Voulez-vous afficher les prévisions météorologiques dans WordPress ?
Certains sites peuvent avoir besoin d’afficher les prévisions météorologiques à venir à leurs internautes. Il s’agit notamment des sites d’accueil tels que les agences de voyage et les sites de réservation d’hôtels.
Dans cet article, nous allons vous afficher comment ajouter facilement une météo sur WordPress.

Qui a besoin d’une météo dans WordPress ?
Tous les sites n’ont pas besoin d’afficher les prévisions météorologiques à leurs utilisateurs/utilisatrices. Cependant, il arrive que des personnes prennent une décision en fonction des conditions météorologiques à venir.
Si vous gérez un site dans le domaine des voyages, des évènements, de l’hôtellerie, des chambres d’hôtes ou d’autres secteurs similaires, les internautes peuvent être intéressés par la météo à venir.
En affichant ces informations sur votre site, vous pouvez offrir une meilleure expérience aux utilisateurs/utilisatrices. Les internautes restent ainsi plus longtemps sur votre site, ce qui vous aide à obtenir des conversions.
Par exemple, un internaute peut décider de remplir votre formulaire de réservation d’ hôtel s’il voit que les prévisions météorologiques sont chaudes et ensoleillées.

Même si vous ne gérez pas un site de voyage ou d’hôtellerie, un widget météo WordPress peut toujours être utile pour vos internautes.
Par exemple, si vous tenez un blog sur les voyages, les lecteurs peuvent utiliser les prévisions à venir pour planifier leur voyage.
Il existe de nombreuses extensions qui peuvent obtenir les informations météorologiques les plus récentes et les afficher magnifiquement sur votre site. Cependant, pour obtenir les meilleurs résultats, vous devez trouver une extension WordPress rapide, simple/simple d’utilisation et qui n’ajoute pas de nombreux liens vers des services/utilisatrices de la météo.
Ceci étant dit, voyons comment ajouter facilement une mise à jour des prévisions météorologiques à vos publications WordPress, pages et widgets de la colonne latérale. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une étape spécifique :
Étape parlages : Installer et configurer un compte Emplacement Weather
Emplacement Weather est une extension WordPress météo conviviale pour les débutants qui vous permet d’ajouter une prévision quotidienne à n’importe quelle page ou publication, ou zone prête à recevoir un widget. En utilisant cette extension, vous pouvez afficher la vitesse du vent, la température, la pression atmosphérique, la visibilité, et plus encore.

Vous pouvez même afficher le bulletin météorologique pour plusieurs Emplacements sur la même page.
Dans ce guide, nous utiliserons l’extension gratuite, car elle possède tout ce dont vous avez besoin pour afficher les prévisions météorologiques dans WordPress. Si vous souhaitez afficher les prévisions sur plusieurs jours ou détecter automatiquement l’emplacement de l’internaute, alors il y a aussi Emplacement Weather Pro.
La première chose à faire est d’installer et d’activer le plugin Emplacement Weather . Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Emplacement Weather obtient ses prévisions en temps réel à partir d’un service météorologique en ligne appelé OpenWeather. Pour accéder à OpenWeather, vous devrez créer une clé API, puis l’ajouter aux Réglages de l’extension.
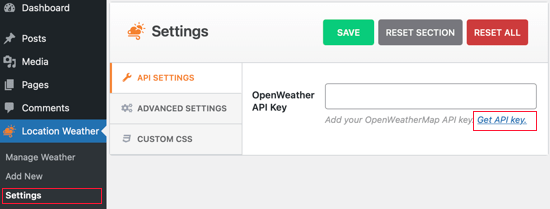
Pour créer une clé, rendez-vous dans la rubrique Emplacement Météo » Réglages dans le tableau de bord WordPress. Cliquez sur le lien » Obtenir une clé API « .

