Volete visualizzare tutti i vostri post di WordPress in una sola pagina?
Proprio come la pagina di indice di un libro, questo può aiutare i visitatori a trovare esattamente il contenuto di cui hanno bisogno, anche se il vostro sito web ha decine o addirittura centinaia di post.
In questo articolo vi mostreremo come visualizzare tutti i post di WordPress in una sola pagina.

Perché e quando visualizzare tutti i post in una pagina?
WordPress dispone di pagine di archivio integrate per ogni categoria, tag, autore e data.
Tuttavia, molti proprietari di siti web preferiscono creare pagine di archivio personalizzate, in modo da poter controllare esattamente quali contenuti vengono mostrati ai visitatori. Ad esempio, si può usare una pagina di archivio personalizzata per evidenziare i post più popolari del sito o per mostrare un archivio compatto basato sulla data.
Mostrando tutti i vostri post in un’unica pagina, potete aiutare i visitatori a saltare direttamente al contenuto che interessa loro. Questo elenco può anche essere un buon punto di partenza per i visitatori che non sanno cosa leggere dopo.
Detto questo, vediamo alcuni modi diversi per visualizzare i post di WordPress in una pagina. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che preferite.
Metodo 1. Usare il blocco degli ultimi messaggi
È possibile visualizzare tutti i post di WordPress in una pagina utilizzando il blocco Ultimi messaggi nell’editor di blocchi di Gutenberg o nell’editor completo del sito.
L’immagine seguente mostra un esempio di come il blocco può apparire sul vostro sito web.

L’aspetto positivo di questo metodo è che non è necessario installare un nuovo plugin. Tuttavia, il blocco Ultimi messaggi può visualizzare solo un massimo di 100 post di WordPress. Se volete visualizzare più di 100 post, dovrete utilizzare uno degli altri metodi di questa guida.
È possibile aggiungere il blocco Ultimi messaggi a una pagina o a un post, oppure aggiungerlo a un tema basato su blocchi utilizzando l’Editor completo del sito.
In questo esempio, vi mostreremo come aggiungerlo a un post. I passaggi sono simili per qualsiasi altra area del vostro sito web.
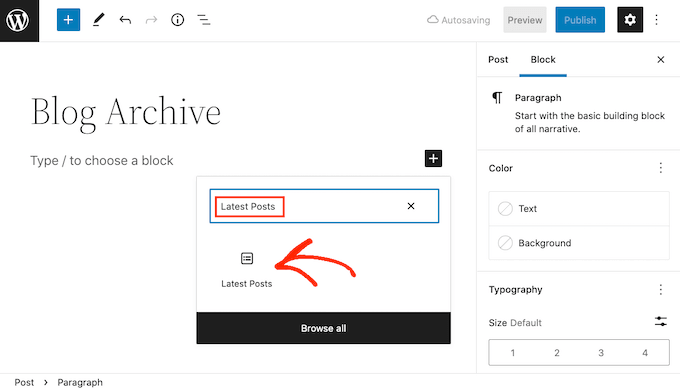
Per iniziare, fare clic sul pulsante + e digitare “Ultimi messaggi”.

È possibile aggiungere il blocco alla propria pagina facendo clic su “Ultimi messaggi”.
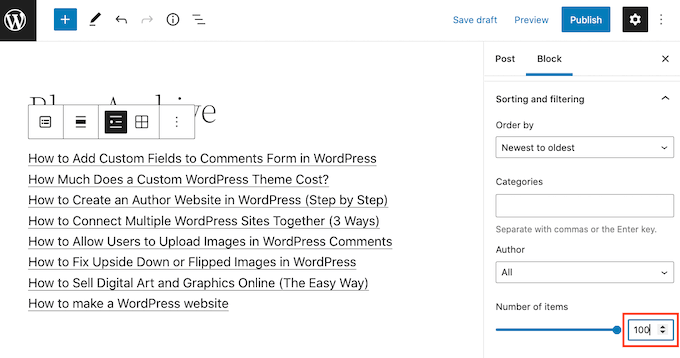
È possibile personalizzare il blocco Ultimi messaggi in diversi modi, ma è bene iniziare trovando la sezione “Numero di articoli” nel menu di destra.
Questo è il numero di post che il blocco mostrerà alle persone che visitano il vostro blog WordPress. Per mostrare tutti i post, di solito si digita “100” nella casella di testo, che è il massimo.

