¿Quieres crear un paywall en tu sitio WordPress?
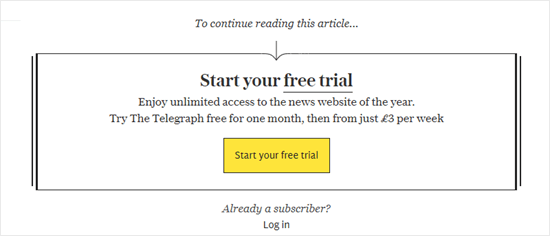
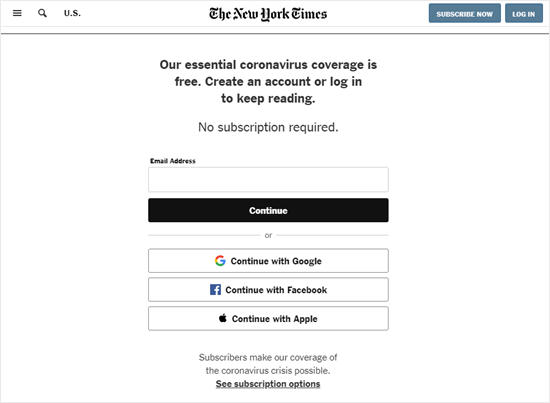
Un muro de pago le permite monetizar parte o la totalidad de su contenido con un plan de suscripción. Este modelo freemium ya lo utilizan muchas publicaciones de primera línea, como el NYTimes y el Washington Post.
En este artículo, le mostraremos cómo crear fácilmente un paywall en su sitio WordPress y publicar contenido de pago.

¿Qué es un muro de pago y por qué utilizarlo?
Un muro de pago oculta o bloquea su contenido hasta que el lector paga por acceder a él.

Si usted tiene un montón de contenido de alta calidad, entonces esta es una gran manera de monetizar su sitio, sobre todo si no quiere vender anuncios en su blog de WordPress.
Los muros de pago suelen pedir al visitante que compre una suscripción continua para que pueda ganar dinero online blogueando con WordPress a largo plazo. Sin embargo, también puedes cobrar una cuota única por el acceso de por vida.
A pesar de su nombre, no todos los paywalls exigen un pago.
Algunos sitios web utilizan un muro de pago para aumentar su lista de correo electrónico pidiendo a los usuarios que se suscriban a su boletín o se registren para obtener una cuenta gratuita.

En muchos casos, los muros de pago ofrecen un periodo de prueba para que los visitantes puedan acceder gratuitamente a una cantidad limitada de contenidos. Por ejemplo, los lectores pueden obtener 5 artículos gratis antes de tener que comprar una membresía.
Dicho esto, veamos cómo crear un paywall en WordPress.
Crear un Paywall en su sitio WordPress
La forma más sencilla de crear un paywall es utilizando MemberPress. Es el mejor plugin de membresía y paywall para WordPress que le permite vender fácilmente productos basados en suscripción en su sitio web, incluyendo el acceso a contenido premium.
Puedes ver nuestra reseña completa de MemberPress para más detalles.
En primer lugar, debe instalar y activar el plugin MemberPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
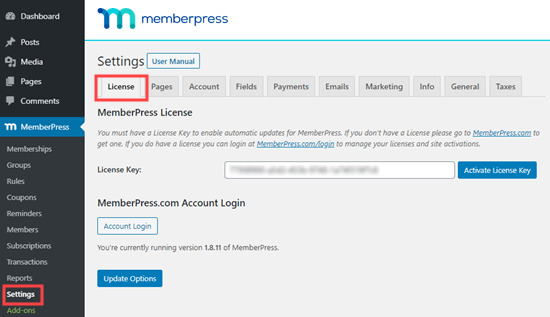
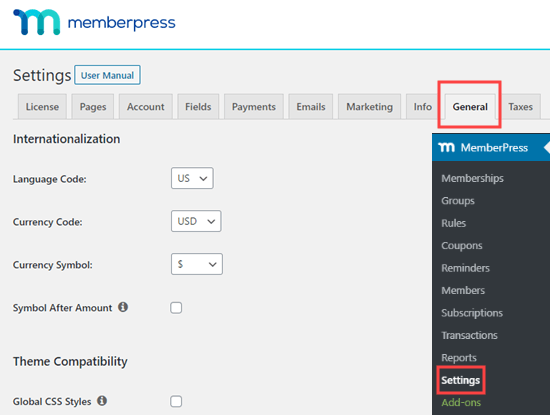
Tras la activación, vaya a MemberPress ” Ajustes e introduzca su clave de licencia en el campo ‘Clave de licencia’.

