Vous vous demandez comment ajouter un Diaporama vidéo à votre site WordPress ?
Si vous constatez des taux de rebond élevés, c’est peut-être que votre site est ennuyeux ou mal conçu. Les diaporamas vidéo sont un bon moyen d’enjoliver votre page d’accueil ou toute autre page de votre site et de capter l’attention de vos internautes.
Dans cet article, nous allons vous afficher comment créer facilement un Diaporama vidéo sur WordPress.

Pourquoi utiliser un Diaporama vidéo dans WordPress ?
Les images sont excellentes, mais les vidéos sont encore meilleures pour rendre votre site WordPress plus attrayant. Les premières impressions comptent et peuvent faire la différence entre un internaute qui reste pour vérifier vos produits et services ou qui part uniquement pour ne jamais revenir.
De plus, vous pouvez également utiliser les vidéos pour présenter des démonstrations de produits, des avis ou d’autres contenus promotionnels.
Par exemple, un site immobilier pourrait afficher des visites virtuelles de propriétés. Les sites de voyage peuvent afficher des recommandations d’hôtels, des destinations de voyage et des expériences de visite intéressantes pour attirer des clients potentiels.
Un Diaporama vidéo est un Diaporama qui contient uniquement des vidéos plutôt que des images statiques.
Voici quelques possibilités d’utilisation des vidéos Diaporama pour votre entreprise :
- Créez un Diaporama personnalisé avec de courts témoignages de clients/clientes heureux.
- Partagez des vidéos d’études de cas détaillées.
- Afficher des avis sur des produits ou des services.
- Démontrer les différentes fonctionnalités des produits et leur fonctionnement.
Ceci étant dit, voyons comment vous pouvez facilement créer des vidéos Diaporama dans WordPress afin que vous puissiez engager votre public.
Ajout d’un Diaporama vidéo sur votre site WordPress
La meilleure et la plus simple façon d’ajouter des diaporamas vidéo à votre site est d’utiliser une extension.
Nous recommandons Soliloquy parce que c’est la meilleure extension de diaporama WordPress sur le marché. Alors que la plupart des extensions de diaporama WordPress ralentissent votre site, Soliloquy est super rapide et ne nuira pas au temps de chargement de votre page.
De plus, Soliloquy supporte YouTube, Vimeo et Wistia, ce qui vous permet de saisir simplement l’URL de la vidéo si elle est déjà publiée.
Il est mobile responsive, de sorte que vous pouvez l’utiliser pour créer des diapositives qui fonctionnent sur tous les appareils et toutes les tailles d’écran. Enfin, il permet plusieurs types de diapositives afin que vous puissiez ajouter des vidéos, des images et du contenu également.
La première chose à faire est d’installer et d’activer l’extension Soliloquy. Pour plus de détails sur l’installation, consultez notre publication sur l’installation d’un plugin WordPress.
Note : Il existe également une extension Soliloquy gratuite qui vous permet de créer des sliders vidéo. Cependant, nous utiliserons l’extension Soliloquy Pro pour notre tutoriel, car elle offre un support intégré pour YouTube, Vimeo et Wista, ainsi que davantage de paramètres de contrôle vidéo.
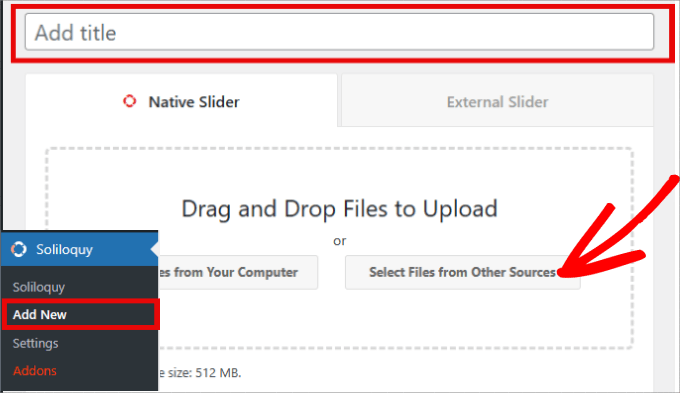
Une fois activé, il suffit d’aller dans Soliloquy » Ajouter une nouvelle « .
Ensuite, vous devez donner un titre à votre nouveau Diaporama vidéo. Cliquez ensuite sur le bouton » Sélectionner des fichiers à partir d’autres sources « .

