Einer unserer Leser fragte kürzlich, ob es möglich sei, Shopify in eine WordPress-Website zu integrieren.
Die Verwendung von Shopify mit WordPress ermöglicht es Ihnen, die eCommerce-Funktionen von Shopify mit der leistungsstärksten Website-Plattform der Welt, WordPress, zu kombinieren. Dies gibt Ihnen mehr Flexibilität und Freiheit, um Ihr Unternehmen zu erweitern.
In diesem Artikel zeigen wir Ihnen, wie Sie Shopify ganz einfach mit WordPress verbinden können, um Ihr Geschäft auszubauen.

Warum Shopify mit WordPress verwenden?
WordPress ist der beste Website-Builder der Welt, auf dem mehr als 43 % aller Websites im Internet basieren.
Es ist unglaublich einfach zu bedienen und bietet Ihnen Zugang zu Tausenden von kostenlosen und kostenpflichtigen WordPress-Themes und Plugins (Anwendungen für Ihre WordPress-Website).
Auf der anderen Seite ist Shopify eine beliebte eCommerce-Plattform, die Ihnen hilft, Produkte einfach online zu verkaufen.
Sie können WordPress mit WooCommerce verwenden, um Ihr Online-Geschäft zu erstellen, aber einige Benutzer möchten vielleicht Shopify für ihr Online-Geschäft und WordPress für ihre Website verwenden.
Weitere Details finden Sie in unserem Vergleich von Shopify und WooCommerce mit den Vor- und Nachteilen beider Plattformen.
Die Kombination von Shopify und WordPress bietet Ihnen die Vorteile beider Plattformen. Sie können Produkte mit Shopify verkaufen und gleichzeitig die Flexibilität und Freiheit von WordPress für die Verwaltung Ihrer Website nutzen.
Werfen wir also einen Blick darauf, wie Sie Shopify ganz einfach mit WordPress nutzen können. Sie können die unten stehenden Links verwenden, um durch dieses Tutorial zu navigieren:
Schritt 1: Richten Sie Ihren Shopify-Shop und Ihre WordPress-Website ein
Wenn Sie noch keinen Shopify-Shop haben, können Sie jetzt loslegen und Ihren Shopify-Shop erstellen. Sie können schnell ein paar Produkte hinzufügen und dann hierher zurückkommen.

Als Nächstes müssen Sie Ihre WordPress-Website einrichten.
Es gibt zwei Arten von WordPress. Zum einen gibt es WordPress.com, einen Website-Hosting-Dienst. Dann gibt es WordPress.org, auch selbstgehostetes WordPress genannt.
Sie benötigen WordPress.org, weil Sie damit sofortigen Zugriff auf alle WordPress-Funktionen erhalten. Weitere Einzelheiten finden Sie in unserem Vergleich von WordPress.com und WordPress.org.
Um eine WordPress.org-Website zu erstellen, benötigen Sie einen Domainnamen (z. B. wpbeginner.com) und ein Webhosting-Konto.
Ein Domain-Name kostet etwa 14,99 $ pro Jahr, und WordPress-Hosting-Pläne können bei 7,99 $ pro Monat beginnen (in der Regel jährlich bezahlt).
Unsere Freunde bei Bluehost haben zugestimmt, WPBeginner-Benutzern einen kostenlosen Domainnamen mit einem großzügigen Rabatt auf das Hosting anzubieten. Im Grunde können Sie für nur 1,99 $ pro Monat loslegen.
Klicken Sie einfach auf unseren Bluehost-Link oben und klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Jetzt loslegen“.

Danach gelangen Sie auf die Preisseite von Bluehost.
Für Online-Geschäfte wird der Tarif „Online-Shop“ empfohlen, aber Sie können den Tarif wählen, den Sie möchten. Bei Bedarf können Sie jederzeit auf einen höheren Tarif aufsteigen. Klicken Sie auf „Auswählen“ für den Plan Ihrer Wahl.

Als Nächstes müssen Sie einen Domänennamen wählen oder einen bestehenden mit Ihrer WordPress-Website verbinden.
Sie können diesen Schritt auch überspringen, indem Sie auf die Schaltfläche „Ich richte meine Domain später ein“ klicken.

Jetzt sehen Sie einige Paket-Extras, die Sie zu Ihrem Hosting-Plan hinzufügen können.
Diese sind alle optional, und Sie können sie alle deaktivieren, wenn Sie denken, dass Sie sie nicht brauchen.

