Deseja criar um formulário Airtable personalizado para seu site WordPress?
O Airtable é uma ferramenta de gerenciamento de dados que permite criar seus próprios aplicativos personalizados orientados por dados. Basicamente, você pode coletar dados com um formulário no seu site e usá-los para criar planilhas, listas de contatos, calendários de reservas e muito mais.
Neste artigo, mostraremos a você como criar um formulário Airtable personalizado no WordPress.

Por que criar um formulário Airtable personalizado no WordPress?
O Airtable é uma ferramenta de gerenciamento de dados que permite criar aplicativos personalizados orientados por dados. Dessa forma, você pode visualizar melhor os dados coletados em seu site usando formulários do WordPress.
Por exemplo, você pode usar os dados do formulário de contato do WordPress no Airtable como uma ferramenta de CRM (Customer Relationship Management) para gerenciar leads e contatos capturados pelos formulários do WordPress.
Você também pode armazenar dados de pesquisas de usuários no Airtable.
Aqui estão alguns outros casos de uso do Airtable no WordPress:
- Organize tarefas por projeto, atribua responsabilidades e use visualizações Kanban para visualizar o progresso do projeto.
- Crie um calendário de conteúdo para peças de conteúdo, acompanhe as datas de publicação e atribua redatores e edições para aumentar o tráfego do seu blog.
- Mantenha um banco de dados de itens de estoque para controlar as quantidades de sua loja on-line.
Basicamente, você pode usar os dados coletados dos formulários de contato do WordPress no Airtable para criar aplicativos, fluxos de trabalho e ferramentas personalizados para a sua empresa.
Dito isso, vamos dar uma olhada em como criar facilmente um formulário Airtable personalizado no WordPress.
Como criar um formulário Airtable personalizado no WordPress
Para criar nosso formulário personalizado do Airtable no WordPress, primeiro criaremos um formulário de contato usando o WPForms.
É o melhor plug-in de criação de formulários do WordPress no mercado e permite que você crie qualquer tipo de formulário facilmente usando uma interface simples de arrastar e soltar.
Depois disso, conectaremos nosso formulário ao Airtable usando um serviço chamado Zapier.
O Zapier funciona como uma ponte para conectar dois aplicativos diferentes sem nenhum código. Você pode usá-lo com dezenas de aplicativos on-line, incluindo WPForms e Airtable.
Pronto? Vamos começar.
Criar seu formulário no WPForms
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: você precisará da versão Pro ou superior para acessar o complemento Zapier para WPForms.
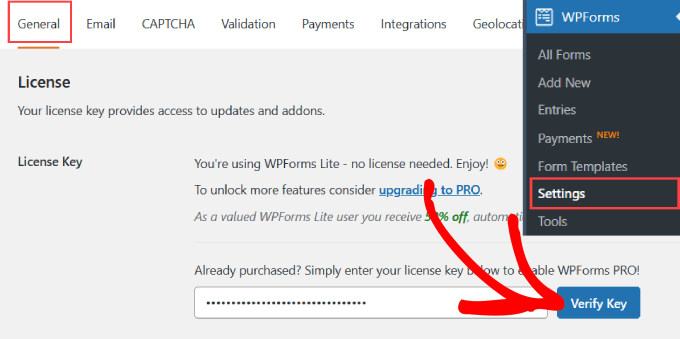
Após a ativação, você precisa ir para a página WPForms ” Configurações.
Na guia “General” (Geral), insira a chave de licença da sua conta no site do WPForms e clique em “Verify Key” (Verificar chave).

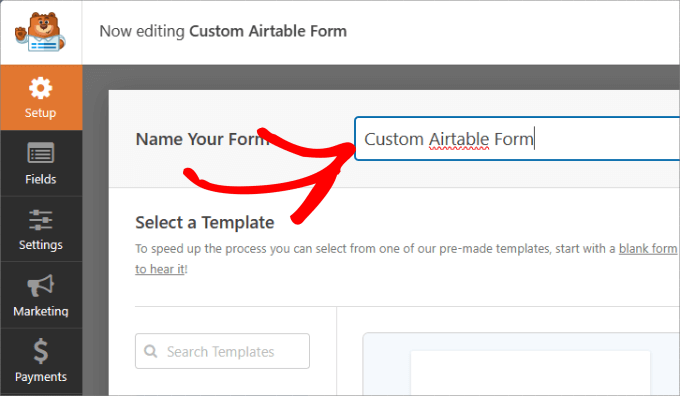
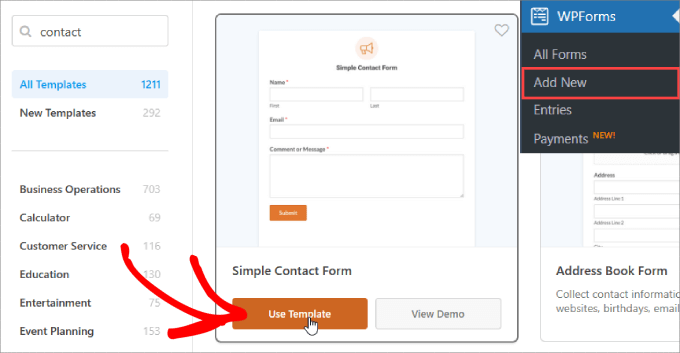
Em seguida, você precisa acessar a página WPForms ” Adicionar novo no painel do WordPress. Isso abrirá a interface do construtor do WPForms, onde você poderá escolher entre mais de 1.200 modelos pré-criados.
Não se esqueça de dar um nome ao formulário para que você possa consultá-lo facilmente.

Para fins deste tutorial, usaremos o “Formulário de contato simples”.
Vá em frente e clique em “Usar modelo”.

