Volete mostrare le previsioni del tempo in WordPress?
Alcuni siti web possono avere la necessità di mostrare le previsioni del tempo ai visitatori. Tra questi, i siti di ospitalità come le agenzie di viaggio e i siti di prenotazione alberghiera.
In questo articolo vi mostreremo come aggiungere facilmente le previsioni del tempo a WordPress.

A chi servono le previsioni del tempo in WordPress?
Non tutti i siti web hanno bisogno di mostrare le previsioni del tempo ai propri utenti. Tuttavia, a volte le persone possono prendere una decisione in base alle condizioni meteorologiche imminenti.
Se gestite un sito web nel settore dei viaggi, degli eventi, degli hotel, dei bed & breakfast o simili, i visitatori potrebbero essere interessati alle previsioni del tempo.
Mostrando queste informazioni sul vostro sito web, potete offrire una migliore esperienza all’utente. In questo modo le persone rimangono più a lungo sul vostro sito web, aiutandovi a ottenere conversioni.
Ad esempio, un visitatore potrebbe decidere di compilare il modulo di prenotazione del vostro hotel se vede che le previsioni del tempo sono calde e soleggiate.

Anche se non gestite un sito web di viaggi o di ospitalità, un widget meteo di WordPress può comunque essere utile per i vostri visitatori.
Ad esempio, se gestite un blog di viaggi, i lettori potrebbero utilizzare le previsioni per pianificare il loro viaggio.
Esistono molti plugin in grado di ottenere le informazioni meteo più aggiornate e di mostrarle in modo eccellente sul vostro sito web. Tuttavia, per ottenere i migliori risultati, è necessario trovare un plugin per WordPress che sia veloce, facile da usare e che non aggiunga molti link a servizi meteo esterni.
Detto questo, vediamo come aggiungere facilmente le previsioni del tempo ai vostri post, pagine e widget della barra laterale di WordPress. Potete usare i collegamenti rapidi qui sotto per passare a un passaggio specifico:
Passo 1: Installare e configurare un account Location Weather
Location Weather è un plugin meteo per WordPress facile da usare per i principianti che consente di aggiungere una previsione giornaliera a qualsiasi pagina o post, o a un’area pronta per un widget. Utilizzando questo plugin, è possibile mostrare la velocità del vento, la temperatura, la pressione atmosferica, la visibilità e altro ancora.

È anche possibile mostrare le previsioni del tempo per più località nella stessa pagina.
In questa guida utilizzeremo il plugin gratuito, che ha tutto ciò che serve per mostrare le previsioni del tempo in WordPress. Se volete mostrare le previsioni per più giorni o rilevare automaticamente la posizione del visitatore, c’è anche Location Weather Pro.
La prima cosa da fare è installare e attivare il plugin Location Weather . Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Location Weather ottiene le sue previsioni in tempo reale da un servizio meteo online chiamato OpenWeather. Per accedere a OpenWeather, è necessario creare una chiave API e aggiungerla alle impostazioni del plugin.
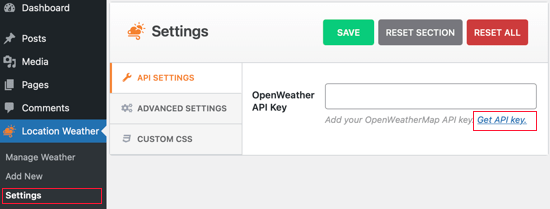
Per creare una chiave, andare su Location Weather ” Impostazioni nella dashboard di WordPress. Qui, fate clic sul link “Ottieni chiave API”.

Si accede così a una schermata in cui è possibile creare un account OpenWeatherMap gratuito inserendo il proprio indirizzo e-mail e creando una password.
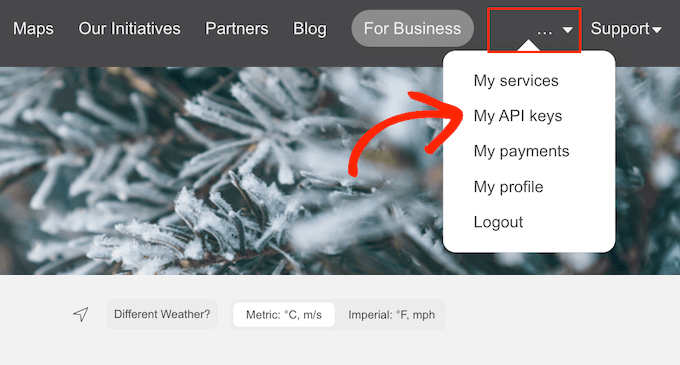
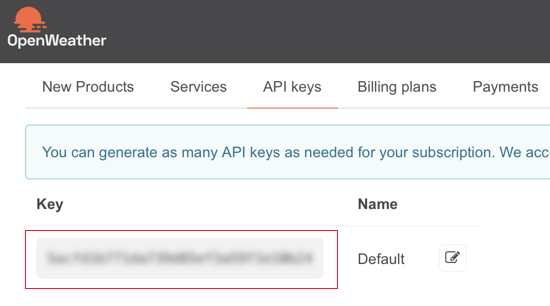
Dopo aver effettuato l’accesso al proprio account OpenWeatherMap, è sufficiente fare clic sul proprio nome nella barra degli strumenti e selezionare “Le mie chiavi API”.

In questa schermata viene visualizzata una chiave API predefinita.
È sufficiente copiare la chiave.

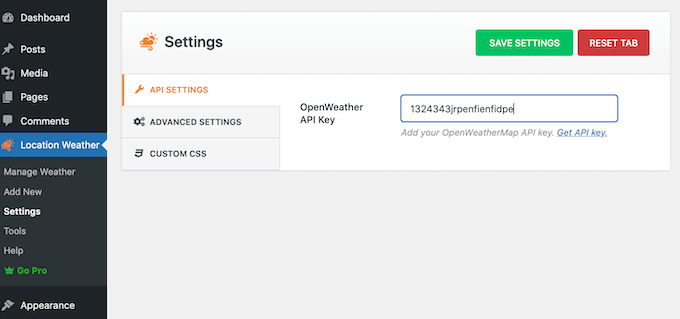
Ora, tornate alla vostra dashboard di WordPress e incollate la chiave API nella casella OpenWeather API Key.
Fatto ciò, fare clic sul pulsante “Salva impostazioni” per memorizzare la chiave API.

Passo 2: Aggiungere le previsioni del tempo a WordPress
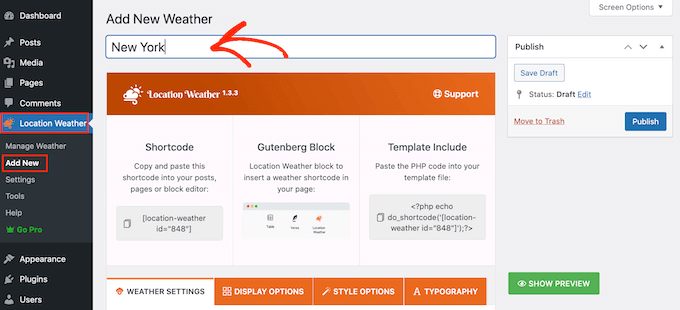
Ora siete pronti ad aggiungere una previsione del tempo a WordPress andando su Posizione Meteo ” Aggiungi nuovo.
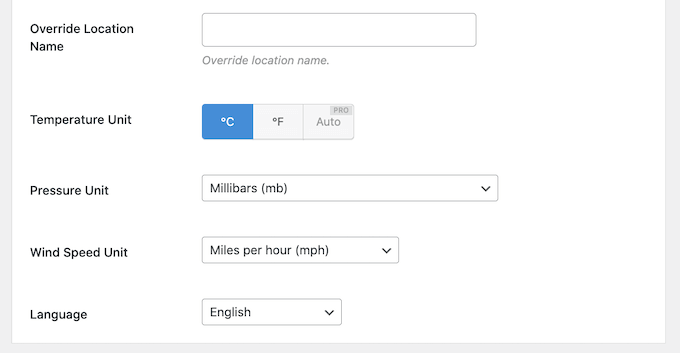
Per iniziare, digitate un titolo per le previsioni del tempo. Questo apparirà sopra le previsioni del tempo sul vostro sito web WordPress, in modo da essere visibile ai visitatori.

