Möchten Sie alle Ihre WordPress-Beiträge auf einer Seite anzeigen?
Wie bei der Indexseite eines Buches können Besucher auf diese Weise genau die Inhalte finden, die sie benötigen, auch wenn Ihre Website Dutzende oder sogar Hunderte von Beiträgen enthält.
In diesem Artikel zeigen wir Ihnen, wie Sie alle Ihre WordPress-Beiträge auf einer Seite anzeigen können.

Warum und wann sollten alle Beiträge auf einer Seite angezeigt werden?
WordPress verfügt über integrierte Archivseiten für jede Kategorie, jedes Tag, jeden Autor und jedes Datum.
Viele Website-Besitzer ziehen es jedoch vor, benutzerdefinierte Archivseiten zu erstellen, damit sie genau steuern können, welche Inhalte den Besuchern angezeigt werden. So können Sie beispielsweise eine benutzerdefinierte Archivseite verwenden, um die beliebtesten Beiträge Ihrer Website hervorzuheben oder ein kompaktes Archiv nach Datum anzuzeigen.
Indem Sie alle Ihre Beiträge auf einer Seite anzeigen, können Sie den Besuchern helfen, direkt zu den Inhalten zu springen, an denen sie interessiert sind. Diese Liste kann auch ein guter Ausgangspunkt für Besucher sein, die sich nicht sicher sind, was sie als nächstes lesen sollen.
Schauen wir uns also ein paar verschiedene Möglichkeiten an, wie Sie Ihre WordPress-Beiträge auf einer Seite anzeigen können. Verwenden Sie einfach die nachstehenden Links, um direkt zu der von Ihnen bevorzugten Methode zu wechseln.
Methode 1. Verwendung des Latest Posts Blocks
Sie können alle Ihre WordPress-Beiträge auf einer Seite anzeigen, indem Sie den Latest Posts-Block entweder im Gutenberg-Block-Editor oder im Full Site Editor verwenden.
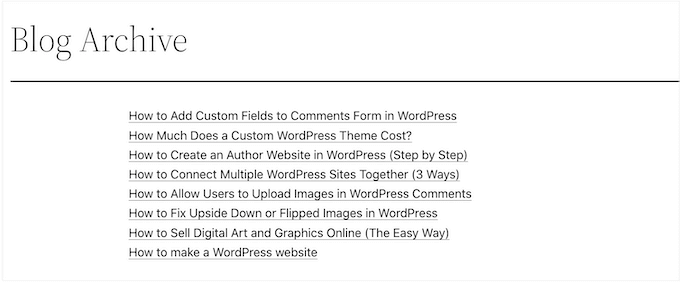
Die folgende Abbildung zeigt ein Beispiel dafür, wie der Block auf Ihrer Website aussehen könnte.

Das Gute an dieser Methode ist, dass Sie kein neues Plugin installieren müssen. Allerdings kann der Latest Posts-Block nur maximal 100 WordPress-Beiträge anzeigen. Wenn Sie mehr als 100 Beiträge anzeigen möchten, müssen Sie eine der anderen Methoden in diesem Leitfaden verwenden.
Sie können den Latest Posts-Block zu einer Seite oder einem Beitrag hinzufügen, oder Sie können ihn mit dem Full Site Editor zu einem blockbasierten Thema hinzufügen.
In diesem Beispiel zeigen wir Ihnen, wie Sie es zu einem Beitrag hinzufügen können. Die Schritte sind für jeden anderen Bereich Ihrer Website ähnlich.
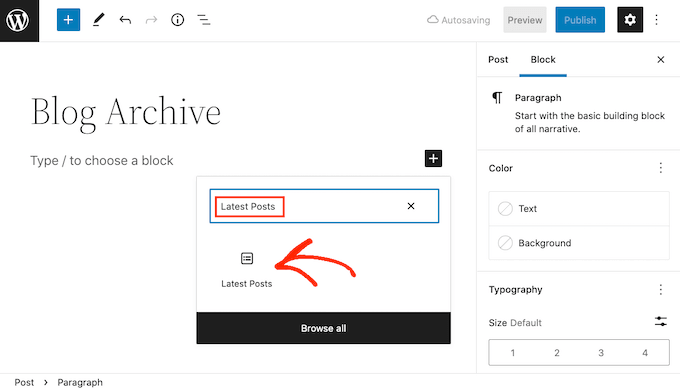
Klicken Sie dazu auf die Schaltfläche „+“ und geben Sie „Neueste Beiträge“ ein.

