Vous souhaitez afficher toutes vos publications WordPress sur une seule page ?
Tout comme la page d’index d’un livre, elle peut aider les internautes à trouver exactement le contenu dont ils ont besoin, même si votre site compte des dizaines, voire des centaines de publications.
Dans cet article, nous allons vous afficher comment afficher toutes vos publications WordPress sur une seule page.

Pourquoi et quand afficher toutes les publications sur une page ?
WordPress propose des pages d’archives intégrées pour chaque catégorie, chaque identifié, chaque auteur/autrice et chaque date.
Cependant, de nombreux propriétaires de sites préfèrent créer des pages d’archives personnalisées afin de pouvoir contrôler exactement le contenu affiché aux internautes. Par exemple, vous pouvez utiliser une page d’archives personnalisée pour mettre en évidence les publications les plus populaires de votre site ou afficher une archive compacte par date.
En affichant toutes vos publications sur une seule page, vous aidez les internautes à accéder directement au contenu qui les intéresse. Cette liste peut également constituer un bon point de départ pour les internautes qui ne savent pas quoi lire ensuite.
Ceci étant dit, examinons quelques façons différentes d’afficher vos publications WordPress sur une page. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous préférez.
Méthode 1. Utiliser le bloc des dernières publications
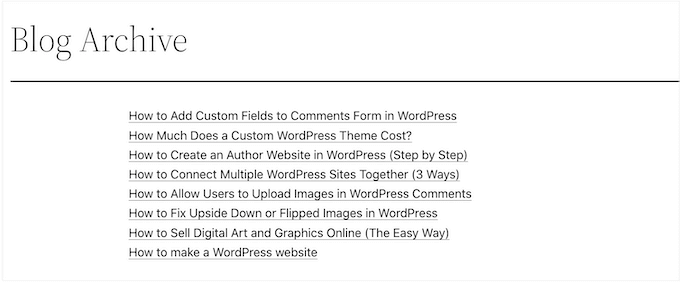
Vous pouvez afficher toutes vos publications WordPress sur une page en utilisant le bloc Derniers articles dans l’Éditeur de blocs Gutenberg ou l’Éditeur de site complet.
L’image suivante affiche un exemple de l’apparence du bloc sur votre site.

L’avantage de cette méthode est que vous n’avez pas besoin d’installer une nouvelle extension. Cependant, le bloc des derniers articles peut uniquement afficher un maximum de 100 publications WordPress. Si vous souhaitez afficher plus de 100 publications, vous devrez utiliser l’une des autres méthodes de ce guide.
Vous pouvez ajouter le bloc Derniers articles à une page ou à une publication, ou vous pouvez l’ajouter à un thème basé sur des blocs à l’aide de l’Éditeur de site complet.
Pour cet exemple, nous allons vous afficher comment l’ajouter à une publication. Les étapes sont similaires pour toute autre zone de votre site.
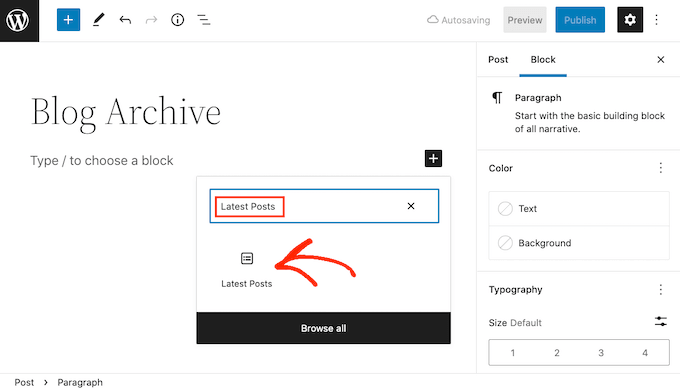
Pour Premiers, cliquez sur le bouton + et tapez « Dernières publications ».

Vous pouvez ajouter le module à votre page en cliquant sur « Dernières publications ».
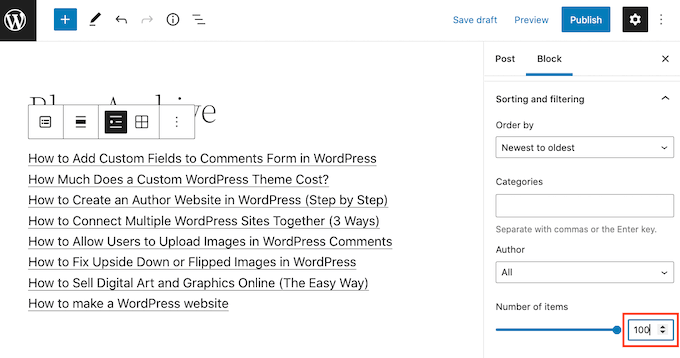
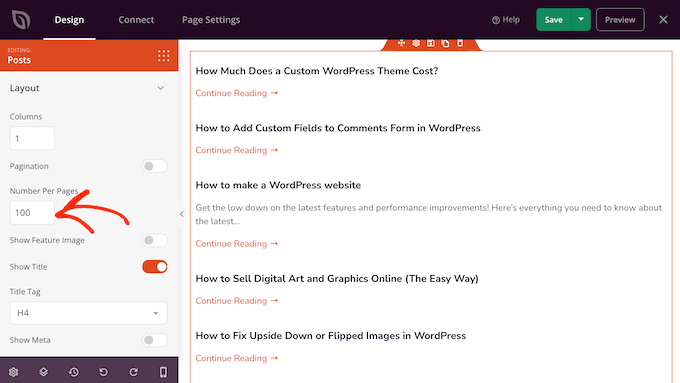
Vous pouvez personnaliser le bloc des derniers articles de différentes manières, mais commencez par trouver la section « Nombre d’articles » dans le menu de droite.
Il s’agit du nombre de publications que le bloc affichera aux personnes qui visitent votre blog WordPress. Pour afficher toutes vos publications, vous taperez généralement « 100 » dans la zone de texte, ce qui correspond au maximum.

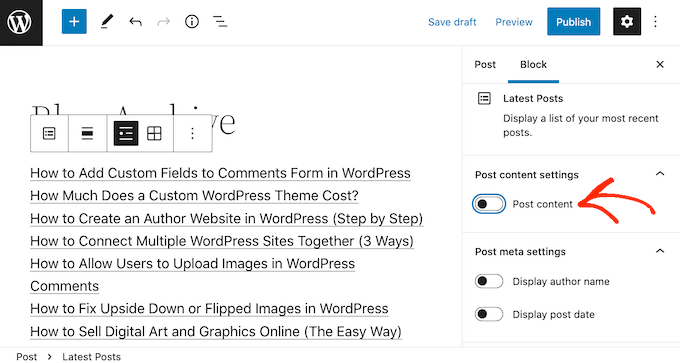
Par défaut, le bloc des derniers messages affiche uniquement le titre de chaque publication. Cependant, vous pouvez également donner aux internautes un aperçu du contenu de chaque publication en affichant un extrait.
Pour ce faire, il vous suffit de trouver » Réglages du contenu de la publication » dans le menu de droite et d’activer le permutateur » Contenu de la publication « .

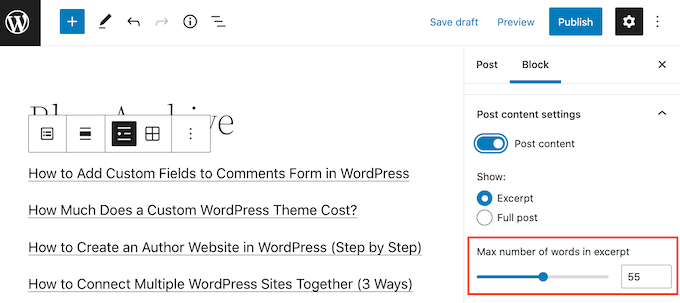
Une fois que vous avez fait cela, cliquez pour sélectionner le réglage « Extrait ».
Faites ensuite glisser le bouton « Nombre maximal de mots dans l’extrait » pour modifier le nombre de mots inclus dans l’extrait de la publication.

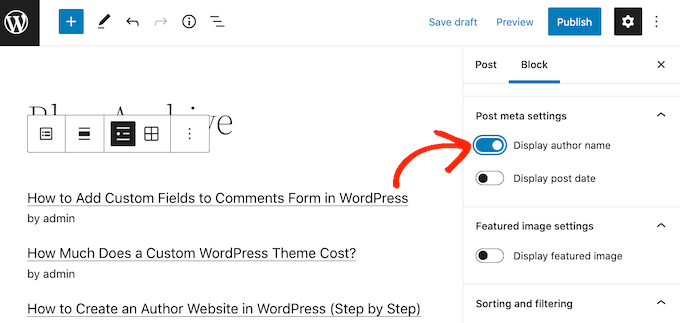
Si vous gérez un blog WordPress avec plusieurs auteurs, vous pouvez inclure l’auteur/autrice de la publication dans votre liste en utilisant le permuter « Afficher le nom affiché de l’auteur ».
Cela peut aider les internautes à trouver les publications de leurs auteurs/autrices préférés.

Vous pouvez également afficher la date de publication de l’article en utilisant le permutateur « Afficher la date de publication ».
Il existe d’autres réglages que vous pouvez essayer, mais ceux-ci devraient donner de bons résultats pour la plupart des sites.
Lorsque vous êtes satisfait de l’aspect de la liste, vous pouvez aller de l’avant et publier ou mettre à jour la page. Maintenant, si vous visitez cette page sur votre site, vous verrez une liste de toutes vos publications WordPress.
Méthode 2. Utiliser l’extension SeedProd Constructeur de page
Une autre option consiste à créer une page personnalisée qui affiche toutes vos publications WordPress. Cette méthode vous donne plus de contrôle sur l’apparence de la liste des publications et constitue un bon choix si vous souhaitez créer une page d’archive entièrement personnalisée.
Vous pouvez facilement concevoir une page en utilisant SeedProd. C’est le meilleur constructeur de page drag and drop pour WordPress et il est livré avec un bloc Posts prêt à l’emploi qui affichera toutes vos publications.

Vous pouvez lire notre Avis terminé sur SeedProd pour plus de détails.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd mais nous utiliserons la version Pro car elle est livrée avec le bloc Postes.
Après avoir activé l’extension, SeedProd vous demandera une clé de licence.

Vous trouverez ces informations sous votre compte sur le site de SeedProd et dans l’e-mail de confirmation d’achat que vous avez reçu lorsque vous avez acheté SeedProd.
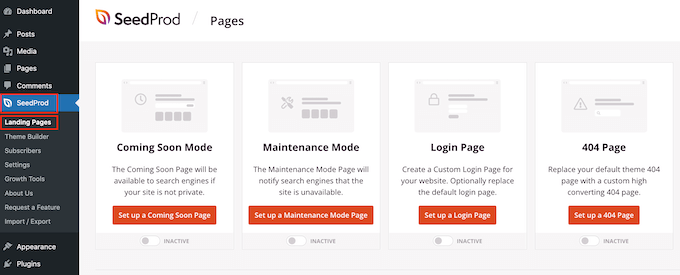
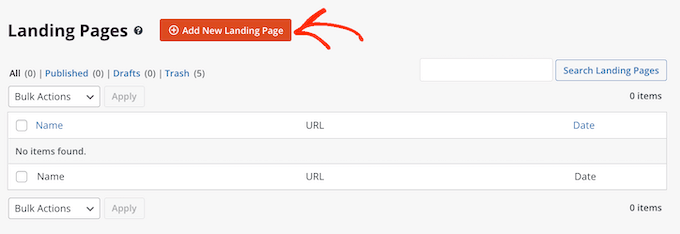
Après avoir saisi/saisie votre clé de licence, allez dans SeedProd » Landing Pages.

SeedProd est livré avec plus de 300+ modèles professionnellement conçus qui sont regroupés en catégories. En haut, vous verrez des catégories qui vous permettent de créer une page de connexion personnalisée pour WordPress, d’activer le mode maintenance, de créer de belles pages « coming soon », de construire un thème WordPress personnalisé, et plus encore.
Dans cet exemple, nous allons concevoir une nouvelle page, alors allez-y et cliquez sur » Ajouter une nouvelle page d’atterrissage « .

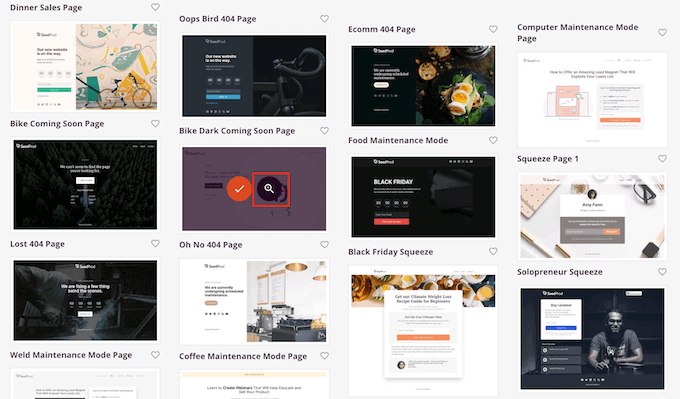
Vous verrez maintenant tous les différents modèles.
Pour examiner de plus près un modèle, il vous suffit de survoler ce modèle et de cliquer sur l’icône de la loupe.

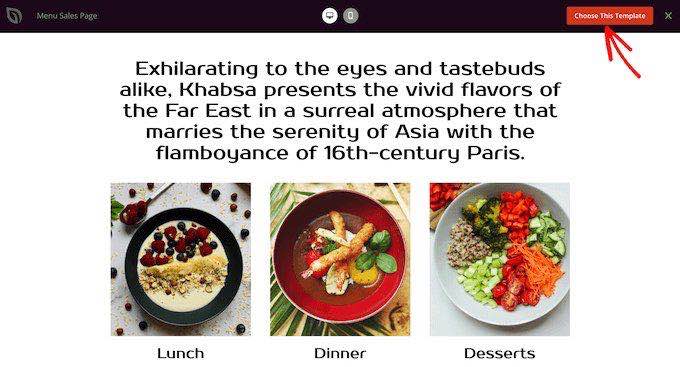
Lorsque vous trouvez un modèle que vous souhaitez utiliser, il vous suffit de cliquer sur « Choisissez ce modèle ».
Dans nos images, nous utilisons le Modèle de page de vente de menu.

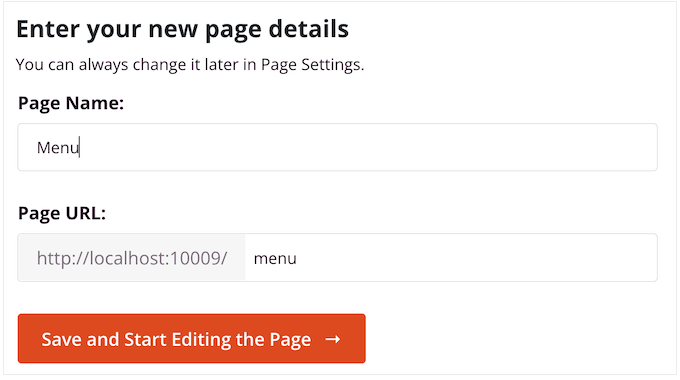
Vous pouvez maintenant saisir un nom dans le champ « Nom de la page ».
SeedProd créera automatiquement une ‘Page URL’ basée sur le nom de la page. Il s’agit de l’adresse web où votre page sera en direct.

Cliquez ensuite sur « Enregistrer et commencer à modifier la page » pour charger l’éditeur/éditrices de pages SeedProd.
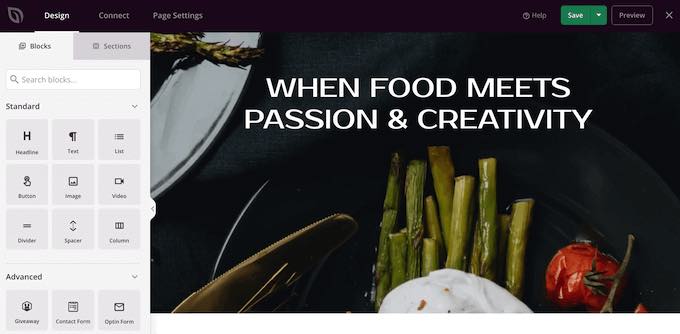
Ce constructeur Constructeur par glisser-déposer simple affiche une Prévisualisation de votre page à droite. Sur la gauche se trouve un menu qui contient tous les différents modules que vous pouvez ajouter à votre design en utilisant le glisser-déposer.

