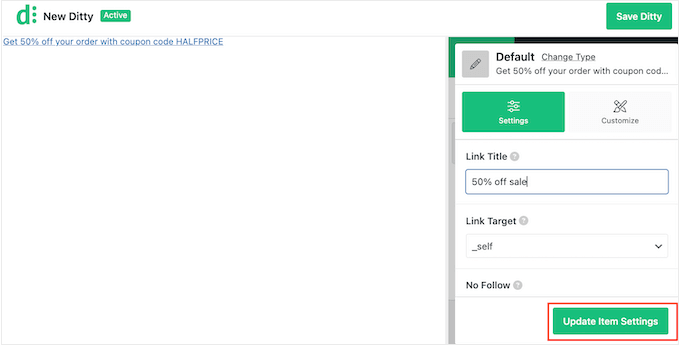
Sie können auch einen Link-Titel hinzufügen, die URL als nofollow markieren und vieles mehr.
Um den Ticker optimal zu nutzen, können Sie mehrere Nachrichten hinzufügen, indem Sie auf die Schaltfläche „Update Item Settings“ klicken.

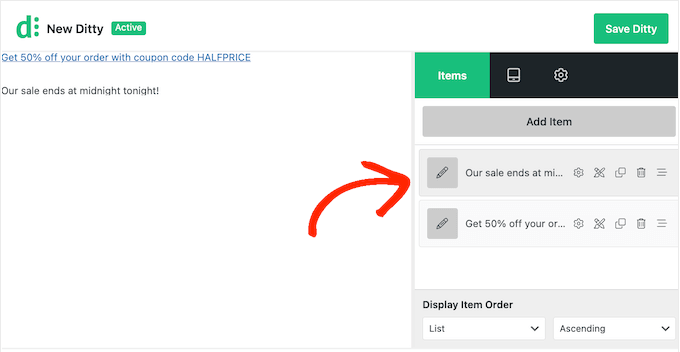
Die Vorschau wird nun aktualisiert und zeigt den soeben erstellten Artikel an.
Um einen weiteren Eintrag in den Ticker aufzunehmen, klicken Sie auf die Schaltfläche „Eintrag hinzufügen“.

Sie können nun auf „Standard hinzufügen“ klicken und den Artikel nach dem oben beschriebenen Verfahren erstellen.
Wiederholen Sie diese Schritte, um dem Ticker weitere Einträge hinzuzufügen.
Wenn Sie mit Ihren Einträgen zufrieden sind, möchten Sie vielleicht die Reihenfolge ändern, in der sie in der Laufschrift erscheinen. Greifen Sie einfach das Element, das Sie ändern möchten, und ziehen Sie es per Drag & Drop an eine neue Position.

Standardmäßig zeigt Ditty Ihre Artikel in einer Liste an.
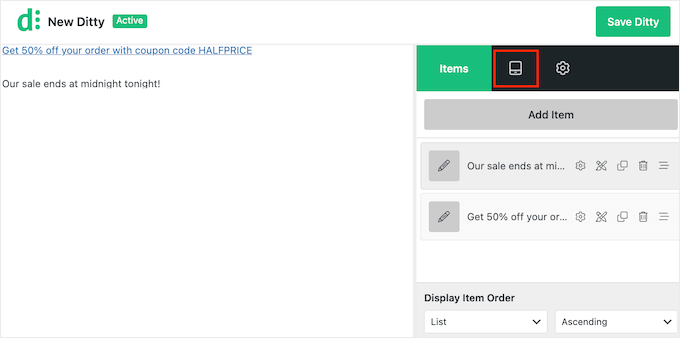
Da Sie eine Laufschrift erstellen möchten, klicken Sie auf die Registerkarte „Anzeige“.

Klicken Sie auf diesem Bildschirm auf den Link „Typ ändern“.
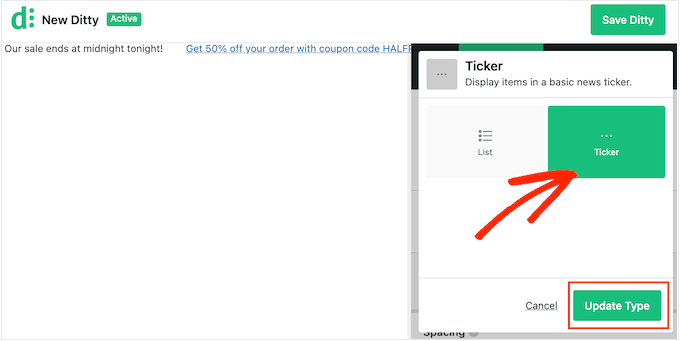
Wählen Sie in dem daraufhin angezeigten Popup-Fenster „Ticker“ und klicken Sie dann auf „Aktualisierungsart“.