Puedes encontrar la clave accediendo a tu cuenta en el sitio web de MemberPress. También está en el correo electrónico que recibiste cuando compraste MemberPress.
Tras introducir esta información, haga clic en “Activar clave de licencia”.
A continuación, tendrá que establecer una manera de aceptar fácilmente los pagos con tarjeta de crédito en WordPress. La buena noticia es que MemberPress es compatible con varias pasarelas de pago populares.
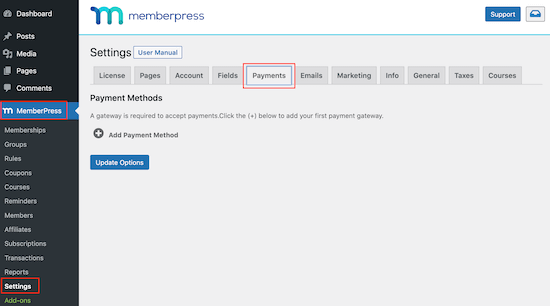
Puede añadir un método de pago accediendo a la página “Ajustes” de MemberPress y cambiando a la pestaña “Pagos”.

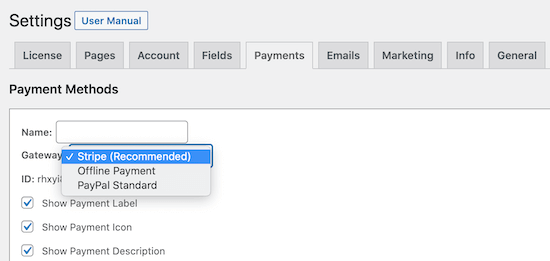
Aquí, haga clic en “Añadir método de pago” y abra el desplegable “Pasarela”.
Verás que MemberPress es compatible con PayPal y Stripe. Si has comprado un plan MemberPress Pro, entonces también podrás utilizar Authorize.Net.

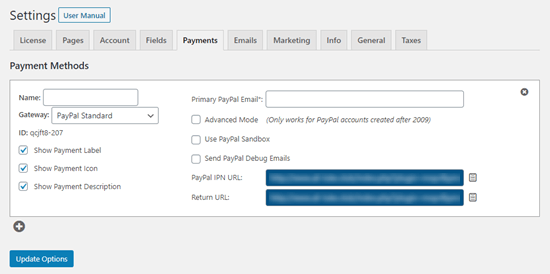
Después de elegir una pasarela, MemberPress mostrará todos los ajustes necesarios para configurar este método de pago.
Por ejemplo, si va a añadir pagos de PayPal a WordPress, tendrá que introducir su dirección de correo electrónico de PayPal.

Cuando esté satisfecho con la forma de pago establecida, no olvide hacer clic en el botón “Actualizar opciones” para guardar los cambios.
Puede conseguir más ofertas y mejorar la experiencia del cliente permitiendo a los usuarios elegir un método de pago. Para añadir más pasarelas, basta con hacer clic en “Añadir método de pago” y repetir el mismo proceso descrito anteriormente.
Crear un plan de suscripción para su muro de pago
Ahora que ha completado la configuración inicial, es el momento de crear el paywall. Para ello, tendrás que crear un nivel de membresía en MemberPress.
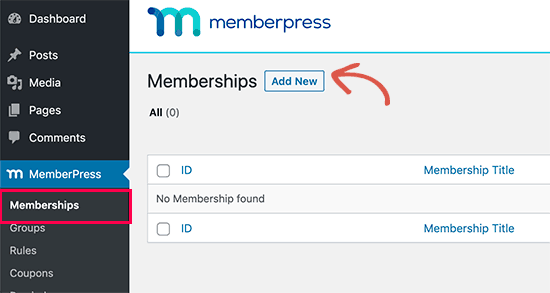
Simplemente visite la página MemberPress ” Membresías y luego haga clic en el botón ‘Añadir nuevo’.