SeedProd est livré avec de nombreux blocs prêts à l’emploi que vous pouvez utiliser pour ajouter facilement du contenu et des fonctionnalités à votre design.
Lorsque vous trouvez un bloc que vous souhaitez ajouter à la page, il vous suffit de le faire glisser et de le déposer sur votre modèle SeedProd.
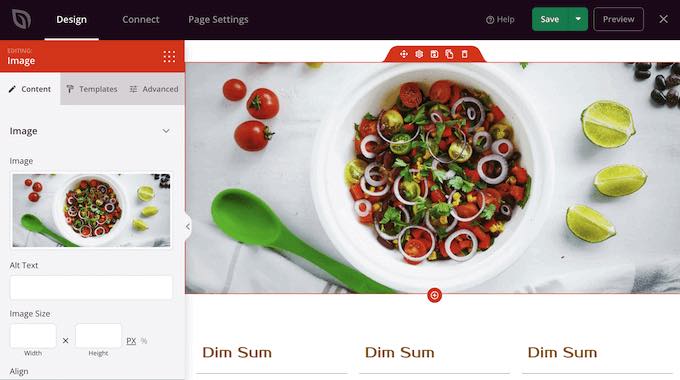
Pour personnaliser un bloc, cliquez sur le bloc dans l’éditeur/éditrices de SeedProd. Le menu de gauche affichera tous les Réglages que vous pouvez utiliser pour personnaliser le bloc.

Comme nous voulons afficher toutes nos publications WordPress sur une seule page, trouvez le bloc « Posts » dans le menu de gauche.
Ensuite, il vous suffit de faire glisser et de déposer le bloc Posts sur votre Modèle.

Vous pouvez personnaliser le bloc à l’aide des Réglages du menu de gauche.
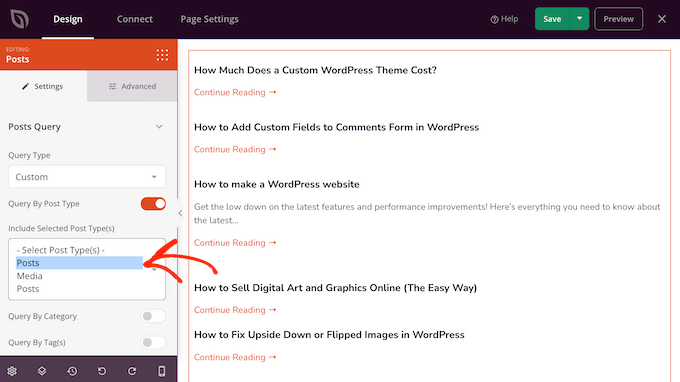
Puisque nous voulons afficher toutes nos publications sur une page unique, trouvez « Types de publication inclus » et cliquez sur « Publications ».

Défilez ensuite jusqu’à la section « Mise en page ».
Par défaut, le bloc affiche 10 publications. Vous pouvez modifier ce nombre en tapant dans la case « Nombre de pages ».

Il existe d’autres réglages que vous pouvez essayer, mais ceci est suffisant pour afficher toutes vos publications WordPress sur une seule page.
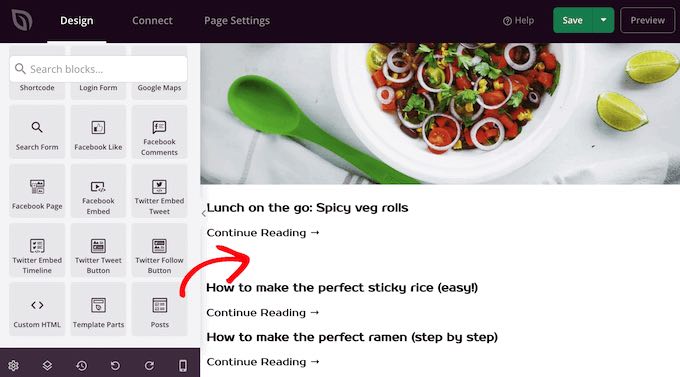
En outre, SeedProd propose des blocs prêts à l’emploi tels que Post Content, Post Excerpt, Author Box, Post Info, Featured Image, et bien d’autres, que vous pouvez ajouter pour personnaliser la page encore plus.
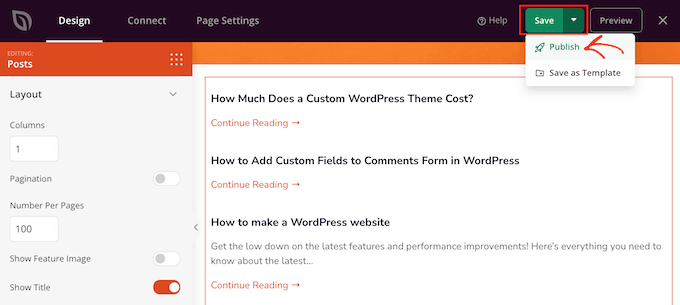
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur « Enregistrer », puis sur « Publier ».

Méthode 3 : Utilisation de l’extension « Archives annuelles » (Simple Yearly Archive Plugin)
Si vous avez beaucoup de contenu, afficher toutes vos publications sur une page unique signifie que les internautes devront défiler pour trouver le contenu qu’ils recherchent.
Une solution consiste à séparer vos publications en fonction de l’année où elles ont été publiées à l’aide de l’extension Simple Yearly Archive.
Pour commencer, vous devez installer et activer l’extension Simple Yearly Archive. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
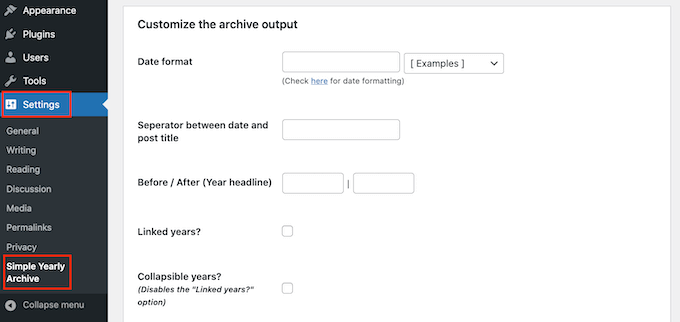
Une fois activé, vous devrez configurer les paramètres de l’extension en vous rendant dans Réglages » Simple Yearly Archive.

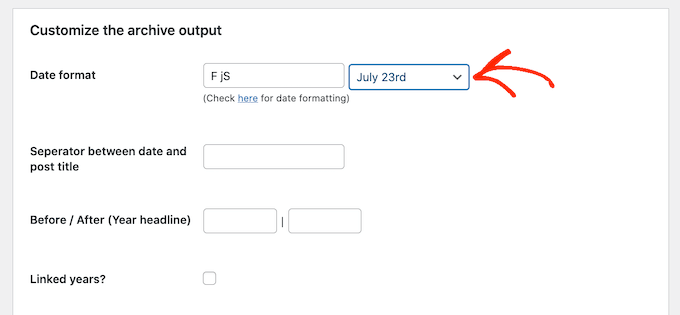
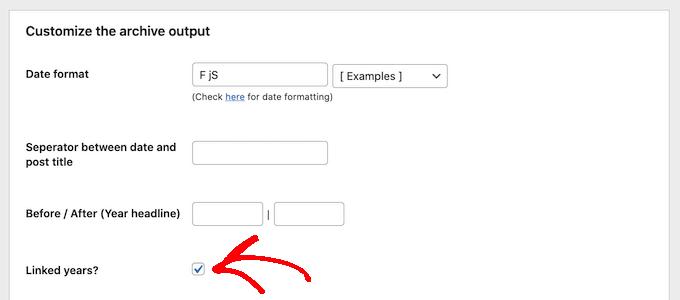
Votre première tâche consiste à choisir comment afficher les dates dans vos listes en trouvant la section « Format de la date » et en ouvrant le menu déroulant intitulé « [Exemples] ».
Vous voyez maintenant des exemples de formats de date que vous pouvez utiliser. Il vous suffit de cliquer sur celui que vous souhaitez utiliser.

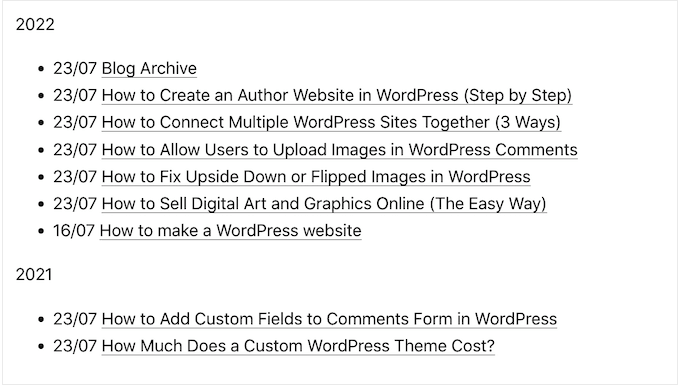
Par défaut, l’extension affiche vos publications sous les années où elles ont été publiées.
L’image suivante affiche un exemple de ce que cela pourrait donner sur votre site.

Si vous préférez, vous pouvez transformer les sous-titres des années en liens en cochant la case « Années liées ».
Les internautes peuvent ensuite cliquer sur ces liens pour consulter les archives de toutes les publications parues au cours de l’année en question.

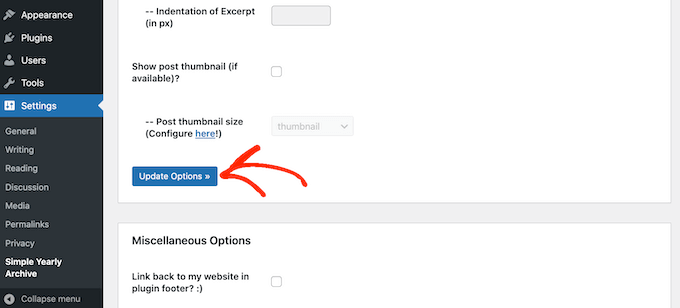
Vous êtes satisfait de la configuration de l’extension ?
Vous pouvez ensuite cliquer sur « Mettre à jour les options » pour enregistrer vos modifications.

Après cela, vous pouvez ajouter la liste des publications à n’importe quelle page en utilisant le code court [SimpleYearlyArchive]. Pour des instructions détaillées étape par étape, veuillez consulter notre guide du débutant sur l’ajout d’un code court dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher toutes vos publications WordPress sur une seule page. Vous pouvez également consulter notre guide sur la façon de créer et de vendre des cours en ligne avec WordPress et les moyens éprouvés de gagner de l’argent en ligne en bloguant avec WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mitesh Bhatti says
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support says
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Administrateur
Willem says
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support says
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Administrateur
JUAN CARLOS says
thanks for the good content, it helped me a lot, excellent
WPBeginner Support says
You’re welcome
Administrateur
Lee yang says
I love this site. This article helped me greatly
WPBeginner Support says
Thank you, glad our article could help
Administrateur
LMCNABB says
THANK YOU – so useful
WPBeginner Support says
You’re welcome
Administrateur
Michael M. says
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support says
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Administrateur
Marco says
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide « more contents » to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support says
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Administrateur
Clyde says
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support says
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Administrateur
Jessica Rahman says
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support says
You’re welcome, glad you’ve found our content helpful
Administrateur
Shriram says
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support says
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Administrateur
Jefferson Vann says
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C says
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena says
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker says
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta says
how do you make all your blogs appear « bulleted » in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi says
Thanks, It’s working for me.
Marcel says
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman says
Very good article,
Thank you
Annie says
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh says
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish says
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak says
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna says
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua says
I also wanted to do it like this
Sami CHANGUEL says
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter says
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel says
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support says
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Administrateur
Dan Heath says
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support says
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Administrateur
Garikai says
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support says
Login to your WordPress admin area. Click on « Pages » in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Administrateur