Deseja exibir uma previsão do tempo no WordPress?
Alguns sites podem precisar mostrar a previsão do tempo para os visitantes. Isso inclui sites de hospitalidade, como agências de viagens e sites de reservas de hotéis.
Neste artigo, mostraremos a você como adicionar facilmente uma previsão do tempo ao WordPress.

Quem precisa de uma previsão do tempo no WordPress?
Nem todos os sites precisam mostrar uma previsão do tempo aos seus usuários. Entretanto, às vezes, as pessoas podem tomar uma decisão com base nas condições meteorológicas futuras.
Se você administra um site do setor de viagens, eventos, hotéis, pousadas e cafés da manhã ou similares, os visitantes podem estar interessados no clima que está por vir.
Ao mostrar essas informações no seu site, você pode proporcionar uma melhor experiência ao usuário. Isso pode manter as pessoas em seu site por mais tempo, o que ajuda a obter conversões.
Por exemplo, um visitante pode decidir preencher o formulário de reserva do seu hotel se vir que a previsão do tempo é quente e ensolarada.

Mesmo que você não administre um site de viagens ou hotelaria, um widget de clima do WordPress ainda pode ser útil para seus visitantes.
Por exemplo, se você tiver um blog de viagens, os leitores poderão usar a previsão do tempo para planejar a viagem.
Há muitos plug-ins que podem obter as informações meteorológicas mais atuais e exibi-las em seu site. Entretanto, para obter os melhores resultados, você precisa encontrar um plug-in para WordPress que seja rápido, fácil de usar e que não adicione muitos links para serviços meteorológicos externos.
Dito isso, vamos dar uma olhada em como adicionar facilmente uma previsão de atualização do tempo aos seus posts, páginas e widgets da barra lateral do WordPress. Você pode usar os links rápidos abaixo para pular para uma etapa específica:
Etapa 1: Instalar e configurar uma conta do Location Weather
OLocation Weather é um plug-in de clima para WordPress de fácil utilização para iniciantes que permite adicionar uma previsão diária a qualquer página ou postagem, ou área pronta para widget. Com esse plug-in, você pode mostrar a velocidade do vento, a temperatura, a pressão do ar, a visibilidade e muito mais.

Você pode até mesmo mostrar o boletim meteorológico de vários locais na mesma página.
Neste guia, usaremos o plug-in gratuito, pois ele tem tudo o que você precisa para mostrar a previsão do tempo no WordPress. Se você quiser mostrar previsões para vários dias ou detectar automaticamente a localização do visitante, há também o Location Weather Pro.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Location Weather . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O Location Weather obtém suas previsões em tempo real de um serviço meteorológico on-line chamado OpenWeather. Para acessar o OpenWeather, você precisará criar uma chave de API e adicioná-la às configurações do plug-in.
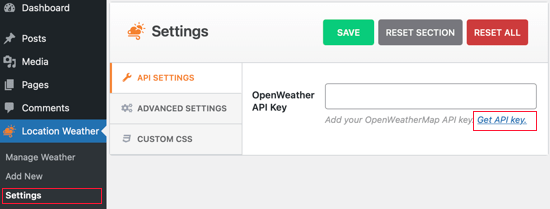
Para criar uma chave, vá para Location Weather ” Settings no painel do WordPress. Aqui, clique no link “Get API key” (Obter chave de API).

