Möchten Sie einen benutzerdefinierten Produkt-Builder in WooCommerce hinzufügen?
Ein benutzerdefinierter Produkt-Builder ermöglicht es Kunden, Produkte zu entwerfen und sie an ihre eigenen Anforderungen anzupassen. Diese interaktive Art der Anpassung von Produktbestellungen kann die Konversionsrate in Ihrem WooCommerce-Shop erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen benutzerdefinierten Produkt-Builder in WooCommerce hinzufügen können, ohne einen Entwickler einstellen oder Code schreiben zu müssen.

Warum einen benutzerdefinierten Produkt-Builder in WooCommerce hinzufügen?
Das Hinzufügen eines benutzerdefinierten Produkt-Builders in WooCommerce ermöglicht es Ihren Kunden, die Produkte vor der Bestellung anzupassen.
So können Sie beispielsweise Print-on-Demand-Produkte hinzufügen und den Kunden erlauben, ihre Logos, Bilder und Texte zu den Produkten hinzuzufügen.
Ein benutzerdefinierter Produktdesigner für WooCommerce kann verwendet werden, um Ihre eigenen Produkte zu verkaufen, die Kunden vor dem Versand individuell anpassen können.
Alternativ können Sie auch ein Dropshipping-Unternehmen gründen und die Anpassung und den Versand einem Drittanbieter überlassen.
Werfen wir also einen Blick darauf, wie Sie einen benutzerdefinierten Product Builder zu Ihrem WooCommerce-Shop hinzufügen können.
Hinzufügen eines benutzerdefinierten Produkt-Builders zu einem WooCommmerce-Shop
Für dieses Tutorial werden wir Zakeke verwenden. Es ist ein WooCommerce-Produktanpassungstool und bietet ein nahtloses Produkterstellungserlebnis für Ihre Benutzer. Der Produktdesigner ist sowohl für Kunden als auch für Shop-Betreiber wirklich einfach zu bedienen.
Zuerst müssen Sie die Zakeke-Website besuchen und sich für ein Konto anmelden. Sie können auf die Schaltfläche „Kostenlose Testversion starten“ klicken, um loszulegen.

Zakeke arbeitet mit den beliebtesten eCommerce-Plattformen zusammen, einschließlich WooCommerce.
Um Ihren Shop mit Zakeke zu verbinden, wechseln Sie zurück in den Verwaltungsbereich Ihrer WordPress-Website.
Als nächstes müssen Sie das kostenlose Zakeke-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das kostenlose Plugin fungiert als Bindeglied zwischen Ihrer Website und dem Zakeke Product Builder.
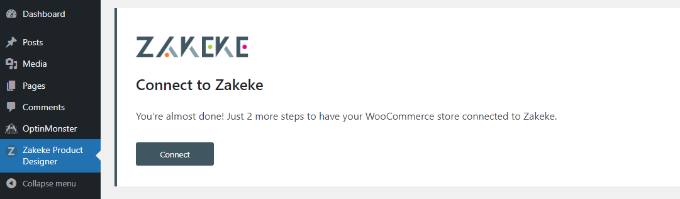
Nach der Aktivierung werden Sie aufgefordert, Ihren WooCommerce-Shop mit Ihrem Zakeke-Konto zu verbinden. Klicken Sie einfach auf die Schaltfläche „Verbinden“, um fortzufahren.

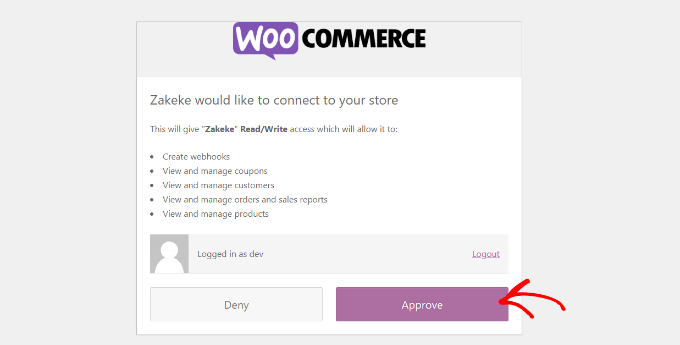
Sie werden dann aufgefordert, Zakeke den Zugriff auf Aktionen in Ihrem WooCommerce-Shop zu erlauben.
Klicken Sie auf die Schaltfläche „Genehmigen“, um fortzufahren.

