Voulez-vous ajouter un défilement de nouvelles à votre site WordPress ?
Les chaînes de télévision utilisent souvent des téléscripteurs pour mettre en évidence les stories importantes. C’est un excellent moyen d’attirer l’attention de l’internaute. Vous pourriez donc ajouter un téléscripteur à votre site et mettre en évidence les offres spéciales, les publications les plus populaires et d’autres contenus importants.
Dans cet article, nous allons vous afficher comment ajouter un ticker d’actualités défilant dans WordPress.

Qu’est-ce qu’un téléscripteur défilant ?
Un téléscripteur est une ligne de texte unique qui défile en continu sur l’écran. Il affiche généralement des articles d’actualité, des résultats sportifs, des informations financières et monétaires en direct, ainsi que des informations météorologiques.
Cela s’apparente à l’utilisation d’une barre de pied de page flottante et épinglée.
Les tickers sont un excellent moyen d’afficher de petits extraits d’informations d’une manière qui attire l’attention. Comme le contenu défile en permanence, vous pouvez également les utiliser pour afficher beaucoup d’informations dans un espace limité.
Par exemple, vous pouvez utiliser un ticker de nouvelles pour afficher vos publications les plus performantes, annoncer une vente à venir ou partager d’autres informations utiles.
Ceci étant dit, voyons comment ajouter un ticker d’actualités défilant à votre blog ou site WordPress.
Comment ajouter un ticker de nouvelles défilant dans WordPress
La meilleure façon d’ajouter un défilement de news ticker à votre site est d’utiliser Ditty, l’une des meilleures extensions WordPress pour les news. Cette extension vous permet d’ajouter du contenu mobile, défilant et coulissant à votre site Web, puis de modifier la direction, l’espacement, la vitesse et le style de l’animation.
La première chose à faire est d’installer et d’activer l’extension Ditty. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
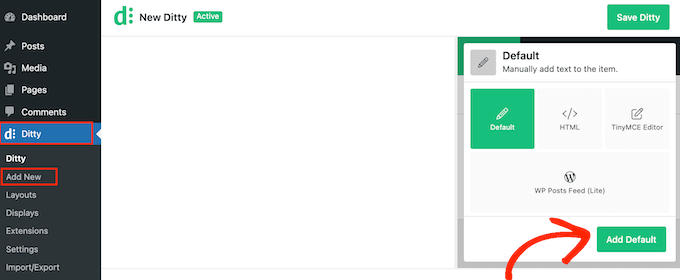
Une fois activé, vous devez vous rendre dans Tableau de bord WordPress » Ajouter nouveau « , puis cliquer sur le bouton » Ajouter un défaut « .

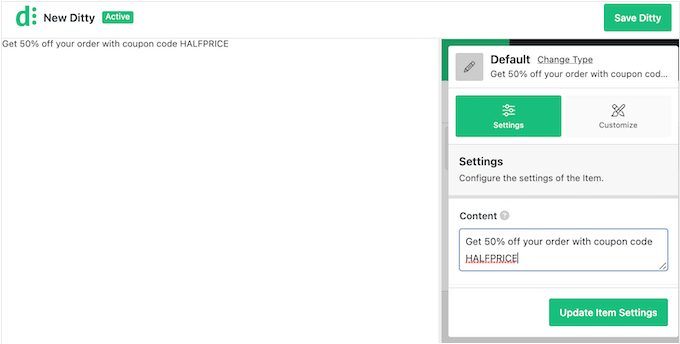
Vous pouvez maintenant créer le premier article du téléscripteur. Dans le champ « Contenu », tapez simplement le texte que vous souhaitez afficher sur le téléscripteur défilant.
Ici, vous pouvez faire une annonce ou partager des informations utiles. Par exemple, vous pouvez informer les acheteurs d’une vente planifiée ou partager un code de réduction.

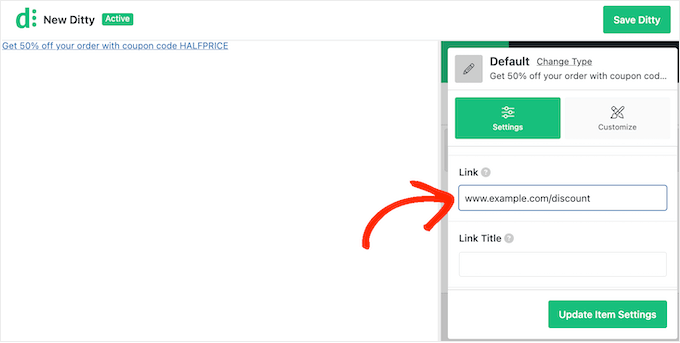
Vous pouvez également ajouter des liens vers l’article afin que les gens puissent facilement visiter la page ou la publication mise en avant dans le ticker.
Pour ce faire, il suffit d’ajouter une URL dans le champ « Link ».

