¿Has avisado de que ha habido un ligero cambio en los campos del formulario de comentarios en WordPress 4.4? El área de texto del comentario se ha desplazado a la parte superior, mientras que los campos Nombre, Correo electrónico y Sitio web se han desplazado a la parte inferior. Uno de nuestros lectores preguntó si había alguna forma de volver a mover el campo de texto del comentario a la parte inferior. Sí, existe porque lo hemos hecho en nuestro sitio. En este artículo, le mostraremos cómo mover el campo de texto del comentario a la parte inferior en WordPress 4.4 y versiones posteriores.
¿Por qué se cambió la disposición del texto del formulario de comentarios?
La decisión de mover el campo de texto del formulario de comentarios a la parte inferior se tomó para corregir un fallo en la estructura / disposición / diseño / plantilla del formulario de comentarios de WordPress.
Anteriormente, cuando los usuarios hacían clic en el botón de respuesta eran llevados al área de texto del comentario. Si el usuario estaba en un ordenador de sobremesa, podía ver claramente que tenía que rellenar primero los campos de nombre y correo electrónico.
Pero en el móvil, los usuarios ni siquiera pueden ver el nombre del comentario y los campos de correo electrónico. Es posible que escriban y envíen un comentario solo para volver con un error que indica que olvidaron introducir los campos de nombre y correo electrónico.
Esto era malo desde el punto de vista de la usabilidad y la accesibilidad y WordPress 4.4 dirigió ese problema / conflicto / incidencia.
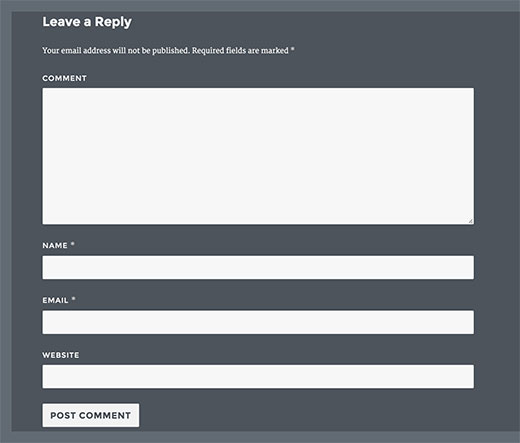
Este es el aspecto que tiene ahora el formulario de comentarios por defecto.
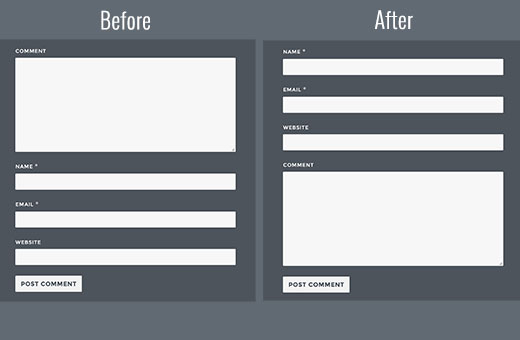
Aunque este cambio mejora la usabilidad, algunos propietarios de sitios creen que sus usuarios están acostumbrados a la antigua disposición y quieren volver a ella. He aquí cómo hacerlo.
Mover el campo de texto del comentario a la parte inferior
Simplemente añada este fragmento de código en el archivo functions. php de su tema o en un plugin específico del sitio.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom' );
Eso es todo, ahora puedes visitar una entrada de tu sitio web como usuario desconectado y ver el cambio en acción.
Esperamos que este artículo te haya ayudado a mover el campo de texto de los comentarios a la parte inferior en WordPress 4.4. Puede que también quieras ver nuestra guía sobre cómo mejorar los comentarios de WordPress con De:comments.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mariass says
That’s a wonderful post.
WPBeginner Support says
Thank you
Administrador
molina says
This is really helpful. thank you so much for sharing with us such an interesting and useful.
wsef says
how to create leave a reply form
Kneema says
Thank you so so much! I’ve been looking for this code for a long time… God bless you
Andres says
Hi there!,
Thanks so much, I have resolve my problem
lucy says
i like this post
Aleks says
You know what would be nice, if you could provide an example, how to move comment box above comments. Right now I had to go through entire comments, to write it. I want to switch places. Top > Comments Box. Bottom > Comments. So I don’t need to scroll. I can see that it’s quite easy to do in comments.php, but it’s better if there were a safer way to do so; child theme for instance.