Vous accéderez à un écran où vous pourrez créer un compte OpenWeatherMap gratuit en saisissant votre adresse e-mail et en créant un mot de passe.
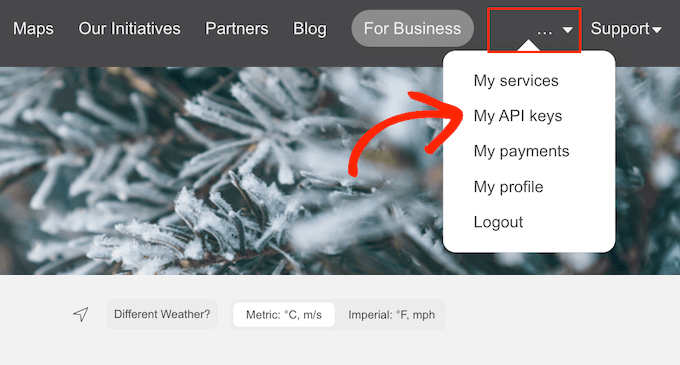
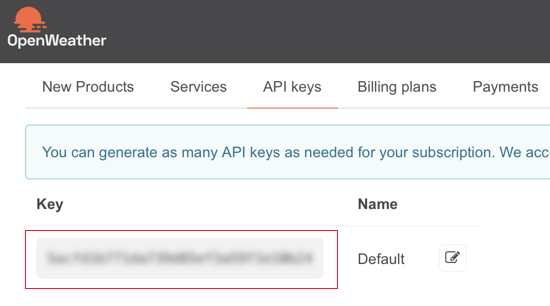
Après vous être connecté à votre compte OpenWeatherMap, il vous suffit de cliquer sur votre nom dans la barre d’outils et de sélectionner « Mes clés API ».

Sur cet écran, vous verrez une clé API par défaut.
Il suffit de copier la clé.

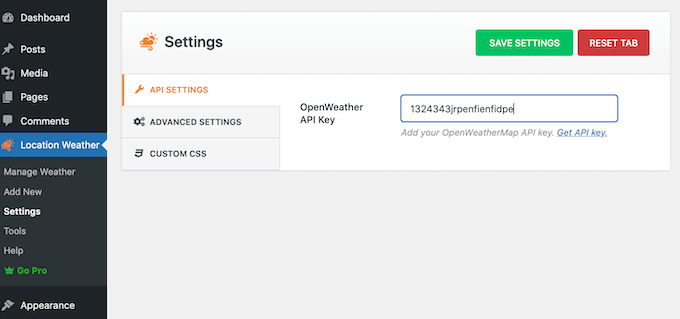
Maintenant, retournez dans votre Tableau de bord WordPress et collez la Clé de l’API dans la case Clé de l’API d’OpenWeather.
Une fois cela défini, cliquez sur le bouton « Enregistrer les réglages » pour stocker la clé de l’API.

Étape par étape : Ajouter une prévision météorologique à WordPress
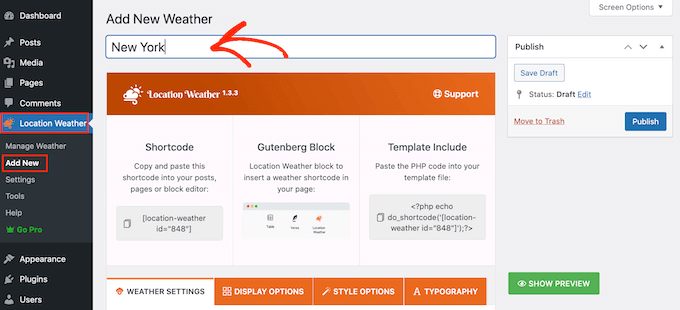
Maintenant, vous êtes prêt à ajouter une prévision météorologique à WordPress en allant à Emplacement Météo » Ajouter une nouvelle.
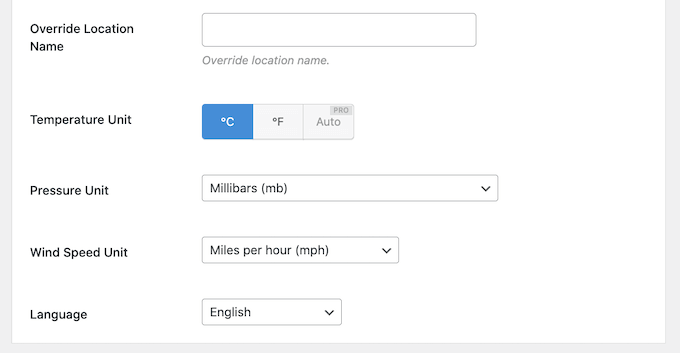
Pour commencer, saisissez un titre pour les prévisions météorologiques. Celui-ci apparaîtra au-dessus des prévisions météorologiques sur votre site WordPress, de sorte qu’il sera visible pour les internautes.