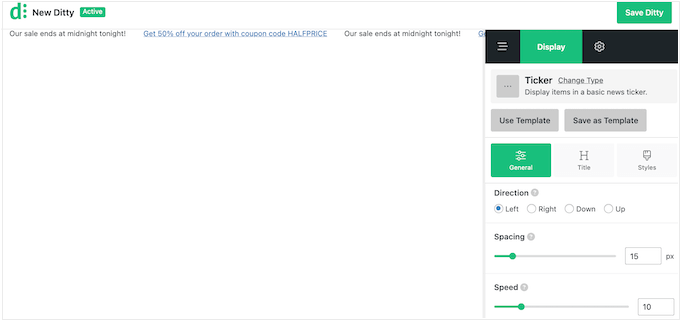
Sie können nun ändern, wie der Ticker auf Ihrer WordPress-Website oder in Ihrem Online-Shop aussieht und funktioniert.
Dazu gehört das Ändern der Bildlaufrichtung, der Geschwindigkeit und der Abstände zwischen den Tickerelementen.

Sie können auch zwischen verschiedenen Stilen für den Ticker-Container, die Elemente, die Titel und mehr wählen. Die meisten dieser Einstellungen sind selbsterklärend, es lohnt sich also, sie durchzugehen, um zu sehen, welche Änderungen Sie vornehmen möchten.
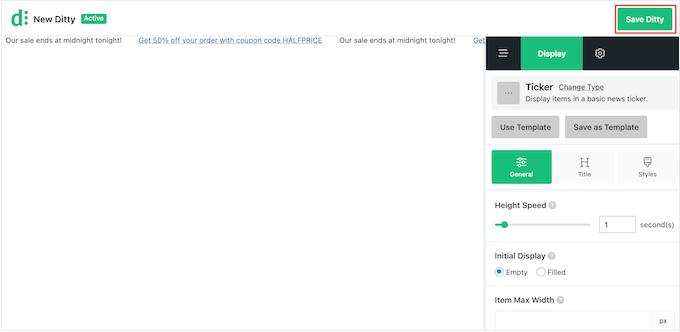
Wenn Sie mit der Einrichtung des Tickers zufrieden sind, klicken Sie auf die Schaltfläche „Ditty speichern“.

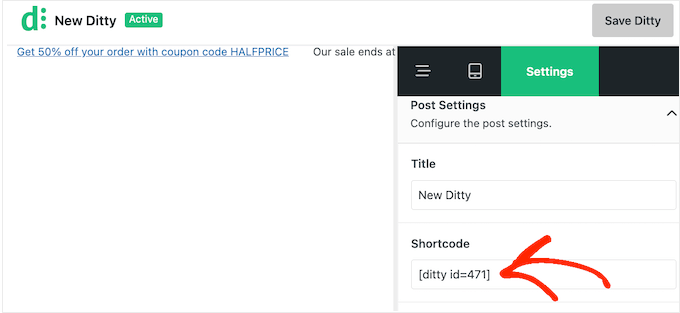
Danach können Sie den Ticker mithilfe eines Shortcodes zu Ihrer Website hinzufügen. Um diesen Shortcode zu erhalten, klicken Sie auf die Registerkarte „Einstellungen“.
Kopieren Sie nun den Wert in das Feld „Shortcode“.

Danach können Sie den Shortcode zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzufügen. Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Sobald Sie das getan haben, aktualisieren oder veröffentlichen Sie Ihre Änderungen, um den Ticker auf Ihrer WordPress-Website zu aktivieren.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man einen scrollenden Nachrichtenticker in WordPress einfügt. Vielleicht möchten Sie auch erfahren, wie Sie Ihren Blog-Traffic erhöhen können, oder sich unsere Expertenauswahl der besten WordPress-Plugins für das Wachstum Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lin says
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support says
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari says
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue says
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue says
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin says
how can i add a news ticker without using plugin
plazma says
its not dynamic.
felix says
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah says
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin says
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support says
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani says
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support says
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson says
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie says
Thanks, really nice tut.