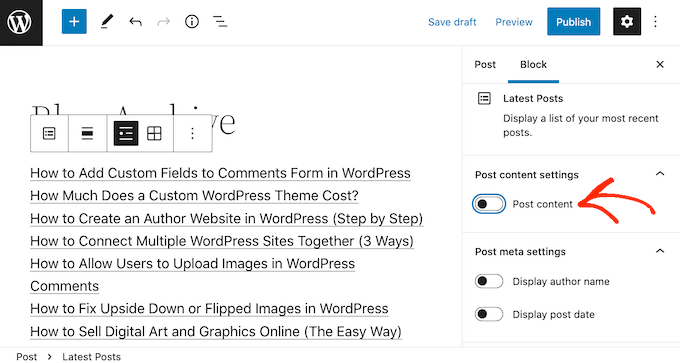
Per impostazione predefinita, il blocco Ultimi messaggi mostra solo il titolo di ciascun post. Tuttavia, è possibile offrire ai visitatori un’anteprima del contenuto di ciascun post mostrandone un estratto.
Per farlo, basta trovare “Impostazioni contenuto post” nel menu di destra e attivare la levetta “Contenuto post”.

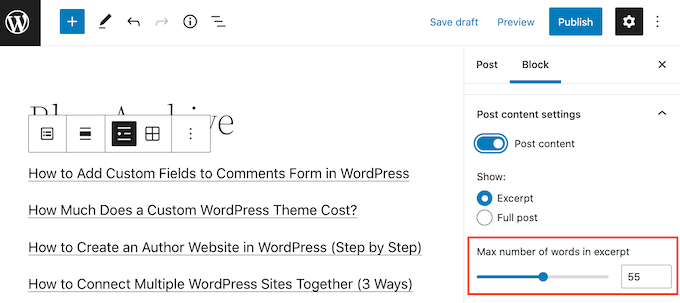
Una volta fatto ciò, fare clic per selezionare l’impostazione “Estratto”.
Quindi trascinare la levetta “Numero massimo di parole nell’estratto” per modificare il numero di parole da includere nell’estratto del post.

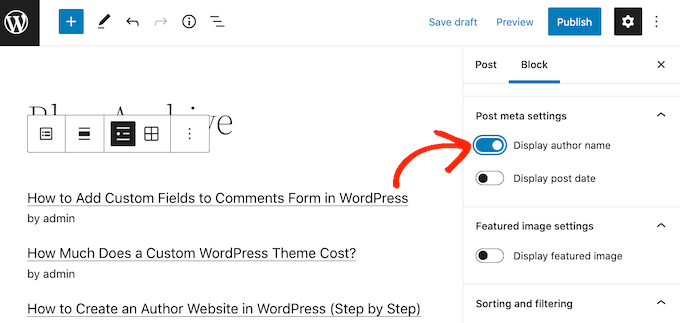
Se gestite un blog WordPress con più autori, potete includere l’autore del post nell’elenco utilizzando la levetta “Visualizza nome autore”.
Questo può aiutare i visitatori a trovare i post dei loro autori preferiti.

Si potrebbe anche voler mostrare la data di pubblicazione del post utilizzando la levetta “Visualizza la data del post”.
Ci sono altre impostazioni che si possono provare, ma questo dovrebbe dare buoni risultati per la maggior parte dei siti web.
Quando si è soddisfatti dell’aspetto dell’elenco, si può procedere alla pubblicazione o all’aggiornamento della pagina. Ora, se visitate questa pagina sul vostro sito, vedrete un elenco di tutti i vostri post di WordPress.
Metodo 2. Utilizzo del plugin SeedProd Page Builder
Un’altra opzione è quella di creare una pagina personalizzata che mostri tutti i post di WordPress. Questo metodo offre un maggiore controllo sull’aspetto dell’elenco dei post ed è una buona scelta se si desidera creare una pagina di archivio completamente personalizzata.
È possibile progettare facilmente una pagina utilizzando SeedProd. È il miglior costruttore di pagine drag and drop per WordPress ed è dotato di un blocco Posts già pronto che visualizzerà tutti i vostri post.

Per maggiori dettagli, potete leggere la nostra recensione completa di SeedProd.
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma noi utilizzeremo la versione Pro, poiché viene fornita con il blocco Post.
Dopo aver attivato il plugin, SeedProd chiederà una chiave di licenza.