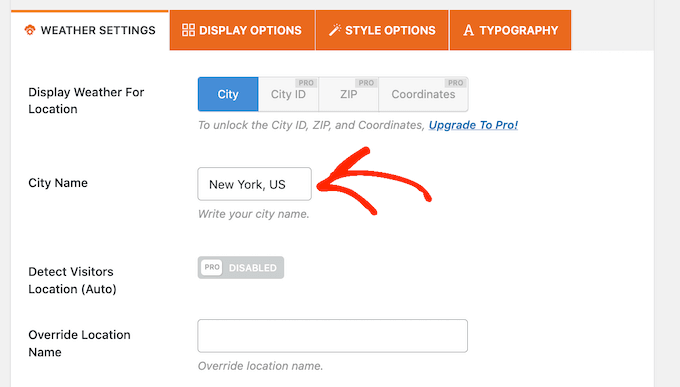
Successivamente, è necessario scorrere fino a “Nome della città” e digitare la località in cui si desidera ricevere le previsioni del tempo.
Poiché stiamo utilizzando la versione gratuita, è necessario utilizzare il formato “Città, Paese”. Questo dovrebbe andare bene per la maggior parte delle località.

Se più località hanno lo stesso nome, il plugin potrebbe scegliere la città sbagliata. In tal caso, è necessario effettuare l’aggiornamento a Location Weather Pro e inserire l’ID della città, il CAP o le coordinate della località.
Una volta fatto ciò, controllare le unità di misura utilizzate da Location Weather per la temperatura, la pressione e la velocità del vento e apportare le modifiche necessarie.
Ad esempio, se si vive negli Stati Uniti, è necessario utilizzare la temperatura Fahrenheit.

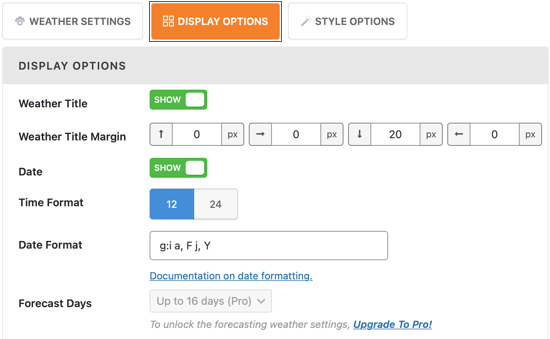
Successivamente, è necessario selezionare la scheda “Opzioni di visualizzazione” e scegliere le informazioni che si desidera mostrare sul blog WordPress.
La maggior parte di queste impostazioni sono semplici, quindi è possibile consultarle e apportare le modifiche desiderate.

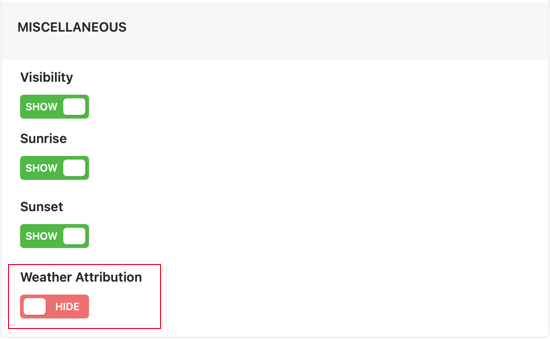
Per impostazione predefinita, Weather Location mostrerà un messaggio “Weather from OpenWeatherMap” sotto le previsioni.
Se si desidera nascondere questo testo, scorrere fino alla parte inferiore della schermata Opzioni di visualizzazione e fare clic per disattivare l’interruttore “Attribuzione meteo”.

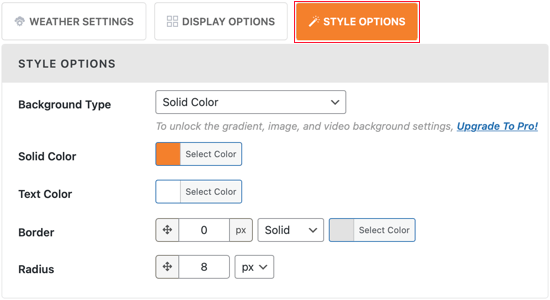
La scheda successiva è “Opzioni di stile”, che consente di modificare il colore di sfondo e il colore del testo in WordPress.
È inoltre possibile aggiungere un bordo colorato o modificare il raggio per creare angoli curvi.

