¿Quieres añadir un formulario de búsqueda a una entrada de WordPress?
Si añades una barra de búsqueda al contenido de tus entradas, ayudarás a los visitantes a encontrar más contenido de calidad y los mantendrás en tu sitio durante más tiempo.
En este artículo, le mostraremos cómo añadir un formulario de búsqueda a una entrada de WordPress.

¿Por qué añadir un formulario de búsqueda a tus entradas y páginas?
Si a los visitantes les gusta una entrada de tu sitio web WordPress, es probable que quieran leer más. Si añades un formulario de búsqueda a una entrada, puedes ayudar a los visitantes a encontrar más blogs que les interese leer.
De este modo, puede aumentar sus páginas vistas y reducir su tasa de rebote.
Cuanto más tiempo permanezcan los visitantes en su sitio web, mayores serán las posibilidades de que se unan a su lista de correo electrónico, dejen un comentario, realicen una compra, le sigan en las redes sociales o lleven a cabo otras acciones positivas.
En esta guía, le mostraremos cómo añadir el formulario de búsqueda estándar de WordPress a sus entradas. Si desea utilizar un formulario personalizado en su lugar, a continuación, consulte nuestra guía paso a paso sobre cómo crear un formulario de búsqueda personalizado de WordPress.
Dicho esto, veamos cómo añadir fácilmente un formulario de búsqueda en una entrada de WordPress. Sólo tiene que utilizar los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Añadir un formulario de búsqueda en un post de WordPress (funciona con cualquier tema)
La forma más sencilla de añadir un formulario de búsqueda a tus entradas es utilizando el bloque de búsqueda incorporado.

En esta guía, le mostraremos cómo añadir el bloque a una entrada, pero también puede añadirlo a cualquier página o zona de su sitio preparada para widgets.
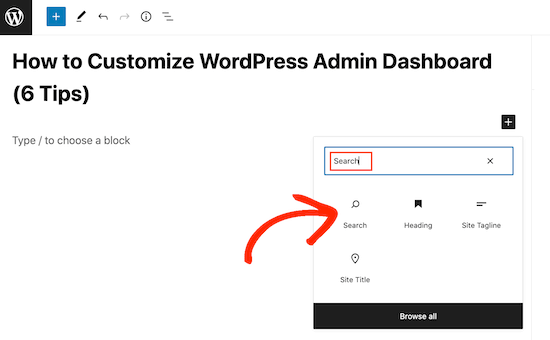
Para empezar, simplemente abra la página en la que desea añadir un formulario de búsqueda. En el editor de contenido de WordPress, haga clic en el icono +.
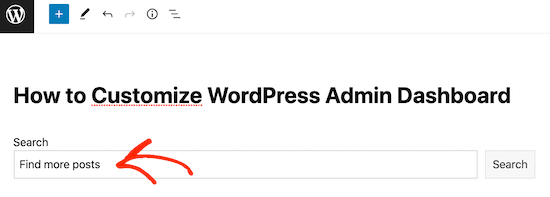
En el mensaje / ventana emergente, escribe “Buscar”. Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página.

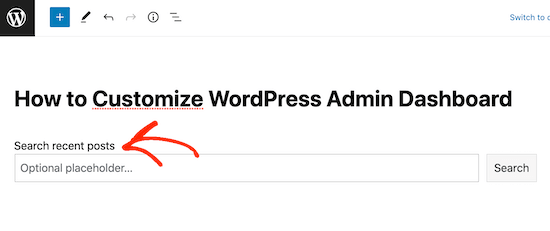
Por defecto, el bloque utiliza “Buscar” tanto para su etiqueta como para el texto del botón. Este texto será visible para los visitantes, por lo que es posible que desee sustituirlo por algo más descriptivo.
Por ejemplo, si está añadiendo la barra de búsqueda a un blog de WordPress, puede utilizar “Buscar entradas recientes del blog” o similar.

Incluso puede utilizar la etiqueta y el texto del botón para motivar a sus visitantes.
Por ejemplo, si has creado una tienda online utilizando un plugin como WooCommerce, entonces podrías utilizar algo como “Buscar más ofertas” o “Buscar ofertas similares”.
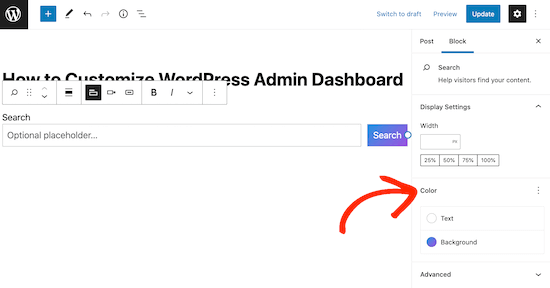
También puede añadir un marcador de posición. Este texto desaparecerá automáticamente cuando el visitante empiece a escribir.
Para añadir un marcador de posición, basta con hacer clic en “Marcador de posición opcional…” y empezar a escribir.

