Deseja adicionar um ticker de notícias com rolagem ao seu site WordPress?
As redes de televisão costumam usar tickers de notícias para destacar histórias importantes. Essa é uma ótima maneira de chamar a atenção do visitante, portanto, talvez você queira adicionar um ticker de notícias ao seu site e destacar ofertas especiais, publicações populares e outros conteúdos importantes.
Neste artigo, mostraremos como adicionar um ticker de notícias com rolagem no WordPress.

O que é um Scrolling News Ticker?
Um ticker de notícias é uma única linha de texto que rola continuamente pela tela. Normalmente, ele mostra notícias atuais, resultados esportivos, informações financeiras e monetárias ao vivo e informações meteorológicas.
Isso é semelhante ao uso de uma barra de rodapé flutuante adesiva.
Os tickers são uma ótima maneira de exibir pequenos trechos de informações de forma atraente. Como o conteúdo está sempre rolando, você também pode usar os tickers para mostrar muitas informações em um espaço limitado.
Por exemplo, você pode usar um ticker de notícias para exibir suas postagens com melhor desempenho, anunciar uma venda futura ou compartilhar outras informações úteis.
Dito isso, vamos ver como adicionar um ticker de notícias com rolagem ao seu blog ou site WordPress.
Como adicionar um ticker de notícias com rolagem no WordPress
A melhor maneira de adicionar um ticker de notícias com rolagem ao seu site é usar o Ditty, um dos melhores plug-ins de notícias do WordPress. Esse plug-in permite adicionar conteúdo em movimento, rolagem e deslizamento ao seu site e, em seguida, alterar a direção, o espaçamento, a velocidade e o estilo da animação.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Ditty. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
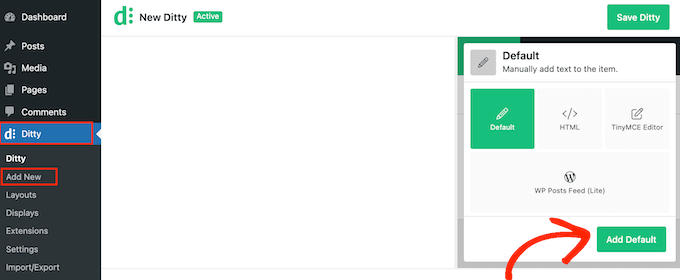
Após a ativação, você precisa ir para Ditty ” Add New no painel do WordPress e clicar no botão “Add Default” (Adicionar padrão).

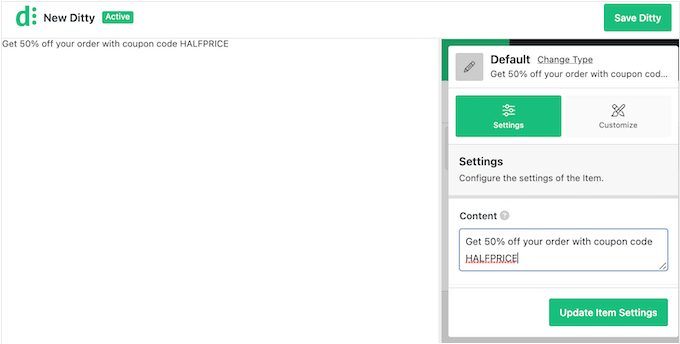
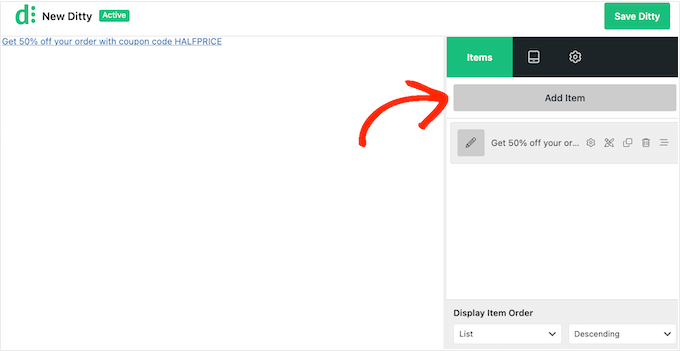
Agora você pode criar o primeiro item no ticker. Na caixa “Content” (Conteúdo), basta digitar o texto que deseja exibir no ticker de rolagem.
Aqui, você pode fazer um anúncio ou compartilhar algumas informações úteis. Por exemplo, você pode informar os compradores sobre uma promoção programada ou compartilhar um código de cupom.