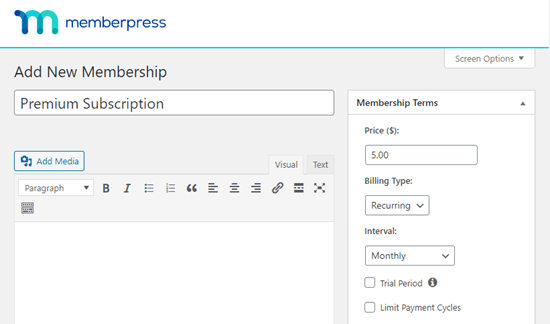
En la siguiente pantalla, debe dar un título al plan de membresía. Este aparecerá en su área de administrador y también será visible para las personas que visiten su sitio web WordPress.
A continuación, introduzca el precio de la membresía en el campo “Precio”. En la siguiente imagen, estamos creando un plan de ‘Suscripción Premium’ y establecimos el precio en $5.

Si desea crear una membresía gratuita, puede dejar el precio en 0,00. Por ejemplo, su objetivo podría ser generar clientes potenciales recopilando direcciones de correo electrónico.
También puede elegir entre pagos “periódicos” y “únicos” utilizando el menú desplegable “Tipo de facturación”.
Al aceptar pagos periódicos en WordPress, puede automatizar el proceso de facturación y ahorrar mucho tiempo. También significa que no tienes que enviar facturas manualmente.
Los pagos únicos no se renuevan automáticamente, lo que puede ayudar a tranquilizar a su público y hacer que sea más probable que se suscriban. Cada sitio es diferente, por lo que puede que desee probar diferentes ajustes para ver lo que funciona mejor para usted.
Si selecciona pagos periódicos, puede elegir entre mensual, anual, semanal, trimestral o establecer un intervalo personalizado.
Si selecciona “Una vez”, puede elegir “De por vida” o establecer una fecha de caducidad, que puede ser una fecha de calendario o un periodo de tiempo, como un mes desde que la persona adquirió su membresía.
Opcionalmente, puede proporcionar una descripción de su plan de membresía en el editor de texto y personalizarla aún más en el cuadro “Opciones de membresía”.
Por ejemplo, puede crear un mensaje de agradecimiento personalizado o un correo electrónico de bienvenida personalizado.

Consejo profesional: Si crea un correo electrónico de bienvenida a los miembros, es una buena idea comprobar que este correo electrónico se envía correctamente. Si el correo no llega a tu bandeja de entrada, te recomendamos que utilices un proveedor de servicios SMTP para mejorar las tasas de entrega.
Cuando esté satisfecho con los ajustes de membresía, sólo tiene que hacer clic en el botón “Publicar” para activar el nivel de membresía.
Puede crear varios planes de membresía con diferentes ajustes. Por ejemplo, también puede crear un plan VIP que dé a los usuarios acceso a contenidos y características adicionales.
Para crear más niveles de membresía, simplemente siga el mismo proceso descrito anteriormente.
Creación de una página de precios
MemberPress hace que sea fácil mostrar información acerca de todos los planes que los visitantes pueden comprar.
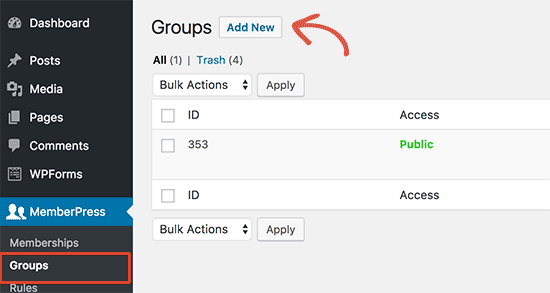
Para crear una página de precios, vaya a la página MemberPress ” Grupos y haga clic en “Añadir nuevo”.