A partir daí, você será levado ao editor de arrastar e soltar, onde poderá personalizar facilmente o formulário.
Digamos que estamos criando um formulário de contato para coletar leads de clientes potenciais B2B. Nesse caso, queremos adicionar “Empresa” e “Número de telefone” ao nosso formulário de contato.
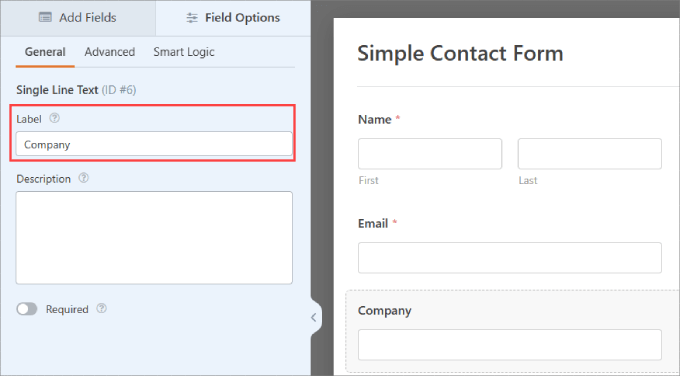
Para adicionar a empresa, você precisa adicionar um item de “Texto de linha única”, clicar no elemento e renomear o campo para “Empresa”.

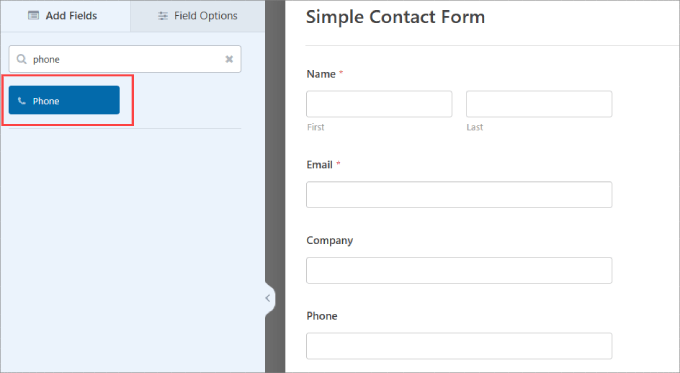
Se quiser que os clientes potenciais forneçam seu número de telefone, basta arrastar a opção de campo “Phone” (Telefone) para o editor.
Sinta-se à vontade para adicionar quaisquer outros campos que atendam às suas necessidades. Para obter mais detalhes, consulte nosso guia sobre como criar um formulário de contato no WordPress.

Depois de configurar o formulário, você precisa adicioná-lo ao seu site WordPress.
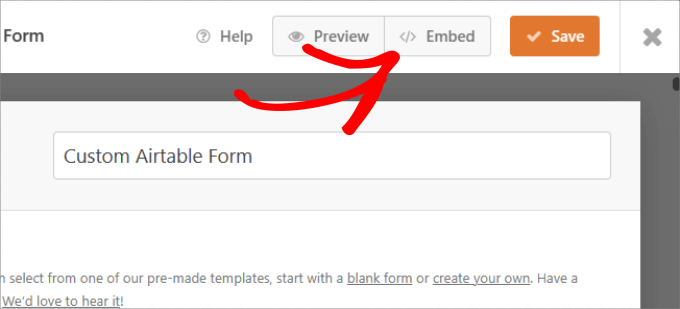
Basta clicar no botão “Incorporar” na parte superior.

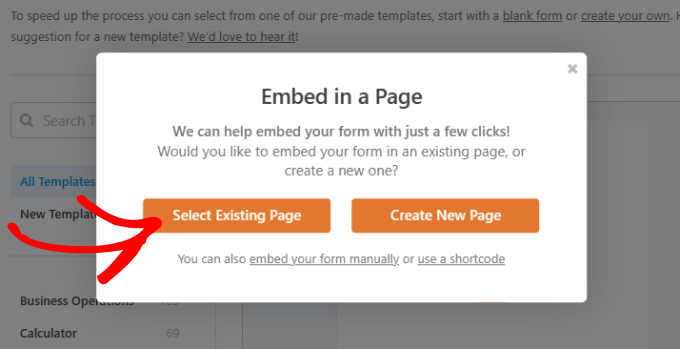
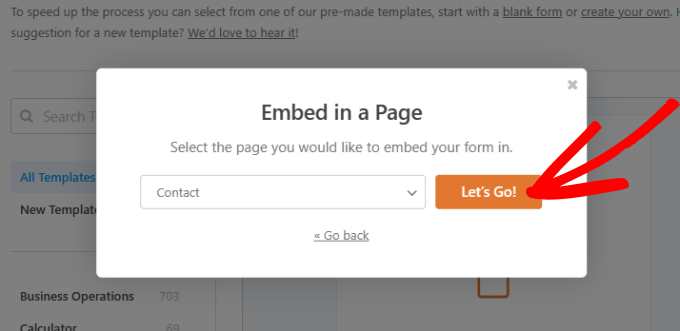
Você pode optar por incorporar o formulário de contato em uma página existente ou em uma nova página.
Nesse caso, escolheremos “Select Existing Page” (Selecionar página existente).

Escolha qualquer página que desejar e selecione o botão “Let’s Go!”.
Isso o levará ao editor do WordPress dessa página.

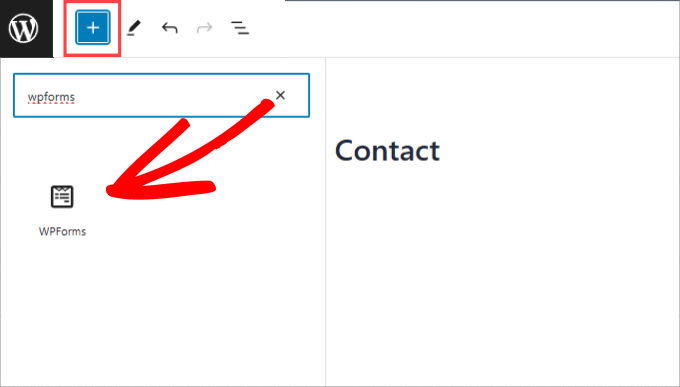
Tudo o que você precisa fazer é pressionar o botão “+” no canto superior esquerdo.
Em seguida, localize e selecione o widget WForms para adicioná-lo à sua página.

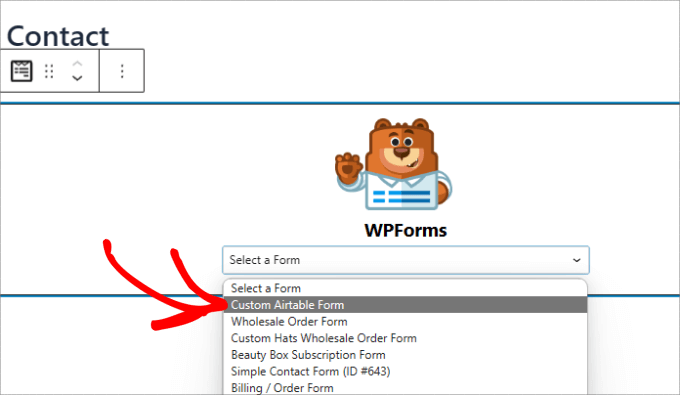
A partir daí, você pode escolher o formulário de contato que acabou de criar.
Isso incorporará automaticamente o formulário em sua página.

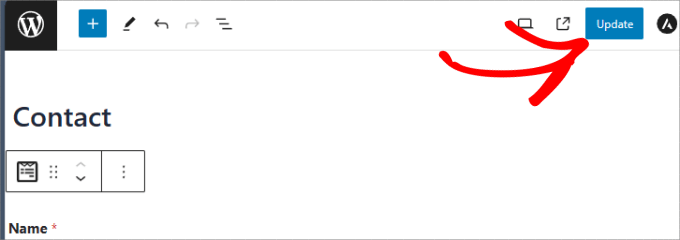
Em seguida, certifique-se de pressionar o botão “Update” (Atualizar) na parte superior.
Agora, seu formulário deve ser adicionado à sua página do WordPress.

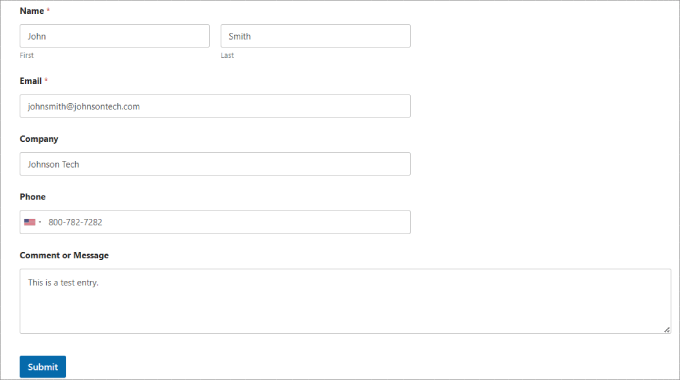
Depois de adicionar o formulário ao site, vá em frente e crie uma entrada de teste. Ela será usada para configurar e verificar a conexão entre o WPForms e o Airtable.
Aqui está nossa entrada de teste, com nome, e-mail, telefone, nome da empresa e uma mensagem:

Ativar o complemento Zapier para WPForms
Usaremos o Zapier para criar uma ponte entre o WPForms e o Airtable. Para fazer isso, você precisa instalar e ativar o WPForms Zapier Addon.
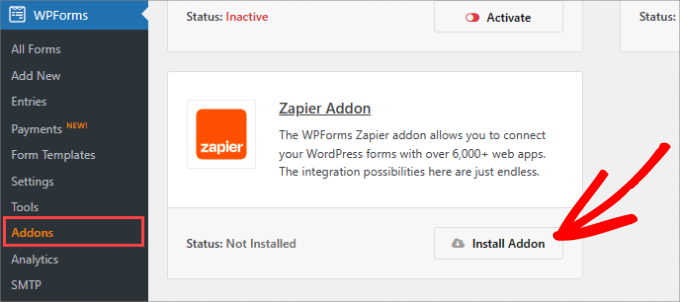
Em seu painel do WordPress, acesse a página WPForms ” Addons e localize o addon Zapier. Em seguida, vá em frente, instale-o e ative-o.

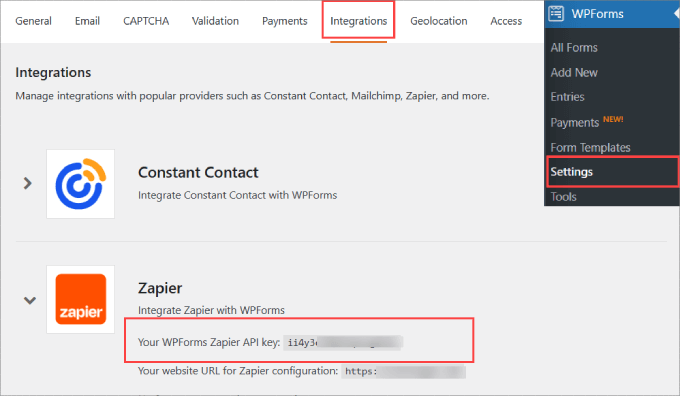
Agora, você precisa ir para WPForms ” Settings.
Na página “Integrações”, basta clicar no logotipo do Zapier aqui e você obterá sua chave de API do Zapier. Você precisa dela para conectar o Zapier à sua conta do WPForms.
Copie a chave da API em algum lugar seguro ou mantenha essa guia aberta, pois você precisará dela na etapa posterior.

Configurar uma base e uma mesa no Airtable
Em seguida, precisamos criar uma base no Airtable para armazenar todas as informações que coletamos do nosso formulário de contato.
Se você for novo no Airtable, é possível que não saiba como configurar uma base e uma mesa.
Em primeiro lugar, a base é o banco de dados de nível superior usado para organizar e armazenar informações. Uma tabela no Airtable é semelhante a uma folha em uma planilha eletrônica.
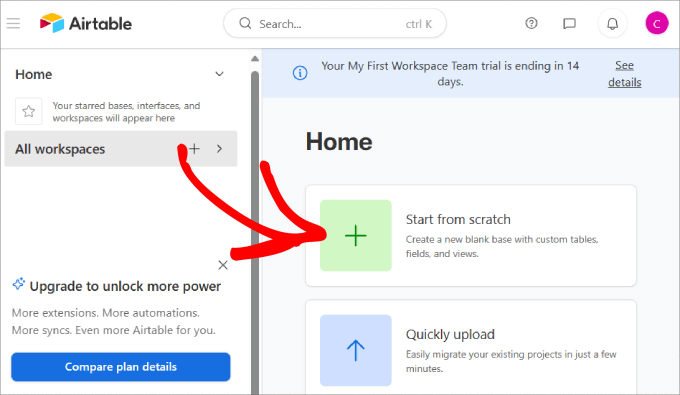
Depois de criar uma conta no Airtable, clique na opção “Start from scratch” (Começar do zero) em seu painel inicial.
Se você já tiver uma planilha que deseja migrar para o Airtable, basta clicar na opção “Quickly upload”.

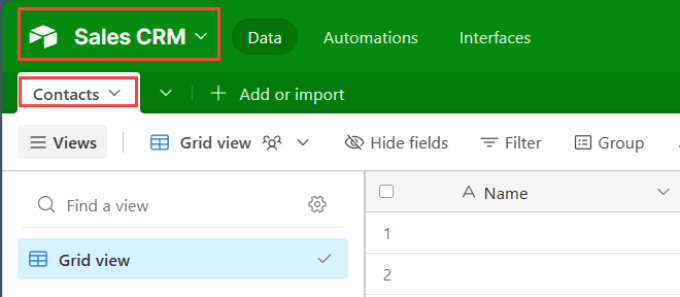
Vá em frente e nomeie sua base e tabela.
Decidimos chamar nossa base de “Sales CRM” e a tabela de “Contatos”.

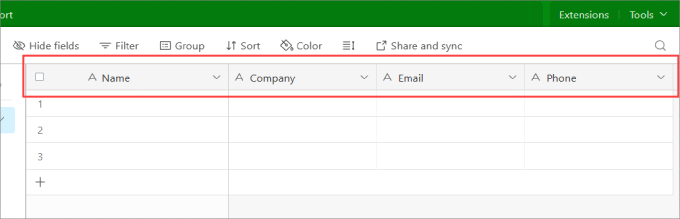
Em seguida, altere os rótulos da coluna superior para que correspondam aos campos de formulário que você acabou de criar no WPForms.
Nesse caso, adicionamos um rótulo para Nome, Empresa, E-mail e Telefone.

Mantenha essa guia aberta, pois voltaremos a ela mais tarde para verificar se nossa automação do WordPress funciona.
Criar um token de acesso pessoal
Agora, você precisa preparar o Airtable para se conectar ao WPForms via Zapier. Para fazer isso, você precisa de um token de acesso pessoal para conectar o Airtable ao Zapier.
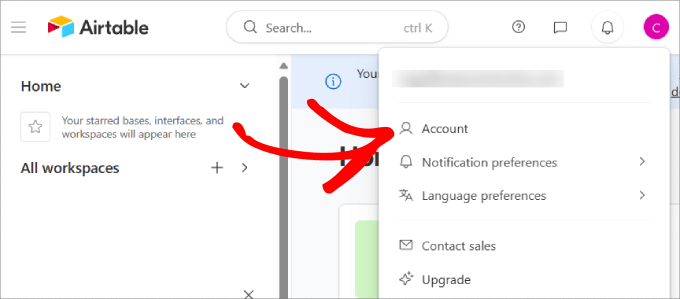
Basta navegar até o Airtable e clicar no botão “Account” (Conta) abaixo do logotipo do seu perfil.

Um token de acesso pessoal permite que você crie vários tokens que fornecem acesso às informações mantidas nos bancos de dados do Airtable.
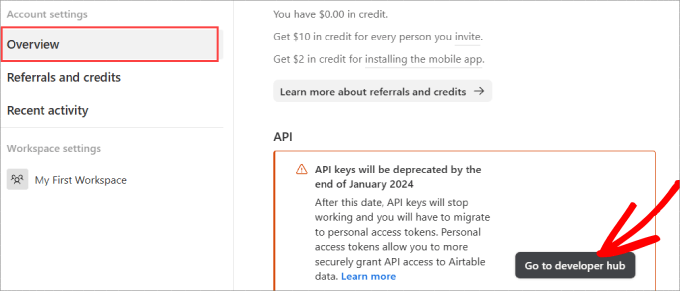
Na guia “Overview” (Visão geral), clique no botão “Go to developer hub” (Ir para o hub do desenvolvedor).

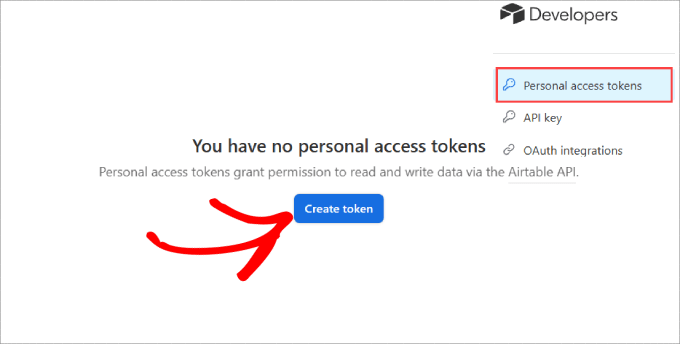
Você será levado ao hub do desenvolvedor, onde poderá criar tokens para se conectar aos seus dados do Airtable.
Na guia “Personal access tokens” (Tokens de acesso pessoal), clique no botão “Create token” (Criar token).

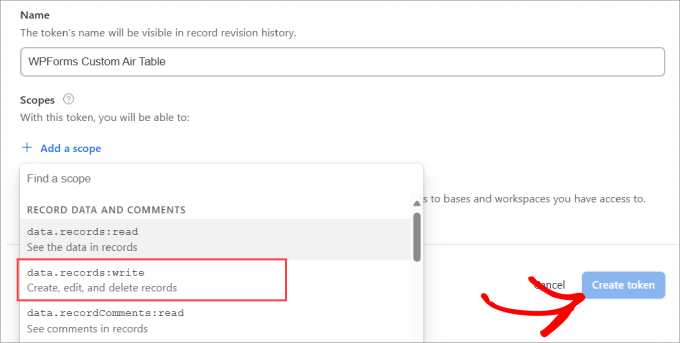
A partir daqui, você deverá preencher informações importantes. Primeiro, é necessário nomear o token para que você possa consultá-lo facilmente mais tarde, caso queira editar as permissões.
Em “Scopes” (Escopos), você deve selecionar o que os usuários podem fazer quando recebem acesso a esse token. Nesse caso, selecionaremos a opção que diz “data.records:write” para que os usuários possam criar, editar e excluir registros.
Feito isso, basta clicar no botão “Create token” (Criar token).

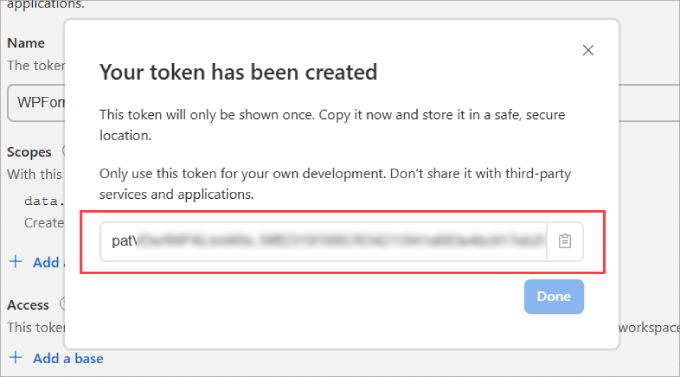
Aparecerá uma janela pop-up informando que seu token foi criado. Basta copiá-lo e mantê-lo em um local seguro.
Adicionaremos esse token ao Zapier para que possamos conectar nosso banco de dados do Airtable ao WordPress.

Crie seu Zap para enviar dados do formulário de seu site para o Airtable
Em seguida, acesse o site do Zapier. Aqui, você precisa criar uma conta gratuita ou fazer login na sua conta existente.
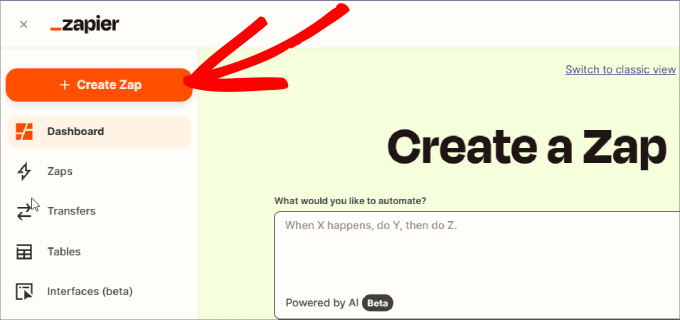
Em seu painel do Zapier, clique no botão “Create a Zap” (Criar um Zap) no canto superior esquerdo para iniciar o assistente de configuração.

Observação: no Zapier, um “zap” é um processo com um acionador e uma ação. Nosso acionador será alguém preenchendo o formulário, e nossa ação será criar um registro no Airtable.
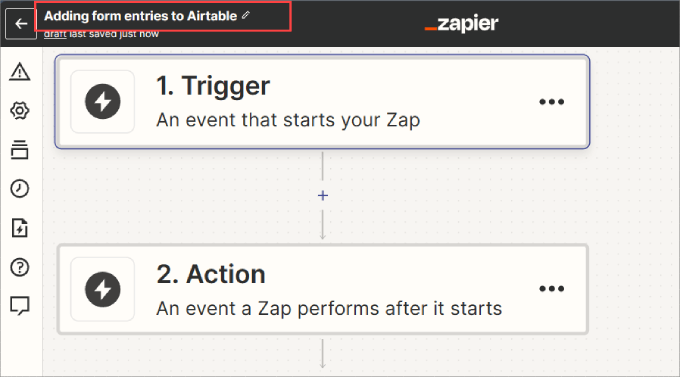
Na parte superior da tela, você precisa dar um nome ao seu zap e, em seguida, pode configurar o acionador.

Role a tela para baixo e clique na caixa “Trigger”.
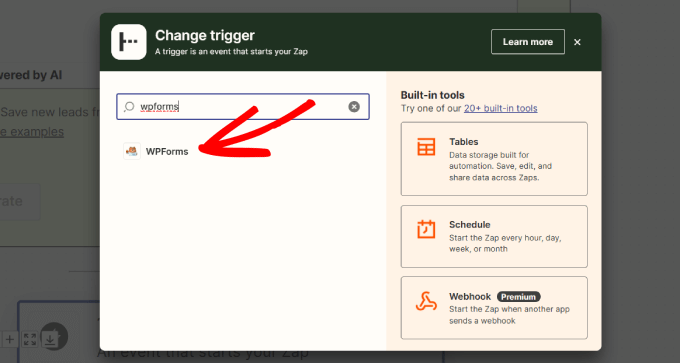
Em seguida, você deverá localizar e selecionar o aplicativo WPForms para iniciar o acionador.

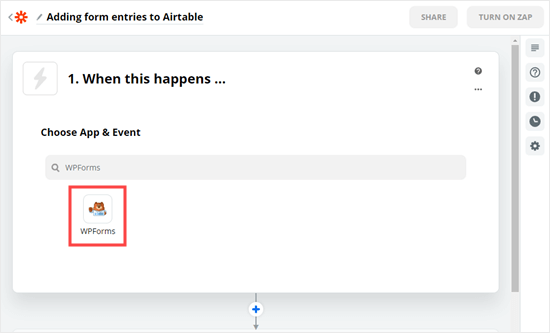
Na caixa “Choose App & Event”, digite “WPForms” na barra de pesquisa.
Depois disso, basta clicar no ícone do WPForms que aparece.

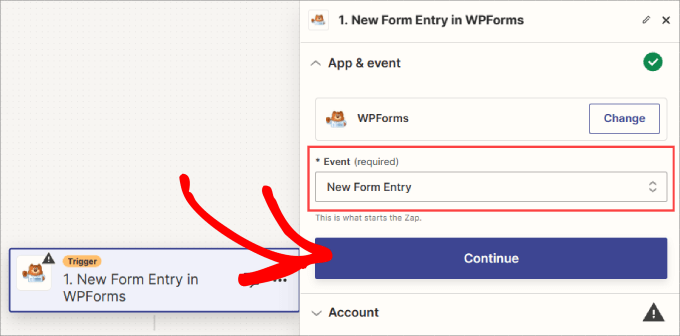
Uma janela da barra lateral aparecerá à direita da tela. Em Event (Evento), escolha “New Form Entry” (Nova entrada de formulário) como o acionador para iniciar a ação.
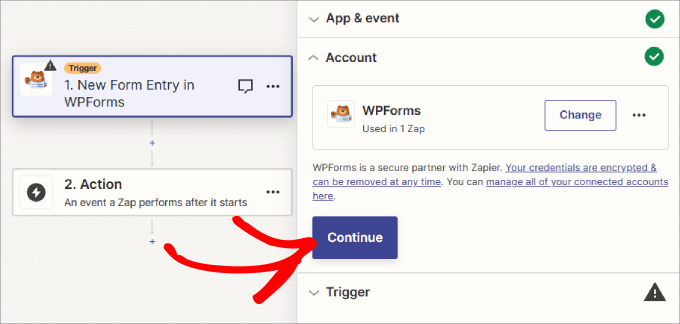
Em seguida, basta pressionar o botão “Continue”.

