¿Desea crear un formulario Airtable personalizado para su sitio WordPress?
Airtable es una herramienta de gestión de datos que le permite crear sus propias aplicaciones personalizadas basadas en datos. Básicamente, puedes recopilar datos con un formulario en tu sitio web y utilizarlos para hacer hojas de cálculo, listas de contactos, calendarios de reservas y mucho más.
En este artículo, le mostraremos cómo crear un formulario Airtable personalizado en WordPress.

¿Por qué crear un formulario Airtable personalizado en WordPress?
Airtable es una herramienta de gestión de datos que permite crear aplicaciones personalizadas basadas en datos. De este modo, podrás visualizar mejor los datos recopilados en tu sitio web mediante formularios de WordPress.
Por ejemplo, puede utilizar los datos de sus formularios de contacto de WordPress en Airtable como una herramienta CRM (Customer Relationship Management ) para gestionar clientes potenciales y contactos capturados por sus formularios de WordPress.
También puede almacenar datos de encuestas de usuarios en Airtable.
Aquí hay algunos otros casos de uso para el uso de Airtable en WordPress:
- Organice las tareas por proyecto, asigne responsabilidades y utilice las vistas Kanban para visualizar el progreso del proyecto.
- Cree un calendario de contenidos, haga un seguimiento de las fechas de publicación y asigne redactores y ediciones para aumentar el tráfico de su blog.
- Mantenga una base de datos de elementos / artículos de inventario para realizar un seguimiento de las cantidades para su tienda en línea.
Básicamente, puede utilizar los datos recogidos de sus formularios de contacto de WordPress en Airtable para crear aplicaciones personalizadas, flujos de trabajo y herramientas para su negocio.
Dicho esto, veamos cómo crear fácilmente un formulario Airtable personalizado en WordPress.
Cómo crear un formulario Airtable personalizado en WordPress
Para crear nuestro formulario Airtable personalizado en WordPress, primero haremos un formulario de contacto utilizando WPForms.
Es el mejor plugin maquetador de formularios para WordPress del mercado y le permite crear cualquier tipo de formulario fácilmente utilizando una sencilla interfaz de arrastrar y soltar.
Después de eso, vamos a conectar nuestro formulario a Airtable mediante el uso de un servicio llamado Zapier.
Zapier funciona como un puente para conectar dos apps diferentes sin necesidad de código. Puedes usarlo con docenas de apps online, incluyendo WPForms y Airtable.
¿Preparados? Primeros pasos.
Cree su formulario en WPForms
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitará la versión Pro o superior para acceder a la extensión Zapier para WPForms.
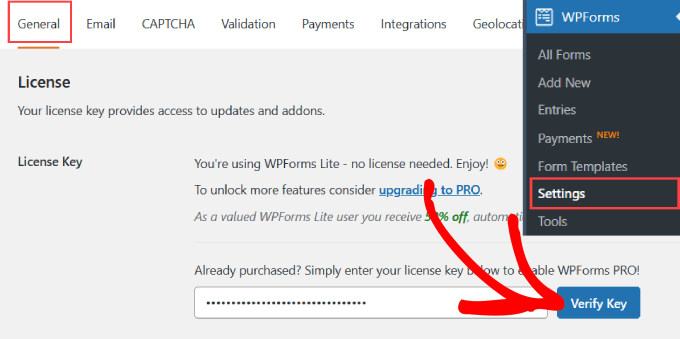
Una vez activado, debe ir a la página WPForms ” Ajustes.
En la pestaña ‘General’, introduzca la clave de licencia de su cuenta en el sitio web de WPForms y pulse ‘Verificar clave’.

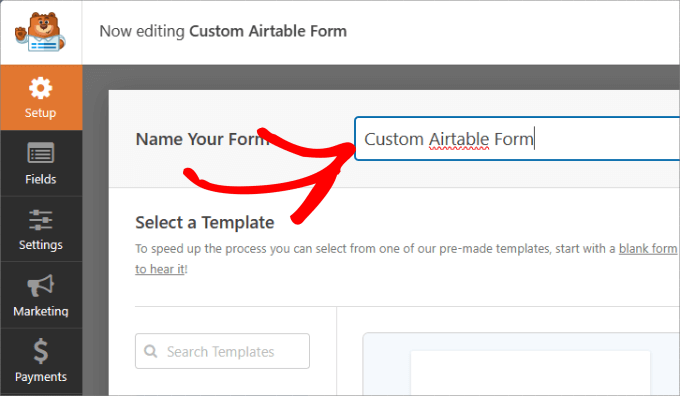
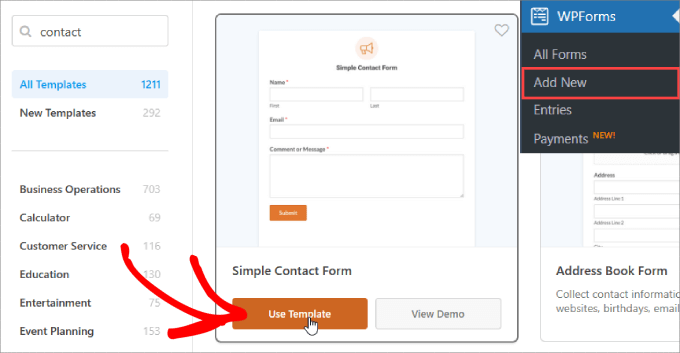
A continuación, debe visitar la página WPForms ” Añadir nuevo en su escritorio de WordPress. Esto abrirá la interfaz del maquetador de WPForms, donde podrá elegir entre más de 1200 plantillas prediseñadas.
Asegúrate de dar un nombre a tu formulario para poder consultarlo fácilmente.

Para este tutorial, utilizaremos el “Formulario de contacto simple”.
Sigue adelante y haz clic en “Usar plantilla”.

Desde aquí, accederá al editor de arrastrar y soltar, donde podrá personalizar fácilmente el formulario.
Digamos que estamos creando un formulario de contacto para recoger clientes potenciales de B2B. En este caso, querremos añadir “Empresa” y “Número de teléfono” a nuestro formulario de contacto.
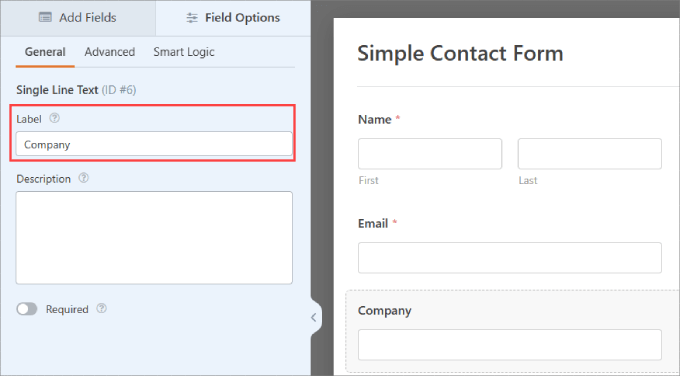
Para añadir la empresa, tiene que añadir un elemento / texto de una línea, a continuación, haga clic en el elemento y cambie el nombre del campo a “Empresa”.

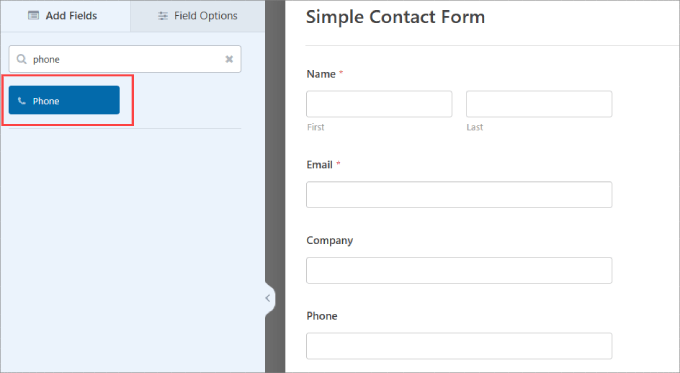
Si desea que los clientes potenciales faciliten su número de teléfono, sólo tiene que arrastrar la opción de campo “Teléfono” al editor.
No dudes en añadir cualquier otro campo que se ajuste a tus necesidades. Para más detalles, puedes consultar nuestra guía sobre cómo crear un formulario de contacto en WordPress.

Una vez establecido el formulario, debe añadirlo a su sitio web de WordPress.
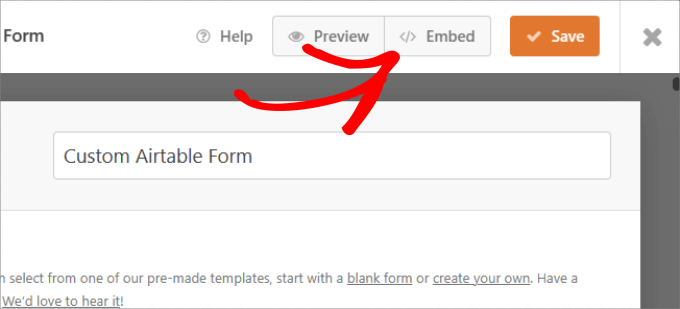
Sólo tiene que pulsar el botón “Incrustar” de la parte superior.

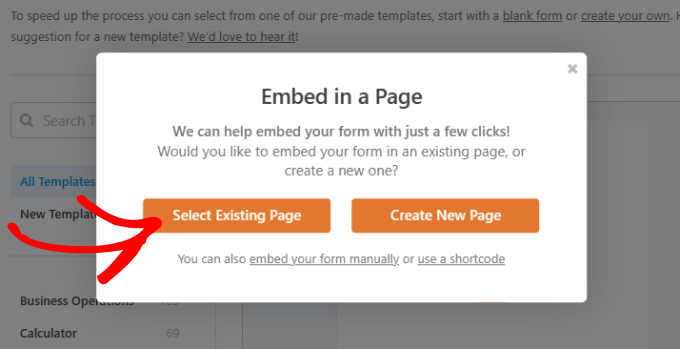
Puede elegir incrustar el formulario de contacto en una página existente o en una página nueva.
En este caso, elegiremos “Seleccionar página existente”.

Elige la página que desees y pulsa el botón “¡Adelante!
Esto le llevará al editor de WordPress de esa página.

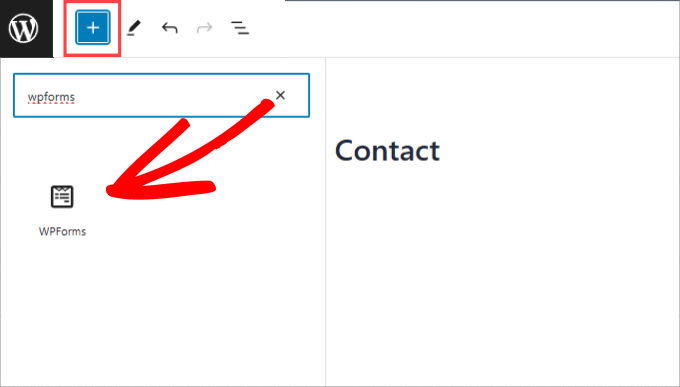
Sólo tienes que pulsar el botón “+” de la esquina superior izquierda.
A continuación, busca y selecciona el widget WForms para añadirlo a tu página.

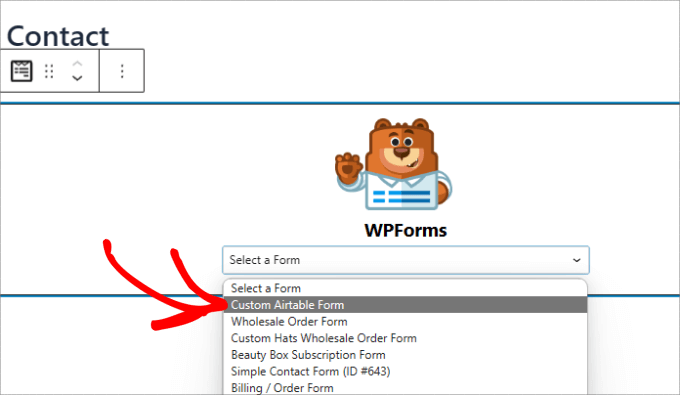
Desde aquí, puedes elegir el formulario de contacto que acabas de crear.
Esto incrustará automáticamente el formulario en tu página.

A continuación, asegúrate de pulsar el botón “Actualizar” de la parte superior.
Ahora, su formulario debe ser añadido a su página de WordPress.

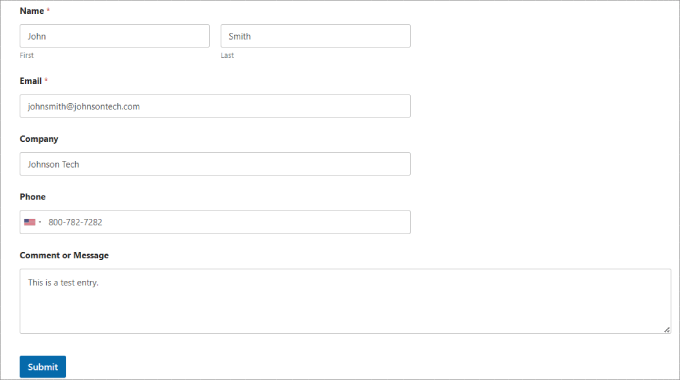
Después de haber añadido su formulario a su sitio web, siga adelante y cree una entrada / registro de prueba. Esto se utilizará para establecer y comprobar la conexión entre WPForms y Airtable.
Aquí está nuestra entrada / registro de prueba, con nombre, correo electrónico, teléfono, nombre de la empresa y un mensaje:

Activar la extensión Zapier para WPForms
Vamos a utilizar Zapier para construir un puente entre WPForms y Airtable. Para ello, es necesario instalar y activar el Zapier WPForms extensión.
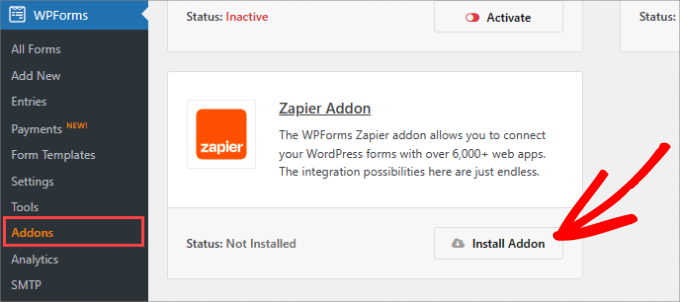
En su escritorio de WordPress, vaya a la página WPForms ” Extensiones y busque la extensión Zapier. A continuación, instálelo y actívelo.

Ahora, usted necesita ir a la WPForms ” Ajustes.
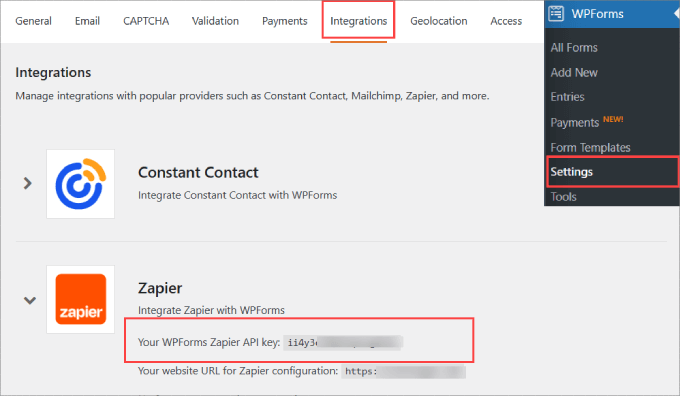
En la página ‘Integraciones’, simplemente haga clic en el logotipo de Zapier aquí, y obtendrá su clave API de Zapier. La necesita para conectar Zapier a su cuenta de WPForms.
Copie la clave API en algún lugar seguro o mantenga esta pestaña abierta, ya que la necesitará en el paso siguiente.

Establecer una base y una mesa en Airtable
A continuación, tenemos que crear una base en Airtable para almacenar toda la información que recogemos de nuestro formulario de contacto.
Si eres nuevo en Airtable, es posible que no sepas cómo establecer una base y una mesa.
En primer lugar, la base es la base de datos de nivel superior utilizado para organizar y almacenar información. Una tabla en Airtable es similar a una hoja en una hoja de cálculo.
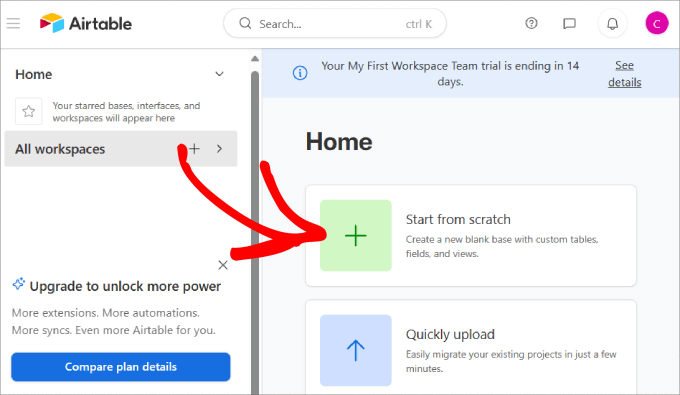
Una vez que haya creado una cuenta en Airtable, siga adelante y haga clic en la opción “Empezar de cero” en su página de inicio / página de inicio.
Si ya tiene una hoja de cálculo que desea migrar a Airtable, haga clic en la opción “Subida rápida”.

Adelante, ponle nombre a tu base y a tu mesa.
Hemos decidido llamar a nuestra base “CRM de ventas” y a la tabla “Contactos”.

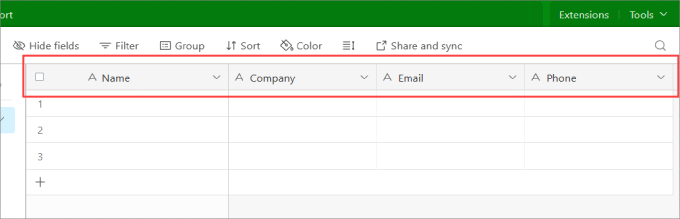
Luego, cambie las etiquetas de la columna superior para que coincidan con los campos de formulario que acaba de crear en WPForms.
En este caso, hemos añadido una etiqueta para Nombre, Empresa, Correo electrónico y Teléfono.

Mantenga esta pestaña abierta, ya que volveremos a ella más tarde para comprobar si nuestra automatización de WordPress funciona.
Crear un token de acceso personal
Ahora, usted necesita preparar Airtable para conectarse con WPForms a través de Zapier. Para ello, necesita un token de acceso personal para conectar Airtable con Zapier.
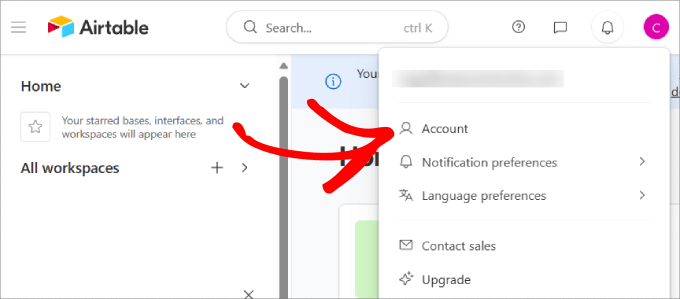
Sólo tiene que acceder a Airtable y hacer clic en el botón “Cuenta” situado bajo el logotipo de su perfil.

Un token de acceso personal le permite crear múltiples tokens que proporcionan acceso a la información contenida en sus bases de datos Airtable.
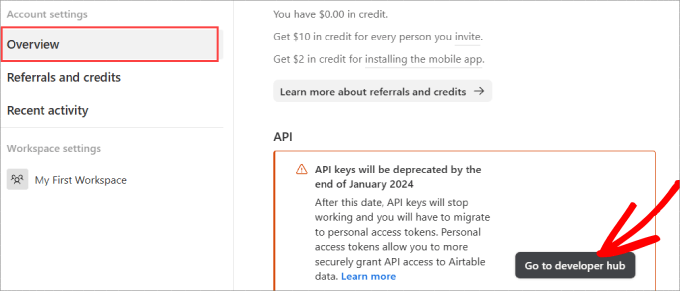
En la pestaña “Visión general”, haz clic en el botón “Ir al centro de desarrollo”.

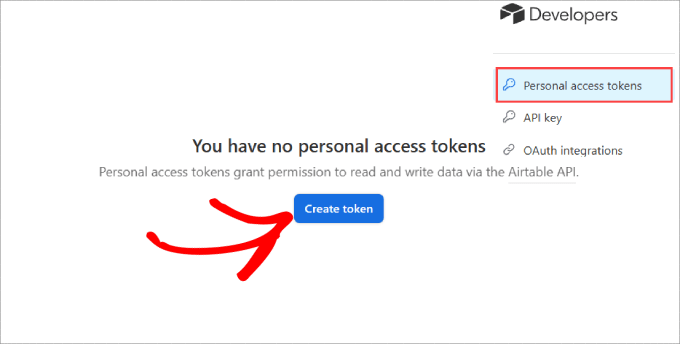
Accederá al centro de desarrollo, donde podrá crear tokens para conectar con sus datos de Airtable.
En la pestaña “Tokens de acceso personal”, haga clic en el botón “Crear token”.

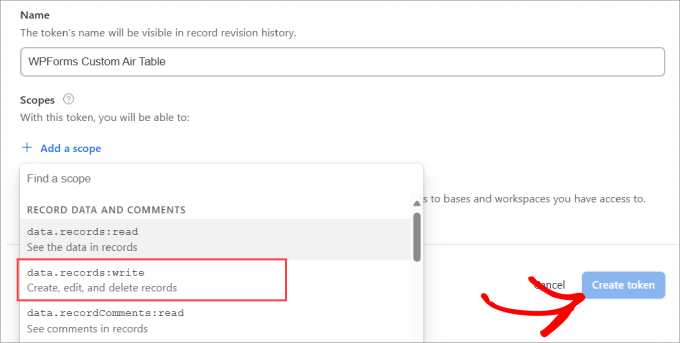
A partir de aquí, se le pedirá que rellene información importante. En primer lugar, debe asignar un nombre al token para poder consultarlo fácilmente más adelante si desea editar los permisos.
En ‘Scopes,’ debes seleccionar lo que los usuarios pueden hacer cuando se les da acceso a este token. En este caso, seleccionaremos la opción “data.records:write” para que los usuarios puedan crear, editar y borrar registros.
Una vez hecho esto, basta con hacer clic en el botón “Crear token”.

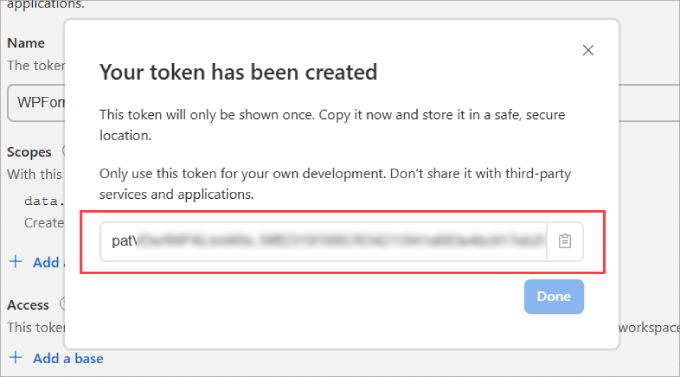
Aparecerá un mensaje / ventana emergente informándote de que se ha creado tu token. Cópielo y guárdelo en un lugar seguro.
Vamos a añadir este token a Zapier para que podamos conectar nuestra base de datos Airtable a WordPress.

Haga su Zap para enviar datos desde el formulario de su sitio web a Airtable
A continuación, ve al sitio web de Zapier. Aquí, tienes que crear una cuenta gratuita o acceder a tu cuenta existente.
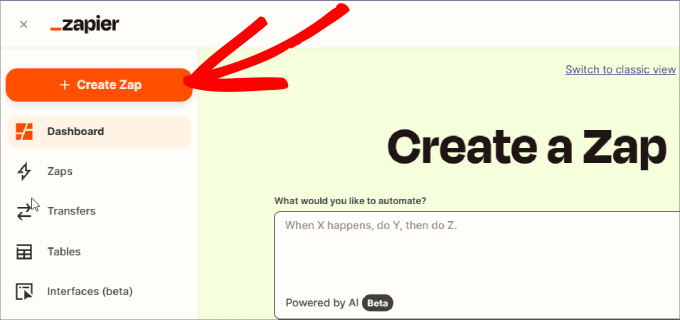
En su panel de control de Zapier, haga clic en el botón “Crear un Zap” en la parte superior izquierda para iniciar el asistente de configuración.

Nota: En Zapier, un ‘zap’ es un proceso con un disparador y una acción. Nuestro disparador será alguien rellenando el formulario, y nuestra acción será crear un registro en Airtable.
En la parte superior de la pantalla, tienes que dar un nombre a tu zap y, a continuación, puedes establecer el disparo.

Desplácese hacia abajo y haga clic en la casilla “Activar”.
A continuación, usted querrá encontrar y seleccionar la aplicación WPForms para iniciar el disparador.

En el cuadro “Elegir aplicación y evento”, escriba “WPForms” en la barra de búsqueda.
Después de eso, simplemente haga clic en el icono WPForms que aparece.

Aparecerá una ventana de barra lateral a la derecha de su pantalla. En Evento, seleccione “Nueva entrada / registro” como desencadenante para iniciar la acción.
A continuación, basta con pulsar el botón “Continuar”.

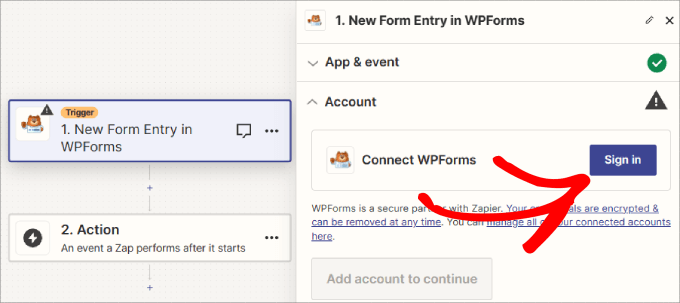
A continuación, deberá hacer clic en el botón “Iniciar sesión” para acceder a su cuenta de WPForms.
Esto permite Zapier para agarrar todos los nuevos datos de entrada de formulario e insertarlo en su Airtable.

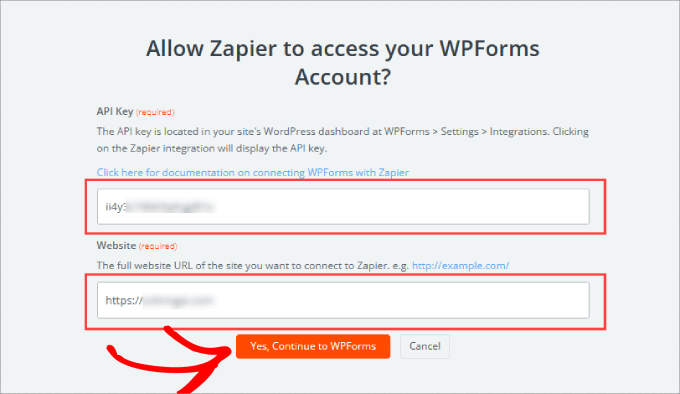
Aparecerá una ventana emergente.
Deberá introducir la clave API que generó anteriormente, además de la URL(nombre de dominio) de su sitio web.

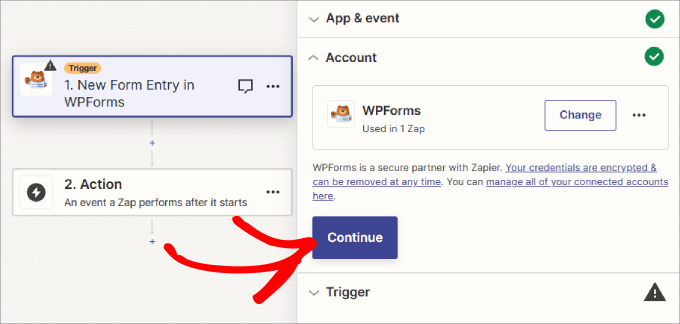
Una vez hecho esto, haga clic en el botón “Continuar” para seguir adelante.
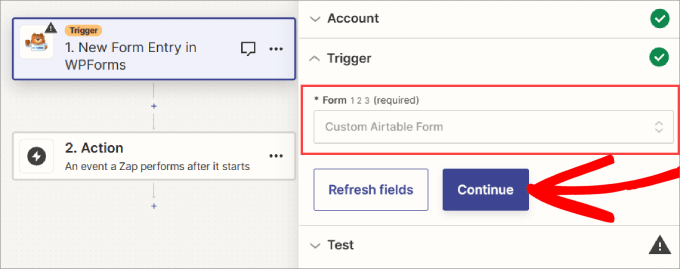
A continuación, se le pedirá que seleccione de la lista desplegable el formulario que creó anteriormente.

Una vez que haya seleccionado el formulario de contacto, siga adelante y seleccione “Continuar”.
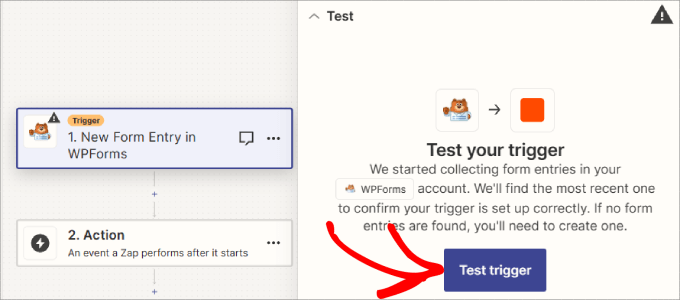
El botón “Actualizar campos” le permite recargar los datos para reflejar las entradas / registros más recientes del formulario.

A continuación, haz clic en el botón “Probar activador”.
Zapier encontrará su entrada / registros más recientes, lo que confirmará si el activador se ha establecido correctamente.

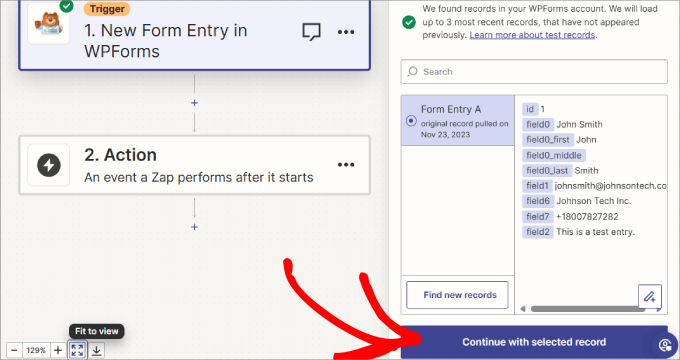
A continuación, debería ver un mensaje que le indica que Zapier ha encontrado una entrada / registros de prueba.
Los datos de su entrada / registro se mostrarán en la pantalla:

Haz clic en el botón “Continuar con el registro seleccionado” para continuar. Ahora estás en la parte de Acción del Zap, donde tienes que elegir tu segunda aplicación.
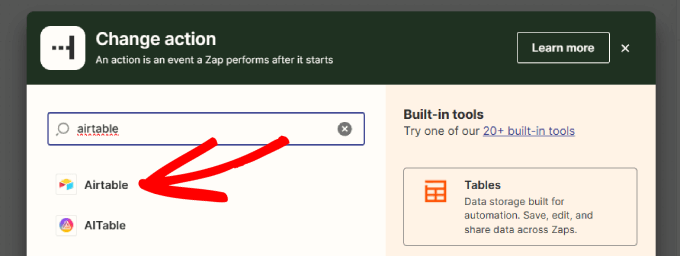
Sólo tienes que escribir “Airtable” en el menú desplegable para encontrar la aplicación. A continuación, haz clic en el widget de Airtable.

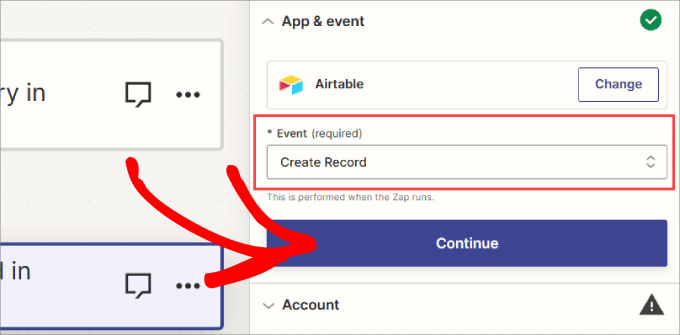
Una vez que Airtable está conectado a su zap, verá el menú desplegable para elegir un evento de acción.
El evento de acción es simplemente lo que quieres que ocurra cuando alguien complete el formulario en tu sitio. Aquí debe seleccionar “Crear registro”.
A continuación, pulse el botón “Continuar”.

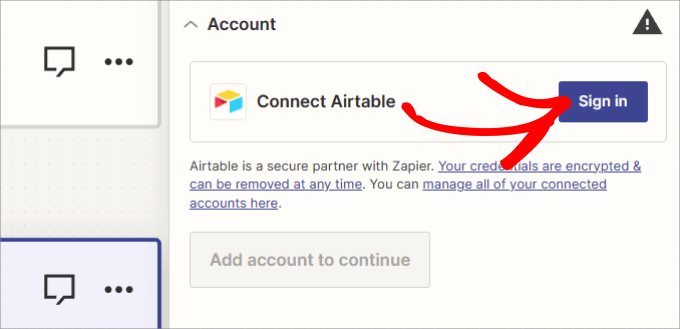
Ahora, Zapier le indicará que acceda a Airtable.
Sólo tiene que hacer clic en el botón “Iniciar sesión” y acceder.

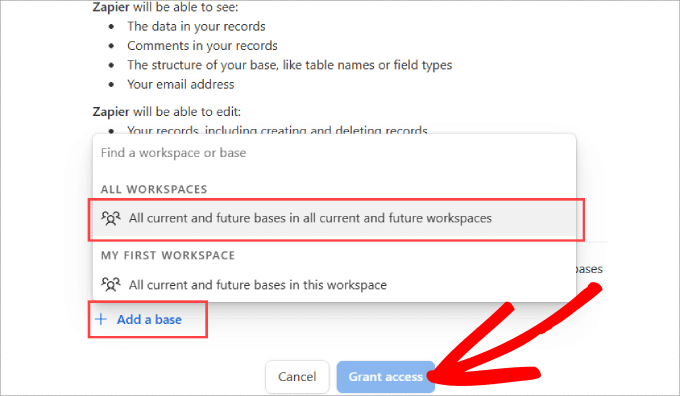
Aparecerá una nueva ventana diciéndole que Zapier está solicitando acceso a Airtable. Básicamente, esto permite a Zapier enviar automáticamente los datos de entrada / registros de su formulario a los campos creados en su Airtable.
Solo tienes que hacer clic en el enlace “+ Añadir una base”. A continuación, elige a qué espacios de trabajo quieres dar acceso a Zapier. Si no tienes ninguna preferencia, haz clic en la opción “Todas las bases actuales y futuras en todos los espacios de trabajo actuales y futuros”.
A continuación, una vez seleccionado, siga adelante y haga clic en el botón “Conceder acceso”.

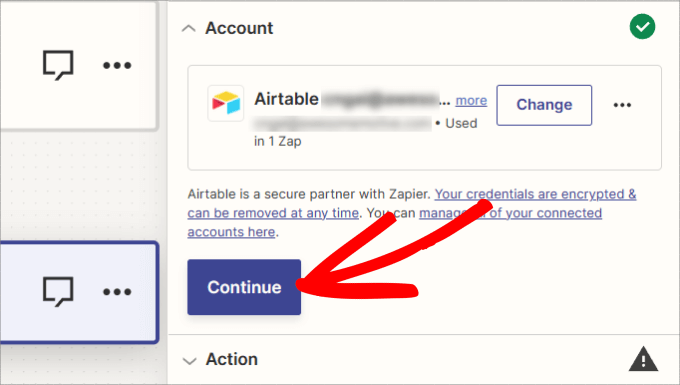
Ahora verá un botón “Continuar”.
Sólo tienes que hacer clic aquí para seguir haciendo tu zapping.

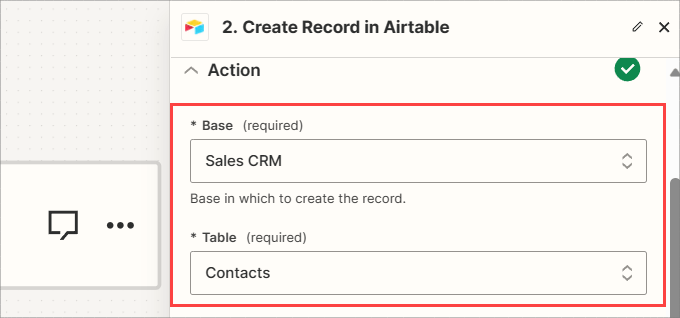
En la pestaña Acción, tendrás que añadir primero tu “Base” y tu “Tabla” en los menús desplegables.
Vamos a utilizar nuestro CRM de ventas como base y vamos a añadir nuestros nuevos contactos a la tabla Contactos.

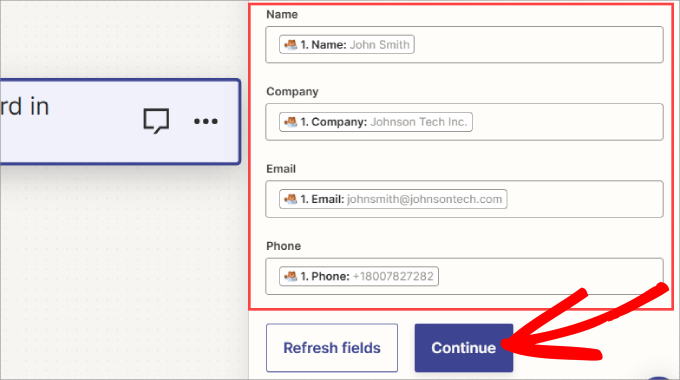
Además, tiene que decirle a Zapier qué campos de su formulario WPForms deben corresponder a las columnas de su tabla Airtable.
Para todos los campos aplicables, simplemente seleccione el campo correcto utilizando sus datos de prueba. Debería ser algo parecido a esto:

A continuación, haga clic en el botón “Continuar” para seguir avanzando.
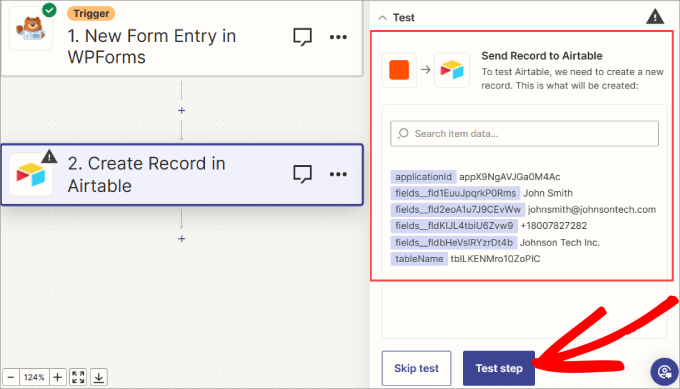
Zapier le indicará ahora que envíe un registro de prueba a Airtable utilizando sus datos de prueba.
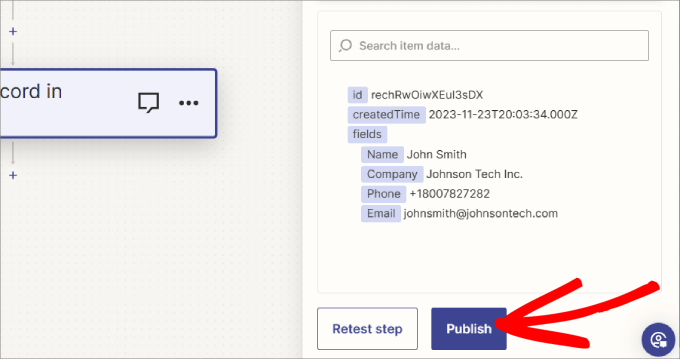
Verá una vista previa de los datos. Basta con hacer clic en “Probar paso”.

Esto enviará los datos de prueba a la tabla elegida en Airtable, creando un nuevo registro.
Marque / compruebe que la información es correcta en la vista previa.

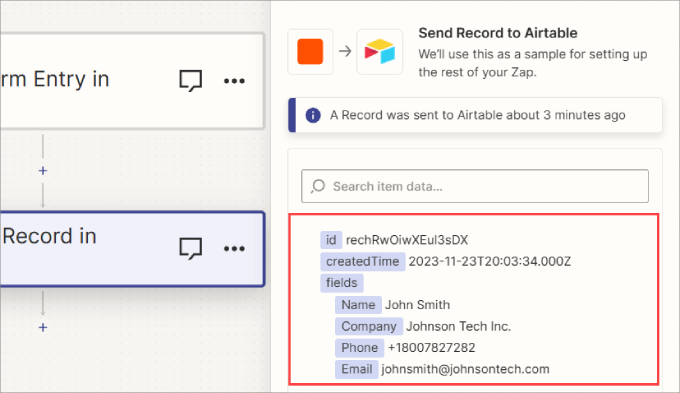
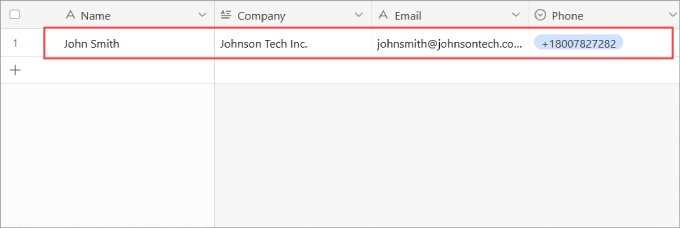
Puede volver a comprobar que el registro se ha añadido correctamente a Airtable.
Es una buena idea comprobar que los datos han llegado a su base de Airtable y que la información se ha introducido correctamente en los campos adecuados.

Ahora, vuelve a encabezar Zapier.
Sólo tienes que hacer clic en el botón “Publicar” para terminar de crear tu zap.

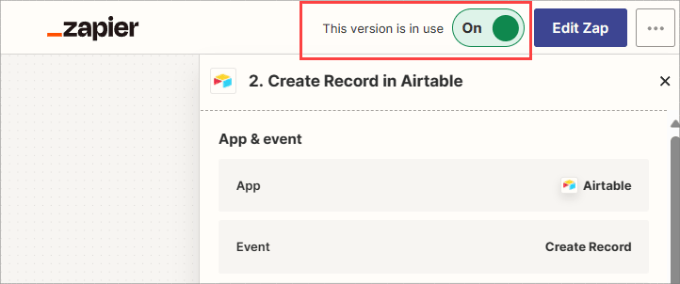
Espere unos segundos a que se publique el Zap.
En la parte superior de la pantalla debería aparecer el botón “On”, que indica que el Zap está activo.

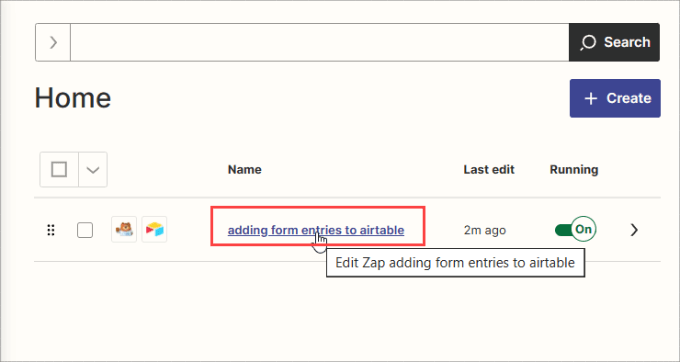
Además, si alguna vez necesitas editar el Zap, como cambiar a qué tabla o campos enviar tu entrada de formulario, siempre puedes encontrar tu Zap en el inicio / página de inicio de Zapier.
Basta con hacer clic en el título del Zap para editarlo.

Su zap está ahora en marcha. Todas las entradas / registros a través de su formulario conectado se añadirán a la tabla Airtable que haya seleccionado.
Bonificación: Cómo enviar mensajes SMS a sus clientes potenciales
Si esta integración te ha resultado útil, es posible que también quieras enviar avisos por SMS a las personas que hayan rellenado tu formulario de contacto.
Es una buena manera de mantenerles informados del estado de su solicitud.
Por ejemplo, digamos que tiene clientes potenciales que visitan su página de destino y luego completan su formulario, indicando interés en sus servicios. Mientras los datos del formulario se introducen en una Airtable, querrás otra conexión que envíe automáticamente mensajes SMS a tus clientes potenciales para que sepan qué esperar de ti.
La mejor opción es utilizar Brevo, que es un servicio de marketing por correo electrónico que también le permite enviar mensajes SMS a sus clientes potenciales.

Con este software, podrás importar tus contactos y luego enviar campañas de mensajes de texto. Para más información, sólo tienes que seguir nuestro tutorial sobre cómo enviar mensajes SMS a tus usuarios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario Airtable personalizado en WordPress. Es posible que también desee marcar / comprobar nuestras guías a los mejores servicios telefónicos de negocios y cómo obtener mensajes de texto SMS de sus formularios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar says
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support says
Glad our guide was helpful
Administrador