Sie können den Block zu Ihrer Seite hinzufügen, indem Sie auf „Neueste Beiträge“ klicken.
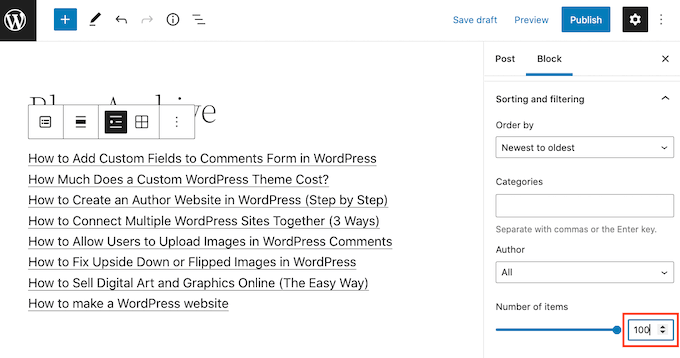
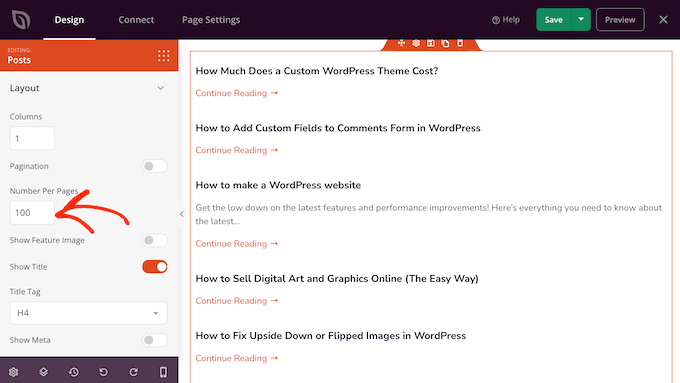
Sie können den Block „Neueste Beiträge“ auf verschiedene Weise anpassen. Beginnen Sie jedoch mit dem Abschnitt „Anzahl der Beiträge“ im rechten Menü.
Dies ist die Anzahl der Beiträge, die der Block den Besuchern Ihres WordPress-Blogs zeigt. Wenn Sie alle Ihre Beiträge anzeigen möchten, geben Sie in der Regel „100“ in das Textfeld ein, das ist die Höchstzahl.

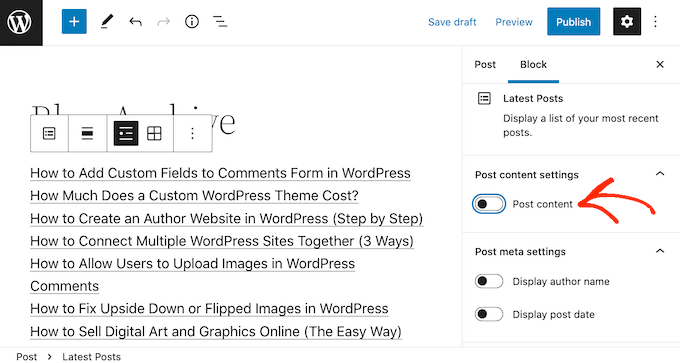
Standardmäßig wird im Block Neueste Beiträge nur der Titel der einzelnen Beiträge angezeigt. Sie können den Besuchern jedoch auch eine Vorschau auf den Inhalt der einzelnen Beiträge geben, indem Sie einen Auszug anzeigen.
Suchen Sie dazu einfach im rechten Menü nach „Einstellungen für Beitragsinhalte“ und aktivieren Sie den Schalter „Beitragsinhalte“.

