Uno de nuestros lectores preguntó recientemente si era posible integrar Shopify en un sitio web WordPress.
Usar Shopify con WordPress te permite combinar las características de comercio electrónico de Shopify con la plataforma de sitios web más potente del planeta, WordPress. Esto te da más flexibilidad y libertad para hacer crecer tu negocio.
En este artículo, te mostraremos cómo conectar fácilmente Shopify con WordPress para hacer crecer tu negocio.

¿Por qué utilizar Shopify con WordPress?
WordPress es el mejor maquetador de sitios web del mundo, ya que alimenta más del 43% de todos los sitios web de Internet.
Es increíblemente fácil de usar y te da acceso a miles de temas y plugins (aplicaciones para tu sitio web WordPress) gratuitos y de pago.
Por otro lado, Shopify es una popular plataforma de comercio electrónico que te ayuda a vender fácilmente productos online.
Puedes usar WordPress con WooCommerce para crear tu tienda online, pero algunos usuarios pueden querer usar Shopify para su tienda online y WordPress para su sitio web.
Para más detalles, consulta nuestra comparativa Shopify vs WooCommerce con los pros y contras de ambas plataformas.
Combinar Shopify y WordPress te ofrece las ventajas de ambas plataformas. Puedes vender productos con Shopify mientras disfrutas de la flexibilidad y libertad de WordPress para gestionar tu sitio web.
Dicho esto, vamos a echar un vistazo a cómo utilizar fácilmente Shopify con WordPress. Puedes utilizar los enlaces rápidos de abajo para navegar a través de este tutorial:
Paso 1: Establece tu tienda Shopify y sitio web WordPress
Si no tienes una tienda Shopify, entonces puedes seguir adelante ahora y crear tu tienda Shopify. Puedes añadir rápidamente algunos productos y luego volver aquí.

A continuación, tendrá que establecer su sitio web de WordPress.
Existen dos tipos de WordPress. En primer lugar, está WordPress.com, que es un servicio de alojamiento de sitios web. Luego está WordPress.org, también llamado WordPress autoalojado.
Necesitarás WordPress.org porque te da acceso instantáneo a todas las características de WordPress desde el primer momento. Para obtener más información, consulta nuestra comparación entre WordPress.com y WordPress.org.
Para crear un sitio web en WordPress.org, necesitarás un nombre de dominio (como wpbeginner.com) y una cuenta de alojamiento web.
Un nombre de dominio cuesta unos 14,99 $ al año, y los planes de alojamiento de WordPress pueden empezar en 7,99 $ al mes (normalmente se pagan anualmente).
Nuestros amigos de Bluehost han acordado ofrecer a los usuarios de WPBeginner un nombre de dominio gratuito con un generoso descuento en alojamiento. Básicamente, puedes empezar por tan solo 1,99 $ al mes.
Todo lo que necesita hacer es enlazar nuestro Bluehost arriba y hacer clic en el botón ‘Get Started Now’ en la pantalla siguiente.

Una vez hecho esto, llegará a la página de precios de Bluehost.
Para los negocios online, se recomienda el plan “Tienda online”, pero puedes elegir el que prefieras. Siempre puedes actualizar a un plan superior cuando lo necesites. Haz clic en “Seleccionar” en el plan que elijas.

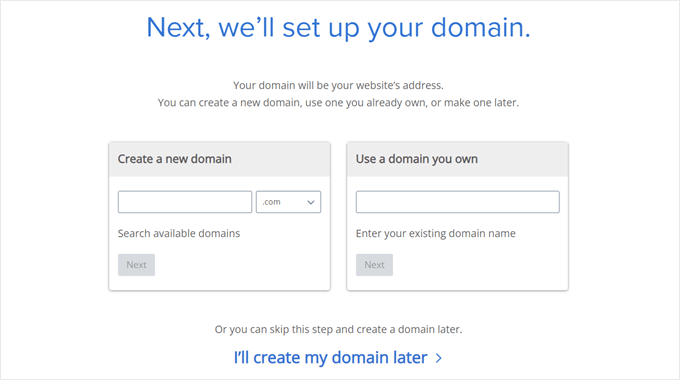
A continuación, tendrá que elegir un nombre de dominio o conectar uno existente a su sitio web WordPress.
También puede omitir este paso al hacer clic en el botón “Crearé mi dominio más tarde”.

Ahora, verá algunos paquetes extras que puede añadir a su plan de alojamiento.
Todas estas opciones son opcionales y puedes desmarcarlas si crees que no las necesitas.

Por último, puede seguir adelante e introducir su información de pago. Una vez hecho esto, Bluehost le enviará instrucciones por correo electrónico sobre cómo acceder al panel de control del alojamiento.
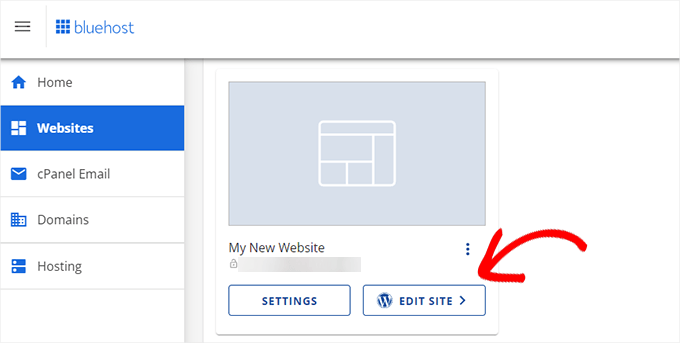
Una vez conectado, vaya a la pestaña “Sitios web”. Verás que Bluehost ha instalado un nuevo sitio de WordPress para ti.

Simplemente haga clic en el botón “Editar sitio” para acceder a su escritorio de administrador de WordPress.
Será algo parecido a esto:

Paso 2: Conecte WordPress a su tienda Shopify
Ahora, el siguiente paso es conectar tu sitio web WordPress a tu tienda Shopify.
Para ello, necesitarás el plugin ShopWP. Se trata de un plugin de Shopify para WordPress que te permite conectar fácilmente WordPress con tu cuenta de Shopify.
En primer lugar, debe instalar y activar el plugin ShopWP en su sitio de WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
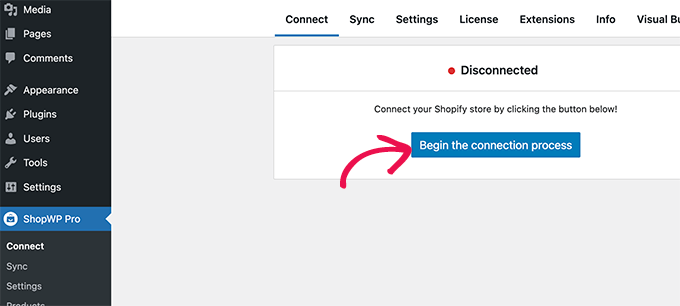
Tras la activación, debe visitar la página ShopWP Pro ” Conectar y hacer clic en el botón “Iniciar el proceso de conexión” para iniciar el asistente de conexión.

Se iniciará el asistente de conexión.
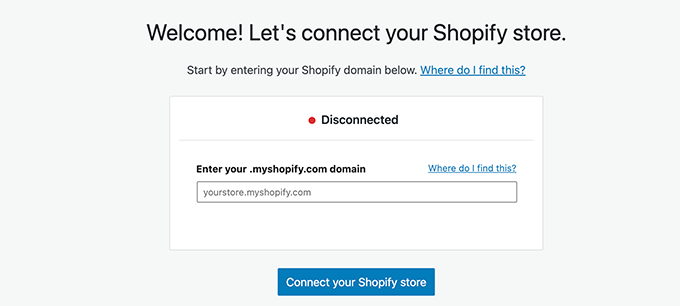
En primer lugar, se te pedirá que introduzcas tu nombre de dominio myshopify.com.

Haz clic en el botón “Conecta tu tienda Shopify” para continuar.
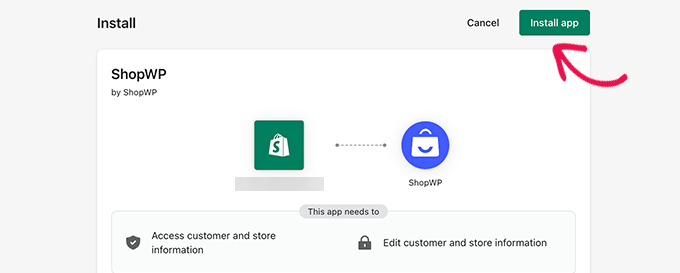
A continuación, se te pedirá que permitas el acceso de la aplicación ShopWP a tu tienda Shopify. Simplemente haz clic en el botón “Instalar aplicación” para iniciar el proceso de conexión.

Esto le llevará de vuelta a su blog o sitio web de WordPress.
El plugin confirmará que su sitio web está conectado a la tienda Shopify.

Haga clic en el botón “Siguiente” para continuar.
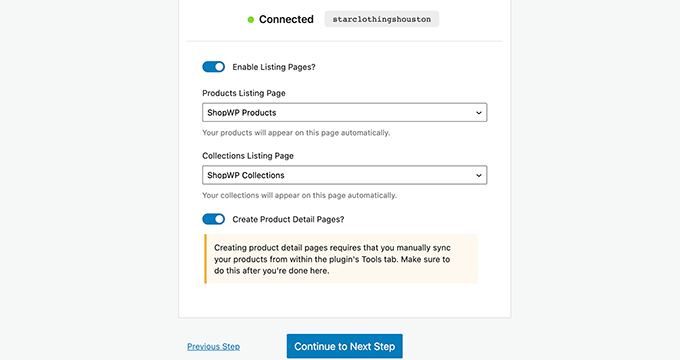
Ahora, se le pedirá que configure diferentes ajustes para su tienda, empezando por las páginas que desea utilizar para sus productos Shopify.

Puede activar las páginas de anuncios y luego elegir una página de WordPress o utilizar la página de productos ShopWP por defecto.
Del mismo modo, puede activar las páginas de colecciones y las páginas de detalles de productos individuales.
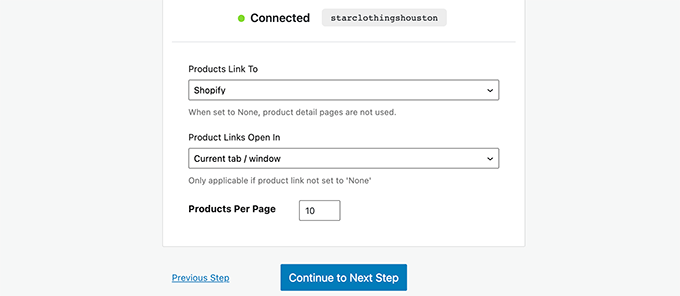
En el siguiente paso, puedes elegir qué ocurre cuando los usuarios hacen clic en los productos. Puedes mostrar el producto en un modal o redirigir a los usuarios a Shopify o a la página de detalles del producto de WordPress.

Lo siguiente es sincronizar los productos entre tu sitio web WordPress y tu tienda Shopify.
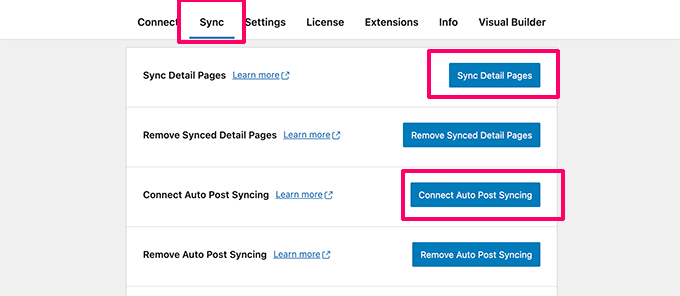
Basta con cambiar a la pestaña “Sincronizar” en los ajustes de los plugins.

Desde aquí, debes hacer clic en los botones Sincronizar páginas detalladas y Conectar sincronización automática de entradas. Esto permitirá que el plugin obtenga los detalles del producto a medida que añades nuevos productos a tu tienda Shopify.
Ya está. Has conectado correctamente tu tienda Shopify a WordPress.
Paso 3: Mostrar productos de Shopify en WordPress
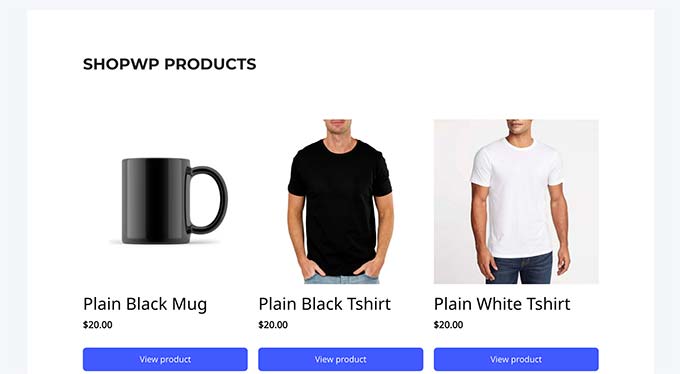
ShopWP te permite mostrar fácilmente tus productos de Shopify en cualquier lugar de tu sitio WordPress.
Si está utilizando los ajustes por defecto, entonces el plugin creará una página de Productos ShopWP para usted que mostrará sus productos Shopify.

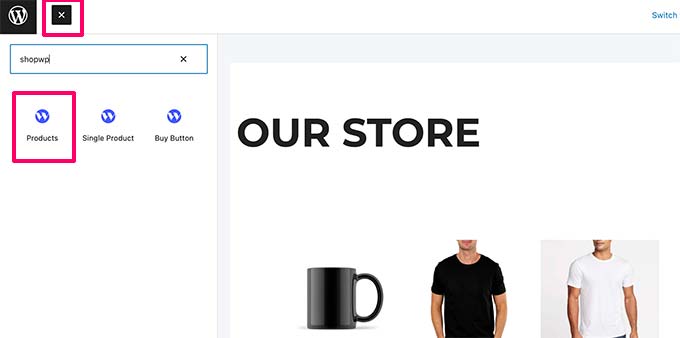
También puede mostrar productos en cualquier entrada o página de WordPress simplemente editándola y añadiendo el bloque Productos.
Para más detalles, puede consultar nuestra guía sobre cómo utilizar el editor de bloques de WordPress.

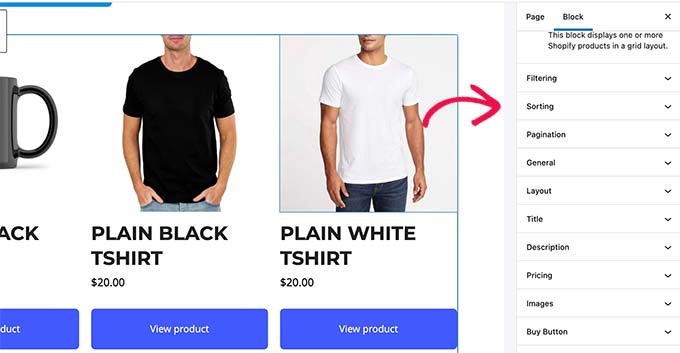
El bloque viene con un montón de ajustes que puede configurar para cambiar la apariencia de los productos.
Los ajustes incluyen la estructura / disposición / colores, detalles del producto a mostrar y mucho más.

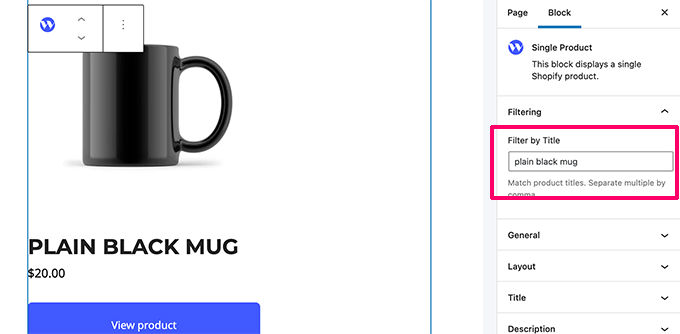
Del mismo modo, también puede añadir un bloque Producto único para mostrar un solo producto.
Podrás encontrar el producto que quieres mostrar escribiendo el título del producto en los ajustes del bloque.

El plugin viene con potentes opciones de visualización que puedes controlar en los ajustes del bloque o en la página de ajustes del plugin.
Paso 4: Personalizar su sitio web WordPress
Ahora que has conectado tu tienda Shopify a tu sitio web WordPress, el siguiente paso es continuar estableciendo tu sitio WordPress correctamente.
En primer lugar, debe elegir un tema para su sitio de WordPress. El tema de WordPress controla la estructura / disposición / diseño / plantilla general del sitio.
Hay miles de temas de WordPress gratuitos y de pago entre los que elegir. Para empezar, puedes echar un vistazo a nuestro resumen de los temas de WordPress más populares. También hemos seleccionado una lista de los mejores temas para tiendas de ropa.
¿Quieres diseñar tu propia estructura / disposición / diseño / plantilla del tema? Puedes hacerlo con SeedProd. Es un editor de arrastrar y soltar para sitios de WordPress que te permite crear tu propio tema personalizado sin escribir ningún código.

A continuación, deberá crear contenido para su sitio web en WordPress.
Puedes usar páginas para crear la estructura de tu sitio web añadiendo páginas de inicio, blog, tienda, contacto y acerca de. Consulta nuestro anuncio / catálogo / ficha de páginas importantes para crear en WordPress.
Después, siga adelante y añada páginas al menú de navegación de WordPress.

Para más detalles, puede consultar nuestro tutorial sobre cómo personalizar su tema de WordPress.
Paso 5: Haz crecer tu sitio web WordPress y tu tienda Shopify
Lo mejor acerca de usar WordPress es que viene con miles de plugins y funciona con todas las herramientas de marketing que necesitarás para hacer crecer tu negocio.
A continuación se enumeran algunas herramientas y plugins esenciales que quizá desee instalar de inmediato:
- OptinMonster – El mejor software de optimización de la conversión, OptinMonster le permite convertir los visitantes del sitio web en clientes. Viene con herramientas como banners fijos, temporizadores de cuenta atrás, cajas de luz emergentes, y mucho más.
- WPForms – El mejor plugin maquetador de formularios para WordPress que te permite crear fácilmente formularios de contacto, encuestas, sondeos y básicamente cualquier tipo de formulario que necesites para tu sitio web.
- All in One SEO – El mejor plugin SEO para WordPress del mercado. Le permite optimizar fácilmente su sitio web para los motores de búsqueda y atraer más tráfico a su sitio web.
- MonsterInsights – ¿Quieres ver de dónde viene tu tráfico? MonsterInsights le ayuda a instalar Google Analytics y a establecer fácilmente un seguimiento mejorado del comercio electrónico.
- TrustPulse – Añade prueba social a tu tienda de comercio electrónico mostrando mensajes dirigidos a los usuarios con acciones de los usuarios en tiempo real en tu sitio web. TrustPulse funciona tanto con WordPress como con Shopify.
- PushEngage – El mejor software de notificaciones web push que le ayuda a conectar con los visitantes después de que abandonen su sitio a través de avisos instantáneos.
- FunnelKit – Uno de los mejores plugins de embudo de ventas de WooCommerce para crear fácilmente páginas de finalización de compra / pago de alta conversión, carritos deslizables, ventas dirigidas con un solo clic, páginas de aumento de pedidos y mucho más.
Para más recomendaciones, consulte nuestra lista de plugins de WordPress esenciales para sitios web de empresas.
Esperamos que este artículo te haya ayudado a aprender cómo integrar fácilmente Shopify con WordPress. Puede que también quieras ver nuestra selección experta de los mejores servicios de marketing por correo electrónico y el mejor software de chat en vivo para hacer crecer tu negocio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard says
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support says
You would add the products on your WordPress site and checkout on Shopify.
Administrador
Linda Klink Crawford says
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support says
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Administrador