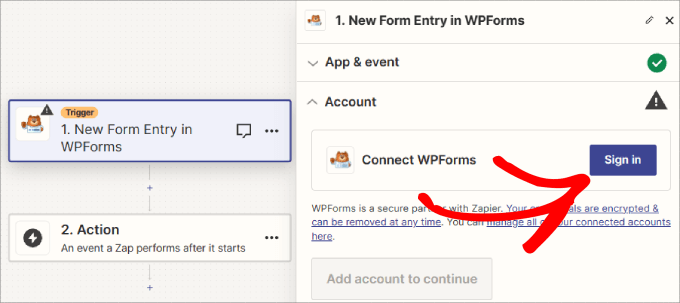
Em seguida, você precisará clicar no botão “Sign In” para fazer login na sua conta do WPForms.
Isso permite que o Zapier pegue todos os dados de entrada do novo formulário e os insira em seu Airtable.

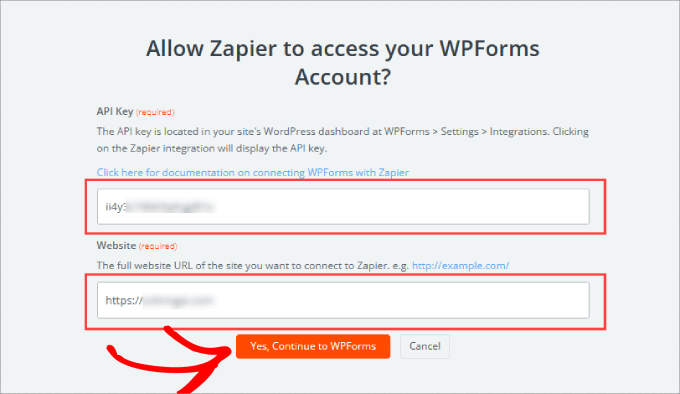
Uma janela pop-up será exibida.
Você precisará inserir a chave de API que gerou anteriormente, além do URL(nome de domínio) do seu site.

Depois de fazer isso, clique no botão “Continue” (Continuar) para seguir em frente.
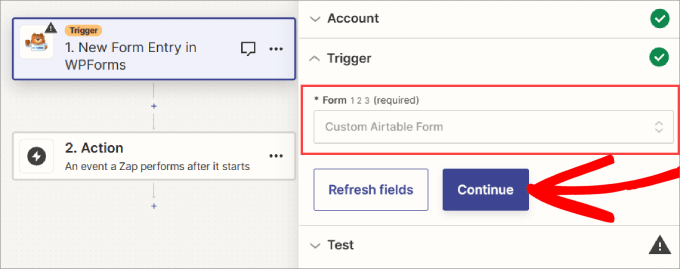
Em seguida, você será solicitado a selecionar o formulário que criou anteriormente na lista suspensa.

Depois de selecionar o formulário de contato, vá em frente e selecione ‘Continue’.
O botão “Atualizar campos” permite recarregar os dados para refletir as entradas mais recentes do formulário.

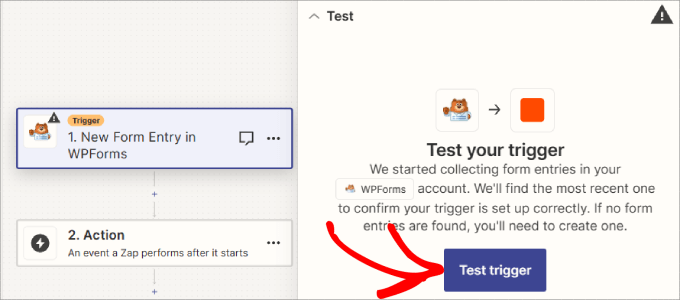
Em seguida, clique no botão “Test trigger” (Testar acionador).
O Zapier encontrará sua entrada mais recente, que confirmará se o acionador está configurado corretamente.

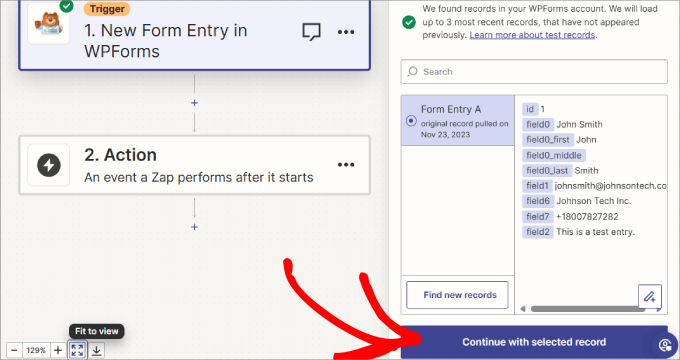
Em seguida, você verá uma mensagem informando que o Zapier encontrou uma entrada de teste.
Os dados da entrada do formulário serão exibidos na tela:

Clique no botão “Continue with selected record” (Continuar com o registro selecionado) para continuar. Agora você está na parte Action do Zap, onde precisa escolher o segundo aplicativo.
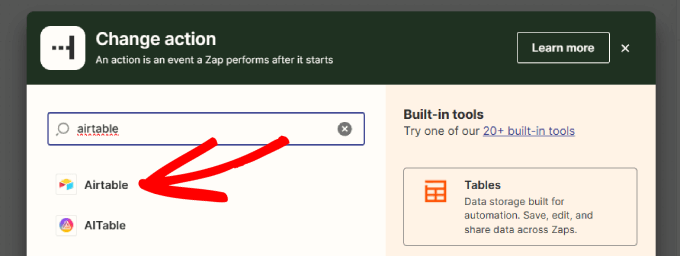
Basta digitar “Airtable” no menu suspenso para encontrar o aplicativo. Em seguida, clique no widget do Airtable.

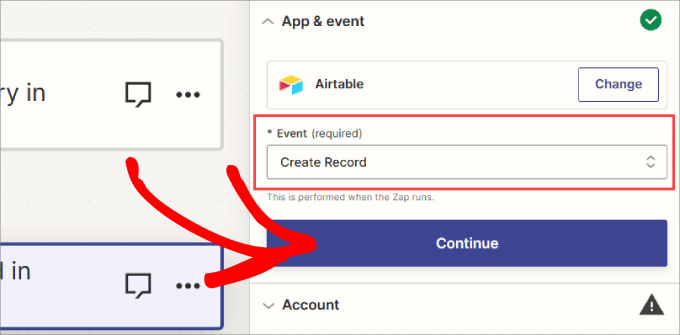
Quando o Airtable estiver conectado ao seu zap, você verá o menu suspenso para escolher um evento de ação.
O evento de ação é simplesmente o que você deseja que aconteça quando alguém preencher o formulário em seu site. Você precisa selecionar “Criar registro” aqui.
Em seguida, pressione o botão “Continue”.

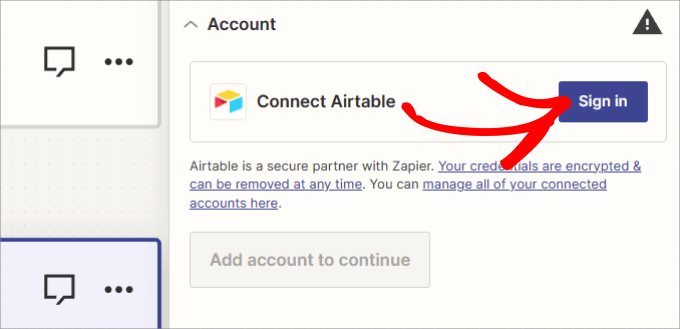
Agora, o Zapier solicitará que você faça login no Airtable.
Basta clicar no botão “Sign In” e fazer o login.

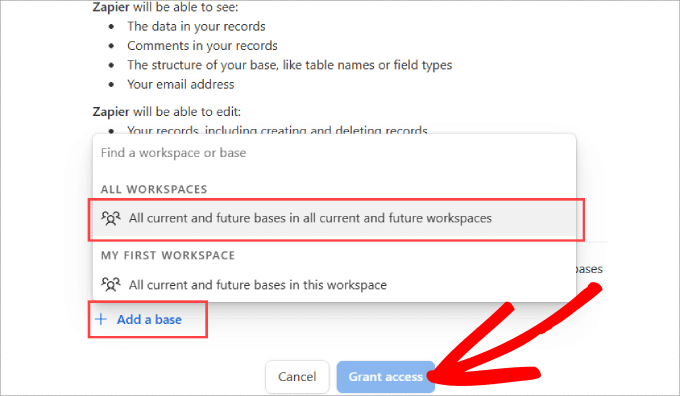
Uma nova janela aparecerá informando que o Zapier está solicitando acesso ao Airtable. Essencialmente, isso permite que o Zapier envie automaticamente os dados de entrada do formulário para os campos criados em seu Airtable.
Tudo o que você precisa fazer é clicar no link “+ Add a base”. Em seguida, escolha a quais espaços de trabalho você deseja dar acesso ao Zapier. Se você não tiver uma preferência, basta clicar na opção que diz “Todas as bases atuais e futuras em todos os espaços de trabalho atuais e futuros”.
Em seguida, depois de selecionado, clique no botão “Grant access” (Conceder acesso).

Agora, você verá o botão “Continue”.
Basta clicar aqui para continuar fazendo seu zap.

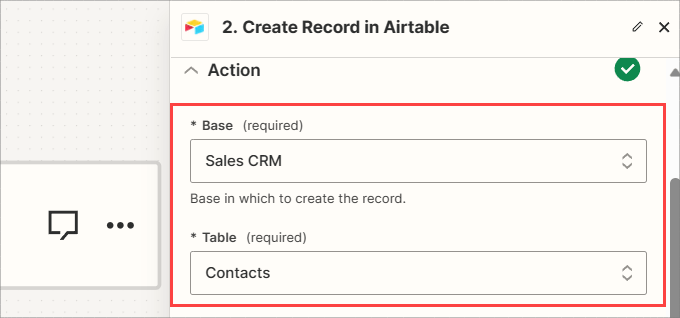
Na guia Action (Ação), você precisará primeiro adicionar sua “Base” e sua “Tabela” nos menus suspensos fornecidos.
Usaremos nosso CRM de vendas como base e adicionaremos nossos novos contatos à tabela Contacts.

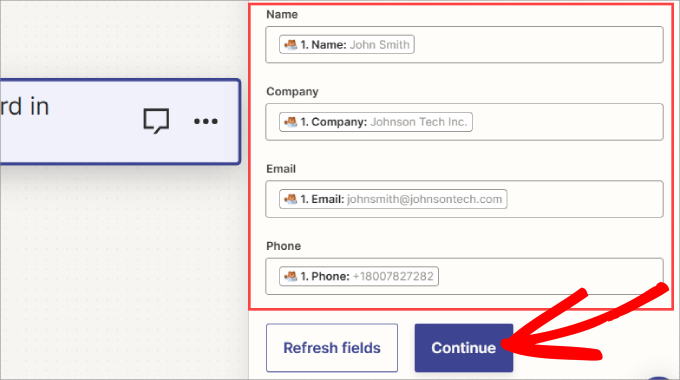
Além disso, você precisa informar ao Zapier quais campos do formulário do WPForms devem corresponder às colunas da tabela do Airtable.
Para todos os campos aplicáveis, basta selecionar o campo correto usando seus dados de teste. O resultado deve ser parecido com o seguinte:

