¿Quieres conectar dos o más sitios web de WordPress entre sí?
Tener varios sitios web es una ventaja para su empresa, ya que puede segmentar fácilmente los productos y servicios para diferentes clientes y mantener seguro su sitio web principal. Sin embargo, conectar cada sitio y hacer que funcionen juntos puede ser complicado.
En este artículo, le mostraremos cómo conectar varios sitios de WordPress entre sí.

¿Por qué conectar varios sitios web WordPress entre sí?
Supongamos que tiene varios sitios web, como un blog de WordPress y un sitio web de cursos en línea. Si alguien compra un curso desde su blog, entonces usted tendría que inscribirlos manualmente en su sitio que tiene el sistema de gestión de aprendizaje (LMS).
Esto podría llevarle mucho tiempo, o costarle mucho si necesita contratar ayuda para hacer el trabajo.
Por otro lado, puede automatizar distintas tareas y ahorrar tiempo conectando estos sitios web entre sí. Cuando un cliente compra el curso, se registra automáticamente y se inscribe en un sitio de membresía separado. Esta es una buena práctica para mantener su sitio principal de WordPress seguro.
Mucha gente piensa en crear una red multisitio de WordPress para conectar varios sitios entre sí. Sin embargo, no es necesario ejecutar una red multisitio para conectar cada sitio web entre sí. De hecho, no suele ser la mejor solución.
Te mostraremos 3 formas sencillas de hacer que diferentes sitios web funcionen juntos. Puedes hacer clic en el siguiente enlace para saltar a cualquier sección que te interese:
- Conectar Múltiples Sitios WordPress Usando un Plugins
- Crear un subdominio para conectar sitios web WordPress
- Usar Interlinking para conectar sitios web WordPress
Método 1: Conectar varios sitios de WordPress mediante un plugin
La mejor manera de conectar dos sitios web y hacer que hablen entre sí es utilizando el plugin Uncanny Automator. Es el mejor plugin de automatización de WordPress y te ayuda a crear flujos de trabajo automatizados en tu sitio web.
Puedes pensar en el plugin como Zapier para sitios web WordPress. Con Uncanny Automator, puedes crear fácilmente una conexión entre varios sitios web.

Para este tutorial, vamos a considerar una situación en la que tienes una tienda WooCommerce y un sitio web de membresía.
Le mostraremos cómo conectar ambos sitios web utilizando Uncanny Automator. Nuestro objetivo es registrar automáticamente a los clientes en su sitio web de membresía cuando compran un curso de su tienda.
Nota: Antes de empezar, asegúrate de que has añadido un producto a tu tienda WooCommerce y creado diferentes niveles de membresía en tu sitio de membresía.
A continuación, tendrá que instalar el plugin Uncanny Automator en ambos sitios web. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, se le pedirá que instale el plugin gratuito Uncanny Automator. La versión lite ofrece características limitadas y se utiliza como base para la versión pro.
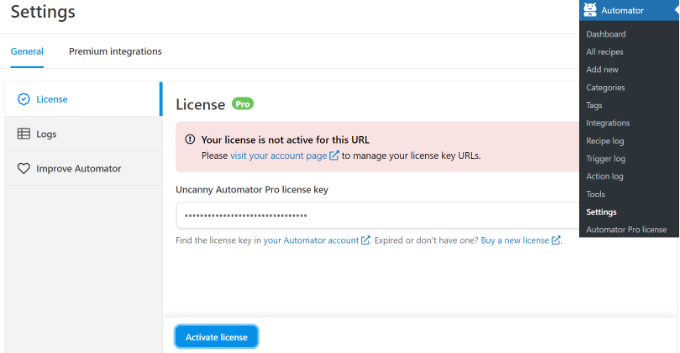
Después, tendrás que ir a la página Automator ” Ajustes desde tu escritorio de WordPress e introducir tu clave de licencia. Puedes encontrar la clave en el área de la cuenta de Uncanny Automator.

