Möchten Sie ein benutzerdefiniertes Airtable-Formular für Ihre WordPress-Website erstellen?
Airtable ist ein Datenmanagement-Tool, mit dem Sie Ihre eigenen datengesteuerten Anwendungen erstellen können. Grundsätzlich können Sie mit einem Formular auf Ihrer Website Daten sammeln und diese für die Erstellung von Tabellen, Kontaktlisten, Buchungskalendern und mehr verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie ein benutzerdefiniertes Airtable-Formular in WordPress erstellen können.

Warum ein benutzerdefiniertes Airtable-Formular in WordPress erstellen?
Airtable ist ein Datenmanagement-Tool, mit dem Sie benutzerdefinierte datengesteuerte Apps erstellen können. Auf diese Weise können Sie die auf Ihrer Website mit WordPress-Formularen erfassten Daten besser visualisieren.
So können Sie beispielsweise die Daten Ihrer WordPress-Kontaktformulare in Airtable als CRM-Tool (Customer Relationship Management) verwenden, um Leads und Kontakte zu verwalten, die über Ihre WordPress-Formulare erfasst wurden.
Sie können auch Daten aus Benutzerumfragen auf Airtable speichern.
Hier sind ein paar weitere Anwendungsfälle für die Verwendung von Airtable in WordPress:
- Organisieren Sie Aufgaben nach Projekten, weisen Sie Verantwortlichkeiten zu, und nutzen Sie Kanban-Ansichten, um den Projektfortschritt zu visualisieren.
- Erstellen Sie einen Content-Kalender für Inhalte, verfolgen Sie Veröffentlichungstermine und weisen Sie Autoren und Redakteure zu, um Ihren Blog-Traffic zu steigern.
- Führen Sie eine Datenbank mit Bestandsartikeln, um die Mengen für Ihren Online-Shop zu verfolgen.
Grundsätzlich können Sie die von Ihren WordPress-Kontaktformularen gesammelten Daten in Airtable verwenden, um benutzerdefinierte Anwendungen, Workflows und Tools für Ihr Unternehmen zu erstellen.
Werfen wir also einen Blick darauf, wie man ganz einfach ein benutzerdefiniertes Airtable-Formular in WordPress erstellen kann.
Wie man ein benutzerdefiniertes Airtable-Formular in WordPress erstellt
Um unser benutzerdefiniertes Airtable-Formular in WordPress zu erstellen, werden wir zunächst ein Kontaktformular mit WPForms erstellen.
Es ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, jede Art von Formular leicht mit einer einfachen Drag-and-Drop-Schnittstelle zu erstellen.
Danach werden wir unser Formular mit Airtable verbinden, indem wir einen Dienst namens Zapier verwenden.
Zapier funktioniert wie eine Brücke, um zwei verschiedene Anwendungen ohne Code zu verbinden. Sie können es mit Dutzenden von Online-Apps verwenden, darunter WPForms und Airtable.
Sind Sie bereit? Dann fangen wir an.
Erstellen Sie Ihr Formular in WPForms
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie benötigen die Pro-Version oder höher, um auf das Zapier-Addon für WPForms zuzugreifen.
Nach der Aktivierung müssen Sie auf die Seite WPForms “ Einstellungen gehen.
Unter der Registerkarte „Allgemein“, geben Sie den Lizenzschlüssel von Ihrem Konto auf der WPForms Website und klicken Sie auf „Schlüssel überprüfen“.

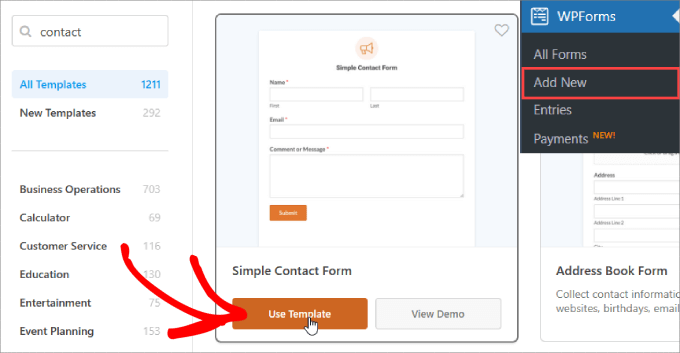
Als nächstes müssen Sie die Seite WPForms “ Add New in Ihrem WordPress-Dashboard aufrufen. Dadurch wird die WPForms-Builder-Oberfläche gestartet, wo Sie aus über 1200 vorgefertigten Vorlagen wählen können.
Geben Sie Ihrem Formular einen Namen, damit Sie leicht darauf zurückgreifen können.

Für diesen Lehrgang werden wir das „Einfache Kontaktformular“ verwenden.
Klicken Sie nun auf ‚Vorlage verwenden‘.

Von hier aus gelangen Sie zum Drag-and-Drop-Editor, mit dem Sie das Formular leicht anpassen können.
Nehmen wir an, wir erstellen ein Kontaktformular, um Leads von B2B-Interessenten zu sammeln. In diesem Fall möchten wir „Unternehmen“ und „Telefonnummer“ zu unserem Kontaktformular hinzufügen.
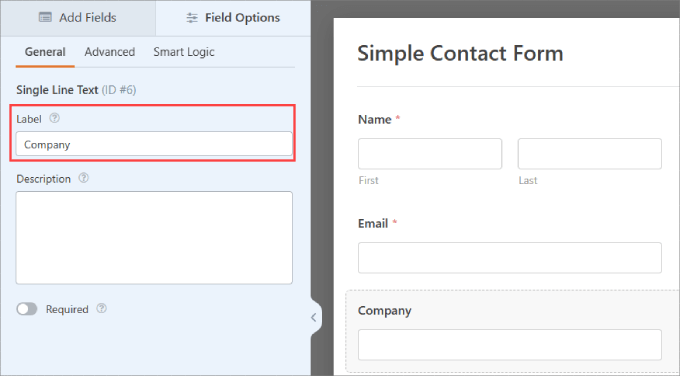
Um das Unternehmen hinzuzufügen, müssen Sie ein Element „Einzeiliger Text“ hinzufügen, dann auf das Element klicken und das Feld in „Unternehmen“ umbenennen.

