Vous souhaitez créer un paywall sur votre site WordPress ?
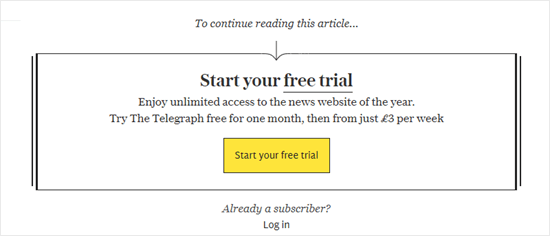
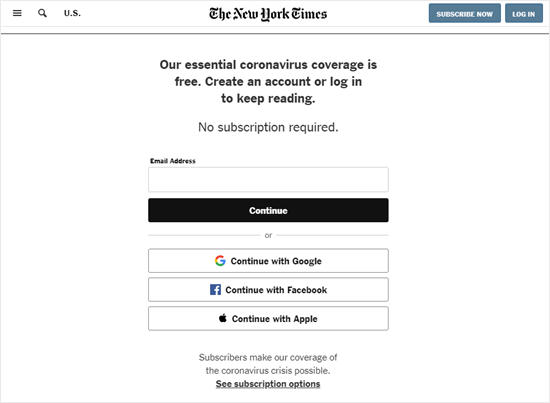
Un paywall vous permet de monétiser une partie ou la totalité de votre contenu grâce à une offre d’abonnement. Ce modèle freemium est déjà utilisé par de nombreuses publications de premier plan, notamment le NYTimes et le Washington Post.
Dans cet article, nous allons vous afficher comment créer facilement un paywall sur votre site WordPress et publier du contenu payant.

Qu’est-ce qu’un Paywall et pourquoi en utiliser un ?
Un paywall masque ou verrouille votre contenu jusqu’à ce que le lecteur paie pour y accéder.

Si vous avez beaucoup de contenu de haute qualité, alors c’est un excellent moyen de monétiser votre site, en particulier si vous ne voulez pas vendre de publicités sur votre blog WordPress.
Les paywalls demandent généralement à l’internaute d’acheter un abonnement continu afin que vous puissiez gagner de l’argent en ligne en bloguant avec WordPress sur le long terme. Cependant, vous pouvez également faire payer une somme unique pour un accès à vie.
Malgré leur nom, tous les paywalls ne sont pas payants.
Certains sites web utilisent un paywall pour augmenter leur liste d’adresses électroniques en demandant aux utilisateurs de s’abonner à leur lettre d’information ou de s’inscrire à un compte gratuit.

Dans de nombreux cas, les paywalls proposent une période d’essai permettant aux internautes d’accéder gratuitement à une quantité limitée de contenu. Par exemple, les lecteurs peuvent obtenir 5 articles gratuits avant de devoir acheter une adhésion.
Ceci étant dit, voyons comment vous pouvez créer un paywall dans WordPress.
Créer un Paywall sur votre site WordPress
La façon la plus simple de créer un paywall est d’utiliser MemberPress. C’est la meilleure extension d’ adhésion et de paywall pour WordPress qui vous permet de vendre facilement des produits basés sur des abonnements sur votre site, y compris l’accès à du contenu premium.
Vous pouvez consulter notre avis complet sur MemberPress pour plus de détails.
Tout d’abord, vous devez installer et activer l’extension MemberPress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
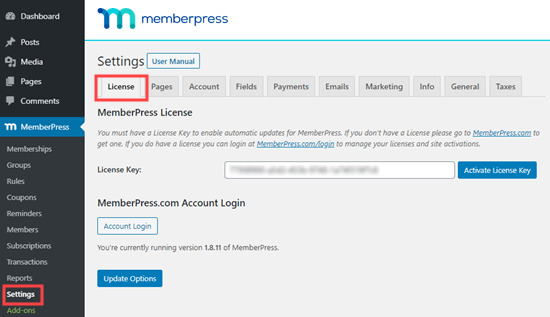
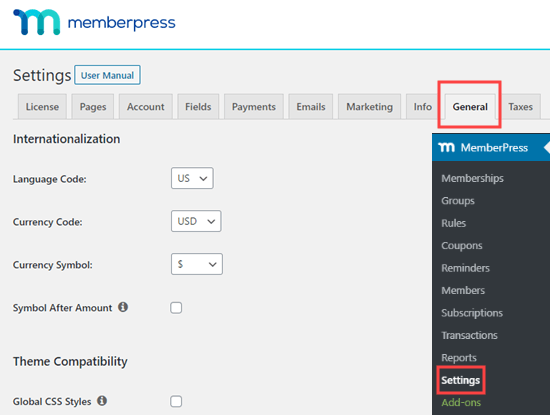
Une fois activé, allez dans MemberPress » Réglages et saisissez votre clé de licence dans le champ ‘Clé de licence’.