Después de introducir la clave, no olvide hacer clic en el botón “Activar licencia”.
Deberá repetir los pasos de activación para ambos sitios web de WordPress.
Cómo crear una receta para comprar un producto en tu tienda WooCommerce
A continuación, tendrá que crear una receta en su tienda WooCommerce cuando los clientes compren su producto. Las recetas son automatizaciones.
Para empezar, puede dirigirse a Automator ” Añadir nuevo desde su panel de administrador de WordPress.
A continuación, se le pedirá que seleccione un tipo de receta. Las recetas para usuarios conectados solo las activan los usuarios conectados, mientras que las recetas para “Todo el mundo” pueden activarlas todos los usuarios.

Siga adelante y seleccione ‘Usuarios conectados’ como tipo de receta, ya que sus clientes crearán una cuenta y accederán para realizar una compra. A continuación, haga clic en el botón “Confirmar”.
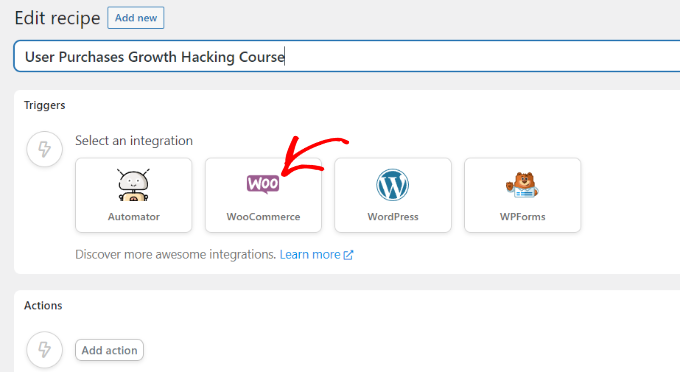
A continuación, puedes introducir un nombre para tu receta y seleccionar ‘WooCommerce’ como integración. El nombre es solo para tu referencia y tus usuarios no lo verán.

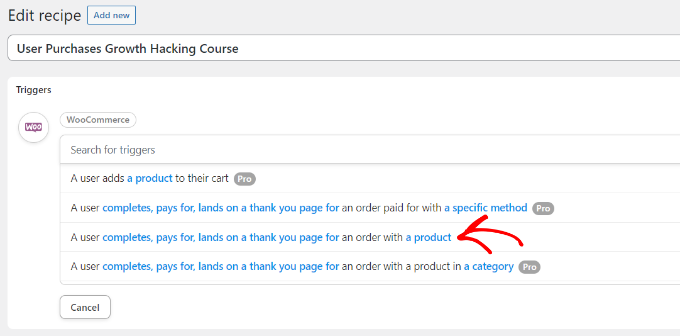
A continuación, deberá seleccionar un activador para su receta.
Sólo tiene que seleccionar como disparador “Un usuario completa, paga, aterriza en una página de agradecimiento por un pedido con un producto”.

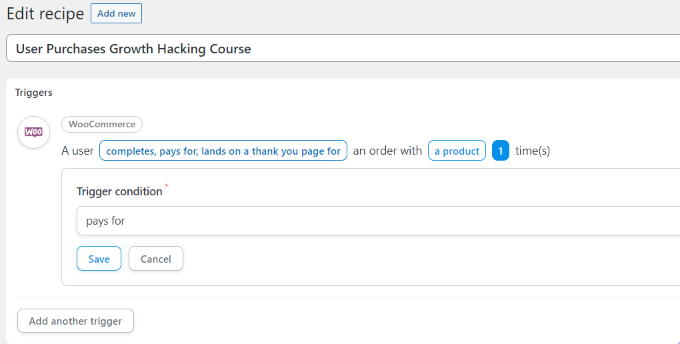
A continuación, se le pedirá que seleccione la condición de activación.
Puedes seleccionar “paga por” como condición y hacer clic en el botón “Guardar”.

