Haben Sie bemerkt, dass sich die Felder des Kommentarformulars in WordPress 4.4 leicht verändert haben? Das Kommentar-Textfeld wurde an den oberen Rand verschoben, während das Feld für Name, E-Mail und Website an den unteren Rand verschoben wurde. Einer unserer Leser fragte, ob es eine Möglichkeit gäbe, das Kommentar-Textfeld wieder nach unten zu verschieben. Ja, das gibt es, denn wir haben es auf unserer Website umgesetzt. In diesem Artikel zeigen wir Ihnen, wie Sie das Kommentar-Textfeld in WordPress 4.4 und späteren Versionen nach unten verschieben können.
Warum wurde das Textlayout des Kommentarformulars geändert?
Die Entscheidung, das Textfeld des Kommentarformulars nach unten zu verschieben, wurde getroffen, um einen Fehler im WordPress-Kommentarformular-Layout zu beheben.
Wenn Nutzer auf die Antwort-Schaltfläche klickten, wurden sie zum Kommentar-Textfeld weitergeleitet. Wenn ein Benutzer auf dem Desktop war, dann können sie deutlich sehen, dass sie zuerst die Felder Name und E-Mail ausfüllen müssen.
Auf mobilen Geräten sehen die Nutzer die Felder für den Kommentar-Namen und die E-Mail-Adresse nicht einmal. Es kann sein, dass sie einen Kommentar schreiben und abschicken, nur um dann mit der Fehlermeldung zurückzukehren, dass sie vergessen haben, die Felder für den Namen und die E-Mail-Adresse auszufüllen.
Dies war aus Sicht der Benutzerfreundlichkeit und Zugänglichkeit schlecht und WordPress 4.4 hat dieses Problem behoben.
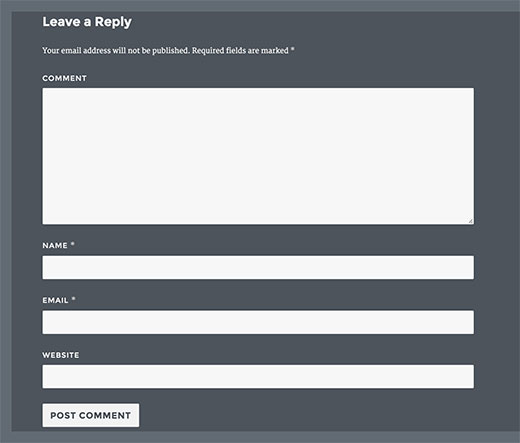
So sieht das Standard-Kommentarformular jetzt aus.
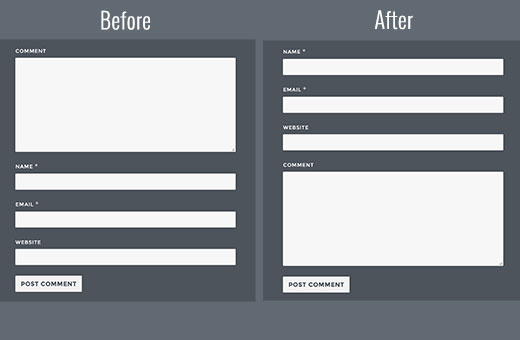
Obwohl diese Änderung die Benutzerfreundlichkeit verbessert, glauben einige Website-Besitzer, dass ihre Benutzer an das alte Layout gewöhnt sind und zurück wechseln möchten. Hier ist, wie Sie das tun können.
Verschieben des Kommentar-Textfelds nach unten
Fügen Sie diesen Codeschnipsel einfach in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin ein.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom' );
Das war’s. Sie können nun als ausgeloggter Benutzer einen Beitrag auf Ihrer Website besuchen und die Änderung in Aktion sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Kommentar-Textfeld in WordPress 4.4 nach unten zu verschieben. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie WordPress-Kommentare mit De:comments verbessern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mariass says
That’s a wonderful post.
WPBeginner Support says
Thank you
Admin
molina says
This is really helpful. thank you so much for sharing with us such an interesting and useful.
wsef says
how to create leave a reply form
Kneema says
Thank you so so much! I’ve been looking for this code for a long time… God bless you
Andres says
Hi there!,
Thanks so much, I have resolve my problem
lucy says
i like this post
Aleks says
You know what would be nice, if you could provide an example, how to move comment box above comments. Right now I had to go through entire comments, to write it. I want to switch places. Top > Comments Box. Bottom > Comments. So I don’t need to scroll. I can see that it’s quite easy to do in comments.php, but it’s better if there were a safer way to do so; child theme for instance.
