Möchten Sie zwei oder mehr WordPress-Websites miteinander verbinden?
Mehrere Websites zu haben, ist für Ihr Unternehmen von Vorteil, da Sie Produkte und Dienstleistungen für verschiedene Kunden leicht aufteilen und Ihre Hauptwebsite sicher halten können. Allerdings kann es schwierig sein, die einzelnen Websites miteinander zu verbinden und sie zusammenarbeiten zu lassen.
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere WordPress-Sites miteinander verbinden können.

Warum mehrere WordPress-Websites miteinander verbinden?
Nehmen wir an, Sie haben mehrere Websites, z. B. einen WordPress-Blog und eine Website mit einem Online-Kurs. Wenn jemand einen Kurs in Ihrem Blog kauft, müssen Sie ihn manuell auf Ihrer Website mit dem Lernmanagementsystem (LMS) einschreiben.
Das kann viel Zeit in Anspruch nehmen oder Sie teuer zu stehen kommen, wenn Sie eine Hilfskraft einstellen müssen.
Andererseits können Sie verschiedene Aufgaben automatisieren und Zeit sparen, indem Sie diese Websites miteinander verbinden. Wenn ein Kunde den Kurs kauft, wird er automatisch auf einer separaten Mitgliedschaftsseite registriert und angemeldet. Dies ist eine gute Praxis, um Ihre WordPress-Hauptseite sicher zu halten.
Viele Menschen denken an ein WordPress-Multisite-Netzwerk, wenn sie mehrere Websites miteinander verbinden. Sie müssen jedoch nicht unbedingt ein Multisite-Netzwerk betreiben, um jede Website miteinander zu verbinden. In der Tat ist das normalerweise nicht die beste Lösung.
Wir zeigen Ihnen 3 einfache Möglichkeiten, wie Sie verschiedene Websites miteinander verknüpfen können. Sie können auf den unten stehenden Link klicken, um zu einem beliebigen Abschnitt zu springen, an dem Sie interessiert sind:
- Mehrere WordPress-Websites mit einem Plugin verbinden
- Erstellen einer Subdomain zum Verbinden von WordPress-Websites
- WordPress-Websites über Interlinking verbinden
Methode 1: Verbinden Sie mehrere WordPress-Seiten mit einem Plugin
Der beste Weg, zwei Websites miteinander zu verbinden und sie miteinander kommunizieren zu lassen, ist die Verwendung des Uncanny Automator Plugins. Es ist das beste WordPress-Automatisierungs-Plugin und hilft Ihnen, automatisierte Workflows auf Ihrer Website zu erstellen.
Sie können sich das Plugin als Zapier für WordPress-Websites vorstellen. Mit Uncanny Automator können Sie ganz einfach eine Verbindung zwischen mehreren Websites herstellen.

In diesem Tutorial gehen wir von einer Situation aus, in der Sie einen WooCommerce-Shop und eine Mitglieder-Website haben.
Wir zeigen Ihnen, wie Sie beide Websites mit Uncanny Automator verbinden können. Unser Ziel ist es, Kunden automatisch auf Ihrer Mitglieder-Website zu registrieren, wenn sie einen Kurs in Ihrem Shop kaufen.
Hinweis: Bevor Sie beginnen, stellen Sie sicher, dass Sie Ihrem WooCommerce-Shop ein Produkt hinzugefügt und verschiedene Mitgliedschaftsstufen auf Ihrer Mitgliederseite erstellt haben.
Als Nächstes müssen Sie das Uncanny Automator-Plugin auf Ihren beiden Websites installieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie aufgefordert, das kostenlose Plugin Uncanny Automator zu installieren. Die Lite-Version bietet eingeschränkte Funktionen und wird als Basis für die Pro-Version verwendet.
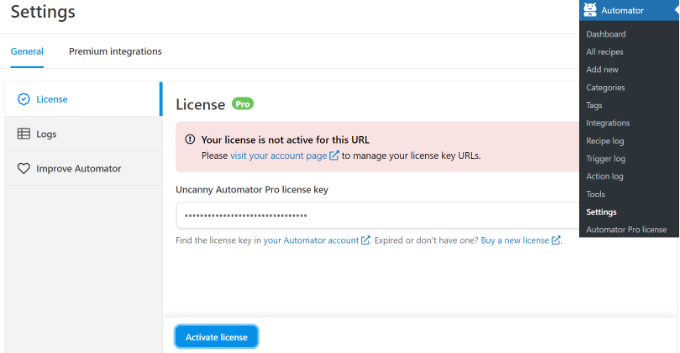
Danach müssen Sie in Ihrem WordPress-Dashboard auf die Seite Automator “ Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden den Schlüssel im Uncanny Automator Kontobereich.