Isso o levará a uma tela onde poderá criar uma conta gratuita no OpenWeatherMap, digitando seu endereço de e-mail e criando uma senha.
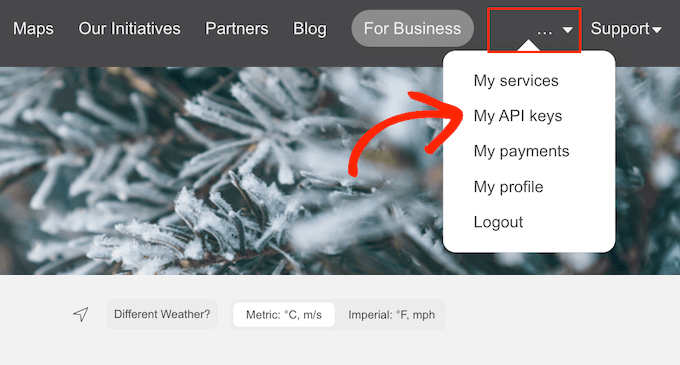
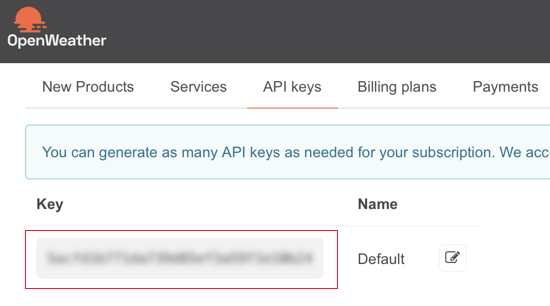
Depois de entrar em sua conta do OpenWeatherMap, basta clicar em seu nome na barra de ferramentas e selecionar “My API keys” (Minhas chaves de API).

Nessa tela, você verá uma chave de API padrão.
Basta copiar a chave.

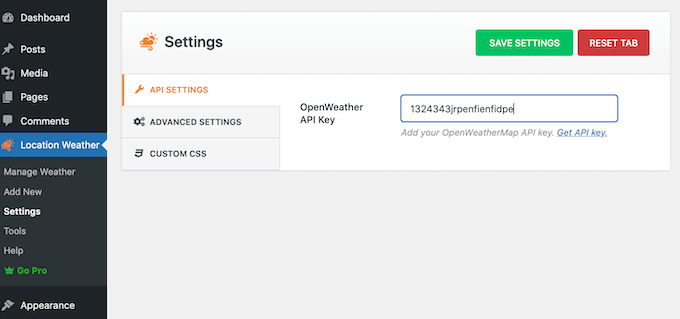
Agora, volte para o painel do WordPress e cole a chave da API na caixa OpenWeather API Key.
Feito isso, clique no botão “Save Settings” (Salvar configurações) para armazenar a chave da API.

Etapa 2: Adicionar uma previsão do tempo ao WordPress
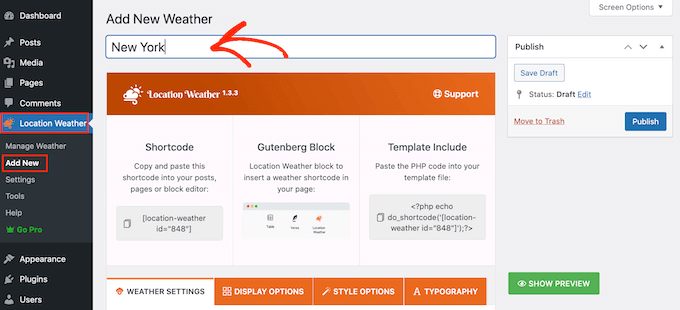
Agora, você está pronto para adicionar uma previsão do tempo ao WordPress, acessando Location Weather ” Add New.
Para começar, digite um título para a previsão do tempo. Esse título será exibido acima da previsão do tempo em seu site WordPress, de modo que ficará visível para os visitantes.

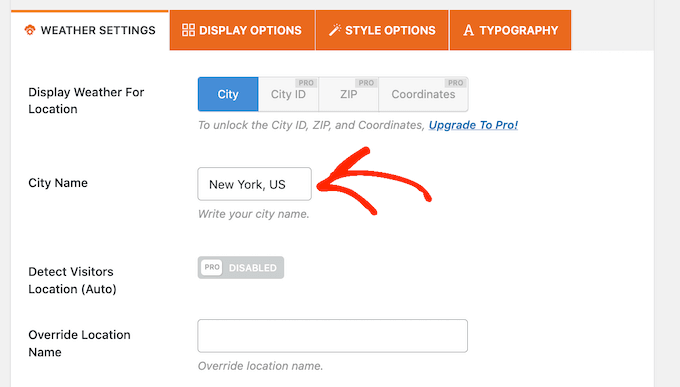
Depois disso, você precisa rolar até “City Name” (Nome da cidade) e digitar o local da sua previsão do tempo.
Como estamos usando a versão gratuita, você precisará usar o formato “Cidade, País”. Isso deve funcionar bem para a maioria dos locais.

Se vários locais tiverem o mesmo nome, o plug-in poderá escolher a cidade errada. Se isso acontecer, você precisará atualizar para o Location Weather Pro e, em seguida, inserir o ID da cidade, o CEP ou as coordenadas do local.
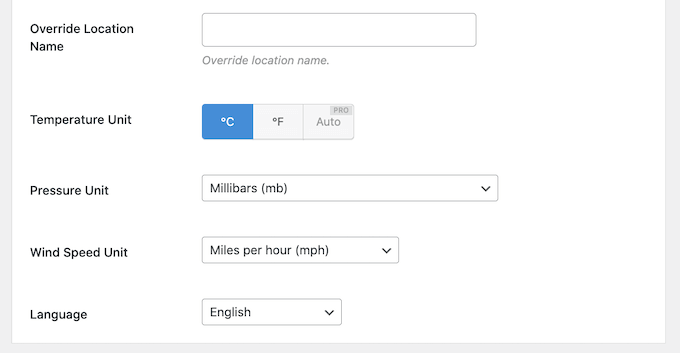
Depois de fazer isso, verifique as unidades que o Location Weather está usando para temperatura, pressão e velocidade do vento e faça as alterações necessárias.
Por exemplo, se você mora nos EUA, precisará usar Fahrenheit.

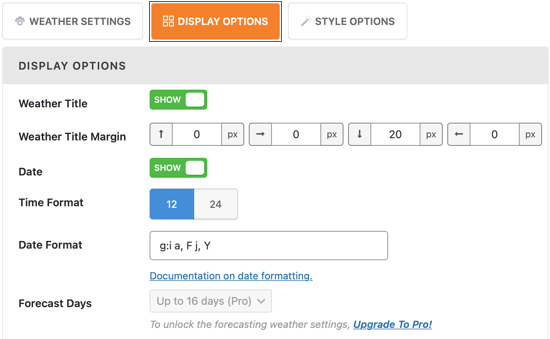
Em seguida, você deve selecionar a guia “Display Options” (Opções de exibição) e escolher as informações que deseja exibir no blog do WordPress.
A maioria dessas configurações é simples, portanto, você pode examiná-las e fazer as alterações que desejar.

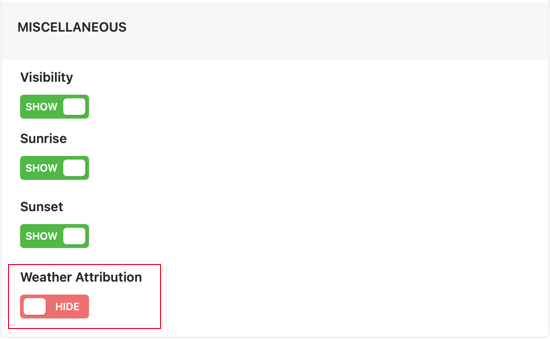
Por padrão, o Weather Location mostrará uma mensagem “Weather from OpenWeatherMap” abaixo da previsão.
Se quiser ocultar esse texto, role até a parte inferior da tela Display Options (Opções de exibição) e clique para desativar a opção “Weather Attribution” (Atribuição do clima).