Shamim Mia says
It worked well, thank you so much for sharing the snippet!
Romee Prajapati says
It doesn’t work for me. I am using understrap theme. Can anybody help.
majid says
Thank you for sharing your wealth of knowledge
Ivan Zhotev says
Great snipped. Thanks a lot! Cheers!
Umer Sheikh says
Thank you! It is a useful article.
Anhduc says
Thanks you so much!!!!
Leo Nguyen says
Many thanks to you. This is really big help for me.
Susann says
a big thank you for that snippet. Saved me quite some time
WPBeginner Support says
Glad you found it helpful
Admin
Portekoi says
Thanks a lot ! Save my time
Abhilash Sharma says
thank you so much
Emily says
You are awesome!!! Thank you!!!
Ruby Ann Rosales says
Works like magic! Thanks
Lucas says
Awesome solution to a very aggravating problem. This should be ranked higher for rearranging the comment field order on wordpress. It’s the only link that actually included a WORKING solution.
Thanks!
Lucas
Sabin says
Thanks a lot. This was awesome.
After 2 hours trying to fix it, it took me 1 minute to copy-paste this code. – WP 4.4.2.
Alejandro says
You saved my life, i worked three days trying to fix it thinking it was the theme.
Pascal says
Thanks!
Iman Dastbelaraki says
Thank you very much, very useful article.
Erin Kodama says
Just what I was looking for. Thanks!
Guyom says
Very useful snippet! Thanks a lot for that.
Omid says
It is a useful article, thanks!
moho says
thank you for this tip, I had used a code to automatically approve comments of a specific category but after the last update 4.4 this code not work, do you know how to automatically approve comments in the posts of a specific category?
Mr Darlington says
Really amazing… I just learned a few thing right here.
awesome article..
Syams says
How to remove website/url coloum?
Editorial Staff says
This article should help: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
Simon Lock says
I have been struggling with the comments section for the last 3 days on my wife’s travel blog after it was drawn to my attention that the comments section was not working properly. Of course I had not realized that WordPress had made changes that might impact that area. Seems like the order is now:
Comment > Write (instead of post > Name > EMail > captcha
but the more logical order should really be:
Name > EMail > Website URL (missing right now) > Comment > captcha > Post
So your article was both timely and appreciated except the code provided does not appear to work with the theme that is currently being used (TeslaThemes ~ Epilog).
In the theme they provide a place to add custom code but when I pasted in your code nothing changed with the order of the comment fields. Also you show a box for entering a website URL and that does not even show up in the comments area.
Perhaps you could suggest what is going on – also I was playing around with Jetpack to try and make the comments work and now the home page is screwed up too and is dark brown instead of white. Not sure if this is coming from the Epilog theme or from Jetpack.
Guidance would definitely be appreciated. URL for the blog was withheld per your policy but can be provided if it is germane to the consideration of this comment.
Thank you
Simon
Editorial Staff says
Hi Simon,
I’m not sure about the Epilog theme, but most themes have insert codes area for front-end (i.e HTML / CSS). The code we’re asking you to enter here must be inserted as a site-specific plugin or in your theme’s functions.php file in order for it to work.
On our site, we have disabled the website field because it attracts a lot of spam.
More info on that here: https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
Simon Lock says
Thanks for the hints. I could not figure out where to add this code in to Functions.php but while exploring the appearance editor I discovered a file called Comment.php. Although I don’t really understand all the coding I placed your code in what I thought was the appropriate place. I also discovered the „Write“ button location and changed that to „Post Your Comment“.
This successfully moved things around except for the Captcha code created by BestWebSoft. The order now with your code inserted is:
Name > E-Mail > Captcha > Message > Post Your Comment
Problem is that I now get an error message „Time Limit is Exhausted. Please enter CAPTCHA value again“
If I remove the need for a Captcha ie
Name > E-Mail > Message > Post Your Comment
then everything works great!!
Is there some additional code I should add to position the Captcha after the comment block, OR should I just eliminate the need for entering a Captcha.
If you recommend leaving the Captcha out, what is the downside – do I leave the site vulnerable to spambots or is there some other mechanism of protecting against this?
Thank you for sharing your wealth of knowledge
Simon
WPBeginner Support says
As you have already figured it out, it is your recaptcha plugin. There are other recaptcha plugins that you can use.