Shamim Mia says
It worked well, thank you so much for sharing the snippet!
Romee Prajapati says
It doesn’t work for me. I am using understrap theme. Can anybody help.
majid says
Thank you for sharing your wealth of knowledge
Ivan Zhotev says
Great snipped. Thanks a lot! Cheers!
Umer Sheikh says
Thank you! It is a useful article.
Anhduc says
Thanks you so much!!!!
Leo Nguyen says
Many thanks to you. This is really big help for me.
Susann says
a big thank you for that snippet. Saved me quite some time
WPBeginner Support says
Glad you found it helpful
Administrador
Portekoi says
Thanks a lot ! Save my time
Abhilash Sharma says
thank you so much
Emily says
You are awesome!!! Thank you!!!
Ruby Ann Rosales says
Works like magic! Thanks
Lucas says
Awesome solution to a very aggravating problem. This should be ranked higher for rearranging the comment field order on wordpress. It’s the only link that actually included a WORKING solution.
Thanks!
Lucas
Sabin says
Thanks a lot. This was awesome.
After 2 hours trying to fix it, it took me 1 minute to copy-paste this code. – WP 4.4.2.
Alejandro says
You saved my life, i worked three days trying to fix it thinking it was the theme.
Pascal says
Thanks!
Iman Dastbelaraki says
Thank you very much, very useful article.
Erin Kodama says
Just what I was looking for. Thanks!
Guyom says
Very useful snippet! Thanks a lot for that.
Omid says
It is a useful article, thanks!
moho says
thank you for this tip, I had used a code to automatically approve comments of a specific category but after the last update 4.4 this code not work, do you know how to automatically approve comments in the posts of a specific category?
Mr Darlington says
Really amazing… I just learned a few thing right here.
awesome article..
Syams says
How to remove website/url coloum?
Editorial Staff says
This article should help: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Administrador
Simon Lock says
I have been struggling with the comments section for the last 3 days on my wife’s travel blog after it was drawn to my attention that the comments section was not working properly. Of course I had not realized that WordPress had made changes that might impact that area. Seems like the order is now:
Comment > Write (instead of post > Name > EMail > captcha
but the more logical order should really be:
Name > EMail > Website URL (missing right now) > Comment > captcha > Post
So your article was both timely and appreciated except the code provided does not appear to work with the theme that is currently being used (TeslaThemes ~ Epilog).
In the theme they provide a place to add custom code but when I pasted in your code nothing changed with the order of the comment fields. Also you show a box for entering a website URL and that does not even show up in the comments area.
Perhaps you could suggest what is going on – also I was playing around with Jetpack to try and make the comments work and now the home page is screwed up too and is dark brown instead of white. Not sure if this is coming from the Epilog theme or from Jetpack.
Guidance would definitely be appreciated. URL for the blog was withheld per your policy but can be provided if it is germane to the consideration of this comment.
Thank you
Simon
Editorial Staff says
Hi Simon,
I’m not sure about the Epilog theme, but most themes have insert codes area for front-end (i.e HTML / CSS). The code we’re asking you to enter here must be inserted as a site-specific plugin or in your theme’s functions.php file in order for it to work.
On our site, we have disabled the website field because it attracts a lot of spam.
More info on that here: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Administrador
Simon Lock says
Thanks for the hints. I could not figure out where to add this code in to Functions.php but while exploring the appearance editor I discovered a file called Comment.php. Although I don’t really understand all the coding I placed your code in what I thought was the appropriate place. I also discovered the “Write” button location and changed that to “Post Your Comment”.
This successfully moved things around except for the Captcha code created by BestWebSoft. The order now with your code inserted is:
Name > E-Mail > Captcha > Message > Post Your Comment
Problem is that I now get an error message “Time Limit is Exhausted. Please enter CAPTCHA value again”
If I remove the need for a Captcha ie
Name > E-Mail > Message > Post Your Comment
then everything works great!!
Is there some additional code I should add to position the Captcha after the comment block, OR should I just eliminate the need for entering a Captcha.
If you recommend leaving the Captcha out, what is the downside – do I leave the site vulnerable to spambots or is there some other mechanism of protecting against this?
Thank you for sharing your wealth of knowledge
Simon
WPBeginner Support says
As you have already figured it out, it is your recaptcha plugin. There are other recaptcha plugins that you can use.