Volete aggiungere un ticker di notizie a scorrimento al vostro sito WordPress?
Le reti televisive utilizzano spesso i ticker delle notizie per evidenziare le storie importanti. Questo è un ottimo modo per attirare l’attenzione del visitatore, quindi potreste aggiungere un news ticker al vostro sito web e mettere in evidenza offerte speciali, post popolari e altri contenuti importanti.
In questo articolo vi mostreremo come aggiungere un news ticker a scorrimento in WordPress.

Che cos’è un ticker di notizie a scorrimento?
Un news ticker è una singola riga di testo che scorre continuamente sullo schermo. In genere mostra notizie attuali, risultati sportivi, informazioni finanziarie e valutarie in tempo reale e informazioni meteorologiche.
È simile a come si potrebbe usare una barra flottante appiccicosa per il piè di pagina.
I ticker sono un ottimo modo per visualizzare piccoli frammenti di informazioni in modo accattivante. Poiché il contenuto è sempre in scorrimento, è possibile utilizzare i ticker anche per mostrare molte informazioni in uno spazio limitato.
Ad esempio, si può utilizzare un news ticker per visualizzare i post più performanti, annunciare una vendita imminente o condividere altre informazioni utili.
Detto questo, vediamo come aggiungere un news ticker a scorrimento al vostro blog o sito web WordPress.
Come aggiungere un ticker di notizie a scorrimento in WordPress
Il modo migliore per aggiungere un ticker di notizie a scorrimento al vostro sito web è utilizzare Ditty, uno dei migliori plugin di WordPress per le notizie. Questo plugin consente di aggiungere contenuti in movimento, a scorrimento e a scorrimento al vostro sito web e di modificare la direzione, la spaziatura, la velocità e lo stile dell’animazione.
La prima cosa da fare è installare e attivare il plugin Ditty. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
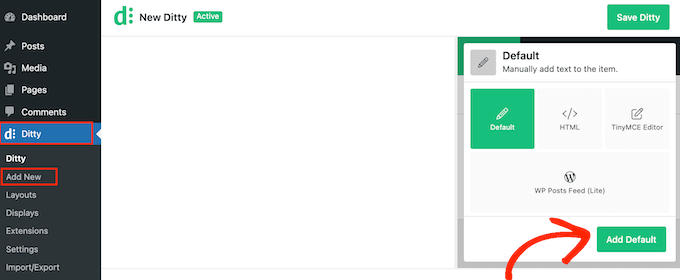
Dopo l’attivazione, è necessario andare su Ditty ” Aggiungi nuovo nella dashboard di WordPress e poi fare clic sul pulsante ‘Aggiungi predefinito’.

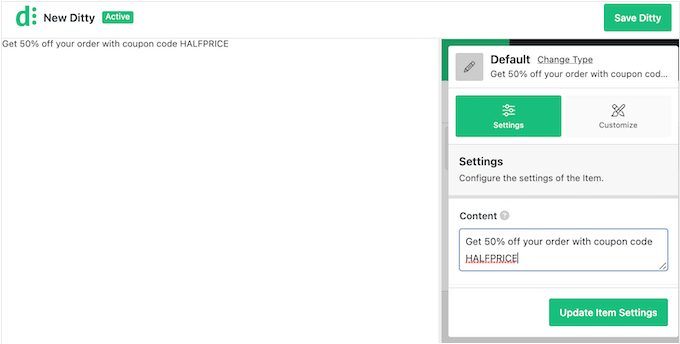
È ora possibile creare il primo elemento del ticker. Nella casella ‘Contenuto’ è sufficiente digitare il testo che si desidera visualizzare nel ticker scorrevole.
Qui si può fare un annuncio o condividere informazioni utili. Ad esempio, potreste informare gli acquirenti di una vendita programmata o condividere un codice coupon.

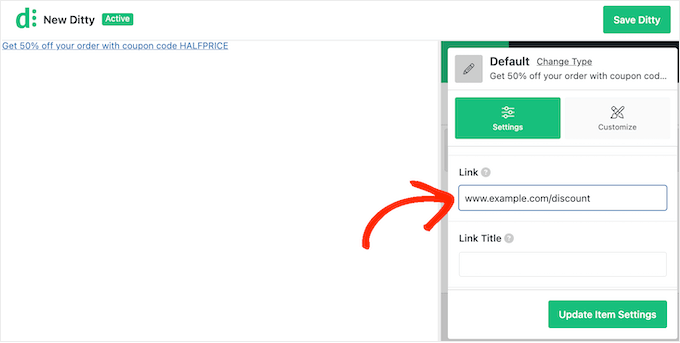
È anche possibile aggiungere dei link alle notizie, in modo che le persone possano facilmente visitare la pagina o il post in evidenza nel ticker.
A tal fine, è sufficiente aggiungere un URL al campo “Link”.