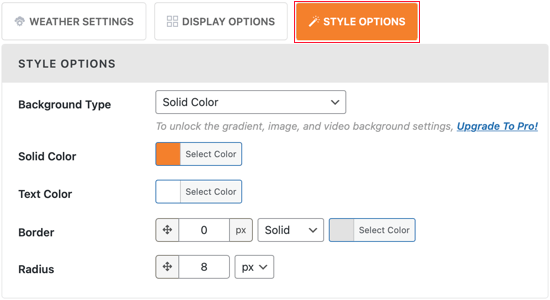
A próxima guia é “Style Options” (Opções de estilo), que permite alterar a cor do plano de fundo e a cor do texto no WordPress.
Você também pode adicionar uma borda colorida ou alterar o raio para criar cantos curvos.

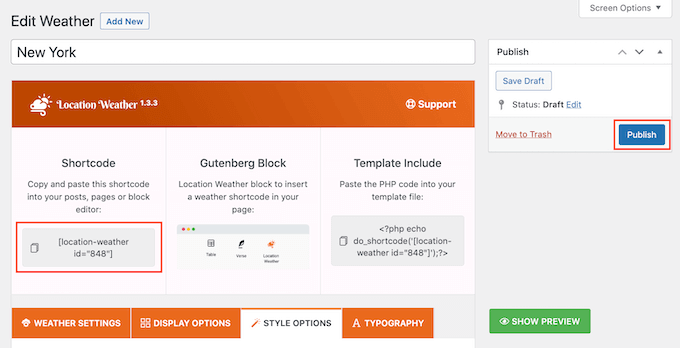
Quando você estiver satisfeito com as opções de personalização da previsão do tempo, basta clicar no botão “Publish” (Publicar).
Depois disso, copie o shortcode que o plug-in de previsão do tempo cria automaticamente.

Etapa 3: Exibir a previsão do tempo em seu site WordPress
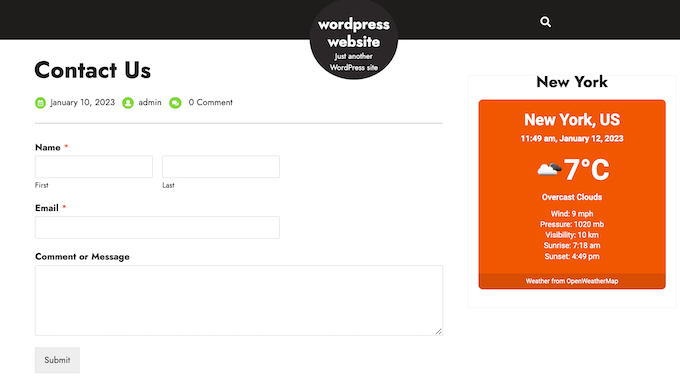
Agora você pode adicionar o shortcode a qualquer post ou página do WordPress ou até mesmo a uma área pronta para widgets. Por exemplo, você pode adicionar o shortcode a uma barra lateral para que o widget de previsão do tempo seja exibido em todo o site.
Para obter instruções passo a passo sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress e como adicionar e usar widgets do WordPress.
Se estiver usando um tema do WordPress habilitado para blocos, você poderá adicionar a previsão do tempo a qualquer área do seu site usando o editor de site completo. Isso inclui áreas que você não pode editar usando o editor de conteúdo padrão do WordPress.
Por exemplo, você pode usar uma previsão do tempo para melhorar o modelo de sua página 404.
Depois disso, você pode visitar seu site para ver o widget de clima do WordPress em ação.

Esperamos que este tutorial tenha ajudado você a aprender como mostrar uma previsão do tempo em seu site WordPress. Talvez você também queira saber como criar um boletim informativo por e-mail da maneira correta ou ver nossas escolhas de especialistas para o melhor software de notificação por push da Web.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohamed Shamir says
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support says
The plugin does have customization settings that you can use.
Administrador
Jemal Bakars says
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support says
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Administrador
Ciceer says
This blog is very informative and simple. Thank you for the information.
WPBeginner Support says
You’re welcome
Administrador
schultzter says
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen says
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.