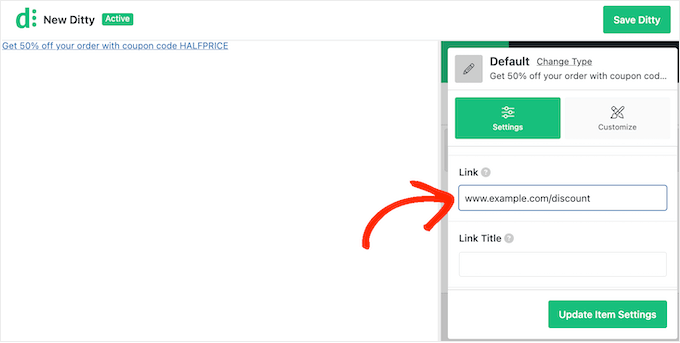
Você também pode adicionar links ao item de notícias para que as pessoas possam visitar facilmente a página ou a publicação apresentada no ticker.
Para fazer isso, basta adicionar um URL ao campo “Link”.

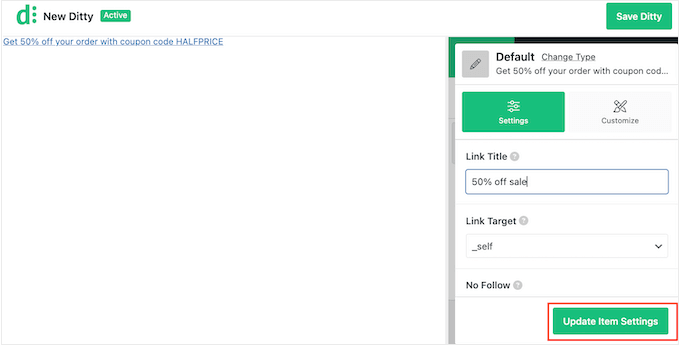
Você também pode adicionar um título de link, marcar o URL como nofollow e muito mais.
Para aproveitar ao máximo o ticker, talvez você queira adicionar vários itens de notícias clicando no botão “Update Item Settings” (Atualizar configurações do item).

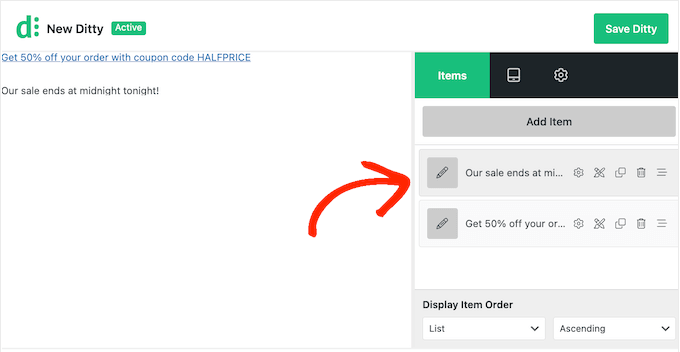
A visualização será atualizada para mostrar o item que você acabou de criar.
Para continuar e adicionar outro item ao ticker, clique no botão “Add Item” (Adicionar item).

Agora você pode clicar em “Add Default” (Adicionar padrão) e criar o item seguindo o mesmo processo descrito acima.
Basta repetir essas etapas para adicionar mais itens ao ticker.
Quando estiver satisfeito com seus itens, talvez queira alterar a ordem em que eles aparecem no ticker. Basta pegar o item que deseja alterar e arrastá-lo e soltá-lo em uma nova posição.

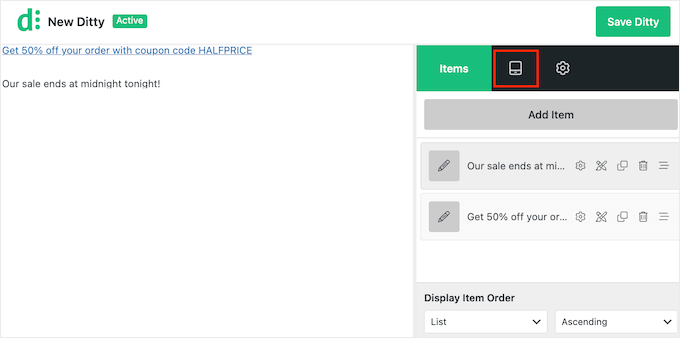
Por padrão, o Ditty mostra seus itens em uma lista.
Como você deseja criar um ticker de rolagem, clique na guia “Display” (Exibir).

