Deseja criar um site de cupons no WordPress?
Os sites de cupons ajudam os clientes a encontrar descontos e ofertas on-line, enquanto você ganha dinheiro com comissões de afiliados.
Neste artigo, mostraremos a você como criar facilmente um site de cupons no WordPress sem nenhuma habilidade especial.

O que é um site de cupons?
Um site de cupons é um site de marketing de afiliados que ajuda os clientes a encontrar cupons e ofertas. É uma ideia popular de negócio on-line que vem crescendo rapidamente à medida que as compras on-line estão se tornando mais comuns.
Esses sites ganham dinheiro on-line com marketing de afiliados e parcerias. Basicamente, eles ganham uma comissão cada vez que um usuário faz uma compra usando seu código de cupom ou clicando em seu link de afiliado.
Por exemplo, temos nossa própria seção de ofertas no WPBeginner, onde fizemos parcerias com as principais empresas de WordPress para oferecer aos nossos usuários cupons e ofertas exclusivos para WordPress.

Para obter mais detalhes sobre como funcionam as parcerias e os afiliados, consulte nosso guia completo de marketing de afiliados para iniciantes.
Dito isso, vamos dar uma olhada em como você pode criar facilmente um site de cupons no WordPress e fazê-lo crescer com sucesso.
Primeiros passos com seu site de cupons
Para criar um site de cupons, você precisará de um nome de domínio e de uma conta de hospedagem na Web.
Um nome de domínio é o que os usuários digitarão em seus navegadores para acessar seu site (exemplo: wpbeginner.com). Uma conta de hospedagem na Web é onde todos os arquivos do seu site são armazenados. Você pode saber mais em nosso guia sobre a diferença entre nome de domínio e hospedagem.
Os nomes de domínio normalmente custam US$ 16,99 por ano, e a hospedagem de sites começa em US$ 7,99 / por mês. Isso é um pouco caro para uma pequena empresa se você estiver apenas começando.
Felizmente, o pessoal da Bluehost concordou em oferecer um desconto generoso aos usuários do WPBeginner com um nome de domínio e um certificado SSL gratuitos. Você pode começar por US$ 2,75 por mês.
A Bluehost é uma das maiores empresas de hospedagem do mundo e um provedor de hospedagem WordPress oficialmente recomendado.
Depois de se inscrever para a hospedagem, a Bluehost instalará automaticamente o WordPress, e você poderá fazer login no painel da sua conta.
Procurando uma alternativa ao Bluehost? Recomendamos o Hostinger. Eles também oferecem um nome de domínio gratuito com um desconto generoso na hospedagem para usuários do WPBeginner.
Se precisar de ajuda, consulte nosso tutorial completo de instalação do WordPress para obter instruções mais detalhadas.
Configuração de um site de cupons no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Coupons. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.

Após a ativação, você pode ir para a página Cupons ” Adicionar novo para criar seu primeiro cupom.
Basta fornecer um título para seu cupom e uma descrição longa na área de conteúdo.

Abaixo do editor, você verá uma caixa “WP Coupons Details” (Detalhes dos cupons WP).
É aqui que você adicionará o código do cupom, o URL do afiliado, a chamada para ação, a data de validade e muito mais.

Por fim, você precisa definir uma imagem em destaque para seu cupom.
Recomendamos o uso de imagens do mesmo tamanho para todas as imagens com recursos de cupom para garantir que o layout da grade de cupons fique perfeito.

Quando terminar, você poderá salvar suas alterações ou publicar seu cupom.
Depois de adicionar alguns cupons, você poderá visitar o arquivo de cupons para visualizar todos os seus cupons. O WP Coupons criará automaticamente uma página de cupons em seu site do WordPress. Geralmente, ela está localizada em um URL como este: https://example.com/coupons/

Você também pode clicar no título de um cupom.
Isso abrirá uma exibição da página de cupom único com uma descrição mais longa.

Exibindo cupons em seu site WordPress
Por padrão, o WP Coupons permite que você use o modelo de arquivo de cupons para exibir todos os seus cupons de uma só vez.
No entanto, o modelo padrão pode não funcionar bem com o seu tema do WordPress ou você pode simplesmente querer exibir seus cupons em alguma outra página.
Para desativar a página de arquivo de cupom padrão, basta acessar Configurações ” WP Coupons. Na guia Coupon Archive (Arquivo de cupons), desative a opção “Enable Custom Template” (Ativar modelo personalizado).

Agora você pode usar o shortcode [wp_coupons] em qualquer lugar do seu site WordPress para exibir todos os seus cupons.
Basta editar uma postagem ou página do blog em que você deseja exibir a grade de cupons. Na tela de edição do post, clique no botão (+) adicionar bloco e o bloco de shortcode à sua área de conteúdo.
Agora, copie e cole o shortcode [wp_coupons] dentro das configurações do bloco. Não se esqueça de atualizar ou publicar suas alterações.
Veja como ficou em nosso site de demonstração:

Exibição de cupons individuais em um post ou página
O WP Coupons também facilita a exibição de um único cupom em seus posts e páginas do WordPress. Esse recurso é muito útil quando você está escrevendo conteúdo para promover um produto ou parceiro específico.
Para exibir um único cupom, você precisa ir para a página Cupons ” Cupons e clicar no link Editar abaixo do cupom que deseja adicionar a um post ou página.

Na tela de edição do cupom, role para baixo até a caixa “WP Coupons Details” e você verá um shortcode no canto inferior direito dessa seção.
Você precisará copiar esse shortcode.

Agora você precisa editar o post ou a página em que deseja exibir o cupom.
Na tela de edição da postagem, clique no botão (+) adicionar bloco e selecione o bloco Shortcode.

Vá em frente e cole o shortcode que você copiou anteriormente e salve sua postagem/página.
Agora você pode visualizar seu conteúdo para ver seu shortcode individual em ação.

Exibição de cupons em um widget da barra lateral
O WP Coupons oferece duas maneiras de exibir cupons nos widgets da barra lateral do WordPress.
Para exibir um cupom aleatório na barra lateral do WordPress, acesse a página Appearance ” Widgets e adicione o “WP Coupons Widget” à barra lateral.
Basta clicar no ícone “+” na parte superior da tela, digitar “WP Coupons widget” na barra de pesquisa e arrastar o widget para a área da barra lateral.

Em seguida, você pode fornecer um título para o widget e clicar no botão Save (Salvar) para armazenar as alterações.
Agora você pode visualizar o widget em seu site para ver se ele exibe um cupom aleatório na barra lateral.

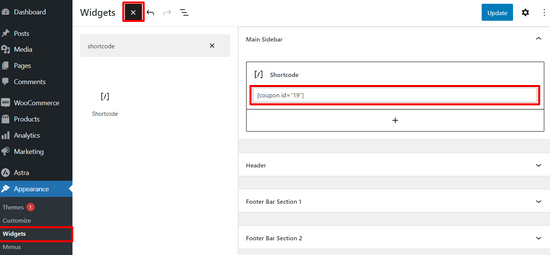
Se quiser exibir cupons específicos na barra lateral do WordPress, você poderá usar o método de shortcode.
Clique no ícone “+” na parte superior da tela, procure o widget “Shortcode” e arraste-o para a área da barra lateral. Em seguida, adicione o shortcode [coupon id="19"] na área de texto.

Não se esqueça de substituir id pelo ID do cupom que você deseja exibir. Você pode encontrar um shortcode de cupom simplesmente editando o cupom, conforme mostrado anteriormente neste guia.
Para exibir vários cupons em sua barra lateral, você pode adicionar vários códigos de acesso com os IDs dos cupons. Veja como ficou em nosso site de teste.

Mudando o estilo dos cupons
O WP Coupons oferece opções limitadas para escolher cores e estilos para grades e painéis de cupons.
Você pode encontrá-las visitando a página Configurações ” Cupons WP e alternando para a guia Opções de estilo.

A partir daí, você pode escolher cores e tamanhos de fonte que correspondam ao seu tema do WordPress ou aos requisitos de design.
Quando terminar, não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar suas configurações.
Gerenciando e ampliando seu site de cupons
Há muitas ferramentas e plug-ins de marketing de afiliados que você pode usar para gerenciar e ampliar seu site de cupons.
Aqui estão algumas das ferramentas essenciais de que você precisará.

OPretty Links Pro é um plug-in de gerenciamento de links de afiliados do WordPress. Ele permite que você reduza os URLs de afiliados longos e feios para URLs curtos e limpos.
Ele também o ajuda a rastrear, agrupar, classificar e gerenciar facilmente seus links de afiliados. É uma grande economia de tempo para os profissionais de marketing de afiliados.
Por exemplo, se você promover um parceiro em vários locais do seu site e ele mudar repentinamente seus links de afiliado, basta atualizar o link em um local para que ele seja atualizado automaticamente em todos os outros.
Alternativa: ThirstyAffiliates

OMonsterInsights é o melhor plug-in do Google Analytics para WordPress. Ele mostra de onde vêm os usuários e o que eles fazem quando visitam seu site.
Ele também permite que você configure facilmente o acompanhamento de conversões em seu site para que possa tomar decisões baseadas em dados para expandir seus negócios.
Por exemplo, você pode ver quais cupons recebem mais cliques e quais cupons recebem visualizações, mas não cliques. Em seguida, você pode melhorar essas ofertas de cupons para aumentar a taxa de cliques.

O OptinMonster é o software de otimização de conversão nº 1 do mercado. Ele permite que você converta facilmente os visitantes do site em assinantes e clientes.
O OptinMonster oferece ferramentas incrivelmente poderosas para promover cupons e ofertas em seu site. Ele vem com popups lightbox, cronômetros de contagem regressiva, banners de cabeçalho e rodapé, popups slide-in, popups spin-to-win e muito mais.
Todas essas ferramentas ajudam a promover cupons e ofertas em seu site, para que você possa aumentar sua taxa de conversão e aumentar sua receita de afiliado.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um site de cupons no WordPress. Em seguida, você vai querer ver nossa comparação do melhor software de bate-papo ao vivo para pequenas empresas ou nosso guia sobre como escolher o melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support says
As long as the products offer a coupon link then you certainly can
Administrador
Suanlun Tonsing says
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support says
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Administrador
Indranil Paul says
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support says
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Administrador
Dee Dee says
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff says
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Administrador
Hadi says
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu says
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq says
where can i take or bring coupons.
sumit jindal says
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den says
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia says
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit says
please share if anyone know how to update coupons directly from database
Ragini Sharma says
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon says
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia says
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support says
The main issue with that method would be how well you trust who you are getting the API from.
Administrador
Goob says
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!