Anschließend können Sie Ihre Zahlungsinformationen eingeben. Sobald dies geschehen ist, erhalten Sie von Bluehost per E-Mail Anweisungen, wie Sie sich in das Hosting-Dashboard einloggen können.
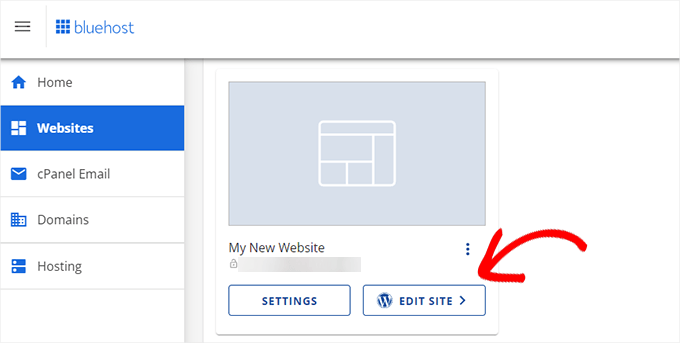
Sobald Sie angemeldet sind, gehen Sie auf die Registerkarte „Websites“. Sie werden sehen, dass Bluehost eine neue WordPress-Website für Sie installiert hat.

Klicken Sie einfach auf die Schaltfläche „Site bearbeiten“, um auf Ihr WordPress-Administrations-Dashboard zuzugreifen.
Sie wird in etwa so aussehen:

Schritt 2: Verbinden Sie WordPress mit Ihrem Shopify-Shop
Der nächste Schritt besteht darin, Ihre WordPress-Website mit Ihrem Shopify-Shop zu verbinden.
Dazu benötigen Sie das ShopWP-Plugin. Es ist ein Shopify-Plugin für WordPress, mit dem Sie WordPress ganz einfach mit Ihrem Shopify-Konto verbinden können.
Zunächst müssen Sie das ShopWP-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
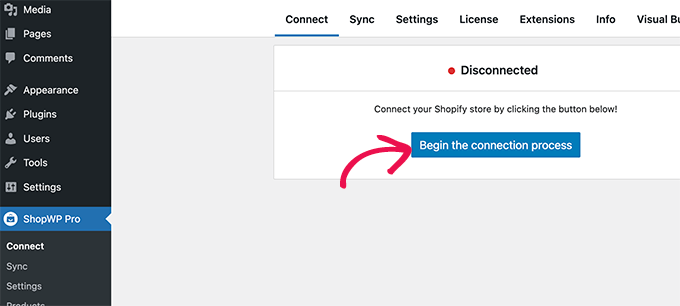
Nach der Aktivierung müssen Sie die Seite ShopWP Pro “ Verbinden aufrufen und auf die Schaltfläche „Verbindungsprozess beginnen“ klicken, um den Verbindungsassistenten zu starten.

Dadurch wird der Verbindungsassistent gestartet.
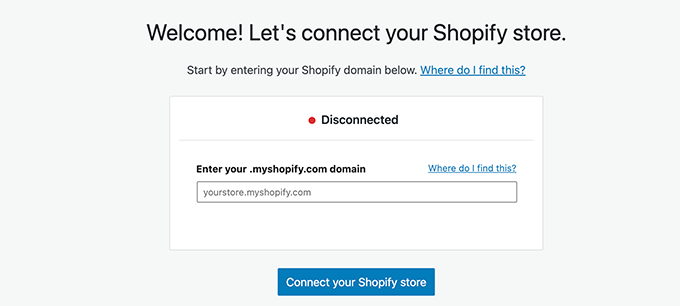
Zunächst werden Sie aufgefordert, Ihren myshopify.com-Domainnamen einzugeben.

Klicken Sie auf die Schaltfläche „Verbinden Sie Ihren Shopify-Shop“, um fortzufahren.
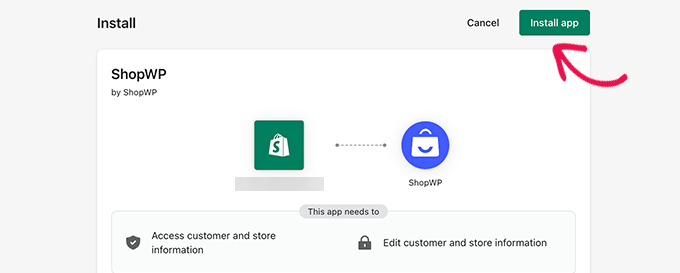
Als nächstes werden Sie aufgefordert, der ShopWP-App den Zugriff auf Ihren Shopify-Shop zu erlauben. Klicken Sie einfach auf die Schaltfläche „App installieren“, um den Verbindungsprozess zu starten.

Dies führt Sie zurück zu Ihrem WordPress-Blog oder Ihrer Website.
Das Plugin bestätigt, dass Ihre Website mit dem Shopify-Shop verbunden ist.

Klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
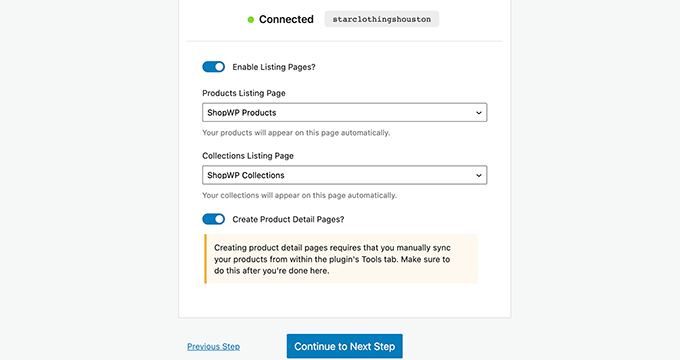
Nun werden Sie aufgefordert, verschiedene Einstellungen für Ihren Shop zu konfigurieren, angefangen bei den Seiten, die Sie für Ihre Shopify-Produkte verwenden möchten.

Sie können die Auflistungsseiten aktivieren und dann eine WordPress-Seite auswählen oder die Standard-ShopWP-Produktseite verwenden.
Ebenso können Sie Kollektionsseiten und einzelne Produktdetailseiten einschalten.
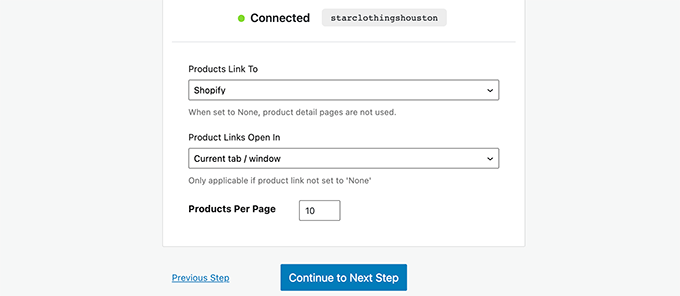
Im nächsten Schritt können Sie festlegen, was passiert, wenn Nutzer auf die Produkte klicken. Sie können das Produkt in einem Modal anzeigen oder die Nutzer zu Shopify oder der WordPress-Produktdetailseite weiterleiten.

Als nächstes müssen Sie die Produkte zwischen Ihrer WordPress-Website und Ihrem Shopify-Shop synchronisieren.
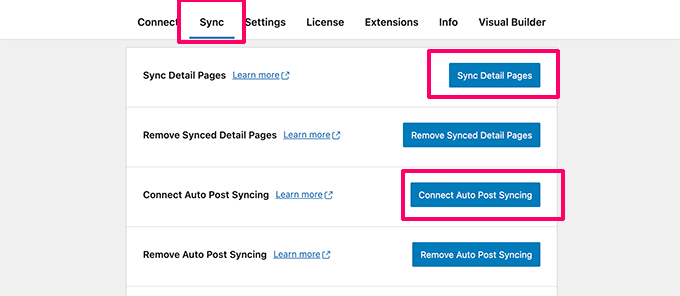
Wechseln Sie einfach zur Registerkarte „Synchronisierung“ in den Plugin-Einstellungen.

Von hier aus müssen Sie auf die Schaltflächen Sync Detail Pages und Connect Auto Post Syncing klicken. Dadurch kann das Plugin alle Produktdetails abrufen, wenn Sie neue Produkte zu Ihrem Shopify-Shop hinzufügen.
Das war’s schon! Sie haben Ihren Shopify-Shop erfolgreich mit WordPress verbunden.
Schritt 3: Shopify-Produkte in WordPress anzeigen
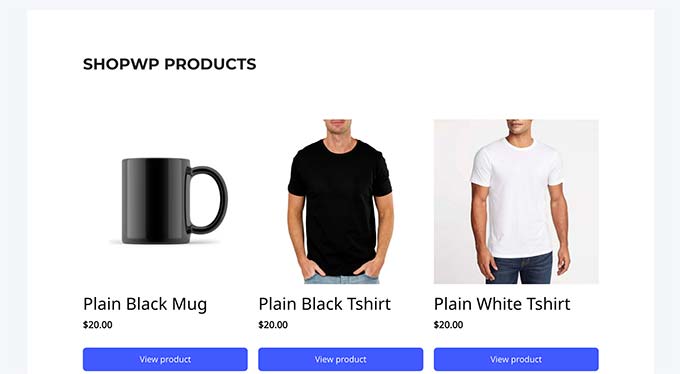
Mit ShopWP können Sie Ihre Shopify-Produkte ganz einfach überall auf Ihrer WordPress-Website anzeigen.
Wenn Sie die Standardeinstellungen verwenden, erstellt das Plugin eine ShopWP-Produktseite für Sie, auf der Ihre Shopify-Produkte angezeigt werden.

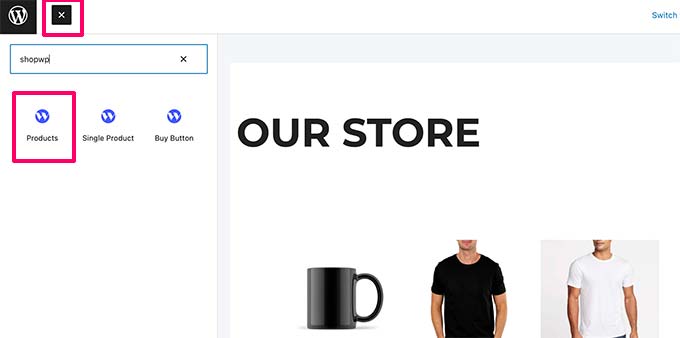
Sie können auch Produkte in jedem WordPress-Beitrag oder auf jeder WordPress-Seite anzeigen, indem Sie sie einfach bearbeiten und den Block Produkte hinzufügen.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Verwendung des WordPress-Blockeditors.

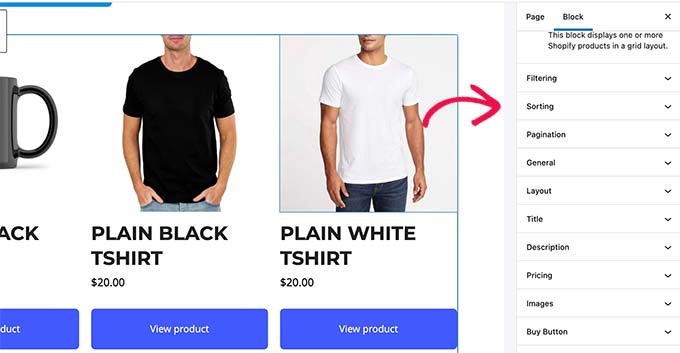
Der Block verfügt über eine Reihe von Einstellungen, die Sie konfigurieren können, um das Aussehen der Produkte zu ändern.
Zu den Einstellungen gehören das Layout, die Farben, die anzuzeigenden Produktdetails und vieles mehr.

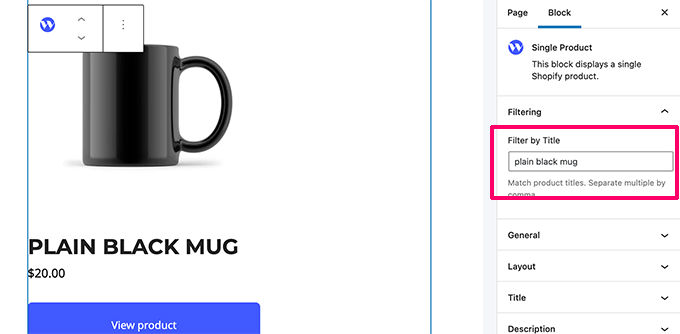
In ähnlicher Weise können Sie auch einen Einzelproduktblock hinzufügen, um ein einzelnes Produkt anzuzeigen.
Sie können das Produkt, das Sie anzeigen möchten, finden, indem Sie den Produkttitel in den Blockeinstellungen eingeben.

Das Plugin verfügt über leistungsstarke Anzeigeoptionen, die Sie in den Blockeinstellungen oder auf der Plugin-Einstellungsseite steuern können.
Schritt 4: Anpassen Ihrer WordPress-Website
Nachdem Sie Ihren Shopify-Shop mit Ihrer WordPress-Website verbunden haben, müssen Sie im nächsten Schritt Ihre WordPress-Website richtig einrichten.
Zunächst sollten Sie ein Theme für Ihre WordPress-Website auswählen. Ihr WordPress-Theme steuert das allgemeine Design und Layout Ihrer Website.
Es gibt Tausende von Premium- und kostenlosen WordPress-Themes, aus denen Sie wählen können. Für den Anfang können Sie sich unsere Übersicht der beliebtesten WordPress-Themes ansehen. Wir haben auch eine Liste der besten Themes für Bekleidungsgeschäfte zusammengestellt.
Möchten Sie Ihr eigenes Themenlayout entwerfen? Mit SeedProd können Sie das tun. Es ist ein Drag-and-Drop-WordPress-Site-Builder, mit dem Sie Ihr eigenes benutzerdefiniertes Theme erstellen können, ohne Code schreiben zu müssen.

Als nächstes müssen Sie Inhalte für Ihre WordPress-Website erstellen.
Sie können Seiten verwenden, um Ihre Website-Struktur zu erstellen, indem Sie Home-, Blog-, Shop-, Kontakt- und About-Seiten hinzufügen. Hier finden Sie eine Liste der wichtigsten Seiten, die Sie in WordPress erstellen können.
Danach fügen Sie Seiten zum Navigationsmenü in WordPress hinzu.

Weitere Einzelheiten finden Sie in unserem Tutorial zur Anpassung Ihres WordPress-Themes.
Schritt 5: Wachsen Sie Ihre WordPress-Website und Ihren Shopify-Shop
Das Beste an WordPress ist, dass es Tausende von Plugins enthält und mit allen Marketing-Tools zusammenarbeitet, die Sie für das Wachstum Ihres Unternehmens benötigen.
Im Folgenden finden Sie einige wichtige Tools und Plugins, die Sie vielleicht sofort installieren sollten:
- OptinMonster – Die beste Conversion-Optimierungssoftware, OptinMonster ermöglicht es Ihnen, Website-Besucher in Kunden zu verwandeln. Es enthält Tools wie Sticky Banners, Countdown-Timer, Lightbox-Popups und mehr.
- WPForms – Das beste WordPress-Formularerstellungs-Plugin, mit dem Sie ganz einfach Kontaktformulare, Umfragen, Abstimmungen und im Grunde jede Art von Formular erstellen können, die Sie für Ihre Website benötigen.
- All in One SEO – Das beste WordPress SEO Plugin auf dem Markt. Es ermöglicht Ihnen, Ihre Website einfach für Suchmaschinen zu optimieren und mehr Besucher auf Ihre Website zu bringen.
- MonsterInsights – Wollen Sie sehen, woher Ihr Traffic kommt? MonsterInsights hilft Ihnen bei der Installation von Google Analytics und der einfachen Einrichtung eines erweiterten eCommerce-Trackings.
- TrustPulse – Erweitert Ihr eCommerce-Geschäft um Social Proof, indem es Nutzern gezielte Nachrichten bei Echtzeit-Benutzeraktionen auf Ihrer Website anzeigt. TrustPulse funktioniert sowohl mit WordPress als auch mit Shopify.
- PushEngage – Die beste Web-Push-Benachrichtigungssoftware, die Ihnen hilft, mit Besuchern in Kontakt zu treten, nachdem sie Ihre Website über Push-Benachrichtigungen verlassen haben.
- FunnelKit – Einer der besten WooCommerce Verkaufstrichter Plugins, um leicht zu erstellen hochkonvertierende Checkouts, Slide-out-Wagen, Ein-Klick-Upsells, um Bump-Seiten, und vieles mehr.
Weitere Empfehlungen finden Sie in unserer Liste der wichtigsten WordPress-Plugins für Unternehmenswebsites.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Shopify einfach in WordPress integrieren können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten E-Mail-Marketingdienste und der besten Live-Chat-Software für das Wachstum Ihres Unternehmens.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard says
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the „add to cart“ button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support says
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford says
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support says
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin