Voulez-vous créer un site de coupons sous WordPress ?
Les sites de codes promo aident les clients à trouver des remises et des offres en ligne, tandis que vous gagnez de l’argent grâce aux commissions d’affiliation.
Dans cet article, nous allons vous afficher comment créer facilement un site de coupons dans WordPress sans aucune compétence particulière.

Qu’est-ce qu’un site de codes promo ?
Un site de coupons est un site de marketing d’affiliation qui aide les clients à trouver des coupons et des offres. Il s’agit d’une idée commerciale en ligne populaire qui a connu une croissance rapide à mesure que les achats en ligne devenaient de plus en plus courants.
Ces sites gagnent de l’argent en ligne grâce au marketing d’affiliation et aux partenariats. En principe, ils perçoivent une commission chaque fois qu’un utilisateur effectue un achat en utilisant leur code promo ou en cliquant sur leur lien d’affiliation.
Par exemple, nous avons notre propre section d’offres sur WPBeginner, où nous nous sommes associés à des entreprises WordPress de premier plan pour offrir à nos utilisateurs/utilisatrices des coupons et des offres exclusives sur WordPress.

Pour plus de détails sur le fonctionnement des partenariats et des affiliés, consultez notre guide complet du marketing d’affiliation pour les débutants.
Ceci étant dit, voyons comment vous pouvez facilement créer un site de coupons dans WordPress et le développer bien.
Premiers pas de votre site de coupons de réduction
Pour créer un site de coupons, vous aurez besoin d’un nom de domaine et d’un compte d’hébergeur.
Un nom de domaine est ce que les utilisateurs/utilisatrices saisiront dans leur navigateur pour accéder à votre site (exemple : WPBeginner.com). Un compte d’hébergeur est l’endroit où sont stockés tous les fichiers de votre site. Pour en savoir plus, consultez notre guide sur la différence entre le nom de domaine et l’hébergeur.
Les noms de domaine coûtent généralement 16,99 $ par an, et l’hébergeur de site commence à 7,99 $ / par mois. C’est un peu cher pour une petite entreprise qui débute.
Heureusement, les gens de Bluehost ont accepté d’offrir une remise généreuse aux utilisateurs/utilisatrices de WPBeginner avec un nom de domaine et un certificat SSL gratuits. Vous pouvez donc Premiers pas pour 2,75 $ par mois.
Bluehost est l’une des plus grandes entreprises d’hébergement au monde et un fournisseur d’hébergement WordPress officiellement recommandé.
Une fois que vous avez souscrit un hébergement, Bluehost installe automatiquement WordPress, et vous pouvez vous connecter à partir du tableau de bord de votre compte.
Vous cherchez une alternative à Bluehost ? Nous recommandons Hostinger. Ils offrent également un nom de domaine gratuit avec une remise généreuse sur l’hébergement pour les utilisateurs/utilisatrices de WPBeginner.
Si vous avez besoin d’aide, consultez notre tutoriel complet sur l’installation de WordPress pour obtenir des instructions plus détaillées.
Configurer un site de coupons avec WordPress
La première chose à faire est d’installer et d’activer l’extension WP Code promo. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.

Une fois activé, vous pouvez aller sur la page « Coupons » « Ajouter une nouvelle » pour créer votre premier coupon.
Il suffit de donner un titre à votre coupon, puis une longue description dans la zone de contenu.

Sous l’éditeur, vous remarquerez une boîte « WP Coupons Details ».
C’est ici que vous ajouterez votre code promo, l’URL de l’affilié, l’appel à l’action, la date d’expiration, etc.

Enfin, vous devez définir une image mise en avant pour votre coupon.
Nous vous recommandons d’utiliser des images de même taille pour toutes vos images en avant des coupons afin de vous assurer que la mise en page de votre grille de coupons est parfaite.