Vous pouvez trouver la clé en vous connectant à votre compte sur le site de MemberPress. Elle se trouve également dans l’e-mail que vous avez reçu lors de l’achat de MemberPress.
Après avoir saisi/saisie ces informations, cliquez sur « Activer la clé de licence ».
Ensuite, vous devrez configurer un moyen d’accepter facilement les paiements par carte bancaire dans WordPress. La bonne nouvelle est que MemberPress supporte plusieurs passerelles de paiement populaires.
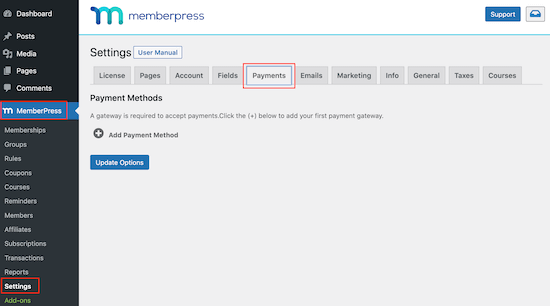
Vous pouvez ajouter un moyen de paiement en allant sur la page » Réglages » de MemberPress et en passant à l’onglet » Paiements « .

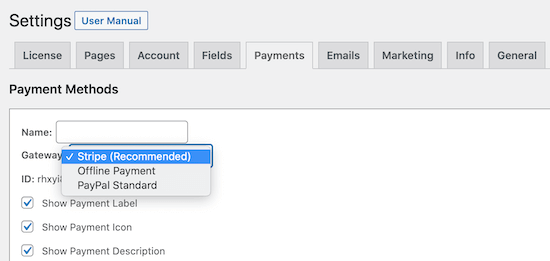
Cliquez sur « Ajouter un module de paiement » et ouvrez la liste déroulante « Passerelle ».
Vous verrez que MemberPress supporte les paiements PayPal et Stripe. Si vous avez acheté une offre MemberPress Pro, vous pourrez également utiliser Authorize.Net.

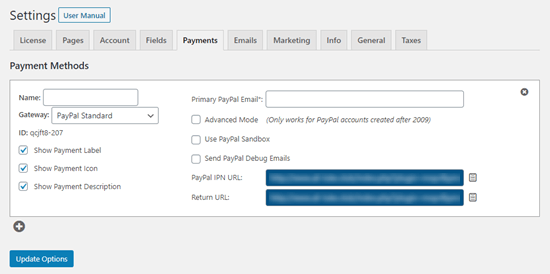
Après avoir choisi une passerelle, MemberPress affichera tous les réglages nécessaires pour configurer ce moyen de paiement.
Par exemple, si vous ajoutez des paiements PayPal à WordPress, vous devrez saisir votre adresse e-mail PayPal.

Lorsque vous êtes satisfait de la façon dont le mode de paiement est configuré, n’oubliez pas de cliquer sur le bouton « Mettre à jour les options » pour stocker vos modifications.
Vous pourriez obtenir plus de ventes et améliorer l’expérience client en permettant aux utilisateurs/utilisatrices de choisir un moyen de paiement. Pour ajouter d’autres passerelles, il suffit de cliquer sur » Ajouter un moyen de paiement » et de répéter le même processus décrit ci-dessus.
Création d’une offre d’abonnement pour votre Paywall
Maintenant que vous avez terminé la configuration initiale, il est temps de créer le paywall. Pour ce faire, vous devrez créer un niveau d’adhésion dans MemberPress.
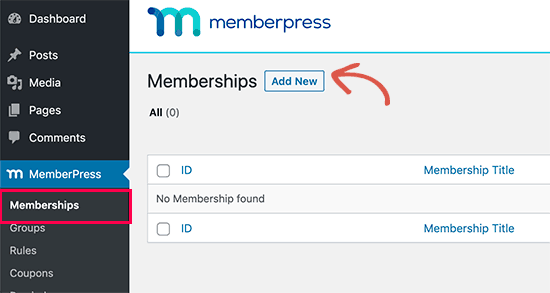
Il vous suffit de vous rendre sur la page » Adhésion » de MemberPress et de cliquer sur le bouton » Ajouter une nouvelle « .