Potete trovare queste informazioni nel vostro account sul sito web di SeedProd e nell’e-mail di conferma dell’acquisto che avete ricevuto quando avete acquistato SeedProd.
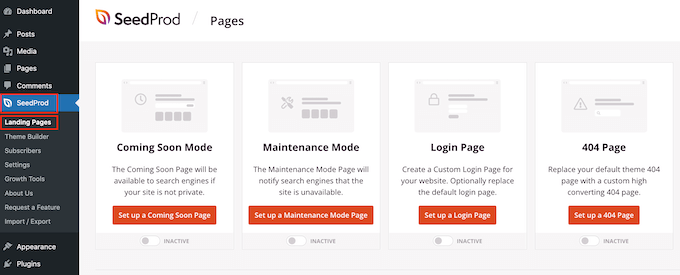
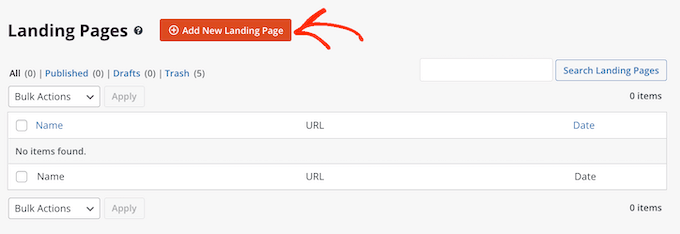
Dopo aver inserito la chiave di licenza, andare su SeedProd ” Pagine di destinazione.

SeedProd è dotato di oltre 300 modelli progettati in modo professionale e raggruppati in categorie. Nella parte superiore, sono presenti categorie che consentono di creare una pagina di accesso personalizzata per WordPress, attivare la modalità di manutenzione, creare bellissime pagine coming soon, costruire un tema WordPress personalizzato e altro ancora.
In questo esempio, progetteremo una nuova pagina, quindi cliccate su “Aggiungi nuova pagina di destinazione”.

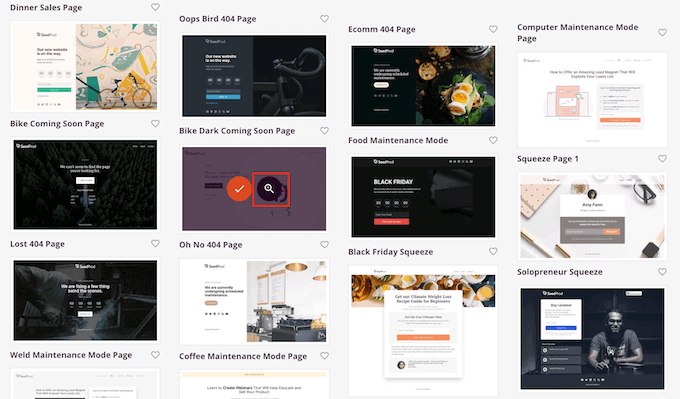
Ora vengono visualizzati tutti i diversi modelli.
Per dare un’occhiata più da vicino a qualsiasi disegno, è sufficiente passare il mouse su quel modello e fare clic sull’icona della lente d’ingrandimento.

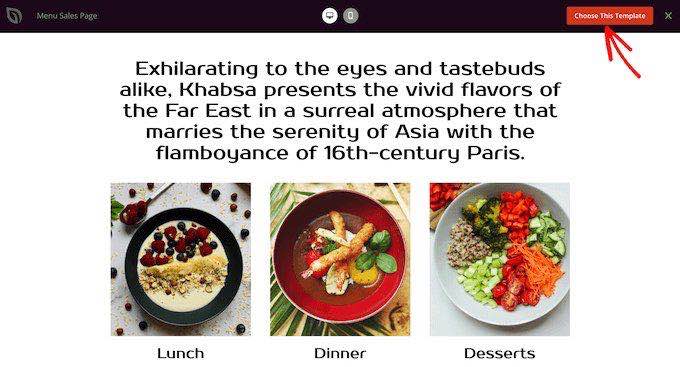
Quando si trova un modello che si desidera utilizzare, è sufficiente fare clic su “Scegli questo modello”.
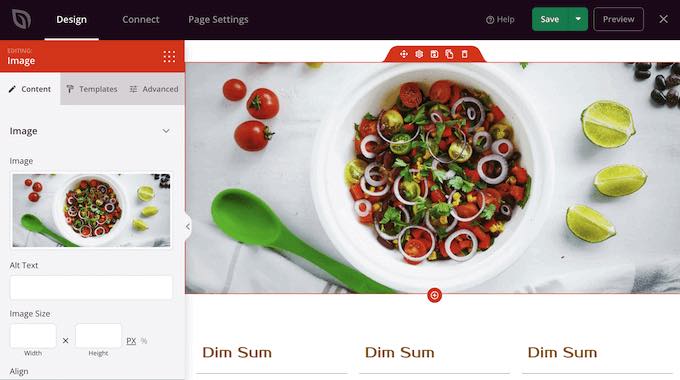
Nelle nostre immagini stiamo utilizzando il modello Menu Sales Page.

