Vous souhaitez personnaliser un formulaire Airtable pour votre site WordPress ?
Airtable est un outil de gestion de données qui vous permet de créer vos propres apps personnalisées axées sur les données. Fondamentalement, vous pouvez collecter des données avec un formulaire sur votre site et les utiliser pour faire des feuilles de calcul, des listes de contacts, des calendriers de réservation, et plus encore.
Dans cet article, nous allons vous afficher comment créer un formulaire personnalisé Airtable dans WordPress.

Pourquoi créer un formulaire personnalisé Outil de personnalisation dans WordPress ?
Airtable est un outil de gestion de données qui vous permet de créer des apps personnalisées axées sur les données. De cette façon, vous pouvez mieux visualiser les données collectées sur votre site à l’aide de formulaires WordPress.
Par exemple, vous pouvez utiliser les données de vos formulaires de contact WordPress dans Airtable comme outil de gestion/cliente (CRM) pour gérer les prospects et les contacts personnalisés par vos formulaires WordPress.
Vous pouvez également stocker sur Airtable des données provenant d’enquêtes menées auprès des utilisateurs/utilisatrices.
Voici quelques autres cas d’utilisation de Airtable dans WordPress :
- Organisez les tâches par projet, assignez des responsabilités et utilisez les vues Kanban pour visualiser l’avancement du projet.
- Créez un calendrier de contenu pour les pièces de contenu, suivez les dates de publication et assignez des rédacteurs et des modifications pour augmenter le trafic de votre blog.
- Gérez une base de données d’articles en stock afin de suivre les quantités pour votre stock en ligne.
Fondamentalement, vous pouvez utiliser les données collectées à partir de vos formulaires de contact WordPress dans Airtable pour créer des apps personnalisées, des flux de travail et des outils pour votre entreprise.
Ceci étant dit, voyons comment créer facilement un formulaire personnalisé Airtable dans WordPress.
Comment créer un formulaire personnalisé dans WordPress ?
Pour créer notre formulaire personnalisé Airtable dans WordPress, nous allons d’abord créer un formulaire de contact à l’aide de WPForms.
C’est la meilleure extension de constructeur de formulaires WordPress sur le marché et vous permet de créer n’importe quel type de formulaire facilement en utilisant une interface simple de glisser-déposer.
Ensuite, nous allons connecter notre formulaire à Airtable en utilisant un service appelé Zapier.
Zapier fonctionne comme un pont pour connecter deux apps différentes sans aucun code. Vous pouvez l’utiliser avec des dizaines d’apps en ligne, notamment WPForms et Airtable.
Vous êtes prêts ? Premiers pas.
Créez votre formulaire dans WPForms
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : vous aurez besoin de la version Pro ou d’une version supérieure pour accéder au module Zapier pour WPForms.
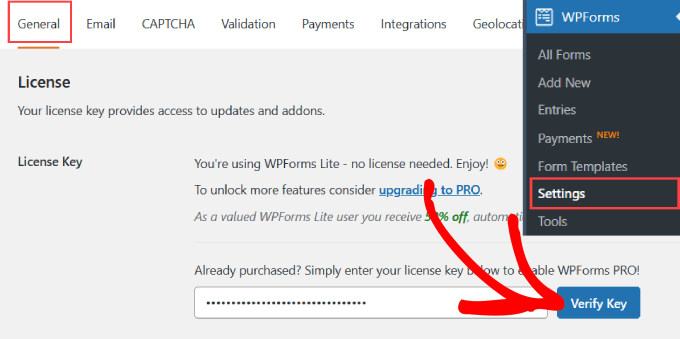
Une fois activé, vous devez vous rendre sur la page » Réglages » de WPForms.
Sous l’onglet « Général », saisissez la clé de licence de votre compte sur le site de WPForms et cliquez sur « Vérifier la clé ».

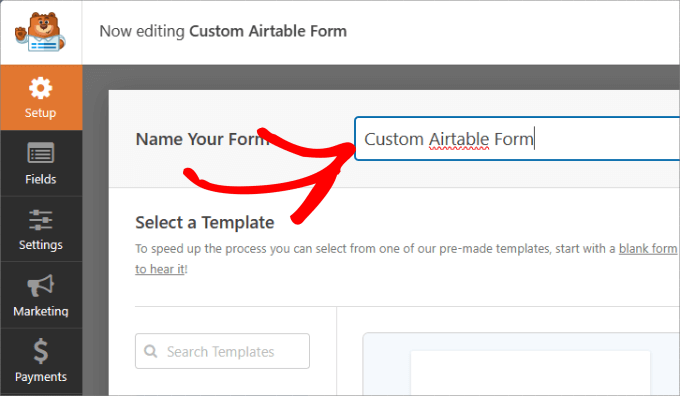
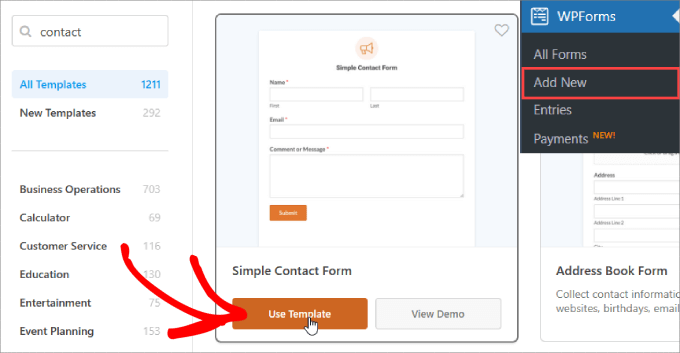
Ensuite, vous devez visiter la page WPForms » Ajouter une nouvelle » dans votre Tableau de bord WordPress. Cela lancera l’interface du constructeur de WPForms, où vous pouvez choisir parmi plus de 1200 modèles prédéfinis.
Confirmez vous-même le nom de votre formulaire afin de pouvoir vous y référer facilement.

Pour les besoins de ce tutoriel, nous utiliserons le « Formulaire de contact simple ».
Cliquez sur « Utiliser le Modèle ».

À partir de là, vous accédez à l’éditeur par glisser-déposer, qui vous permet de personnaliser facilement le formulaire.
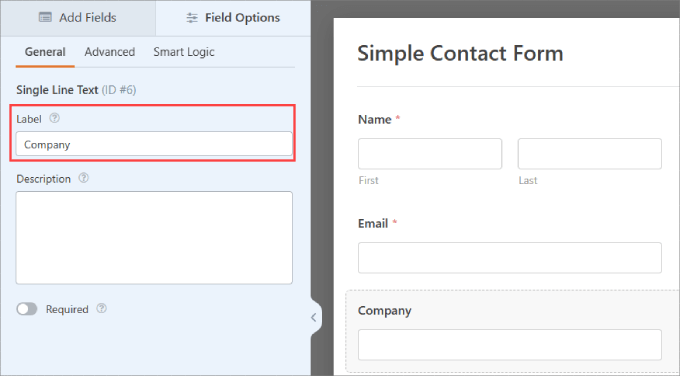
Imaginons que nous créions un formulaire de contact pour collecter des prospects B2B. Dans ce cas, nous voudrons ajouter « Entreprise » et « Numéro de téléphone » à notre formulaire de contact.
Pour ajouter l’entreprise, vous devez ajouter un article « Texte à ligne unique », puis cliquer sur l’élément et renommer le champ en « Entreprise ».

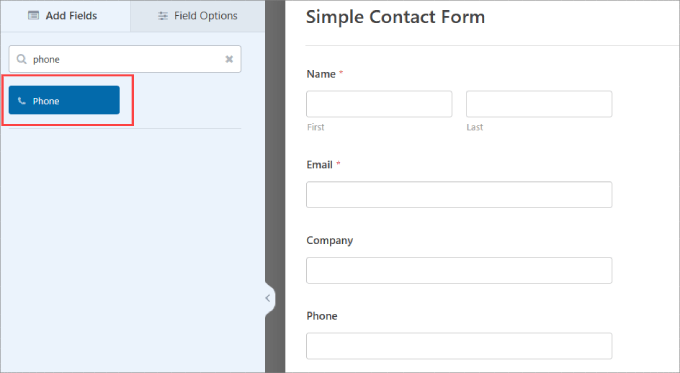
Si vous souhaitez que les prospects indiquent leur numéro de téléphone, il suffit de faire glisser l’option de champ « Téléphone » dans l’éditeur.
N’hésitez pas à ajouter d’autres champs en fonction de vos besoins. Pour plus de détails, vous pouvez consulter notre guide sur la création d’un formulaire de contact sur WordPress.

Une fois que vous avez configuré votre formulaire, vous devez l’ajouter à votre site WordPress.
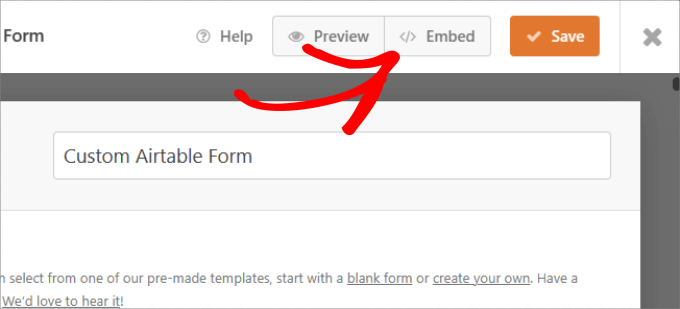
Il suffit de cliquer sur le bouton « Contenu embarqué » en haut de la page.

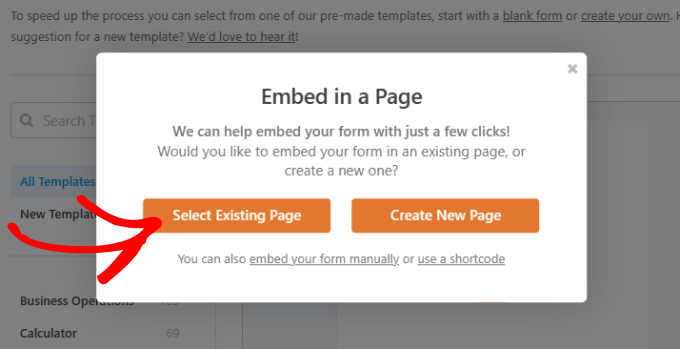
Vous pouvez choisir d’embarquer le formulaire de contact sur une page existante ou sur une nouvelle page.
Dans ce cas, nous sélectionnerons « Sélectionner une page existante ».

Choisissez la page de votre choix et sélectionnez le bouton « Let’s Go !
Vous accéderez ainsi à l’éditeur WordPress de cette page.

Il vous suffit d’appuyer sur le bouton « + » dans le coin supérieur gauche.
Ensuite, trouvez et sélectionnez le widget WForms pour l’ajouter à votre page.

À partir de là, vous pouvez choisir le formulaire de contact que vous venez de créer.
Le formulaire sera ainsi automatiquement embarqué dans votre page.

Confirmez ensuite en cliquant sur le bouton « Mise à jour » en haut de la page.
Maintenant, votre formulaire devrait être ajouté à votre page WordPress.

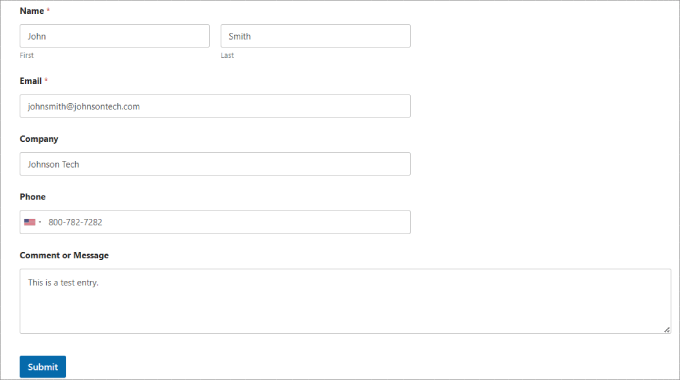
Après avoir ajouté votre formulaire à votre site, allez-y et créez une entrée de test. Celle-ci sera utilisée pour configurer et vérifier la connexion entre WPForms et Airtable.
Voici notre expéditeur, avec son nom, son e-mail, son téléphone, le nom de son entreprise et un message :

Activer le module Zapier pour WPForms
Nous allons utiliser Zapier pour créer un pont entre WPForms et Airtable. Pour ce faire, vous devez installer et activer le module WPForms Zapier Addon.
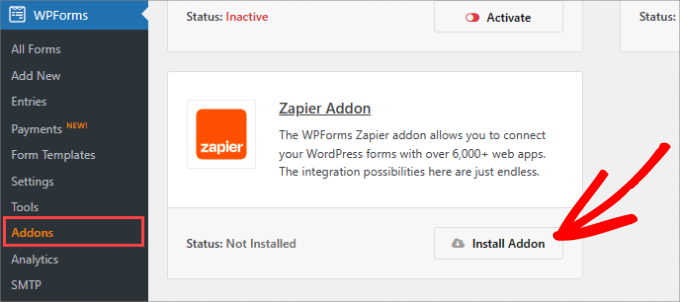
Dans votre tableau de bord WordPress, allez sur la page WPForms » Addons et trouvez le module Zapier. Ensuite, allez-y et installez-le et activez-le.

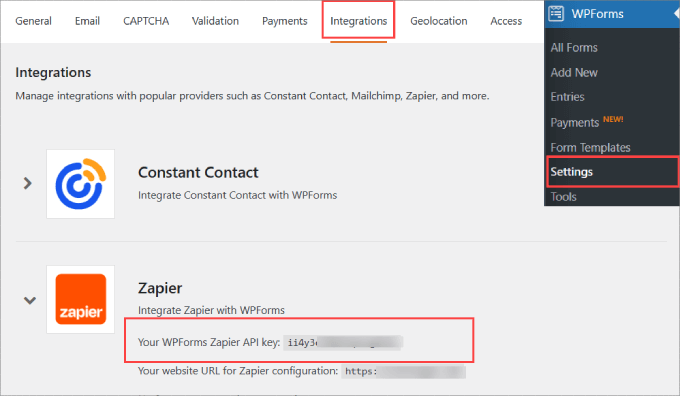
Maintenant, vous devez aller dans WPForms » Réglages.
Sur la page » Intégrations « , cliquez simplement sur le logo Zapier ici, et vous obtiendrez votre clé API Zapier. Vous en avez besoin pour connecter Zapier à votre compte WPForms.
Copiez la clé de l’API dans un endroit sûr ou gardez cet onglet ouvert, car vous en aurez besoin dans l’étape ultérieure.

Configurer une base et une table dans Airtable
Ensuite, nous devons créer une base dans Airtable pour stocker toutes les informations que nous collectons à partir de notre formulaire de contact.
Si vous êtes nouveau sur Airtable, il y a des chances que vous ne sachiez pas comment configurer une base et une table.
Tout d’abord, la base est la base de données de premier niveau utilisée pour organiser et stocker les informations. Une table dans Airtable est similaire à une feuille dans un tableur.
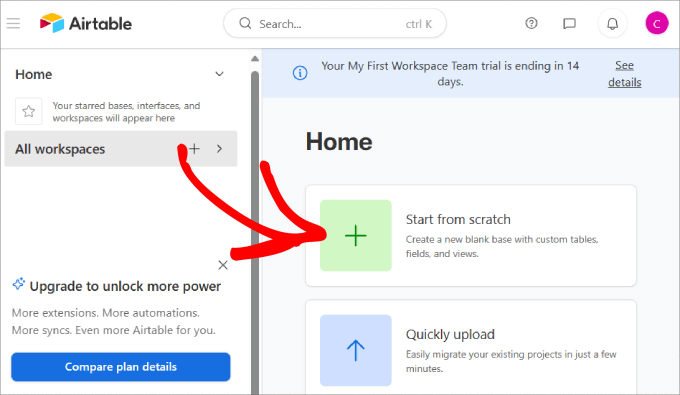
Une fois que vous avez créé un compte sur Airtable, cliquez sur l’option « Démarrer à partir de zéro » dans votre tableau de bord d’accueil.
Si vous disposez d’une feuille de calcul existante que vous souhaitez migrer vers Téléversé, il vous suffit de cliquer sur l’option » Téléverser rapidement « .

Allez-y et donnez un nom à votre base et à votre table.
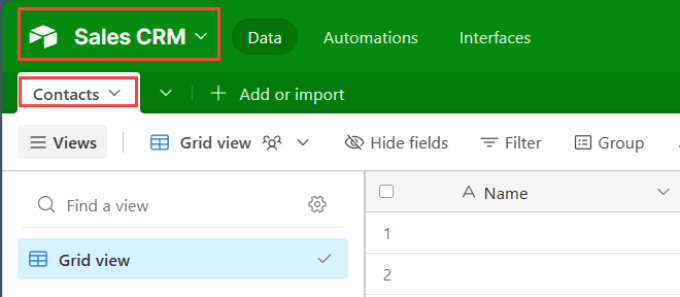
Nous avons décidé de nommer notre base « Sales CRM » et la table « Contacts ».

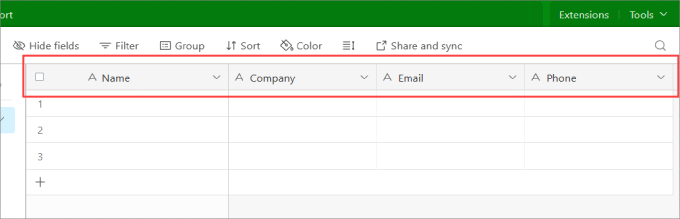
Ensuite, modifiez les libellés de la colonne supérieure pour qu’ils correspondent aux champs du formulaire que vous venez de créer dans WPForms.
Dans ce cas, nous avons ajouté un libellé pour Nom, Entreprise, E-mail et Téléphone.

Gardez cet onglet ouvert, car nous nous y référerons ultérieurement pour vérifier si notre automatisation WordPress fonctionne.
Créer un jeton d’accès personnel
Maintenant, vous devez préparer Airtable à se connecter avec WPForms via Zapier. Pour ce faire, vous avez besoin d’un jeton d’accès personnel pour connecter Airtable avec Zapier.
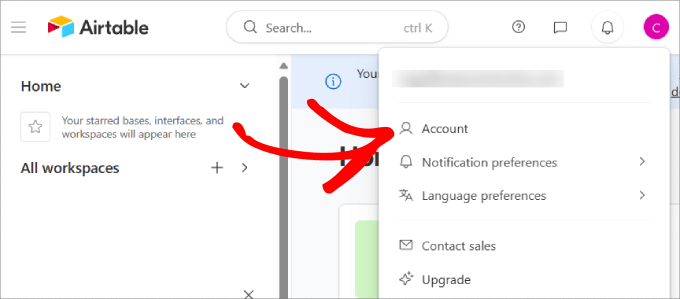
Il vous suffit de vous rendre sur Airtable et de cliquer sur le bouton « Compte » situé sous le logo de votre profil.

Un jeton d’accès personnel vous permet de créer plusieurs jetons qui donnent accès aux informations contenues dans vos bases de données Airtable.
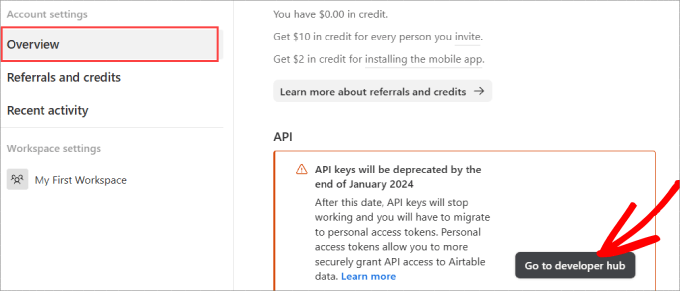
Dans l’onglet « Vue d’ensemble », cliquez sur le bouton « Go to developer hub ».

Vous serez jeté sur le développeur/développeuses hub, où vous pourrez créer des jetons pour vous connecter à vos données Airtable.
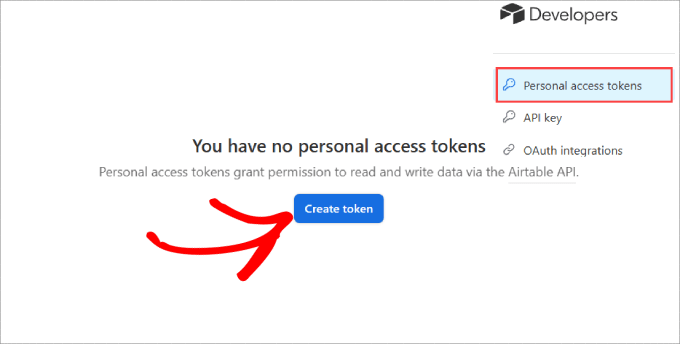
Sous l’onglet « Jetons d’accès personnels », cliquez sur le bouton « Créer un jeton ».

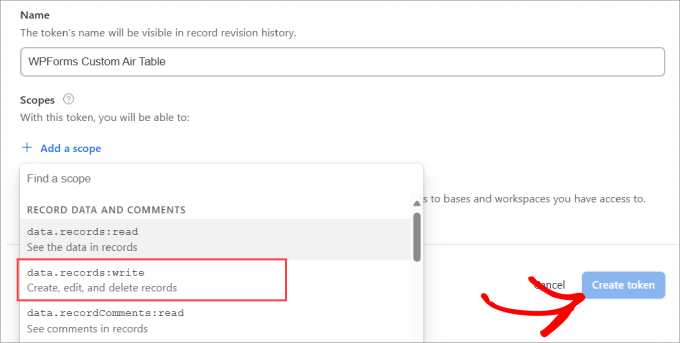
À partir de là, il vous sera nécessaire de remplir des informations importantes. Tout d’abord, vous devez nommer le jeton afin de pouvoir vous y référer facilement ultérieurement si vous souhaitez modifier les droits.
Sous « Scopes », vous devez sélectionner ce que les utilisateurs/utilisatrices peuvent faire lorsqu’ils ont accès à ce jeton. Dans ce cas, nous sélectionnerons l’option « data.records:write », afin que les utilisateurs/utilisatrices puissent créer, modifier et supprimer des enregistrements.
Une fois cette étape franchie, il suffit de cliquer sur le bouton « Créer un jeton ».

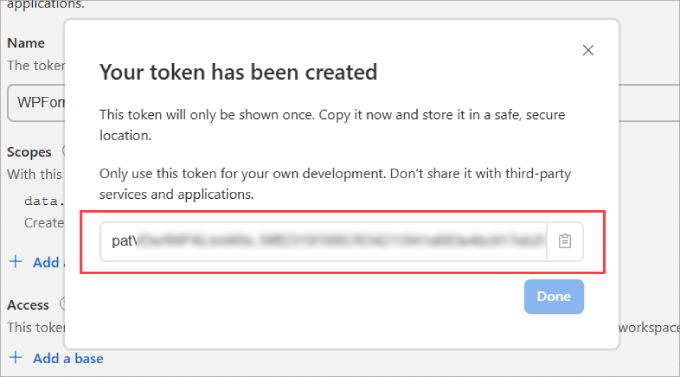
Une fenêtre surgissante vous indique que votre jeton a été créé. Copiez-le et conservez-le en lieu sûr.
Nous allons ajouter ce jeton à Zapier afin de pouvoir connecter notre base de données Airtable à WordPress.

Créez votre Zap pour envoyer les données de votre formulaire de site à Airtable
Ensuite, rendez-vous sur le site de Zapier. Ici, vous devez créer un compte gratuit ou vous connecter à votre compte existant.
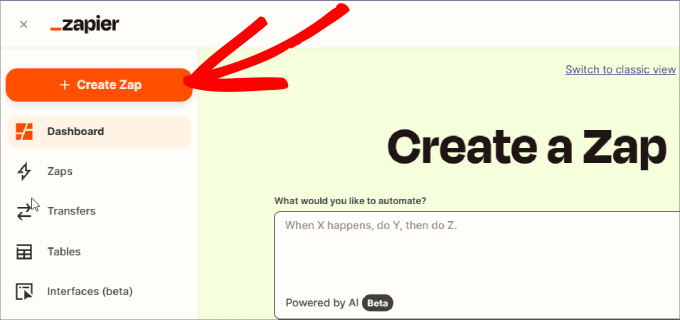
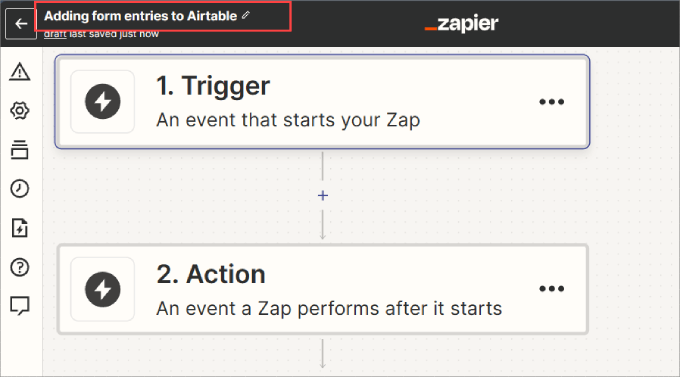
Dans votre Tableau de bord Zapier, cliquez sur le bouton » Créer un Zap » en haut à gauche pour lancer l’assistant de configuration.

Note : Dans Zapier, un » zap » est un processus avec un déclencheur et une action. Notre déclencheur sera quelqu’un qui remplit le formulaire, et notre action sera de créer un enregistrement dans Airtable.
En haut de l’écran, vous devez donner un nom à votre zap, puis vous pouvez configurer le déclencheur.

Défilez vers le bas et cliquez sur la case « Déclencheur ».
Ensuite, vous devrez trouver et sélectionner l’application WPForms pour lancer le déclencheur.

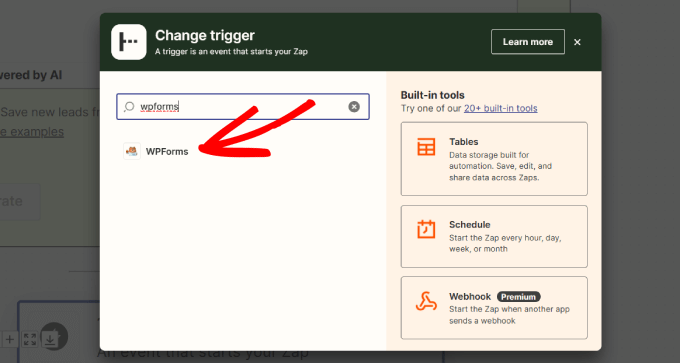
Dans la case « Choisissez une application et un évènement », tapez « WPForms » dans la barre de recherche.
Ensuite, il suffit de cliquer sur l’icône WPForms qui s’affiche.

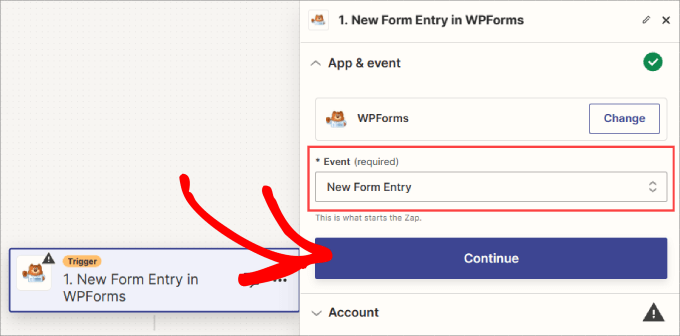
Une colonne latérale apparaît à droite de l’écran. Sous Événement, choisissez « Nouvelle entrée de formulaire » comme déclencheur de l’action.
Il vous suffit ensuite de cliquer sur le bouton « Continuer ».

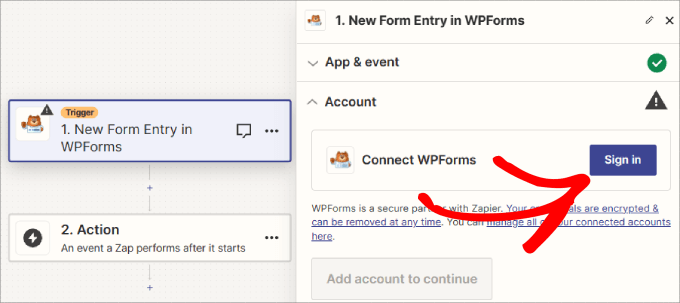
Ensuite, vous devrez cliquer sur le bouton « Se connecter » pour vous connecter à votre compte WPForms.
Cela permet à Zapier de saisir toutes les données de saisie du nouveau formulaire et de les insérer dans votre Airtable.

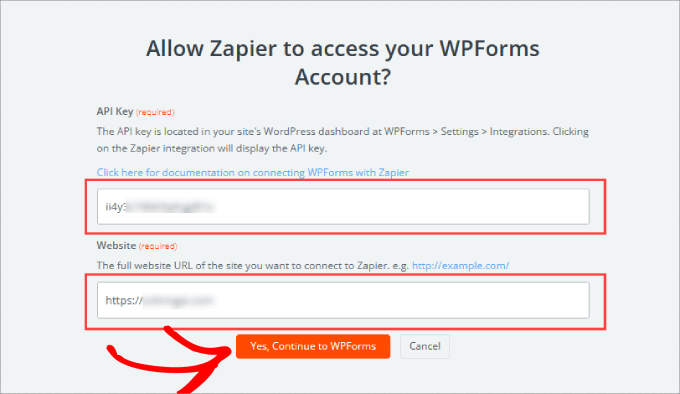
Une fenêtre pop-up apparaît.
Vous devrez saisir la clé API que vous avez générée précédemment, ainsi que l’URL(nom de domaine) de votre site.

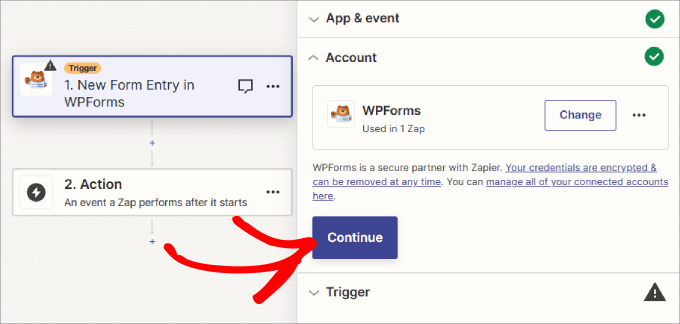
Une fois que vous avez fait cela, cliquez sur le bouton « Continuer » pour poursuivre.
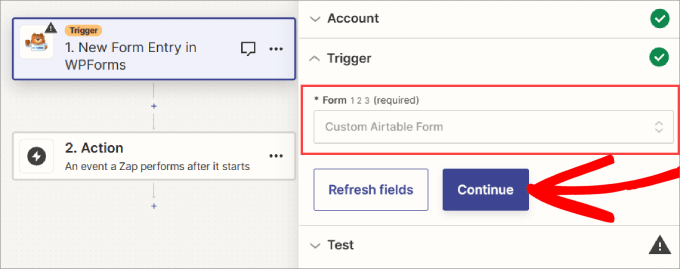
Ensuite, il vous sera demandé de sélectionner dans la liste déroulante le formulaire que vous avez créé précédemment.

Une fois le formulaire de contact sélectionné, cliquez sur « Continuer ».
Le bouton « Actualiser les champs » vous permet de recharger les données afin qu’elles reflètent les entrées les plus récentes du formulaire.

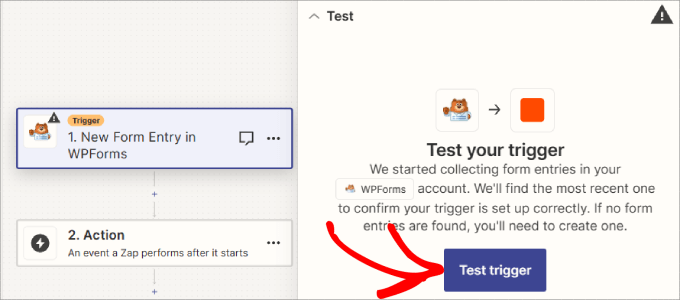
Cliquez ensuite sur le bouton « Tester le déclencheur ».
Zapier trouvera votre entrée la plus récente, ce qui confirmera si le déclencheur est correctement configuré.

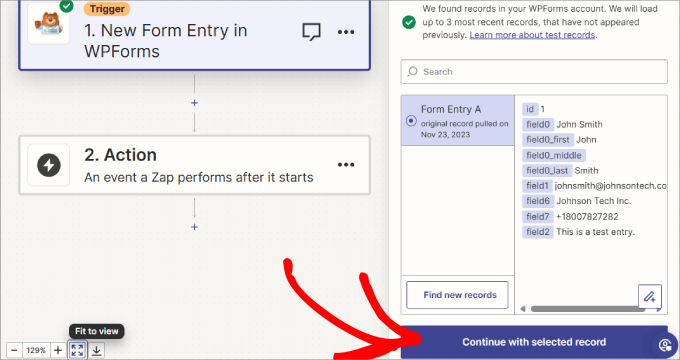
Vous devriez alors voir un message vous indiquant que Zapier a trouvé une entrée de test.
Les données de votre formulaire s’affichent à l’écran :

Cliquez sur le bouton « Continuer avec l’enregistrement sélectionné » pour continuer. Vous êtes maintenant dans la partie Action du Zap, où vous devez choisir votre deuxième application.
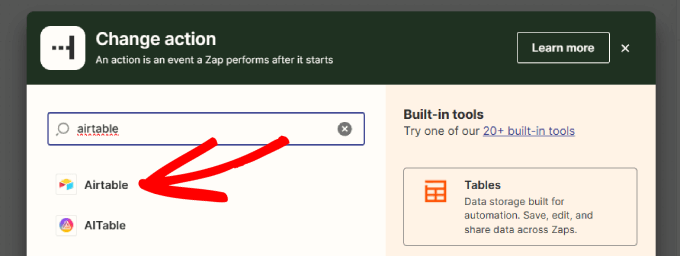
Il suffit de taper » Airtable » dans le menu déroulant pour trouver l’application. Cliquez ensuite sur le widget Airtable.

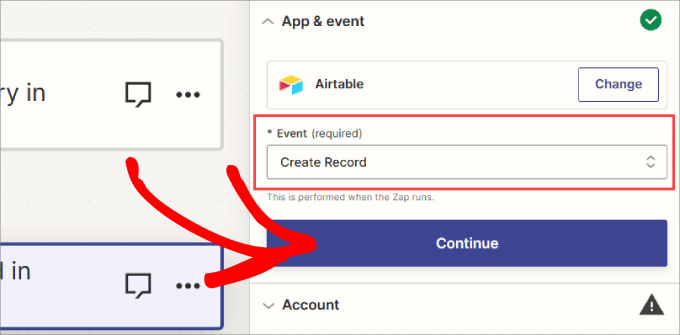
Une fois Airtable connecté à votre zap, vous verrez le menu déroulant permettant de choisir un évènement d’action.
L’évènement d’action est simplement ce que vous voulez qu’il se passe lorsque quelqu’un termine le formulaire sur votre site. Vous devez sélectionner « Créer un enregistrement » ici.
Cliquez ensuite sur le bouton « Continuer ».

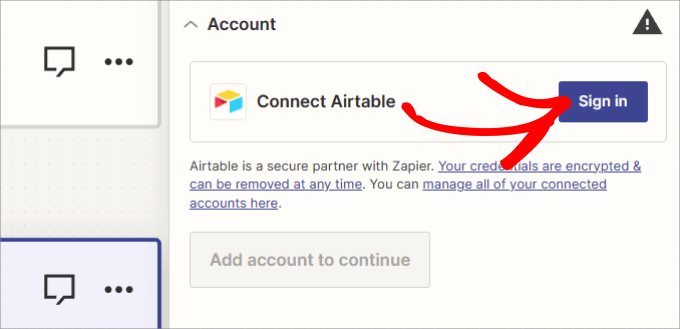
À présent, Zapier vous invitera à vous connecter à Airtable.
Il suffit de cliquer sur le bouton « Se connecter » et de se connecter.

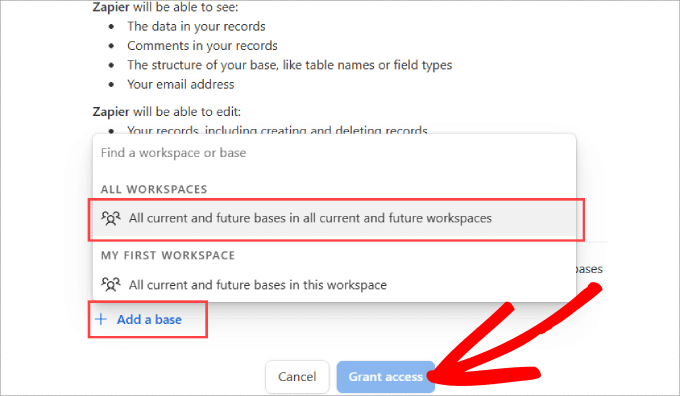
Une nouvelle fenêtre s’affichera pour vous indiquer que Zapier demande l’accès à Airtable. Essentiellement, cela permet à Zapier d’envoyer automatiquement les données de saisie de votre formulaire dans les champs créés de votre Airtable.
Il vous suffit de cliquer sur le lien » + Ajouter une base « . Choisissez ensuite les espaces de travail auxquels vous souhaitez donner accès à Zapier. Si vous n’avez pas de préférence, il vous suffit alors de cliquer sur l’option qui indique » Toutes les bases actuelles et futures dans tous les espaces de travail actuels et futurs.
Une fois sélectionné, cliquez sur le bouton « Accorder l’accès ».

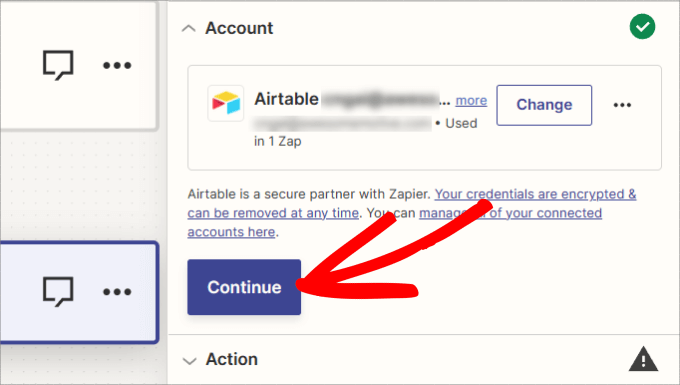
Un bouton « Continuer » apparaît alors.
Cliquez simplement sur ce lien pour continuer à faire votre zap.

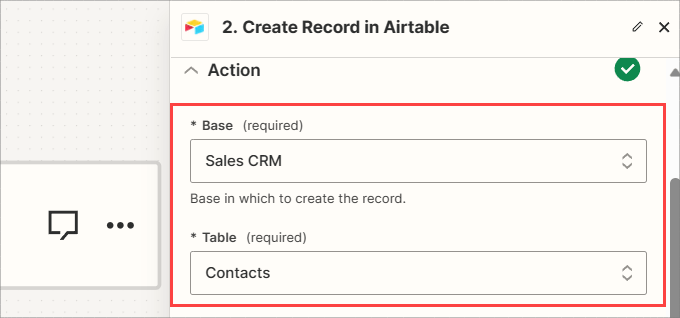
Sous l’onglet Action, vous devez d’abord ajouter votre « Base » et votre « Tableau » dans les menus déroulants proposés.
Nous allons utiliser notre Sales CRM comme base et ajouter nos nouveaux contacts à la table Contacts.

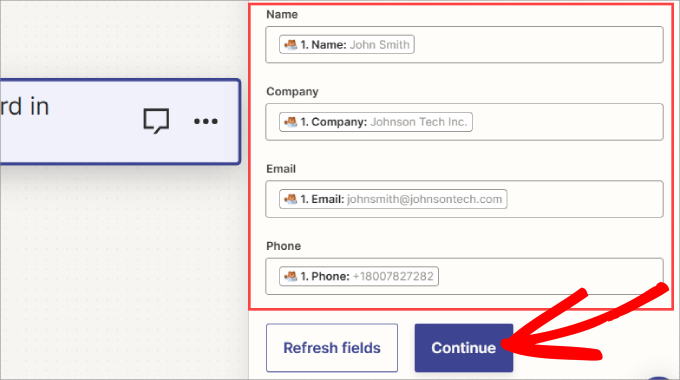
De plus, vous devez indiquer à Zapier quels champs de votre formulaire WPForms doivent correspondre aux colonnes de votre tableau Airtable.
Pour tous les champs applicables, il suffit de sélectionner le champ correct à l’aide de vos données de test. Cela devrait ressembler à ceci :

Cliquez ensuite sur le bouton « Continuer » pour poursuivre.
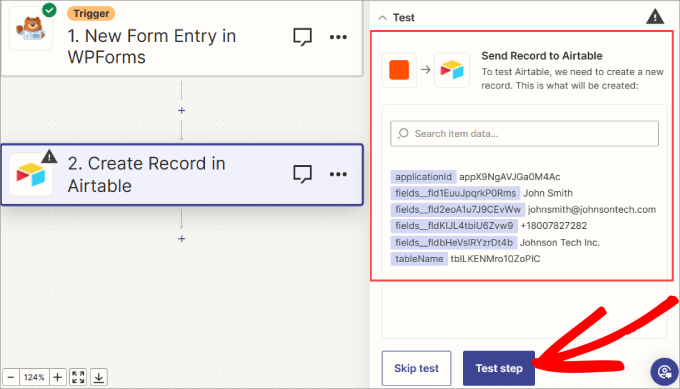
Zapier vous invitera maintenant à envoyer un enregistrement de test à Airtable en utilisant vos données de test.
Vous verrez une Prévisualisation des données. Il vous suffit de cliquer sur « Étape par étape ».

Cela enverra les données du test dans la table que vous avez choisie dans Airtable, en créant un nouvel enregistrement.
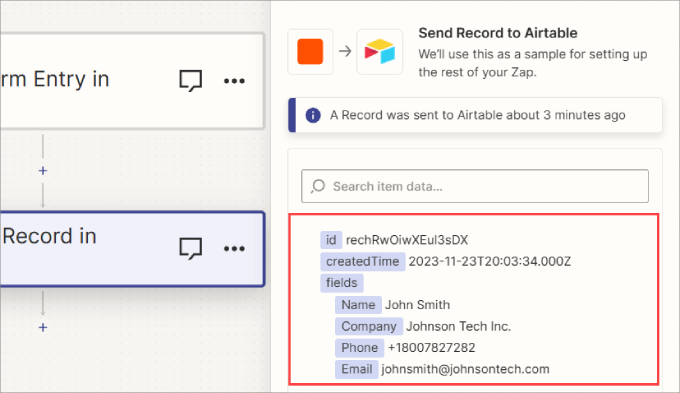
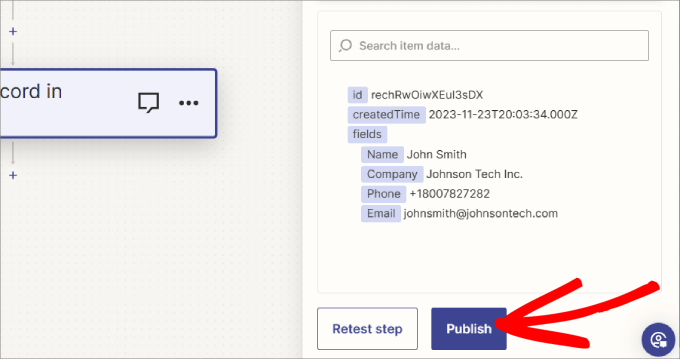
Allez-y et passez en revue l’enregistrement de la Prévisualisation pour vérifier que les informations sont correctes.

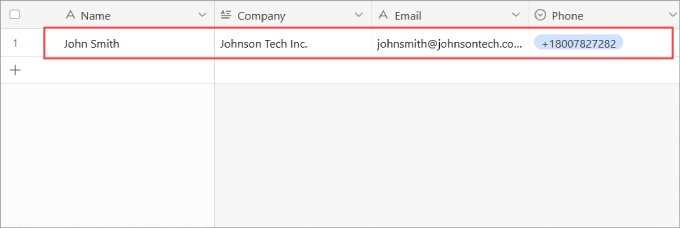
Vous pouvez vérifier que l’enregistrement a été correctement ajouté à Airtable.
Il est conseillé de vérifier que les données ont bien été transmises à votre base Airtable et que les informations ont été saisies/saisies correctement dans les champs appropriés.

Maintenant, retournez sur Zapier.
Il vous suffit de cliquer sur le bouton « Publier » pour terminer la création de votre zap.

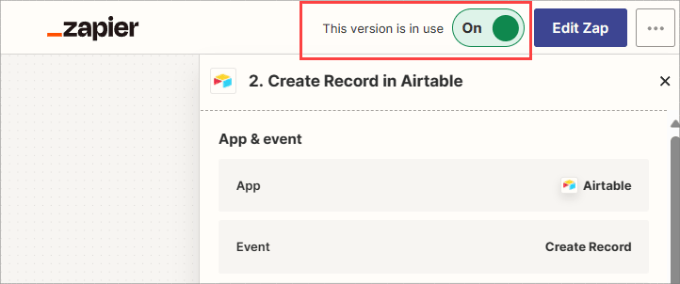
Attendez quelques secondes pour que le Zap soit publié.
En haut de votre écran, vous devriez voir un bouton « On », indiquant que le Zap est en direct.

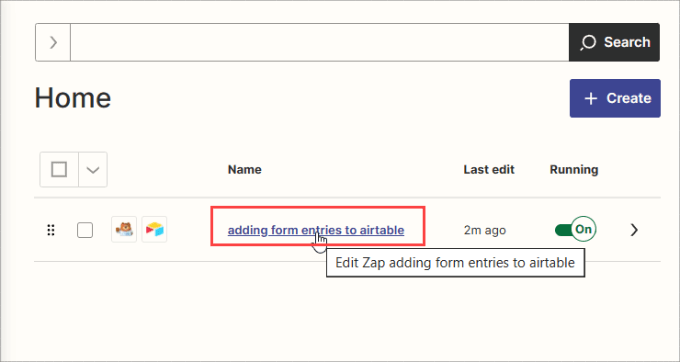
De plus, si jamais vous avez besoin de modifier le Zap, par exemple en changeant la table ou les champs auxquels envoyer votre entrée de formulaire, vous pouvez toujours trouver votre Zap sur le tableau de bord d’accueil de Zapier.
Il suffit de cliquer sur le titre du Zap pour le modifier.

Votre zap est maintenant en cours d’exécution. Toutes les entrées de formulaire effectuées par l’intermédiaire de votre formulaire connecté seront ajoutées au tableau Airtable que vous avez sélectionné.
Bonus : Comment envoyer des messages SMS à vos prospects ?
Si vous avez trouvé cette intégration utile, vous pouvez également envoyer des notifications par SMS aux personnes qui ont terminé votre formulaire de contact.
C’est un excellent moyen de les tenir au courant de l’état de leur demande.
Par exemple, disons que vous avez des prospects qui visitent votre page d’atterrissage, puis terminent votre formulaire, indiquant leur intérêt pour vos services. Pendant que les données du formulaire sont saisies dans une Airtable, vous voudrez une autre connexion qui envoie automatiquement des SMS à vos prospects pour qu’ils sachent à quoi s’attendre de votre part.
La meilleure option consiste à utiliser Brevo, un service de marketing par e-mail qui vous permet également d’envoyer des SMS à vos prospects.

Grâce à ce logiciel, vous pourrez importer vos contacts puis envoyer des campagnes de textos. En savoir plus, il vous suffit de suivre notre tutoriel sur l’envoi de SMS à vos utilisateurs/utilisatrices WordPress.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire personnalisé Airtable dans WordPress. Vous pouvez également consulter nos guides sur les meilleurs services téléphoniques professionnels et sur la façon d’obtenir des SMS à partir de vos formulaires WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar says
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support says
Glad our guide was helpful
Administrateur