Por defecto, WordPress utilizará su tema para dar estilo a la barra de búsqueda.
Sin embargo, puede cambiar el fondo y el color del texto del botón mediante los ajustes de “Color” del menú de la derecha. Esto puede ayudar a que su barra de búsqueda destaque del resto de su sitio.

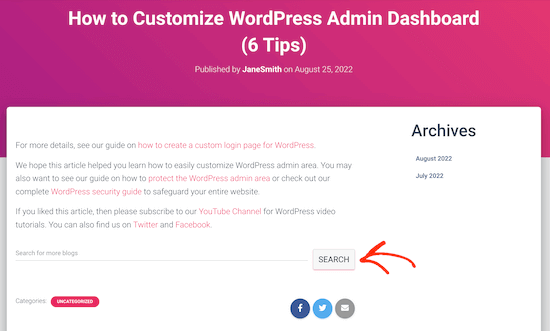
Cuando esté satisfecho con el aspecto del bloque de búsqueda, puede publicar o actualizar la entrada. Si visitas tu sitio, verás la barra de búsqueda dentro del contenido de la entrada.
Puede añadir un formulario de búsqueda a más entradas y páginas de WordPress siguiendo el mismo proceso anterior. Para obtener instrucciones detalladas sobre cómo añadir la barra de búsqueda a una barra lateral o sección similar, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Método 2. Añadir un formulario de búsqueda a todas las entradas de WordPress(temas basados en bloques)
Si utiliza un tema basado en bloques como ThemeIsle Hestia Pro, puede añadir una barra de búsqueda a la plantilla que WordPress utiliza para todas las entradas de su blog.
De este modo, podrá añadir rápida y fácilmente una barra de búsqueda a cada una de las entradas de su blog en todo su sitio web WordPress.
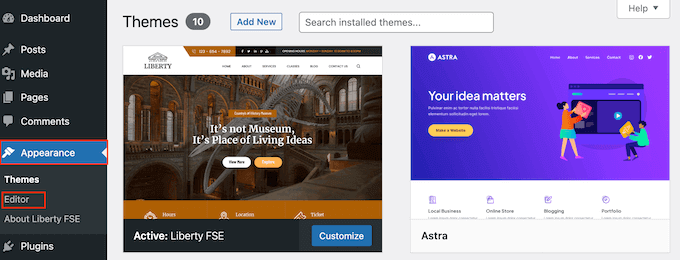
Para abrir el editor del sitio completo, vaya a Temas “ Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema.
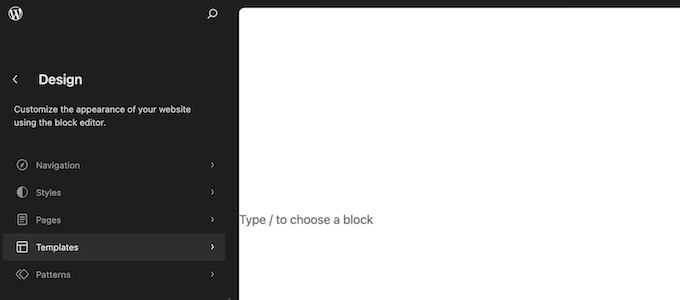
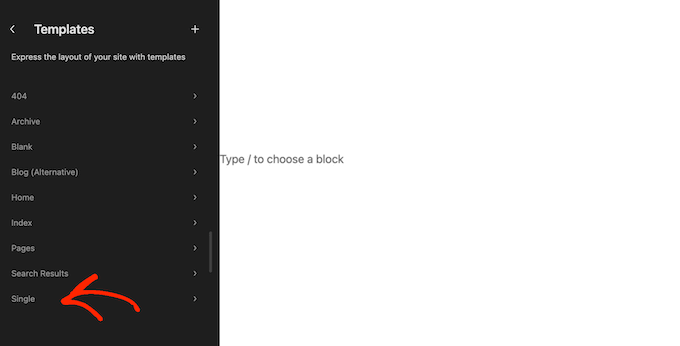
Para ver todas las opciones disponibles, seleccione “Plantillas” en el menú de la izquierda.

Muestra una lista de todas las plantillas que componen su tema de WordPress.
Para personalizar la plantilla del blog, siga adelante y haga clic en “Único”.

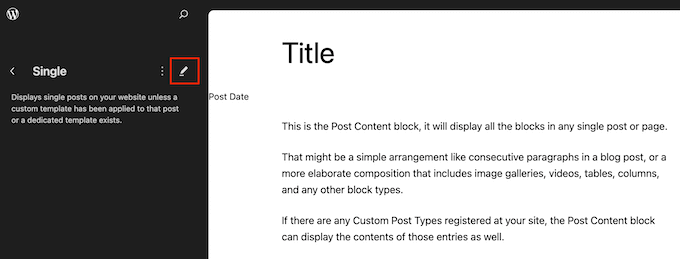
WordPress mostrará ahora una vista previa de la estructura / disposición / diseño / plantilla del blog.
Para editar esta plantilla, haga clic en el icono del lápiz pequeño.

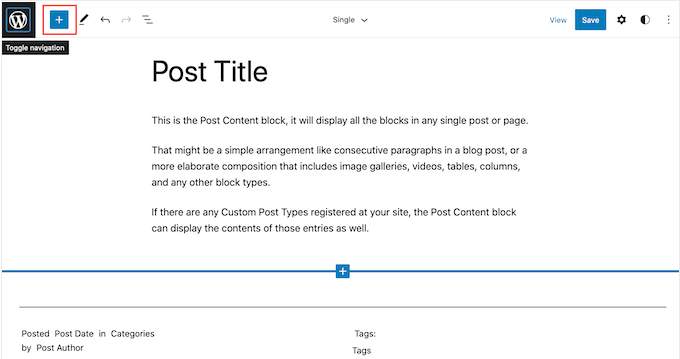
Ahora verá esta plantilla en el editor de sitio completo.
Para añadir una barra de búsqueda, haz clic en el icono azul “+”.

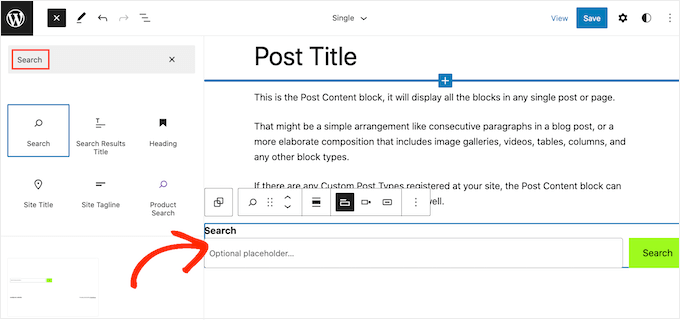
En el mensaje / ventana emergente que aparece, escriba “Buscar” para encontrar el bloque adecuado.
Ahora puede arrastrar el bloque hasta el lugar donde desee mostrar la barra de búsqueda.

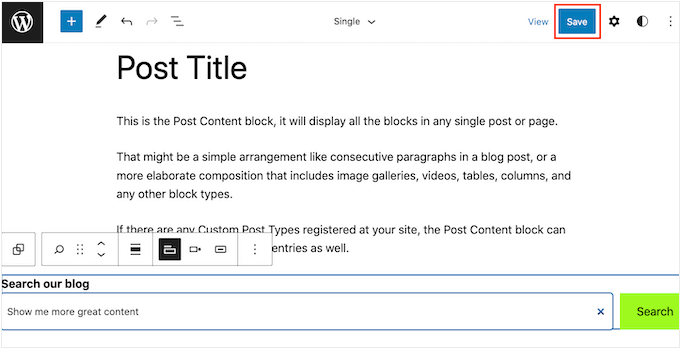
Para personalizar el título del bloque o el texto del marcador de posición, basta con escribir el nuevo mensaje en el bloque de búsqueda.
Cuando estés satisfecho con el aspecto del bloque, haz clic en “Guardar” para activar la barra de búsqueda.

Ahora, si visita cualquier entrada de blog de su sitio, verá la barra de búsqueda.
Método 3. Añadir una barra de búsqueda a todos los mensajes de WordPress con el código (Funciona con cualquier tema)
Si no utilizas un tema de bloques pero quieres que la barra de búsqueda aparezca en todas tus entradas, tendrás que utilizar un código.
Para ello, le recomendamos que utilice WPCode. Este plugin de fragmentos de código hace que sea seguro y fácil insertar código personalizado en los archivos de tu tema sin editarlos directamente. De esta forma, puedes añadir varios fragmentos de código sin romper tu sitio web.
Lo que quieres hacer es instalar el plugin WPCode en WordPress. Puedes leer nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para obtener más información.
A continuación, vaya a Fragmentos de código “ + Añadir fragmento. Seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

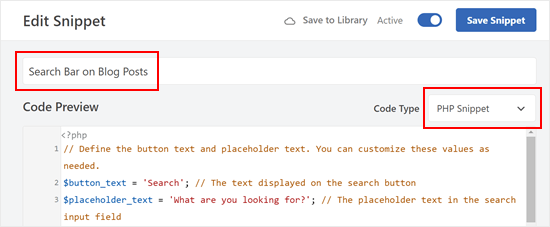
Ahora, dale un nombre a tu nuevo código personalizado. Puede ser algo sencillo como ‘Barra de búsqueda en entradas de blog’.
Después, cambie el Tipo de Código a ‘PHP Snippet’.

A continuación, en el cuadro Vista previa del código, copie y pegue el siguiente fragmento de código:
// Define the button text and placeholder text. You can customize these values as needed.
$button_text = 'Search'; // The text displayed on the search button
$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field
// Construct the search form HTML using the defined button text and placeholder text.
$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search">
<label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label>
<div class="wp-block-search__inside-wrapper ">
<input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required="">
<button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button>
</div>
</form>';
// Output the search form HTML.
echo $search_form;
Este código añadirá una barra de búsqueda básica similar al bloque de búsqueda. Puede personalizar el botón y el texto del marcador de posición según sea necesario.
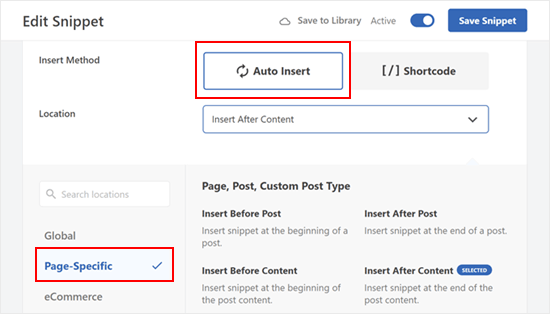
Una vez hecho esto, desplácese hacia abajo y asegúrese de que la opción “Insertar automáticamente” está seleccionada como método de inserción.
Para la ubicación, vaya a la pestaña “Página específica” y elija la que mejor se adapte a sus criterios. A modo de ejemplo, hemos elegido “Insertar después del contenido”.

Cuando hayas terminado, haz que el código sea ‘Activo’ y haz clic en ‘Guardar fragmento’.
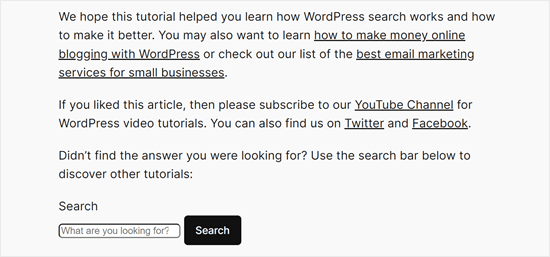
Ahora debería ver algo como esto:

Descubre trucos y consejos para mejorar la búsqueda en WordPress
El bloque Buscar utiliza la función de búsqueda integrada en WordPress. Sin embargo, ésta es bastante limitada y no es muy buena a la hora de mostrar resultados precisos. Puedes obtener más información sobre cómo funciona la búsqueda de WordPress en nuestro artículo.
En algunos casos, es posible que desee que la función de búsqueda de WordPress sea más avanzada. Quizá quieras añadir una función de búsqueda por categorías o hacer que se puedan buscar los comentarios de las entradas de tu blog.
Ahí es donde entra SearchWP. Este plugin de búsqueda personalizada le da un control completo sobre la búsqueda del sitio de WordPress para que pueda ofrecer resultados más precisos a sus visitantes.
SearchWP también permite realizar búsquedas en todas las partes de su sitio, incluidos archivos PDF, archivos ACF, archivos de texto, campos personalizados de WordPress y mucho más.
Después de crear un formulario de búsqueda personalizado, puede añadirlo a cualquier parte de su sitio web mediante un bloque o shortcode.

Para obtener más información, consulte nuestra guía sobre cómo mejorar la búsqueda en WordPress con SearchWP.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir un formulario de búsqueda en una entrada de WordPress. Puede que también quieras aprender cómo crear un formulario de contacto en WordPress o comprobar nuestra selección de expertos de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hasse Dahlriksson says
But what happends after update of theme?
WPBeginner Support says
If you created a site-specific plugin then the changes will remain
Administrador
Holly says
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji says
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan says
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel says
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa says
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL says
Wow! That was the easiest add a search box reply – ever!!!!!
Robin says
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton says
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan says
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela says
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support says
You can do that with SearchWP plugin.
Administrador
João Leitão says
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan says
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop says
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin says
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis says
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young says
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc says
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian says
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff says
Yes, you can do that by editing the CSS file.
Administrador
Jerome Van Gils says
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal says
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff says
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Administrador
Ionut Alexandru says
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff says
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Administrador
Keith Davis says
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing says
Thanks a lot! very informative! nice!
Geoffrey says
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff says
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Administrador
Eugenio says
Useful technique, thanks for sharing
Gretchen Louise says
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!