En primer lugar, debe escribir un título para la página del plan de grupo, que será visible para los visitantes.
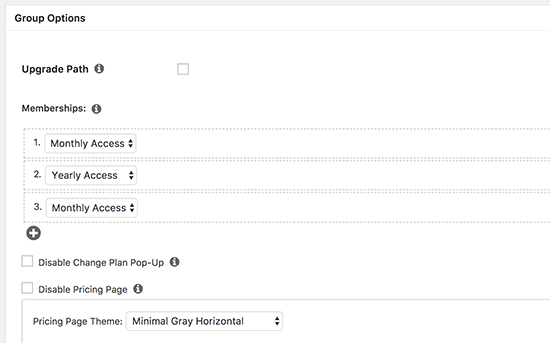
A continuación, desplácese hasta la casilla “Opciones de grupo”. Puede añadir las membresías que desee mostrar en la página de precios.

También puede seleccionar un tema para la tabla de precios. MemberPress viene con algunos diseños listos para elegir.
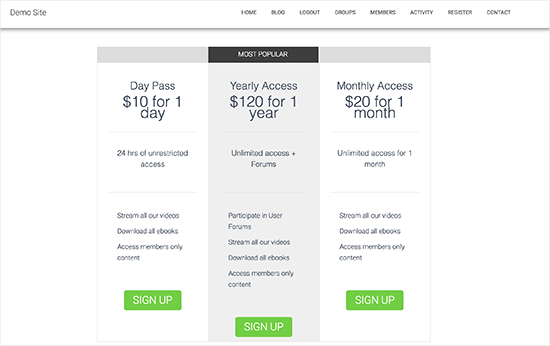
Cuando estés satisfecho con cómo se ha establecido la página, haz clic en el botón “Publicar” para activarla. Si haces clic en el enlace “Ver grupo” después de publicarla, verás la página de precios y planes.

Añadir contenidos tras el muro de pago
Una vez que haya creado uno o varios planes de membresía, es hora de elegir el contenido que ocultará tras el muro de pago.
MemberPress es un potente plugin que le permite restringir el acceso a su contenido de muchas maneras diferentes. Por ejemplo, puede restringir las páginas de WordPress por perfiles de usuario o incluso crear un portal privado para clientes.
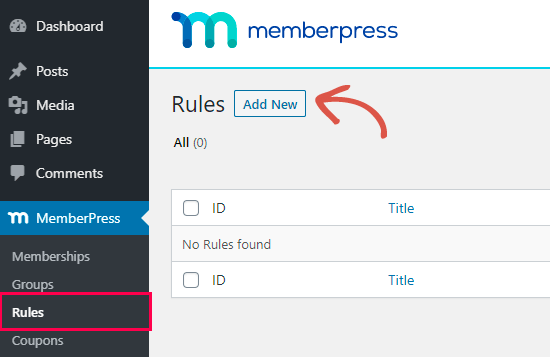
Para colocar contenido detrás de un muro de pago, vaya a MemberPress ” Reglas y haga clic en el botón “Añadir nuevo” en la parte superior.

A continuación, debe seleccionar el contenido que desea restringir.
MemberPress le permite restringir el acceso a páginas y entradas específicas. Por ejemplo, puede bloquear la última entrada de su blog de WordPress para que solo los miembros registrados puedan acceder a ella.

Sin embargo, restringir el acceso a cada entrada o página por separado puede llevar mucho tiempo.
Si tienes mucho contenido que restringir, entonces MemberPress también te permite crear reglas para categorías y etiquetas enteras. Esto le permite restringir el acceso a conjuntos de contenido relacionado.
Por ejemplo, puede añadir el bloqueo de contenido a todas las entradas etiquetadas como “Contenido Premium”.