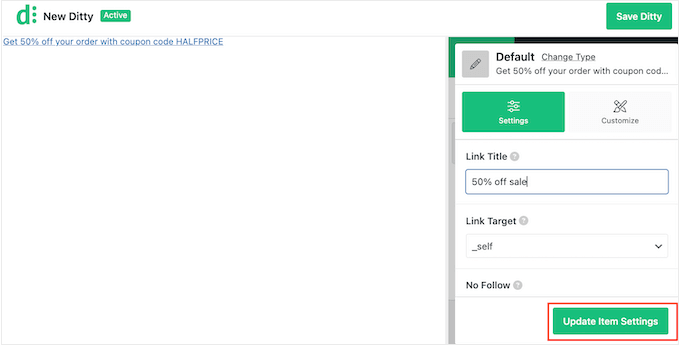
È inoltre possibile aggiungere un titolo al link, contrassegnare l’URL come nofollow e altro ancora.
Per sfruttare al meglio il ticker, è possibile aggiungere più notizie facendo clic sul pulsante “Aggiorna impostazioni voce”.

L’anteprima si aggiorna per mostrare l’elemento appena creato.
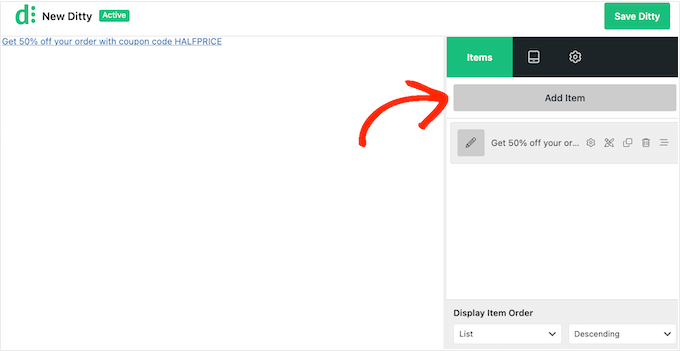
Per aggiungere un altro elemento al ticker, fare clic sul pulsante “Aggiungi elemento”.

A questo punto è possibile fare clic su “Aggiungi predefinito” e creare l’elemento seguendo la stessa procedura descritta sopra.
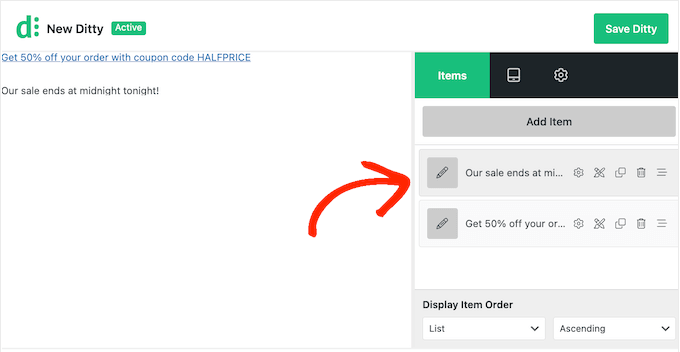
È sufficiente ripetere questi passaggi per aggiungere altri elementi al ticker.
Quando si è soddisfatti degli elementi, è possibile cambiare l’ordine in cui appaiono nel ticker. È sufficiente prendere l’elemento che si desidera modificare e trascinarlo in una nuova posizione.

Per impostazione predefinita, Ditty mostra gli elementi in un elenco.
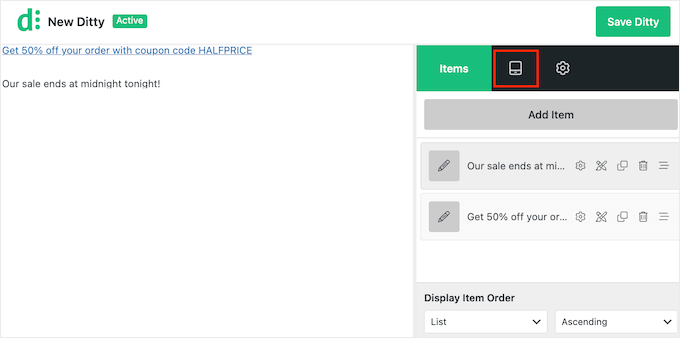
Poiché si vuole creare un ticker scorrevole, fare clic sulla scheda ‘Display’.

In questa schermata, fare clic sul link “Cambia tipo”.
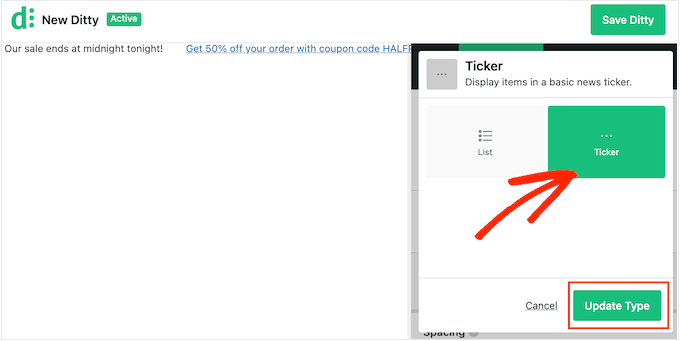
Nella finestra di dialogo visualizzata, selezionare “Ticker” e quindi fare clic su “Tipo di aggiornamento”.

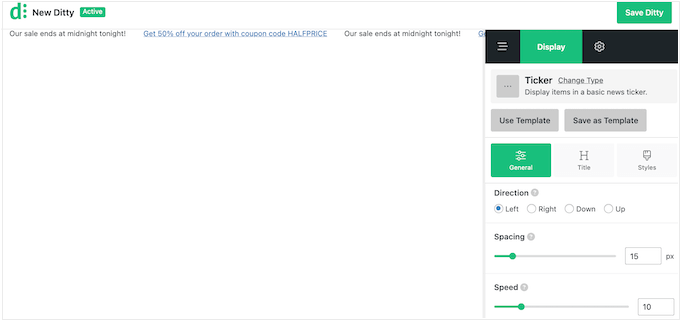
Ora potete modificare l’aspetto e il comportamento del ticker sul vostro sito web o negozio online WordPress.
Questo include la modifica della direzione di scorrimento, della velocità e della spaziatura tra gli elementi del ticker.

È inoltre possibile scegliere tra diversi stili per il contenitore del ticker, gli elementi, i titoli e altro ancora. La maggior parte di queste impostazioni si spiega da sé, quindi vale la pena di esaminarle per capire quali modifiche si vogliono apportare.
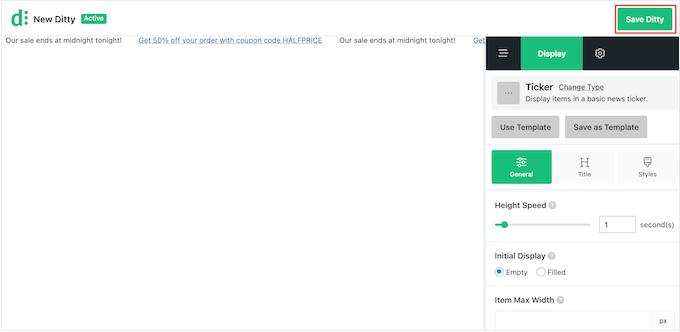
Quando si è soddisfatti dell’impostazione del ticker, fare clic sul pulsante “Save Ditty”.

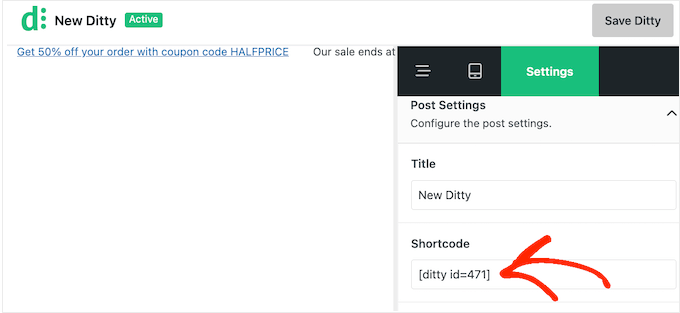
Dopodiché, siete pronti ad aggiungere il ticker al vostro sito utilizzando uno shortcode. Per ottenere questo shortcode, fare clic sulla scheda “Impostazioni”.
Ora, copiare il valore nel campo ‘Shortcode’.

Fatto questo, è possibile aggiungere lo shortcode a qualsiasi pagina, post o area predisposta per i widget. Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode.
Una volta fatto ciò, basta aggiornare o pubblicare le modifiche per rendere il ticker attivo sul vostro sito WordPress.

Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere un news ticker a scorrimento in WordPress. Potreste anche voler imparare come aumentare il traffico del vostro blog o dare un’occhiata alle scelte dei nostri esperti sui migliori plugin WordPress per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lin says
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support says
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari says
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue says
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue says
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin says
how can i add a news ticker without using plugin
plazma says
its not dynamic.
felix says
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah says
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin says
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support says
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani says
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support says
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson says
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie says
Thanks, really nice tut.