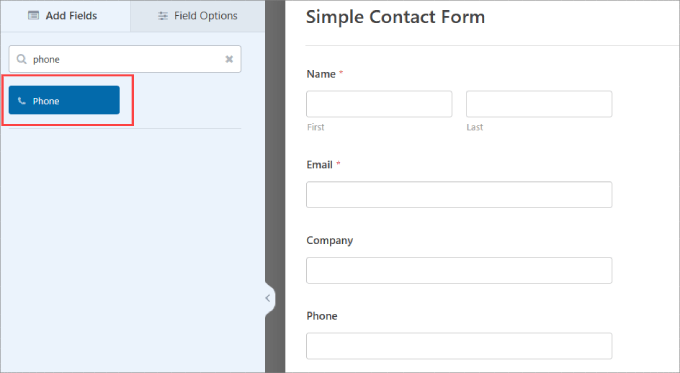
Wenn Sie möchten, dass Interessenten ihre Telefonnummer angeben, ziehen Sie einfach die Feldoption „Telefon“ in den Editor.
Fügen Sie nach Belieben weitere Felder hinzu, die Ihren Anforderungen entsprechen. Weitere Details finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.

Sobald Sie Ihr Formular eingerichtet haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
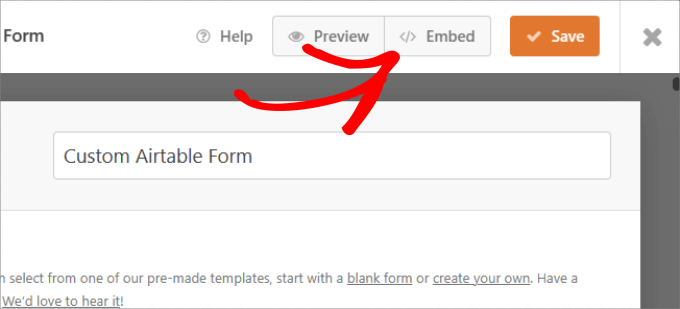
Klicken Sie einfach auf die Schaltfläche „Einbetten“ oben.

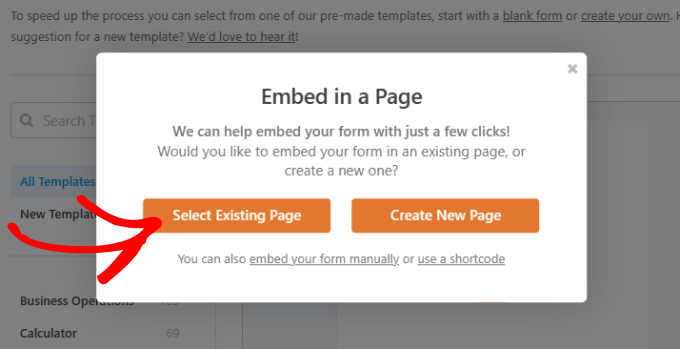
Sie können wählen, ob Sie das Kontaktformular auf einer bestehenden oder einer neuen Seite einbetten möchten.
In diesem Fall wählen wir „Vorhandene Seite auswählen“.

Wählen Sie eine beliebige Seite aus und klicken Sie auf die Schaltfläche „Los geht’s!“.
Dadurch gelangen Sie in den WordPress-Editor für diese Seite.

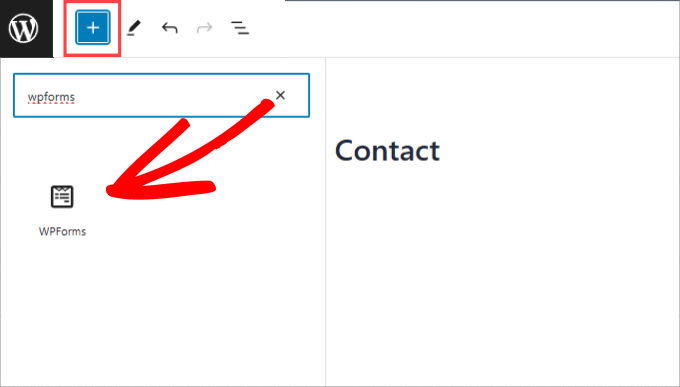
Dazu müssen Sie nur auf die Schaltfläche „+“ in der linken oberen Ecke klicken.
Suchen Sie dann das WForms-Widget und wählen Sie es aus, um es Ihrer Seite hinzuzufügen.

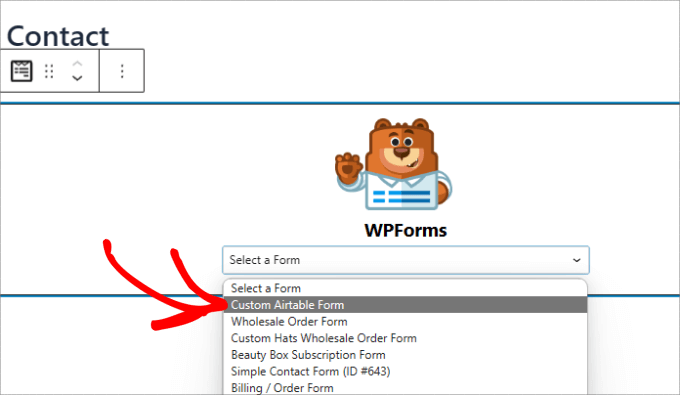
Von hier aus können Sie das soeben erstellte Kontaktformular auswählen.
Dadurch wird das Formular automatisch in Ihre Seite eingebettet.

Als Nächstes müssen Sie oben auf die Schaltfläche „Aktualisieren“ klicken.
Jetzt sollte Ihr Formular zu Ihrer WordPress-Seite hinzugefügt werden.