Une fois que vous avez terminé, vous pouvez enregistrer vos modifications ou publier votre coupon.
Après avoir ajouté quelques coupons, vous pouvez visiter l’archive des coupons pour voir tous vos coupons. WP Coupons créera automatiquement une page de coupons sur votre site WordPress. Elle est généralement située à une URL comme celle-ci : https://example.com/coupons/

Vous pouvez également cliquer sur le titre d’un coupon.
Cela ouvrira une vue de la page du coupon unique avec une description plus longue.

Afficher des codes promo sur votre site WordPress
Par défaut, WP Coupons vous permet d’utiliser le modèle d’archive de coupons pour afficher tous vos coupons en même temps.
Cependant, il se peut que le modèle par défaut ne fonctionne pas bien avec votre thème WordPress, ou que vous souhaitiez simplement afficher vos coupons sur une autre page.
Pour désactiver la page d’archive des coupons par défaut, il suffit d’aller dans Réglages » WP Coupons. Sous l’onglet Archives de coupons, désactivez l’option » Activer le modèle personnalisé « .

Vous pouvez désormais utiliser le code court [wp_coupons] n’importe où sur votre site WordPress pour afficher tous vos coupons.
Il suffit de modifier une publication de blog ou une page où vous souhaitez afficher votre grille de coupons. Sur l’écran de modification de la publication, cliquez sur le bouton (+) d’ajout de bloc et le bloc de code court à votre zone de contenu.
Maintenant, copiez et collez le code court [wp_coupons] à l’intérieur des Réglages du bloc. N’oubliez pas de mettre à jour ou de publier vos modifications.
Voici ce que cela donne sur notre site de démonstration :

Affichage de codes promo individuels dans une publication ou une page
WP Coupons permet également d’afficher facilement un coupon unique à l’intérieur de vos publications et pages WordPress. Cette fonctionnalité est très pratique lorsque vous écrivez du contenu pour promouvoir un produit ou un partenaire spécifique.
Pour afficher un coupon unique, vous devez vous rendre sur la page » Coupons « et cliquer sur le lien Modifier en dessous du coupon que vous souhaitez ajouter à une publication ou à une page.

Sur l’écran de modification des coupons, défilez vers le bas jusqu’à la case « WP Coupons Details » et vous verrez un code court dans le coin inférieur droit de cette section.
Vous devez copier ce code court.

Vous devez maintenant modifier la publication ou la page où vous souhaitez afficher le coupon.
Dans l’écran de modification de la publication, cliquez sur le bouton (+) d’ajout de module, puis sélectionnez le bloc Shortcode.

Allez-y et collez le code court que vous avez copié plus tôt et enregistrez votre publication/page.
Vous pouvez désormais prévisualiser votre contenu pour voir votre code court individuel en action.

Affichage des codes promo dans un widget de la colonne latérale
WP Coupons propose deux façons d’afficher des coupons dans les widgets de la colonne latérale de WordPress.
Pour afficher un coupon aléatoire dans votre colonne latérale WordPress, vous pouvez vous rendre sur la page Apparence » Widgets et ajouter le « WP Coupons Widget » à votre colonne latérale.
Cliquez simplement sur l’icône « + » en haut de l’écran, tapez « WP Coupons widget » dans la barre de recherche et faites glisser le widget dans la zone de la colonne latérale.

Vous pouvez ensuite donner un titre à votre widget, puis cliquer sur le bouton Enregistrer pour stocker vos modifications.
Vous pouvez désormais prévisualiser le widget sur votre site pour voir qu’il affiche un coupon aléatoire dans la colonne latérale.

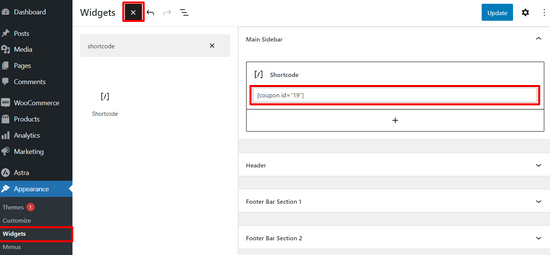
Si vous souhaitez afficher des coupons spécifiques dans votre colonne latérale WordPress, alors vous pouvez utiliser la méthode du code court.
Cliquez sur l’icône » + » en haut de l’écran, recherchez le widget » Shortcode » et faites-le glisser dans la zone de la colonne latérale. Ajoutez ensuite le code court [coupon id="19"] dans la zone de texte.

N’oubliez pas de remplacer id par l’ID du coupon que vous souhaitez afficher. Vous pouvez trouver un code court de coupon en modifiant simplement le coupon, comme affiché plus tôt dans ce guide.
Pour afficher plusieurs coupons dans votre colonne latérale, vous pouvez ajouter plusieurs codes courts avec les ID des coupons. Voici ce que cela donne sur notre site de test.

Modifié le style des codes promo
WP Code promo offre des options limitées pour choisir les couleurs et les styles des grilles et des panneaux de coupons.
Vous pouvez les trouver en visitant la page Réglages » WP Coupons et en passant à l’onglet Options de style.

À partir de là, vous pouvez choisir les couleurs et la taille des polices en fonction de votre thème WordPress ou de vos prérequis en matière de design.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos Réglages.
Gérer et développer votre site de codes promo
Il existe de nombreux outils et extensions de marketing d’ affiliation que vous pouvez utiliser pour gérer et développer votre site de coupons.
Voici quelques-uns des outils essentiels dont vous aurez besoin.

Pretty Links Pro est une extension WordPress de gestion de liens d’affiliation. Il vous permet de raccourcir les URLs d’affiliation longues et laides en URLs courtes et propres.
Il vous aide également à suivre, grouper, trier et gérer facilement vos liens d’affiliation. C’est un énorme gain de temps pour les spécialistes du marketing d’affiliation.
Par exemple, si vous faites la promotion d’un partenaire sur plusieurs Emplacements de votre site et qu’il modifie soudainement ses liens d’affiliation, vous pouvez simplement mettre à jour le lien à un Emplacement et il sera automatiquement mis à jour partout ailleurs.
Alternative : ThirstyAffiliates

MonsterInsights est la meilleure extension Google Analytics pour WordPress. Il vous affiche d’où viennent vos utilisateurs/utilisatrices et ce qu’ils font lorsqu’ils visitent votre site.
Il vous permet également de configurer facilement le suivi des conversions sur votre site afin que vous puissiez prendre des décisions basées sur des données pour développer votre activité.
Par exemple, vous pouvez voir quels coupons obtiennent plus de clics et quels coupons obtiennent des vues mais pas de clics. Vous pouvez alors améliorer ces offres de coupons pour augmenter leur taux de clics.

OptinMonster est le logiciel d’optimisation de la conversion n°1 sur le marché. Il vous permet de convertir facilement les visiteurs de votre site en abonnés/clientes.
OptinMonster vous offre des outils incroyablement puissants pour promouvoir les coupons et les offres sur votre site. Il est livré avec des popups lightbox, des comptes à rebours, des bannières d’en-tête et de pied de page, des popups diapositives, des popups spin-to-win, et bien plus encore.
Tous ces outils aident à promouvoir les coupons et les offres sur votre site, afin d’augmenter votre taux de conversion et d’accroître vos revenus d’affiliation.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un site de coupons sur WordPress. Ensuite, vous voudrez voir notre comparatif des meilleurs logiciels de discussion en direct pour les petites entreprises, ou notre guide sur la façon de choisir le meilleur logiciel de conception web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support says
As long as the products offer a coupon link then you certainly can
Administrateur
Suanlun Tonsing says
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support says
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Administrateur
Indranil Paul says
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support says
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Administrateur
Dee Dee says
Any « best practices » tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff says
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Administrateur
Hadi says
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu says
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq says
where can i take or bring coupons.
sumit jindal says
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den says
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia says
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit says
please share if anyone know how to update coupons directly from database
Ragini Sharma says
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon says
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia says
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support says
The main issue with that method would be how well you trust who you are getting the API from.
Administrateur
Goob says
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!