Nessa tela, clique no link “Change Type” (Alterar tipo).
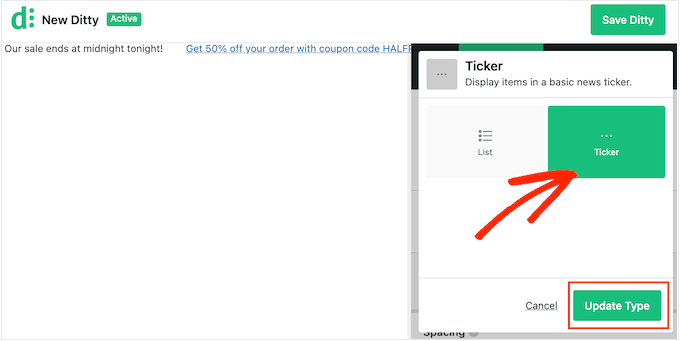
Na janela pop-up que aparece, selecione “Ticker” e clique em “Update Type” (Tipo de atualização).

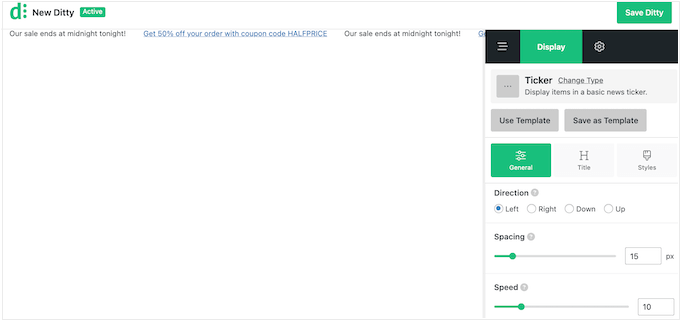
Agora você pode alterar a aparência e o comportamento do ticker em seu site WordPress ou loja on-line.
Isso inclui alterar a direção da rolagem, a velocidade e o espaçamento entre os itens do ticker.

Você também pode escolher entre diferentes estilos para o contêiner do ticker, itens, títulos e muito mais. A maioria dessas configurações é autoexplicativa, portanto, vale a pena examiná-las para ver quais alterações você deseja fazer.
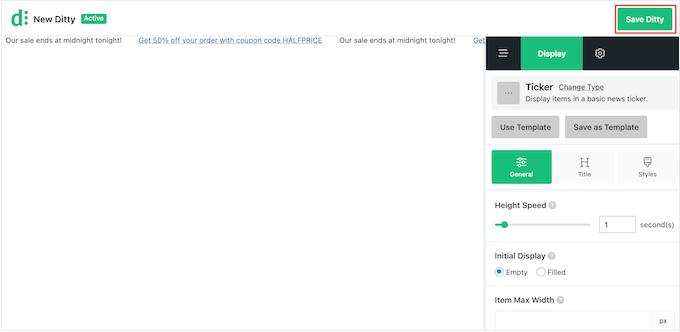
Quando você estiver satisfeito com a configuração do ticker, clique no botão “Save Ditty”.

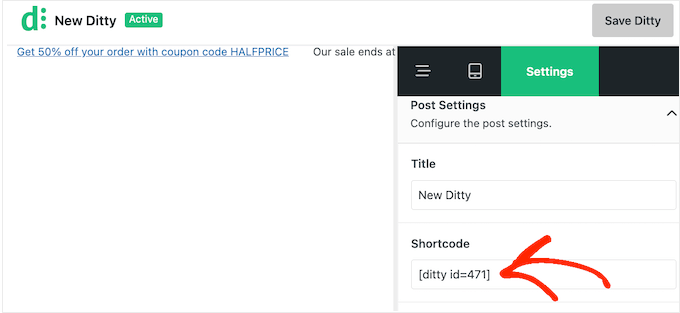
Depois disso, você estará pronto para adicionar o ticker ao seu site usando um shortcode. Para obter esse shortcode, vá em frente e clique na guia “Settings” (Configurações).
Agora, copie o valor no campo “Shortcode”.

Feito isso, você pode adicionar o shortcode a qualquer página, post ou área pronta para widgets. Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode.
Depois de fazer isso, basta atualizar ou publicar suas alterações para que o ticker seja ativado em seu site do WordPress.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar um ticker de notícias com rolagem no WordPress. Talvez você também queira saber como aumentar o tráfego do seu blog ou conferir nossas escolhas de especialistas para os melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lin says
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support says
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Administrador
karbhari says
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue says
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue says
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin says
how can i add a news ticker without using plugin
plazma says
its not dynamic.
felix says
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah says
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin says
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support says
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Administrador
Sujani says
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support says
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Administrador
Peter Johnson says
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie says
Thanks, really nice tut.