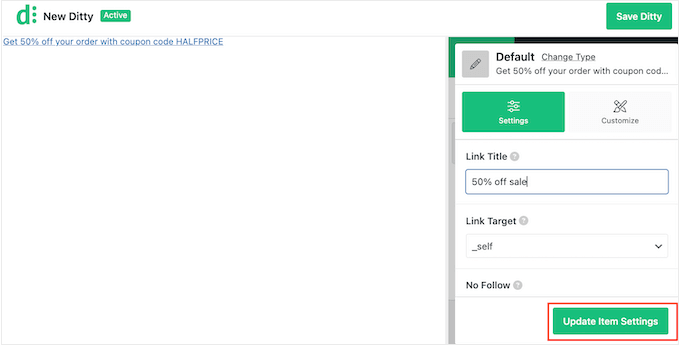
Vous pouvez également ajouter un titre de lien, marquer l’URL comme nofollow, etc.
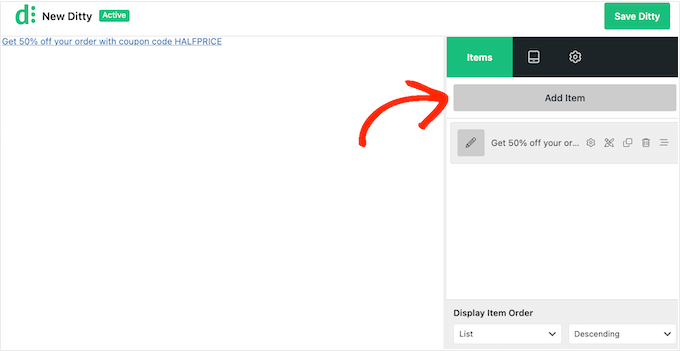
Pour tirer le meilleur parti du téléscripteur, vous pouvez ajouter plusieurs articles en cliquant sur le bouton « Mettre à jour les Réglages de l’article ».

La Prévisualisation s’actualise et affiche l’article que vous venez de créer.
Pour ajouter un autre article au téléscripteur, cliquez sur le bouton « Ajouter un article ».

Vous pouvez maintenant cliquer sur « Ajouter un défaut » et créer l’article en suivant la même procédure que celle décrite ci-dessus.
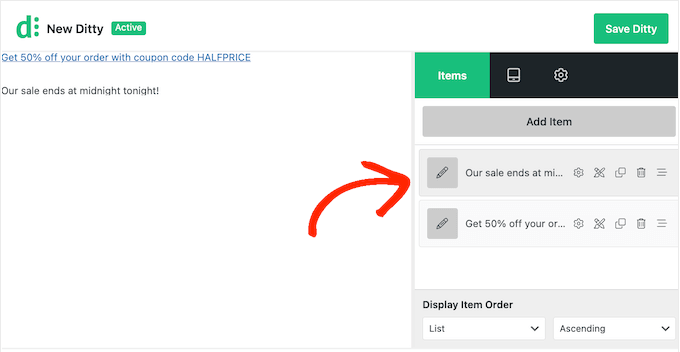
Il suffit de répéter ces étapes pour ajouter d’autres articles au téléscripteur.
Lorsque vous êtes satisfait de vos articles, vous pouvez modifier l’ordre dans lequel ils apparaissent dans le téléscripteur. Il vous suffit de saisir l’article que vous souhaitez modifier, puis de le faire glisser et de le déposer dans une nouvelle position.

Par défaut, Ditty affiche vos articles dans une liste.
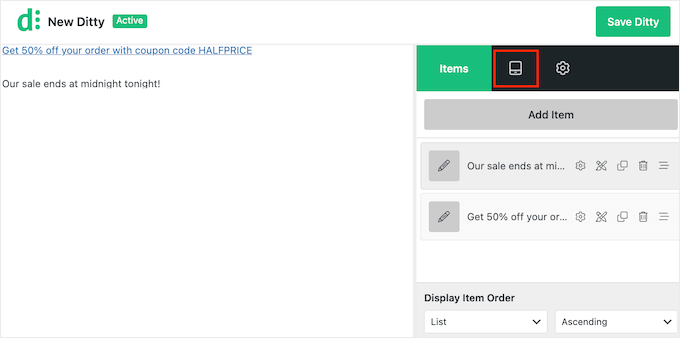
Comme vous souhaitez créer un téléscripteur défilant, cliquez sur l’onglet « Affichage ».

Dans cet écran, cliquez sur le lien « Modifier le type ».
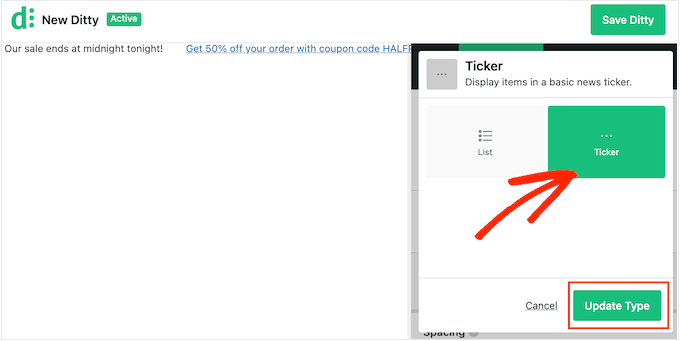
Dans la fenêtre surgissante, sélectionnez « Ticker », puis cliquez sur « Type de mise à jour ».

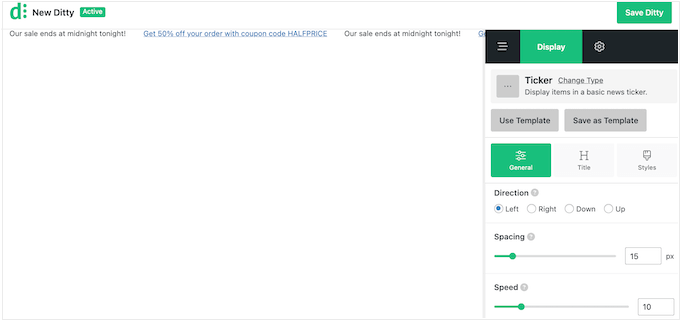
Vous pouvez désormais modifier l’apparence et le comportement du téléscripteur sur votre site WordPress ou votre boutique en ligne.
Il s’agit notamment de modifier le sens et la vitesse de défilement, ainsi que l’espacement entre les articles du téléscripteur.

Vous pouvez également choisir entre différents styles pour le conteneur du téléscripteur, les articles, les titres, etc. La plupart de ces réglages s’expliquent d’eux-mêmes, il est donc utile de les passer en revue pour voir quelles modifications vous souhaitez apporter.
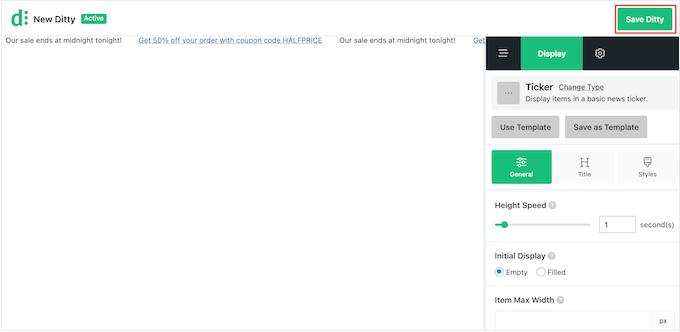
Lorsque vous êtes satisfait de la façon dont le téléscripteur est configuré, cliquez sur le bouton « Enregistrer le texte ».

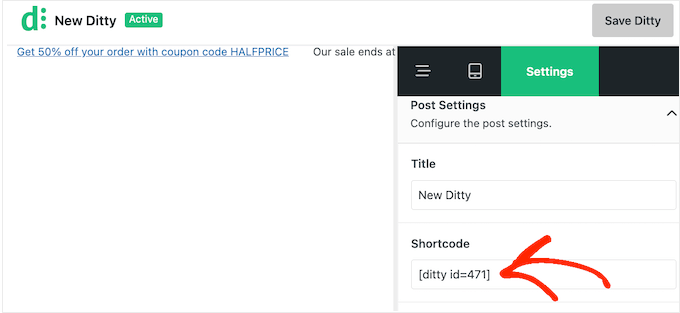
Après cela, vous êtes prêt à ajouter le téléscripteur à votre site à l’aide d’un code court. Pour obtenir ce code court, cliquez sur l’onglet « Réglages ».
Copiez maintenant la valeur dans le champ « Shortcode ».

Ceci fait, vous pouvez ajouter le code court à n’importe quelle page, publication ou zone prête pour les widgets. En savoir plus sur la façon de placer le code court, Veuillez consulter notre guide sur l’ajout d’un code court.
Une fois que vous avez fait cela, il suffit de mettre à jour ou de publier vos modifications pour que le téléscripteur soit en direct sur votre site WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un ticker d’actualités défilant dans WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog ou consulter nos choix d’experts pour les meilleurs plugins WordPress pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lin says
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support says
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Administrateur
karbhari says
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue says
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue says
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin says
how can i add a news ticker without using plugin
plazma says
its not dynamic.
felix says
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah says
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin says
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support says
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Administrateur
Sujani says
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support says
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Administrateur
Peter Johnson says
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie says
Thanks, really nice tut.