Vergessen Sie nach der Eingabe des Schlüssels nicht, auf die Schaltfläche „Lizenz aktivieren“ zu klicken.
Sie müssen die Aktivierungsschritte für beide WordPress-Websites wiederholen.
Erstellen eines Rezepts für den Kauf eines Produkts in Ihrem WooCommerce-Shop
Als Nächstes müssen Sie ein Rezept in Ihrem WooCommerce-Shop erstellen, wenn Kunden Ihr Produkt kaufen. Rezepte“ sind Automatisierungen.
Um zu beginnen, können Sie in Ihrem WordPress-Administrationsbereich Automator “ Neu hinzufügen aufrufen.
Danach werden Sie aufgefordert, einen Rezepttyp auszuwählen. Eingeloggte Rezepte werden nur von eingeloggten Benutzern ausgelöst, während „Jeder“-Rezepte von allen Benutzern ausgelöst werden können.

Wählen Sie als Rezepttyp „Angemeldete Benutzer“, da Ihre Kunden ein Konto erstellen und sich anmelden werden, um einen Kauf zu tätigen. Klicken Sie dann auf die Schaltfläche „Bestätigen“.
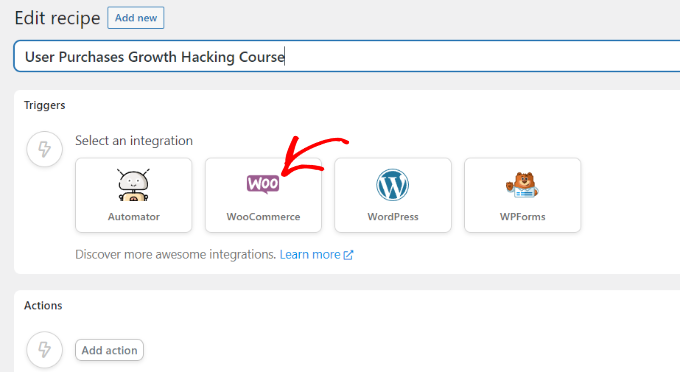
Als Nächstes können Sie einen Namen für Ihr Rezept eingeben und „WooCommerce“ als Integration auswählen. Der Name ist nur für Sie bestimmt und wird von Ihren Nutzern nicht gesehen.

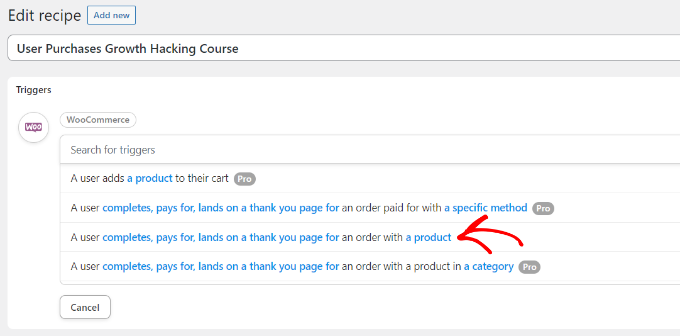
Dann müssen Sie einen Auslöser für Ihr Rezept auswählen.
Wählen Sie als Auslöser einfach „Ein Nutzer schließt eine Bestellung mit einem Produkt ab, bezahlt dafür und landet auf einer Dankeseite“.