Em seguida, clique no botão “Continue” para continuar.
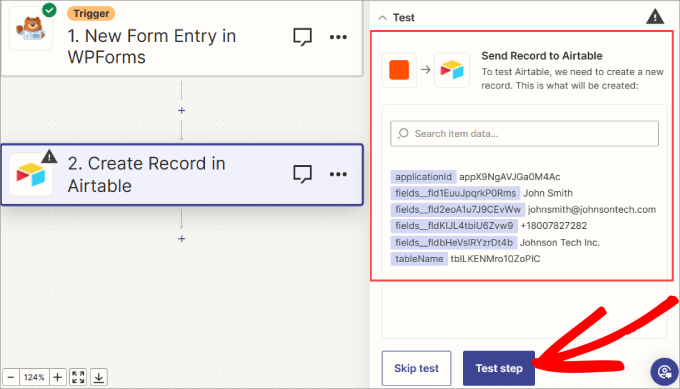
O Zapier agora solicitará que você envie um registro de teste para o Airtable usando seus dados de teste.
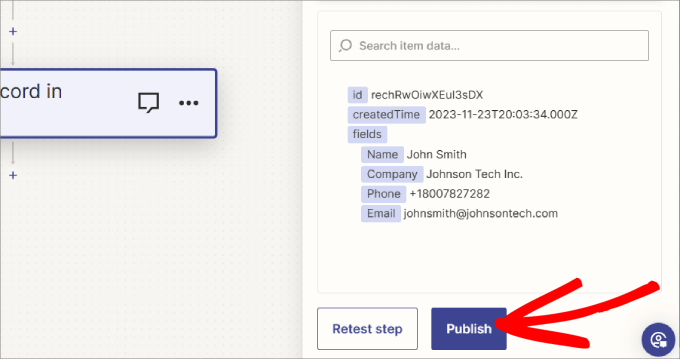
Você verá uma visualização dos dados. Basta clicar em “Test step” (Etapa de teste).

Isso enviará os dados de teste para a tabela escolhida no Airtable, criando um novo registro.
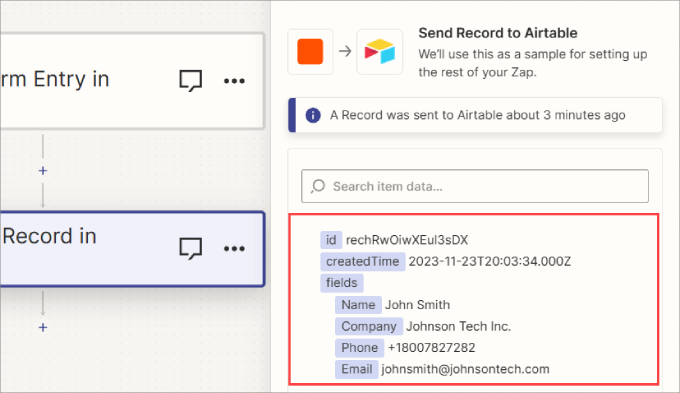
Vá em frente e revise o registro de visualização para verificar se as informações estão corretas.

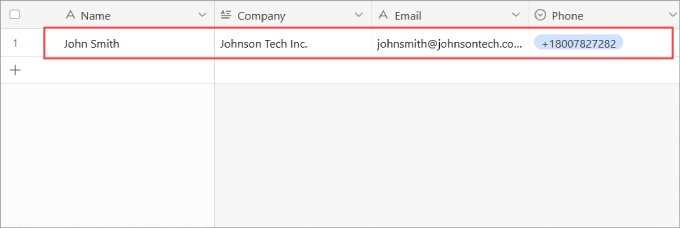
Talvez você queira verificar novamente se o registro foi adicionado corretamente ao Airtable.
É uma boa ideia verificar se os dados foram transmitidos para a base do Airtable e se as informações foram inseridas corretamente nos campos adequados.

Agora, volte para o Zapier.
Você só precisa clicar no botão “Publish” (Publicar) para concluir a criação do seu zap.

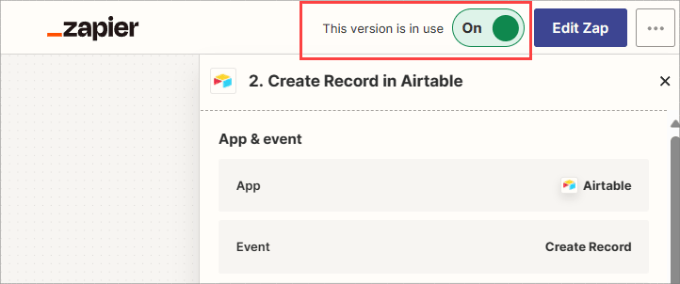
Aguarde alguns segundos para que o Zap seja publicado.
Na parte superior da tela, você deverá ver um botão “On”, indicando que o Zap está ativo.

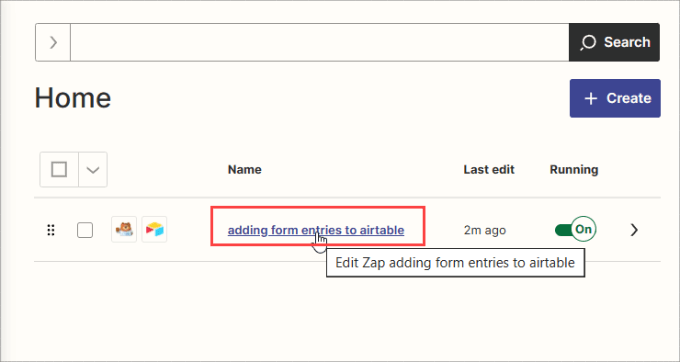
Além disso, se precisar editar o Zap, como alterar a tabela ou os campos para os quais enviar a entrada do formulário, você sempre poderá encontrar o Zap no painel inicial do Zapier.
Basta clicar no título do Zap para editá-lo.

Seu zap agora está em execução. Todas as entradas de formulário por meio de seu formulário conectado serão adicionadas à tabela Airtable que você selecionou.
Bônus: Como enviar mensagens SMS para seus leads
Se você achou essa integração útil, talvez queira também enviar notificações por SMS para as pessoas que preencheram o formulário de contato.
Essa é uma ótima maneira de mantê-los atualizados sobre o status da solicitação.
Por exemplo, digamos que você tenha clientes potenciais que visitam sua página de destino e preenchem o formulário, indicando interesse em seus serviços. Enquanto os dados do formulário são inseridos em um Airtable, você desejará outra conexão que envie automaticamente mensagens SMS aos seus clientes potenciais para que eles saibam o que esperar de você.
A melhor opção é usar o Brevo, que é um serviço de marketing por e-mail que também permite que você envie mensagens SMS para seus leads.

Com esse software, você poderá importar seus contatos e, em seguida, enviar campanhas de mensagens de texto. Para obter mais informações, basta seguir nosso tutorial sobre como enviar mensagens SMS para seus usuários do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário Airtable personalizado no WordPress. Talvez você também queira conferir nossos guias sobre os melhores serviços de telefonia comercial e como obter mensagens de texto SMS de seus formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar says
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support says
Glad our guide was helpful
Administrador