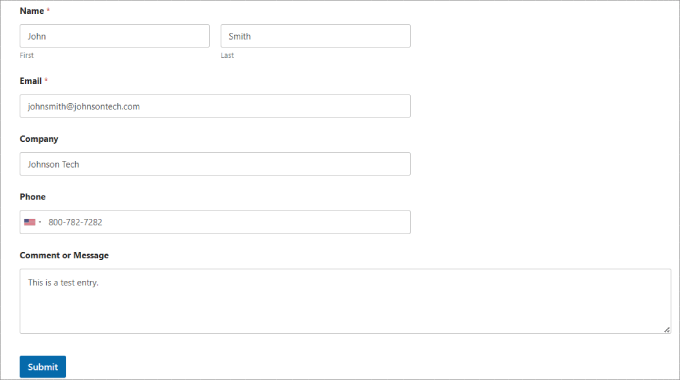
Nachdem Sie Ihr Formular zu Ihrer Website hinzugefügt haben, können Sie einen Testeintrag erstellen. Dieser wird verwendet, um die Verbindung zwischen WPForms und Airtable einzurichten und zu überprüfen.
Hier ist unser Testeintrag mit Name, E-Mail, Telefon, Firmenname und einer Nachricht:

Aktivieren Sie das Zapier Addon für WPForms
Wir werden Zapier verwenden, um eine Brücke zwischen WPForms und Airtable zu bauen. Um das zu tun, müssen Sie das WPForms Zapier Addon installieren und aktivieren.
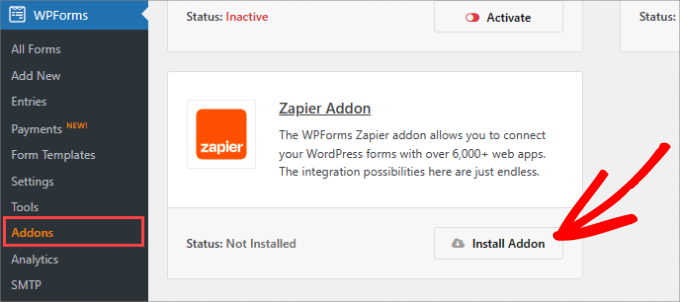
Gehen Sie in Ihrem WordPress-Dashboard auf die Seite WPForms “ Addons und suchen Sie das Zapier-Addon. Dann installieren und aktivieren Sie es.

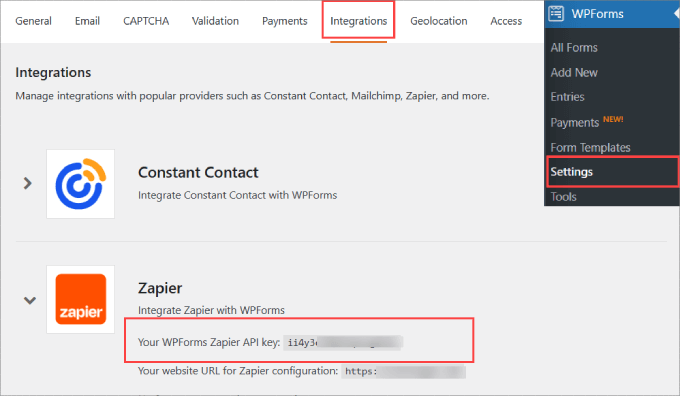
Nun müssen Sie zu den WPForms “ Einstellungen gehen.
Klicken Sie auf der Seite „Integrationen“ einfach auf das Zapier-Logo, und Sie erhalten Ihren Zapier-API-Schlüssel. Sie benötigen diesen, um Zapier mit Ihrem WPForms-Konto zu verbinden.
Kopieren Sie den API-Schlüssel an einen sicheren Ort oder lassen Sie diese Registerkarte geöffnet, da Sie ihn in einem späteren Schritt benötigen.

Einrichten einer Basis und eines Tisches in Airtable
Als Nächstes müssen wir eine Basis in Airtable erstellen, um alle Informationen zu speichern, die wir über unser Kontaktformular sammeln.
Wenn Sie neu bei Airtable sind, wissen Sie vielleicht nicht, wie Sie eine Basis und einen Tisch einrichten.
Zunächst einmal ist die Basis die oberste Datenbank, die zum Organisieren und Speichern von Informationen verwendet wird. Eine Tabelle in Airtable ist vergleichbar mit einem Blatt in einer Tabellenkalkulation.
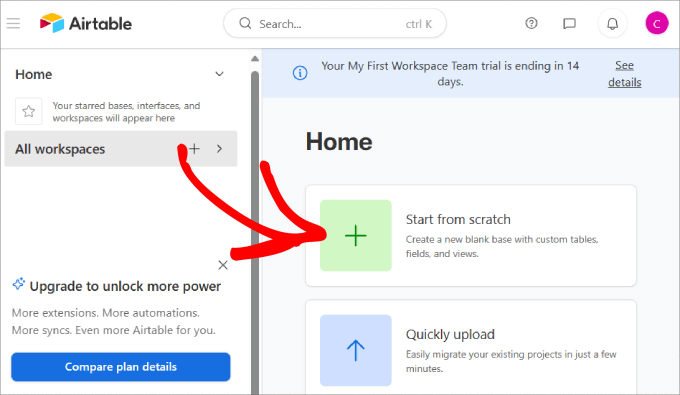
Sobald Sie ein Konto bei Airtable erstellt haben, klicken Sie auf die Option „Von Grund auf neu beginnen“ in Ihrem Home-Dashboard.
Wenn Sie eine bestehende Kalkulationstabelle zu Airtable migrieren möchten, klicken Sie einfach auf die Option „Schnell hochladen“.

Benennen Sie Ihre Basis und Ihren Tisch.
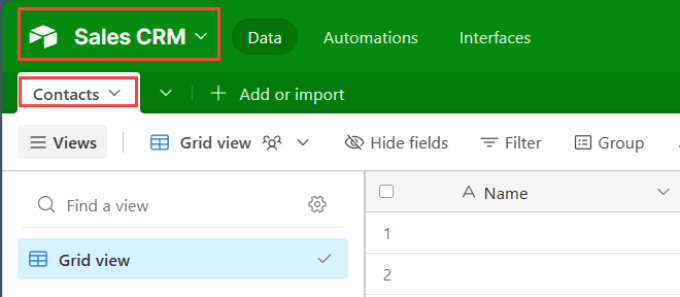
Wir haben beschlossen, unsere Basis ‚Sales CRM‘ und die Tabelle ‚Kontakte‘ zu nennen.

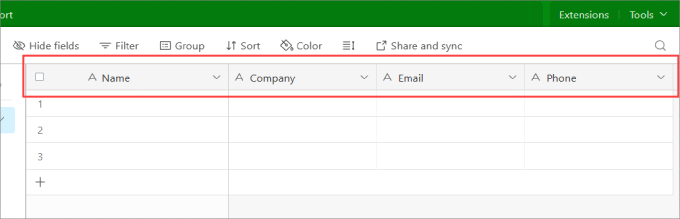
Ändern Sie dann die Beschriftung der oberen Spalte so, dass sie den Formularfeldern entspricht, die Sie gerade in WPForms erstellt haben.
In diesem Fall haben wir ein Etikett für Name, Firma, E-Mail und Telefon hinzugefügt.