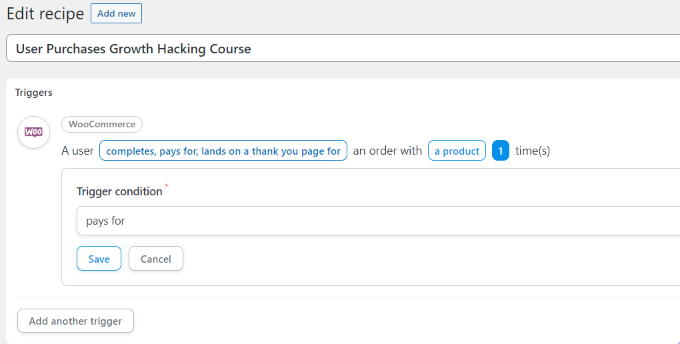
Als nächstes werden Sie aufgefordert, die Auslösebedingung auszuwählen.
Sie können „zahlt für“ als Bedingung auswählen und auf die Schaltfläche „Speichern“ klicken.

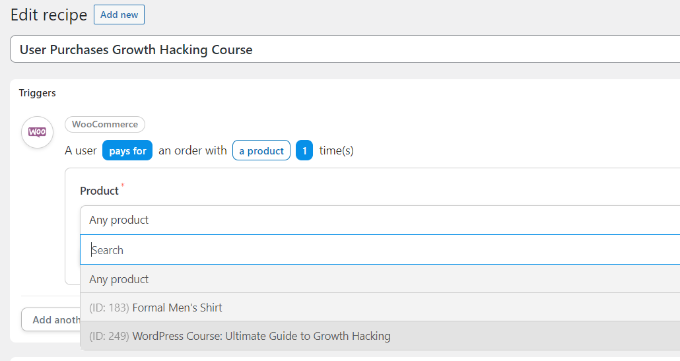
Danach werden Sie von Uncanny Automator aufgefordert, ein Produkt für Ihr Rezept auszuwählen.
Wählen Sie das digitale Produkt aus, das sich in Ihrem WooCommerce-Shop befindet. Zum Beispiel werden wir den WordPress-Kurs wählen: Ultimate Growth Hacking als Produkt für dieses Tutorial.

Vergessen Sie nicht, nach der Auswahl eines Produkts auf die Schaltfläche „Speichern“ zu klicken.
Nun müssen Sie eine „Aktion“ für Ihr Rezept auswählen.

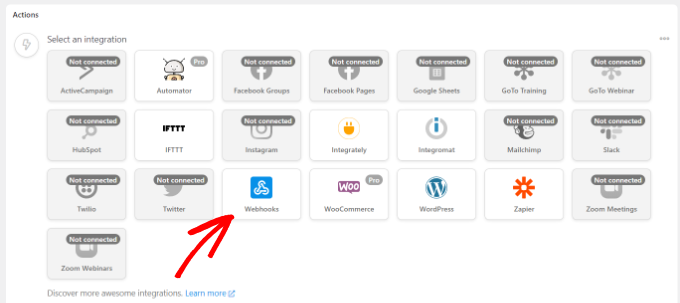
Um die Aktion zu erstellen, müssen Sie eine Integration auswählen.
Mit einem Webhook können Sie die Registrierungsdaten des Kunden ganz einfach an Ihre Mitglieder-Website senden. Ein Webhook ist ein Stück Code, das es verschiedenen Tools und Anwendungen ermöglicht, Informationen in Echtzeit an andere Anwendungen zu übermitteln.
Keine Sorge, Sie müssen nicht wissen, wie man programmiert, um es zu benutzen. Wir werden Sie durch alle Schritte führen.
Wählen Sie „Webhooks“ als Integration aus.

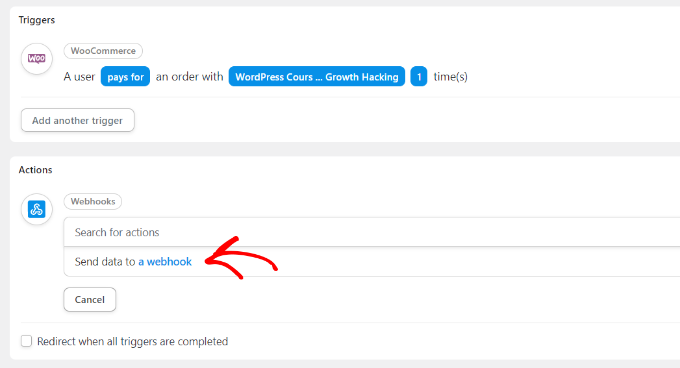
Im nächsten Schritt können Sie eine Aktion für Ihre gewählte Integration auswählen.
Wählen Sie einfach die Option „Daten an einen Webhook senden“.

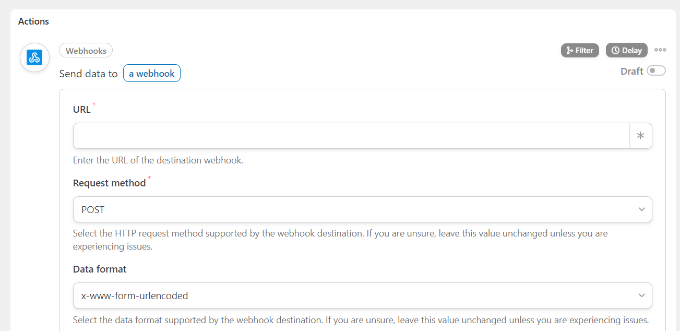
Als nächstes müssen Sie Ihre Webhook-Details eingeben.

Lassen Sie diese Registerkarte vorerst geöffnet.
Um das Rezept in Ihrem WooCommerce-Shop zu vervollständigen und die Webhook-Details einzutragen, müssen Sie einen Webhook auf Ihrer Mitglieder-Website erstellen.
Erstellen eines Webhooks auf Ihrer Mitgliedschafts-Website
Öffnen Sie zunächst Ihre Mitgliederseite in einem neuen Tab. Gehen Sie dann in Ihrem WordPress-Administrationsbereich auf Ihrer Mitgliederseite auf Automator “ Neu hinzufügen.
Wählen Sie als Rezepttyp „Alle“ und klicken Sie auf die Schaltfläche „Bestätigen“.

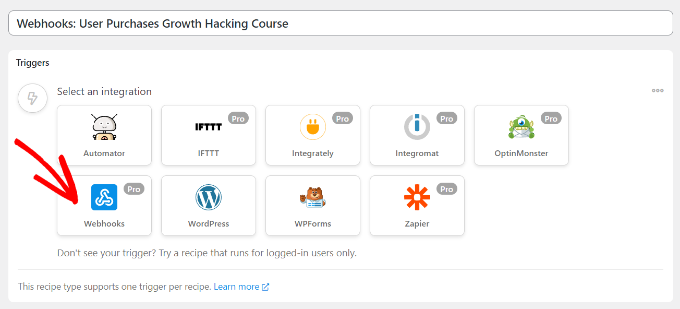
Danach müssen Sie einen Namen für Ihr Rezept eingeben und eine Auslöserintegration für Ihr Rezept auswählen.
Klicken Sie einfach auf „Webhooks“ als Integration.

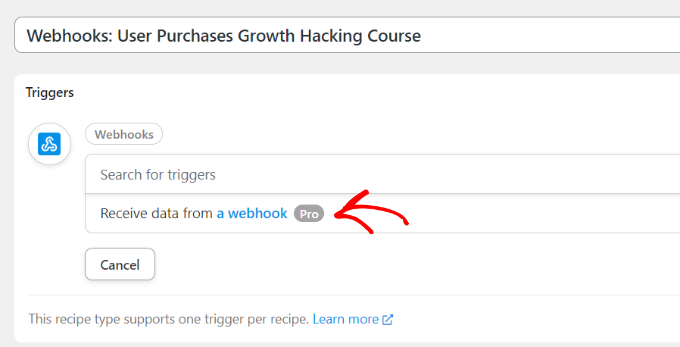
Im nächsten Schritt müssen Sie einen Auslöser für Ihre Integration auswählen.
Wählen Sie als Auslöser die Option „Daten von einem Webhook empfangen“.

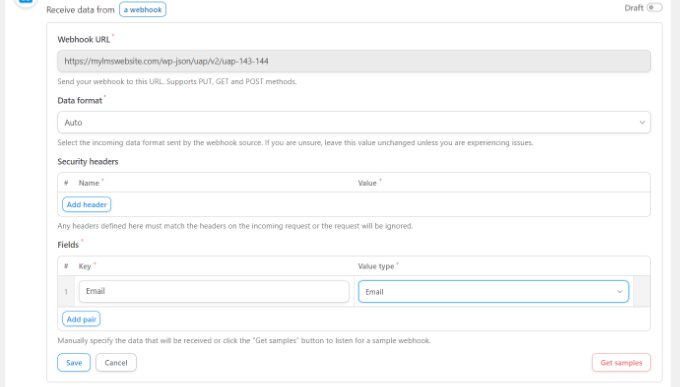
Als nächstes zeigt das Plugin die URL des Webbuchs an. Sie können die URL in einer Textdatei notieren, da wir sie später benötigen, um das Rezept in Ihrem WooCommerce-Shop fertigzustellen.
Danach blättern Sie zum Abschnitt Felder. Geben Sie nun „E-Mail“ in das Feld Schlüssel ein und wählen Sie „E-Mail“ als Werttyp.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Als Nächstes können Sie eine Aktion zu Ihrem Rezept hinzufügen, indem Sie auf die Schaltfläche „Aktion hinzufügen“ klicken.

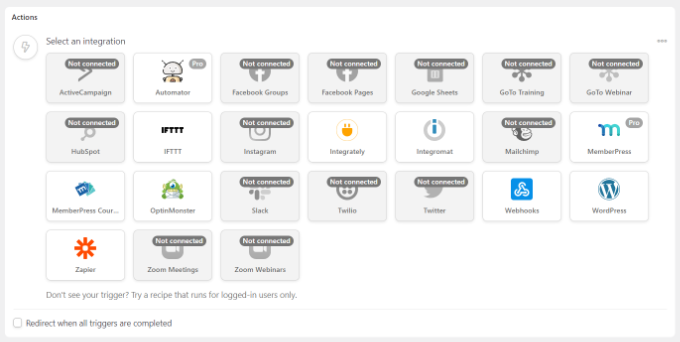
Es gibt verschiedene Integrationen, die Sie für Ihre Aktion auswählen können. Wählen Sie einfach das Mitgliedschafts-Plugin aus, das Sie für die Erstellung der Mitgliederseite verwendet haben.
In unserem Fall wählen wir MemberPress, da wir es für die Einrichtung der Mitgliederseite verwendet haben.

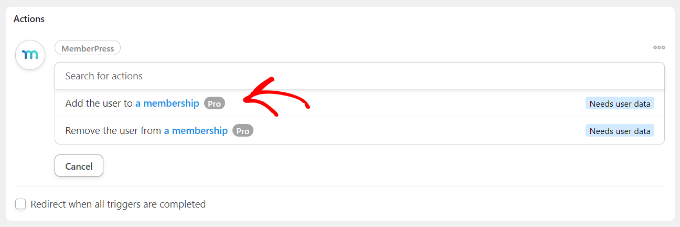
Danach können Sie eine Aktion für die ausgewählte Integration auswählen.
Da wir wollen, dass unsere Kunden automatisch eine Mitgliedschaft abschließen, wählen wir die Option „Benutzer zu einer Mitgliedschaft hinzufügen“.

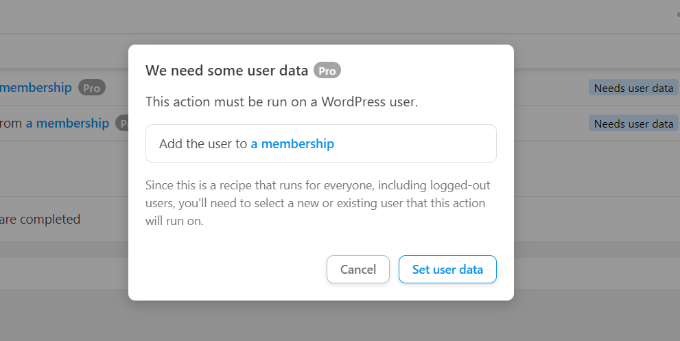
Es erscheint nun ein Popup, das anzeigt, dass für die Aktion WordPress-Benutzerdaten benötigt werden.
Klicken Sie nun auf die Schaltfläche „Benutzerdaten festlegen“.