Para más información acerca de categorías y etiquetas, consulte nuestra guía sobre cómo añadir categorías y etiquetas en WordPress.
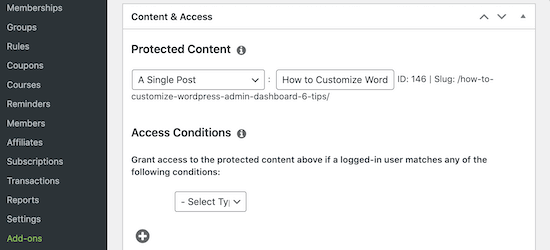
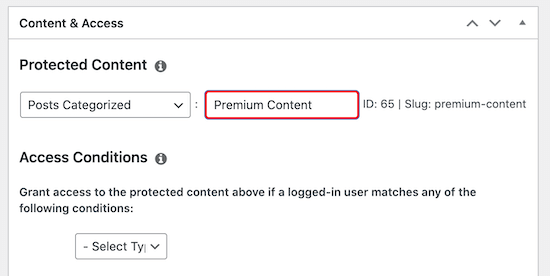
Cuando esté listo, abra el menú desplegable “Contenido protegido” y elija el tipo de contenido que desea restringir, como “Una sola entrada”, “Entradas clasificadas por categorías” o “Páginas secundarias de”.
Dependiendo de la opción que elijas, tendrás acceso a algunos ajustes extra. Por ejemplo, si seleccionas “Entradas categorizadas”, podrás introducir el nombre de la categoría.
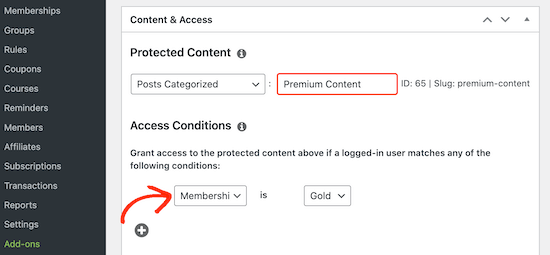
A continuación, desplácese hasta la sección “Condiciones de acceso” y seleccione “Miembros”.

A continuación, puede elegir los miembros a los que se aplicará esta regla.
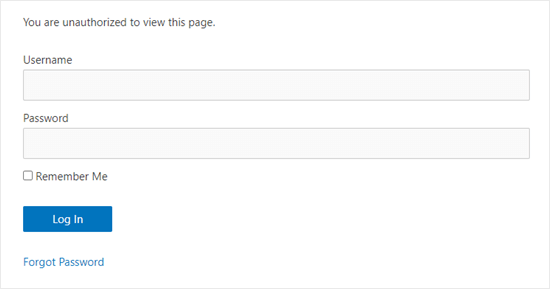
Por defecto, si una persona que no es miembro intenta ver el contenido restringido, verá el mensaje “No tiene autorización para ver esta página”, como puede ver en la siguiente imagen.

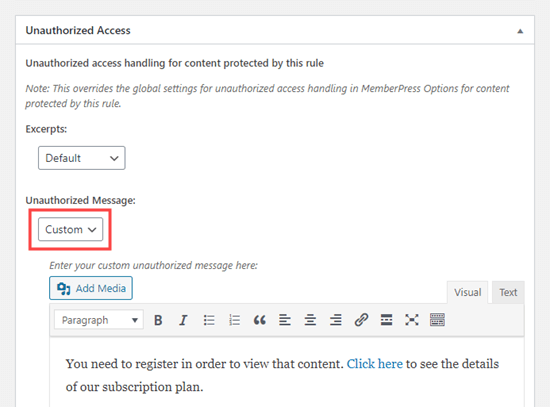
Es una buena idea personalizar este mensaje para que los visitantes sepan que este contenido está detrás de un muro de pago en lugar de simplemente no disponible. Para ello, desplácese hasta la sección “Acceso no autorizado” y abra el menú desplegable “Mensaje no autorizado”.
Ahora puede elegir “Personalizado” y escribir un mensaje en el editor de entradas.

También es inteligente añadir un enlace para que la gente pueda comprar fácilmente una membresía y desbloquear el muro de pago.
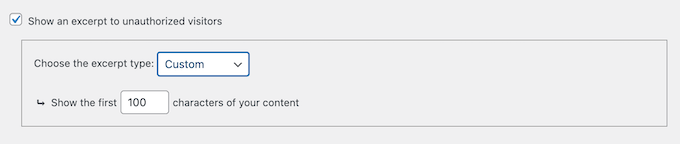
Después, puede mostrar un extracto del contenido bloqueado, ya que esto hará que los visitantes quieran leer más. Para crear un teaser de paywall, abre el desplegable “Extractos” y elige qué parte de la entrada quieres mostrar, como los 100 primeros caracteres o el extracto de la entrada.

Cuando esté satisfecho con la configuración de la regla, desplácese hasta la parte superior de la página y haga clic en “Guardar regla” para activar el muro de pago.
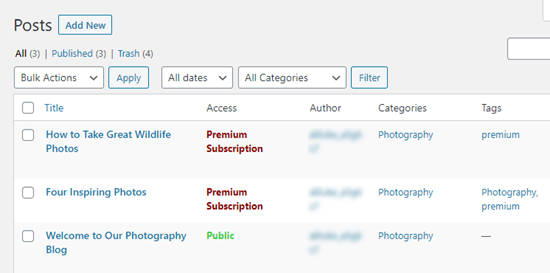
Ahora, vuelve a Entradas ” Todas las entradas en tu Escritorio, y deberías ver que algunas o todas tus entradas están ahora marcadas como solo para suscriptores, basándote en la regla que creaste anteriormente.

Para una mirada más detallada a los ajustes y características MemberPress, echa un vistazo a nuestra guía definitiva para la creación de un sitio de membresía.
Un número limitado de visitas gratuitas para los no afiliados
Es posible que desee permitir que los no miembros vean una cierta cantidad de su contenido de forma gratuita. Es una buena forma de promocionar su contenido premium y conseguir más miembros.
Puede crear un periodo de prueba gratuito en MemberPress yendo a MemberPress ” Ajustes y haciendo clic en la pestaña ‘General’.

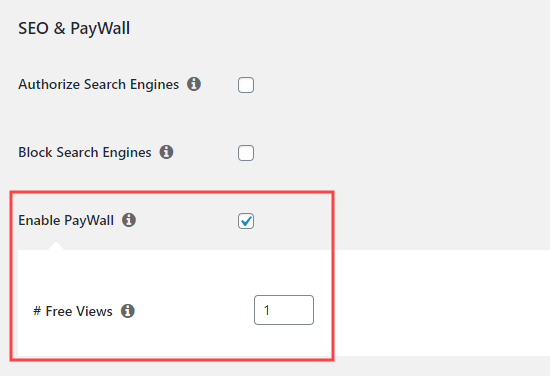
Aquí, tendrá que desplazarse hasta la sección “SEO & PayWall” y comprobar la casilla “Activar PayWall”.
Esto añade una nueva sección en la que puede introducir el número de páginas y entradas protegidas por el muro de pago que los no miembros pueden ver antes de que se active el muro de pago.

Nota: En esta pantalla, también puede dar acceso a los motores de búsqueda a su contenido protegido marcando la casilla “Autorizar motores de búsqueda”. Esto ayuda a que su contenido de pago aparezca en los resultados de búsqueda, lo que puede conseguirle más visitantes. Sin embargo, esta opción no funciona si activas un plugin de almacenamiento en caché.
Cuando esté satisfecho con los cambios realizados, desplácese hasta el final de la página y haga clic en “Actualizar opciones”.
Esperamos que este artículo te haya ayudado a aprender cómo crear un muro de pago en tu sitio de WordPress y añadir una opción de vistas gratuitas. Puede que también quieras ver nuestra guía sobre cómo aumentar el tráfico de tu blog y nuestra selección experta de los plugins de WordPress imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris says
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support says
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Administrador
Chris says
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support says
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle says
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support says
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Divakar says
Good content, can I use this in custom registration form.
WPBeginner Support says
Thank you, glad you like our content
Administrador