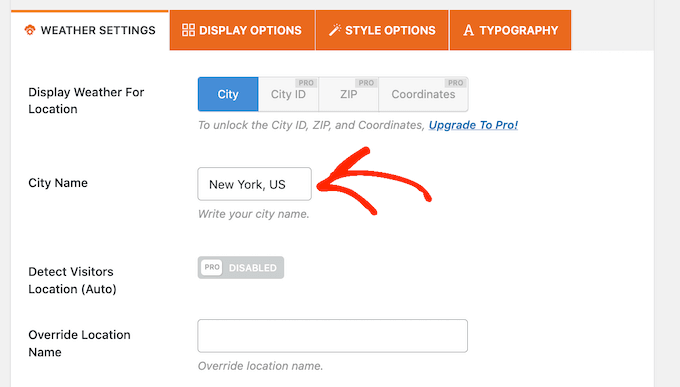
Ensuite, vous devez défiler jusqu’à « Nom de la ville » et saisir l’emplacement de vos prévisions météorologiques.
Comme nous utilisons la version gratuite, vous devrez utiliser le format « Ville, Pays ». Cela devrait fonctionner pour la plupart des Emplacements.

Si plusieurs Emplacements portent le même nom, il se peut que l’extension choisisse la mauvaise ville. Dans ce cas, vous devrez passer à Emplacement Weather Pro et saisir l’ID de la ville, le code postal ou les coordonnées de l’emplacement.
Une fois cela fait, vérifiez les unités utilisées par Emplacement Weather pour la température, la pression et la vitesse du vent, et apportez les modifications nécessaires.
Par exemple, si vous êtes en direct des États-Unis, vous devrez utiliser Fahrenheit.

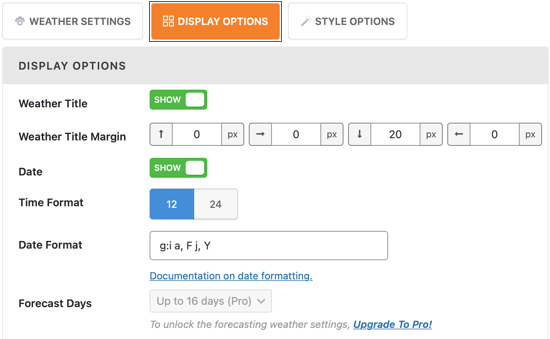
Ensuite, vous devez sélectionner l’onglet » Options d’affichage » et choisir les informations que vous souhaitez afficher sur votre blog WordPress.
La plupart de ces réglages sont simples, vous pouvez donc les consulter et y apporter les modifications que vous souhaitez.

Par défaut, Emplacement Météo affiche un message « Météo de OpenWeatherMap » sous les prévisions.
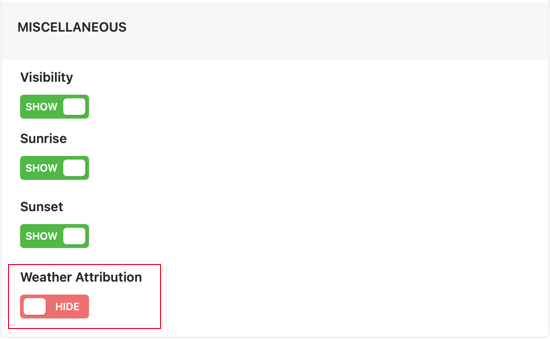
Si vous souhaitez masquer ce texte, défilez jusqu’au bas de l’écran des options d’affichage et cliquez pour désactiver le commutateur « Attribution de la météo ».

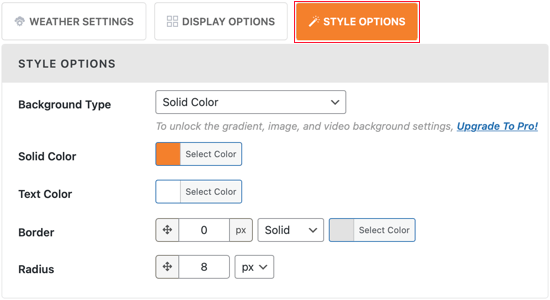
L’onglet suivant est « Options de style », qui vous permet de modifier la couleur d’arrière-plan et la couleur du texte dans WordPress.
Vous pouvez également ajouter une bordure de couleur ou modifier le rayon de la bordure pour créer des coins incurvés.