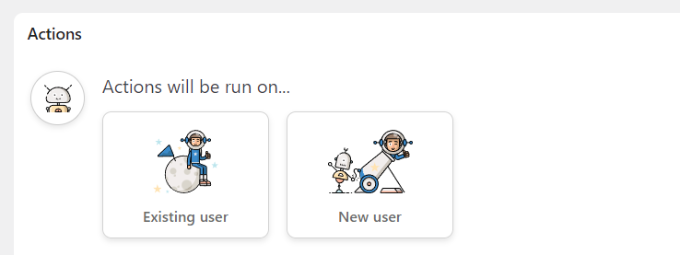
Als Nächstes müssen Sie zwischen einem bestehenden und einem neuen Benutzer wählen.
Klicken Sie einfach auf die Option „Neuer Benutzer“.

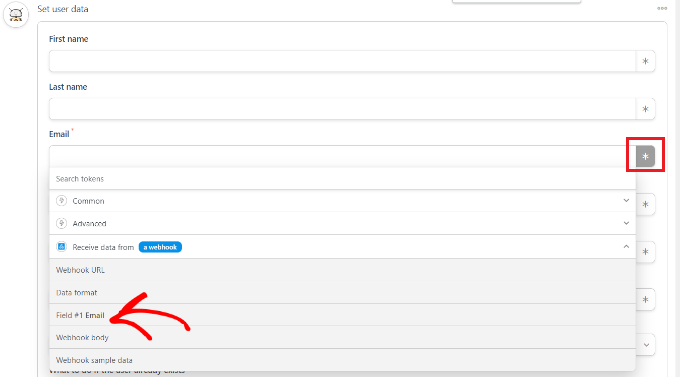
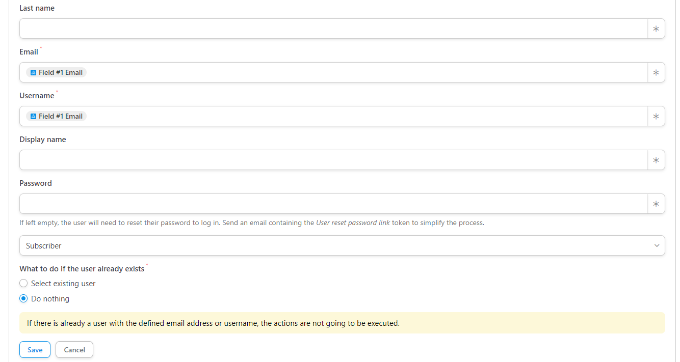
Es erscheint nun ein Formular, in dem Sie die Benutzerdaten eingeben können. Sie können die Felder Vorname und Nachname leer lassen.
Klicken Sie anschließend auf das Sternchen-Symbol (*) für das Feld E-Mail. Wählen Sie aus den Dropdown-Optionen unter Daten von einem Webhook empfangen die Option „Feld #1 E-Mail“.

Sie können diesen Schritt auch für das Feld Benutzername wiederholen. Die anderen Felder können Sie leer lassen.
Wählen Sie nun unter der Option „Was tun, wenn der Benutzer bereits existiert“ einfach „Nichts tun“ und klicken Sie auf die Schaltfläche Speichern.

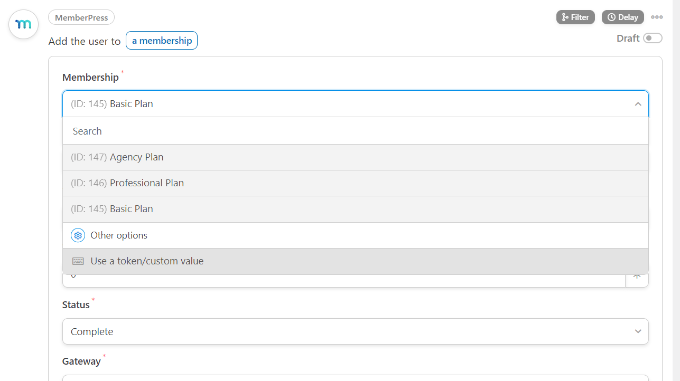
Als Nächstes können Sie den Mitgliedsplan auswählen, den der WooCommerce-Kunde abonnieren soll, indem Sie auf das Dropdown-Menü „Mitgliedschaft“ klicken.
Außerdem sehen Sie weitere Felder für Zwischensumme, Steuerbetrag, Steuersatz, Status, Gateway und mehr. Sie können sie auf die Standardeinstellung belassen.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.
Wenn Sie möchten, können Sie dem Rezept weitere Aktionen hinzufügen, z. B. dass WordPress eine Bestätigungs-E-Mail sendet oder den Benutzer für ein Zoom-Webinar registriert.
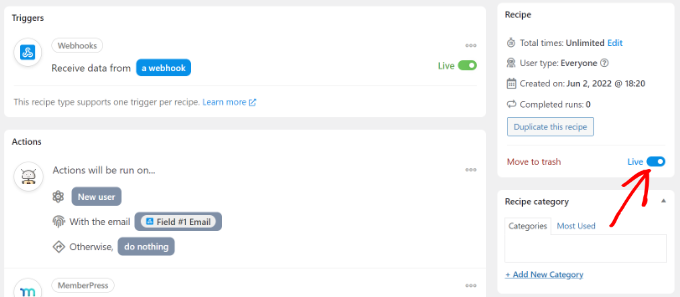
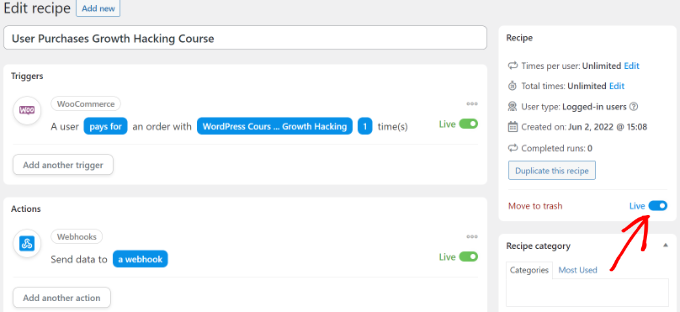
Als Nächstes können Sie nun Ihr Rezept veröffentlichen. Klicken Sie einfach auf den Kippschalter „Entwurf“ auf der rechten Seite und ändern Sie ihn in „Live“.

Fertigstellung Ihres Kaufrezepts in WooCommerce
Nun, da Ihr Rezept auf der Mitglieder-Website aktiv ist, ist es an der Zeit, das Rezept in Ihrem WooCommerce-Shop fertigzustellen.
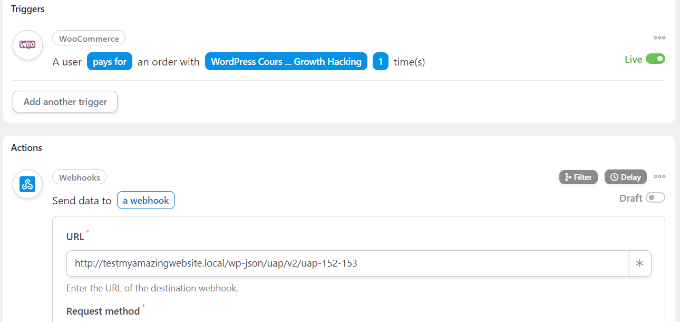
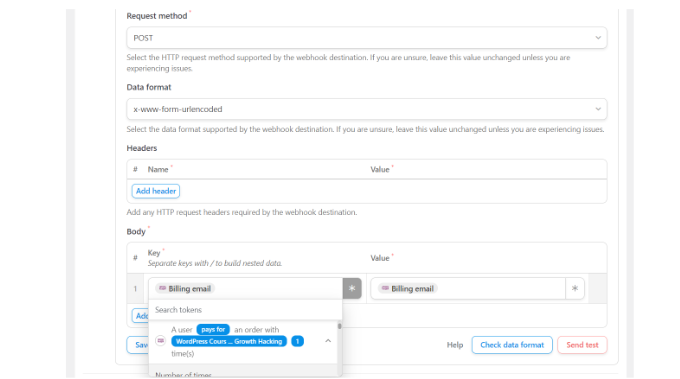
Gehen Sie zunächst zurück zu Ihrer WooCommerce-Website und öffnen Sie das Rezept, das wir zuvor erstellt haben. Geben Sie dann den Webhook-Link, den wir in eine Textdatei kopiert haben (bei der Erstellung eines Rezepts auf der Mitgliederseite), in das Feld „URL“ ein.

Anschließend können Sie einen Bildlauf nach unten durchführen und die Standardeinstellungen für die Anfragemethode und das Datenformat beibehalten.
Unter dem Abschnitt „Body“ können Sie auf das Sternchen (*) für das Feld „Key“ klicken und „Billing email“ als Option auswählen. In ähnlicher Weise können Sie auch „Billing email“ für das Feld „Value“ auswählen.

Es gibt auch die Möglichkeit, Testdaten zu senden, um zu sehen, ob Ihre Verbindung richtig aufgebaut ist.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Als Nächstes veröffentlichen Sie Ihr Rezept, indem Sie auf den Schalter „Entwurf“ klicken und ihn in „Live“ ändern.

Das war’s!
Wenn ein Kunde ein von Ihnen ausgewähltes WooCommerce-Produkt kauft, wird er automatisch für einen Mitgliedsplan auf Ihrer Mitgliedschafts-Website angemeldet.
Mit der gleichen Methode können Sie ähnliche Automatisierungen einrichten, um mehrere WordPress-Sites miteinander zu verbinden.
Methode 2: Erstellen einer Subdomain zum Verbinden von WordPress-Websites
Eine weitere Möglichkeit, mehrere WordPress-Websites miteinander zu verbinden, ist die Erstellung einer Subdomain.
Bitte beachten Sie jedoch, dass diese Websites nicht automatisch synchronisiert werden, sondern dass Sie beide manuell aktualisieren müssen.
Subdomains sind zusätzliche Teile Ihres primären Domainnamens und helfen Ihnen, verschiedene Bereiche Ihrer WordPress-Website zu organisieren. Sie können sie verwenden, um andere Funktionen von Ihrer Hauptwebsite zu trennen.
Ein Beispiel: Sie möchten einen eCommerce-Shop einrichten, ihn aber von Ihrer Hauptdomain fernhalten. In diesem Fall können Sie eine Subdomain für Ihr Geschäft einrichten, und Ihre Website wird wie folgt aussehen:
https://store.yourexamplewebsite.com
Ebenso können Sie eine Subdomain für verschiedene Standorte einrichten, z. B. uk.yourexamplesite.com oder fr.yourexamplesite.com.
Bei WPBeginner verwenden wir auch eine Subdomain für unsere Videoinhalte. Sie können https://videos.wpbeginner.com/ besuchen und Zugang zu zahlreichen Video-Tutorials zu WordPress erhalten.

Sie können eine Subdomain ganz einfach über Ihr WordPress-Hosting-Konto erstellen. Weitere Details finden Sie in unserer Erklärung zu Subdomains und wie Sie eine erstellen.
Dann können Sie in unserer Anleitung zur Installation von WordPress nachlesen, wie Sie eine weitere WordPress-Site auf der Subdomain erstellen.
Methode 3: Verwenden Sie Interlinking zum Verbinden von Websites
Sie können auch mehrere WordPress-Websites miteinander verbinden, indem Sie sie miteinander verlinken. Die Links helfen, Ihre WordPress-SEO zu steigern, indem sie Autorität (Link-Saft) an jede Domain weitergeben.
Eine gängige Methode hierfür ist das Hinzufügen eines benutzerdefinierten Links zu Ihrem Hauptnavigationsmenü.
Sie können auch einen Link in die Fußzeile Ihrer Website einfügen.
Auf WPBeginner werden Sie zum Beispiel sehen, dass wir auf Websites verweisen, die Teil der WPBeginner-Produktfamilie sind, sowie auf einige Website-Links.

Um Ihre WordPress-Fußzeile zu bearbeiten und Links zu anderen Websites hinzuzufügen, lesen Sie bitte unsere Anleitung zum Bearbeiten der Fußzeile in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie mehrere WordPress-Sites miteinander verbinden können. Sehen Sie sich auch unseren Leitfaden zum Start eines WordPress-Podcasts und die besten WordPress-Plugins an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!