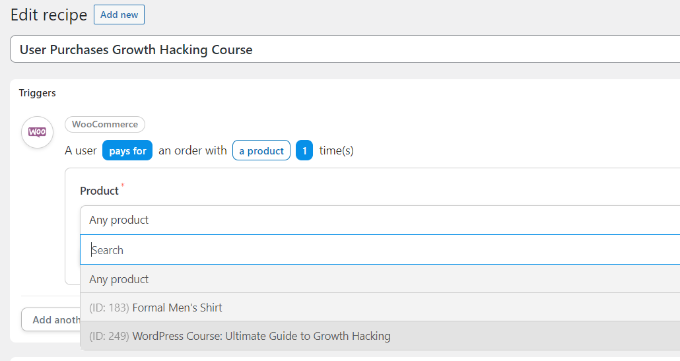
A continuación, Uncanny Automator le pedirá que seleccione un producto para su receta.
Sigue adelante y selecciona el producto digital que está en tu tienda WooCommerce. Por ejemplo, elegiremos el Curso de WordPress: Ultimate Growth Hacking como el producto para este tutorial.

No olvide hacer clic en el botón “Guardar” después de seleccionar un producto.
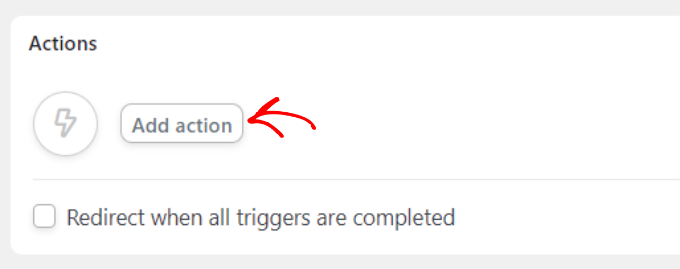
Ahora tendrá que elegir una “Acción” para su receta.

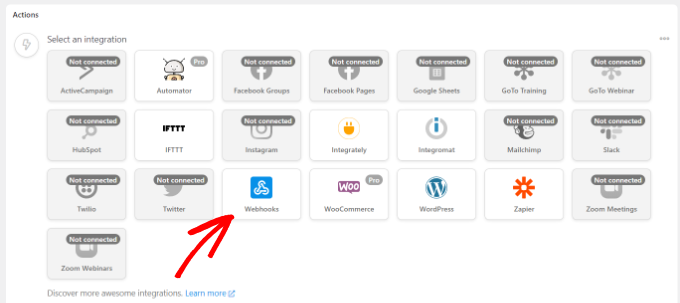
Para crear la acción, tendrá que seleccionar una integración.
Puede enviar fácilmente los datos de registro del cliente a su sitio web de membresía utilizando un webhook. Un webhook es un fragmento de código que permite a diferentes herramientas y aplicaciones proporcionar información a otras aplicaciones en tiempo real.
No te preocupes, no necesitarás saber cómo programar para poder utilizarlo. Te guiaremos por todos los pasos.
Siga adelante y seleccione ‘Webhooks’ como integración.

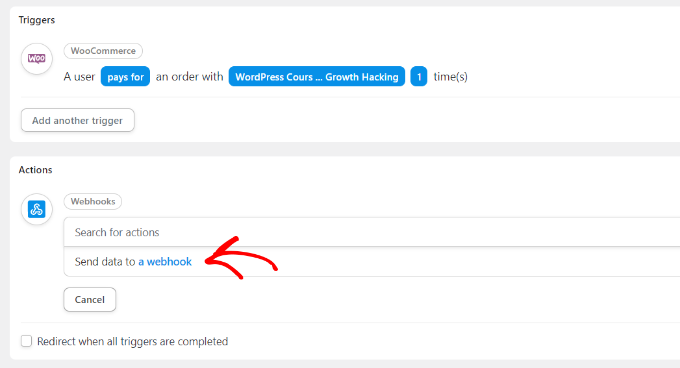
En el paso siguiente, puede seleccionar una acción para la integración elegida.
Sólo tienes que seleccionar la opción “Enviar datos a un webhook”.

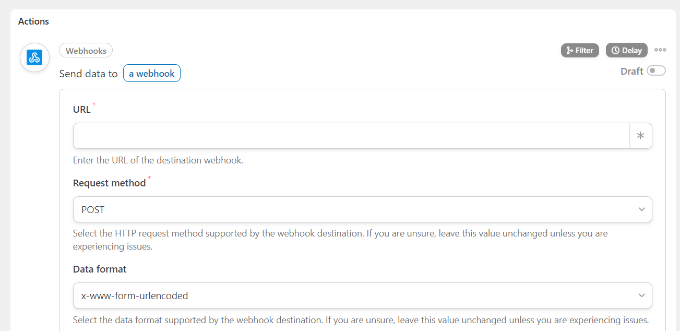
A continuación, tendrás que introducir los datos de tu webhook.

Mantenga esta pestaña abierta por ahora.
Para completar la receta en tu tienda WooCommerce y rellenar los detalles del webhook, necesitas crear un webhook en tu sitio web de membresía.
Creación de un Webhook en su sitio web de membresía
En primer lugar, tendrá que abrir su sitio de membresía en una nueva pestaña. Luego diríjase a Automator ” Añadir Nuevo desde su panel de administrador de WordPress en su sitio de membresía.
Seleccione “Todos” como tipo de receta y haga clic en el botón “Confirmar”.

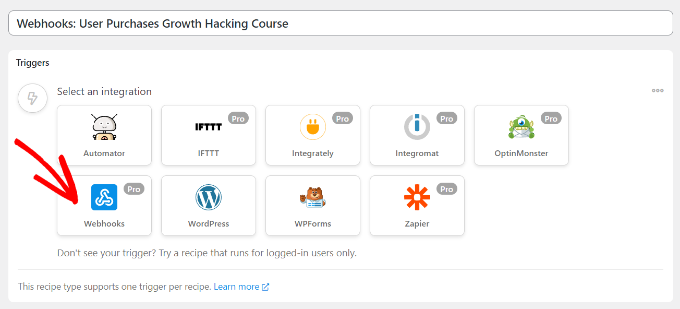
A continuación, tendrá que introducir un nombre para su receta y seleccionar una integración de activación para su receta.
Basta con hacer clic en “Webhooks” como integración.

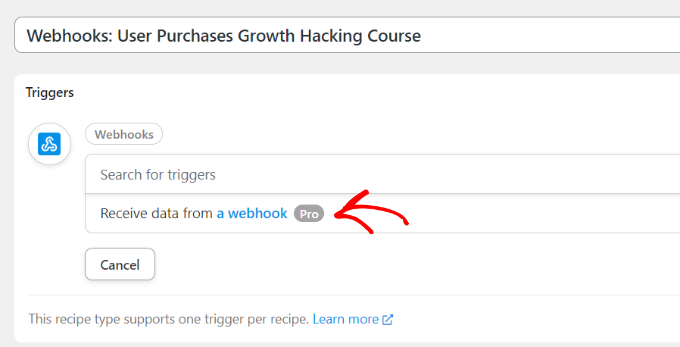
En el siguiente paso, tendrá que seleccionar un activador para su integración.
Seleccione “Recibir datos de un webhook” como activador.

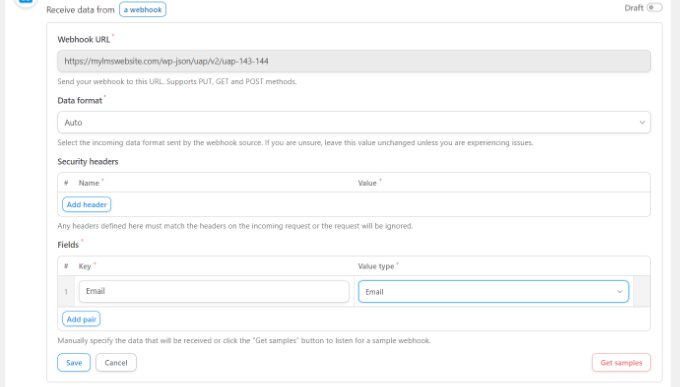
A continuación, el plugin mostrará la URL del webbook. Puedes anotar la URL en un archivo de texto, ya que la necesitaremos más adelante para terminar la receta en tu tienda WooCommerce.
A continuación, desplácese hasta la sección Campos. Introduzca “Correo electrónico” en el campo Clave y seleccione “Correo electrónico” como tipo de valor.

No olvides hacer clic en el botón “Guardar”.
A continuación, puede añadir una acción a su receta al hacer clic en el botón “Añadir acción”.

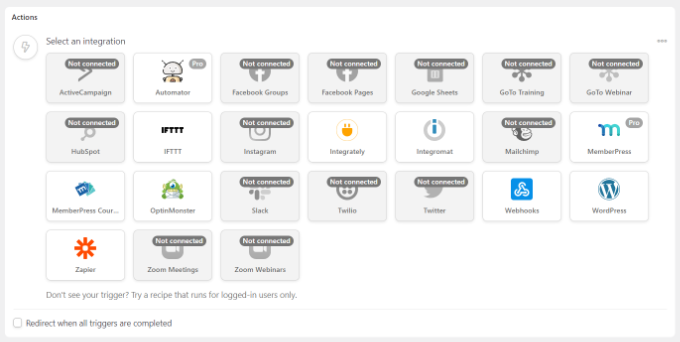
Habrá diferentes integraciones que puede elegir para su acción. Simplemente seleccione el plugin de membresía que utilizó para crear el sitio de membresía.
En nuestro caso, seleccionaremos MemberPress ya que lo utilizamos para establecer el sitio de membresía.

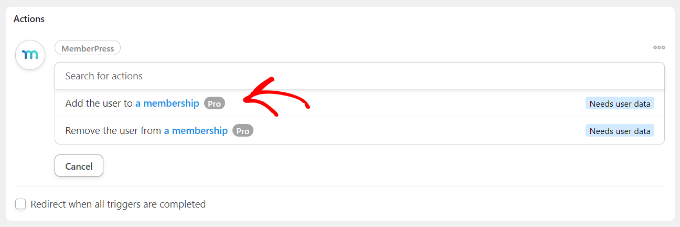
A continuación, puede elegir una acción para la integración seleccionada.
Como queremos que nuestros clientes se suscriban automáticamente a una membresía, seleccionaremos la opción “Añadir el usuario a una membresía”.

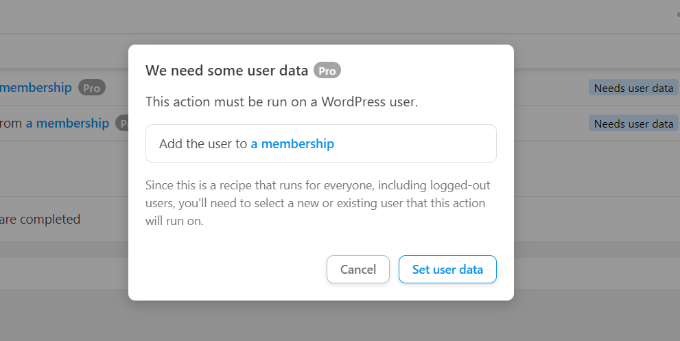
Ahora aparecerá una ventana emergente mostrando que la acción requerirá los datos del usuario de WordPress.
A continuación, haz clic en el botón “Establecer datos de usuario”.

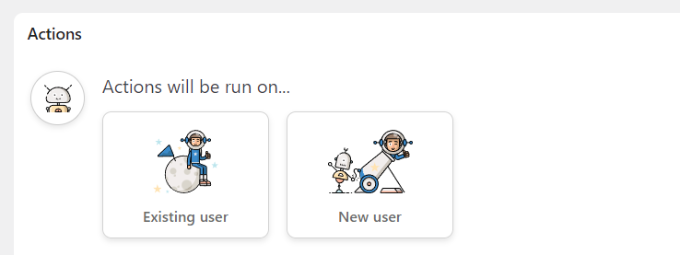
A continuación, deberá elegir entre Usuario existente o Nuevo usuario.
Basta con hacer clic en la opción “Nuevo usuario”.

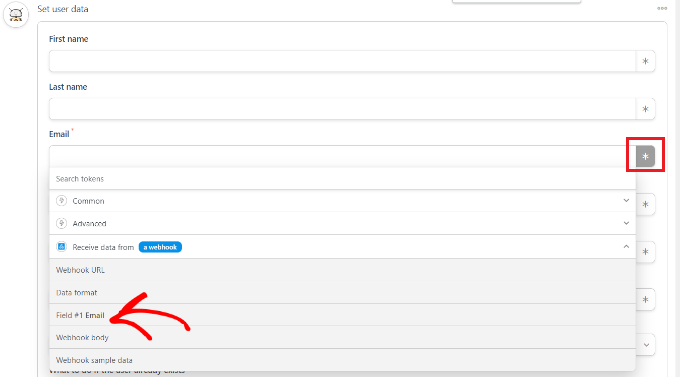
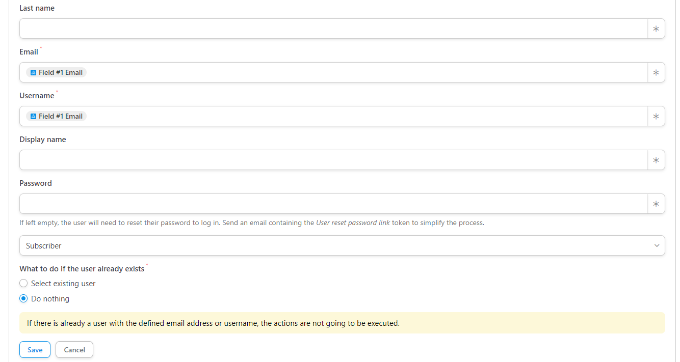
Ahora aparecerá un formulario en el que podrá establecer los datos del usuario. Puede dejar en blanco los campos de nombre y apellidos.
A continuación, sigue adelante y haz clic en el icono del asterisco (*) para el campo Correo electrónico. En las opciones desplegables, seleccione “Campo nº 1 Correo electrónico” en Recibir datos de un webhook.

Puede repetir este paso también para el campo Nombre de usuario. En cuanto a los demás campos, puede dejarlos en blanco.
Ahora, en la opción “Qué hacer si el usuario ya existe”, sólo tiene que elegir “No hacer nada” y hacer clic en el botón Guardar.

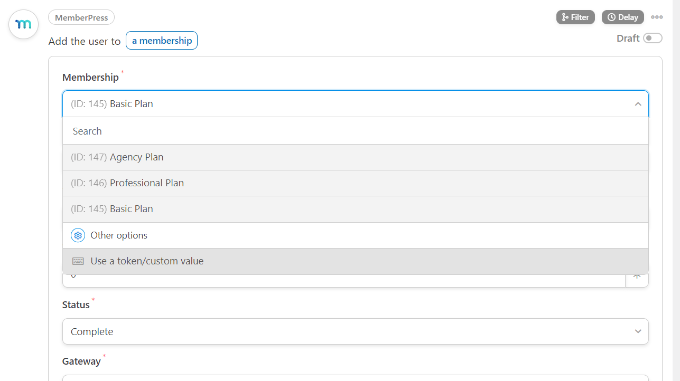
A continuación, puedes seleccionar el plan de membresía al que quieres que se suscriba el cliente de WooCommerce al hacer clic en el menú desplegable Membresía.
Además de eso, verás más campos para subtotal, importe del impuesto, tasa de impuesto, estado, pasarela y más. Puedes dejarlos con los ajustes por defecto.

No olvides hacer clic en el botón “Guardar” cuando hayas terminado.
Si lo desea, puede añadir más acciones a la receta, como permitir que WordPress envíe un correo electrónico de confirmación o registrar al usuario en un seminario web de Zoom.
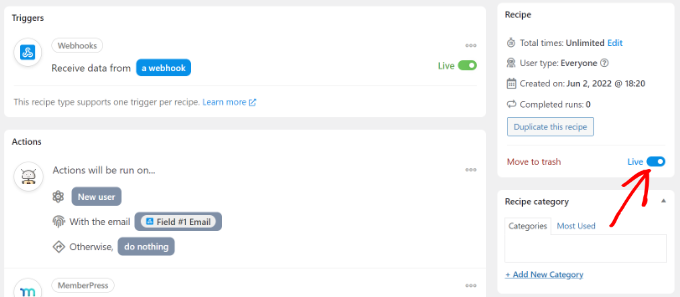
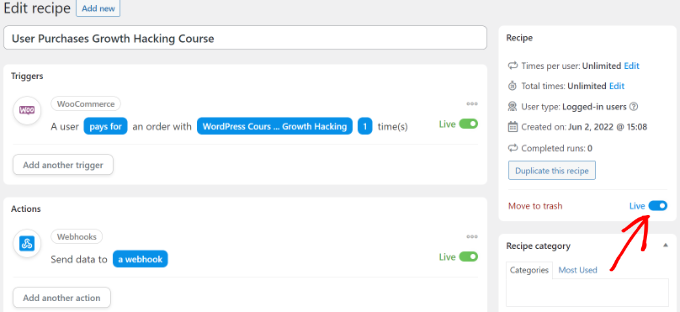
A continuación, puede publicar su receta. Basta con hacer clic en el conmutador “Borrador” de la parte derecha de la página y cambiarlo a “En vivo”.

Terminando su Receta de Compra en WooCommerce
Ahora que tu receta está activa en el sitio web de membresía, es hora de terminar la receta en tu tienda WooCommerce.
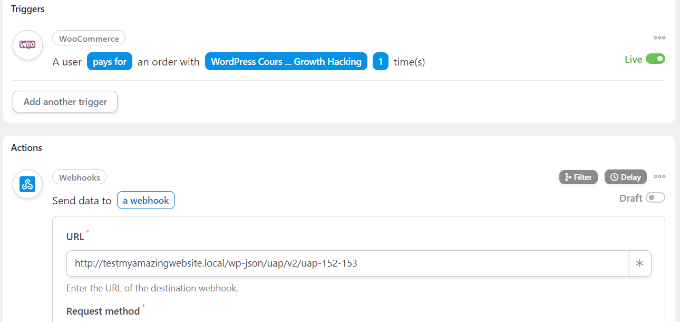
Primero, vuelve a tu sitio web de WooCommerce y abre la receta que creamos anteriormente. A continuación, enlaza el webhook que copiamos en un archivo de texto (al crear una receta en el sitio de membresía) en el campo ‘URL’.

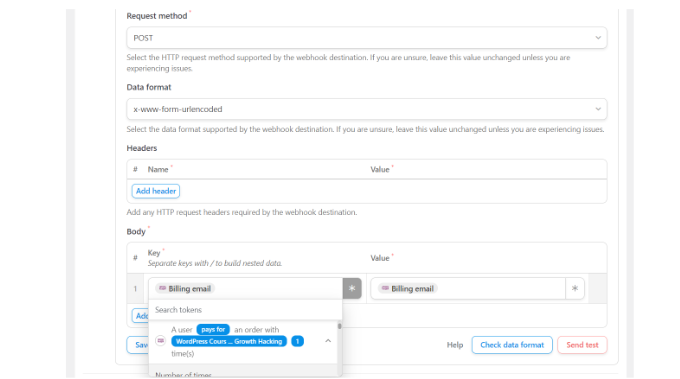
A continuación, puede desplazarse hacia abajo y mantener el Método de solicitud y el Formato de los datos en los ajustes por defecto.
En la sección Cuerpo, puede hacer clic en el asterisco (*) del campo “Clave” y seleccionar la opción “Correo electrónico de facturación”. Del mismo modo, también puede seleccionar “Correo electrónico de facturación” para el campo Valor.

También existe la opción de enviar datos de prueba para comprobar si la conexión se ha establecido correctamente.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar”.
A continuación, publique su receta haciendo clic en el conmutador Borrador y cambiándolo a En vivo.

¡Eso es!
Cada vez que un cliente compre su producto WooCommerce seleccionado, se suscribirá automáticamente a un plan de membresía en su sitio web de membresía.
Puede utilizar este mismo método para establecer automatizaciones similares para conectar varios sitios de WordPress entre sí.
Método 2: Crear un subdominio para conectar sitios web WordPress
Otra forma de conectar varios sitios web WordPress es creando un subdominio.
Sin embargo, tenga en cuenta que estos sitios web no se sincronizarán automáticamente y tendrá que actualizarlos manualmente.
Los subdominios son partes adicionales de su nombre de dominio principal y le ayudan a organizar diferentes secciones de su sitio web WordPress. Puedes utilizarlos para separar otras funciones de tu sitio web principal.
Por ejemplo, si quieres crear una tienda de comercio electrónico pero mantenerla alejada de tu dominio principal. En este caso, puede crear un subdominio para su tienda online, y su sitio web tendrá este aspecto:
https://store.yourexamplewebsite.com
Del mismo modo, puede crear un subdominio para diferentes ubicaciones como uk.yourexamplesite.com o fr.yourexamplesite.com.
En WPBeginner, también utilizamos un subdominio para nuestro contenido en vídeo. Puedes visitar https://videos.wpbeginner.com/ y acceder a numerosos videotutoriales sobre WordPress.

Puede crear fácilmente un subdominio utilizando su cuenta de alojamiento de WordPress. Para más detalles, puede consultar nuestra explicación acerca de los subdominios y cómo crear uno.
A continuación, puede consultar nuestra guía sobre cómo instalar WordPress para crear otro sitio de WordPress en el subdominio.
Método 3: Utilizar el entrelazado para conectar sitios web
También puede conectar varios sitios de WordPress enlazándolos entre sí. Los enlaces ayudarán a potenciar el SEO de WordPress al transmitir autoridad (link juice) a cada dominio.
Una forma habitual de hacerlo es añadir un enlace personalizado a su menú de navegación principal.
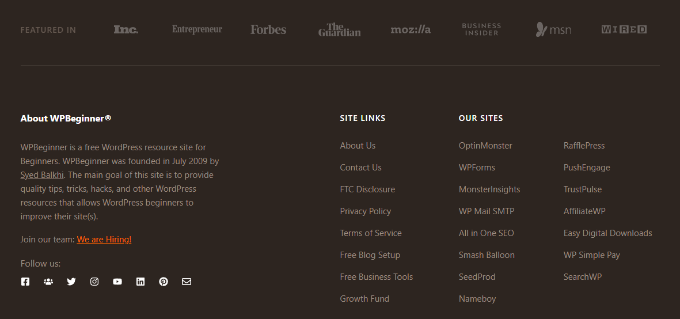
También puede añadir un enlace al pie de página de su sitio web.
Por ejemplo, en WPBeginner, verá que hemos enlazado a sitios web que forman parte de la familia de productos WPBeginner junto con algunos sitios web.

Para editar el pie de página de WordPress y añadir enlaces a otro sitio web, consulte nuestra guía sobre cómo editar el pie de página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo conectar varios sitios de WordPress entre sí. También puedes consultar nuestra guía sobre cómo crear un podcast en WordPress y los mejores plugins para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!