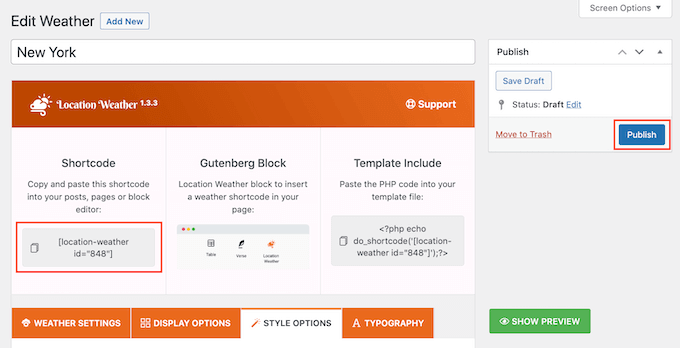
Lorsque vous êtes satisfait des options de personnalisation des prévisions météorologiques, il vous suffit de cliquer sur le bouton « Publier ».
Ensuite, copiez le code court que le plugin de prévisions météorologiques crée automatiquement.

Étape par étape : Afficher les prévisions météorologiques sur votre site WordPress
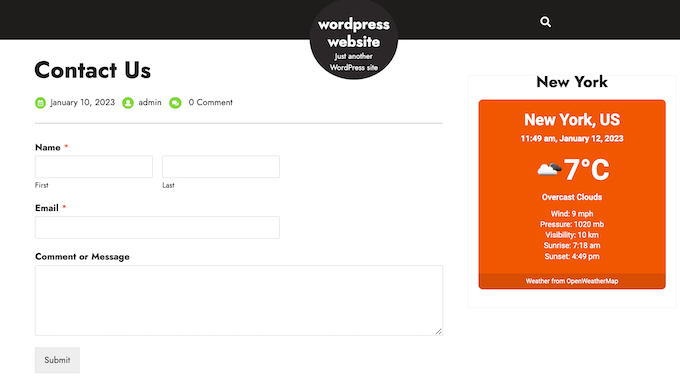
Vous pouvez désormais ajouter le code court à n’importe quelle publication ou page WordPress ou même à une zone prête pour les widgets. Par exemple, vous pouvez ajouter le code court à une colonne latérale afin que le widget des prévisions météorologiques apparaisse sur l’ensemble de votre site.
Pour des instructions pas à pas sur la manière de placer le code court, veuillez consulter notre guide sur l’ajout d’un code court dans WordPress et sur l’ajout et l’utilisation de widgets WordPress.
Si vous utilisez un thème WordPress compatible avec les blocs, vous pouvez ajouter les prévisions météorologiques à n’importe quelle zone de votre site à l’aide de l’éditeur de site complet. Cela inclut les zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress.
Par exemple, vous pouvez utiliser les prévisions météorologiques pour améliorer le modèle de votre page 404.
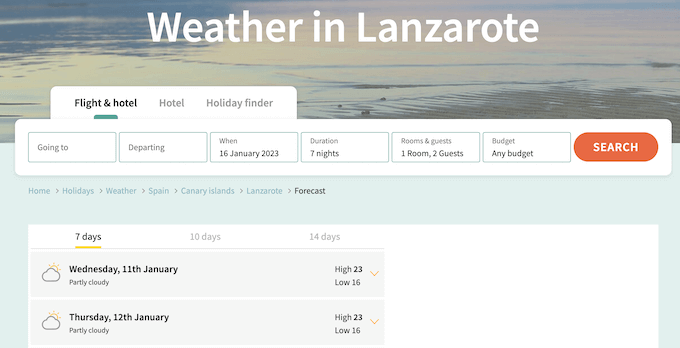
Ensuite, vous pouvez visiter votre site pour voir le widget météo WordPress en action.

Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher une météo sur votre site WordPress. Vous voudrez peut-être aussi apprendre comment créer une newsletter par e-mail de la bonne manière ou voir nos choix d’experts pour le meilleur logiciel de notification push web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jemal Bakars says
Hello , thanks for the documentation, But ,what if I want to create a website only focused on » showing weather forecast »
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support says
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Administrateur
Ciceer says
This blog is very informative and simple. Thank you for the information.
WPBeginner Support says
You’re welcome
Administrateur
schultzter says
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was « strong rain » so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen says
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.