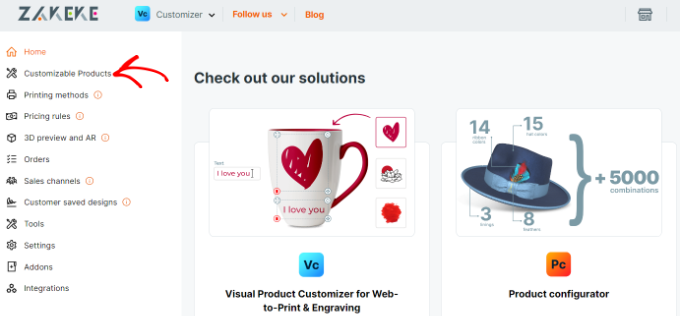
Dadurch gelangen Sie zum Zakeke Dashboard.
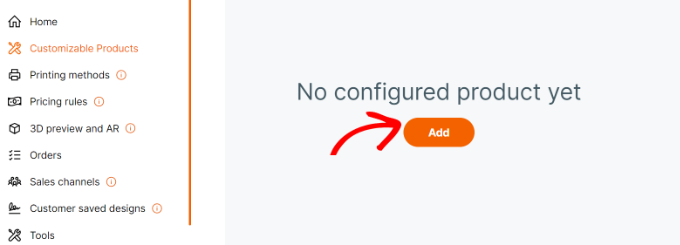
Sie können nun über das Menü auf der linken Seite die Option „Anpassbare Produkte“ aufrufen.

Jetzt können Sie Produkte hinzufügen, die von Kunden angepasst werden können.
Hinzufügen Ihres ersten anpassbaren Produkts
Sobald Sie sich im Bereich der anpassbaren Produkte befinden, klicken Sie auf die Schaltfläche „Hinzufügen“.

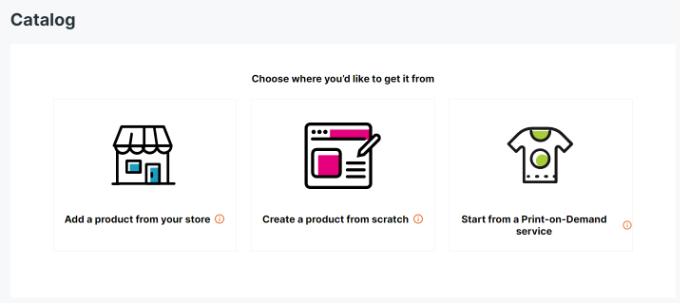
Sie können dann ein Produkt aus Ihrem eigenen Shop auswählen, ein Produkt von Grund auf neu erstellen oder einen Print-on-Demand-Service wählen.
Im Rahmen dieses Tutorials werden wir Produkte aus unserem eigenen Demo-Shop hinzufügen.

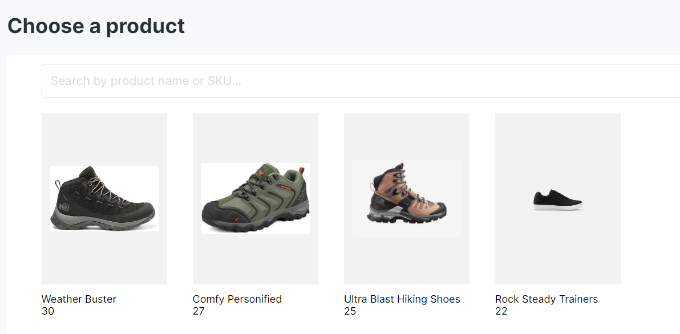
Als nächstes lädt Zakeke die Produkte aus Ihrem Shop.
Sie müssen das Produkt auswählen, das Sie konfigurieren möchten.

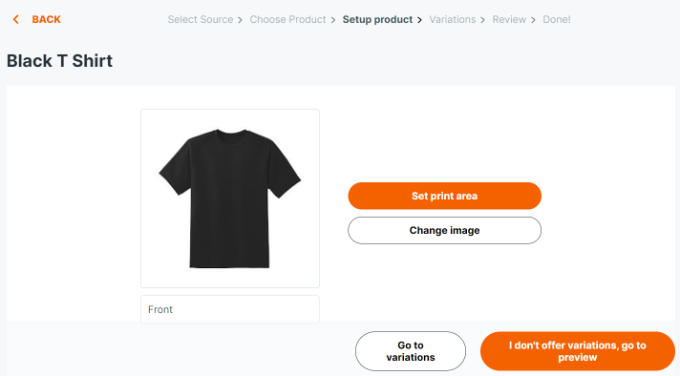
Danach wählt Zakeke Ihr Produktbild aus Ihrem Shop aus.
Sie können ein anderes Bild hochladen, wenn Sie es verwenden möchten. Sie können auch die Rückseite des Produktbildes hochladen oder Variationen hinzufügen.

Wenn Sie mit den Produktbildern zufrieden sind, klicken Sie auf die Schaltfläche „Druckbereich festlegen“.
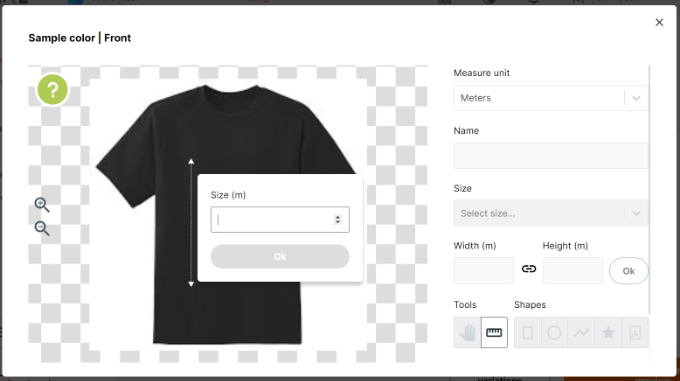
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie ein Lineal festlegen müssen, indem Sie einfach mit der Maus eine Linie ziehen und ein Maß angeben.

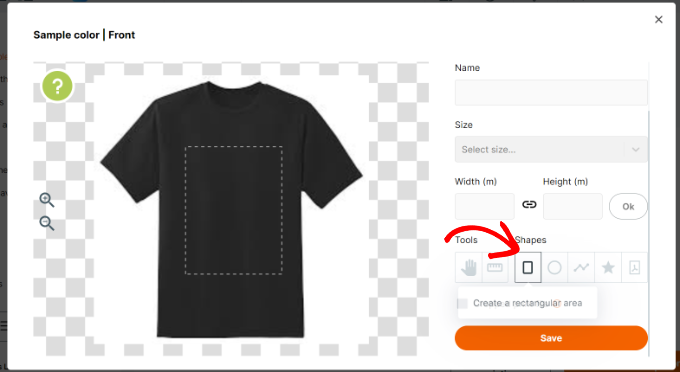
Als Nächstes müssen Sie eine Form für den Druckbereich auswählen und sie auf das Produktbild zeichnen.
In diesem Tutorial werden wir die rechteckige Form verwenden.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um fortzufahren.
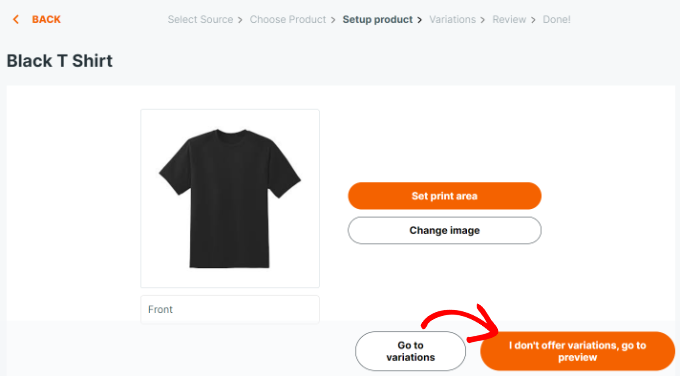
Als Nächstes müssen Sie auf die Schaltfläche „Ich biete keine Varianten an, gehe zur Vorschau“ klicken.

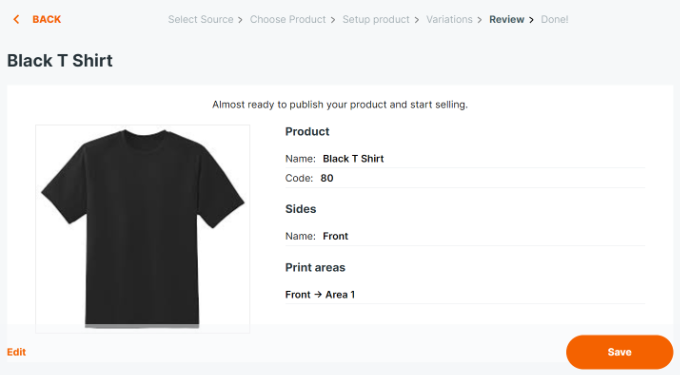
Sie sehen nun die Details zu Ihrem Produkt.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

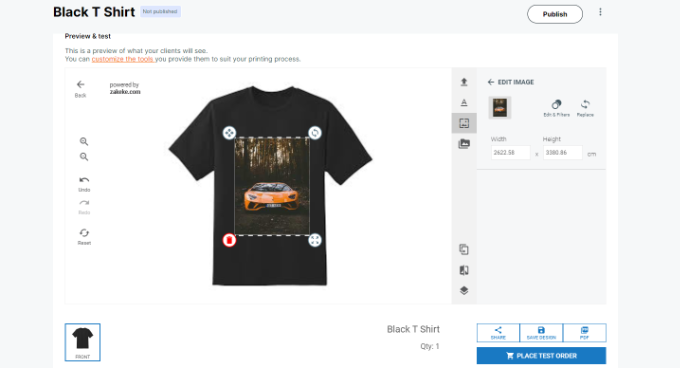
Zakeke zeigt nun eine Vorschau des Custom Product Builders an.
Sie können testen, ob alles richtig funktioniert, und bei Bedarf Änderungen vornehmen. Es gibt auch die Möglichkeit, eine Testbestellung aufzugeben.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ am oberen Rand.
Einstellen der Druckmethoden
Der nächste Schritt ist die Einstellung der Druckmethoden. Hier können Sie wählen, wie die Designdateien für den Druck formatiert werden sollen.
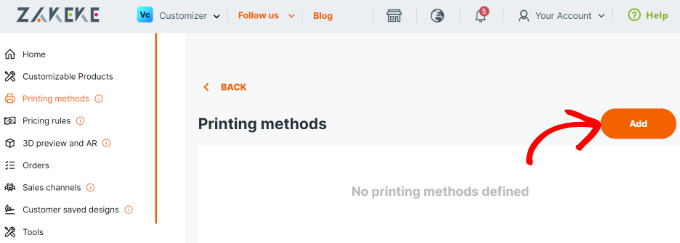
Gehen Sie in Ihrem Zakeke-Konto-Dashboard in der linken Spalte auf „Druckmethoden“ und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

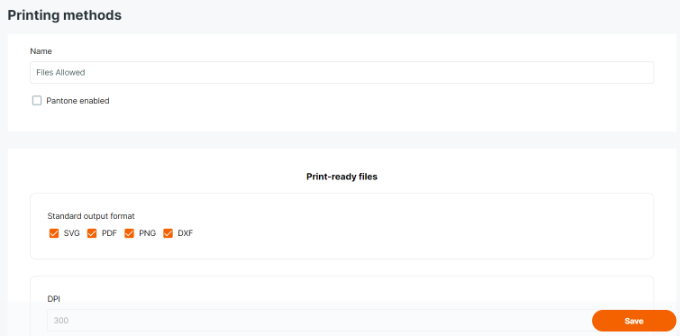
Von hier aus können Sie auswählen, welche Druckfunktionen Sie Ihren Kunden zur Verfügung stellen möchten.
Sie können auch die Dateitypen, die Auflösung und das Format wählen. Wenn Sie den Nutzern erlauben, dem Produkt ein Textfeld hinzuzufügen, haben Sie die Möglichkeit, den Textstil, die Schriftart, das Format, die Farbe, die Größe und mehr zu steuern.

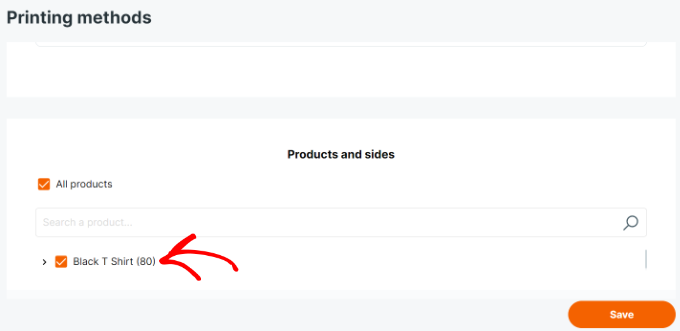
Unten können Sie vorhandene Produkte auswählen, auf die diese Methode angewendet werden soll.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