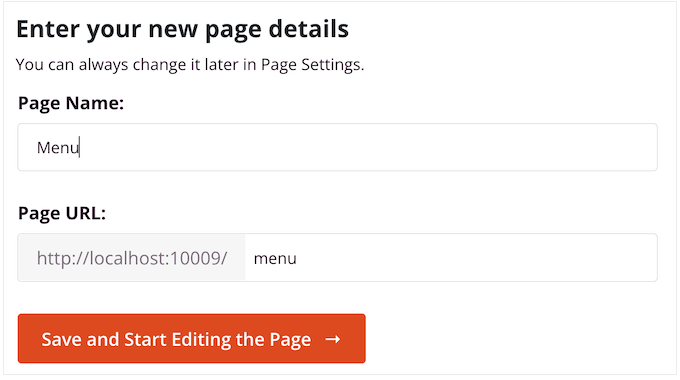
È ora possibile digitare un nome nel campo “Nome della pagina”.
SeedProd creerà automaticamente un “URL di pagina” basato sul nome della pagina. Si tratta dell’indirizzo web in cui risiederà la pagina.

Quindi, fare clic su “Salva e inizia a modificare la pagina” per caricare l’editor di pagine di SeedProd.
Questo semplice costruttore drag and drop mostra un’anteprima della pagina sulla destra. A sinistra è presente un menu con tutti i diversi blocchi che è possibile aggiungere al progetto mediante trascinamento.

SeedProd è dotato di molti blocchi già pronti che potete utilizzare per aggiungere facilmente contenuti e funzionalità al vostro progetto.
Quando si trova un blocco che si desidera aggiungere alla pagina, è sufficiente trascinarlo e rilasciarlo sul modello SeedProd.
Per personalizzare un blocco, fare clic per selezionarlo nell’editor di SeedProd. Il menu di sinistra mostrerà tutte le impostazioni che è possibile utilizzare per personalizzare il blocco.

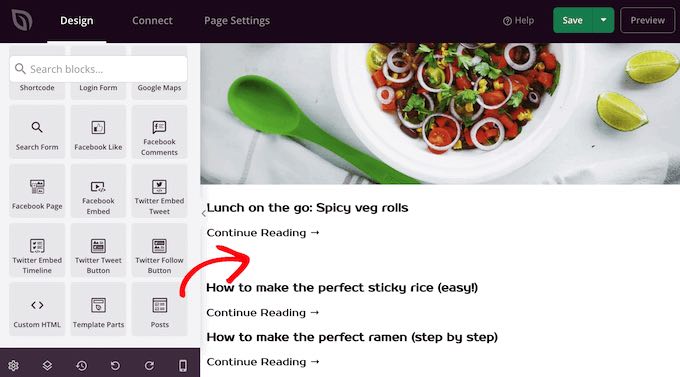
Poiché vogliamo visualizzare tutti i post di WordPress in una sola pagina, troviamo il blocco “Post” nel menu di sinistra.
Quindi, è sufficiente trascinare e rilasciare il blocco Messaggi sul modello.

È possibile personalizzare il blocco utilizzando le impostazioni del menu di sinistra.
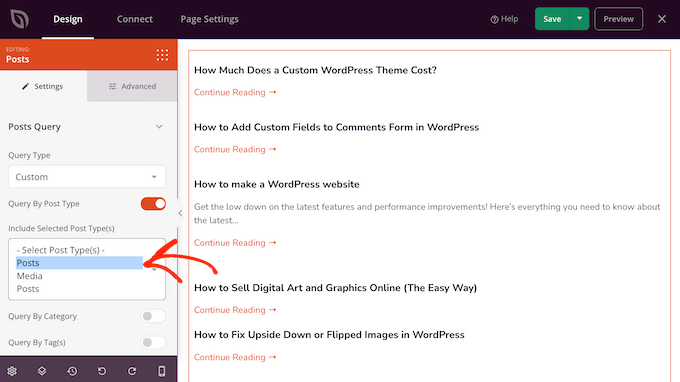
Dal momento che vogliamo mostrare tutti i nostri post in un’unica pagina, cercate “Tipi di post inclusi” e fate clic su “Post”.

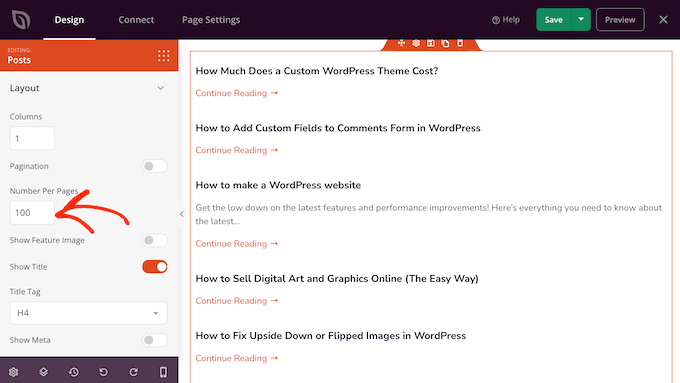
Quindi, scorrere fino alla sezione “Layout”.
Per impostazione predefinita, il blocco mostra 10 messaggi. È possibile modificare questo numero in un numero molto più alto digitando nella casella “Numero per pagine”.

Ci sono altre impostazioni da provare, ma questa è sufficiente per visualizzare tutti i post di WordPress in una sola pagina.
Inoltre, SeedProd offre blocchi già pronti come Post Content, Post Excerpt, Author Box, Post Info, Featured Image e altri ancora, che si possono aggiungere per personalizzare ulteriormente la pagina.
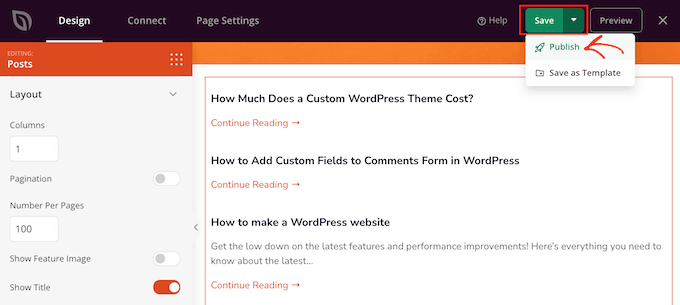
Quando siete soddisfatti dell’aspetto della pagina, fate clic su “Salva” e poi scegliete “Pubblica”.

Metodo 3: utilizzare il plugin Archivio annuale semplice
Se avete molti contenuti, mostrare tutti i post in un’unica pagina significa che i visitatori dovranno scorrere per trovare i contenuti desiderati.
Una soluzione è quella di separare i post in base all’anno in cui sono stati pubblicati, utilizzando il plugin Simple Yearly Archive.
Per iniziare, è necessario installare e attivare il plugin Simple Yearly Archive. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
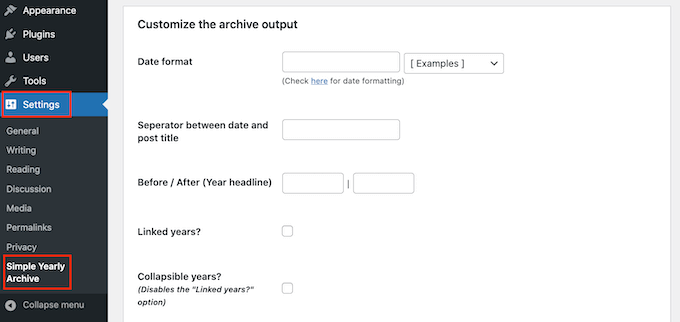
Dopo l’attivazione, è necessario configurare le impostazioni del plugin andando su Impostazioni ” Archivio annuale semplice“.

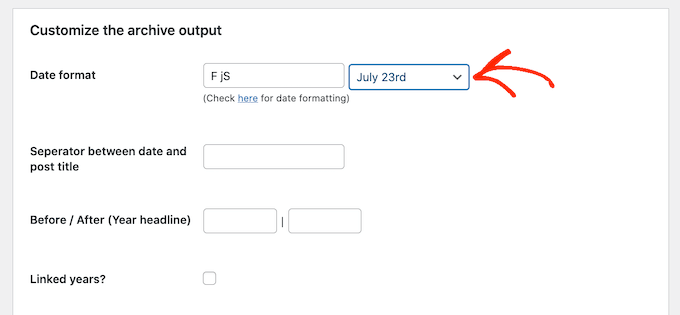
Il primo compito è quello di scegliere come mostrare le date negli elenchi, trovando la sezione “Formato data” e aprendo il menu a discesa “Esempi”.
Ora vengono visualizzati esempi di formati di data che è possibile utilizzare. È sufficiente fare clic su quello che si desidera utilizzare.

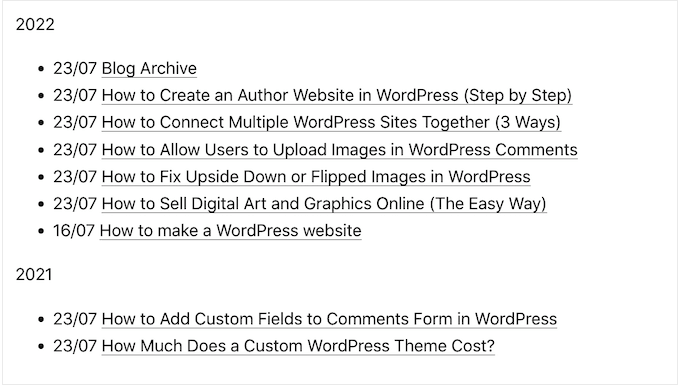
Per impostazione predefinita, il plugin mostra i post negli anni in cui sono stati pubblicati.
L’immagine seguente mostra un esempio di come potrebbe apparire sul vostro sito web.

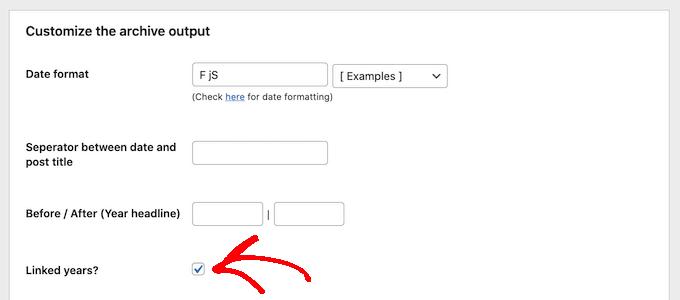
Se si preferisce, è possibile trasformare le sottovoci degli anni in collegamenti selezionando la casella “Anni collegati?
I visitatori possono quindi cliccare su questi link per vedere un archivio di tutti i post pubblicati in quell’anno.

Siete soddisfatti della configurazione del plugin?
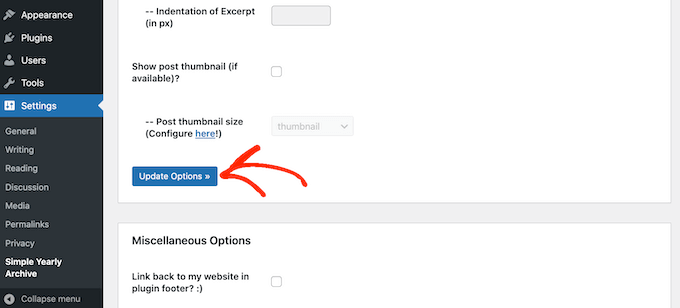
Poi si può fare clic su “Aggiorna opzioni” per salvare le modifiche.

Successivamente, è possibile aggiungere l’elenco dei post a qualsiasi pagina utilizzando lo shortcode [SimpleYearlyArchive]. Per istruzioni dettagliate passo dopo passo, consultate la nostra guida per principianti su come aggiungere uno shortcode in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare tutti i post di WordPress in un’unica pagina. Potreste anche voler dare un’occhiata alla nostra guida su come creare e vendere corsi online con WordPress e ai modi comprovati per fare soldi online facendo blogging con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mitesh Bhatti says
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support says
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem says
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support says
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS says
thanks for the good content, it helped me a lot, excellent
WPBeginner Support says
You’re welcome
Admin
Lee yang says
I love this site. This article helped me greatly
WPBeginner Support says
Thank you, glad our article could help
Admin
LMCNABB says
THANK YOU – so useful
WPBeginner Support says
You’re welcome
Admin
Michael M. says
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support says
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco says
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support says
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde says
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support says
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman says
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support says
You’re welcome, glad you’ve found our content helpful
Admin
Shriram says
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support says
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann says
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C says
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena says
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker says
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta says
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi says
Thanks, It’s working for me.
Marcel says
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman says
Very good article,
Thank you
Annie says
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh says
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish says
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak says
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna says
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua says
I also wanted to do it like this
Sami CHANGUEL says
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter says
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel says
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support says
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath says
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support says
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai says
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support says
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin