Um de nossos leitores perguntou recentemente se era possível integrar o Shopify em um site WordPress.
Usar a Shopify com o WordPress permite combinar os recursos de comércio eletrônico da Shopify com a plataforma de site mais poderosa do planeta, o WordPress. Isso lhe dá mais flexibilidade e liberdade para expandir seus negócios.
Neste artigo, mostraremos como conectar facilmente o Shopify ao WordPress para expandir seus negócios.

Por que usar o Shopify com o WordPress?
O WordPress é o melhor construtor de sites do mundo, alimentando mais de 43% de todos os sites da Internet.
Ele é incrivelmente fácil de usar e dá acesso a milhares de temas e plug-ins (aplicativos para o seu site WordPress) gratuitos e pagos do WordPress.
Por outro lado, o Shopify é uma plataforma de comércio eletrônico popular que ajuda a vender produtos on-line com facilidade.
Você pode usar o WordPress com o WooCommerce para criar sua loja on-line, mas alguns usuários podem querer usar o Shopify para sua loja on-line e o WordPress para seu site.
Para obter mais detalhes, consulte nossa comparação entre Shopify e WooCommerce com os prós e contras de ambas as plataformas.
A combinação do Shopify e do WordPress oferece a você as vantagens de ambas as plataformas. Você pode vender produtos com a Shopify e, ao mesmo tempo, aproveitar a flexibilidade e a liberdade do WordPress para gerenciar seu site.
Dito isso, vamos dar uma olhada em como usar facilmente o Shopify com o WordPress. Você pode usar os links rápidos abaixo para navegar por este tutorial:
Etapa 1: Configure sua loja Shopify e seu site WordPress
Se você não tiver uma loja da Shopify, poderá ir em frente e criar sua loja da Shopify. Você pode adicionar rapidamente alguns produtos e depois voltar aqui.

Em seguida, você precisará configurar seu site WordPress.
Há dois tipos de WordPress. Primeiro, há o WordPress.com, que é um serviço de hospedagem de sites. Depois, há o WordPress.org, também chamado de WordPress auto-hospedado.
Você precisará do WordPress.org porque ele oferece acesso instantâneo a todos os recursos do WordPress prontos para uso. Para obter mais detalhes, consulte nossa comparação entre o WordPress.com e o WordPress.org.
Para criar um site WordPress.org, você precisará de um nome de domínio (como wpbeginner.com) e uma conta de hospedagem na Web.
Um nome de domínio custa cerca de US$ 14,99 por ano, e os planos de hospedagem do WordPress podem começar em US$ 7,99 por mês (geralmente pagos anualmente).
Nossos amigos da Bluehost concordaram em oferecer aos usuários do WPBeginner um nome de domínio gratuito com um desconto generoso na hospedagem. Basicamente, você pode começar por apenas US$ 1,99 por mês.
Tudo o que você precisa fazer é clicar no link da Bluehost acima e clicar no botão “Get Started Now” na tela seguinte.

Depois disso, você chegará à página de preços da Bluehost.
Para empresas on-line, é recomendável optar pelo plano “Online Store”, mas você pode escolher o que preferir. Você sempre poderá fazer upgrade para um plano superior quando necessário. Clique em “Select” (Selecionar) no plano de sua escolha.

Em seguida, você terá que escolher um nome de domínio ou conectar um já existente ao seu site WordPress.
Você também pode pular essa etapa clicando no botão “I’ll create my domain later” (Criarei meu domínio mais tarde).

Agora, você verá alguns pacotes extras que podem ser adicionados ao seu plano de hospedagem.
Todos eles são opcionais e você pode desmarcá-los se achar que não precisa deles.

Por fim, você pode ir em frente e inserir suas informações de pagamento. Uma vez feito isso, a Bluehost lhe enviará instruções por e-mail sobre como fazer login no painel de controle de hospedagem.
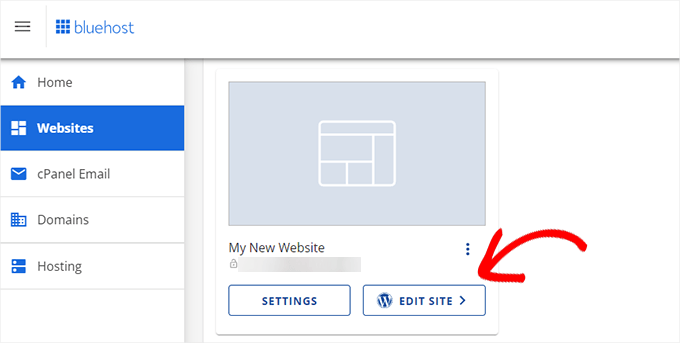
Uma vez conectado, vá para a guia “Websites”. Você verá que a Bluehost instalou um novo site WordPress para você.

Basta clicar no botão “Editar site” para acessar o painel de administração do WordPress.
Ele terá a seguinte aparência:

Etapa 2: Conecte o WordPress à sua loja da Shopify
Agora, a próxima etapa é conectar seu site WordPress à sua loja Shopify.
Para isso, você precisará do plugin ShopWP. Trata-se de um plug-in do Shopify para WordPress que permite conectar facilmente o WordPress à sua conta do Shopify.
Primeiro, você precisa instalar e ativar o plug-in ShopWP em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
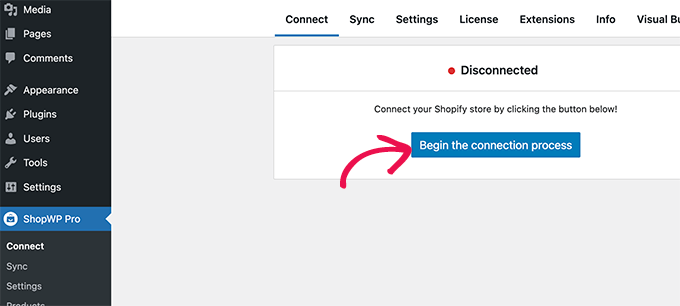
Após a ativação, você precisa visitar a página ShopWP Pro ” Connect e clicar no botão “Begin the connection process” (Iniciar o processo de conexão) para iniciar o assistente de conexão.

Isso iniciará o assistente de conexão.
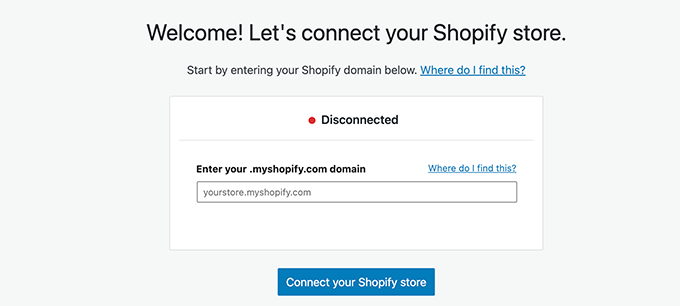
Primeiro, você será solicitado a inserir seu nome de domínio myshopify.com.

Clique no botão “Connect your Shopify store” (Conectar sua loja Shopify) para continuar.
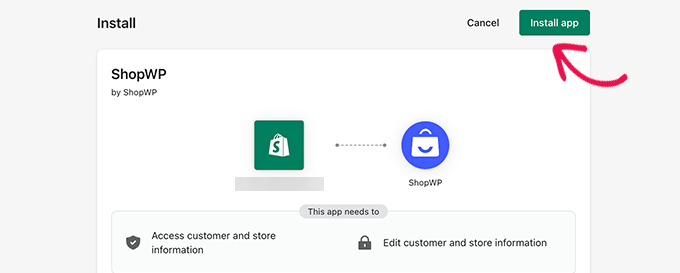
Em seguida, você será solicitado a permitir o acesso do aplicativo ShopWP à sua loja da Shopify. Basta clicar no botão “Instalar aplicativo” para iniciar o processo de conexão.

Isso o levará de volta ao seu blog ou site do WordPress.
O plug-in confirmará que seu site está conectado à loja da Shopify.

Clique no botão “Next” para continuar.
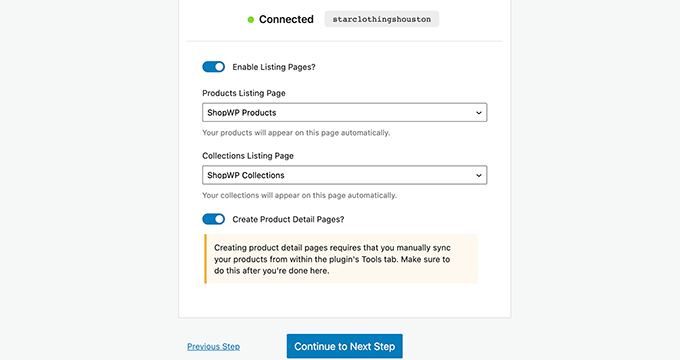
Agora, você será solicitado a definir diferentes configurações para sua loja, começando com as páginas que deseja usar para seus produtos da Shopify.

Você pode ativar as páginas de listagem e escolher uma página do WordPress ou usar a página padrão do ShopWP Products.
Da mesma forma, você pode ativar as páginas de coleção e as páginas de detalhes de produtos individuais.
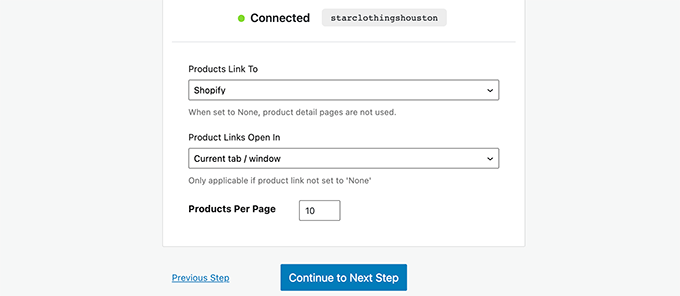
Na próxima etapa, você pode escolher o que acontece quando os usuários clicam nos produtos. Você pode mostrar o produto em um modal ou redirecionar os usuários para o Shopify ou para a página de detalhes do produto do WordPress.

Em seguida, você precisa sincronizar os produtos entre seu site do WordPress e sua loja da Shopify.
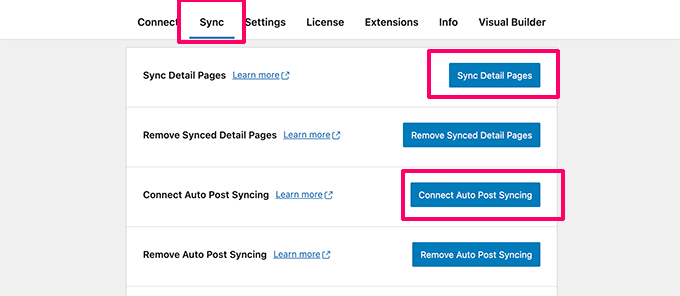
Basta alternar para a guia “Sync” nas configurações do plug-in.

A partir daí, você precisa clicar nos botões Sync Detail Pages e Connect Auto Post Syncing. Isso permitirá que o plug-in obtenha todos os detalhes do produto à medida que você adiciona novos produtos à sua loja da Shopify.
É isso aí! Você conectou com sucesso sua loja Shopify ao WordPress.
Etapa 3: Exibir produtos da Shopify no WordPress
O ShopWP permite que você exiba facilmente seus produtos do Shopify em qualquer lugar do seu site WordPress.
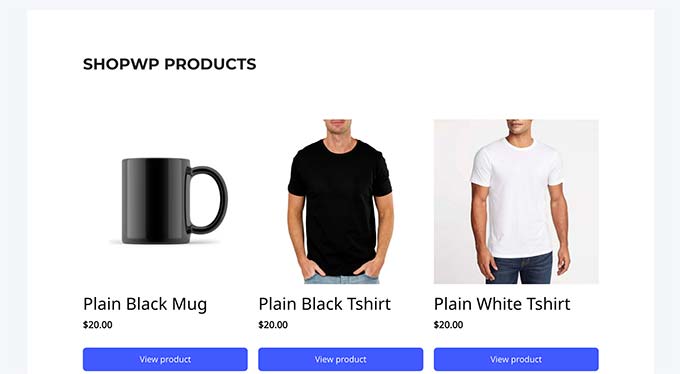
Se você estiver usando as configurações padrão, o plug-in criará uma página ShopWP Products para você, que exibirá seus produtos da Shopify.

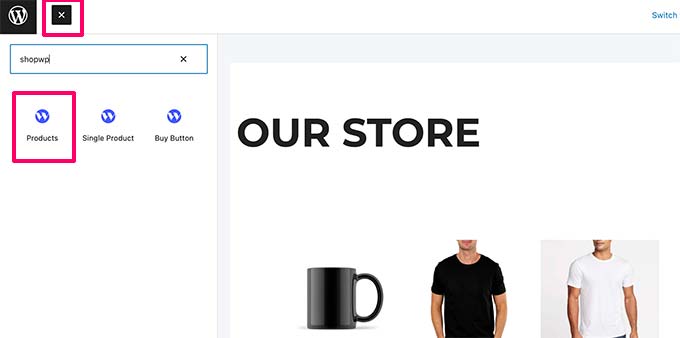
Você também pode exibir produtos em qualquer post ou página do WordPress, bastando editá-los e adicionar o bloco Products.
Para obter mais detalhes, consulte nosso guia sobre como usar o editor de blocos do WordPress.

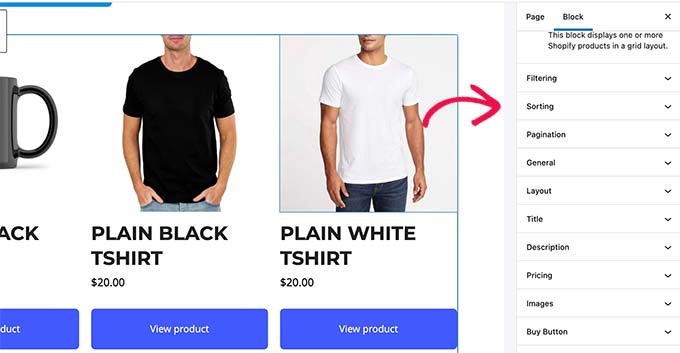
O bloco vem com várias configurações que você pode definir para alterar a aparência dos produtos.
As configurações incluem o layout, as cores, os detalhes do produto a serem exibidos e muito mais.

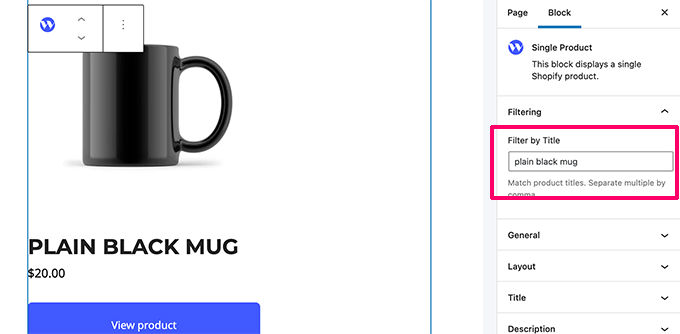
Da mesma forma, você também pode adicionar um bloco Single product para exibir um único produto.
Você poderá encontrar o produto que deseja exibir digitando o título do produto nas configurações do bloco.

O plug-in vem com opções de exibição avançadas que você pode controlar nas configurações de bloco ou na página de configurações do plug-in.
Etapa 4: Personalize seu site WordPress
Agora que você conectou sua loja Shopify ao seu site WordPress, a próxima etapa é continuar configurando seu site WordPress adequadamente.
Primeiro, você deve escolher um tema para o seu site WordPress. O tema do WordPress controla o design e o layout geral do site.
Há milhares de temas premium e gratuitos do WordPress para você escolher. Para começar, dê uma olhada em nosso resumo dos temas mais populares do WordPress. Também escolhemos a dedo uma lista dos melhores temas para lojas de roupas.
Deseja criar seu próprio layout de tema? Você pode fazer isso com o SeedProd. Ele é um construtor de sites WordPress do tipo arrastar e soltar que permite criar seu próprio tema personalizado sem escrever nenhum código.

Em seguida, você deverá criar conteúdo para seu site WordPress.
Você pode usar páginas para criar a estrutura do seu site adicionando páginas de início, blog, loja, contato e sobre. Veja nossa lista de páginas importantes a serem criadas no WordPress.
Depois disso, vá em frente e adicione páginas ao menu de navegação no WordPress.

Para obter mais detalhes, consulte nosso tutorial sobre como personalizar o tema do WordPress.
Etapa 5: Amplie seu site WordPress e sua loja Shopify
A melhor parte de usar o WordPress é que ele vem com milhares de plug-ins e funciona com todas as ferramentas de marketing de que você precisa para expandir seus negócios.
A seguir estão algumas ferramentas e plug-ins essenciais que você pode querer instalar imediatamente:
- OptinMonster – O melhor software de otimização de conversão, o OptinMonster permite que você converta visitantes do site em clientes. Ele vem com ferramentas como banners adesivos, cronômetros de contagem regressiva, pop-ups de lightbox e muito mais.
- WPForms – O melhor plug-in de criação de formulários para WordPress que permite criar facilmente formulários de contato, pesquisas, enquetes e basicamente qualquer tipo de formulário necessário para o seu site.
- All in One SEO – O melhor plugin de SEO para WordPress do mercado. Ele permite que você otimize facilmente seu site para mecanismos de pesquisa e traga mais tráfego para seu site.
- MonsterInsights – Deseja ver de onde vem o seu tráfego? O MonsterInsights ajuda você a instalar o Google Analytics e a configurar facilmente o rastreamento aprimorado de comércio eletrônico.
- TrustPulse – Adiciona prova social à sua loja de comércio eletrônico, exibindo mensagens direcionadas aos usuários com ações do usuário em tempo real no seu site. O TrustPulse funciona com o WordPress e o Shopify.
- PushEngage – O melhor software de notificação por push da Web que ajuda você a se conectar com os visitantes depois que eles saem do seu site por meio de notificações por push.
- FunnelKit – Um dos melhores plug-ins de funil de vendas do WooCommerce para criar facilmente checkouts de alta conversão, carrinhos deslizantes, upsells com um clique, páginas de aumento de pedidos e muito mais.
Para obter mais recomendações, consulte nossa lista de plug-ins essenciais do WordPress para sites comerciais.
Esperamos que este artigo tenha ajudado você a aprender como integrar facilmente o Shopify ao WordPress. Talvez você também queira ver nossa seleção de especialistas dos melhores serviços de marketing por e-mail e do melhor software de bate-papo ao vivo para expandir seus negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard says
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support says
You would add the products on your WordPress site and checkout on Shopify.
Administrador
Linda Klink Crawford says
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support says
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Administrador