Verwendung des Custom Product Builders in WooCommerce
Zakeke fügt die Option zur Produktanpassung zu allen Produkten hinzu, die Sie über den Produktkonfigurator hinzufügen.
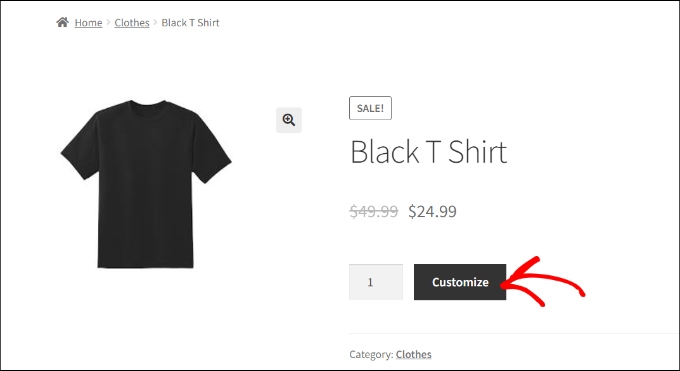
Sie können einfach das Produkt in Ihrem Geschäft besuchen und Sie werden die Option sehen, das Produkt anzupassen.

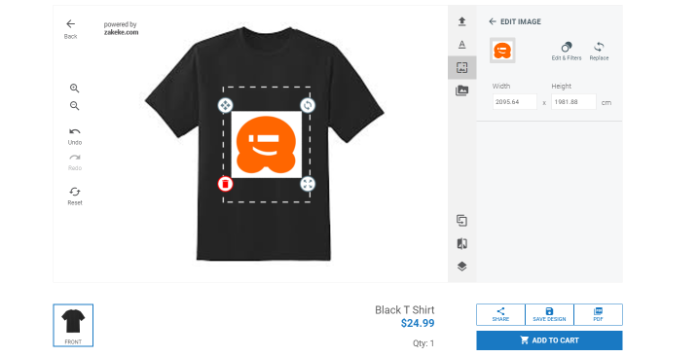
Dadurch wird die Oberfläche des Produktdesigners geöffnet, die auf der rechten Seite eine Vorschau der Gestaltungswerkzeuge für Produktbilder enthält.
Die Nutzer können Text hinzufügen oder Bilder von ihren Geräten oder Konten in sozialen Medien hochladen.

Sie können auch das Bild oder den Text innerhalb des Druckbereichs anpassen, indem sie einfach an den Ecken ziehen. Es gibt auch Optionen zur Auswahl verschiedener Schriftarten, Farben und Stile.
Nach der Fertigstellung können die Nutzer eine Kopie ihres Entwurfs als PDF herunterladen, speichern oder einfach in den Warenkorb legen.
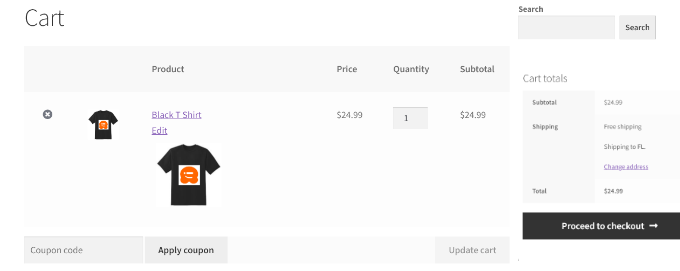
Danach können die Kunden wie gewohnt zur Kasse gehen, wobei sie eine Vorschau ihres individuellen Produkts im Warenkorb sehen.

Bonus-Tipp: Mehr anpassbare Produkte in WooCommerce verkaufen
Anpassbare Produkte und ein eleganter Produktdesigner können Ihnen zu mehr Umsatz verhelfen. Allerdings wissen die Kunden vielleicht nicht, dass sie ihre Produkte anpassen und gestalten können.
Hier kommt OptinMonster ins Spiel.
Es ist die beste Conversion-Optimierungssoftware auf dem Markt, mit der Sie WooCommerce-Besucher leicht in zahlende Kunden umwandeln können.
OptinMonster verfügt über Lightbox-Popups, Slide-in-Popups, Benachrichtigungsleisten, Countdown-Timer und vieles mehr. Mit all diesen Tools können Sie Ihren Kunden die richtige Botschaft zur richtigen Zeit anzeigen.

Mit seinen leistungsstarken Anzeigeregeln können Sie Kunden gezielt ansprechen und ihnen personalisierte Kampagnen zeigen.
So können Sie beispielsweise Kunden in einem bestimmten Gebiet einen kostenlosen Versand anbieten, ein Slide-in-Popup für anpassbare Produkte einblenden oder einen zeitlich begrenzten Coupon anbieten, um abgebrochene Verkäufe zurückzugewinnen.

Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie in WooCommerce ganz einfach einen Custom Product Builder hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Nachverfolgung von Konversionen in WooCommerce, um Ihr Geschäft auszubauen, und unseren Vergleich der besten WooCommerce-Hosting-Anbieter.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!