Soliloquy vous donne également l’option de téléverser des vidéos directement, mais nous ne le recommandons pas. Pour plus de détails, vous pouvez consulter notre guide sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
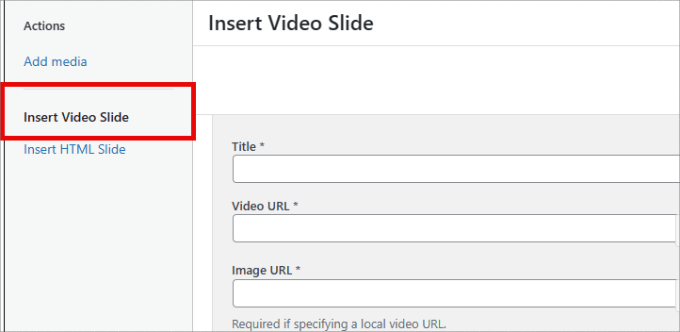
Une fenêtre contextuelle apparaît dans laquelle vous devez cliquer sur l’option « Insérer une diapositive vidéo ».
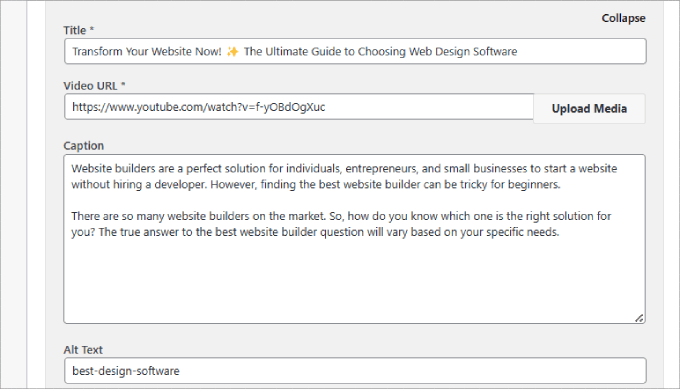
C’est ici que vous devrez ajouter le titre, l’URL de la vidéo, la légende et le texte alt de la vidéo.

Allez-y et remplissez tous les détails en vous basant sur votre vidéo.
Dans le champ URL de l’image, vous devrez également fournir une image de remplacement pour la vidéo. Cette image sera utilisée lorsque la vidéo n’est pas en cours de lecture. De plus, elle aide à améliorer les performances de WordPress car la vidéo se charge uniquement lorsque l’utilisateur clique dessus.
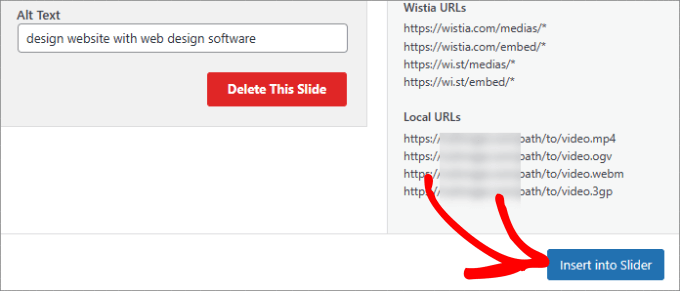
Ensuite, dans le champ URL de la vidéo, vous pouvez trouver l’URL de la vidéo dans votre médiathèque ou directement à partir d’un site d’hébergement de vidéos comme YouTube.
Note : Il est préférable de téléverser la vidéo sur un site d’hébergeur de vidéos, car le fait de la téléverser dans la bibliothèque de WordPress peut nuire aux performances de ce dernier. Heureusement, Soliloquy supporte YouTube, Vimeo et Wistia.
Vous avez également l’option de fournir une légende pour la vidéo. Essayez d’écrire quelque chose d’engageant qui décrit également ce à quoi les gens peuvent s’attendre lorsqu’ils cliquent sur lecture.

Si vous souhaitez ajouter une autre diapositive vidéo, il vous suffit de cliquer sur le bouton « Ajouter une autre diapositive vidéo ».
À partir de là, vous devrez téléverser le titre, l’URL de la vidéo, l’URL de l’image, la légende et le texte alt de la prochaine vidéo.