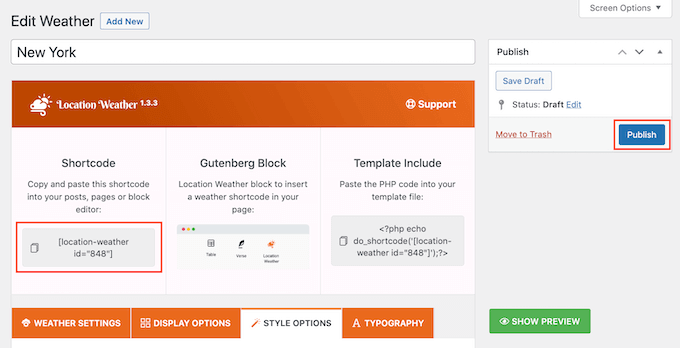
Quando si è soddisfatti delle opzioni di personalizzazione delle previsioni del tempo, basta fare clic sul pulsante “Pubblica”.
Successivamente, copiare lo shortcode che il plugin per le previsioni del tempo crea automaticamente.

Passo 3: Visualizzare le previsioni del tempo sul vostro sito WordPress
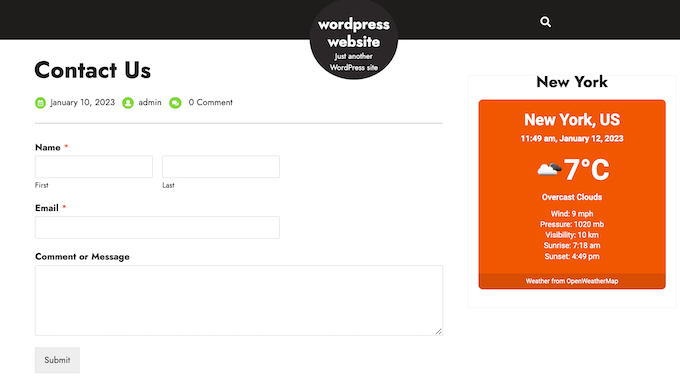
Ora è possibile aggiungere lo shortcode a qualsiasi post o pagina di WordPress o anche a un’area predisposta per i widget. Ad esempio, è possibile aggiungere lo shortcode a una barra laterale in modo che il widget delle previsioni del tempo appaia in tutto il sito web.
Per istruzioni passo passo su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress e su come aggiungere e utilizzare i widget di WordPress.
Se si utilizza un tema WordPress abilitato ai blocchi, è possibile aggiungere le previsioni del tempo a qualsiasi area del sito utilizzando l’editor completo. Questo include le aree che non si possono modificare con l’editor di contenuti standard di WordPress.
Per esempio, potreste usare le previsioni del tempo per migliorare il modello della vostra pagina 404.
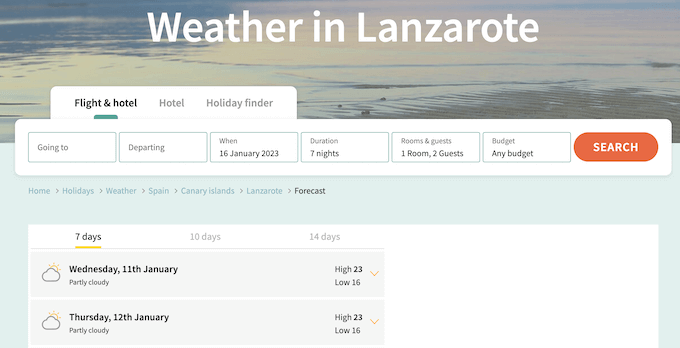
Dopodiché, potete visitare il vostro sito web per vedere il widget meteo di WordPress in azione.

Speriamo che questo tutorial vi abbia aiutato a capire come mostrare le previsioni del tempo sul vostro sito web WordPress. Potreste anche voler imparare a creare una newsletter via e-mail nel modo giusto o vedere le nostre scelte di esperti per il miglior software di notifica push sul web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mohamed Shamir says
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support says
The plugin does have customization settings that you can use.
Admin
Jemal Bakars says
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support says
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer says
This blog is very informative and simple. Thank you for the information.
WPBeginner Support says
You’re welcome
Admin
schultzter says
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen says
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.