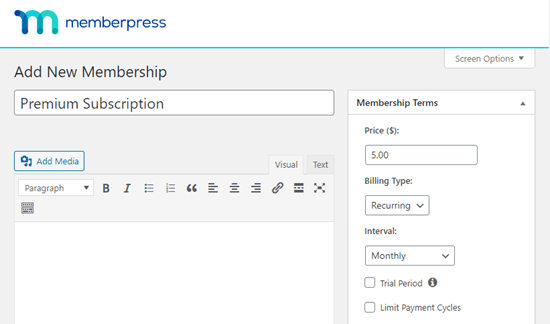
Sur l’écran suivant, vous devez donner un titre à l’offre d’adhésion. Celui-ci apparaîtra dans votre zone d’administration et sera également visible par les personnes qui visitent votre site WordPress.
Ensuite, saisissez le montant de l’adhésion dans le champ « Prix ». Dans l’image suivante, nous créons une offre « Abonnement Premium » et définissons le prix à 5 $.

Si vous souhaitez créer une adhésion gratuite, vous pouvez laisser le prix à 0,00. Par exemple, votre objectif pourrait être de générer des prospects en collectant des adresses e-mail.
Vous pouvez également choisir entre les paiements « récurrents » et les paiements « uniques » en utilisant le menu déroulant « Type de facturation ».
En acceptant les paiements récurrents dans WordPress, vous pouvez automatiser le processus de facturation et enregistrer beaucoup de temps. Cela signifie également que vous n’avez pas besoin d’envoyer des factures manuellement.
Les paiements uniques ne se renouvellent pas automatiquement, ce qui peut aider votre public à se sentir à l’aise et le rendre plus enclin à s’inscrire. Chaque site étant différent, vous pouvez essayer différents réglages pour voir ce qui fonctionne le mieux pour vous.
Si vous sélectionnez les paiements récurrents, vous avez le choix entre des paiements mensuels, annuels, hebdomadaires, trimestriels ou vous pouvez définir un intervalle personnalisé.
Si vous sélectionnez « Unique », vous pouvez choisir « A vie » ou définir une date d’expiration, qui peut être une date calendaire ou une durée, par exemple un mois depuis que la personne a acheté son adhésion.
Facultativement, vous pouvez fournir une description de votre offre d’adhésion dans l’éditeur de texte et la personnaliser davantage dans la boîte « Options d’adhésion ».
Par exemple, vous pouvez créer un message de remerciement personnalisé ou un e-mail de bienvenue personnalisé.

Conseil de pro : si vous créez un message de bienvenue pour les membres, il est conseillé de vérifier que ce message est envoyé correctement. Si l’e-mail n’arrive pas dans votre boîte de réception, nous vous recommandons d’utiliser un fournisseur de services SMTP pour améliorer le taux de distribution de vos e-mails.
Lorsque les réglages de l’adhésion vous conviennent, il vous suffit de cliquer sur le bouton « Publier » pour rendre le niveau d’adhésion direct.
Vous pouvez créer plusieurs offres d’adhésion avec des réglages différents. Par exemple, vous pouvez également créer une offre VIP qui donne aux utilisateurs/utilisatrices l’accès à du contenu et à des fonctionnalités supplémentaires.
Pour créer d’autres niveaux d’adhésion, il suffit de suivre la même procédure que celle décrite ci-dessus.
Création d’une page de tarification
MemberPress permet d’afficher facilement des informations sur toutes les offres que les internautes peuvent acheter.
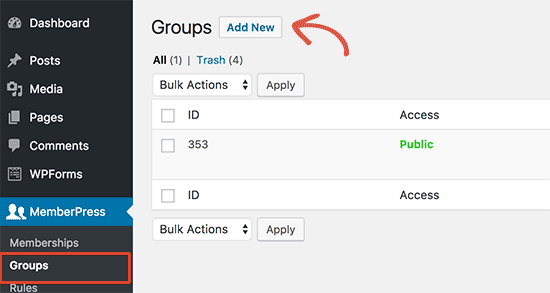
Pour créer une page de tarification, rendez-vous sur la page » Groupes » de MemberPress et cliquez sur » Ajouter une nouvelle « .

Tout d’abord, vous devez saisir un titre pour la page du plan de groupe, qui sera visible par les internautes.
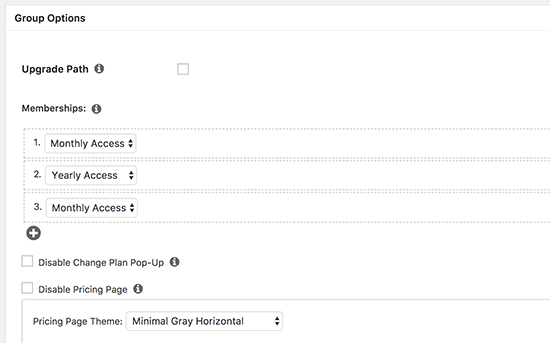
Ensuite, défilez vers le bas jusqu’à la case « Options de groupe ». Vous pouvez ajouter les adhésions que vous souhaitez afficher sur la page de tarification.

Vous pouvez également sélectionner un thème pour le tableau des prix. MemberPress est livré avec quelques designs prêts à l’emploi parmi lesquels vous pouvez choisir.
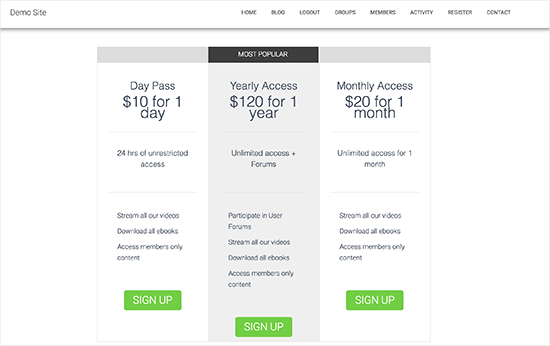
Lorsque vous êtes satisfait de la façon dont la page est définie, il vous suffit de cliquer sur le bouton « Publier » pour la mettre en direct. Si vous cliquez sur le lien « Voir le groupe » après la publication, vous verrez la page des prix et des offres.

Ajouter du contenu derrière le Paywall
Une fois que vous avez créé une ou plusieurs offres d’adhésion, il est temps de choisir le contenu que vous masquerez derrière le mur payant.
MemberPress est une puissante extension qui vous permet de restreindre l’accès à votre contenu de nombreuses façons différentes. Par exemple, vous pouvez restreindre les pages WordPress par rôle du compte de l’utilisateur ou même créer un portail client privé.
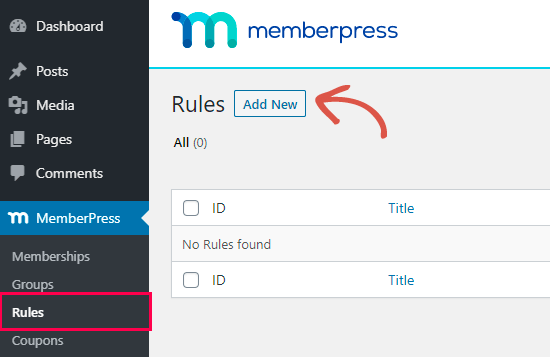
Pour placer du contenu derrière un paywall, allez sur MemberPress » Rules et cliquez sur le bouton ‘Add New’ en haut.

Ensuite, vous devez sélectionner le contenu que vous souhaitez restreindre.
MemberPress vous permet de restreindre l’accès à des pages et publications spécifiques. Par exemple, vous pouvez verrouiller la dernière publication sur votre blog WordPress afin que seuls les membres inscrits puissent y accéder.

Cependant, restreindre l’accès à chaque publication ou page séparément peut prendre beaucoup de temps.
Si vous avez beaucoup de contenu à restreindre, MemberPress vous permet également de créer des règles pour des catégories et des identifiants entiers. Cela vous permet de restreindre l’accès à des ensembles de contenus similaires.
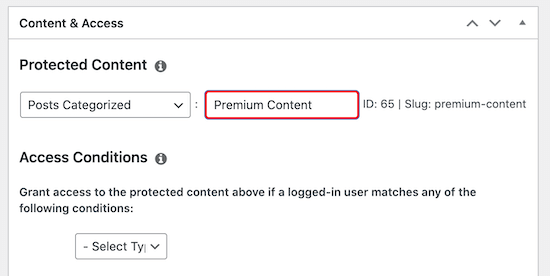
Par exemple, vous pouvez ajouter le verrouillage du contenu à toutes les publications identifiées » Contenu Premium « .

En savoir plus sur les catégories et les identifiants, Veuillez consulter notre guide sur l ‘ajout de catégories et d’identifiants dans WordPress.
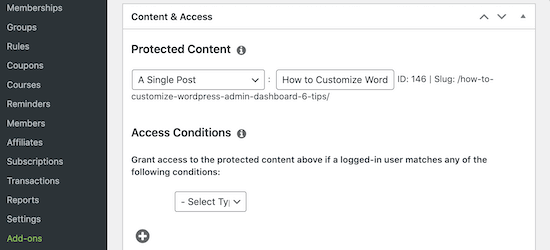
Lorsque vous êtes prêt, ouvrez le menu déroulant « Contenu protégé » et choisissez le type de publication que vous souhaitez restreindre, par exemple « Une publication unique », « Des publications classées par catégorie » ou « Des pages enfant de ».
En fonction de l’option choisie, vous aurez accès à des réglages supplémentaires. Par exemple, si vous sélectionnez « Publications Sélectionnées », vous pouvez saisir le nom de la catégorie.
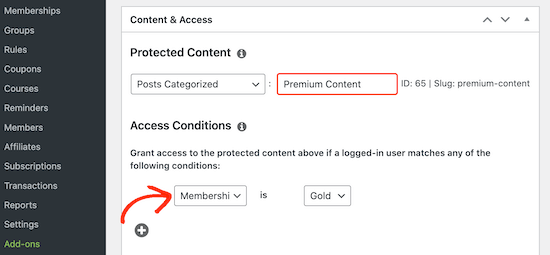
Ensuite, défilez jusqu’à la section « Conditions d’accès » et sélectionnez « Membres ».

Vous pouvez ensuite choisir les membres auxquels cette règle s’appliquera.
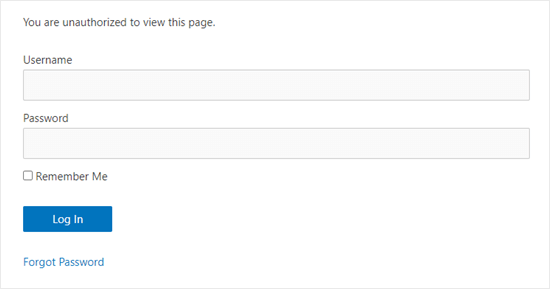
Par défaut, si un non-membre tente de voir le contenu restreint, il verra apparaître un message « Vous n’êtes pas autorisé à voir cette page », comme vous pouvez le voir dans l’image suivante.

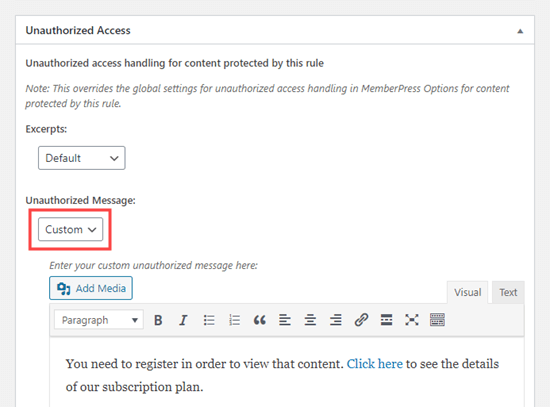
Il est conseillé de personnaliser ce message afin que les internautes sachent que le contenu est protégé par un mur payant et non simplement indisponible. Pour ce faire, défilez jusqu’à la section « Accès non autorisé », puis ouvrez le menu déroulant « Message non autorisé ».
Vous pouvez maintenant choisir « Outil personnalisé » et saisir un message dans l’éditeur de la publication.

Il est également judicieux d’ajouter un lien permettant aux internautes d’acheter une adhésion et de déverrouiller le paywall.
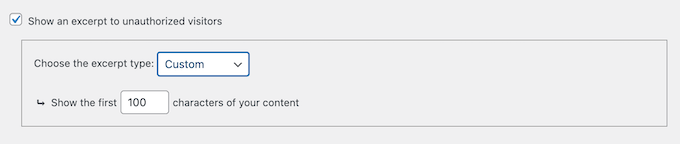
Ensuite, vous pouvez afficher un extrait du contenu verrouillé, ce qui donnera aux internautes l’envie d’en savoir plus. Pour créer une accroche de paywall, ouvrez le menu déroulant « Extraits » et choisissez la partie de la publication que vous souhaitez afficher, par exemple les 100 premiers caractères ou l’extrait de la publication.

Lorsque vous êtes satisfait de la configuration de la règle, faites défiler la page jusqu’en haut et cliquez sur « Enregistrer la règle » pour activer le paywall.
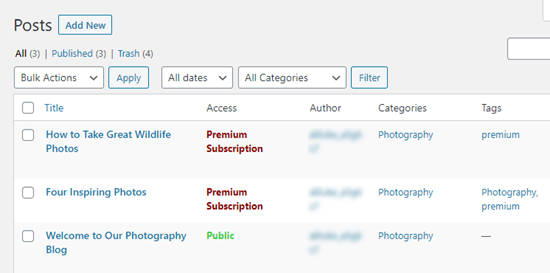
Maintenant, retournez dans la section Articles » Tous les articles dans votre tableau de bord, et vous devriez voir que certains ou tous vos articles sont maintenant marqués comme étant réservés aux abonnements, en fonction de la règle que vous avez créée plus tôt.

Pour un aperçu plus détaillé des réglages et des fonctionnalités de MemberPress, consultez notre guide ultime pour créer un site d’adhésion.
Offrir aux non-membres un nombre limité de vues gratuites
Vous pouvez laisser les non-membres consulter gratuitement une certaine quantité de votre contenu. C’est un excellent moyen de promouvoir votre contenu premium et d’attirer davantage de membres.
Vous pouvez créer un essai gratuit dans MemberPress en allant dans MemberPress » Réglages , puis en cliquant sur l’onglet » Général « .

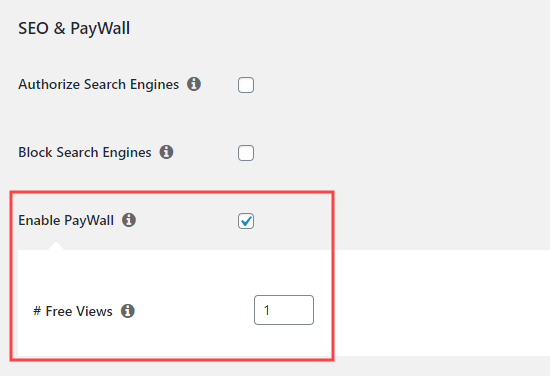
Ici, vous devez défiler jusqu’à la section « SEO & PayWall » et cocher la case « Activer PayWall ».
Cela ajoute une nouvelle section dans laquelle vous pouvez saisir le nombre de pages et de publications protégées par le paywall que les non-membres peuvent voir avant que le paywall ne se déclenche.

Remarque : sur cet écran, vous pouvez également autoriser les moteurs de recherche à accéder à votre contenu protégé en cochant la case « Autoriser les moteurs de recherche ». Cela permet à votre contenu payant d’être mieux classé dans les résultats de recherche, ce qui peut augmenter le nombre de visiteurs. Toutefois, ce paramètre ne fonctionne pas si vous activez un plugin de mise en cache.
Lorsque vous êtes satisfait des modifications apportées, défilez vers le bas de la page et cliquez sur « Mettre à jour les options ».
Nous espérons que cet article vous a aidé à apprendre comment créer un paywall sur votre site WordPress et ajouter une option de vues gratuites. Vous pouvez également consulter notre guide sur la façon d’augmenter le trafic de votre blog et notre choix d’experts des extensions WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris says
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support says
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Administrateur
Chris says
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support says
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle says
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support says
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Divakar says
Good content, can I use this in custom registration form.
WPBeginner Support says
Thank you, glad you like our content
Administrateur