¿Quieres hacer un sitio de cupones en WordPress?
Los sitios de cupones ayudan a los clientes a encontrar descuentos y ofertas en Internet mientras usted gana dinero con las comisiones de los afiliados.
En este artículo, le mostraremos cómo crear fácilmente un sitio web de cupones en WordPress sin necesidad de conocimientos especiales.

¿Qué es un sitio de cupones?
Un sitio web de cupones es un sitio de marketing de afiliación que ayuda a los clientes a encontrar cupones y ofertas. Se trata de una idea de negocio online muy popular que ha ido creciendo rápidamente a medida que las compras online se hacen más habituales.
Estos sitios web ganan dinero en Internet con el marketing de afiliación y las asociaciones. Básicamente, ganan una comisión cada vez que un usuario realiza una compra utilizando su código de cupón o al hacer clic en su enlace de afiliado.
Por ejemplo, tenemos nuestra propia sección de ofertas en WPBeginner, donde nos hemos asociado con las principales empresas de WordPress para ofrecer a nuestros usuarios cupones y ofertas exclusivas de WordPress.

Para más detalles sobre cómo funcionan las asociaciones y los afiliados, consulte nuestra completa guía de marketing de afiliación para principiantes.
Dicho esto, veamos cómo puedes crear fácilmente un sitio web de cupones en WordPress y hacerlo crecer correctamente.
Primeros pasos con su sitio web de cupones
Para crear un sitio web de cupones, necesitarás un nombre de dominio y una cuenta de alojamiento web.
Un nombre de dominio es lo que los usuarios escribirán en sus navegadores para llegar a su sitio (ejemplo: wpbeginner.com). Una cuenta de alojamiento web es donde se almacenan todos los archivos de su sitio web. Puede obtener más información en nuestra guía acerca de la diferencia entre nombre de dominio y alojamiento.
Los nombres de dominio suelen costar 16,99 $ al año, y el alojamiento de sitios web empieza en 7,99 $ al mes. Esto es un poco caro para una pequeña empresa si estás empezando.
Por suerte, la gente de Bluehost ha acordado ofrecer un generoso descuento a los usuarios de WPBeginner con un nombre de dominio y un certificado SSL gratuitos. Puedes empezar por 2,75 dólares al mes.
Bluehost es una de las mayores empresas de alojamiento del mundo y un proveedor de alojamiento para WordPress recomendado oficialmente.
Una vez que haya contratado el alojamiento, Bluehost instalará automáticamente WordPress y podrá acceder desde el panel de control de su cuenta.
¿Busca una alternativa a Bluehost? Recomendamos Hostinger. También ofrecen un nombre de dominio gratis con un generoso descuento en alojamiento para los usuarios de WPBeginner.
Si necesita ayuda, consulte nuestro tutorial completo de instalación de WordPress para obtener instrucciones más detalladas.
Establecer un sitio de cupones en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin WP Coupons. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

Una vez activado, puede ir a la página Cupones ” Añadir nuevo para crear su primer cupón.
Sólo tiene que poner un título a su cupón y una descripción larga en el área de contenido.

Debajo del editor, verás un aviso de “Detalles de los cupones WP”.
Aquí es donde añadirá su código de cupón, URL de afiliado, llamada a la acción, fecha de caducidad y mucho más.

Por último, debe establecer una imagen destacada para su cupón.
Le recomendamos que utilice imágenes del mismo tamaño para todas sus imágenes de características de cupones para asegurarse de que la estructura / disposición / diseño / plantilla de su cuadrícula de cupones tenga un aspecto perfecto.

Una vez que haya terminado, puede guardar o ahorrar los cambios o publicar su cupón.
Después de añadir unos cuantos cupones, puedes visitar el archivo de cupones para ver todos tus cupones. WP Coupons creará automáticamente una página de cupones en su sitio web WordPress. Generalmente se encuentra en una URL como esta: https://example.com/coupons/

También puede hacer clic en el título de un cupón.
Esto abrirá una vista de la página del cupón único con una descripción más larga.