Répétez le processus pour toutes les diapositives vidéo que vous souhaitez ajouter.
Une fois que vous avez fini d’ajouter des diapositives vidéo, il vous suffit de cliquer sur le bouton » Insérer dans le Diaporama « .

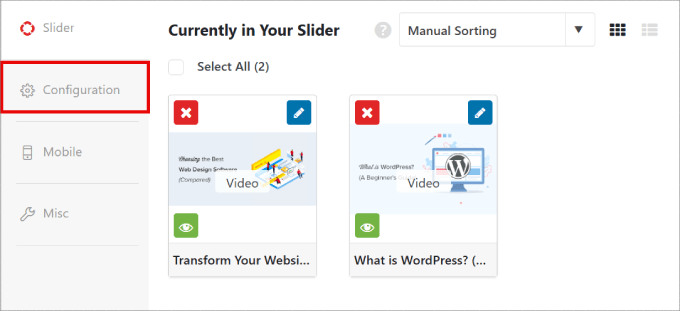
Vos diapositives vidéo apparaîtront dans le nouvel écran de diapositives comme suit.
Si vous devez y apporter des modifications, vous pouvez toujours cliquer sur l’icône du crayon pour apporter des modifications à la vidéo ou cliquer sur l’icône verte « Active » pour rendre la vidéo inactive.
À partir de là, vous pouvez accéder à l’onglet « Configuration », où vous pouvez personnaliser la façon dont vous souhaitez que votre Diaporama vidéo apparaisse.

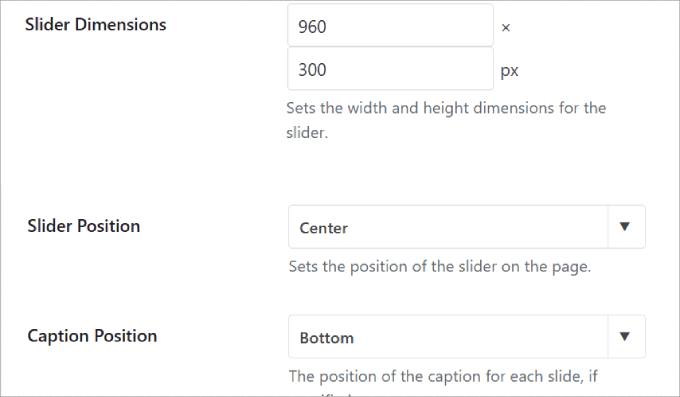
Sur cet écran, vous pouvez permuter de nombreux réglages. Par exemple, vous pouvez modifier les dimensions des diapositives pour les adapter à votre site web.
Vous pouvez également personnaliser la position du Diaporama et de la légende de manière à ce qu’ils s’alignent sur les autres éléments de votre page.

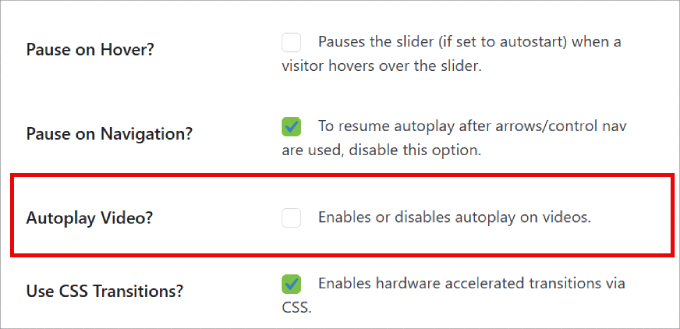
Une autre option que vous pouvez envisager est de permettre ou non la lecture automatique des vidéos.
Vous pouvez définir la diapositive vidéo pour qu’elle soit lue automatiquement lorsqu’un internaute atterrit sur la page, de sorte qu’il soit obligé de regarder votre contenu. Gardez à l’esprit que cela peut ralentir la vitesse de la page puisque le navigateur doit également charger la vidéo.