Lassen Sie diese Registerkarte geöffnet, da wir später darauf zurückgreifen werden, um zu überprüfen, ob unsere WordPress-Automatisierung funktioniert.
Erstellen eines persönlichen Zugangstokens
Jetzt müssen Sie Airtable für die Verbindung mit WPForms über Zapier vorbereiten. Dazu benötigen Sie ein persönliches Zugangstoken, um Airtable mit Zapier zu verbinden.
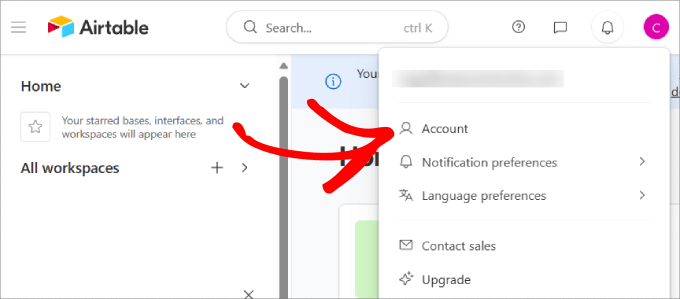
Navigieren Sie einfach zu Airtable und klicken Sie auf die Schaltfläche „Konto“ unter Ihrem Profillogo.

Mit einem persönlichen Zugangstoken können Sie mehrere Token erstellen, die den Zugriff auf die Informationen in Ihren Airtable-Datenbanken ermöglichen.
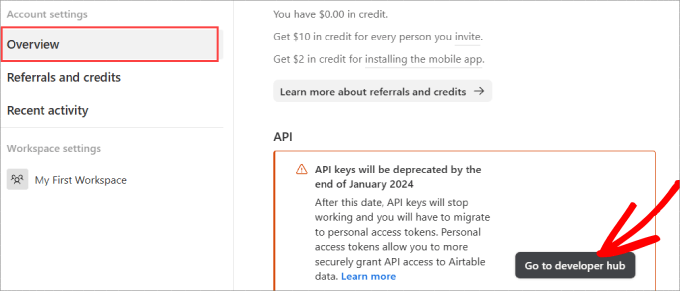
Klicken Sie auf der Registerkarte „Übersicht“ auf die Schaltfläche „Zum Entwickler-Hub gehen“.

Sie werden zum Entwickler-Hub weitergeleitet, wo Sie Token erstellen können, um eine Verbindung mit Ihren Airtable-Daten herzustellen.
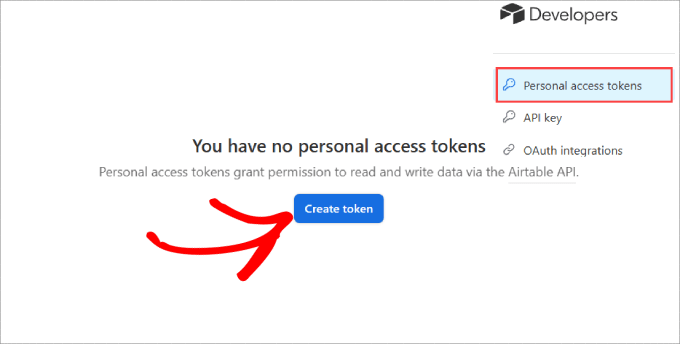
Klicken Sie auf der Registerkarte „Persönliche Zugangstoken“ auf die Schaltfläche „Token erstellen“.

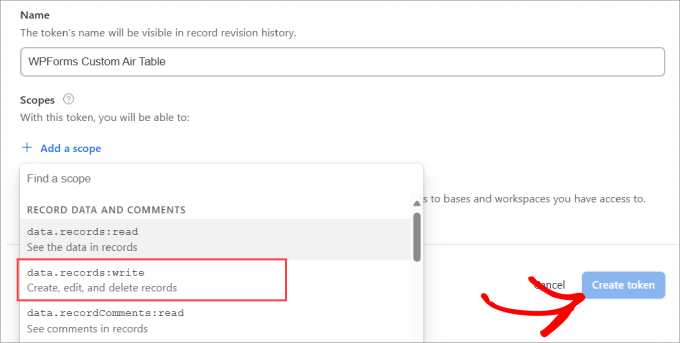
Von hier aus müssen Sie wichtige Informationen eingeben. Zunächst müssen Sie das Token benennen, damit Sie später leicht darauf verweisen können, wenn Sie die Berechtigungen bearbeiten möchten.
Unter „Bereiche“ müssen Sie auswählen, was Benutzer tun können, wenn sie Zugriff auf dieses Token erhalten. In diesem Fall wählen wir die Option „data.records:write“, damit die Benutzer Datensätze erstellen, bearbeiten und löschen können.
Klicken Sie dann einfach auf die Schaltfläche „Token erstellen“.

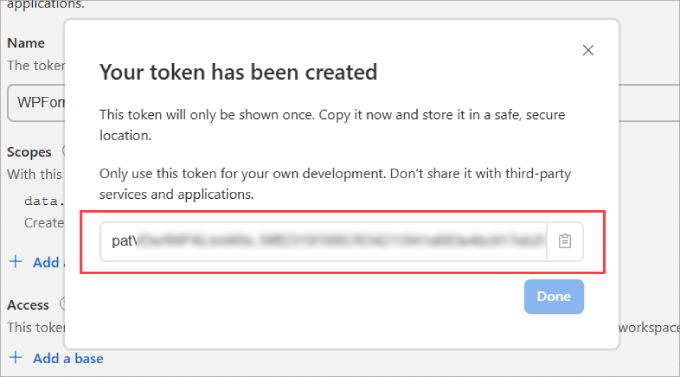
Es erscheint ein Popup-Fenster, das Ihnen mitteilt, dass Ihr Token erstellt worden ist. Kopieren Sie ihn einfach und bewahren Sie ihn an einem sicheren Ort auf.
Wir werden dieses Token zu Zapier hinzufügen, damit wir unsere Airtable-Datenbank mit WordPress verbinden können.

Erstellen Sie Ihren Zap, um Daten aus Ihrem Website-Formular an Airtable zu senden
Rufen Sie als Nächstes die Zapier-Website auf. Hier müssen Sie ein kostenloses Konto erstellen oder sich bei Ihrem bestehenden Konto anmelden.
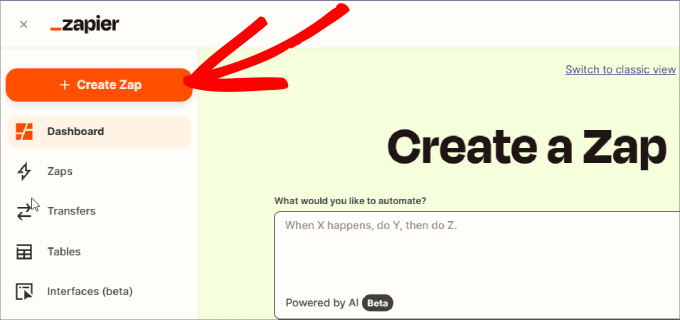
Klicken Sie in Ihrem Zapier-Dashboard oben links auf die Schaltfläche „Create a Zap“, um den Konfigurationsassistenten zu starten.

Hinweis: In Zapier ist ein „Zap“ ein Prozess mit einem Auslöser und einer Aktion. Unser Auslöser ist jemand, der das Formular ausfüllt, und unsere Aktion ist das Erstellen eines Datensatzes in Airtable.
Oben auf dem Bildschirm müssen Sie Ihrem Zapper einen Namen geben, und dann können Sie den Auslöser festlegen.

Scrollen Sie nach unten und klicken Sie auf das Feld „Auslöser“.
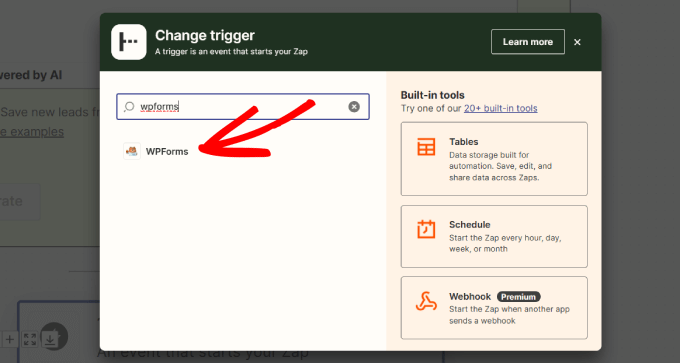
Als Nächstes müssen Sie die WPForms-App suchen und auswählen, um den Auslöser zu starten.

Geben Sie im Feld „App & Ereignis auswählen“ in die Suchleiste „WPForms“ ein.
Klicken Sie dann einfach auf das WPForms-Symbol, das angezeigt wird.

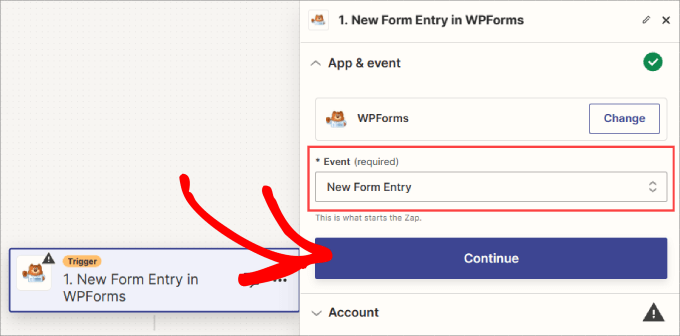
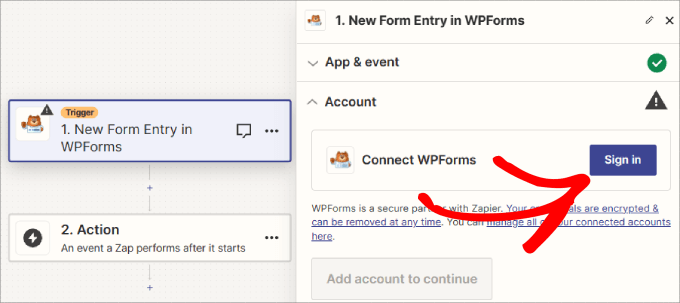
Auf der rechten Seite Ihres Bildschirms wird ein Seitenfenster angezeigt. Wählen Sie unter „Ereignis“ die Option „Neuer Formulareintrag“ als Auslöser, um die Aktion zu starten.
Klicken Sie dann einfach auf die Schaltfläche „Weiter“.

Als nächstes müssen Sie auf die Schaltfläche „Anmelden“ klicken, um sich bei Ihrem WPForms-Konto anzumelden.
Dadurch kann Zapier alle neuen Formulareingabedaten erfassen und sie in Ihre Airtable einfügen.

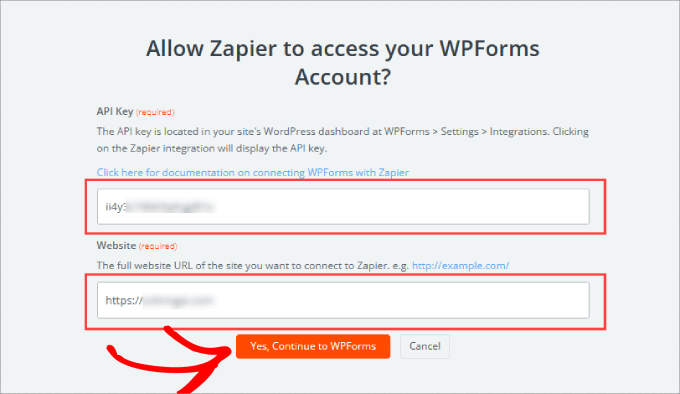
Es erscheint ein Pop-up-Fenster.
Sie müssen den API-Schlüssel eingeben, den Sie zuvor generiert haben, sowie die URL(den Domainnamen) Ihrer Website.

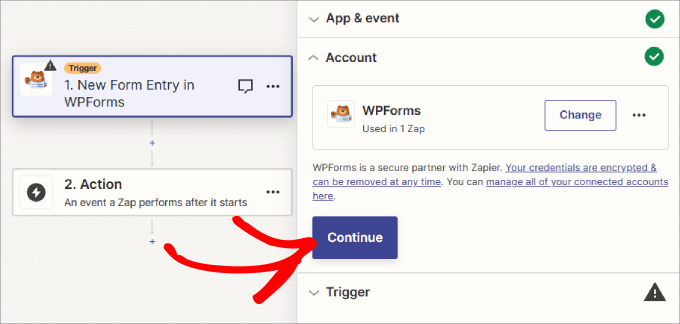
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
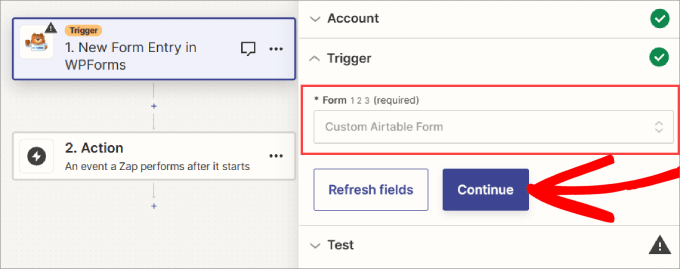
Anschließend werden Sie aufgefordert, das zuvor erstellte Formular aus der Dropdown-Liste auszuwählen.

Sobald Sie das Kontaktformular ausgewählt haben, wählen Sie „Weiter“.
Mit der Schaltfläche „Felder aktualisieren“ können Sie die Daten neu laden, um die neuesten Formulareingaben zu berücksichtigen.

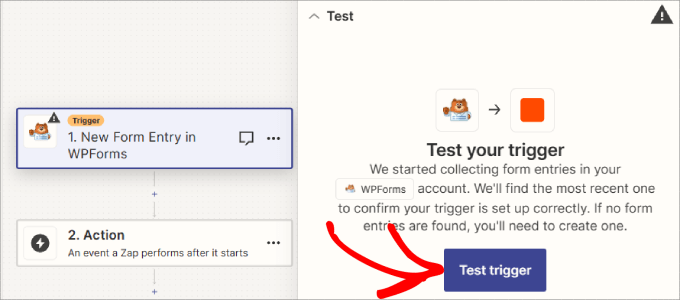
Klicken Sie anschließend auf die Schaltfläche „Auslöser testen“.
Zapier findet Ihren letzten Eintrag, der bestätigt, ob der Auslöser korrekt eingerichtet ist.

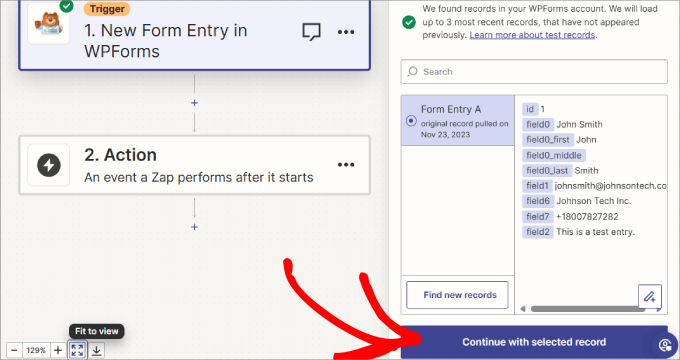
Sie sollten dann eine Meldung sehen, die Ihnen mitteilt, dass Zapier einen Testeintrag gefunden hat.
Die Daten aus Ihrer Formulareingabe werden auf dem Bildschirm angezeigt:

Klicken Sie auf die Schaltfläche „Mit ausgewähltem Datensatz fortfahren“, um fortzufahren. Sie befinden sich nun im Aktionsteil des Zap, wo Sie Ihre zweite Anwendung auswählen müssen.
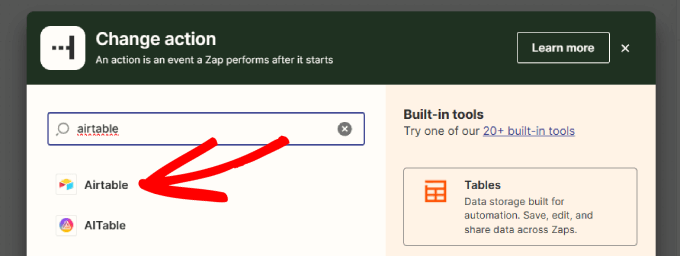
Geben Sie einfach „Airtable“ in das Dropdown-Menü ein, um die App zu finden. Klicken Sie dann auf das Airtable-Widget.

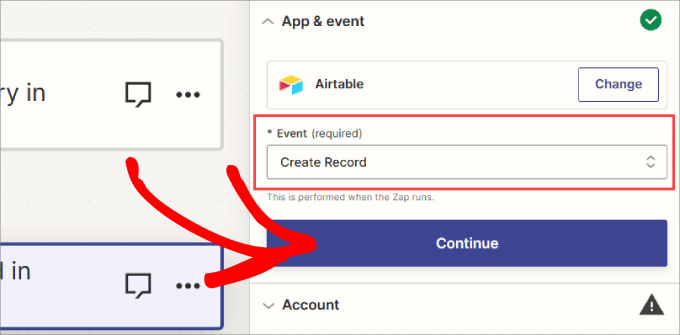
Sobald Airtable mit Ihrem ZAP verbunden ist, sehen Sie das Dropdown-Menü zur Auswahl eines Aktionsereignisses.
Das Aktionsereignis ist einfach das, was passieren soll, wenn jemand das Formular auf Ihrer Website ausfüllt. Hier müssen Sie „Datensatz erstellen“ auswählen.
Klicken Sie dann auf die Schaltfläche „Weiter“.

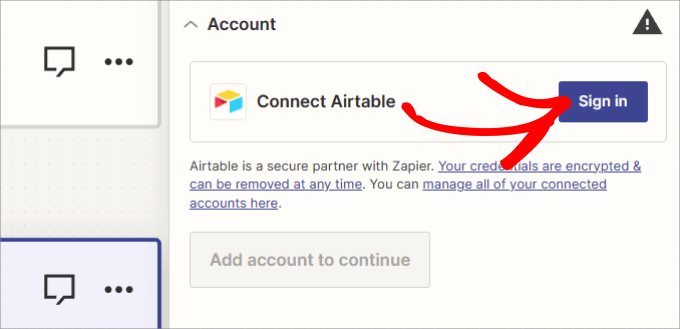
Jetzt werden Sie von Zapier aufgefordert, sich bei Airtable anzumelden.
Klicken Sie einfach auf die Schaltfläche „Anmelden“ und melden Sie sich dann an.

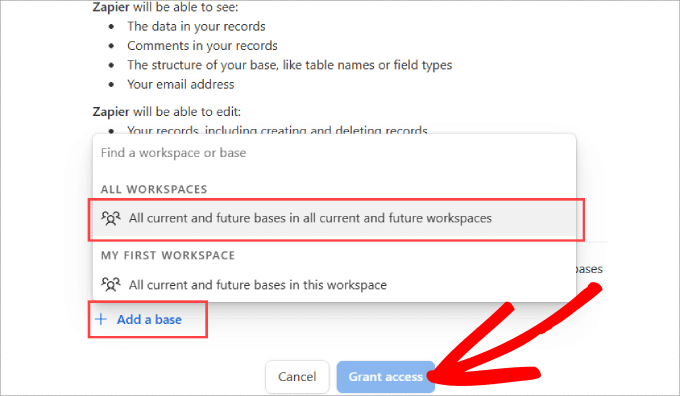
Es wird ein neues Fenster angezeigt, das Ihnen mitteilt, dass Zapier den Zugriff auf Airtable anfordert. Im Wesentlichen ermöglicht dies Zapier, Ihre Formulareingabedaten automatisch in die erstellten Felder in Ihrer Airtable zu senden.
Sie müssen nur auf den Link „+ Basis hinzufügen“ klicken. Wählen Sie dann aus, auf welche Arbeitsbereiche Sie Zapier Zugriff geben möchten. Wenn Sie keine Präferenz haben, dann klicken Sie einfach auf die Option „Alle aktuellen und zukünftigen Basen in allen aktuellen und zukünftigen Arbeitsbereichen“.
Klicken Sie dann nach der Auswahl auf die Schaltfläche „Zugang gewähren“.

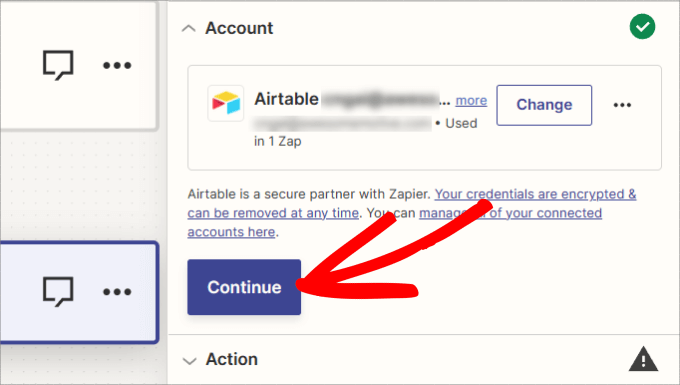
Nun wird eine Schaltfläche „Weiter“ angezeigt.
Klicken Sie einfach darauf, um Ihren Zapper weiter zu machen.

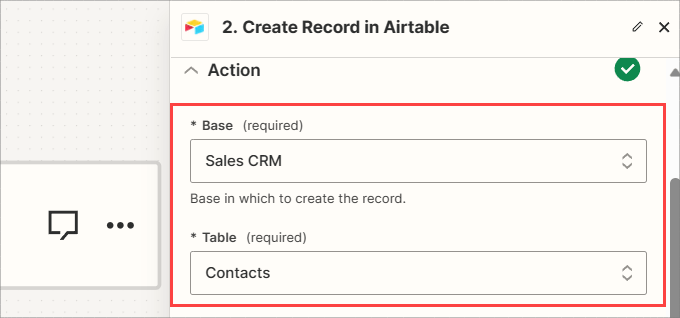
Auf der Registerkarte „Aktion“ müssen Sie zunächst Ihre „Basis“ und „Tabelle“ aus den vorgegebenen Dropdown-Menüs hinzufügen.
Wir verwenden unser Sales CRM als Basis und fügen unsere neuen Kontakte in die Tabelle Contacts ein.

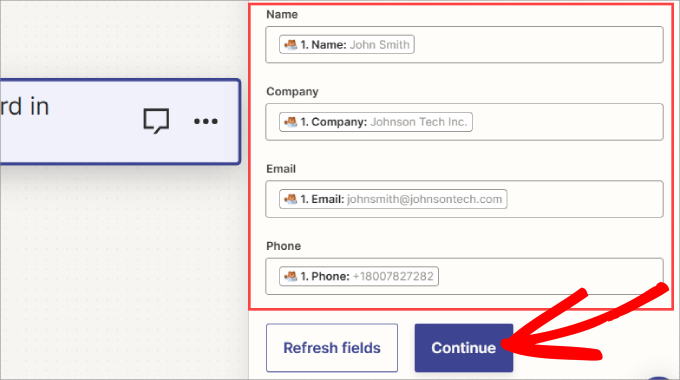
Außerdem müssen Sie Zapier mitteilen, welche Felder aus Ihrem WPForms-Formular den Spalten in Ihrer Airtable-Tabelle entsprechen sollen.
Für alle zutreffenden Felder wählen Sie einfach das richtige Feld mit Ihren Testdaten aus. Es sollte in etwa so aussehen:

Klicken Sie dann auf die Schaltfläche „Weiter“, um fortzufahren.
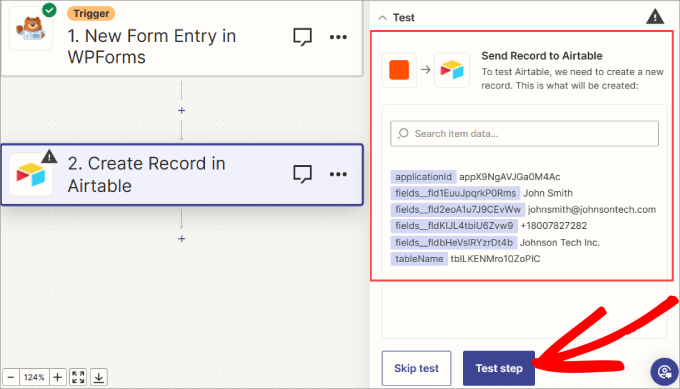
Zapier fordert Sie nun auf, einen Testdatensatz mit Ihren Testdaten an Airtable zu senden.
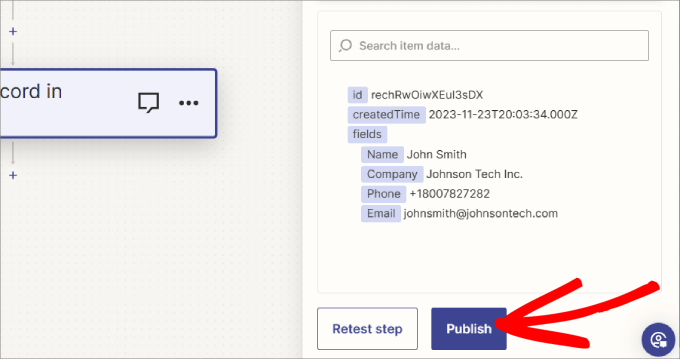
Sie sehen dann eine Vorschau der Daten. Klicken Sie einfach auf „Schritt testen“.

Dadurch werden die Testdaten an die von Ihnen gewählte Tabelle in Airtable gesendet und ein neuer Datensatz erstellt.
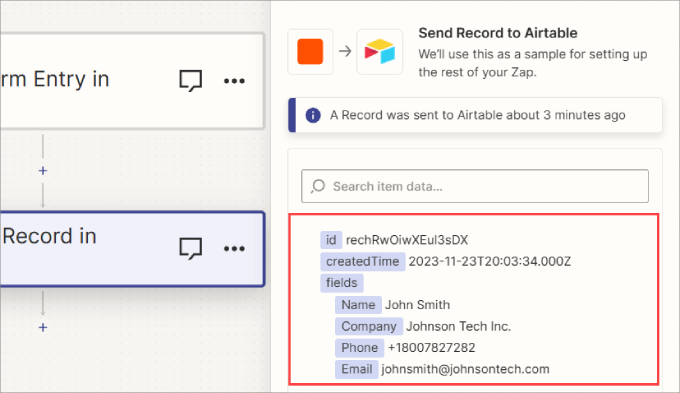
Überprüfen Sie den Vorschaudatensatz, um sicherzustellen, dass die Informationen korrekt sind.

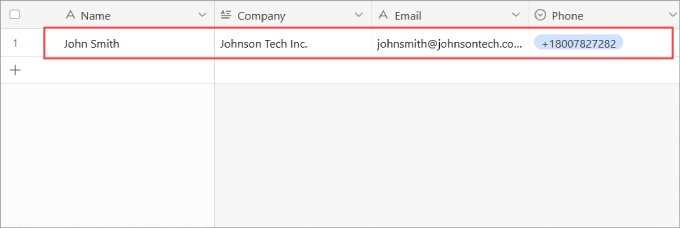
Sie können überprüfen, ob der Datensatz korrekt zu Airtable hinzugefügt wurde.
Es empfiehlt sich, zu überprüfen, ob die Daten an Ihre Airtable-Basis übermittelt wurden und ob die Informationen korrekt in die richtigen Felder eingegeben wurden.

Gehen Sie nun zurück zu Zapier.
Sie müssen lediglich auf die Schaltfläche „Veröffentlichen“ klicken, um die Erstellung Ihres Zaps abzuschließen.

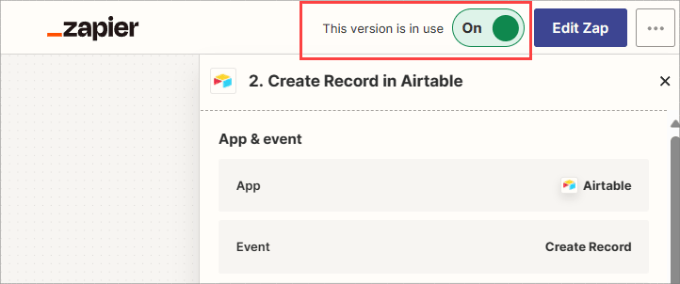
Warten Sie ein paar Sekunden, bis der Zap veröffentlicht wird.
Am oberen Rand des Bildschirms sollten Sie eine Schaltfläche „Ein“ sehen, die anzeigt, dass der Zap aktiv ist.

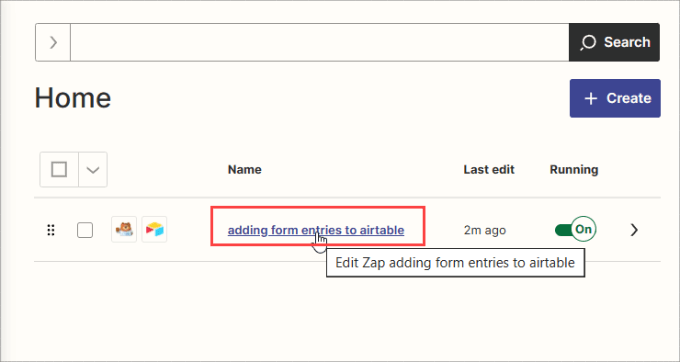
Wenn Sie den Zap jemals bearbeiten müssen, z. B. um zu ändern, an welche Tabelle oder welche Felder Ihr Formulareintrag gesendet werden soll, können Sie Ihren Zap jederzeit auf dem Home-Dashboard von Zapier finden.
Klicken Sie einfach auf den Titel des Zap, um ihn zu bearbeiten.

Ihr ZAP wird jetzt ausgeführt. Alle Formulareingaben über Ihr verbundenes Formular werden der von Ihnen ausgewählten Airtable-Tabelle hinzugefügt.
Bonus: Wie Sie SMS-Nachrichten an Ihre Leads senden
Wenn Sie diese Integration hilfreich fanden, möchten Sie vielleicht auch SMS-Benachrichtigungen an Personen senden, die Ihr Kontaktformular ausgefüllt haben.
Dies ist eine gute Möglichkeit, sie über den Stand ihrer Anfrage auf dem Laufenden zu halten.
Nehmen wir an, Sie haben Interessenten, die Ihre Landing Page besuchen und dann Ihr Formular ausfüllen und damit ihr Interesse an Ihren Dienstleistungen bekunden. Während die Formulardaten in eine Airtable eingegeben werden, möchten Sie eine weitere Verbindung, die automatisch SMS-Nachrichten an Ihre Leads sendet, damit diese wissen, was sie von Ihnen erwarten können.
Die beste Option ist die Nutzung von Brevo, einem E-Mail-Marketingdienst, mit dem Sie auch SMS-Nachrichten an Ihre Kontakte senden können.

Mit dieser Software können Sie Ihre Kontakte importieren und dann SMS-Kampagnen versenden. Für weitere Informationen folgen Sie einfach unserer Anleitung, wie Sie SMS-Nachrichten an Ihre WordPress-Benutzer senden können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein benutzerdefiniertes Airtable-Formular in WordPress erstellt. Vielleicht möchten Sie auch unsere Leitfäden zu den besten Business-Telefondiensten und zum Abrufen von SMS-Textnachrichten aus Ihren WordPress-Formularen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar says
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support says
Glad our guide was helpful
Admin