Mostrar cupones en su sitio web WordPress
Por defecto, WP Coupons le permite utilizar la plantilla de archivo de cupones para mostrar todos sus cupones a la vez.
Sin embargo, puede que la plantilla por defecto no funcione bien con su tema de WordPress, o que simplemente quiera mostrar sus cupones en alguna otra página.
Para desactivar la página de archivo de cupones por defecto, simplemente vaya a Ajustes ” WP Cupones. En la pestaña Archivo de cupones, desactive la opción “Activar plantilla personalizada”.

Ahora puede utilizar el shortcode [wp_coupons ] en cualquier lugar de su sitio web WordPress para mostrar todos sus cupones.
Simplemente edita una entrada de blog o página en la que quieras mostrar tu cuadrícula de cupones. En la pantalla de edición de entradas, haga clic en el botón (+) añadir bloque y el bloque shortcode a su área de contenido.
Ahora, copia y pega el shortcode [wp_coupons ] dentro de los ajustes del bloque. No olvides actualizar o publicar los cambios.
Así se ve en nuestro sitio de demostración:

Mostrar cupones individuales en una entrada o página
WP Coupons también hace que sea fácil de mostrar un solo cupón dentro de sus entradas y páginas de WordPress. Esta característica es muy útil cuando usted está escribiendo contenido para promover un producto específico o socio.
Para mostrar un cupón individual, debe ir a la página Cupones ” Cupones y hacer clic en el enlace Editar situado debajo del cupón que desea añadir a una entrada o página.

En la pantalla de edición de cupones, desplácese hasta el cuadro “Detalles de los cupones WP” y verá un shortcode en la esquina inferior derecha de esa sección.
Tendrás que copiar este shortcode.

Ahora tienes que editar la entrada o página donde quieres mostrar el cupón.
En la pantalla de edición de entradas, haga clic en el botón (+) añadir bloque y, a continuación, seleccione el bloque Shortcode.

Pega el shortcode que has copiado antes y guarda tu entrada/página.
Ahora puede obtener una vista previa de su contenido para ver su shortcode individual en acción.

Mostrar cupones en un widget de barra lateral
WP Coupons ofrece dos formas de mostrar cupones en los widgets de la barra lateral de WordPress.
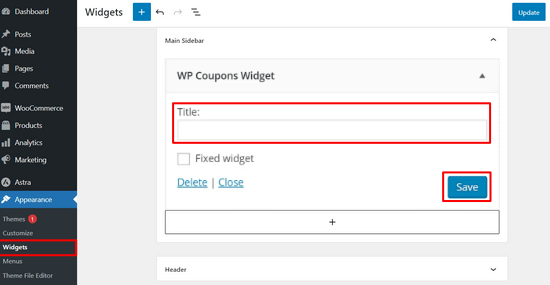
Para mostrar un cupón aleatorio en tu barra lateral de WordPress, puedes ir a la página Apariencia ” Widgets y añadir el ‘WP Coupons Widget’ a tu barra lateral.
Basta con hacer clic en el icono “+” de la parte superior de la pantalla, escribir “WP Coupons widget” en la barra de búsqueda y arrastrar el widget a la zona de la barra lateral.

A continuación, puede dar un título a su widget y luego hacer clic en el botón Guardar para guardar los cambios.
Ahora puede obtener una vista previa del widget en su sitio web para ver cómo muestra un cupón aleatorio en la barra lateral.

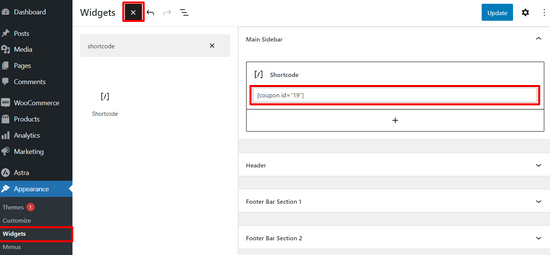
Si desea mostrar cupones específicos en su barra lateral de WordPress, puede utilizar el método shortcode.
Haga clic en el icono “+” de la parte superior de la pantalla, busque el widget “Shortcode” y arrástrelo a la zona de la barra lateral. A continuación, añade el shortcode [coupon id="19"] en el área de texto.