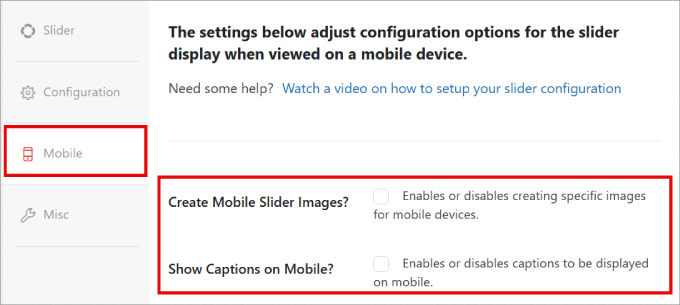
Ce qui est bien avec Soliloquy, c’est que l’extension peut également optimiser votre Diaporama vidéo pour les appareils mobiles.
Titre : « Mobile ». Vous pouvez créer des images Diaporama mobiles et afficher des légendes pour que les internautes sachent ce qu’ils vont regarder avant de cliquer pour lancer la lecture.

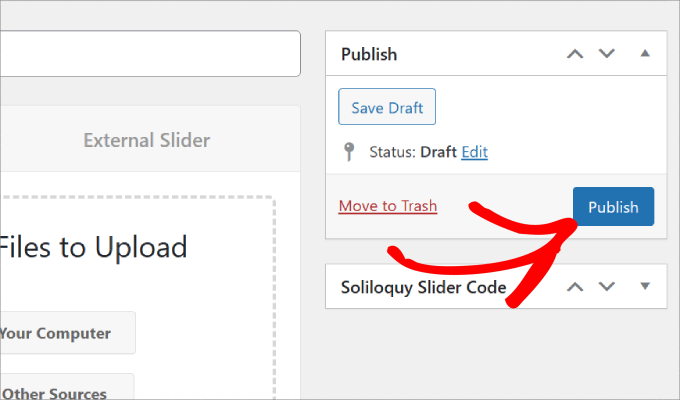
Vous êtes maintenant prêt à ajouter le Diaporama à votre blog ou site WordPress.
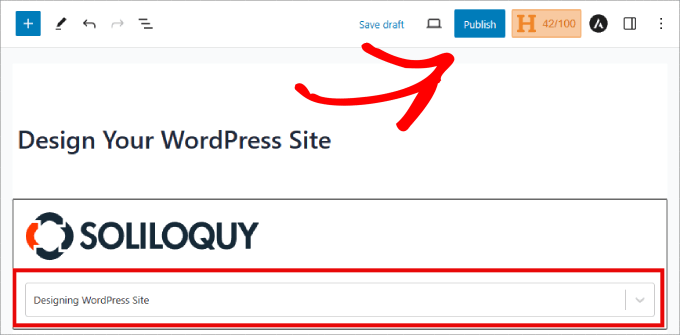
Cliquez sur le bouton « Publier » dans le panneau de droite.

Affichage du Diaporama vidéo dans WordPress
Pour embarquer votre Diaporama, il vous suffit de créer ou de modifier une publication/page dans laquelle vous souhaitez afficher le Diaporama.
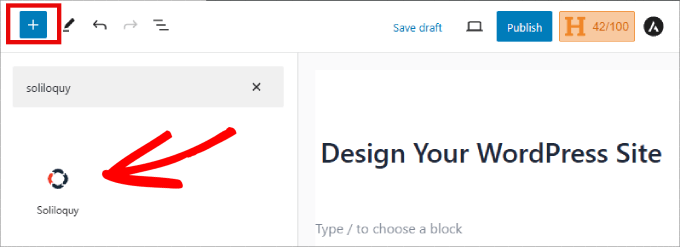
Lorsque vous êtes dans l’éditeur WordPress, cliquez sur le bouton « + ». Ajoutez ensuite le bloc Soliloquy à votre page.

Sélectionnez le Diaporama vidéo que vous venez de créer dans le widget Soliloquy pour l’insérer dans votre page.
Cliquez ensuite sur le bouton « Publier » ou « Mettre à jour » en haut de la page.

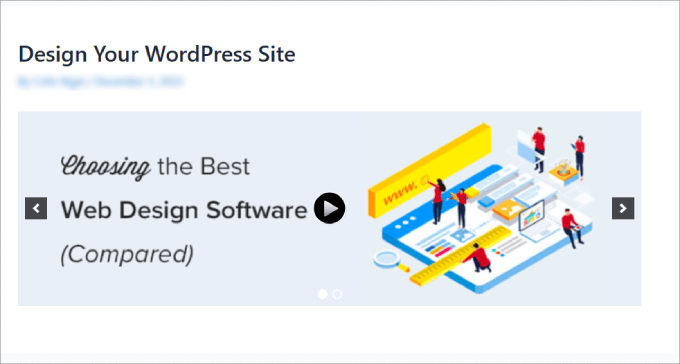
C’est tout. Vous pouvez maintenant prévisualiser votre publication pour voir vos diapositives vidéo en action.
Voici à quoi il devrait ressembler :

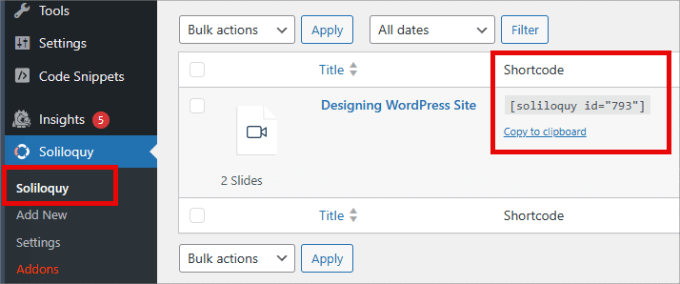
Si vous utilisez toujours l’éditeur WordPress classique, vous pouvez également ajouter un Diaporama vidéo à n’importe quelle page ou publication WordPress.
Vous devrez copier le code court situé sur la page Soliloquy, où sont stockés tous vos sliders vidéo. Ensuite, il vous suffit d’insérer ce code court dans votre contenu.
En savoir plus, vous pouvez consulter notre guide sur l’insertion d’un code court dans WordPress.

Bonus : Ajout d’un Diaporama de fonctionnalité dans WordPress
En plus d’ajouter des Diaporamas vidéo à votre site web, vous pouvez également ajouter un Diaporama de fonctionnalité à vos pages WordPress.
Outre la présentation de vos meilleurs articles de blog, vous pouvez ajouter des diaporamas de fonctionnalité pour mettre en avant les produits vedettes de votre boutique en ligne, partager des avis, présenter des articles de votre portfolio ou afficher les catégories les plus populaires.
Contrairement aux diapositives vidéo, une diapositive de fonctionnalité avant peut afficher une combinaison d’images et de liens sur la diapositive.
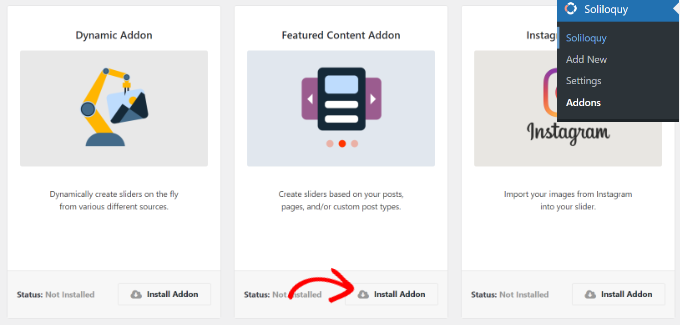
Il vous suffit d’installer le module « Featured Content Addon » dans Soliloquy.

Ajoutez ensuite le contenu, les liens et les descriptions de vos fichiers multimédias, comme vous l’avez fait pour le Diaporama vidéo.
Pour un tutoriel plus approfondi, il suffit de consulter notre publication de blog sur la façon d’ajouter correctement un slider de fonctionnalité en avant dans WordPress.
Nous espérons que cet article vous a aidé à ajouter des sliders vidéo sur WordPress en utilisant Diaporama. Vous pouvez également consulter notre liste des meilleurs sites d’hébergeurs de vidéos pour les blogueurs, les spécialistes du marketing et les entreprises ou notre guide sur l’optimisation des vidéos pour votre site WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is very much needed for many websites to showcase short videos for instructions purposes such as product description, services offered and how to guide.
I have always skipped the idea of embedding video slider merely because of the speed of the website issue.
Since soliloquy takes care of the speed and allows YouTube video embed in the slider, it will make sense to use it in every website that requires it.
Thank you wpbeginner for this guide, I will definitely try this out.