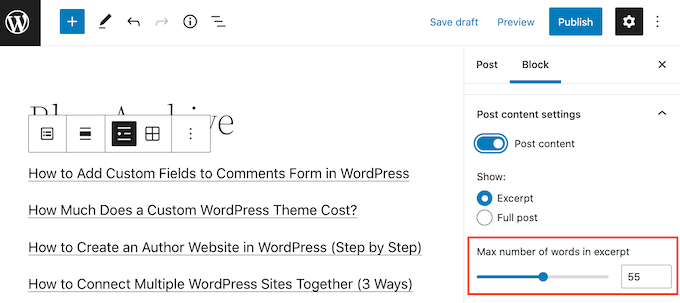
Klicken Sie anschließend auf die Einstellung „Auszug“.
Ziehen Sie dann den Schalter „Maximale Anzahl von Wörtern im Auszug“, um zu ändern, wie viele Wörter im Auszug des Beitrags enthalten sind.

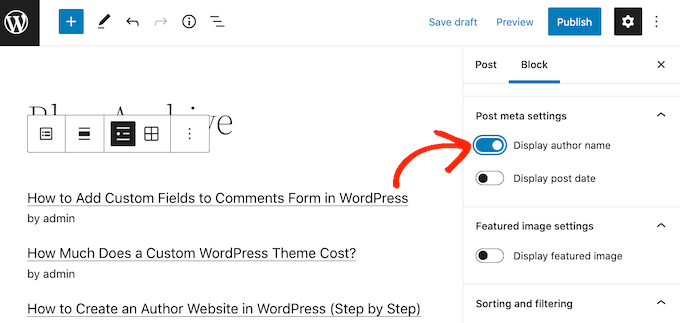
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie den Autor des Beitrags in Ihre Liste aufnehmen, indem Sie den Schalter „Autorenname anzeigen“ verwenden.
Dies kann den Besuchern helfen, Beiträge ihrer Lieblingsautoren zu finden.

Sie können auch das Datum anzeigen, an dem der Beitrag veröffentlicht wurde, indem Sie den Schalter „Beitragsdatum anzeigen“ betätigen.
Es gibt noch einige weitere Einstellungen, die Sie ausprobieren können, aber für die meisten Websites sollte dies gute Ergebnisse liefern.
Wenn Sie mit dem Aussehen der Liste zufrieden sind, können Sie die Seite entweder veröffentlichen oder aktualisieren. Wenn Sie nun diese Seite auf Ihrer Website besuchen, sehen Sie eine Liste aller Ihrer WordPress-Beiträge.
Methode 2. Verwendung des SeedProd Page Builder Plugins
Eine weitere Möglichkeit besteht darin, eine benutzerdefinierte Seite zu erstellen, die alle Ihre WordPress-Beiträge anzeigt. Diese Methode gibt Ihnen mehr Kontrolle über das Aussehen der Beitragsliste und ist eine gute Wahl, wenn Sie eine vollständig benutzerdefinierte Archivseite erstellen möchten.
Mit SeedProd können Sie ganz einfach eine Seite gestalten. Es ist der beste Drag-and-Drop-Seitenersteller für WordPress und kommt mit einem vorgefertigten Posts-Block, der alle Ihre Posts anzeigt.

Lesen Sie unsere vollständige Bewertung von SeedProd für weitere Details.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden die Pro-Version verwenden, da sie den Posts-Block enthält.
Nach der Aktivierung des Plugins wird SeedProd nach einem Lizenzschlüssel fragen.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website und in der Kaufbestätigungs-E-Mail, die Sie beim Kauf von SeedProd erhalten haben.
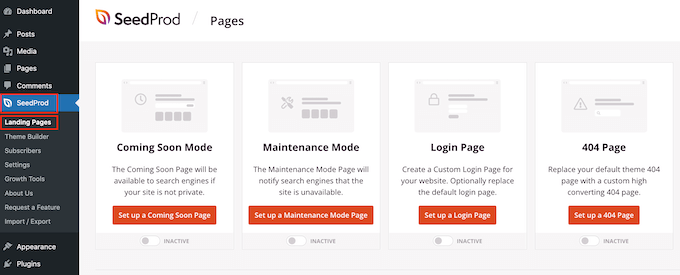
Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, gehen Sie zu SeedProd “ Landing Pages.

SeedProd enthält mehr als 300 professionell gestaltete Vorlagen, die in Kategorien gruppiert sind. Entlang der Oberseite sehen Sie Kategorien, mit denen Sie eine benutzerdefinierte Anmeldeseite für WordPress erstellen, den Wartungsmodus aktivieren, schöne „Coming Soon“-Seiten erstellen, ein benutzerdefiniertes WordPress-Theme erstellen und vieles mehr.
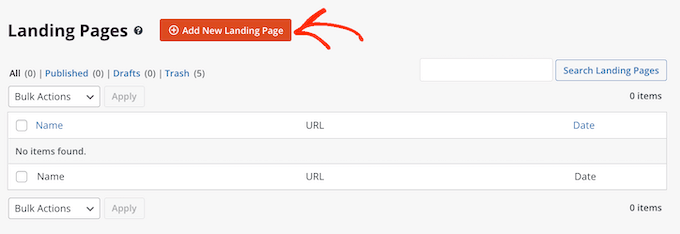
In diesem Beispiel werden wir eine neue Seite entwerfen, also klicken Sie auf „Neue Landing Page hinzufügen“.

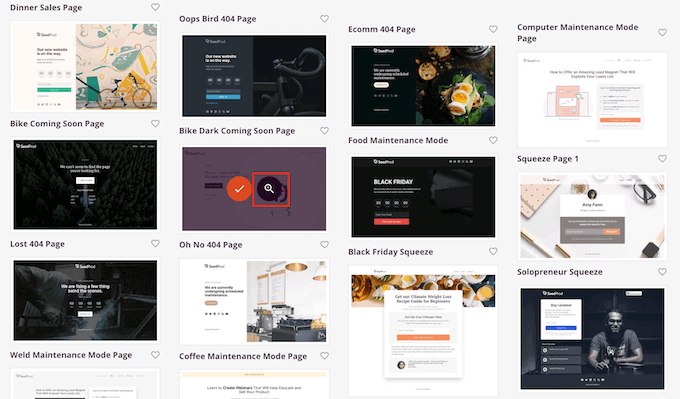
Sie sehen nun alle verschiedenen Vorlagen.
Wenn Sie sich ein Design genauer ansehen möchten, fahren Sie einfach mit der Maus über die Vorlage und klicken Sie auf das Lupensymbol.

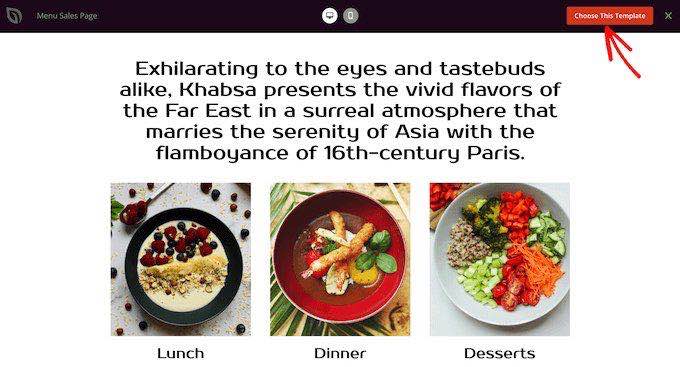
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, klicken Sie einfach auf „Diese Vorlage auswählen“.
In unseren Bildern verwenden wir die Vorlage Menu Sales Page.

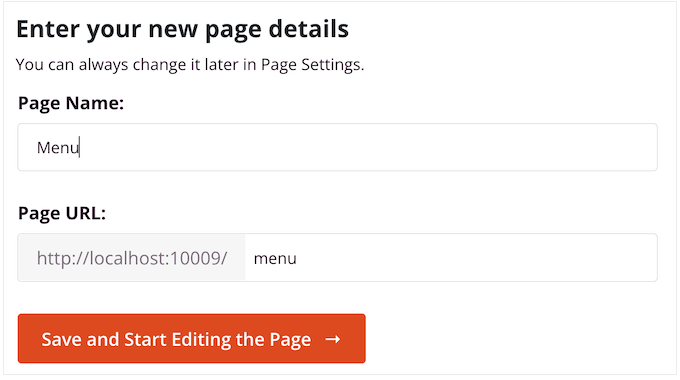
Sie können nun einen Namen in das Feld „Seitenname“ eingeben.
SeedProd erstellt automatisch eine „Seiten-URL“ auf der Grundlage des Seitennamens. Dies ist die Webadresse, unter der Ihre Seite gespeichert wird.

Klicken Sie anschließend auf „Speichern und mit der Bearbeitung der Seite beginnen“, um den SeedProd-Seiteneditor zu laden.
Dieser einfache Drag-and-Drop-Builder zeigt rechts eine Vorschau Ihrer Seite an. Auf der linken Seite befindet sich ein Menü mit all den verschiedenen Blöcken, die Sie per Drag & Drop zu Ihrem Design hinzufügen können.

SeedProd wird mit vielen vorgefertigten Blöcken geliefert, die Sie verwenden können, um Ihrem Design einfach Inhalte und Funktionen hinzuzufügen.
Wenn Sie einen Block gefunden haben, den Sie der Seite hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre SeedProd-Vorlage.
Um einen Block anzupassen, wählen Sie den Block im SeedProd-Editor aus. Im Menü auf der linken Seite werden alle Einstellungen angezeigt, die Sie zur Anpassung des Blocks verwenden können.

Da wir alle unsere WordPress-Beiträge auf einer Seite anzeigen wollen, suchen Sie den Block „Beiträge“ im linken Menü.
Ziehen Sie den Beitrags-Block dann einfach per Drag & Drop auf Ihre Vorlage.

Sie können den Block über die Einstellungen im linken Menü anpassen.
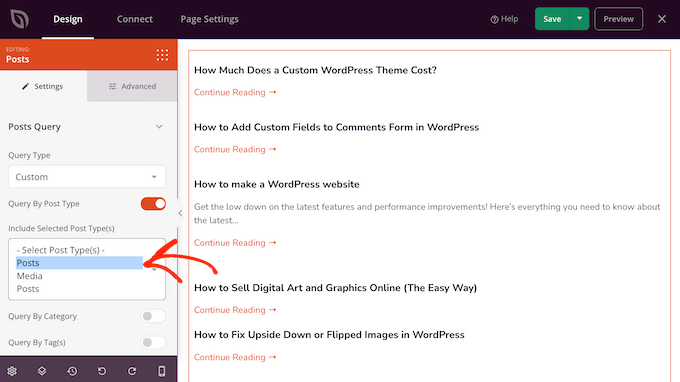
Da wir alle unsere Beiträge auf einer einzigen Seite anzeigen wollen, suchen Sie „Enthaltene Beitragstypen“ und klicken Sie auf „Beiträge“.

Blättern Sie dann zum Abschnitt „Layout“.
Standardmäßig werden im Block 10 Beiträge angezeigt. Sie können diese Zahl durch Eingabe in das Feld „Anzahl pro Seite“ auf eine viel höhere Zahl ändern.

Es gibt noch einige andere Einstellungen, die Sie vielleicht ausprobieren möchten, aber dies reicht aus, um alle Ihre WordPress-Beiträge auf einer Seite anzuzeigen.
Darüber hinaus bietet SeedProd vorgefertigte Blöcke wie Post Content, Post Excerpt, Author Box, Post Info, Featured Image, und mehr, die Sie hinzufügen können, um die Seite noch mehr anzupassen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf „Speichern“ und dann auf „Veröffentlichen“.

Methode 3: Verwendung des Simple Yearly Archive Plugin
Wenn Sie viele Inhalte haben, bedeutet die Darstellung aller Beiträge auf einer einzigen Seite, dass die Besucher scrollen müssen, um den gewünschten Inhalt zu finden.
Eine Lösung besteht darin, Ihre Beiträge mit dem Plugin Simple Yearly Archive nach dem Jahr ihrer Veröffentlichung zu trennen.
Um zu beginnen, müssen Sie das Plugin „Simple Yearly Archive“ installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
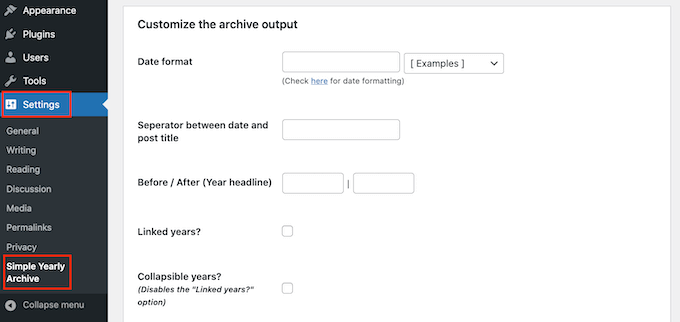
Nach der Aktivierung müssen Sie die Einstellungen des Plugins konfigurieren, indem Sie zu Einstellungen “ Einfaches Jahresarchiv gehen.

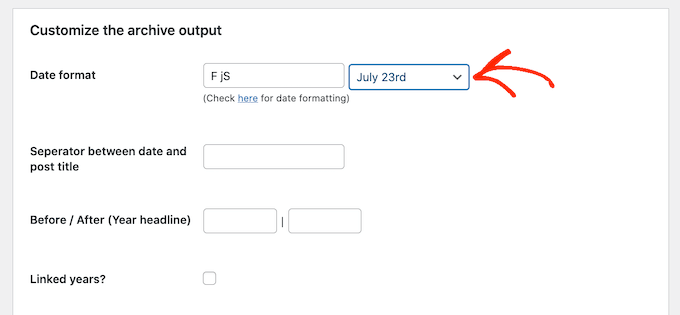
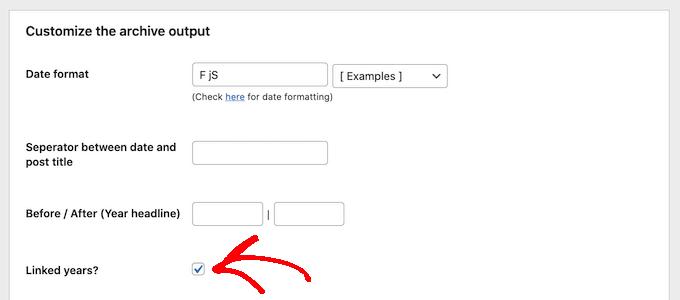
Als Erstes müssen Sie auswählen, wie die Datumsangaben in Ihren Listen dargestellt werden sollen. Suchen Sie dazu den Abschnitt „Datumsformat“ und öffnen Sie das Dropdown-Menü mit der Bezeichnung „[Beispiele]“.
Nun sehen Sie Beispiele für die Datumsformate, die Sie verwenden können. Klicken Sie einfach auf das Format, das Sie verwenden möchten.

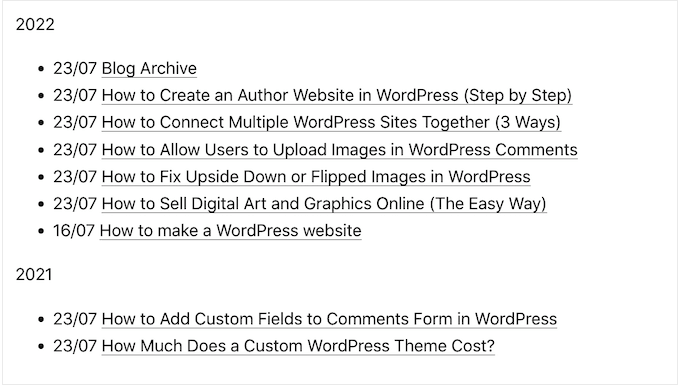
Standardmäßig zeigt das Plugin Ihre Beiträge unter dem Jahr an, in dem sie veröffentlicht wurden.
Das folgende Bild zeigt ein Beispiel dafür, wie dies auf Ihrer Website aussehen könnte.

Wenn Sie möchten, können Sie die Jahresüberschriften in Links umwandeln, indem Sie das Kästchen „Verknüpfte Jahre“ aktivieren.
Die Besucher können dann auf diese Links klicken, um ein Archiv mit allen in diesem Jahr veröffentlichten Beiträgen zu sehen.

Sind Sie mit der Konfiguration des Plugins zufrieden?
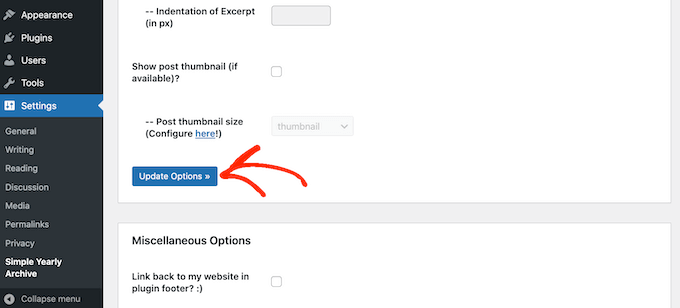
Dann können Sie auf „Optionen aktualisieren“ klicken, um Ihre Änderungen zu speichern.

Danach können Sie die Liste der Beiträge mit dem Shortcode [SimpleYearlyArchive] zu jeder Seite hinzufügen. Eine ausführliche Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie alle Ihre WordPress-Beiträge auf einer Seite anzeigen können. Vielleicht interessiert Sie auch unser Leitfaden zum Erstellen und Verkaufen von Online-Kursen mit WordPress und bewährte Wege, um mit WordPress Geld zu verdienen, wenn Sie online bloggen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mitesh Bhatti says
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support says
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem says
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support says
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS says
thanks for the good content, it helped me a lot, excellent
WPBeginner Support says
You’re welcome
Admin
Lee yang says
I love this site. This article helped me greatly
WPBeginner Support says
Thank you, glad our article could help
Admin
LMCNABB says
THANK YOU – so useful
WPBeginner Support says
You’re welcome
Admin
Michael M. says
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support says
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco says
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide „more contents“ to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support says
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde says
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support says
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman says
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support says
You’re welcome, glad you’ve found our content helpful
Admin
Shriram says
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support says
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann says
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C says
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena says
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker says
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta says
how do you make all your blogs appear „bulleted“ in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi says
Thanks, It’s working for me.
Marcel says
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman says
Very good article,
Thank you
Annie says
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh says
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish says
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak says
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna says
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua says
I also wanted to do it like this
Sami CHANGUEL says
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter says
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel says
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support says
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath says
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support says
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai says
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support says
Login to your WordPress admin area. Click on „Pages“ in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‚create a new page‘. Give your page a title and click on save/publish button.
Admin