No olvide sustituir id por el ID del cupón que desea mostrar. Puedes encontrar un shortcode de cupón simplemente editando el cupón, como se muestra anteriormente en esta guía.
Para mostrar varios cupones en su barra lateral, puede añadir varios shortcodes con los ID de los cupones. Así es como se ve en nuestro sitio web de prueba.

Cambiar el estilo de los cupones
WP Coupons proporciona opciones limitadas para elegir colores y estilos para las cuadrículas y paneles de cupones.
Puede encontrarlos visitando la página Ajustes ” Cupones WP y cambiando a la pestaña Opciones de estilo.

A partir de aquí, puede elegir los colores y tamaños de fuente que se adapten a su tema de WordPress o a los requisitos de diseño.
Una vez que hayas terminado, no olvides hacer clic en el botón Guardar cambios para guardar tus ajustes.
Gestionar y hacer crecer su sitio de cupones
Existen multitud de herramientas y plugins de marketing de afiliación que puedes utilizar para gestionar y hacer crecer tu sitio web de cupones.
Estas son algunas de las herramientas esenciales que necesitarás.

Pretty Links Pro es un plugin para gestionar enlaces de afiliados en WordPress. Se le permite acortar las URL de afiliados largos feos en URLs cortas y limpias.
También le ayuda a seguir, agrupar, clasificar y gestionar fácilmente sus enlaces de afiliado. Es un gran ahorro de tiempo para los vendedores afiliados.
Por ejemplo, si promociona a un socio en varios sitios de su sitio web y de repente cambia sus enlaces de afiliado, puede actualizar el enlace en un sitio y se actualizará automáticamente en todos los demás.
Alternativa: ThirstyAffiliates

MonsterInsights es el mejor plugin de Google Analytics para WordPress. Te muestra de dónde vienen tus usuarios y qué hacen cuando visitan tu sitio web.
También le permite establecer fácilmente el seguimiento de conversiones en su sitio web para que pueda tomar decisiones basadas en datos para hacer crecer su negocio.
Por ejemplo, puedes ver qué cupones reciben más clics y qué cupones reciben visitas pero no clics. A continuación, puedes mejorar esos cupones para aumentar su tasa de clics.

OptinMonster es el software de optimización de conversiones número 1 del mercado. Le permite convertir fácilmente a los visitantes de su sitio web en suscriptores y clientes.
OptinMonster le proporciona herramientas increíblemente potentes para promocionar cupones y ofertas en su sitio web. Viene con ventanas emergentes de caja de luz, temporizadores de cuenta atrás, banners de cabecera y pie de página, ventanas emergentes deslizables, ventanas emergentes de girar para ganar, y mucho más.
Todas estas herramientas ayudan a promocionar cupones y ofertas en su sitio web, para que pueda aumentar su tasa de conversión y aumentar sus ingresos de afiliación.
Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente un sitio de cupones en WordPress. A continuación, querrás ver nuestra comparativa del mejor software de chat en directo para pequeñas empresas, o nuestra guía sobre cómo elegir el mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support says
As long as the products offer a coupon link then you certainly can
Administrador
Suanlun Tonsing says
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support says
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Administrador
Indranil Paul says
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support says
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Administrador
Dee Dee says
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff says
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Administrador
Hadi says
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu says
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq says
where can i take or bring coupons.
sumit jindal says
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den says
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia says
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit says
please share if anyone know how to update coupons directly from database
Ragini Sharma says
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon says
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia says
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support says
The main issue with that method would be how well you trust who you are getting the API from.
Administrador
Goob says
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!